كيف يمكن لمطوري البرامج بدون تعليمات برمجية دمج Jetpack Compose؟
اكتشف كيف يمكن لمطوري البرامج بدون تعليمات برمجية الاستفادة من Jetpack Compose لتصميمات واجهة المستخدم البديهية دون كتابة سطر واحد من التعليمات البرمجية. قم بتبسيط عملية تطوير تطبيقك باستخدام هذا الدليل الشامل.

ظهور المنصات No-Code و Jetpack Compose
لقد كان النمو الهائل للمنصات التي لا تحتاج إلى تعليمات برمجية بمثابة تحول في صناعة التكنولوجيا. تعمل هذه الأنظمة الأساسية على تمكين الأفراد والمؤسسات من إنشاء تطبيقات مخصصة دون تعقيدات البرمجة التقليدية. لقد أدت واجهات التطوير المرئي والقوالب المعدة مسبقًا ووظائف drag-and-drop إلى إضفاء الطابع الديمقراطي على إنشاء التطبيقات ، مما يجعلها في متناول جمهور أوسع يتجاوز المطورين المتمرسين. سواء بالنسبة للشركات الناشئة أو الشركات الصغيرة والمتوسطة أو المؤسسات الكبيرة، كانت الحلول no-code أداة متكاملة في تسريع جهود التحول الرقمي.
في الوقت نفسه، برز Jetpack Compose من Google باعتباره مغيرًا لقواعد اللعبة لمطوري Android. باعتبارها مجموعة أدوات تعريفية لواجهة المستخدم مصممة لتبسيط وتسريع إنشاء واجهات المستخدم الأصلية، فقد مكّن Jetpack Compose المطورين من إنشاء تطبيقات Android أنيقة وفعالة مع تعليمات برمجية مخفضة بشكل كبير. إنه إطار عمل حديث يجسد المرونة والكفاءة التي يسعى إليها مطورو اليوم، ويتوافق بشكل متناغم مع Kotlin، لغة البرمجة المفضلة لنظام Android.
وهكذا، فقد تقاربت مسارات المنصات no-code و Jetpack Compose بشكل مثير للاهتمام. من خلال دمج أطر عمل واجهة المستخدم التعريفية مثل Jetpack Compose ، يمكن للمنصات no-code تبسيط مهام الواجهة الخلفية وإنتاج تطبيقات الهاتف المحمول الأمامية التي تنافس نظيراتها المرمزة يدويًا في الجماليات والوظائف. بينما يبحث المطورون في منصات مثل AppMaster عن طرق لتلبية الاحتياجات المتزايدة لقاعدة مستخدميهم، فإن تكامل التقنيات المتطورة مثل Jetpack Compose يمثل خطوة إلى الأمام في ضمان تطوير تطبيقات عالية الجودة وقابلة للتطوير من خلال أساليب no-code.
ولهذا الغرض، قام AppMaster بدمج Jetpack Compose في بيئته no-code. وهذا يعني أنه يمكن للمستخدمين تصميم واجهات تطبيقاتهم بشكل مرئي بينما تقوم المنصة بإنشاء رمز Jetpack Compose المناسب، مما يؤدي إلى تطبيق Android أصلي قوي. يجسد هذا التكامل إمكانية التطوير no-code لمواكبة ممارسات الترميز التقليدية واعتماد أحدث التقنيات لتوفير تجربة تطوير أكثر كفاءة.
فهم Jetpack Compose وفوائده
Jetpack Compose عبارة عن مجموعة أدوات حديثة من Google لإنشاء واجهات مستخدم Android أصلية، تم تقديمها لمعالجة التعقيد المرتبط بالنظام التقليدي القائم على العرض. يعمل إطار واجهة المستخدم التعريفي هذا على مبدأ وصف مكونات واجهة المستخدم كوظائف، والتي بدورها تتفاعل مع تغييرات الحالة، وبالتالي ترسم واجهة المستخدم كلما تم تحديث الحالة. يشبه نموذج البرمجة التفاعلية هذا ما يمكن رؤيته في الأطر والمكتبات المعاصرة الأخرى، مثل React لتطوير الويب.
تشمل الفوائد الهامة لاستخدام Jetpack Compose ما يلي:
- التبسيط: إنه يقلل بشكل كبير من حاجة مطوري التعليمات البرمجية النموذجية إلى الكتابة، حيث تتولى وظيفة التركيب مهمة تجميع واجهة المستخدم.
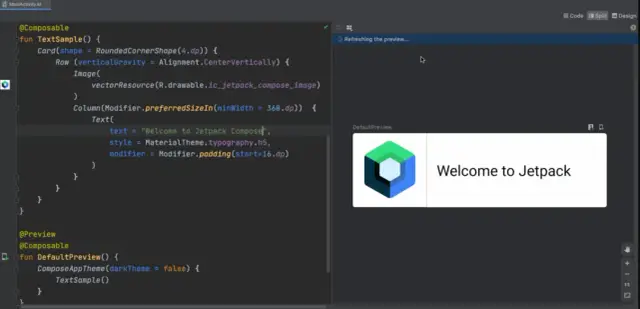
- التطوير المتسارع: يمكن للمطورين معاينة التغييرات على الفور باستخدام ميزة المعاينة المباشرة، التي تعرض المكونات على الشاشة دون تشغيل التطبيق بأكمله، مما يؤدي إلى تسريع عملية التطوير.
- الاتساق عبر الأنظمة الأساسية: يضمن تكامل Jetpack Compose مع المكتبات الأخرى التي توفرها Google وجود الاتساق والتوافق، مما يسهل النظام البيئي المتماسك لتطوير التطبيقات.
- إمكانية التشغيل التفاعلي: يوفر تكاملًا سلسًا مع قواعد تعليمات Android الحالية، مما يسمح للمطورين باعتماد Compose بالسرعة التي تناسبهم دون الحاجة إلى إعادة كتابة تطبيقاتهم بالكامل.
- Kotlin-First: باعتبارها مجموعة أدوات مصممة للعمل مع Kotlin ، فإنها تستفيد من ميزات اللغة القوية مثل coroutines للعمل غير المتزامن وإيجاز Kotlin، وبالتالي تحسين أداء التطبيق.
بالنسبة للمطورين no-code ، يمثل التحول نحو Jetpack Compose فرصة للبقاء في طليعة تطوير Android. تعمل الأنظمة الأساسية التي No-code والتي يمكنها الاستفادة من هذه الأطر الحديثة على تمكين المستخدمين من خلال مجموعة أدوات لم يكن الوصول إليها في السابق متاحًا إلا للمطورين التقليديين. باستخدام Jetpack Compose ، يصبح المسار من التصميم المفاهيمي إلى التطبيق القابل للتنفيذ أقل عوائق، مما يسمح بالتعبير السلس عن التصميم الإبداعي ضمن نموذج no-code.

تحديات تطوير واجهة المستخدم لتطبيقات الهاتف المحمول التقليدية
غالبًا ما يتضمن تطوير واجهة مستخدم (UI) لتطبيقات الهاتف المحمول بالطريقة التقليدية منحنى تعليميًا حادًا والعديد من العمليات المعقدة. في حين أن الهدف النهائي هو تحقيق تجربة مستخدم سلسة وجذابة، فإن الرحلة هناك محفوفة بالعديد من التحديات التي يمكن أن تعيق التقدم وتزيد من الجداول الزمنية للمشروع. دعونا نتعمق في بعض التحديات التي يواجهها المطورون عند صياغة واجهات المستخدم من خلال أساليب التطوير التقليدية.
الترميز اليدوي المكثف
تعد الحاجة إلى الترميز اليدوي المكثف أحد أهم التحديات في تطوير واجهة المستخدم التقليدية. يجب أن يتم تصميم كل عنصر بدقة في التعليمات البرمجية، بدءًا من الأزرار الأساسية وحتى الرسوم المتحركة المعقدة. يستغرق هذا قدرًا كبيرًا من الوقت ويزيد من خطر الأخطاء والأخطاء، والتي يمكن أن تكون مكلفة وتستغرق وقتًا طويلاً لإصلاحها.
الاتساق عبر شاشات مختلفة
يعد ضمان اتساق التصميم عبر أحجام ودرجات دقة الشاشة المختلفة أمرًا بالغ الأهمية لتطبيق ذو مظهر احترافي. ومع ذلك، يعد ضبط مكونات واجهة المستخدم يدويًا لتناسب مجموعة متنوعة من الأجهزة مهمة دقيقة وغالبًا ما تكون عرضة للأخطاء. يمكن أن يعاني التطبيق من ضعف سهولة الاستخدام بدون تصميم سريع الاستجابة، مما يؤثر بشكل مباشر على الاحتفاظ بالمستخدمين.
البقاء على اطلاع بأحدث اتجاهات التصميم
تتطور اتجاهات واجهة المستخدم باستمرار، ويتطلب البقاء على اطلاع دائم عمليات إعادة تصميم وتحديثات متكررة. قد يواجه التطوير التقليدي صعوبة في مواكبة هذه التغييرات بسبب الحاجة إلى إصلاحات شاملة في التعليمات البرمجية كلما تغيرت اتجاهات التصميم، مما يعرض التطبيقات لخطر أن تصبح قديمة بسرعة.
متطلبات التصميم الخاصة بالمنصة
يتمتع Android وiOS بإرشادات تصميم مميزة يجب الالتزام بها من أجل معرفة المستخدم وتماسك النظام الأساسي. يجب على المطورين إنشاء إصدارات متعددة من واجهة المستخدم لاستيعاب هذه الإرشادات، وتكرار الجهود وتقليص الموارد.
التعاون بين المصممين والمطورين
يمكن أن يؤدي الانفصال بين المصممين الذين يتصورون واجهة المستخدم والمطورين الذين يقومون ببنائها إلى مفاهيم خاطئة ومراجعات تؤدي إلى تأخير التطوير. تتطلب العملية التكرارية لضبط واجهة المستخدم إجراءً متواصلًا ذهابًا وإيابًا، وهو ما قد يكون غير فعال ومحبطًا لكلا الطرفين.
تحسين الأداء
قد تبدو واجهات المستخدم الغنية والتفاعلية رائعة ولكنها قد تؤثر أيضًا سلبًا على أداء التطبيق. يجب على المطورين توخي الحذر لتحسين واجهة المستخدم لضمان سلاسة الرسوم المتحركة والانتقالات دون فرض ضرائب كبيرة على موارد الجهاز، وهو توازن ليس من السهل دائمًا تحقيقه.
اعتبارات إمكانية الوصول
أحد الجوانب التي يتم تجاهلها غالبًا في تطوير واجهة المستخدم هو ضمان إمكانية الوصول إلى التطبيق لجميع المستخدمين، بما في ذلك الأشخاص ذوي الإعاقة. يتطلب تنفيذ ميزات إمكانية الوصول، مثل قارئات الشاشة والأوامر الصوتية، تطويرًا واختبارًا إضافيًا، مما قد يؤدي إلى تمديد الجداول الزمنية للمشروع.
كثافة الموارد والتكاليف
يمكن أن تكون تكلفة تطوير واجهة مستخدم تطبيقات الهاتف المحمول التقليدية باهظة بسبب الحاجة إلى مهارات متخصصة والوقت الذي يستغرقه إنشاء واجهة المستخدم وتحسينها. وتعني كثافة الموارد أيضًا أن الفرق والشركات الصغيرة قد تواجه صعوبة في التنافس مع المؤسسات الأكبر حجمًا التي يمكنها ضخ المزيد من الموارد في التنمية.
تسلط هذه التحديات الضوء على الصعوبات الكامنة في تطوير واجهة مستخدم تطبيقات الهاتف المحمول التقليدية. لكن المنصات no-code تعمل على تغيير قواعد اللعبة، حيث توفر البساطة والكفاءة في عملية تطوير واجهة المستخدم وتمكن مجموعة واسعة من المطورين من إنشاء تطبيقات على المستوى الاحترافي بسرعة وفعالية من حيث التكلفة.
ومن الممكن أن يؤدي الاستفادة من مثل هذه المنصات إلى التخفيف من العديد من هذه التحديات أو القضاء عليها. توفر الأنظمة الأساسية مثل AppMaster ، ببيئتها no-code والتي تشتمل على تكامل Jetpack Compose ، حلولاً مثيرة للاهتمام تعالج العديد من نقاط الضعف الموضحة أعلاه، مما يمهد الطريق لعصر جديد في تطوير تطبيقات الهاتف المحمول.
كيف تعمل الأنظمة No-Code على تبسيط تكامل واجهة المستخدم
غالبًا ما يبدو الانتقال من نهج الترميز التقليدي إلى منصة تطوير no-code برمجية وكأنه استبدال سيارة قديمة ذات ناقل حركة يدوي بمركبة كهربائية أوتوماتيكية متقدمة. كلاهما يوصلك إلى وجهتك، لكن الأخير يوفر لك رحلة أكثر سلاسة وكفاءة. عندما يتعلق الأمر بتكامل واجهة المستخدم (UI) في تطوير التطبيقات، فإن الأنظمة no-code تجسد هذا المستوى المرتفع من الكفاءة والبساطة.
تم تصميم الأنظمة الأساسية No-code مثل AppMaster لإضفاء الطابع الديمقراطي على تطوير البرامج، وتمكين الأفراد الذين ليس لديهم خبرة عميقة في البرمجة من إنشاء التطبيقات. يفعلون ذلك من خلال تقديم نهج مرئي لتصميم التطبيق، حيث يمكن سحب المكونات وإسقاطها على اللوحة القماشية، وتقوم المنصة بترجمة هذه المكونات إلى كود عمل خلف الكواليس. لقد أدى هذا الأسلوب إلى تبسيط عملية تكامل واجهة المستخدم بشكل كبير بعدة طرق رئيسية:
- التطوير المرئي: بدلاً من كتابة تخطيطات XML المطولة أو تعديل CSS بدقة، يمكن للمستخدمين إنشاء تخطيط تطبيقهم بشكل مرئي. تسمح بيئة WYSIWYG (ما تراه هو ما تحصل عليه) بتقديم تعليقات فورية حول شكل التطبيق ومظهره، مما يجعل من السهل ضبط عناصر واجهة المستخدم والعناصر حسب الحاجة.
- المكونات المعدة مسبقًا: غالبًا ما تحتوي الأنظمة الأساسية No-code على مكتبة شاملة من المكونات المعدة مسبقًا والتي يمكن تخصيصها وتكوينها دون كتابة أي تعليمات برمجية. يتضمن ذلك الأزرار وحقول النص والصور والعناصر الأكثر تعقيدًا مثل الخرائط والمخططات.
- النماذج الأولية الفورية: يمكن إعداد النموذج الأولي وتشغيله خلال ساعات، وليس أيام أو أسابيع. تعتبر هذه النماذج الأولية السريعة ذات قيمة لا تقدر بثمن لاختبار المستخدم والتصميم التكراري، مما يسمح للمبدعين بتحسين واجهاتهم بناءً على تعليقات المستخدمين الحقيقية دون استثمار وقت كبير أو إصلاح فني.
- خدمات الواجهة الخلفية المتكاملة: لا تعمل الأنظمة No-code على تبسيط تصميم الواجهة الأمامية فحسب؛ يقومون بدمج واجهة المستخدم بسلاسة مع الخدمات الخلفية. تتم إدارة نماذج البيانات وواجهات برمجة التطبيقات ومنطق الخادم ضمن نفس البيئة، مما يقلل بشكل كبير من تعقيد توصيل الواجهة الأمامية بالبنية التحتية الخلفية الضرورية.
- التوسع بسهولة: مع نمو التطبيق، يمكن أن تصبح إدارة واجهة المستخدم معقدة بشكل متزايد في بيئة التطوير التقليدية. تلخص الأنظمة الأساسية No-code الكثير من هذا التعقيد، مما يضمن توسع واجهة المستخدم مع بقية التطبيق بسلاسة.
- إمكانية الوصول: تعمل هذه المنصات على تقليل حاجز الدخول، مما يسمح لمجموعة واسعة من الأفراد والفرق بالمساهمة في عملية تطوير التطبيق. يعزز هذا الشمولية الابتكار ويجلب وجهات نظر متنوعة إلى تصميم واجهة المستخدم الخاصة بالتطبيق.
بالنظر إلى تكامل مجموعات أدوات واجهة المستخدم الحديثة مثل Jetpack Compose ، يستخدم AppMaster إطار العمل الذي يحركه الخادم استنادًا إلى Kotlin و Jetpack Compose لتحويل التصميمات المرئية تلقائيًا إلى كود واجهة مستخدم واضح وفعال. يخدم هذا غرضًا مزدوجًا يتمثل في تمكين دورات التطوير السريعة مع ضمان أن المنتج النهائي يلبي المعايير العالية لتطبيقات Android الحالية. تتيح الترجمة السلسة للمكونات المرئية إلى أنماط واجهة المستخدم التعريفية الخاصة بـ Jetpack Compose للمطورين إنشاء واجهات غنية وسريعة الاستجابة دون الخوض في تعقيدات إطار العمل بأنفسهم.
لا تعمل الأنظمة No-code على تبسيط تكامل واجهة المستخدم فحسب؛ لقد أحدثوا ثورة فيها. ومن خلال توفير أدوات بديهية ورشيقة، فإنها تعمل على تمكين رواد الأعمال ومحللي الأعمال والمصممين وغيرهم من الأشخاص من جلب أفكار تطبيقاتهم إلى الحياة دون اختناق البرمجة التقليدية. تضمن المرونة التي يوفرها التطوير no-code سهولة إنشاء التطبيقات وسهولة تعديلها وتوسيع نطاقها وصيانتها مع تطور متطلبات السوق وتفضيلات المستخدم.
التكامل خطوة بخطوة لـ Jetpack Compose في التطوير No-Code
لقد أحدثت Jetpack Compose ، وهي مجموعة أدوات Google الحديثة لبناء تطبيقات Android الأصلية باستخدام نموذج برمجة تفاعلي، تغييرًا جذريًا في تطوير واجهة المستخدم. فهو يقلل بشكل كبير من كمية التعليمات البرمجية المطلوبة ويوفر أسلوبًا أكثر سهولة في إنشاء التطبيقات. ومع منصات التطوير no-code ، أصبحت عملية دمج Jetpack Compose مبسطة إلى حد كبير. دعنا نستعرض عملية التكامل خطوة بخطوة ضمن بيئة تطوير no-code.
- اختيار نظام No-Code مع دعم Android: الخطوة الأولى هي تحديد نظام أساسي للتطوير no-code يدعم Jetpack Compose ، مثل AppMaster. تحقق من وجود إمكانات مثل عناصر واجهة المستخدم drag-and-drop ، والمرونة في التصميم، والقدرة على إنشاء تعليمات برمجية أصلية لنظام Android.
- قم بإنشاء مشروعك: قم بالتسجيل أو تسجيل الدخول إلى النظام الأساسي للتطوير no-code الذي اخترته وإنشاء مشروع جديد. حدد اسم مشروعك والميزات المطلوبة، ثم ابدأ بتصميم التطبيق الخاص بك.
- تصميم واجهة مستخدم التطبيق: استخدم المحرر المرئي للنظام الأساسي drag and drop مكونات واجهة المستخدم مثل الأزرار وحقول النص والصور وعناصر التصميم الأخرى على اللوحة القماشية لإنشاء واجهة التطبيق الخاصة بك. قم بتكوين الخصائص والتفاعلات لكل مكون من مكونات واجهة المستخدم حسب الحاجة.
- تحديد منطق التطبيق: توفر الأنظمة الأساسية No-code كتلًا أو تدفقات مرئية تمثل منطق التطبيق. حدد سلوك التطبيق الخاص بك عن طريق ربط هذه الكتل، التي تمثل الوظائف وعناصر التحكم، بعناصر واجهة المستخدم.
- إعداد نماذج البيانات وعمليات التكامل: إذا كان التطبيق الخاص بك يتطلب واجهة خلفية أو اتصالات بواجهات برمجة التطبيقات الخارجية، فاستفد من ميزات النظام الأساسي لتحديد نماذج البيانات واتصالات قاعدة البيانات وتكاملات واجهة برمجة التطبيقات دون كتابة أي تعليمات برمجية للواجهة الخلفية.
- المعاينة والاختبار: استخدم ميزة المعاينة المضمنة لترى كيف تبدو واجهة مستخدم Jetpack Compose وتتصرف في بيئة Android المحاكية. اختبر التفاعلات والمنطق للتأكد من أن كل شيء يعمل على النحو المنشود.
- تخصيص المكونات إذا لزم الأمر: في حين أن النظام الأساسي no-code يجب أن يتعامل مع معظم العمل، إلا أن بعض التخصيص قد يتطلب تدخلات يدوية. تحقق مما إذا كان نظامك الأساسي يسمح بهذا المستوى من التخصيص دون مغادرة البيئة no-code.
- إنشاء تطبيق Android: عند الانتهاء من التصميم والاختبار، قم بتوجيه النظام الأساسي no-code لإنشاء تطبيق Android الخاص بك. تتضمن هذه العملية تحويل تصميماتك المرئية تلقائيًا إلى كود Jetpack Compose.
- البناء والنشر: من خلال إنشاء التعليمات البرمجية، ستقوم المنصة بتجميع التطبيق في ملف APK أو AAB والذي يمكن تثبيته مباشرة على أجهزة Android. استخدم ميزات نشر النظام الأساسي لإصدار التطبيق إلى متجر Google Play أو للتوزيع الداخلي.
- الصيانة والتحديث المستمر: بعد النشر، استخدم النظام الأساسي no-code لصيانة تطبيقك وتحديثه. بفضل مرونة الأنظمة الأساسية no-code بالإضافة إلى Jetpack Compose ، يمكن تنفيذ التغييرات ودفع التحديثات بسرعة.
خلال هذه العملية، تستفيد منصات مثل AppMaster من نموذج البرمجة التفاعلية الخاص بـ Jetpack Compose ، مما يسمح بالانتقال السلس من التصميم المرئي إلى التطبيق الوظيفي مع الحد الأدنى من إدخال المستخدم. تعمل هذه الطريقة على إضفاء الطابع الديمقراطي على تطوير التطبيقات وتسريع إنتاج تطبيقات Android باستخدام نماذج تصميم واجهة المستخدم المعاصرة.
أفضل الممارسات لاستخدام Jetpack Compose في الأنظمة الأساسية No-Code
عندما يتعلق الأمر بتحسين استخدام Jetpack Compose ضمن نظام no-code ، يمكن لبعض أفضل الممارسات أن تساعد المطورين - المتمرسين والجدد على حد سواء - على تسخير الإمكانات الكاملة لمجموعة أدوات واجهة المستخدم الحديثة هذه. توفر الأنظمة الأساسية No-code مثل AppMaster أرضية مثالية لتنفيذ هذه الممارسات نظرًا لبيئة التطوير المرئية وإمكانيات إنشاء التعليمات البرمجية تلقائيًا.
فيما يلي أفضل الممارسات الأساسية لدمج Jetpack Compose والاستفادة منه:
فهم المفاهيم الأساسية لـ Jetpack Compose
على الرغم من العمل في بيئة no-code ، فمن المفيد فهم المبادئ الأساسية لـ Jetpack Compose. سيساعدك هذا الفهم على ترجمة تصميماتك المرئية بدقة إلى المكونات التي يستخدمها Jetpack Compose. تعد الوظائف القابلة للتركيب وإدارة الحالة والنهج التعريفي لتطوير واجهة المستخدم كلها مبادئ يمكن أن توجه اختيارات التصميم الخاصة بك.
خطط لمكونات واجهة المستخدم الخاصة بك بحكمة
فكر في إمكانية إعادة الاستخدام ونمطية مكونات واجهة المستخدم الخاصة بك. في النظام الأساسي no-code ، حيث غالبًا ما يتم سحب المكونات وإفلاتها لتكوين عناصر واجهة المستخدم، فكر في كيفية تعيينها إلى وظائف معيارية قابلة لإعادة الاستخدام وقابلة للتركيب، والتي يمكن أن تساعدك في الحفاظ على واجهة المستخدم أنيقة وقابلة للصيانة.
استخدم القوالب والموضوعات المحددة مسبقًا
استفد من القوالب والموضوعات التي تأتي مع النظام الأساسي no-code. تم تصميم هذه العناصر ليتم ترجمتها بسهولة إلى مكونات Jetpack Compose ويمكنها توفير الوقت مع ضمان الاتساق البصري عبر تطبيقك. قم بتخصيص هذه القوالب لتناسب علامتك التجارية ولكن تجنب التخصيصات المعقدة للغاية والتي قد تعيق كفاءة التطوير no-code.
التركيز على تحسين الأداء
عند تصميم واجهة المستخدم الخاصة بك باستخدام Jetpack Compose ، ضع في اعتبارك الآثار المترتبة على الأداء. استخدم مكونات التحميل البطيئة التي يوفرها النظام الأساسي للقوائم والشبكات لتحسين أداء التطبيق، تمامًا كما تفعل في بيئة خاصة بالكود.
ضع إمكانية الوصول في الاعتبار
تصل التطبيقات التي يمكن الوصول إليها إلى جمهور أوسع. أثناء استخدام نظام no-code ، اختر المكونات وأنماط التصميم التي تترجم بشكل جيد إلى تجربة تطبيق يمكن الوصول إليها في Jetpack Compose. وهذا يعني مراعاة تباينات الألوان وأهداف اللمس ووضع العلامات لقارئات الشاشة أثناء مرحلة التصميم.
معاينة واختبار بانتظام
حقق أقصى استفادة من ميزات المعاينة والاختبار في النظام الأساسي no-code. تسمح لك المعاينات والاختبارات المنتظمة بمعرفة كيفية تصرف المكونات المرئية عند ترجمتها إلى كود Jetpack Compose وتشغيلها على أجهزة وأحجام شاشات مختلفة.
كن مطلعًا على تغييرات Jetpack Compose
يتطور Jetpack Compose باستمرار، مع إضافة ميزات ومكونات جديدة. يتيح لك مواكبة هذه التغييرات فهم الإمكانات الجديدة أو حالات الإيقاف التي قد تؤثر على كيفية تكامل النظام الأساسي no-code مع Jetpack Compose.
احتضان التعاون مع المطورين التقليديين
وفي حين تعمل المنصات no-code على تمكين الأفراد الذين لا يتمتعون بخبرة في البرمجة، فإن التعاون مع المطورين التقليديين من الممكن أن يعزز النتيجة النهائية. يمكن أن تضمن هذه الشراكة تطوير أجزاء التطبيق الأكثر تعقيدًا والمخصصة، والتي قد لا يتم تغطيتها بالكامل بواسطة النظام الأساسي no-code ، بكفاءة.
تنمية التفكير التصميمي المعياري
البناء مع وضع الوحدات في الاعتبار يسهل إجراء التحديثات والصيانة. في الأنظمة الأساسية التي no-code حيث يتم استخدام Jetpack Compose ، فهذا يعني تنظيم كتل واجهة المستخدم الخاصة بك بطريقة يمكن من خلالها تنفيذ الميزات أو التغييرات الجديدة بسرعة دون التأثير على أجزاء أخرى من التطبيق.
استخدم النطاق الكامل لـ Jetpack Compose
وأخيرًا، استكشف جميع جوانب Jetpack Compose التي تقدمها المنصة no-code. يتضمن ذلك الرسوم المتحركة والإيماءات وأي عمليات تكامل يمكنها إضافة ميزة إلى واجهة مستخدم تطبيقك وإنشاء تجربة مستخدم أكثر جاذبية.
من خلال الالتزام بأفضل الممارسات هذه، يمكن لمطوري no-code إنشاء تطبيقات Android متطورة وجذابة وعالية الأداء باستخدام Jetpack Compose دون التعمق في البرمجة التقليدية. تعمل الأنظمة الأساسية مثل AppMaster على تسهيل هذا التحول من خلال توفير بيئة بديهية تترجم التصميمات المرئية إلى تعليمات برمجية فعالة وقابلة للتطوير، مما يساعد على تقليل الوقت اللازم للتسويق وتحرير الموارد للجوانب المهمة الأخرى لتطوير التطبيقات.
نهج AppMaster لتكامل Jetpack Compose
نظرًا لأن تطوير التطبيقات يدفع بلا هوادة نحو سير عمل أكثر كفاءة ويمكن الوصول إليه، فإن الأنظمة no-code مثل AppMaster هي في طليعة هذا التطور، مع ابتكارات مثل تكامل Jetpack Compose التي تقود هذه المهمة. أصبحت Jetpack Compose ، وهي مجموعة أدوات Google الحديثة لإنشاء واجهات مستخدم Android الأصلية، أحد الأصول الملموسة ضمن الأجواء no-code التي يوفرها AppMaster. فيما يلي نظرة متعمقة حول كيفية قيام AppMaster بدمج Jetpack Compose لتمكين المطورين no-code:
تكامل سلس للتصميم المرئي
تم تصميم منصة AppMaster بدقة لدمج سمات التصميم المرئي للتطوير no-code مع إنشاء واجهة مستخدم مبسطة لـ Jetpack Compose. باستخدام واجهات السحب والإفلات ، يمكن للمطورين صياغة واجهة المستخدم لتطبيقاتهم بغض النظر عن خبرتهم في البرمجة. يقوم AppMaster بترجمة هذه التصميمات المرئية إلى كود Jetpack Compose ، مما يؤدي إلى أتمتة أحد أكثر الجوانب صعوبة في تطوير تطبيقات Android.
تحديثات ومعاينات واجهة المستخدم في الوقت الحقيقي
يزدهر التطوير No-code من خلال ردود الفعل والتكرار الفوري. لتسهيل ذلك، يوفر AppMaster معاينة في الوقت الفعلي لكيفية ظهور مكونات واجهة المستخدم المهيكلة داخل النظام الأساسي بمجرد عرضها بواسطة Jetpack Compose. تنعكس التغييرات التي تم إجراؤها على التصميم على الفور، مما يضمن قدرة المطورين على ضبط واجهات المستخدم الخاصة بهم بسرعة، دون انتظار أوقات تجميع طويلة.
توليد الكود الآلي
يحدث السحر عند الضغط على زر النشر في منصة AppMaster. يتم إنشاء رموز Jetpack Compose للمكونات الفردية تلقائيًا بناءً على مدخلات التصميم الخاصة بالمستخدم. تلتزم التعليمات البرمجية الناتجة بأفضل الممارسات ويتم تحسينها من أجل الأداء، مما يضمن أن يبدو التطبيق النهائي وكأنه تطبيق تم إنشاؤه بواسطة مطور Android ذو خبرة.
لوحة مكونات متنوعة
بالتوافق مع مكتبة Jetpack Compose الواسعة لمكونات واجهة المستخدم، يقدم AppMaster للمستخدمين مجموعة موسعة من العناصر المرئية - من الأزرار وحقول النص إلى عناصر واجهة المستخدم متعددة التخصصات الأكثر تعقيدًا - وكلها قابلة للتحويل إلى كود Jetpack Compose المقابل. يمكن للمطورين تصميم واجهات مستخدم معقدة دون كتابة سطر واحد من التعليمات البرمجية.
دمج المنطق المخصص
بينما يتعامل Jetpack Compose مع جوانب واجهة المستخدم، يضمن AppMaster عدم إهمال الجانب الوظيفي. تسمح المنصة بتعريف منطق الأعمال، وهو أمر بالغ الأهمية لجعل واجهة المستخدم تفاعلية وسريعة الاستجابة. يتم أيضًا تحويل هذا المنطق إلى تعليمات برمجية تكمل مستودعات Jetpack Compose ، مما يعزز بنية التطبيق.
التحديثات والتحسينات المستمرة
تمامًا كما يتطور Jetpack Compose باستمرار، كذلك يتطور AppMaster أيضًا. يتم تحديث النظام الأساسي باستمرار للتوافق مع أحدث الميزات والنماذج المقدمة في Jetpack Compose. يضمن هذا الالتزام عدم تخلف المطورين الذين no-code عن الركب مع تقدم إطار عمل Android لتصميم واجهة المستخدم.
الاختبار الشامل والنشر
لا يقتصر الأمر على إنشاء التعليمات البرمجية فحسب، بل يذهب AppMaster إلى أبعد من ذلك. بمجرد أن يصبح التطبيق جاهزًا، تقوم المنصة بأتمتة عمليات التجميع والاختبار والتعبئة. يتم بعد ذلك نشر التطبيق المدمج على السحابة، كل ذلك مع ضمان ترجمة ما قمت بتصميمه بشكل مثالي إلى تطبيق Android أصلي يعمل بكامل طاقته.
يعد أسلوب AppMaster في دمج Jetpack Compose قفزة كبيرة في التطوير no-code ، مما يوفر حافزًا للمطورين لإضفاء الحيوية على أفكارهم بشكل حدسي وفعال. مع مثل هذه التطورات، لا تزال الحدود بين التطوير no-code والبرمجة التقليدية غير واضحة، مما يعد بمستقبل حيث يمكن الوصول إلى تطبيقات Android المعقدة والجميلة لمجموعة واسعة من المصنعين.
مستقبل تصميم واجهة المستخدم في التطوير No-Code باستخدام Jetpack Compose
عالم تطوير التطبيقات يتطور باستمرار. تشير أدوات مثل Jetpack Compose إلى التحول نحو تصميم واجهة مستخدم أكثر كفاءة وأكثر سهولة مع قوة لغات البرمجة التعريفية. إن دمج مثل هذه الأدوات في عالم no-code يمثل حدودًا مثيرة ذات إمكانات تحويلية. مع استمرار Jetpack Compose في النضج وتوسيع قدراتها، فمن المرجح أن تصبح لاعبًا محوريًا بشكل متزايد في قطاع no-code.
إحدى المزايا المهمة لـ Jetpack Compose هي نموذج البرمجة التفاعلية الذي يمكن ربطه بسلاسة بأنماط ربط البيانات وإدارة الحالة. في المستقبل، نتوقع أن تستفيد الأنظمة الأساسية no-code من هذا النموذج لتمكين المطورين من إدارة حالات واجهة المستخدم المعقدة والرسوم المتحركة والانتقالات بشكل أكثر كفاءة دون الغوص العميق في البرمجة.
علاوة على ذلك، نظرًا لأن المنصات no-code تؤكد على الشمولية وإمكانية الوصول، فمن المتوقع أن تتوسع أدوات Jetpack Compose والنظام البيئي للمكتبة لاستيعاب المطورين ذوي مستويات مختلفة من الخبرة. يتضمن ذلك مكونات وقوالب عالية المستوى تقلل بشكل أكبر من الحاجة إلى البرمجة وتعزز النماذج الأولية والتطوير السريع.
قد يتم أيضًا تضمين التكامل مع الأدوات التي تعتمد على الذكاء الاصطناعي في خريطة الطريق للمنصات التي no-code مثل Jetpack Compose. يمكن أن يقترح الذكاء الاصطناعي تحسينات على واجهة المستخدم، وأتمتة مهام التصميم المتكررة، وحتى التنبؤ بسلوك المستخدم لتحسين تجربة المستخدم - كل ذلك ضمن إطار عمل no-code.
علاوة على ذلك، من المرجح أن تصبح ميزات التعاون أكثر قوة، حيث يمكن لغير المبرمجين والمطورين على حدٍ سواء العمل في وقت واحد على مشروع مع مزامنة التغييرات في الوقت الفعلي. يمكن أن يلعب Jetpack Compose دورًا مركزيًا في هذه البيئة التعاونية حيث تتوافق وظائفه القابلة للتركيب تمامًا مع الطبيعة التعاونية والموجهة نحو المكونات للتطوير no-code.
أما بالنسبة لشركات مثل AppMaster ، التي تهدف باستمرار إلى تمكين مستخدميها، فإن دمج Jetpack Compose يمكن أن يغير قواعد اللعبة في خدماتها. فهو يسمح لهم بتقديم تطبيقات الهاتف المحمول الأصلية القابلة للتطوير بدرجة كبيرة والتي يمكن حتى للمستخدمين غير التقنيين التكيف معها والتكرار عليها بسرعة. مع الانتقال السلس للنظام الأساسي من التصميم المرئي إلى إنشاء التعليمات البرمجية، أصبح من الأسهل من أي وقت مضى أن يقوم أي شخص بتصميم تطبيق Android عالي الدقة يبدو وكأنه مخصص.
وفي جوهر الأمر، فإن الطريق أمامنا واعد ومليء بالإمكانيات. لا بد أن يؤدي التآزر بين المنصات no-code و Jetpack Compose إلى الدخول في حقبة جديدة من تطوير التطبيقات - حقبة لا يتم فيها اختناق الإبداع والأفكار من خلال المعرفة التقنية، ولكن بدلاً من ذلك يتم تسهيلها من خلال الإمكانات غير المستغلة للتقنية المتطورة no-code الحلول والبساطة الأنيقة لـ Jetpack Compose.
دراسات الحالة: تطبيقات Jetpack Compose الناجحة
يمكن أن يؤثر الانتقال إلى أطر تطوير واجهة المستخدم الحديثة بشكل كبير على تصميم التطبيق ووظائفه، خاصة عند دمجه في بيئات no-code. نستكشف هنا تطبيقات العالم الحقيقي التي استخدمت بنجاح Jetpack Compose في عملية التطوير الخاصة بها، ونعيد سرد الدور المحوري الذي لعبته المنصات no-code مثل AppMaster في إنجازاتها.
واجهة تطبيق تسوق بديهية
أرادت إحدى العلامات التجارية الرائدة في مجال التجارة الإلكترونية تجديد تطبيق Android الخاص بها لتحسين تفاعل المستخدمين. قام فريق التصميم الخاص بهم برسم واجهة مبتكرة تحتوي على رسوم متحركة معقدة وانتقالات سلسة. ومع ذلك، ونظرًا لتعقيداتها وجدولها الزمني الضيق، واجه فريق التطوير الداخلي تحديات في تنفيذ هذه الميزات. من خلال اعتماد منصة no-code تدعم Jetpack Compose ، قاموا بسرعة بتحويل تصميماتهم إلى تطبيق عملي وجذاب بصريًا. ونتيجة لذلك، حقق التطبيق أهداف تجربة المستخدم الخاصة به وشهد زيادة ملحوظة في وقت الجلسة والتحويلات.
تنشيط خدمة توصيل الطعام
أدركت شركة إقليمية ناشئة لتوصيل الطعام الحاجة إلى تطبيق أكثر استجابة وديناميكية للتنافس مع الشركات الكبرى. لقد قرروا استخدام منصة no-code تتكامل بسلاسة مع Jetpack Compose ، مما يسمح لهم بتجربة تخطيطات وتفاعلات مختلفة دون الحاجة إلى ترميز واسع النطاق. وكانت النتيجة تطبيقًا ذكيًا يوفر تحديثات في الوقت الفعلي وتجربة مستخدم جذابة. أدت الإصلاحات الشاملة لتطبيق التوصيل إلى زيادة بنسبة 50% في الاحتفاظ بالعملاء وزيادة في تنزيلات المستخدمين الجدد خلال الربع الأول بعد الإطلاق.
إعادة تصميم قمرة القيادة لتطبيق الإدارة المالية
واجهت إحدى شركات التكنولوجيا المالية، التي تهدف إلى جعل الإدارة المالية في متناول غير المتخصصين، عقبة تتعلق بسهولة استخدام تطبيقها. كانت الواجهات المعقدة مخيفة لعامة الناس. وباستخدام أسلوب no-code ، وتحديدًا إمكانات Jetpack Compose عبر النظام الأساسي، قامت الشركة بتبسيط رحلة المستخدم. أدى هذا التغيير إلى تمكين المستخدمين من خلال تصميم تعليمي وتفاعلي، مما أدى إلى زيادة بنسبة 30% في عدد المستخدمين النشطين يوميًا. بالإضافة إلى ذلك، أبلغوا عن انخفاض الحاجة إلى دعم العملاء، حيث وجد المستخدمون الواجهة الجديدة أكثر سهولة ووضوحًا.
في كل من هذه الحالات، أظهر التآزر بين Jetpack Compose ومنصات التطوير no-code مثل AppMaster قدرتها على مواجهة تحديات التصميم والوظائف المعقدة بطرق عملية وفعالة من حيث الوقت، وبالتالي التحقق من دورها المتنامي في تطوير التطبيقات المعاصرة.
الأسئلة الشائعة
Jetpack Compose عبارة عن مجموعة أدوات حديثة لإنشاء واجهات مستخدم Android الأصلية. فهو يعمل على تبسيط وتسريع تطوير واجهة المستخدم على Android باستخدام تعليمات برمجية أقل وأدوات قوية وواجهات برمجة تطبيقات Kotlin سهلة الاستخدام، مما يسمح للمطورين بالتركيز على إنشاء تطبيقات رائعة بدلاً من التركيز على التعليمات البرمجية النمطية.
يمكن لمنصات التطوير No-code ، مثل AppMaster ، دمج Jetpack Compose في عمليتها من خلال السماح للمستخدمين بتصميم واجهات مستخدم التطبيق الخاصة بهم بشكل مرئي. تقوم المنصة بعد ذلك تلقائيًا بإنشاء رمز Jetpack Compose المقابل، والذي يتم تجميعه في تطبيق Android أصلي.
على الرغم من أن الأنظمة الأساسية no-code تهدف إلى زيادة إمكانات Jetpack Compose إلى أقصى حد، إلا أنه قد تكون هناك تخصيصات معقدة تتطلب ترميزًا يدويًا. ومع ذلك، تتم ترقية الأنظمة الأساسية مثل AppMaster باستمرار لتقديم المزيد من الميزات المتقدمة، مما يؤدي إلى سد الفجوة بين no-code والبرمجة الاحترافية.
توفر الأنظمة الأساسية No-code تطورًا سريعًا وتكاليف أقل وسهولة في الاستخدام. إنها تمكن المستخدمين الذين ليس لديهم مهارات برمجة تقليدية من إنشاء تطبيقات مخصصة بسرعة وكفاءة أكبر من طرق الترميز التقليدية.
تم تصميم Jetpack Compose خصيصًا لتطوير تطبيقات Android. بالنسبة لنظام التشغيل iOS، يتم استخدام إطار عمل مماثل يسمى SwiftUI. يمكن لبعض الأنظمة الأساسية no-code إنشاء تعليمات برمجية لكلا النظامين الأساسيين من خلال الأطر الخاصة بكل منهما.
يتيح AppMaster للمستخدمين تصميم واجهة المستخدم الخاصة بتطبيقهم عبر مكونات drag-and-drop ، والتي يتم بعد ذلك ترجمتها تلقائيًا إلى إطار عمل Jetpack Compose لتطبيقات Android، مما يضمن عملية تكامل سلسة داخل بيئته no-code.
في حين أن الأنظمة الأساسية no-code توفر نطاقًا واسعًا من إمكانيات التصميم، إلا أن بعض تصميمات واجهة المستخدم المخصصة والمعقدة للغاية قد لا تزال تتطلب ترميزًا يدويًا. ومع ذلك، فإن الهدف من الأنظمة الأساسية no-code هو التوسع المستمر في نطاق إمكانات واجهة المستخدم الخاصة بها.
نعم، توفر العديد من الأنظمة الأساسية no-code خيارات لاستيراد المشاريع الحالية، واعتمادًا على إمكانات النظام الأساسي، قد تتمكن من استخدام Jetpack Compose لمزيد من تطوير واجهة المستخدم.







