ประเภทหน้าจอเพื่อสร้าง UX แอพมือถือที่มีประสิทธิภาพในปี 2022
ประสบการณ์หน้าจอแอพมือถือของคุณส่งผลโดยตรงต่อผู้ใช้แอพของคุณ ลองใช้หน้าจอทั้งสามประเภทนี้เพื่อสร้าง UX แอปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพในปี 2022

แอพมือถือเป็นส่วนหนึ่งของชีวิตประจำวัน ดังนั้นการแข่งขันในเทคโนโลยีนี้จึงเพิ่มขึ้น อุตสาหกรรมมือถือมุ่งเน้นไปที่การสร้างฮาร์ดแวร์และซอฟต์แวร์ที่ดีขึ้น การสร้างแอพมือถือตอบสนองที่ดึงดูดและตอบสนองผู้ใช้แอพต้องการความรู้สูงเกี่ยวกับเทคโนโลยี แอปของคุณต้องโดดเด่นกว่าแอปอื่นๆ
วิธีที่ดีที่สุดในการทำให้แอปของคุณมีรูปลักษณ์ที่ไม่เหมือนใครคือการมีอินเทอร์เฟซที่ไม่เหมือนใคร อินเทอร์เฟซเป็นสิ่งแรกที่ผู้ใช้แอปของคุณจะได้สัมผัส ด้วยเหตุผลดังกล่าว คุณจึงควรทราบอย่างถี่ถ้วนเกี่ยวกับหน้าจอ การออกแบบแอพ UI และประเภทที่มักใช้เพื่อดึงดูดลูกค้า ด้านล่างนี้เราจะพูดถึงประเภทหน้าจอทั่วไปที่ใช้ในอุตสาหกรรมแอพ
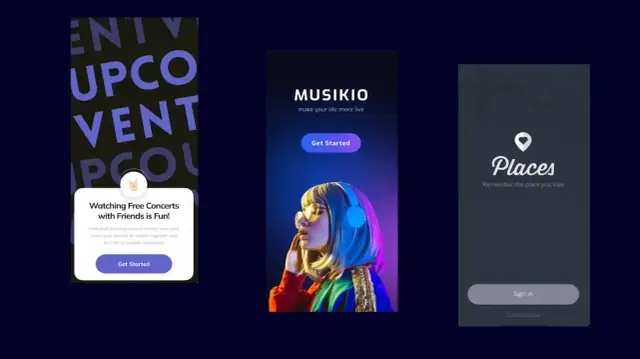
หน้าจอการออกแบบ Splash UI

แหล่งที่มาของภาพ:
หน้าจอเริ่มต้นคือการแสดงผลครั้งแรกของคุณเมื่อผู้ใช้แอปเรียกใช้แอป หน้าจอประเภทนี้มีบทบาทสำคัญ เนื่องจากเป็นโอกาสที่คุณจะมีส่วนร่วมและดึงดูดผู้ใช้แอป หากประสบการณ์การใช้งานครั้งแรกของคุณเป็นที่น่าพอใจ เขายินดีที่จะเห็นแอปที่เหลือของคุณ มิฉะนั้น มีโอกาสที่คุณอาจสูญเสียลูกค้าใหม่ของคุณ
โดยปกติ splash screen จะออกแบบโลโก้ให้อยู่ตรงกลางหน้าจอ อย่างไรก็ตาม การเพิ่มแถบการโหลดบนหน้าจอเริ่มต้นของคุณจะมีประสิทธิภาพมากขึ้น วิธีนี้ ลูกค้าของคุณจะรู้ว่าต้องรอนานแค่ไหนจึงจะเข้าสู่แอปได้
ประเภทหน้าจอเริ่มต้นไม่ควรใช้เวลานานเพราะจะรบกวนคุณ เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ราบรื่นและน่าพึงพอใจ หากผู้ใช้ของคุณมีความสุข เขาจะกลับมาเยี่ยมอีกครั้ง มิฉะนั้นผู้บริโภคที่ไม่มีความสุขกับประสบการณ์ที่เลวร้ายจะไม่กลับมา
สิ่งที่ออกแบบ UI สแปลชควรมี
- สิ่งที่สำคัญที่สุดคือหน้าจอเริ่มต้นไม่ควรใช้เวลานานเกินไป เวลาแสดงน้ำกระเซ็นสูงสุดต้อง 2 ถึง 3 วินาที หากหน้าจอเริ่มต้นของคุณใช้เวลานาน ผู้ใช้ของคุณจะหงุดหงิดและไม่เป็นลูกค้าที่พึงพอใจ
- เมื่อเวลาผ่านไป หากคุณสังเกตเห็นว่ามีการใช้แอปของคุณเป็นประจำ ให้พยายามลดเวลาสาดน้ำให้มากที่สุด คุณสามารถลบออกได้หากต้องการโดยผู้ใช้หลายคน
- การออกแบบควรเป็นภาพและเรียบง่าย การออกแบบควรนำเสนอข้อความอย่างเป็นสุข คุณมีเวลาไม่กี่วินาทีในการส่งข้อความของคุณอย่างเป็นสุข ตรวจสอบให้แน่ใจว่าคุณไม่ได้เพิ่มข้อความจำนวนมาก พยายามเพิ่มภาพที่ส่งข้อความถึงผู้บริโภคของคุณอย่างรวดเร็ว
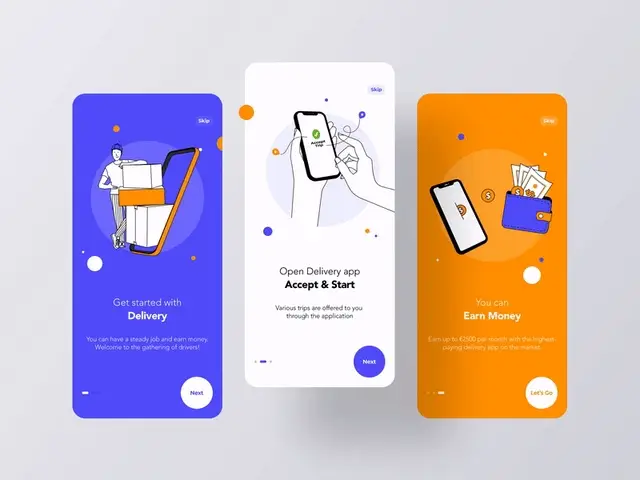
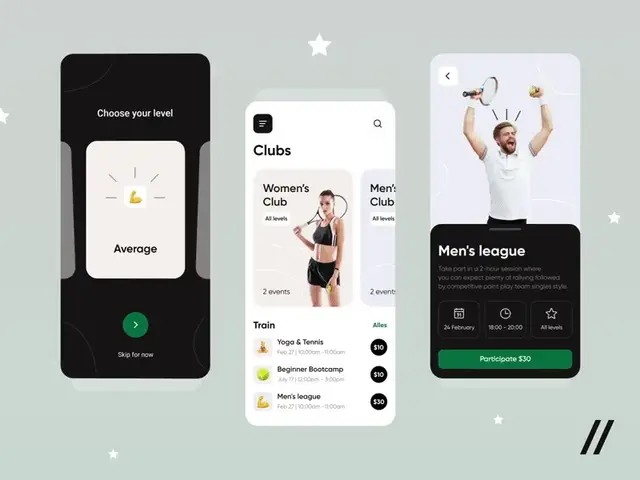
การออกแบบ UI ออนบอร์ด

ประเภทหน้าจอการออกแบบการเริ่มต้นใช้งานจะอธิบายคุณลักษณะของแอป ประโยชน์ และวิธีไปยังส่วนต่างๆ ของคุณลักษณะของแอป ตัวอย่างที่ดีคือเมื่อคุณติดตั้ง windows บนอุปกรณ์ของคุณ จากนั้น Cortana (หุ่นยนต์ AI) จะแนะนำคุณเกี่ยวกับการตั้งค่าพื้นฐานและฟังก์ชันที่คุณสามารถทำได้ หน้าจอประเภทนี้มีความสำคัญ เนื่องจากในขั้นตอนนี้ ผู้ใช้จะเข้าใจว่าแอปจะแก้ปัญหาของเขาได้หรือไม่ การแสดงการเริ่มต้นใช้งานมักจะแตกต่างกันสำหรับ การสร้างแอพมือถือ เพราะทุกแพลตฟอร์มมีวิธีการแก้ปัญหาเฉพาะที่แตกต่างกัน ควรพิจารณาข้อเท็จจริงบางประการเมื่อการออกแบบ UI ออนบอร์ดแสดงผล
ข้อเท็จจริงที่ต้องพิจารณาขณะออกแบบหน้าจอ UI ออนบอร์ด
ทำความเข้าใจกับจิตใจของผู้ใช้ของคุณ ตรวจสอบให้แน่ใจว่าคุณระบุรายละเอียดเล็กน้อยเช่นคำแนะนำที่ลูกค้าต้องการ คุณกำลังลงรายละเอียดมากเกินไป หรือรายละเอียดของคุณทำให้ลูกค้าไม่พอใจ? สิ่งเหล่านี้ควรได้รับการแก้ไขในขณะที่ออกแบบ
แสดงคุณสมบัติของแอพมือถือของคุณอย่างน่าตื่นเต้น ลูกค้าควรรู้สึกตื่นเต้นที่เห็นว่าแพลตฟอร์มของคุณสามารถแก้ปัญหาได้ แบ่งขั้นตอนการสอนเพื่อให้ผู้ใช้แอปตื่นเต้นเพิ่มขึ้นในทุกขั้นตอนที่เขาทำ
เชื่อมต่อกับลูกค้าโดยใช้อีเมลหรือโซเชียลมีเดีย เป็นไปได้มากว่าผู้ใช้จะไม่ใช้แพลตฟอร์มของคุณมากเท่ากับที่พวกเขาจะใช้โซเชียลมีเดียเช่น Instagram, Facebook ฯลฯ อีกวิธีหนึ่งคือการเตือนผู้ใช้เกี่ยวกับแพลตฟอร์มของคุณผ่านอีเมล ตัวอย่างเช่น เสนอส่วนลด บอกคุณลักษณะเกี่ยวกับแพลตฟอร์มของคุณ ส่งข้อความทักทายในวันหยุดพิเศษ ฯลฯ
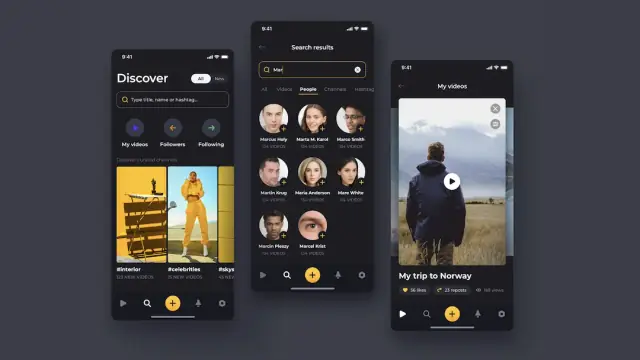
เมนูหลักหรือแท็บหน้าแรก

เมนูหลักหรือแท็บหน้าแรกเป็นประเภทหน้าจอที่ผู้ใช้จะใช้เวลามาก เขาจะนำทางไปยังฟังก์ชัน คุณสมบัติพิเศษ และอื่นๆ อีกมากมาย หน้าจอหลักควรมีความน่าสนใจ น่าดึงดูด และเรียบง่ายในเวลาเดียวกัน แน่นอน หน้าจอหลักขึ้นอยู่กับผลิตภัณฑ์และคุณสมบัติของแพลตฟอร์ม แต่ก็ยังมีฟังก์ชันที่จำเป็นบางอย่างที่ทุกแท็บหน้าแรกต้องมี
ข้อผิดพลาดทั่วไปที่นักพัฒนาซอฟต์แวร์ทำคือเมื่อพวกเขาไม่สร้างช่องค้นหาในเมนูหลัก โดยปกติผู้ใช้จะไม่มีเวลาสำรวจทุกฟังก์ชัน ดังนั้นพวกเขาจึงพิมพ์ฟังก์ชันเฉพาะในช่องค้นหาและรับผลลัพธ์ภายในไม่กี่วินาที
องค์ประกอบการนำทางที่ให้การเข้าถึงเนื้อหาหลายรายการยังมีประสิทธิภาพมากในหน้าจอเมนูหลัก นอกจากนี้ เมนูที่มีรายการทิศทางที่เป็นไปได้ทั้งหมดจะช่วยให้ผู้ใช้เข้าถึงฟังก์ชันบางอย่างได้ด้วยการแตะเพียงครั้งเดียว
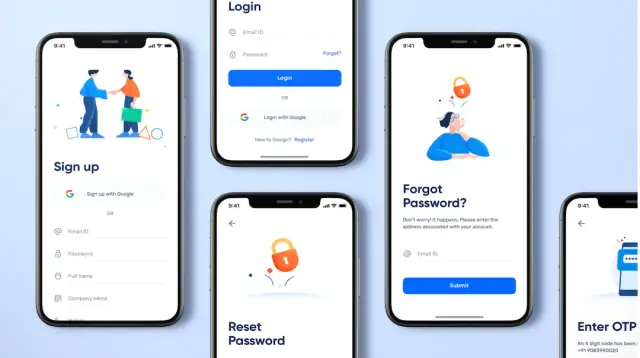
หน้าจอลงทะเบียนและเข้าสู่ระบบ

ผู้ใช้หน้าจอลงทะเบียนและเข้าสู่ระบบสำเร็จถูกสร้างขึ้นเพื่อช่วยให้ผู้ใช้ลงทะเบียนบนแพลตฟอร์มของคุณ โดยปกติ ผู้ใช้จะลงทะเบียนภายใน 1-2 นาที หลังจากนั้น คุณสามารถเชื่อมโยงบัญชีผู้ใช้ของคุณกับบัญชี Facebook หรือ Gmail ของพวกเขาได้ โปรดตรวจสอบให้แน่ใจว่าคุณได้เพิ่มคุณสมบัติการลงชื่อสมัครใช้แยกต่างหาก เพื่อให้ผู้ใช้ที่ไม่ต้องการเชื่อมต่อบัญชีโซเชียลมีเดียสามารถสร้างบัญชีบนแพลตฟอร์มของคุณได้
ผู้ใช้หน้าจอความสำเร็จในการเข้าสู่ระบบควรตรงประเด็นและเรียบง่าย ในหน้าจอการเข้าสู่ระบบทั่วไป มีสองตัวเลือกการป้อนข้อมูล อันแรกคือชื่อโปรไฟล์ และอันที่สองคือรหัสผ่าน บางแพลตฟอร์มยังมีคุณสมบัติการยืนยัน ตัวเลือกการสมัครจะต้องพร้อมใช้งานสำหรับผู้ที่ใช้แพลตฟอร์มเป็นครั้งแรก
ความสำคัญของบัญชีแอป
โปรไฟล์บนแพลตฟอร์มทำให้การโต้ตอบกับอุปกรณ์และผู้คนมีความน่าเชื่อถือและง่ายมาก บัญชีส่วนตัวมีความสำคัญในโลกของโซเชียลมีเดีย บัญชีของคุณกำลังสื่อสารกับเครือข่ายโซเชียลของคุณ การมีโปรไฟล์ทำให้การแบ่งปันข้อมูลส่วนบุคคลหรือข้อมูลสะดวกมาก จะช่วยได้หากคุณพิจารณาปัจจัยต่อไปนี้ในขณะที่ UI กำลังออกแบบหน้าจอโปรไฟล์
รายละเอียดแรกที่คุณต้องระบุคือการทำให้แน่ใจว่าผู้ใช้หน้าจอความสำเร็จของโปรไฟล์นั้นดูเรียบง่ายและชัดเจน โปรไฟล์จะดูวุ่นวายหากมีข้อความและข้อมูลมาก ส่วนใหญ่แล้ว หน้าจอโปรไฟล์ได้รับการออกแบบมาเพื่อให้ผู้อ่านได้รับข้อมูลอย่างง่ายดายโดยไม่ต้องอ่านข้อความยาวๆ มากมาย ประการที่สอง นักออกแบบควรศึกษากลุ่มเป้าหมายของเขา จากนั้น ผู้ใช้หน้าจอความสำเร็จของโปรไฟล์ควรดูเป็นมืออาชีพและน่าสนใจสำหรับผู้ชมที่คุณต้องการกำหนดเป้าหมาย
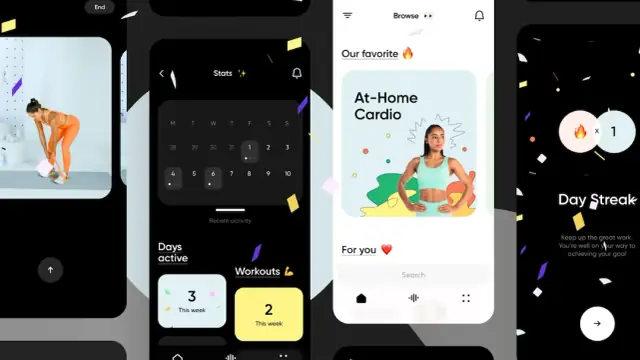
หน้าจอสถิติ
แอพบางตัวมีหน้าจอสถิติ หน้าจอสถิติจะบอกข้อมูลอย่างเรียบง่ายและเข้าใจได้ ทุกแพลตฟอร์มไม่จำเป็นต้องมีหน้าจอสถิติ ขึ้นอยู่กับผลิตภัณฑ์ที่แพลตฟอร์มของคุณนำเสนอ ตรวจสอบให้แน่ใจว่าหน้าจอมีเฉพาะข้อมูลที่สำคัญ ข้อมูลบนหน้าจอไม่ควรดูซับซ้อนเพื่อประสบการณ์การใช้งานที่น่าพึงพอใจ ตัวเลขที่ใช้ในสถิติควรง่ายต่อการติดตาม
การออกแบบ UI ของปฏิทิน

ปฏิทินเป็นส่วนสำคัญในชีวิตของเรา โดยเฉพาะปฏิทินมีความสำคัญอย่างมากต่อการเรียนและชีวิตการทำงานของเรา เราจัดการและทำเครื่องหมายงานพิเศษบนปฏิทิน นั่นคือเหตุผลที่แอพส่วนใหญ่มีหน้าจอปฏิทินที่คุณสามารถดูงานของคุณได้อย่างง่ายดาย ตัวอย่างเช่น แอปด้านสุขภาพ การเรียน ฟิตเนส และกิจกรรมจะมีหน้าจอปฏิทิน
คุณลักษณะพิเศษที่คุณสามารถเพิ่มลงในปฏิทินได้คือการซิงค์กับ Google หรือ iCloud ตรวจสอบให้แน่ใจว่าการออกแบบหน้าจอปฏิทินเป็นมิตรกับลูกค้า และสไตล์ปฏิทินคล้ายกับการออกแบบพื้นฐานของแอพของคุณ
หน้าจอข้อกำหนดและเงื่อนไข
หน้าจอข้อกำหนดและเงื่อนไขจะแสดงให้ผู้ใช้แอปใหม่เห็นก่อนที่จะลงชื่อสมัครใช้แอปของคุณ หน้าจอนี้เป็นเอกสารที่มีข้อมูลเกี่ยวกับบริการที่คุณจะนำเสนอ นอกจากนี้ยังถามผู้ใช้แอปเกี่ยวกับการอนุญาตบางอย่าง เช่น การเข้าถึงไฟล์ แกลเลอรี ฯลฯ ในเอกสาร คุณควรกล่าวถึงการใช้เนื้อหา เงื่อนไขการบริการ กฎ ข้อบังคับ และกฎเกณฑ์ที่เกี่ยวข้องกับการแบนหรือการระงับถาวร เป็นเอกสารสำคัญ ดังนั้นรับคำแนะนำทางกฎหมายในขณะที่สร้างเอกสารข้อกำหนดในการให้บริการ
คำถามที่พบบ่อย
แอพควรมีกี่หน้าจอ?
หมายเลขหน้าจอมือถือที่เหมาะสมที่สุดคือระหว่าง 8 ถึง 11 ตามลำดับ นอกจากนี้ แอพที่ประสบความสำเร็จส่วนใหญ่มี 11 ประเภทหน้าจอ ดังนั้น แนะนำให้ปรับประสบการณ์การใช้งานแอปของคุณให้เหมาะสมสำหรับหน้าจอประมาณ 8-10 หน้าจอและการควบคุม 30-50 รายการต่อหน้าจอ
10 เคล็ดลับ UX สำหรับการออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่ดีขึ้นมีอะไรบ้าง
ต่อไปนี้เป็นเคล็ดลับ 10 ข้อ UX สำหรับการสร้างประสบการณ์ผู้ใช้แอปบนอุปกรณ์เคลื่อนที่:
- ประเภทการแสดงผลของคุณควรตอบสนองได้
- ลองใช้การออกแบบซ้ำๆ
- ทำตาม UX ที่เรียบง่ายและเรียบง่าย
- ทำการทดสอบด้วยความช่วยเหลือจากลูกค้าแบบเรียลไทม์
- ให้ภาพดูโดดเด่นด้วยชุด สีที่ยิ่งใหญ่
- อัพเดทบ่อยๆ
- เข้าใจความต้องการของลูกค้า
- ปฏิบัติตามกฎ UX
- หลีกเลี่ยงปัญหาการเลื่อนยาว
- ดูแนวโน้มตลาด
หน้าจอต่าง ๆ ของแอพเรียกว่าอะไร?
ทุกแพลตฟอร์มประกอบด้วยส่วนย่อยที่เรามักเรียกว่าหน้าจอ ประเภทหน้าจอแอปทั่วไปที่คุณสามารถสร้างได้คือ:
- หน้าจอ
- หน้าจอลงชื่อเข้าใช้และโปรไฟล์
- หน้าจอหลัก
- หน้าจอกวดวิชาตรงเวลา
- หน้าจอฟีด
- หน้าจอสินค้า
- หน้าจอชำระเงิน
- หน้าจอสถิติ
อะไรทำให้แอพที่ยอดเยี่ยมในแง่ของการออกแบบภาพ?

เมื่อพูดถึงการออกแบบภาพ ให้สร้างแอปบนอุปกรณ์เคลื่อนที่ที่ยอดเยี่ยมโดยปฏิบัติตามองค์ประกอบพื้นฐานและหลักการออกแบบภาพ ซึ่งรวมถึงการกำหนดความสามัคคีระหว่างองค์ประกอบ การรักษา หลักการเกสตั ลต์ไว้ในใจ การจัดวางและขนาดของแบบอักษรมีความสำคัญมาก องค์ประกอบสำคัญอื่นๆ ได้แก่ คอนทราสต์ สเกล และปริมาตร พร้อมกับกำจัดช่องว่างสีขาวเชิงลบ
สร้างหน้าจอแอพยังไง?
ทำตามขั้นตอนเหล่านี้เพื่อสร้างหน้าจอแอพมือถือที่ยอดเยี่ยม:
- สร้างตารางคอลัมน์ของคุณ
- สร้างการจัดตำแหน่งที่ปรับขนาด
- วางแผนประเภทหน้าจอที่คุณต้องการในแอปของคุณ
- รับรองว่าต่อเนื่อง
- ทดสอบการรองรับอินพุตสำหรับทุกองค์ประกอบที่คุณรวมไว้บนหน้าจอ
การออกแบบหน้าจอคืออะไร?
การสร้างการออกแบบหน้าจอแอพมือถือคือเลย์เอาต์ของแอพ ในแง่ของคนธรรมดา มันคือการออกแบบกราฟิกของอินเทอร์เฟซของคุณ การออกแบบเหล่านี้จำกัดเฉพาะการแสดงผลของคุณเท่านั้น เหตุผลหลักที่อยู่เบื้องหลังการออกแบบหน้าจอคือการปรับปรุงประสบการณ์ผู้ใช้แอพและปรับปรุงการใช้งานแอพ การออกแบบที่เรียบง่ายและเข้าถึงได้มากขึ้นจะนำไปสู่ประเภทหน้าจอแอปบนอุปกรณ์เคลื่อนที่ที่ยอดเยี่ยม
หน้าจอแรกของแอพเรียกว่าอะไร?
หน้าจอแรกของแอพเรียกว่าหน้าจอเริ่มต้น คุณอาจพบว่ามันเป็นโลโก้หรือหน้าจอเริ่มต้นของแอพ เมื่อลูกค้าเปิดแอปของคุณ หน้าจอ 1-2 วินาทีจะปรากฏบนอุปกรณ์ของพวกเขา ซึ่งเป็นเพียงชื่อหรือโลโก้ของแอปของคุณ วัตถุประสงค์ของหน้าจอประเภทนี้คือการสร้างผลกระทบเชิงบวกต่อลูกค้า
เหตุใดประเภทหน้าจอเหล่านี้จึงมีความสำคัญต่อประสบการณ์ผู้ใช้แอพมือถือของคุณ
ด้วยผู้ใช้สมาร์ทโฟนกว่า 6.3 พันล้านรายที่ปรับปรุงประสบการณ์ผู้ใช้แอปของคุณจึงมีความสำคัญในขณะนี้ เพราะในที่สุดสิ่งนี้จะช่วยให้คุณสร้างผู้ใช้แอปที่ภักดีและรับมากขึ้น
แพลตฟอร์มแบบไม่มีโค้ด กำลังปูทางเข้าสู่อุตสาหกรรม ทำให้นักออกแบบหน้าใหม่สามารถแสดงความคิดสร้างสรรค์ได้ แพลตฟอร์มเหล่านี้ไม่ต้องการให้คุณจดรหัสยาวๆ เพื่อสร้างโมดูลที่ต้องการ เพียงแค่ลากและวาง คุณก็จะได้งานออกแบบของคุณ องค์กรขนาดใหญ่มีงบประมาณในการจ่ายให้กับนักออกแบบ UI/UX มืออาชีพ แต่ธุรกิจขนาดเล็กและโดดเดี่ยวมักชอบเครื่องมือที่ลดกำลังคนของพวกเขา
ลองใช้ AppMaster เป็นหน้าจอถัดไปของคุณในการออกแบบแพลตฟอร์มที่ไม่มีโค้ด ด้วยเครื่องมือนี้ คุณจะเป็นนักออกแบบ UX, coder และผู้จัดการผลิตภัณฑ์ของแอปของคุณ คุณจะได้สัมผัสประสบการณ์ในการสร้างหน้าจอสมาร์ทโฟนที่น่าสนใจและดาวน์โหลดซอร์สโค้ดของพวกมัน รวมถึงจดสิทธิบัตรการเปิดตัว





