Tipi di schermo per costruire una UX efficiente per le app mobili nel 2022
L'esperienza della schermata dell'app mobile ha un impatto diretto sull'utente dell'app. Provate questi tre tipi di schermo per creare un'efficiente UX dell'app mobile per il 2022.

Le applicazioni mobili fanno parte della vita quotidiana, quindi la concorrenza in questa tecnologia è in aumento. Il settore della telefonia mobile si concentra sulla creazione di hardware e software migliori. Creare applicazioni mobili responsive che attraggano e soddisfino l'utente dell'app richiede un'elevata conoscenza della tecnologia. La vostra app deve distinguersi dalle altre.
Il modo migliore per dare alla vostra app un aspetto unico è avere un'interfaccia unica. L'interfaccia è la prima cosa che l'utente dell'app sperimenta. Per questo motivo, è necessario conoscere a fondo le schermate del design delle app UI e i tipi comunemente utilizzati per attirare i clienti. Qui di seguito illustreremo i tipi di schermate più comuni utilizzati nel settore delle app.
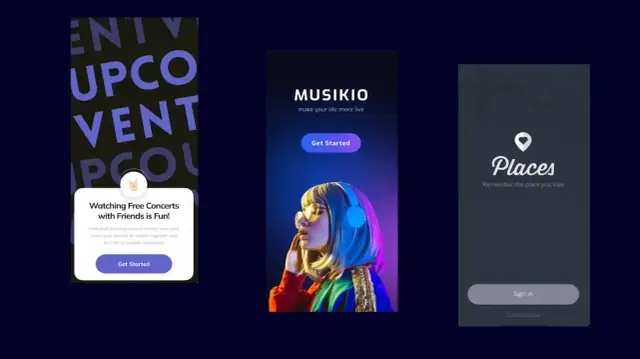
Schermata di progettazione dell'interfaccia utente (Splash UI)

Fonte immagine:
Lo splash screen è la prima schermata che viene visualizzata quando l'utente avvia l'applicazione. Questi tipi di schermata hanno un ruolo cruciale, perché è l'occasione per coinvolgere e attrarre gli utenti dell'app. Se l'esperienza iniziale dell'utente è piacevole, sarà contento di vedere il resto della vostra app. In caso contrario, c'è la possibilità di perdere il nuovo cliente.
Di solito, lo splash screen è un logo centrato sulle schermate. Tuttavia, l'aggiunta di una barra di caricamento sulla schermata iniziale sarà molto più efficace. In questo modo, il cliente saprà quanto tempo dovrà aspettare per accedere all'applicazione.
I tipi di splash screen non devono durare a lungo, perché questo potrebbe infastidire l'utente. Assicuratevi quindi che l'esperienza dell'utente sia fluida e piacevole. Se il vostro utente è soddisfatto, tornerà a visitarvi. Altrimenti, un consumatore infelice con un'esperienza terribile non tornerà.
Le caratteristiche che deve avere il design della splash UI
- La cosa più importante è che lo splash screen non deve durare troppo a lungo. Il tempo massimo di visualizzazione dello splash deve essere di 2 o 3 secondi. Se la schermata iniziale richiede molto tempo, l'utente si sentirà frustrato e non sarà un cliente felice.
- Con il tempo, se notate che la vostra applicazione viene utilizzata regolarmente, cercate di ridurre il più possibile il tempo di visualizzazione. Potete anche rimuoverlo se richiesto da più utenti.
- Il design deve essere visivo e semplice. Il design deve trasmettere il messaggio in modo piacevole. Avete pochi secondi per trasmettere il vostro messaggio in modo piacevole. Assicuratevi di non aggiungere molti testi. Cercate di aggiungere immagini che trasmettano rapidamente il messaggio ai vostri consumatori.
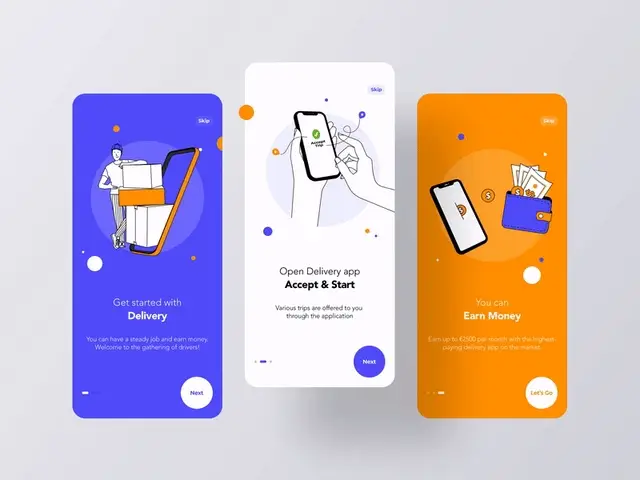
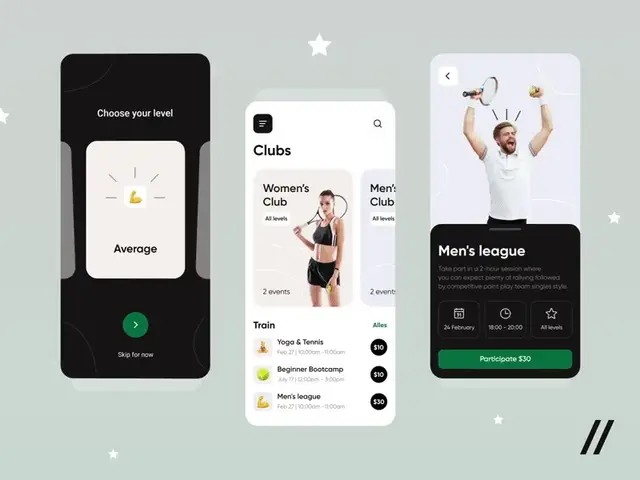
Design dell'interfaccia utente per l'onboarding

Le schermate del design di onboarding descrivono le caratteristiche dell'app, i vantaggi e le modalità di navigazione. Un esempio eccellente è quello dell'installazione di Windows sul proprio dispositivo. Poi, Cortana (robot AI) vi guiderà nella configurazione di base e nelle funzioni che potete svolgere. Questo tipo di schermata è fondamentale perché, in questa fase, l'utente capirà se l'app risolverà o meno il suo problema. La schermata di onboarding è di solito diversa per la creazione di app per dispositivi mobili, perché ogni piattaforma ha il suo modo peculiare di risolvere una particolare soluzione. Alcuni fatti dovrebbero essere presi in considerazione quando si progetta la schermata di onboarding dell'interfaccia utente.
Fatti da considerare durante la progettazione della schermata dell'interfaccia utente di onboarding
Comprendere la psiche dell'utente. Assicuratevi di affrontare i dettagli minori, come il tipo di guida richiesta da un cliente. O state entrando troppo nei dettagli, o i vostri dettagli offendono il cliente? Questi aspetti devono essere affrontati durante la progettazione.
Mostrate le caratteristiche delle vostre applicazioni mobili in modo entusiasmante. Il cliente deve essere entusiasta di vedere che la vostra piattaforma può risolvere il suo problema. Dividete le fasi del tutorial in modo che l'entusiasmo dell'utente dell'app aumenti a ogni passo completato.
Creare una connessione con il cliente tramite e-mail o social media. Molto probabilmente l'utente non userà la vostra piattaforma quanto i social media come Instagram, Facebook, ecc. Un altro modo è quello di ricordare all'utente la vostra piattaforma attraverso le e-mail. Ad esempio, offrire sconti, illustrare le caratteristiche della piattaforma, inviare un messaggio di auguri in occasione di festività particolari, ecc.
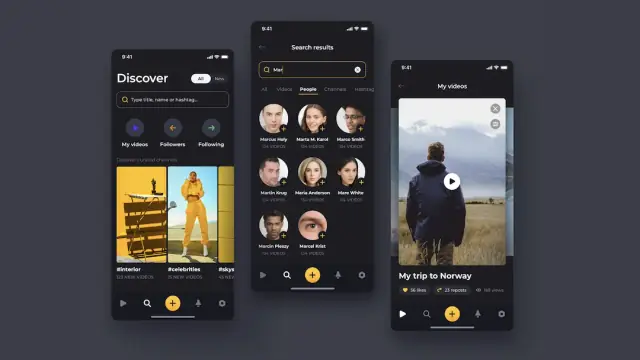
Menu principale o scheda Home

Il menu principale o la scheda iniziale è il tipo di schermata in cui gli utenti trascorreranno molto tempo. Navigherà tra le funzioni, le caratteristiche extra e molte altre cose. Le schermate iniziali devono essere attraenti, coinvolgenti e semplici allo stesso tempo. Naturalmente, la schermata iniziale dipende dal prodotto e dalle caratteristiche della piattaforma. Tuttavia, ci sono alcune funzioni essenziali che ogni scheda home deve avere.
Un errore comune degli sviluppatori è quello di non creare un campo di ricerca nel menu principale. Di solito, gli utenti non hanno il tempo di navigare in ogni funzione. Quindi, digitano la funzione specifica nel campo di ricerca e ottengono il risultato in pochi secondi.
Anche gli elementi di navigazione che consentono di accedere a più contenuti sono molto efficaci nelle schermate del menu principale. Inoltre, un menu con un elenco di tutte le potenziali direzioni aiuterà gli utenti a raggiungere determinate funzioni con un solo tocco.
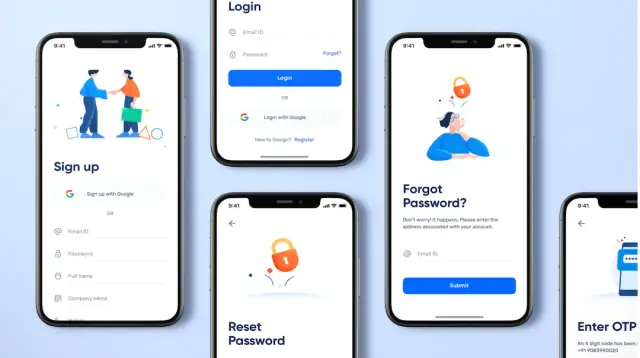
Schermata di iscrizione e login

La schermata di successo di iscrizione e login viene creata per aiutare gli utenti a registrarsi sulla vostra piattaforma. Di solito, gli utenti si aspettano di registrarsi entro 1-2 minuti. Dopodiché, è possibile collegare l'account dell'utente con i suoi account Facebook o Gmail. Assicuratevi di aggiungere anche una funzione di registrazione separata, in modo che gli utenti che non vogliono collegare i loro account di social media possano creare un account sulla vostra piattaforma.
La schermata di successo del login deve essere chiara e minimalista. In una tipica schermata di login, ci sono due opzioni di inserimento. La prima è il nome del profilo e la seconda è la password. Alcune piattaforme hanno anche una funzione di conferma. L'opzione di registrazione deve essere disponibile per chi utilizza la piattaforma per la prima volta.
Importanza dell'account dell'app
Un profilo sulla piattaforma rende l'interazione con il dispositivo e le persone molto affidabile e facile. Un account personale è importante nel mondo dei social media. Il vostro account comunica con la vostra rete sociale. Avere un profilo rende molto conveniente la condivisione di dati o informazioni personali. Sarebbe utile considerare i seguenti fattori durante la progettazione delle schermate del profilo.
Il primo dettaglio da affrontare è garantire che la schermata di successo del profilo appaia semplice e chiara. Il profilo apparirà frenetico se contiene molto testo e molte informazioni. Nella maggior parte dei casi, la schermata del profilo è progettata in modo che il lettore si informi facilmente senza dover leggere lunghi testi. In secondo luogo, il progettista deve ricercare il suo pubblico di riferimento. Quindi, la schermata di successo del profilo deve apparire professionale e attraente per il pubblico a cui ci si vuole rivolgere.
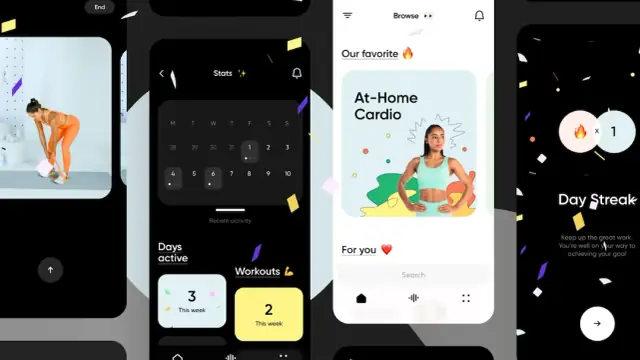
Schermata delle statistiche
Alcune app hanno una schermata delle statistiche. La schermata delle statistiche riporta le informazioni in modo semplice e comprensibile. Non tutte le piattaforme devono avere una schermata delle statistiche. Dipende dal prodotto che la piattaforma offre. Assicuratevi che la schermata contenga solo le informazioni critiche. I dati sullo schermo non devono apparire complessi per una piacevole esperienza dell'utente. Le cifre numeriche utilizzate nelle statistiche devono essere facili da seguire.
Design dell'interfaccia utente del calendario

Il calendario è una parte essenziale della nostra vita. In particolare, il calendario ha una grande importanza nella nostra vita di studio e di lavoro. Gestiamo e segniamo compiti speciali su un calendario. Per questo motivo la maggior parte delle app ha una schermata del calendario in cui è possibile visualizzare facilmente i propri compiti. Ad esempio, le app per la salute, lo studio, il fitness e gli eventi hanno una schermata del calendario.
Un'ulteriore funzione che si può aggiungere al calendario è la sincronizzazione con Google o iCloud. Assicuratevi che il design della schermata del calendario sia adatto al cliente e che lo stile del calendario sia simile al design di base delle vostre app.
Schermata dei termini e delle condizioni
La schermata dei termini e delle condizioni viene mostrata ai nuovi utenti dell'app prima che si iscrivano alla vostra applicazione. Si tratta di un documento contenente informazioni sui servizi offerti. Inoltre, chiede all'utente dell'app alcune autorizzazioni come l'accesso ai file, alle gallerie e così via. Nel documento, dovreste menzionare l'uso dei contenuti, i termini dei servizi, le regole, i regolamenti e le norme relative al divieto o alla sospensione permanenti. Si tratta di un documento importante, pertanto è necessario richiedere una consulenza legale per la creazione dei documenti sui termini di servizio.
Domande frequenti
Quante schermate deve avere un'app?
Il numero ideale di schermate per dispositivi mobili è compreso tra 8 e 11, rispettivamente. Inoltre, la maggior parte delle app di successo ha 11 tipi di schermo. Pertanto, è consigliabile ottimizzare l'esperienza dell'app per circa 8-10 schermate e 30-50 controlli per schermata.
Quali sono i 10 consigli UX per progettare app mobili migliori?
Ecco i 10 consigli UX per creare un'esperienza d'uso delle app mobili:
- I tipi di display devono essere reattivi
- Provare a progettare in modo iterativo
- Seguire una UX minimalista e semplice
- Eseguire test con l'aiuto di clienti in tempo reale
- Mantenere un alto livello visivo con una grande combinazione di colori
- Aggiornare frequentemente
- Comprendere le esigenze dei clienti
- Seguire le regole dell'UX
- Evitare il problema del long-scroll
- Osservare le tendenze del mercato
Come si chiamano le diverse schermate di un'app?
Ogni piattaforma è composta da sottosezioni che comunemente chiamiamo schermate. I tipi di schermata più comuni che si possono creare per le app sono:
- Schermata iniziale
- Schermate di accesso e profilo
- Schermata iniziale
- Schermata del tutoraggio in tempo
- Schermata Feed
- Schermata dei prodotti
- Schermata Checkout
- Schermata delle statistiche
Cosa rende grandi le app in termini di design visivo?

Per quanto riguarda il design visivo, per realizzare app mobili di grande qualità è necessario seguire gli elementi e i principi di base del visual design. Questi includono la definizione dell'unità tra gli elementi, il mantenimento dei principi della gestalt e il posizionamento e la dimensione dei caratteri, che sono molto importanti. Altri elementi essenziali sono il contrasto, la scala e il volume, oltre all'eliminazione degli spazi bianchi negativi.
Come si crea la schermata di un'app?
Seguite questi passaggi per creare un'ottima schermata di un'applicazione mobile:
- Creare la griglia delle colonne
- Creare un allineamento in scala
- Pianificate i tipi di schermate che desiderate nella vostra app.
- Assicuratevi che mantenga la continuità
- Testate il supporto di input per ogni elemento integrato nella schermata.
Che cos'è il design della schermata?
La progettazione della schermata di un'applicazione mobile è il layout dell'applicazione. In parole povere, è la progettazione grafica dell'interfaccia. Questi disegni sono limitati al vostro display. Il motivo principale della progettazione delle schermate è quello di migliorare l'esperienza dell'utente e l'usabilità dell'app. Un design più semplice e accessibile porterà a grandi tipi di schermate per le app mobili.
Come si chiama la prima schermata delle app?
La prima schermata di un'app si chiama splash screen. Può trattarsi del logo o della schermata di lancio dell'app. Quando i clienti aprono la vostra app, sul loro dispositivo appare una schermata di 1-2 secondi che rappresenta solo il nome o il logo della vostra app. Lo scopo di questo tipo di schermata è creare un impatto positivo sul cliente.
Perché questi tipi di schermata sono importanti per l'esperienza utente delle app mobili?
Con oltre 6,3 miliardi di consumatori di smartphone, migliorare l'esperienza d'uso della vostra app è importante perché vi aiuterà a fidelizzare gli utenti e a guadagnare di più.
Le piattaforme no-code si stanno facendo strada nel settore, permettendo ai nuovi designer di mostrare la loro creatività. Queste piattaforme non richiedono la scrittura di lunghi codici per creare il modulo desiderato. Le grandi organizzazioni hanno un budget per permettersi designer UI/UX professionisti, ma i lupi solitari e le piccole imprese preferiscono sempre uno strumento che riduca la forza umana.
Provate AppMaster come prossima piattaforma di progettazione di schermate senza codice. Con questo strumento, sarete il designer UX, il codificatore e il product manager della vostra applicazione. Potrete sperimentare come creare schermate accattivanti per smartphone e scaricare il loro codice sorgente per brevettare il lancio.





