Jenis Layar untuk Membangun UX Aplikasi Seluler yang Efisien untuk 2022
Pengalaman layar aplikasi seluler Anda secara langsung memengaruhi pengguna aplikasi Anda. Cobalah ketiga jenis layar ini untuk membuat UX aplikasi seluler yang efisien untuk tahun 2022.

Aplikasi seluler adalah bagian dari kehidupan sehari-hari, sehingga persaingan dalam teknologi ini meningkat. Industri seluler berfokus pada pembuatan perangkat keras dan perangkat lunak yang lebih baik. Membuat aplikasi seluler responsif yang menarik dan memuaskan pengguna aplikasi menuntut pengetahuan teknologi yang tinggi. Aplikasi Anda harus menonjol dari aplikasi lain.
Cara terbaik untuk memberikan tampilan unik pada aplikasi Anda adalah dengan memiliki antarmuka yang unik. Antarmuka adalah hal pertama yang akan dialami pengguna aplikasi Anda. Untuk itu, Anda harus tahu banyak tentang layar desain aplikasi UI dan jenis yang biasa digunakan untuk menarik pelanggan. Di bawah ini kita akan membahas jenis layar yang umum digunakan dalam industri aplikasi.
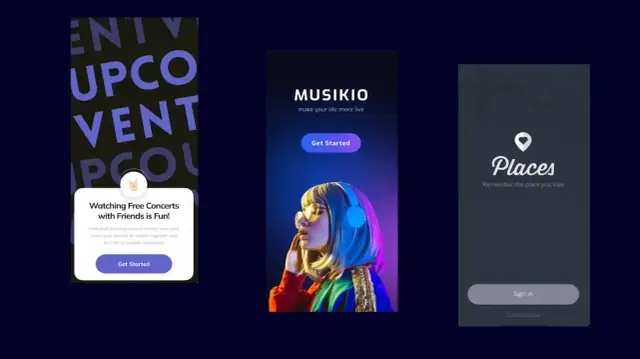
Layar desain splash UI

Sumber gambar:
Layar splash adalah tampilan pertama Anda saat pengguna aplikasi menjalankan aplikasi. Jenis layar ini memiliki peran penting karena ini adalah kesempatan Anda untuk terlibat dan menarik pengguna aplikasi. Jika pengalaman pengguna awal Anda menyenangkan, dia akan senang melihat sisa aplikasi Anda. Jika tidak, ada kemungkinan Anda kehilangan pelanggan baru.
Biasanya, splash screen adalah desain logo yang berpusat di layar. Namun, menambahkan bilah pemuatan di layar splash Anda akan jauh lebih efektif. Dengan cara ini, pelanggan Anda akan tahu berapa lama dia harus menunggu untuk masuk ke aplikasi.
Jenis layar splash seharusnya tidak memakan waktu lama karena ini akan mengganggu Anda. Jadi pastikan itu memiliki pengalaman pengguna yang lancar dan menyenangkan. Jika pengguna Anda senang, dia akan mengunjungi lagi. Jika tidak, konsumen yang tidak bahagia dengan pengalaman buruk tidak akan kembali.
Hal-hal yang harus dimiliki oleh desain UI
- Yang paling penting adalah bahwa splash screen tidak boleh terlalu lama. Waktu tampilan splash maksimum harus 2 hingga 3 detik. Jika layar splash Anda membutuhkan banyak waktu, pengguna Anda akan frustrasi dan tidak menjadi pelanggan yang senang.
- Seiring waktu, jika Anda melihat bahwa aplikasi Anda digunakan secara teratur, cobalah untuk mengurangi waktu splash sebanyak mungkin. Anda bahkan dapat menghapusnya jika diminta oleh banyak pengguna.
- Desain harus visual dan sederhana. Desain harus menyampaikan pesan dengan senang hati. Anda memiliki beberapa detik untuk menyampaikan pesan Anda dengan senang hati. Pastikan Anda tidak menambahkan banyak teks. Cobalah untuk menambahkan visual yang dengan cepat menyampaikan pesan kepada konsumen Anda.
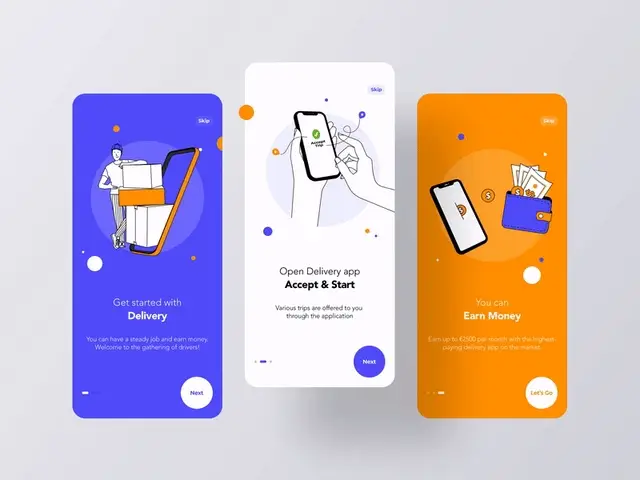
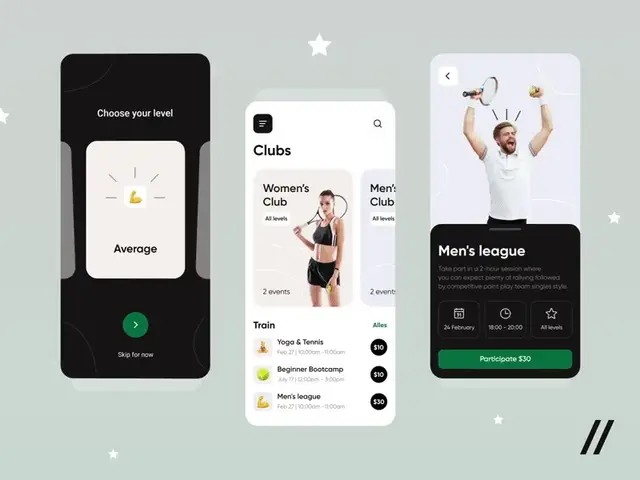
Desain UI orientasi

Jenis layar desain orientasi akan menjelaskan fitur aplikasi, manfaat, dan cara menavigasi fitur aplikasi. Contoh yang sangat baik adalah ketika Anda menginstal windows di perangkat Anda. Kemudian, Cortana (robot AI) memandu Anda tentang pengaturan dasar dan fungsi yang dapat Anda lakukan. Jenis layar ini sangat penting karena, pada langkah ini, pengguna akan memahami apakah aplikasi akan menyelesaikan masalahnya atau tidak. Tampilan orientasi biasanya berbeda untuk membuat aplikasi seluler karena setiap platform memiliki cara tersendiri untuk menyelesaikan solusi tertentu. Beberapa fakta harus dipertimbangkan saat tampilan orientasi desain UI.
Fakta yang perlu dipertimbangkan saat mendesain layar UI orientasi
Pahami jiwa pengguna Anda. Pastikan Anda membahas detail kecil seperti jenis bimbingan yang dibutuhkan klien. Entah Anda terlalu banyak detail, atau apakah detail Anda menyinggung klien? Hal-hal semacam ini harus ditangani saat merancang.
Tampilkan fitur aplikasi seluler Anda dengan menarik. Klien harus senang melihat bahwa platform Anda dapat menyelesaikan masalahnya. Bagilah langkah-langkah tutorial sehingga kegembiraan pengguna aplikasi meningkat pada setiap langkah yang dia selesaikan.
Buat koneksi dengan pelanggan menggunakan email atau media sosial. Kemungkinan besar, pengguna tidak akan menggunakan platform Anda sebanyak mereka akan menggunakan media sosial seperti Instagram, Facebook, dll. Cara lain adalah dengan terus mengingatkan pengguna tentang platform Anda melalui email. Misalnya, menawarkan diskon, memberi tahu mereka fitur tentang platform Anda, mengirim pesan ucapan selamat pada hari libur khusus, dll.
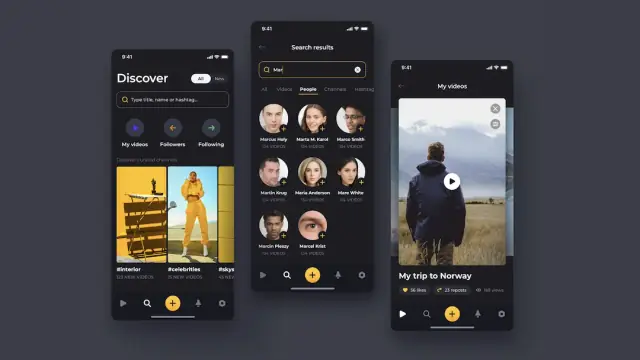
Menu Utama atau Tab Beranda

Menu utama atau tab beranda adalah jenis layar di mana pengguna akan menghabiskan banyak waktu. Dia akan menavigasi fungsi, fitur tambahan, dan banyak hal lainnya. Layar beranda harus menarik, menarik, dan sederhana pada saat yang bersamaan. Tentu saja, layar beranda tergantung pada produk dan fitur platform. Tapi tetap saja, ada beberapa fungsi penting yang harus dimiliki setiap tab beranda.
Kesalahan umum yang dilakukan pengembang adalah ketika mereka tidak membuat bidang pencarian di menu utama. Biasanya, pengguna tidak punya waktu untuk menavigasi setiap fungsi. Jadi sebagai gantinya, mereka mengetikkan fungsi tertentu di bidang pencarian dan mendapatkan hasilnya dalam beberapa detik.
Elemen navigasi yang menyediakan akses ke beberapa konten juga sangat efektif di layar menu utama. Juga, menu dengan daftar semua arah potensial akan membantu pengguna mencapai fungsi tertentu dalam satu ketukan.
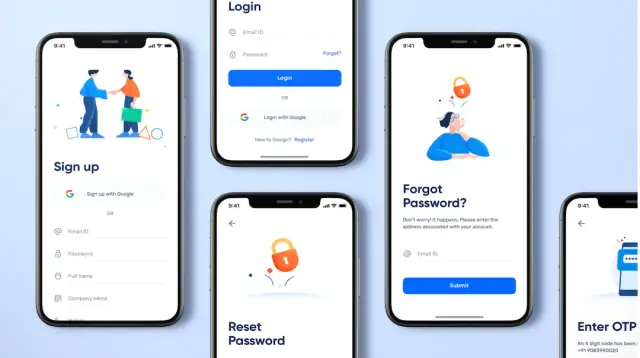
Layar Pendaftaran dan Masuk

Pengguna layar pendaftaran dan masuk dibuat untuk membantu pengguna mendaftar di platform Anda. Biasanya, pengguna berharap untuk mendaftar dalam waktu 1-2 menit. Setelah itu, Anda dapat menautkan akun pengguna Anda dengan akun Facebook atau Gmail mereka. Pastikan Anda juga menambahkan fitur pendaftaran terpisah sehingga pengguna yang tidak ingin menghubungkan akun media sosial mereka dapat membuat akun di platform Anda.
Pengguna layar keberhasilan login harus to the point dan minimalis. Di layar masuk biasa, ada dua opsi input. Yang pertama adalah nama profil, dan yang kedua adalah kata sandi. Beberapa platform juga memiliki fitur konfirmasi. Opsi pendaftaran harus tersedia untuk orang yang menggunakan platform untuk pertama kalinya.
Pentingnya akun aplikasi
Profil di platform membuat interaksi dengan perangkat dan orang-orang menjadi sangat andal dan mudah. Akun pribadi sangat penting dalam dunia media sosial. Akun Anda berkomunikasi dengan jejaring sosial Anda. Memiliki profil membuat berbagi data atau informasi pribadi menjadi sangat nyaman. Akan membantu jika Anda mempertimbangkan faktor-faktor berikut saat UI mendesain layar profil.
Detail pertama yang perlu Anda tangani adalah memastikan bahwa pengguna layar sukses profil terlihat sederhana dan jelas. Profil akan terlihat ramai jika berisi banyak teks dan informasi. Sebagian besar waktu, layar profil dirancang agar pembaca mudah mendapat informasi tanpa membaca banyak teks panjang. Kedua, perancang harus meneliti audiens yang ditargetkan. Kemudian, pengguna layar sukses profil harus terlihat profesional dan menarik bagi audiens yang ingin Anda targetkan.
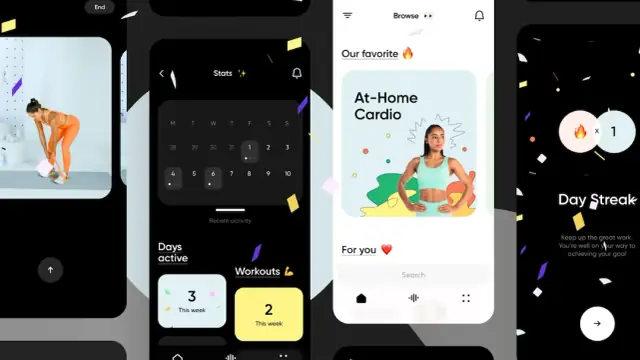
Layar statistik
Beberapa aplikasi memiliki layar statistik. Layar Stats memberi tahu informasi secara sederhana dan mudah dipahami. Tidak semua platform harus memiliki layar statistik. Itu tergantung pada produk yang ditawarkan platform Anda. Pastikan bahwa layar hanya memiliki informasi penting. Data di layar seharusnya tidak terlihat rumit untuk pengalaman pengguna yang menyenangkan. Digit numerik yang digunakan dalam statistik harus mudah diikuti.
Desain UI Kalender

Kalender adalah bagian penting dari kehidupan kita. Terutama kalender memiliki banyak kepentingan dalam studi dan kehidupan kerja kita. Kami mengelola dan menandai tugas khusus di kalender. Itulah sebabnya sebagian besar aplikasi memiliki layar kalender tempat Anda dapat dengan mudah melihat tugas Anda. Misalnya, aplikasi kesehatan, studi, kebugaran, dan acara memiliki layar kalender.
Fitur tambahan yang dapat Anda tambahkan ke kalender adalah menyinkronkannya dengan Google atau iCloud. Pastikan desain layar kalender ramah pelanggan dan gaya kalender menyerupai desain dasar aplikasi Anda.
Layar syarat dan ketentuan
Layar syarat dan ketentuan ditampilkan kepada pengguna aplikasi baru sebelum mereka mendaftar ke aplikasi Anda. Layar ini adalah dokumen yang berisi informasi tentang layanan yang akan Anda tawarkan. Itu juga menanyakan pengguna aplikasi tentang izin tertentu seperti akses ke file, galeri, dll. Dalam dokumen, Anda harus menyebutkan penggunaan konten, persyaratan layanan, aturan, peraturan, dan aturan yang terkait dengan larangan atau penangguhan permanen. Ini adalah dokumen penting, jadi dapatkan nasihat hukum saat membuat dokumen persyaratan layanan.
FAQ
Berapa banyak layar yang harus dimiliki aplikasi?
Nomor layar ponsel yang ideal adalah masing-masing antara 8 hingga 11. Selain itu, sebagian besar aplikasi yang sukses memiliki 11 jenis layar. Oleh karena itu, disarankan untuk mengoptimalkan pengalaman aplikasi Anda untuk sekitar 8-10 layar dan 30-50 kontrol per layar.
Apa saja 10 tips UX untuk mendesain aplikasi seluler yang lebih baik?
Berikut adalah 10 tip UX untuk menciptakan pengalaman pengguna aplikasi seluler:
- Jenis tampilan Anda harus responsif
- Coba desain Iteratif
- Ikuti UX minimalis dan sederhana
- Lakukan pengujian dengan bantuan pelanggan waktu nyata
- Tetap sangat visual dengan skema warna yang megah
- Perbarui sering
- Pahami kebutuhan pelanggan Anda
- Ikuti aturan UX
- Hindari masalah gulir panjang
- Perhatikan tren pasar
Apa yang disebut layar berbeda dari sebuah aplikasi?
Setiap platform terdiri dari sub-bagian yang biasa kita sebut sebagai layar. Jenis layar aplikasi paling umum yang dapat Anda buat adalah:
- Layar percikan
- Layar masuk dan profil
- Tampilan depan
- Layar bimbingan tepat waktu
- Layar umpan
- Layar produk
- Layar checkout
- Layar statistik
Apa yang membuat aplikasi hebat dalam hal desain visual?

Dalam hal desain visual, buatlah aplikasi seluler yang hebat dengan mengikuti elemen dasar dan prinsip desain visual. Ini termasuk kesatuan yang pasti di antara elemen-elemen, menjaga fenomena gestalt di pikiran Anda, dan penempatan serta ukuran font sangat penting. Elemen penting lainnya adalah kontras, skala, dan volume, bersama dengan menghilangkan ruang putih negatif.
Bagaimana cara membuat layar aplikasi?
Ikuti langkah-langkah ini untuk membuat layar aplikasi seluler yang bagus:
- Buat kisi kolom Anda
- Buat perataan yang menskala
- Rencanakan jenis layar yang Anda inginkan di aplikasi Anda
- Pastikan itu menjunjung tinggi kontinuitas
- Uji dukungan input untuk setiap elemen yang Anda integrasikan di layar Anda
Apa itu desain layar?
Membuat desain layar aplikasi seluler adalah tata letak aplikasi. Dalam istilah awam, ini adalah desain grafis antarmuka Anda. Desain ini hanya terbatas pada tampilan Anda. Alasan utama di balik perancangan layar adalah untuk meningkatkan pengalaman pengguna aplikasi dan meningkatkan kegunaan aplikasi. Desain yang lebih sederhana dan lebih mudah diakses akan menghasilkan jenis layar aplikasi seluler yang hebat.
Apa yang disebut layar pertama aplikasi?
Layar pertama aplikasi disebut layar splash. Anda mungkin mengalaminya sebagai logo atau layar peluncuran aplikasi. Saat pelanggan membuka aplikasi Anda, tampilan 1-2 detik muncul di perangkat mereka, yang hanya merupakan nama atau logo aplikasi Anda. Tujuan dari jenis layar ini adalah untuk menciptakan dampak positif pada pelanggan.
Mengapa Jenis Layar Ini Penting Untuk Pengalaman Pengguna Aplikasi Seluler Anda?
Dengan lebih dari 6,3 miliar konsumen ponsel cerdas, peningkatan pengalaman pengguna aplikasi Anda menjadi penting sekarang karena ini pada akhirnya akan membantu Anda menjadi pengguna aplikasi yang setia dan mendapatkan lebih banyak.
Platform tanpa kode membuka jalan mereka di industri, memungkinkan desainer baru untuk menunjukkan kreativitas mereka. Platform ini tidak mengharuskan Anda untuk menuliskan kode yang panjang untuk membuat modul yang diinginkan. Sebagai gantinya, cukup seret dan lepas, dan Anda akan mendapatkan desain Anda. Organisasi besar memiliki anggaran untuk membeli desainer UI/UX profesional, tetapi serigala tunggal dan bisnis kecil selalu lebih memilih alat yang mengurangi tenaga manusia mereka.
Coba AppMaster sebagai layar Anda berikutnya yang merancang platform tanpa kode. Dengan alat ini, Anda akan menjadi desainer UX, pembuat kode, serta manajer produk aplikasi Anda. Anda dapat mengalami cara membuat layar ponsel cerdas yang menarik dan mengunduh kode sumbernya juga untuk mematenkan peluncurannya.





