构建2022年高效移动应用用户体验的屏幕类型
你的移动应用屏幕体验直接影响你的应用用户。试试这三种屏幕类型,为2022年创造一个高效的移动应用用户体验。

移动应用程序是日常生活的一部分,因此这项技术的竞争正在上升。移动行业专注于创造更好的硬件和软件。创建能吸引和满足应用程序用户的响应式移动应用程序,需要高度的技术知识。你的应用程序必须从其他应用程序中脱颖而出。
给你的应用程序一个独特的外观的最好方法是拥有一个独特的界面。界面是你的应用程序用户将体验的第一件事。出于这个原因,你应该高度了解 UI应用设计 屏幕和常用的吸引客户的类型。下面我们将讨论APP行业中常用的屏幕类型。
飞溅的UI设计屏幕

图片来源。
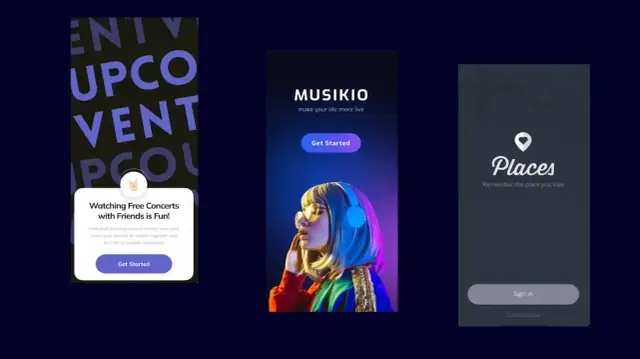
飞溅屏是你在应用用户运行应用时的第一个显示。这些屏幕类型具有至关重要的作用,因为这是你参与和吸引应用用户的机会。如果你的初始用户体验是愉快的,他就会很乐意看到你的应用程序的其他部分。否则,你有可能失去你的新客户。
通常情况下,飞溅屏是以屏幕为中心的标志设计。然而,在你的闪屏上添加一个加载条会更有效。这样,你的客户会知道他需要等待多少时间才能进入应用程序。
飞溅屏类型不应花费很长时间,因为这会让你感到厌烦。所以要确保它有一个流畅和愉快的用户体验。如果你的用户很高兴,他就会再次访问。否则,一个体验糟糕的不快乐的消费者不会再回来。
飞溅UI设计应该具备的东西
- 最重要的是,飞溅屏幕不应花费太长时间。最长的飞溅显示时间必须是2到3秒。如果你的飞溅屏幕需要很多时间,你的用户会感到沮丧,不会成为一个快乐的客户。
- 随着时间的推移,如果你注意到你的应用程序经常被使用,尽量减少飞溅时间。如果有多个用户要求,你甚至可以把它删除。
- 设计应该是视觉的、简单的。设计应该愉快地传递信息。你只有几秒钟的时间来愉快地传递你的信息。确保你不要添加大量的文字。尽量增加视觉效果,以迅速向你的消费者传递信息。
入职培训的UI设计

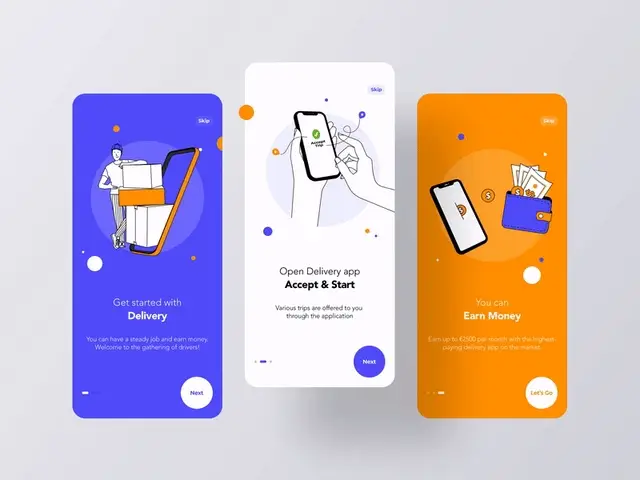
入职设计的屏幕类型将描述应用程序的功能,好处,以及如何浏览应用程序的功能。一个很好的例子是当你在设备上安装windows时。然后,Cortana(人工智能机器人)指导你进行基本的设置和功能。这种屏幕类型是至关重要的,因为在这一步,用户将了解该应用程序是否能解决他的问题。在创建移动应用程序时,入职展示通常是不同的,因为每个平台都有其独特的方式来解决特定的解决方案。 在设计入职展示的UI时应该考虑一些事实。
在设计入职UI界面时需要考虑的事实
理解你的用户的心理。确保你能解决一些小的细节问题,比如客户需要什么样的指导。要么你的细节太多,要么你的细节会不会冒犯到客户?这类事情应该在设计时解决。
激动地展示你的移动应用程序的功能。客户看到你的平台可以解决他的问题时,应该感到兴奋。划分教程步骤,使应用程序用户每完成一个步骤,他的兴奋程度就会增加。
使用电子邮件或社交媒体与客户建立联系。很可能,用户不会像使用Instagram、Facebook等社交媒体那样使用你的平台。另一种方法是通过电子邮件不断提醒用户关于你的平台。例如,提供折扣,告诉他们关于你的平台的特点,在特殊的节日发送问候信息,等等。
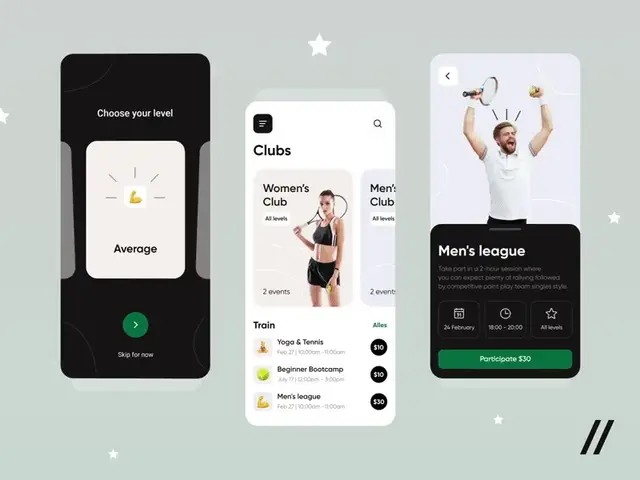
主菜单或主页标签

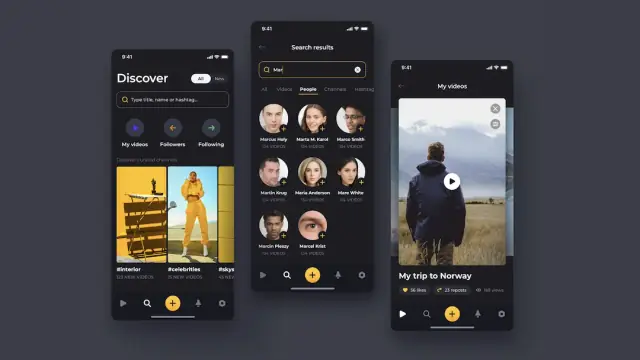
主菜单或主标签是用户将花费大量时间的屏幕类型。他将浏览各种功能,额外的功能,以及许多其他的东西。主屏幕应该是有吸引力的,吸引人的,同时也是简单的。当然,主屏幕取决于平台的产品和功能。但是,仍然有一些基本功能是每个主屏幕必须具备的。
开发者常犯的一个错误是,他们没有在主菜单中创建一个搜索栏。通常情况下,用户没有时间去浏览每个功能。因此,相反,他们在搜索栏中输入具体的功能,并在几秒钟内得到结果。
提供多种内容访问的导航元素在主菜单屏幕上也非常有效。此外,一个包含所有潜在方向的菜单将帮助用户在一次点击中到达某些功能。
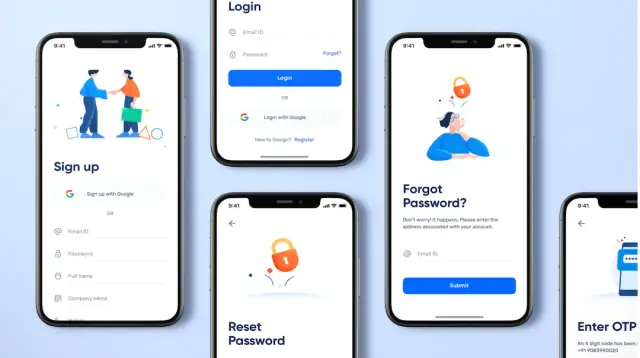
注册和登录屏幕

注册和登录成功屏幕用户的创建是为了帮助用户在你的平台上注册。通常情况下,用户希望在1-2分钟内完成注册。之后,你可以将你的用户账户与他们的Facebook或Gmail账户联系起来。请确保你也添加一个单独的注册功能,以便那些不想连接社交媒体账户的用户可以在你的平台上创建一个账户。
登录成功的屏幕用户应该是开门见山、简约的。在一个典型的登录屏幕中,有两个输入选项。第一个是个人资料名称,第二个是密码。有些平台还有一个确认功能。注册选项必须提供给第一次使用该平台的人。
应用程序账户的重要性
平台上的个人资料使与设备和人的互动非常可靠和容易。个人账户在社交媒体的世界里意义重大。你的账户是与你的社交网络沟通的。拥有一个个人资料使得分享个人数据或信息非常方便。如果你在UI设计个人资料屏幕时考虑以下因素,会有帮助。
你需要解决的第一个细节是确保个人资料的成功屏幕用户看起来简单而清晰。如果档案包含很多文字和信息,那么它就会看起来很忙。大多数时候,简介屏幕的设计是为了让读者在不阅读大量长文本的情况下轻松获得信息。 其次,设计师应该研究他的目标受众。然后,简介的成功屏幕用户应该看起来很专业,对你所愿意的目标受众有吸引力。
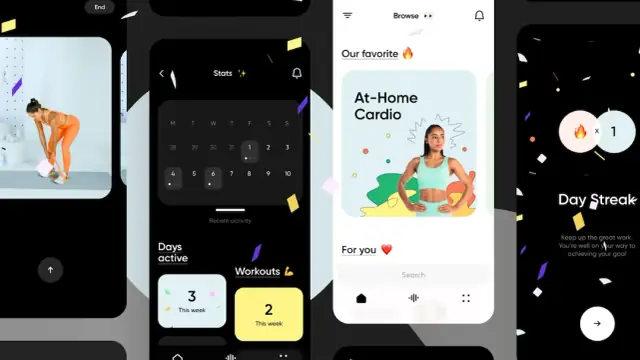
统计屏幕
一些应用程序有一个统计屏幕。统计屏幕简单易懂地讲述信息。不是所有的平台都需要有一个统计屏幕。这取决于你的平台所提供的产品。确保该屏幕只有关键信息。屏幕上的数据不应该看起来很复杂,以获得愉快的用户体验。统计信息中使用的数字应该是容易理解的。
日历UI设计

日历是我们生活中的一个重要部分。尤其是日历在我们的学习和工作生活中具有很大的重要性。我们在日历上管理和标记特殊任务。这就是为什么大多数应用程序有一个日历屏幕,你可以很容易地看到你的任务。例如,健康、学习、健身和事件应用程序都有一个日历屏幕。
你可以为你的日历添加一个额外的功能,就是与谷歌或iCloud同步。确保日历屏幕的设计对客户友好,日历风格与你的应用程序的基本设计相似。
条款和条件屏幕
在新的应用程序用户注册你的应用程序之前,条款和条件屏幕会显示给他们。这个屏幕是一个包含你将提供的服务信息的文件。它还询问应用程序用户的某些权限,如访问文件、画廊等。在文件中,你应该提到内容的使用,服务条款,规则,条例,以及与永久禁止或暂停有关的规则。这是一份重要的文件,所以在创建服务条款文件时要征求法律意见。
常见问题
一个应用程序应该有多少个屏幕?
理想的移动屏幕数量分别在8到11之间。此外,大多数成功的应用程序有11个屏幕类型。因此,建议为大约8-10个屏幕和每个屏幕30-50个控件优化你的应用程序体验。
什么是设计更好的移动应用程序的10个用户体验技巧?
以下是创建移动应用程序用户体验的10个用户体验技巧。
- 你的显示类型应该是响应式的
- 尝试迭代设计
- 遵循用户体验的极简主义和简单
- 在实时客户的帮助下进行测试
- 保持高度的视觉效果,有一个 宏大的色彩方案
- 经常更新
- 了解你的客户的需求
- 遵循用户体验规则
- 避免长时间滚动的问题
- 关注市场趋势
一个应用程序的不同屏幕叫什么?
每个平台都由子版块组成,我们通常称其为屏幕。你可以创建的最常见的应用程序屏幕类型是。
- 闪光屏
- 签到和个人资料屏幕
- 主屏幕
- 准时辅导屏幕
- 饲料屏幕
- 产品屏幕
- 结账界面
- 统计屏幕
在视觉设计方面,是什么造就了伟大的应用程序?

当涉及到视觉设计时,通过遵循视觉设计的基本元素和原则来制作伟大的移动应用。这包括定义元素之间的统一性,在你的脑海中保持格式塔现象,以及字体的位置和大小非常重要。其他基本元素包括对比度、比例和体积,以及消除负的空白。
你如何制作一个应用程序的屏幕?
按照这些步骤来创建一个伟大的移动应用屏幕。
- 创建你的列网
- 创建一个可以缩放的对齐方式
- 规划你的应用程序中需要哪些类型的屏幕
- 确保它维护了连续性
- 测试你在屏幕上集成的每一个元素的输入支持。
什么是屏幕设计?
创建移动应用程序的屏幕设计是应用程序的布局。通俗地讲,它是你的界面的图形设计。这些设计只是局限于你的显示屏。屏幕设计背后的主要原因是为了增强应用程序的用户体验,提高应用程序的可用性。更简单和更容易接受的设计将导致伟大的移动应用屏幕类型。
应用程序的第一屏叫什么?
一个应用程序的第一个屏幕被称为闪屏。你可能会把它体验为标志或应用程序的启动屏幕。当客户打开你的应用程序时,他们的设备上会出现1-2秒的显示,这只是你的应用程序的名称或标志。这种屏幕类型的目的是给客户创造一个积极的影响。
为什么这些屏幕类型对你的移动应用用户体验很重要?
现在有超过63亿的智能手机消费者,改善你的应用程序用户体验是很有意义的,因为这将最终帮助你做出忠实的应用程序用户并获得更多。
无代码平台正在行业中铺平道路,允许新的设计师展示他们的创造力。这些平台不需要你写下长长的代码来创建所需的模块。大机构有预算负担得起专业的UI/UX设计师,但独行侠和小企业总是喜欢用一种工具来减少他们的人力。
试试AppMaster作为你下一个屏幕设计的无代码平台。有了这个工具,你将成为你的应用程序的用户体验设计师、编码员以及产品经理。你可以体验如何创建吸引人的智能手机屏幕,并下载他们的源代码,以获得发布专利。





