Hoe kunnen ontwikkelaars zonder code Jetpack Compose integreren?
Ontdek hoe ontwikkelaars zonder code Jetpack Compose kunnen gebruiken voor intuïtieve UI-ontwerpen zonder ook maar één regel code te schrijven. Stroomlijn uw app-ontwikkeling met deze uitgebreide gids.

De opkomst van platforms No-Code en Jetpack Compose
De explosieve groei van no-code- platforms is transformerend geweest voor de technologie-industrie. Deze platforms stellen individuen en organisaties in staat om applicaties op maat te bouwen zonder de complexiteit van traditioneel programmeren. Visuele ontwikkelingsinterfaces, vooraf gebouwde sjablonen en drag-and-drop functionaliteit hebben het maken van apps gedemocratiseerd, waardoor deze toegankelijk zijn geworden voor een breder publiek dan doorgewinterde ontwikkelaars. Of het nu gaat om startups, MKB-bedrijven of grote ondernemingen: no-code oplossingen zijn een integraal hulpmiddel geweest bij het versnellen van de inspanningen op het gebied van digitale transformatie.
Tegelijkertijd is Jetpack Compose van Google naar voren gekomen als een game-changer voor Android-ontwikkelaars. Als een declaratieve UI-toolkit die is ontworpen om het maken van native UI's te vereenvoudigen en te versnellen, heeft Jetpack Compose ontwikkelaars in staat gesteld gestroomlijnde, performante Android-applicaties te bouwen met aanzienlijk minder code. Het is een modern raamwerk dat de flexibiliteit en efficiëntie belichaamt waar hedendaagse ontwikkelaars naar op zoek zijn, en dat harmonieus aansluit bij Kotlin, de favoriete programmeertaal van Android.
De paden van no-code platforms en Jetpack Compose zijn dus op interessante wijze samengekomen. Door declaratieve UI-frameworks zoals Jetpack Compose te integreren, kunnen no-code platforms backend-taken vereenvoudigen en front-end mobiele apps produceren die qua esthetiek en functionaliteit kunnen wedijveren met handgecodeerde tegenhangers. Terwijl ontwikkelaars op platforms als AppMaster manieren zoeken om tegemoet te komen aan de groeiende behoeften van hun gebruikersbestand, betekent de integratie van geavanceerde technologieën zoals Jetpack Compose een stap voorwaarts in het garanderen van de ontwikkeling van hoogwaardige, schaalbare applicaties via no-code methoden.
Hiertoe heeft AppMasterJetpack Compose opgenomen in zijn no-code omgeving. Dit betekent dat gebruikers hun app-interfaces visueel kunnen ontwerpen terwijl het platform de juiste Jetpack Compose code genereert, wat resulteert in een krachtige native Android-applicatie. Deze integratie illustreert het potentieel van no-code ontwikkeling om gelijke tred te houden met traditionele codeerpraktijken en de nieuwste technologieën te gebruiken om een nog efficiëntere ontwikkelingservaring te bieden.
Jetpack Compose en de voordelen ervan begrijpen
Jetpack Compose is de moderne toolkit van Google voor het bouwen van native Android-gebruikersinterfaces, geïntroduceerd om de complexiteit aan te pakken die gepaard gaat met het traditionele op View gebaseerde systeem. Dit declaratieve UI-framework werkt op basis van het principe van het beschrijven van UI-componenten als functies, die op hun beurt reageren op statusveranderingen, waardoor de UI wordt getekend wanneer de status wordt bijgewerkt. Dit reactieve programmeermodel is vergelijkbaar met wat te zien is in andere hedendaagse raamwerken en bibliotheken, zoals React voor webontwikkeling.
De aanzienlijke voordelen van het gebruik Jetpack Compose zijn onder meer:
- Vereenvoudiging: Het vermindert de hoeveelheid standaardcode die ontwikkelaars moeten schrijven drastisch, omdat de composability-functie zorgt voor het samenstellen van de gebruikersinterface.
- Versnelde ontwikkeling: Ontwikkelaars kunnen wijzigingen direct bekijken met de live preview-functie, die componenten op het scherm weergeeft zonder de hele app uit te voeren, waardoor het ontwikkelingsproces wordt versneld.
- Consistentie tussen platforms: de integratie van Jetpack Compose met andere door Google geleverde bibliotheken zorgt voor consistentie en compatibiliteit, waardoor een samenhangend ecosysteem voor app-ontwikkeling wordt gefaciliteerd.
- Interoperabiliteit: Het biedt naadloze integratie met bestaande Android-codebases, waardoor ontwikkelaars Compose in hun eigen tempo kunnen adopteren zonder hun apps volledig te hoeven herschrijven.
- Kotlin-First: Als een toolkit die is gebouwd om met Kotlin te werken, maakt het gebruik van de krachtige functies van de taal, zoals coroutines voor asynchroon werken en de beknoptheid van Kotlin, waardoor de app-prestaties worden verbeterd.
Voor no-code ontwikkelaars betekent de verschuiving naar Jetpack Compose een kans om voorop te blijven lopen op het gebied van Android-ontwikkeling. Platforms No-code die gebruik kunnen maken van dergelijke moderne raamwerken bieden gebruikers een toolset die voorheen alleen toegankelijk was voor traditionele ontwikkelaars. Met Jetpack Compose wordt het pad van conceptueel ontwerp naar uitvoerbare app minder belemmerd, waardoor een naadloze expressie van creatief ontwerp binnen een no-code paradigma mogelijk wordt.

Uitdagingen bij de ontwikkeling van de traditionele gebruikersinterface voor mobiele apps
Het op traditionele wijze ontwikkelen van een gebruikersinterface (UI) voor een mobiele applicatie brengt vaak een steile leercurve en veel complexe processen met zich mee. Hoewel het einddoel het bereiken van een naadloze en boeiende gebruikerservaring is, is de reis ernaartoe beladen met verschillende uitdagingen die de voortgang kunnen belemmeren en de projecttijdlijnen kunnen verlengen. Laten we eens kijken naar enkele van de uitdagingen waarmee ontwikkelaars worden geconfronteerd bij het maken van gebruikersinterfaces via traditionele ontwikkelingsmethoden.
Intensieve handmatige codering
De behoefte aan intensieve handmatige codering is een van de grootste uitdagingen bij de traditionele UI-ontwikkeling. Elk element moet zorgvuldig in code worden vervaardigd, van eenvoudige knoppen tot complexe animaties. Dit kost een aanzienlijke hoeveelheid tijd en verhoogt het risico op bugs en fouten, die kostbaar en tijdrovend kunnen zijn om te repareren.
Consistentie op verschillende schermen
Het garanderen van ontwerpconsistentie op verschillende schermformaten en resoluties is cruciaal voor een professioneel ogende app. Toch is het handmatig aanpassen van UI-componenten aan verschillende apparaten een nauwgezette en vaak foutgevoelige taak. Zonder een responsief ontwerp kan de app te kampen hebben met een slechte bruikbaarheid, wat een directe impact heeft op de gebruikersretentie.
Op de hoogte blijven van designtrends
UI-trends evolueren voortdurend, en om actueel te blijven zijn regelmatige herontwerpen en updates nodig. Traditionele ontwikkelingen kunnen moeite hebben om gelijke tred te houden met deze veranderingen vanwege de noodzaak van uitgebreide herzieningen van de code wanneer ontwerptrends veranderen, waardoor apps het risico lopen snel verouderd te raken.
Platformspecifieke ontwerpvereisten
Android en iOS hebben verschillende ontwerprichtlijnen waaraan moet worden voldaan voor gebruikersbekendheid en platformcoherentie. Ontwikkelaars moeten meerdere versies van de gebruikersinterface maken om aan deze richtlijnen te voldoen, waarbij inspanningen worden gedupliceerd en de middelen schaars worden.
Samenwerking tussen ontwerpers en ontwikkelaars
De kloof tussen ontwerpers die de gebruikersinterface visualiseren en ontwikkelaars die deze bouwen, kan leiden tot misvattingen en herzieningen die de ontwikkeling vertragen. Het iteratieve proces van het verfijnen van de gebruikersinterface vereist voortdurend heen en weer, wat voor beide partijen inefficiënt en frustrerend kan zijn.
Prestatie-optimalisatie
Rijke en interactieve gebruikersinterfaces zien er misschien geweldig uit, maar ze kunnen ook een negatieve invloed hebben op de prestaties van de app. Ontwikkelaars moeten voorzichtig zijn met het optimaliseren van de gebruikersinterface om ervoor te zorgen dat animaties en overgangen soepel verlopen zonder de bronnen van het apparaat te zwaar te belasten, een evenwicht dat niet altijd gemakkelijk te vinden is.
Toegankelijkheidsoverwegingen
Een vaak over het hoofd gezien aspect van de UI-ontwikkeling is ervoor zorgen dat de applicatie toegankelijk is voor alle gebruikers, inclusief gebruikers met een handicap. Het implementeren van toegankelijkheidsfuncties zoals schermlezers en spraakopdrachten vereist traditioneel extra ontwikkeling en testen, waardoor de projecttijdlijnen kunnen worden verlengd.
Resource-intensiteit en kosten
De kosten van de ontwikkeling van de traditionele gebruikersinterface voor mobiele apps kunnen onbetaalbaar zijn vanwege de behoefte aan gespecialiseerde vaardigheden en de tijd die het kost om de gebruikersinterface te bouwen en te verfijnen. De intensiteit van de middelen betekent ook dat kleinere teams en bedrijven moeite kunnen hebben om te concurreren met grotere organisaties die meer middelen in ontwikkeling kunnen steken.
Deze uitdagingen benadrukken de moeilijkheden die inherent zijn aan de ontwikkeling van de traditionele gebruikersinterface voor mobiele apps. Maar no-code platforms veranderen het spel, brengen eenvoud en efficiëntie in het UI-ontwikkelingsproces en stellen een breder scala aan ontwikkelaars in staat om snel en kosteneffectief professionele apps te maken.
Door gebruik te maken van dergelijke platforms kunnen veel van deze uitdagingen worden beperkt of geëlimineerd. Platforms zoals AppMaster, met zijn no-code omgeving die een integratie van Jetpack Compose omvat, bieden intrigerende oplossingen die veel van de hierboven geschetste pijnpunten aanpakken en de weg vrijmaken voor een nieuw tijdperk in de ontwikkeling van mobiele apps.
Hoe platforms No-Code de UI-integratie vereenvoudigen
De overstap van de traditionele codeeraanpak naar een ontwikkelingsplatform no-code voelt vaak als het inruilen van een oude auto met handgeschakelde versnellingsbak voor een geavanceerd automatisch elektrisch voertuig. Beide brengen je naar je bestemming, maar de laatste zorgt voor een soepelere en efficiëntere rit. Als het gaat om de integratie van gebruikersinterfaces (UI) bij de ontwikkeling van apps, belichamen no-code -platforms dit verhoogde niveau van efficiëntie en eenvoud.
No-code platforms zoals AppMaster zijn ontworpen om de softwareontwikkeling te democratiseren, waardoor individuen zonder diepgaande codeerexpertise applicaties kunnen bouwen. Ze doen dit door een visuele benadering van applicatieontwerp aan te bieden, waarbij componenten op een canvas kunnen worden gesleept en neergezet, en het platform deze componenten achter de schermen vertaalt naar werkende code. Deze aanpak heeft het proces van UI-integratie op verschillende belangrijke manieren aanzienlijk vereenvoudigd:
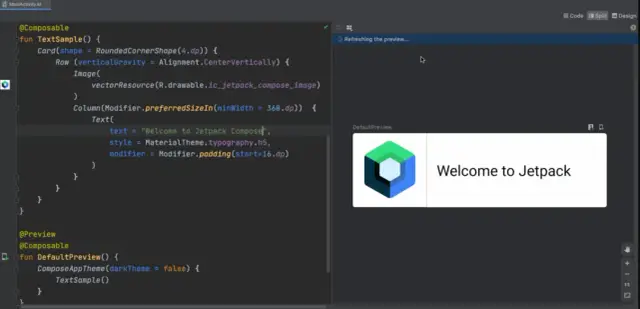
- Visuele ontwikkeling: In plaats van uitgebreide XML-lay-outs te schrijven of CSS minutieus aan te passen, kunnen gebruikers de lay-out van hun applicatie visueel construeren. Deze WYSIWYG-omgeving (wat je ziet is wat je krijgt) zorgt voor directe feedback over hoe de applicatie eruit ziet en aanvoelt, waardoor het gemakkelijk is om widgets en elementen indien nodig aan te passen.
- Vooraf gebouwde componenten: Platformen No-code hebben vaak een uitgebreide bibliotheek met vooraf gebouwde componenten die kunnen worden aangepast en geconfigureerd zonder code te schrijven. Deze omvatten knoppen, tekstvelden, afbeeldingen en complexere elementen zoals kaarten en diagrammen.
- Instant Prototyping: Een prototype operationeel krijgen kan binnen enkele uren worden gedaan, niet in dagen of weken. Deze snelle prototyping is van onschatbare waarde voor gebruikerstests en iteratief ontwerp, waardoor makers hun interfaces kunnen verfijnen op basis van echte gebruikersfeedback zonder aanzienlijke tijdsinvestering of technische revisie.
- Geïntegreerde backend-services: platforms No-code vereenvoudigen niet alleen het front-endontwerp; ze integreren de gebruikersinterface naadloos met backend-services. Datamodellen, API's en serverlogica worden allemaal binnen dezelfde omgeving beheerd, waardoor de complexiteit van het verbinden van de frontend met de benodigde backend-infrastructuur aanzienlijk wordt verminderd.
- Gemakkelijk schalen: Naarmate een applicatie groeit, kan het beheer van de gebruikersinterface steeds complexer worden in een traditionele ontwikkelomgeving. Platforms No-code nemen een groot deel van deze complexiteit weg, waardoor de gebruikersinterface soepel met de rest van de applicatie kan worden geschaald.
- Toegankelijkheid: deze platforms verlagen de toegangsdrempel, waardoor een breder scala aan individuen en teams kan bijdragen aan het app-ontwikkelingsproces. Deze inclusiviteit bevordert innovatie en brengt verschillende perspectieven in het ontwerp van de gebruikersinterface van de applicatie.
Gezien de integratie van moderne UI-toolkits zoals Jetpack Compose, maakt AppMaster gebruik van zijn servergestuurde raamwerk gebaseerd op Kotlin en Jetpack Compose om de visuele ontwerpen automatisch om te zetten in heldere, performante UI-code. Dit dient het tweeledige doel: snelle ontwikkelingscycli mogelijk maken en er tegelijkertijd voor zorgen dat het eindproduct voldoet aan de hoge normen van de hedendaagse Android-applicaties. De naadloze vertaling van visuele componenten naar de declaratieve UI-patronen van Jetpack Compose stelt ontwikkelaars in staat rijke, responsieve interfaces te creëren zonder zich te verdiepen in de complexiteit van het raamwerk zelf.
Platforms No-code vereenvoudigen niet alleen de UI-integratie; ze zorgen voor een revolutie. Door intuïtieve en flexibele tools te bieden, stellen ze ondernemers, bedrijfsanalisten, ontwerpers en vele anderen in staat hun app-ideeën tot leven te brengen zonder het knelpunt van traditionele codering. De flexibiliteit die de ontwikkeling no-code biedt, zorgt ervoor dat apps eenvoudig te bouwen zijn en gemakkelijk kunnen worden aangepast, geschaald en onderhouden naarmate de marktvraag en gebruikersvoorkeuren evolueren.
Stapsgewijze integratie van Jetpack Compose in ontwikkeling No-Code
Jetpack Compose, de moderne toolkit van Google voor het bouwen van native Android-applicaties met een reactief programmeermodel, is een gamechanger geweest in de UI-ontwikkeling. Het vermindert de benodigde hoeveelheid code dramatisch en biedt een meer intuïtieve benadering voor het bouwen van apps. En met ontwikkelingsplatforms no-code wordt het integratieproces van Jetpack Compose enorm gestroomlijnd. Laten we het stapsgewijze integratieproces binnen een ontwikkelomgeving no-code doornemen.
- Kies een platform No-Code met Android-ondersteuning: De eerste stap is het selecteren van een ontwikkelplatform no-code dat Jetpack Compose ondersteunt, zoals AppMaster. Controleer op mogelijkheden zoals UI-elementen drag-and-drop, flexibiliteit in ontwerp en de mogelijkheid om native Android-code te genereren.
- Creëer uw project: Meld u aan of log in op het door u gekozen ontwikkelingsplatform no-code en maak een nieuw project. Geef de naam van uw project en de gewenste functies op en begin vervolgens met het ontwerp van uw applicatie.
- Ontwerp de applicatie-UI: Gebruik de visuele editor van het platform om UI-componenten zoals knoppen, tekstvelden, afbeeldingen en andere ontwerpelementen naar het canvas drag and drop om uw applicatie-interface te bouwen. Configureer indien nodig eigenschappen en interacties voor elke UI-component.
- Definieer de app-logica: Platforms No-code bieden visuele blokken of stromen die de logica van de app vertegenwoordigen. Definieer het gedrag van uw applicatie door deze blokken, die functies en bedieningselementen vertegenwoordigen, te verbinden met de UI-elementen.
- Gegevensmodellen en integraties instellen: Als uw toepassing een backend of verbindingen met externe API's vereist, kunt u de functies van het platform benutten om gegevensmodellen, databaseverbindingen en API-integraties te definiëren zonder backendcode te schrijven.
- Preview en test: Gebruik de ingebouwde preview-functie om te zien hoe uw Jetpack Compose UI eruit ziet en zich gedraagt in een gesimuleerde Android-omgeving. Test de interacties en logica om ervoor te zorgen dat alles werkt zoals bedoeld.
- Pas componenten aan indien nodig: hoewel het no-code platform het grootste deel van het werk zou moeten afhandelen, kan voor sommige aanpassingen handmatige tussenkomst nodig zijn. Controleer of uw platform dit aanpassingsniveau toestaat zonder de no-code omgeving te verlaten.
- Genereer de Android-applicatie: Na voltooiing van het ontwerp en het testen geeft u het no-code platform opdracht om uw Android-applicatie te genereren. Dit proces omvat het automatisch omzetten van uw visuele ontwerpen in Jetpack Compose code.
- Bouwen en implementeren: met de gegenereerde code compileert het platform de applicatie in een APK- of AAB-bestand dat rechtstreeks op Android-apparaten kan worden geïnstalleerd. Gebruik de implementatiefuncties van het platform om de applicatie vrij te geven in de Google Play Store of voor interne distributie.
- Continu onderhouden en bijwerken: gebruik na de implementatie het no-code platform om uw applicatie te onderhouden en bij te werken. Met de flexibiliteit van no-code platforms in combinatie met Jetpack Compose kunnen wijzigingen snel worden doorgevoerd en updates worden gepusht.
Gedurende dit hele proces profiteren platforms zoals AppMaster van Jetpack Compose 's reactieve programmeerparadigma, waardoor een naadloze overgang van visueel ontwerp naar functionele app mogelijk is met minimale gebruikersinvoer. Deze methode democratiseert de ontwikkeling van apps en versnelt de productie van Android-applicaties met hedendaagse UI-ontwerpparadigma 's.
Best practices voor het gebruik Jetpack Compose op platforms No-Code
Als het gaat om het optimaliseren van het gebruik van Jetpack Compose binnen een platform no-code, kunnen bepaalde best practices ontwikkelaars (zowel doorgewinterde als nieuwe) helpen het volledige potentieel van deze moderne UI-toolkit te benutten. No-code platforms zoals AppMaster bieden een ideale basis om deze praktijken te implementeren vanwege hun visuele ontwikkelomgeving en geautomatiseerde mogelijkheden voor het genereren van code.
Hier zijn de belangrijkste best practices voor het integreren en benutten van Jetpack Compose:
Begrijp de kernconcepten van Jetpack Compose
Ondanks dat je in een omgeving no-code werkt, is het nuttig om de basisprincipes van Jetpack Compose te begrijpen. Dit inzicht zal u helpen uw visuele ontwerpen nauwkeurig te vertalen naar de componenten Jetpack Compose gebruikt. Samenstelbare functies, statusbeheer en de declaratieve benadering van UI-ontwikkeling zijn allemaal principes die uw ontwerpkeuzes kunnen sturen.
Plan uw UI-componenten verstandig
Denk aan de herbruikbaarheid en modulariteit van uw UI-componenten. In een platform no-code waar componenten vaak worden gesleept en neergezet om widgets te vormen, kunt u zich afvragen hoe deze kunnen worden omgezet in herbruikbare, modulaire, samen te stellen functies, die u kunnen helpen de gebruikersinterface netjes en onderhoudbaar te houden.
Gebruik vooraf gedefinieerde sjablonen en thema's
Maak gebruik van de sjablonen en thema's die bij het no-code platform worden geleverd. Deze elementen zijn ontworpen om eenvoudig te worden vertaald naar Jetpack Compose componenten en kunnen tijd besparen en tegelijkertijd de visuele consistentie in uw app garanderen. Personaliseer deze sjablonen zodat ze bij uw merk passen, maar vermijd al te complexe aanpassingen die de efficiëntie van ontwikkeling no-code zouden kunnen belemmeren.
Focus op prestatieoptimalisatie
Houd bij het ontwerpen van uw gebruikersinterface met Jetpack Compose rekening met de gevolgen voor de prestaties. Gebruik lazyloading-componenten die het platform biedt voor lijsten en rasters om de prestaties van de app te verbeteren, net zoals u zou doen in een codespecifieke omgeving.
Houd toegankelijkheid in gedachten
Toegankelijke apps bereiken een breder publiek. Terwijl u een platform no-code gebruikt, kiest u componenten en ontwerppatronen die zich goed vertalen in een toegankelijke app-ervaring in Jetpack Compose. Dit betekent dat u tijdens de ontwerpfase rekening moet houden met kleurcontrasten, aanraakdoelen en labels voor schermlezers.
Bekijk en test regelmatig
Maak optimaal gebruik van de preview- en testfuncties in het no-code platform. Regelmatige previews en tests zorgen ervoor dat u kunt zien hoe de visuele componenten zich gedragen wanneer ze worden vertaald naar Jetpack Compose code en worden uitgevoerd op verschillende apparaten en schermformaten.
Blijf op de hoogte van Jetpack Compose wijzigingen
Jetpack Compose evolueert voortdurend en er worden nieuwe functies en componenten toegevoegd. Door op de hoogte te blijven van deze wijzigingen krijgt u inzicht in nieuwe mogelijkheden of beëindigingen die van invloed kunnen zijn op de manier waarop uw no-code platform integreert met Jetpack Compose.
Omarm de samenwerking met traditionele ontwikkelaars
Hoewel platforms no-code mensen zonder codeerexpertise in staat stellen, kan samenwerking met traditionele ontwikkelaars het uiteindelijke resultaat verbeteren. Deze samenwerking kan ervoor zorgen dat complexere en op maat gemaakte app-onderdelen, die mogelijk niet volledig worden gedekt door het no-code platform, efficiënt worden ontwikkeld.
Cultiveer modulair ontwerpdenken
Bouwen met modulariteit in gedachten vergemakkelijkt updates en onderhoud. Op platforms no-code waarop Jetpack Compose wordt gebruikt, betekent dit dat u uw UI-blokken zo structureert dat nieuwe functies of wijzigingen snel kunnen worden geïmplementeerd zonder andere delen van de app te beïnvloeden.
Benut het volledige spectrum van Jetpack Compose
Ontdek ten slotte alle facetten van Jetpack Compose die worden aangeboden door het no-code -platform. Dit omvat animaties, gebaren en alle integraties die een voorsprong kunnen toevoegen aan de gebruikersinterface van uw app en een boeiendere gebruikerservaring kunnen creëren.
Door zich aan deze best practices te houden, kunnen ontwikkelaars no-code geavanceerde, aantrekkelijke en krachtige Android-apps maken met Jetpack Compose zonder diep in de traditionele codering te duiken. Platformen zoals AppMaster faciliteren deze transitie door een intuïtieve omgeving aan te bieden die visuele ontwerpen vertaalt in efficiënte en schaalbare code, waardoor de time-to-market wordt verkort en middelen worden vrijgemaakt voor andere cruciale aspecten van app-ontwikkeling.
AppMaster 's benadering van Jetpack Compose integratie
Terwijl app-ontwikkeling meedogenloos richting efficiëntere en toegankelijkere workflows streeft, lopen no-code platforms zoals AppMaster voorop in deze evolutie, met innovaties zoals Jetpack Compose integratie voorop. Jetpack Compose, de moderne toolkit van Google voor het bouwen van native Android-gebruikersinterfaces, wordt een tastbaar bezit binnen de no-code sfeer van AppMaster. Hier is een diepgaand inzicht in hoe AppMasterJetpack Compose integreert om ontwikkelaars no-code te ondersteunen:
Naadloze visuele ontwerpintegratie
Het AppMaster platform is zorgvuldig ontworpen om de visuele ontwerpkenmerken van ontwikkeling no-code te combineren met de gestroomlijnde UI-constructie van Jetpack Compose. Met behulp van drag-and-drop- interfaces kunnen ontwikkelaars de gebruikersinterface voor hun applicaties samenstellen, ongeacht hun codeerexpertise. AppMaster vertaalt deze visuele ontwerpen naar Jetpack Compose code, waardoor een van de lastigste aspecten van de ontwikkeling van Android-apps wordt geautomatiseerd.
Realtime UI-updates en previews
Ontwikkeling No-code gedijt op onmiddellijke feedback en iteratie. Om dit te vergemakkelijken biedt AppMaster een realtime preview van hoe de UI-componenten die binnen het platform zijn gestructureerd, eruit zullen zien zodra ze door Jetpack Compose worden weergegeven. Wijzigingen in het ontwerp worden onmiddellijk doorgevoerd, waardoor ontwikkelaars hun gebruikersinterface snel kunnen verfijnen, zonder te hoeven wachten op lange compilatietijden.
Geautomatiseerde codegeneratie
De magie gebeurt wanneer op de publicatieknop wordt gedrukt in het AppMaster platform. Jetpack Compose codes voor individuele componenten worden automatisch gegenereerd op basis van de ontwerpinvoer van de gebruiker. De resulterende code voldoet aan best practices en is geoptimaliseerd voor prestaties, waardoor de uiteindelijke app eruit ziet en aanvoelt als een app die is gebouwd door een ervaren Android-ontwikkelaar.
Divers componentenpalet
In lijn met Jetpack Compose 's uitgebreide bibliotheek met UI-componenten, biedt AppMaster gebruikers een uitgebreide reeks visuele elementen – van knoppen en tekstvelden tot complexere interdisciplinaire widgets – die allemaal kunnen worden omgezet in de bijbehorende Jetpack Compose code. Ontwikkelaars kunnen uitgebreide gebruikersinterfaces ontwerpen zonder ook maar één regel code te schrijven.
Aangepaste logica-integratie
Terwijl Jetpack Compose de UI-aspecten verzorgt, zorgt AppMaster ervoor dat de functionele kant niet wordt verwaarloosd. Het platform maakt de definitie van bedrijfslogica mogelijk, wat cruciaal is om de gebruikersinterface interactief en responsief te maken. Deze logica wordt ook omgezet in code die een aanvulling vormt op de Jetpack Compose repository's, waardoor de applicatiearchitectuur wordt geconsolideerd.
Continue updates en verbeteringen
Net zoals Jetpack Compose voortdurend evolueert, zo ook AppMaster. Het platform wordt voortdurend bijgewerkt om te voldoen aan de nieuwste functies en paradigma's die in Jetpack Compose zijn geïntroduceerd. Deze toewijding zorgt ervoor dat ontwikkelaars no-code niet achterblijven naarmate het Android-framework voor UI-ontwerp vordert.
Uitgebreide tests en implementatie
AppMaster stopt niet alleen bij het genereren van code, maar gaat nog een stap verder. Zodra een applicatie gereed is, automatiseert het platform de compilatie-, test- en verpakkingsprocessen. De gebouwde app wordt vervolgens in de cloud geïmplementeerd, terwijl u ervoor zorgt dat wat u hebt ontworpen perfect wordt vertaald in een volledig functionele native Android-app.
De aanpak van AppMaster bij het integreren van Jetpack Compose is een aanzienlijke sprong voorwaarts in de ontwikkeling no-code en biedt ontwikkelaars een impuls om hun ideeën intuïtief en efficiënt tot leven te brengen. Met dergelijke ontwikkelingen blijft de grens tussen ontwikkeling no-code en traditionele codering vervagen, wat een toekomst belooft waarin complexe en prachtige Android-apps toegankelijk zijn voor een breder scala aan makers.
Toekomst van UI-ontwerp in ontwikkeling No-Code met Jetpack Compose
De wereld van app-ontwikkeling evolueert voortdurend. Tools als Jetpack Compose signaleren een verschuiving naar een efficiënter, intuïtiever UI-ontwerp met de kracht van declaratieve programmeertalen. Het opnemen van dergelijke tools in het universum no-code vertegenwoordigt een opwindende grens met transformatief potentieel. Naarmate Jetpack Compose zich verder ontwikkelt en zijn mogelijkheden uitbreidt, zal het waarschijnlijk een steeds belangrijkere speler worden in de no-code sector.
Een belangrijk voordeel van Jetpack Compose is het reactieve programmeermodel dat naadloos kan aansluiten op de databinding- en statusbeheerpatronen. In de toekomst verwachten we dat platforms no-code dit model zullen gebruiken om ontwikkelaars in staat te stellen complexe UI-statussen, animaties en overgangen efficiënter te beheren zonder diep in codering te duiken.
Omdat no-code platforms bovendien de nadruk leggen op inclusiviteit en toegankelijkheid, wordt verwacht dat het tooling- en bibliotheek-ecosysteem van Jetpack Compose zich zal uitbreiden om ontwikkelaars met verschillende niveaus van expertise tegemoet te komen. Dit omvat componenten en sjablonen van een hoger niveau die de behoefte aan codering verder verminderen en snelle prototyping en ontwikkeling bevorderen.
Integratie met AI-gestuurde tools kan ook een rol spelen in de roadmap van no-code platforms zoals Jetpack Compose. AI zou UI-verbeteringen kunnen voorstellen, repetitieve ontwerptaken kunnen automatiseren en zelfs gebruikersgedrag kunnen voorspellen om de gebruikerservaring te verbeteren – allemaal binnen een raamwerk no-code.
Bovendien zullen samenwerkingsfuncties waarschijnlijk krachtiger worden, waarbij zowel niet-codeerders als ontwikkelaars gelijktijdig aan een project kunnen werken met realtime synchronisatie van wijzigingen. Jetpack Compose zou een centrale rol kunnen spelen in deze samenwerkingsomgeving, omdat de samenstelbare functies perfect aansluiten bij het collaboratieve, componentgestuurde karakter van ontwikkeling no-code.
Wat bedrijven als AppMaster betreft, die er voortdurend naar streven hun gebruikers meer mogelijkheden te bieden, zou de integratie van Jetpack Compose een game-changer in hun diensten kunnen zijn. Het stelt hen in staat zeer schaalbare, native mobiele applicaties aan te bieden die zelfs niet-technische gebruikers snel kunnen aanpassen en gebruiken. Met de naadloze overgang van het platform van visueel ontwerp naar het genereren van code is het voor iemand gemakkelijker dan ooit om een hifi-Android-applicatie te ontwerpen die er op maat gemaakt uitziet en aanvoelt.
In wezen is het pad dat voor ons ligt veelbelovend en boordevol mogelijkheden. De synergie tussen no-code platforms en Jetpack Compose zal ongetwijfeld een nieuw tijdperk van app-ontwikkeling inluiden – een tijdperk waarin creativiteit en ideeën niet worden gehinderd door technische kennis, maar in plaats daarvan worden gefaciliteerd door het onbenutte potentieel van geavanceerde no-code oplossingen en de elegante eenvoud van Jetpack Compose.
Casestudies: succesvolle Jetpack Compose implementaties
De overstap naar moderne UI-ontwikkelingsframeworks kan een aanzienlijke impact hebben op het ontwerp en de functionaliteit van de app, vooral wanneer deze wordt geïntegreerd in omgevingen no-code. Hier verkennen we toepassingen uit de echte wereld die Jetpack Compose met succes hebben gebruikt in hun ontwikkelingsproces, waarbij we vertellen welke cruciale rol no-code platforms zoals AppMaster speelden in hun prestaties.
Intuïtieve winkelapp-interface
Een toonaangevend e-commercemerk wilde zijn Android-app vernieuwen om de gebruikersbetrokkenheid te verbeteren. Hun ontwerpteam schetste een innovatieve interface met ingewikkelde animaties en naadloze overgangen. Maar gezien de complexiteit en het strakke tijdschema stond het interne ontwikkelingsteam voor uitdagingen bij het implementeren van deze functies. Door gebruik te maken van een no-code platform dat Jetpack Compose ondersteunt, hebben ze hun ontwerpen snel omgezet in een functionele en visueel aantrekkelijke applicatie. Als gevolg hiervan voldeed de app aan de doelstellingen voor gebruikerservaring en zag hij een merkbare toename in sessietijd en conversies.
Gerevitaliseerde voedselbezorgservice
Een regionale startup voor voedselbezorging besefte de behoefte aan een responsievere en dynamischere app om te kunnen concurreren met grotere bedrijven. Ze besloten een no-code -platform te gebruiken dat naadloos integreert met Jetpack Compose, waardoor ze konden experimenteren met verschillende lay-outs en interacties zonder uitgebreide codering. Het resultaat was een wendbare app die realtime updates en een boeiende gebruikerservaring bood. De revisie van de bezorgapp zorgde voor een stijging van 50% in het klantenbehoud en een stijging van het aantal nieuwe gebruikersdownloads in het eerste kwartaal na de lancering.
Nieuw ontwerp van de app voor financieel beheer
Een fintech-bedrijf dat financieel beheer toegankelijker wil maken voor niet-professionals, werd geconfronteerd met een hindernis bij de bruikbaarheid van hun app. De ingewikkelde interfaces waren intimiderend voor het grote publiek. Met behulp van een no-code aanpak, en specifiek de mogelijkheden van Jetpack Compose via het platform, vereenvoudigde het bedrijf het gebruikerstraject. Deze verandering gaf gebruikers meer mogelijkheden door middel van een educatief en interactief ontwerp, wat resulteerde in een stijging van 30% in het aantal dagelijks actieve gebruikers. Bovendien rapporteerden ze een verminderde behoefte aan klantenondersteuning, omdat gebruikers de nieuwe interface intuïtiever en vanzelfsprekender vonden.
In elk van deze gevallen demonstreerde de synergie tussen Jetpack Compose en no-code ontwikkelingsplatforms zoals AppMaster hun vermogen om complexe ontwerp- en functionaliteitsuitdagingen op praktische en tijdefficiënte manieren aan te pakken, waardoor hun groeiende rol in de hedendaagse app-ontwikkeling werd gevalideerd.
FAQ
Jetpack Compose is een moderne toolkit voor het bouwen van native Android-gebruikersinterfaces. Het vereenvoudigt en versnelt de UI-ontwikkeling op Android met minder code, krachtige tools en intuïtieve Kotlin API's, waardoor ontwikkelaars zich kunnen concentreren op het bouwen van geweldige apps in plaats van op standaardcode.
Ontwikkelplatforms No-code, zoals AppMaster, kunnen Jetpack Compose in hun proces integreren door gebruikers in staat te stellen hun app-UI's visueel te ontwerpen. Het platform genereert vervolgens automatisch de bijbehorende Jetpack Compose code, die wordt gecompileerd in een native Android-app.
Hoewel no-code platforms ernaar streven de mogelijkheden van Jetpack Compose te maximaliseren, kunnen er complexe aanpassingen zijn waarvoor handmatige codering vereist is. Platformen zoals AppMaster worden echter voortdurend geüpgraded om meer geavanceerde functies te bieden, waardoor de kloof tussen no-code en professionele codering wordt overbrugd.
Platforms No-code bieden snelle ontwikkeling, lagere kosten en gebruiksgemak. Ze stellen gebruikers zonder traditionele programmeervaardigheden in staat om snel en efficiënter aangepaste applicaties te creëren dan traditionele codeermethoden.
Jetpack Compose is speciaal ontworpen voor de ontwikkeling van Android-apps. Voor iOS wordt een soortgelijk raamwerk genaamd SwiftUI gebruikt. Sommige platforms no-code kunnen via hun respectievelijke frameworks code voor beide platforms genereren.
AppMaster kunnen gebruikers de gebruikersinterface van hun app ontwerpen via drag-and-drop componenten, die vervolgens automatisch worden vertaald naar het Jetpack Compose framework voor Android-apps, waardoor een soepel integratieproces binnen de no-code omgeving wordt gegarandeerd.
Hoewel platforms no-code een breed scala aan ontwerpmogelijkheden bieden, is voor sommige zeer aangepaste en ingewikkelde UI-ontwerpen mogelijk nog steeds handmatige codering vereist. Het doel van no-code platforms is echter om de reikwijdte van hun UI-mogelijkheden voortdurend uit te breiden.
Ja, veel no-code platforms bieden opties om bestaande projecten te importeren, en afhankelijk van de mogelijkheden van het platform kunnen ze mogelijk Jetpack Compose gebruiken voor verdere UI-ontwikkeling.







