นักพัฒนาที่ไม่มีโค้ดสามารถรวม Jetpack Compose ได้อย่างไร
ค้นพบวิธีที่นักพัฒนาที่ไม่ต้องใช้โค้ดสามารถใช้ประโยชน์จาก Jetpack Compose เพื่อการออกแบบ UI ที่ใช้งานง่ายโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ปรับปรุงการพัฒนาแอปของคุณด้วยคำแนะนำที่ครอบคลุมนี้

การเพิ่มขึ้นของแพลตฟอร์ม No-Code และ Jetpack Compose
การเติบโตอย่างรวดเร็วของแพลตฟอร์ม ที่ไม่ใช้โค้ด ทำให้เกิดการเปลี่ยนแปลงสำหรับอุตสาหกรรมเทคโนโลยี แพลตฟอร์มเหล่านี้ช่วยให้บุคคลและองค์กรสามารถสร้างแอปพลิเคชันแบบกำหนดเองได้ โดยไม่ต้องยุ่งยากกับการเขียนโปรแกรมแบบดั้งเดิม อินเทอร์เฟซการพัฒนาภาพ เทมเพลตที่สร้างไว้ล่วงหน้า และฟังก์ชัน drag-and-drop ทำให้ การสร้างแอป เป็นประชาธิปไตย ทำให้ผู้ชมในวงกว้างเข้าถึงได้นอกเหนือจากนักพัฒนาที่มีประสบการณ์ ไม่ว่าจะเป็นสตาร์ทอัพ SMB หรือองค์กรขนาดใหญ่ โซลูชัน no-code เป็นเครื่องมือสำคัญในการเร่งความพยายามในการเปลี่ยนแปลงทางดิจิทัล
ในขณะเดียวกัน Jetpack Compose ของ Google ก็กลายเป็นตัวเปลี่ยนเกมสำหรับนักพัฒนา Android ในฐานะที่เป็นชุดเครื่องมือ UI ที่เปิดเผยซึ่งออกแบบมาเพื่อลดความซับซ้อนและเร่งการสร้าง UI ดั้งเดิม Jetpack Compose ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชัน Android ที่ทันสมัยและมีประสิทธิภาพด้วยโค้ดที่ลดลงอย่างมาก เป็นเฟรมเวิร์กสมัยใหม่ที่รวบรวมความยืดหยุ่นและประสิทธิภาพที่นักพัฒนาในปัจจุบันแสวงหา โดยสอดคล้องกับ Kotlin ซึ่งเป็นภาษาการเขียนโปรแกรมยอดนิยมของ Android อย่างกลมกลืน
เส้นทางของแพลตฟอร์ม no-code และ Jetpack Compose ได้มาบรรจบกันอย่างน่าสนใจ ด้วยการผสานรวมเฟรมเวิร์ก UI ที่เปิดเผย เช่น Jetpack Compose แพลตฟอร์ม no-code สามารถทำให้งานแบ็กเอนด์ง่ายขึ้น และสร้างแอปมือถือส่วนหน้าที่แข่งขันกับคู่ที่เขียนโค้ดด้วยมือในด้านความสวยงามและฟังก์ชันการทำงาน ในขณะที่นักพัฒนาบนแพลตฟอร์มอย่าง AppMaster แสวงหาหนทางที่จะตอบสนองความต้องการที่เพิ่มขึ้นของฐานผู้ใช้ การบูรณาการเทคโนโลยีล้ำสมัยอย่าง Jetpack Compose ถือเป็นก้าวสำคัญในการสร้างความมั่นใจในการพัฒนาแอปพลิเคชันคุณภาพสูงและปรับขนาดได้ผ่านวิธีการ no-code
ด้วยเหตุนี้ AppMaster จึงได้รวม Jetpack Compose เข้ากับสภาพแวดล้อม no-code ซึ่งหมายความว่าผู้ใช้สามารถออกแบบอินเทอร์เฟซแอปของตนได้แบบมองเห็นได้ในขณะที่แพลตฟอร์มสร้างโค้ด Jetpack Compose ที่เหมาะสม ส่งผลให้ได้แอปพลิเคชัน Android ดั้งเดิมที่ทรงพลัง การบูรณาการนี้เป็นตัวอย่างศักยภาพของการพัฒนา no-code เพื่อให้ทันกับแนวทางปฏิบัติในการเขียนโค้ดแบบเดิมๆ และนำเทคโนโลยีล่าสุดมาใช้เพื่อมอบประสบการณ์การพัฒนาที่มีประสิทธิภาพมากยิ่งขึ้น
ทำความเข้าใจกับ Jetpack Compose และคุณประโยชน์ของมัน
Jetpack Compose เป็นชุดเครื่องมือสมัยใหม่ของ Google สำหรับการสร้าง UI ของ Android แบบเนทีฟ ซึ่งนำมาใช้เพื่อจัดการกับความซับซ้อนที่เกี่ยวข้องกับระบบที่ใช้ View แบบเดิม กรอบงาน UI ที่ประกาศนี้ทำงานบนหลักการของการอธิบายส่วนประกอบ UI ว่าเป็นฟังก์ชัน ซึ่งจะตอบสนองต่อการเปลี่ยนแปลงสถานะ ดังนั้นจึงวาด UI ทุกครั้งที่สถานะอัปเดต โมเดลการเขียนโปรแกรมเชิงโต้ตอบนี้คล้ายกับที่เห็นได้ในเฟรมเวิร์กและไลบรารีร่วมสมัยอื่นๆ เช่น React สำหรับการพัฒนาเว็บ
ประโยชน์ที่สำคัญของการใช้ Jetpack Compose ได้แก่:
- ลดความซับซ้อน: ช่วยลดความจำเป็นในการเขียนโค้ดสำเร็จรูปที่นักพัฒนาซอฟต์แวร์ต้องเขียนลงอย่างมาก เนื่องจากฟังก์ชันความสามารถในการเขียนจะดูแลการประกอบ UI
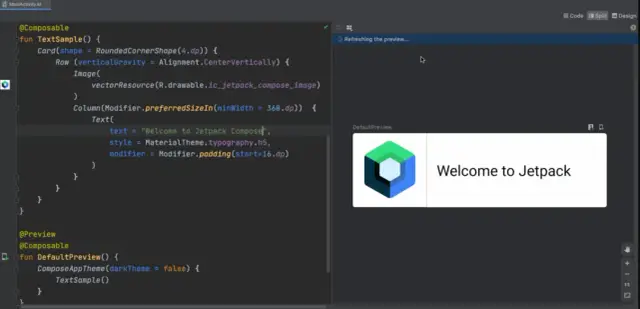
- การพัฒนาแบบเร่งรัด: นักพัฒนาสามารถดูตัวอย่างการเปลี่ยนแปลงได้ทันทีด้วยฟีเจอร์การแสดงตัวอย่างแบบสด ซึ่งเรนเดอร์ส่วนประกอบต่างๆ บนหน้าจอโดยไม่ต้องเปิดแอปทั้งหมด จึงช่วยเร่งกระบวนการพัฒนาให้เร็วขึ้น
- ความสอดคล้องกันข้ามแพลตฟอร์ม: การบูรณาการของ Jetpack Compose กับไลบรารีอื่นๆ ที่ Google มอบให้ทำให้มั่นใจได้ว่ามีความสอดคล้องและความเข้ากันได้ ช่วยอำนวยความสะดวกในระบบนิเวศที่เหนียวแน่นสำหรับการพัฒนาแอป
- ความสามารถในการทำงานร่วมกัน: มีการผสานรวมอย่างราบรื่นกับฐานโค้ด Android ที่มีอยู่ ช่วยให้นักพัฒนาสามารถนำ Compose มาใช้ได้ตามต้องการโดยไม่ต้องเขียนแอปใหม่ทั้งหมด
- Kotlin-First: เนื่องจากชุดเครื่องมือที่สร้างขึ้นเพื่อทำงานร่วมกับ Kotlin จึงใช้ประโยชน์จากฟีเจอร์อันทรงพลังของภาษา เช่น coroutines สำหรับงานอะซิงโครนัส และความกระชับของ Kotlin ซึ่งช่วยปรับปรุงประสิทธิภาพของแอป
สำหรับนักพัฒนา no-code การเปลี่ยนมาใช้ Jetpack Compose แสดงถึงโอกาสในการคงความล้ำสมัยของการพัฒนา Android แพลตฟอร์ม No-code ที่สามารถใช้ประโยชน์จากเฟรมเวิร์กสมัยใหม่ดังกล่าวได้เพิ่มศักยภาพให้กับผู้ใช้ด้วยชุดเครื่องมือที่ก่อนหน้านี้มีเพียงนักพัฒนาดั้งเดิมเท่านั้นที่สามารถเข้าถึงได้ ด้วย Jetpack Compose เส้นทางจากการออกแบบแนวความคิดไปจนถึงแอปที่ปฏิบัติการได้จะถูกขัดขวางน้อยลง ช่วยให้สามารถแสดงออกถึงการออกแบบที่สร้างสรรค์ได้อย่างราบรื่นภายในกระบวนทัศน์ no-code

ความท้าทายของการพัฒนา UI ของแอพมือถือแบบดั้งเดิม
การพัฒนาส่วนต่อประสานกับผู้ใช้ (UI) สำหรับแอปพลิเคชันมือถือด้วยวิธีดั้งเดิมมักจะเกี่ยวข้องกับช่วงการเรียนรู้ที่สูงชันและกระบวนการที่ซับซ้อนมากมาย แม้ว่าเป้าหมายสุดท้ายคือการบรรลุประสบการณ์ผู้ใช้ที่ราบรื่นและมีส่วนร่วม การเดินทางที่นั่นเต็มไปด้วยความท้าทายหลายประการที่อาจขัดขวางความคืบหน้าและเพิ่มระยะเวลาของโครงการ เรามาเจาะลึกถึงความท้าทายบางประการที่นักพัฒนาต้องเผชิญเมื่อสร้าง UI ผ่านวิธีการพัฒนาแบบดั้งเดิม
การเข้ารหัสด้วยตนเองแบบเข้มข้น
ความจำเป็นในการเขียนโค้ดด้วยตนเองอย่างเข้มข้นเป็นหนึ่งในความท้าทายที่สำคัญที่สุดในการพัฒนา UI แบบดั้งเดิม ทุกองค์ประกอบต้องได้รับการสร้างขึ้นอย่างพิถีพิถันด้วยโค้ด ตั้งแต่ปุ่มพื้นฐานไปจนถึงภาพเคลื่อนไหวที่ซับซ้อน การดำเนินการนี้ใช้เวลานานพอสมควรและเพิ่มความเสี่ยงต่อจุดบกพร่องและข้อผิดพลาด ซึ่งอาจมีค่าใช้จ่ายสูงและใช้เวลานานในการแก้ไข
ความสม่ำเสมอในหน้าจอต่างๆ
การดูแลให้การออกแบบมีความสอดคล้องกันในขนาดหน้าจอและความละเอียดที่แตกต่างกันเป็นสิ่งสำคัญสำหรับแอปที่ดูเป็นมืออาชีพ อย่างไรก็ตาม การปรับส่วนประกอบ UI ด้วยตนเองเพื่อให้พอดีกับอุปกรณ์ต่างๆ ถือเป็นงานที่พิถีพิถันและมักเกิดข้อผิดพลาดได้ง่าย แอปอาจประสบปัญหาการใช้งานที่ไม่ดีหากไม่มีการออกแบบที่ตอบสนอง ซึ่งส่งผลโดยตรงต่อการรักษาผู้ใช้
ติดตามข่าวสารล่าสุดด้วยเทรนด์การออกแบบ
แนวโน้มของ UI มีการพัฒนาอย่างต่อเนื่อง และการคงความเป็นปัจจุบันอยู่นั้นจำเป็นต้องมีการออกแบบและอัปเดตใหม่บ่อยครั้ง การพัฒนาแบบเดิมอาจต้องดิ้นรนเพื่อให้ทันกับการเปลี่ยนแปลงเหล่านี้ เนื่องจากจำเป็นต้องยกเครื่องโค้ดครั้งใหญ่ทุกครั้งที่แนวโน้มการออกแบบเปลี่ยนไป ส่งผลให้แอปเสี่ยงที่จะล้าสมัยอย่างรวดเร็ว
ข้อกำหนดการออกแบบเฉพาะแพลตฟอร์ม
Android และ iOS มีแนวทางการออกแบบที่แตกต่างกันซึ่งจะต้องปฏิบัติตามเพื่อความคุ้นเคยของผู้ใช้และการเชื่อมโยงแพลตฟอร์ม นักพัฒนาจะต้องสร้าง UI หลายเวอร์ชันเพื่อรองรับแนวทางเหล่านี้ โดยทำซ้ำความพยายามและขยายทรัพยากรให้เหลือน้อย
การทำงานร่วมกันระหว่างนักออกแบบและนักพัฒนา
การขาดการเชื่อมต่อระหว่างนักออกแบบที่แสดงภาพ UI และนักพัฒนาที่สร้างมันอาจนำไปสู่ความเข้าใจผิดและการแก้ไขที่ทำให้การพัฒนาล่าช้า กระบวนการทำซ้ำในการปรับแต่ง UI อย่างละเอียดนั้นจำเป็นต้องกลับไปกลับมาอย่างต่อเนื่อง ซึ่งอาจไม่มีประสิทธิภาพและน่าหงุดหงิดสำหรับทั้งสองฝ่าย
การเพิ่มประสิทธิภาพการทำงาน
UI แบบอินเทอร์แอคทีฟที่สมบูรณ์อาจดูดี แต่ก็อาจส่งผลเสียต่อประสิทธิภาพของแอปได้เช่นกัน นักพัฒนาจะต้องระมัดระวังในการเพิ่มประสิทธิภาพ UI เพื่อให้แน่ใจว่าภาพเคลื่อนไหวและการเปลี่ยนผ่านจะราบรื่นโดยไม่ต้องเสียทรัพยากรของอุปกรณ์มากเกินไป ซึ่งเป็นความสมดุลที่ไม่ได้เกิดขึ้นง่ายเสมอไป
ข้อควรพิจารณาในการเข้าถึง
ด้านการพัฒนา UI ที่มักถูกมองข้ามคือการทำให้มั่นใจว่าผู้ใช้ทุกคนสามารถเข้าถึงแอปพลิเคชันได้ รวมถึงผู้ที่มีความพิการด้วย การใช้คุณลักษณะการช่วยสำหรับการเข้าถึง เช่น โปรแกรมอ่านหน้าจอและคำสั่งเสียง ตามปกติแล้วจำเป็นต้องมีการพัฒนาและการทดสอบเพิ่มเติม ซึ่งสามารถขยายระยะเวลาของโครงการได้
ความหนาแน่นของทรัพยากรและต้นทุน
ค่าใช้จ่ายในการพัฒนา UI ของแอปบนอุปกรณ์เคลื่อนที่แบบเดิมอาจมีค่าใช้จ่ายสูง เนื่องจากต้องใช้ทักษะเฉพาะทางและเวลาที่ใช้ในการสร้างและปรับแต่ง UI ความเข้มข้นของทรัพยากรยังหมายความว่าทีมและธุรกิจขนาดเล็กอาจต้องดิ้นรนเพื่อแข่งขันกับองค์กรขนาดใหญ่ที่สามารถทุ่มทรัพยากรมากขึ้นในการพัฒนา
ความท้าทายเหล่านี้เน้นย้ำถึงความยากลำบากในการพัฒนา UI ของแอปมือถือแบบดั้งเดิม แต่แพลตฟอร์ม no-code กำลังเปลี่ยนแปลงเกม โดยนำความเรียบง่ายและมีประสิทธิภาพมาสู่กระบวนการพัฒนา UI และเสริมศักยภาพให้กับนักพัฒนาในวงกว้างเพื่อสร้างแอประดับมืออาชีพได้อย่างรวดเร็วและคุ้มค่า
การใช้ประโยชน์จากแพลตฟอร์มดังกล่าวสามารถบรรเทาหรือขจัดความท้าทายหลายประการเหล่านี้ได้ แพลตฟอร์มอย่าง AppMaster ซึ่งมีสภาพแวดล้อม no-code ซึ่งรวมเอา Jetpack Compose ไว้ด้วยกัน นำเสนอโซลูชันที่น่าสนใจซึ่งจัดการกับปัญหาหลายประการที่อธิบายไว้ข้างต้น ซึ่งปูทางไปสู่ยุคใหม่ในการพัฒนาแอปบนอุปกรณ์เคลื่อนที่
แพลตฟอร์ม No-Code ทำให้การรวม UI ง่ายขึ้นได้อย่างไร
การเปลี่ยนจากแนวทางการเขียนโค้ดแบบดั้งเดิมไปเป็นแพลตฟอร์มการพัฒนา no-code มักจะให้ความรู้สึกเหมือนนำรถเกียร์ธรรมดาแบบเก่ามาแลกรถยนต์ไฟฟ้าอัตโนมัติขั้นสูง ทั้งสองพาคุณไปยังจุดหมายปลายทาง แต่อย่างหลังช่วยให้การขับขี่ราบรื่นและมีประสิทธิภาพยิ่งขึ้น เมื่อพูดถึงการบูรณาการส่วนติดต่อผู้ใช้ (UI) ในการพัฒนาแอป แพลตฟอร์ม no-code จะเป็นตัวอย่างที่ชัดเจนของประสิทธิภาพและความเรียบง่ายในระดับที่สูงขึ้นนี้
แพลตฟอร์ม No-code เช่น AppMaster ได้รับการออกแบบมาเพื่อทำให้การพัฒนาซอฟต์แวร์เป็นประชาธิปไตย ช่วยให้บุคคลที่ไม่มีความรู้ด้านการเขียนโค้ดเชิงลึกสามารถสร้างแอปพลิเคชันได้ พวกเขาทำเช่นนี้โดยนำเสนอแนวทางการออกแบบแอปพลิเคชันด้วยภาพ ซึ่งสามารถลากและวางส่วนประกอบลงบนผืนผ้าใบได้ และแพลตฟอร์มจะแปลส่วนประกอบเหล่านี้เป็นโค้ดที่ใช้งานได้เบื้องหลัง แนวทางนี้ทำให้กระบวนการรวม UI ง่ายขึ้นอย่างมากด้วยวิธีการหลักหลายประการ:
- การพัฒนาด้านภาพ: แทนที่จะเขียนเค้าโครง XML อย่างละเอียดหรือปรับแต่ง CSS อย่างพิถีพิถัน ผู้ใช้สามารถสร้างเค้าโครงของแอปพลิเคชันของตนด้วยสายตาได้ สภาพแวดล้อมแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ช่วยให้สามารถตอบรับได้ทันทีว่าแอปพลิเคชันมีลักษณะและความรู้สึกอย่างไร ทำให้ง่ายต่อการปรับวิดเจ็ตและองค์ประกอบตามต้องการ
- ส่วนประกอบที่สร้างไว้ล่วงหน้า: แพลตฟอร์ม No-code มักจะมีไลบรารีที่ครอบคลุมของส่วนประกอบที่สร้างไว้ล่วงหน้า ซึ่งสามารถปรับแต่งและกำหนดค่าได้โดยไม่ต้องเขียนโค้ดใดๆ ซึ่งรวมถึงปุ่ม ช่องข้อความ รูปภาพ และองค์ประกอบที่ซับซ้อนมากขึ้น เช่น แผนที่และแผนภูมิ
- การสร้างต้นแบบทันที: การสร้างต้นแบบและดำเนินการสามารถทำได้ภายในไม่กี่ชั่วโมง ไม่ใช่หลายวันหรือหลายสัปดาห์ การสร้างต้นแบบอย่างรวดเร็วนี้มีคุณค่าอย่างยิ่งสำหรับการทดสอบผู้ใช้และการออกแบบซ้ำ ช่วยให้ผู้สร้างสามารถปรับแต่งอินเทอร์เฟซตามความคิดเห็นของผู้ใช้จริงโดยไม่ต้องลงทุนเวลาจำนวนมากหรือยกเครื่องทางเทคนิค
- บริการแบ็กเอนด์แบบรวม: แพลตฟอร์ม No-code ไม่เพียงแต่ทำให้การออกแบบส่วนหน้าง่ายขึ้นเท่านั้น พวกเขารวม UI เข้ากับบริการแบ็กเอนด์ได้อย่างราบรื่น โมเดลข้อมูล, API และลอจิกของเซิร์ฟเวอร์ได้รับการจัดการภายในสภาพแวดล้อมเดียวกัน ซึ่งช่วยลดความซับซ้อนในการเชื่อมต่อฟรอนต์เอนด์กับโครงสร้างพื้นฐานแบ็กเอนด์ที่จำเป็นได้อย่างมาก
- ปรับขนาดได้อย่างง่ายดาย: เมื่อแอปพลิเคชันเติบโตขึ้น การจัดการ UI อาจมีความซับซ้อนมากขึ้นในสภาพแวดล้อมการพัฒนาแบบดั้งเดิม แพลตฟอร์ม No-code ช่วยลดความซับซ้อนนี้ ทำให้มั่นใจได้ว่า UI จะปรับขนาดกับส่วนที่เหลือของแอปพลิเคชันได้อย่างราบรื่น
- ความสามารถในการเข้าถึง: แพลตฟอร์มเหล่านี้ลดอุปสรรคในการเข้าสู่ตลาด ช่วยให้บุคคลและทีมในวงกว้างสามารถมีส่วนร่วมในกระบวนการพัฒนาแอปได้ การไม่แบ่งแยกนี้ส่งเสริมนวัตกรรมและนำมุมมองที่หลากหลายมาสู่การออกแบบ UI ของแอปพลิเคชัน
เมื่อพิจารณาถึงการบูรณาการชุดเครื่องมือ UI สมัยใหม่ เช่น Jetpack ComposeAppMaster จะใช้ประโยชน์จากเฟรมเวิร์กที่ขับเคลื่อนด้วยเซิร์ฟเวอร์โดยใช้ Kotlin และ Jetpack Compose เพื่อแปลงการออกแบบภาพให้เป็นโค้ด UI ที่คมชัดและมีประสิทธิภาพโดยอัตโนมัติ สิ่งนี้ตอบสนองวัตถุประสงค์สองประการในการเปิดใช้งานวงจรการพัฒนาที่รวดเร็วในขณะเดียวกันก็ทำให้มั่นใจว่าผลิตภัณฑ์ขั้นสุดท้ายนั้นตรงตามมาตรฐานระดับสูงของแอปพลิเคชัน Android ในปัจจุบัน การแปลองค์ประกอบภาพอย่างราบรื่นเป็นรูปแบบ UI ที่ประกาศของ Jetpack Compose ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซที่สมบูรณ์และตอบสนองได้โดยไม่ต้องเจาะลึกถึงความซับซ้อนของเฟรมเวิร์กด้วยตนเอง
แพลตฟอร์ม No-code ไม่เพียงแต่ทำให้การรวม UI ง่ายขึ้นเท่านั้น พวกเขาปฏิวัติมัน ด้วยการมอบเครื่องมือที่ใช้งานง่ายและคล่องตัว ช่วยให้ผู้ประกอบการ นักวิเคราะห์ธุรกิจ นักออกแบบ และคนอื่นๆ อีกมากมายสามารถนำแนวคิดเกี่ยวกับแอปของตนไปใช้จริงได้โดยปราศจากปัญหาคอขวดของการเขียนโค้ดแบบดั้งเดิม ความคล่องตัวที่นำเสนอโดยการพัฒนา no-code ทำให้มั่นใจได้ว่าแอปจะง่ายต่อการสร้างและยังคงง่ายต่อการแก้ไข ปรับขนาด และบำรุงรักษาตามความต้องการของตลาดและความต้องการของผู้ใช้ที่เปลี่ยนแปลงไป
การรวม Jetpack Compose ทีละขั้นตอนในการพัฒนา No-Code
Jetpack Compose ชุดเครื่องมือสมัยใหม่ของ Google สำหรับการสร้างแอปพลิเคชัน Android แบบเนทีฟที่มีโมเดลการเขียนโปรแกรมเชิงโต้ตอบ เป็นผู้เปลี่ยนเกมในการพัฒนา UI ลดจำนวนโค้ดที่จำเป็นลงได้อย่างมาก และมอบแนวทางในการสร้างแอพที่ใช้งานง่ายยิ่งขึ้น และด้วยแพลตฟอร์มการพัฒนา no-code กระบวนการบูรณาการ Jetpack Compose จึงมีความคล่องตัวอย่างมาก มาดูกระบวนการบูรณาการแบบทีละขั้นตอนภายในสภาพแวดล้อมการพัฒนา no-code
- เลือกแพลตฟอร์ม No-Code ที่รองรับ Android: ขั้นตอนแรกคือการเลือกแพลตฟอร์มการพัฒนา no-code ที่รองรับ Jetpack Compose เช่น AppMaster ตรวจสอบความสามารถต่างๆ เช่น องค์ประกอบ UI drag-and-drop ความยืดหยุ่นในการออกแบบ และความสามารถในการสร้างโค้ดเนทีฟของ Android
- สร้างโครงการของคุณ: ลงทะเบียนหรือเข้าสู่ระบบแพลตฟอร์มการพัฒนา no-code ที่คุณเลือก และสร้างโครงการใหม่ ระบุชื่อโครงการและคุณสมบัติที่ต้องการ จากนั้นเริ่มต้นด้วยการออกแบบแอปพลิเคชันของคุณ
- ออกแบบ UI แอปพลิเคชัน: ใช้โปรแกรมแก้ไขภาพของแพลตฟอร์มเพื่อ drag and drop ส่วนประกอบ UI เช่น ปุ่ม ช่องข้อความ รูปภาพ และองค์ประกอบการออกแบบอื่น ๆ บนผืนผ้าใบเพื่อสร้างอินเทอร์เฟซแอปพลิเคชันของคุณ กำหนดค่าคุณสมบัติและการโต้ตอบสำหรับส่วนประกอบ UI แต่ละรายการตามต้องการ
- กำหนดตรรกะของแอป: แพลตฟอร์ม No-code จะให้บล็อกภาพหรือโฟลว์ที่แสดงถึงตรรกะของแอป กำหนดพฤติกรรมของแอปพลิเคชันของคุณโดยการเชื่อมต่อบล็อกเหล่านี้ ซึ่งเป็นตัวแทนของฟังก์ชันและการควบคุม กับองค์ประกอบ UI
- ตั้งค่าโมเดลข้อมูลและการบูรณาการ: หากแอปพลิเคชันของคุณต้องการแบ็กเอนด์หรือการเชื่อมต่อกับ API ภายนอก ให้ใช้ประโยชน์จากคุณสมบัติของแพลตฟอร์มเพื่อกำหนดโมเดลข้อมูล การเชื่อมต่อฐานข้อมูล และการผสานรวม API โดยไม่ต้องเขียนโค้ดแบ็กเอนด์ใดๆ
- ดูตัวอย่างและทดสอบ: ใช้คุณสมบัติแสดงตัวอย่างในตัวเพื่อดูว่า Jetpack Compose UI ของคุณมีลักษณะและทำงานอย่างไรในสภาพแวดล้อม Android จำลอง ทดสอบการโต้ตอบและตรรกะเพื่อให้แน่ใจว่าทุกอย่างทำงานได้ตามที่ตั้งใจไว้
- ปรับแต่งส่วนประกอบหากจำเป็น: แม้ว่าแพลตฟอร์ม no-code ควรจัดการงานส่วนใหญ่ แต่การปรับแต่งบางอย่างอาจต้องใช้การแทรกแซงด้วยตนเอง ตรวจสอบว่าแพลตฟอร์มของคุณอนุญาตให้มีการปรับแต่งระดับนี้โดยไม่ต้องออกจากสภาพแวดล้อม no-code
- สร้างแอปพลิเคชัน Android: เมื่อเสร็จสิ้นการออกแบบและการทดสอบ ให้สั่งแพลตฟอร์ม no-code เพื่อสร้างแอปพลิเคชัน Android ของคุณ กระบวนการนี้เกี่ยวข้องกับการแปลงการออกแบบภาพของคุณให้เป็นโค้ด Jetpack Compose โดยอัตโนมัติ
- สร้างและปรับใช้: เมื่อสร้างโค้ดแล้ว แพลตฟอร์มจะรวบรวมแอปพลิเคชันเป็นไฟล์ APK หรือ AAB ซึ่งสามารถติดตั้งบนอุปกรณ์ Android ได้โดยตรง ใช้คุณสมบัติการปรับใช้ของแพลตฟอร์มเพื่อเผยแพร่แอปพลิเคชันไปยัง Google Play Store หรือเพื่อการเผยแพร่ภายใน
- รักษาและอัปเดตอย่างต่อเนื่อง: หลังการปรับใช้งาน ใช้แพลตฟอร์ม no-code เพื่อรักษาและอัปเดตแอปพลิเคชันของคุณ ด้วยความคล่องตัวของแพลตฟอร์ม no-code รวมกับ Jetpack Compose การดำเนินการเปลี่ยนแปลงและการพุชการอัปเดตจึงสามารถทำได้อย่างรวดเร็ว
ตลอดกระบวนการนี้ แพลตฟอร์มอย่าง AppMaster ใช้ประโยชน์จากกระบวนทัศน์การเขียนโปรแกรมแบบโต้ตอบของ Jetpack Compose ซึ่งช่วยให้เปลี่ยนจากการออกแบบภาพไปเป็นแอปใช้งานได้อย่างราบรื่นโดยมีการป้อนข้อมูลจากผู้ใช้เพียงเล็กน้อย วิธีการนี้ทำให้การพัฒนาแอปเป็นประชาธิปไตยและเร่งการผลิตแอปพลิเคชัน Android ด้วยกระบวนทัศน์ การออกแบบ UI ร่วมสมัย
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Jetpack Compose ในแพลตฟอร์ม No-Code
เมื่อพูดถึงการเพิ่มประสิทธิภาพการใช้งาน Jetpack Compose ภายในแพลตฟอร์ม no-code แนวทางปฏิบัติที่ดีที่สุดบางประการสามารถช่วยนักพัฒนาทั้งที่มีประสบการณ์และใหม่ เพื่อควบคุมศักยภาพของชุดเครื่องมือ UI ที่ทันสมัยนี้อย่างเต็มที่ แพลตฟอร์ม No-code อย่าง AppMaster นั้นมีพื้นฐานที่ดีเยี่ยมในการนำแนวทางปฏิบัติเหล่านี้ไปใช้ เนื่องจากสภาพแวดล้อมการพัฒนาด้วยภาพและความสามารถในการสร้างโค้ดแบบอัตโนมัติ
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดที่สำคัญสำหรับการผสานรวมและใช้ประโยชน์จาก Jetpack Compose:
ทำความเข้าใจแนวคิดหลักของ Jetpack Compose
แม้จะทำงานในสภาพแวดล้อม no-code แต่การเข้าใจหลักการพื้นฐานของ Jetpack Compose ก็มีประโยชน์ ความเข้าใจนี้จะช่วยให้คุณแปลการออกแบบภาพของคุณเป็นส่วนประกอบ Jetpack Compose ใช้ได้อย่างถูกต้อง ฟังก์ชันที่รวบรวมได้ การจัดการสถานะ และวิธีการประกาศในการพัฒนา UI ล้วนเป็นหลักการที่สามารถเป็นแนวทางในตัวเลือกการออกแบบของคุณได้
วางแผนองค์ประกอบ UI ของคุณอย่างชาญฉลาด
พิจารณาความสามารถในการนำกลับมาใช้ใหม่และความเป็นโมดูลของส่วนประกอบ UI ของคุณ ในแพลตฟอร์ม no-code ซึ่งส่วนประกอบต่างๆ มักจะถูกลากและวางเพื่อสร้างวิดเจ็ต ลองคิดถึงวิธีที่ส่วนประกอบเหล่านี้สามารถแมปกับฟังก์ชันที่ประกอบแบบโมดูลาร์ที่นำมาใช้ซ้ำได้ ซึ่งสามารถช่วยให้คุณรักษา UI ให้เรียบร้อยและบำรุงรักษาได้
ใช้เทมเพลตและธีมที่กำหนดไว้ล่วงหน้า
ใช้ประโยชน์จากเทมเพลตและธีมที่มาพร้อมกับแพลตฟอร์ม no-code องค์ประกอบเหล่านี้ได้รับการออกแบบมาให้แปลเป็นส่วนประกอบ Jetpack Compose ได้อย่างง่ายดาย และสามารถประหยัดเวลาในขณะที่รับประกันความสอดคล้องของภาพในแอปของคุณ ปรับแต่งเทมเพลตเหล่านี้ให้เหมาะกับแบรนด์ของคุณ แต่หลีกเลี่ยงการปรับแต่งที่ซับซ้อนจนเกินไป ซึ่งอาจขัดขวางประสิทธิภาพของการพัฒนา no-code
มุ่งเน้นไปที่การเพิ่มประสิทธิภาพการทำงาน
เมื่อออกแบบ UI ของคุณด้วย Jetpack Compose ให้พิจารณาถึงผลกระทบด้านประสิทธิภาพ ใช้ส่วนประกอบการโหลดเมื่อจำเป็นที่แพลตฟอร์มจัดเตรียมไว้สำหรับรายการและกริดเพื่อปรับปรุงประสิทธิภาพของแอป เช่นเดียวกับที่คุณทำในสภาพแวดล้อมเฉพาะโค้ด
คำนึงถึงการเข้าถึงเสมอ
แอพที่เข้าถึงได้เข้าถึงผู้ชมได้กว้างขึ้น ในขณะที่ใช้แพลตฟอร์ม no-code ให้เลือกส่วนประกอบและรูปแบบการออกแบบที่แปลเป็นประสบการณ์แอปที่สามารถเข้าถึงได้ใน Jetpack Compose ได้ดี ซึ่งหมายถึงการพิจารณาคอนทราสต์ของสี เป้าหมายการสัมผัส และการติดฉลากสำหรับโปรแกรมอ่านหน้าจอในระหว่างขั้นตอนการออกแบบ
ดูตัวอย่างและทดสอบเป็นประจำ
ใช้ประโยชน์สูงสุดจากคุณสมบัติการแสดงตัวอย่างและการทดสอบในแพลตฟอร์ม no-code การแสดงตัวอย่างและการทดสอบเป็นประจำช่วยให้คุณเห็นว่าองค์ประกอบภาพทำงานอย่างไรเมื่อแปลเป็นโค้ด Jetpack Compose และทำงานบนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
อัปเดตอยู่เสมอด้วยการเปลี่ยนแปลง Jetpack Compose
Jetpack Compose มีการพัฒนาอย่างต่อเนื่อง โดยมีการเพิ่มคุณสมบัติและส่วนประกอบใหม่ๆ การติดตามการเปลี่ยนแปลงเหล่านี้ให้ทันสมัยอยู่เสมอช่วยให้คุณเข้าใจความสามารถใหม่ๆ หรือการเลิกใช้ที่อาจส่งผลต่อวิธีที่แพลตฟอร์ม no-code ของคุณผสานรวมกับ Jetpack Compose
โอบรับความร่วมมือกับนักพัฒนาแบบดั้งเดิม
แม้ว่าแพลตฟอร์ม no-code จะช่วยให้บุคคลที่ไม่มีความรู้ด้านการเขียนโค้ด แต่การร่วมมือกับนักพัฒนาแบบดั้งเดิมสามารถปรับปรุงผลลัพธ์ขั้นสุดท้ายได้ ความร่วมมือครั้งนี้สามารถรับประกันได้ว่าส่วนของแอปที่ซับซ้อนและกำหนดเองมากขึ้น ซึ่งอาจไม่ได้ครอบคลุมโดยแพลตฟอร์ม no-code ทั้งหมดจะได้รับการพัฒนาอย่างมีประสิทธิภาพ
ปลูกฝังแนวคิดการออกแบบโมดูลาร์
การสร้างโดยคำนึงถึงความเป็นโมดูลช่วยให้การอัปเดตและการบำรุงรักษาทำได้ง่ายขึ้น ในแพลตฟอร์มที่ no-code ซึ่งใช้ Jetpack Compose หมายถึงการวางโครงสร้างบล็อก UI ของคุณในลักษณะที่ทำให้คุณสมบัติใหม่หรือการเปลี่ยนแปลงสามารถนำไปใช้ได้อย่างรวดเร็วโดยไม่ส่งผลกระทบต่อส่วนอื่น ๆ ของแอป
ใช้สเปกตรัมเต็มรูปแบบของ Jetpack Compose
สุดท้ายนี้ สำรวจทุกแง่มุมของ Jetpack Compose ที่นำเสนอโดยแพลตฟอร์ม no-code ซึ่งรวมถึงภาพเคลื่อนไหว ท่าทาง และการผสานรวมใดๆ ที่สามารถเพิ่มขอบให้กับอินเทอร์เฟซผู้ใช้ของแอปของคุณ และสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้น
ด้วยการยึดมั่นในแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ นักพัฒนา no-code จะสามารถสร้างแอป Android ที่ซับซ้อน น่าดึงดูด และมีประสิทธิภาพสูงได้โดยใช้ Jetpack Compose โดยไม่ต้องเจาะลึกลงไปในการเขียนโค้ดแบบดั้งเดิม แพลตฟอร์มอย่าง AppMaster อำนวยความสะดวกในการเปลี่ยนแปลงนี้โดยนำเสนอสภาพแวดล้อมที่ใช้งานง่ายซึ่งแปลการออกแบบภาพให้เป็นโค้ดที่มีประสิทธิภาพและปรับขนาดได้ ช่วยลดเวลาในการออกสู่ตลาดและเพิ่มทรัพยากรสำหรับด้านที่สำคัญอื่น ๆ ของการพัฒนาแอป
แนวทางของ AppMaster ในการบูรณาการ Jetpack Compose
ในขณะที่การพัฒนาแอปผลักดันไปสู่เวิร์กโฟลว์ที่มีประสิทธิภาพและเข้าถึงได้มากขึ้นอย่างไม่หยุดยั้ง แพลตฟอร์ม no-code อย่าง AppMaster ก็อยู่ในแนวหน้าของวิวัฒนาการนี้ โดยมีนวัตกรรมอย่างการผสานรวม Jetpack Compose ที่เป็นผู้นำ Jetpack Compose ชุดเครื่องมือสมัยใหม่ของ Google สำหรับการสร้าง UI ของ Android แบบเนทีฟ กลายเป็นทรัพย์สินที่จับต้องได้ภายในบรรยากาศ no-code ที่ AppMaster มอบให้ ต่อไปนี้เป็นข้อมูลเชิงลึกเกี่ยวกับวิธีที่ AppMaster ผสานรวม Jetpack Compose เพื่อส่งเสริมนักพัฒนา no-code:
บูรณาการการออกแบบภาพที่ไร้รอยต่อ
แพลตฟอร์ม AppMaster ได้รับการออกแบบอย่างพิถีพิถันเพื่อหลอมรวมคุณลักษณะการออกแบบภาพของการพัฒนา no-code เข้ากับการสร้าง UI ที่มีประสิทธิภาพของ Jetpack Compose การใช้อินเทอร์เฟซ แบบลากและวาง นักพัฒนาสามารถสร้าง UI สำหรับแอปพลิเคชันของตนได้ โดยไม่คำนึงถึงความเชี่ยวชาญในการเขียนโค้ด AppMaster แปลการออกแบบภาพเหล่านี้เป็นโค้ด Jetpack Compose ซึ่งจะทำให้หนึ่งในแง่มุมที่ยากที่สุดของการพัฒนาแอพ Android เป็นไปโดยอัตโนมัติ
การอัปเดต UI แบบเรียลไทม์และดูตัวอย่าง
การพัฒนา No-code ประสบความสำเร็จได้จากการตอบรับและการวนซ้ำทันที เพื่ออำนวยความสะดวกในเรื่องนี้ AppMaster จะแสดงตัวอย่างแบบเรียลไทม์ว่าองค์ประกอบ UI ที่มีโครงสร้างภายในแพลตฟอร์มจะปรากฏอย่างไรเมื่อแสดงผลโดย Jetpack Compose การเปลี่ยนแปลงการออกแบบจะสะท้อนให้เห็นทันที ทำให้มั่นใจได้ว่านักพัฒนาสามารถปรับแต่ง UI ของตนได้อย่างรวดเร็ว โดยไม่ต้องรอเวลาในการรวบรวมเป็นเวลานาน
การสร้างรหัสอัตโนมัติ
สิ่งมหัศจรรย์เกิดขึ้นเมื่อกดปุ่มเผยแพร่ในแพลตฟอร์ม AppMaster รหัส Jetpack Compose สำหรับแต่ละส่วนประกอบจะถูกสร้างขึ้นโดยอัตโนมัติตามอินพุตการออกแบบของผู้ใช้ โค้ดที่ได้จะเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดและได้รับการปรับให้เหมาะกับประสิทธิภาพ เพื่อให้มั่นใจว่าแอปสุดท้ายจะมีลักษณะและความรู้สึกเหมือนกับแอปที่สร้างโดยนักพัฒนา Android ที่มีประสบการณ์
จานสีส่วนประกอบที่หลากหลาย
เพื่อให้สอดคล้องกับไลบรารีส่วนประกอบ UI ที่หลากหลายของ Jetpack ComposeAppMaster นำเสนอผู้ใช้ด้วยชุดองค์ประกอบภาพที่หลากหลาย ตั้งแต่ปุ่มและช่องข้อความไปจนถึงวิดเจ็ตสหวิทยาการที่ซับซ้อนยิ่งขึ้น ทั้งหมดนี้สามารถแปลงเป็นโค้ด Jetpack Compose ที่เกี่ยวข้องได้ นักพัฒนาสามารถออกแบบ UI ที่ซับซ้อนได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
การรวมลอจิกแบบกำหนดเอง
ในขณะที่ Jetpack Compose จัดการด้าน UI นั้น AppMaster จะทำให้แน่ใจว่าด้านการทำงานจะไม่ถูกละเลย แพลตฟอร์มดังกล่าวช่วยให้สามารถกำหนดตรรกะทางธุรกิจได้ ซึ่งเป็นสิ่งสำคัญในการทำให้ UI เป็นแบบโต้ตอบและตอบสนอง ตรรกะนี้ยังถูกแปลงเป็นโค้ดที่ช่วยเสริมพื้นที่เก็บ Jetpack Compose ซึ่งเป็นการรวมสถาปัตยกรรมแอปพลิเคชันเข้าด้วยกัน
การอัปเดตและปรับปรุงอย่างต่อเนื่อง
เช่นเดียวกับที่ Jetpack Compose มีการพัฒนาอย่างต่อเนื่อง AppMaster ก็เช่นกัน แพลตฟอร์มนี้ได้รับการอัปเดตอย่างต่อเนื่องเพื่อให้สอดคล้องกับฟีเจอร์และกระบวนทัศน์ใหม่ล่าสุดที่นำมาใช้ใน Jetpack Compose ความมุ่งมั่นนี้ช่วยให้แน่ใจว่านักพัฒนา no-code จะไม่ถูกทิ้งไว้ข้างหลังในขณะที่เฟรมเวิร์ก Android สำหรับการออกแบบ UI ดำเนินไป
การทดสอบและการปรับใช้ที่ครอบคลุม
ไม่หยุดเพียงการสร้างโค้ดเท่านั้น AppMaster ก้าวไปอีกขั้นหนึ่ง เมื่อแอปพลิเคชันพร้อม แพลตฟอร์มจะดำเนินการรวบรวม ทดสอบ และบรรจุหีบห่อโดยอัตโนมัติ จากนั้นแอปที่สร้างขึ้นจะถูกปรับใช้กับระบบคลาวด์ ขณะเดียวกันก็รับประกันว่าสิ่งที่คุณออกแบบไว้จะแปลเป็นแอป Android แบบเนทีฟที่มีฟังก์ชันการทำงานเต็มรูปแบบได้อย่างสมบูรณ์แบบ
แนวทางของ AppMaster ในการบูรณาการ Jetpack Compose ถือเป็นการพัฒนาแบบก้าวกระโดดครั้งสำคัญในการพัฒนา no-code โดยเป็นแรงผลักดันให้นักพัฒนานำแนวคิดของตนไปใช้จริงอย่างเป็นธรรมชาติและมีประสิทธิภาพ ด้วยความก้าวหน้าดังกล่าว ขอบเขตระหว่างการพัฒนา no-code และการเขียนโค้ดแบบเดิมๆ ยังคงไม่ชัดเจน ส่งผลให้เกิดอนาคตที่แอป Android ที่ซับซ้อนและสวยงามสามารถเข้าถึงได้โดยผู้ผลิตในวงกว้าง
อนาคตของการออกแบบ UI ในการพัฒนา No-Code ด้วย Jetpack Compose
โลกแห่งการพัฒนาแอพมีการพัฒนาอย่างต่อเนื่อง เครื่องมืออย่าง Jetpack Compose ส่งสัญญาณถึงการเปลี่ยนแปลงไปสู่การออกแบบ UI ที่มีประสิทธิภาพและใช้งานง่ายยิ่งขึ้น พร้อมด้วยพลังของภาษาการเขียนโปรแกรมที่เปิดเผย การรวมเครื่องมือดังกล่าวเข้ากับจักรวาล no-code แสดงถึงขอบเขตที่น่าตื่นเต้นพร้อมศักยภาพในการเปลี่ยนแปลง เนื่องจาก Jetpack Compose ยังคงเติบโตและขยายขีดความสามารถอย่างต่อเนื่อง จึงมีแนวโน้มที่จะกลายเป็นผู้เล่นสำคัญมากขึ้นในภาค no-code
ข้อได้เปรียบที่สำคัญประการหนึ่งของ Jetpack Compose คือโมเดลการเขียนโปรแกรมเชิงโต้ตอบซึ่งสามารถเชื่อมโยงกับรูปแบบการเชื่อมโยงข้อมูลและการจัดการสถานะได้อย่างราบรื่น ในอนาคต เราคาดว่าแพลตฟอร์ม no-code จะใช้โมเดลนี้เพื่อช่วยให้นักพัฒนาสามารถจัดการสถานะ UI ภาพเคลื่อนไหว และการเปลี่ยนภาพที่ซับซ้อนได้อย่างมีประสิทธิภาพมากขึ้นโดยไม่ต้องเจาะลึกเรื่องการเขียนโค้ด
ยิ่งไปกว่านั้น เนื่องจากแพลตฟอร์ม no-code เน้นย้ำถึงความครอบคลุมและการเข้าถึงได้ เครื่องมือและระบบนิเวศของไลบรารีของ Jetpack Compose จึงคาดว่าจะขยายเพื่อรองรับนักพัฒนาที่มีความเชี่ยวชาญในระดับที่แตกต่างกัน ซึ่งรวมถึงส่วนประกอบและเทมเพลตระดับสูงกว่าซึ่งช่วยลดความจำเป็นในการเขียนโค้ดและส่งเสริมการสร้างต้นแบบและการพัฒนาอย่างรวดเร็ว
การบูรณาการกับเครื่องมือที่ขับเคลื่อนด้วย AI อาจมีส่วนสำคัญในแผนงานของแพลตฟอร์ม no-code เช่น Jetpack Compose AI สามารถแนะนำการปรับปรุง UI, ทำงานออกแบบซ้ำ ๆ โดยอัตโนมัติ และแม้กระทั่งคาดการณ์พฤติกรรมของผู้ใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ ทั้งหมดนี้อยู่ภายในกรอบงาน no-code
นอกจากนี้ คุณลักษณะการทำงานร่วมกันมีแนวโน้มที่จะมีประสิทธิภาพมากขึ้น โดยที่ผู้ที่ไม่ใช่ผู้เขียนโค้ดและนักพัฒนาสามารถทำงานพร้อมกันในโครงการที่มีการซิงโครไนซ์การเปลี่ยนแปลงแบบเรียลไทม์ Jetpack Compose สามารถมีบทบาทสำคัญในสภาพแวดล้อมการทำงานร่วมกันนี้ เนื่องจากฟังก์ชันที่เขียนได้นั้นสอดคล้องกับลักษณะการทำงานร่วมกันที่ขับเคลื่อนด้วยส่วนประกอบของการพัฒนา no-code อย่างสมบูรณ์แบบ
สำหรับบริษัทอย่าง AppMaster ซึ่งมีเป้าหมายอย่างต่อเนื่องในการเพิ่มศักยภาพให้กับผู้ใช้ การผสานรวม Jetpack Compose อาจเป็นตัวเปลี่ยนเกมในบริการของพวกเขา ช่วยให้พวกเขาสามารถนำเสนอแอปพลิเคชันมือถือแบบเนทีฟที่ปรับขนาดได้สูง ซึ่งแม้แต่ผู้ใช้ที่ไม่ใช่ด้านเทคนิคก็สามารถปรับตัวและทำซ้ำได้อย่างรวดเร็ว ด้วยการเปลี่ยนแปลงที่ราบรื่นของแพลตฟอร์มจากการออกแบบภาพไปสู่การสร้างโค้ด ทำให้ใครก็ตามสามารถออกแบบแอปพลิเคชัน Android ที่มีความเที่ยงตรงสูงที่ดูและให้ความรู้สึกแบบสั่งทำได้ง่ายกว่าที่เคย
โดยพื้นฐานแล้ว เส้นทางข้างหน้ามีความหวังและเต็มไปด้วยความเป็นไปได้ การทำงานร่วมกันระหว่างแพลตฟอร์ม no-code และ Jetpack Compose มุ่งสู่ยุคใหม่ของการพัฒนาแอพ ซึ่งความคิดสร้างสรรค์และไอเดียไม่ถูกจำกัดด้วยความรู้ทางเทคนิค แต่กลับได้รับการอำนวยความสะดวกด้วยศักยภาพที่ยังไม่ได้ใช้ของการ no-code สมัย โซลูชันและความเรียบง่ายที่หรูหราของ Jetpack Compose
กรณีศึกษา: การใช้งาน Jetpack Compose ที่ประสบความสำเร็จ
การเปลี่ยนไปใช้เฟรมเวิร์กการพัฒนา UI ที่ทันสมัยอาจส่งผลกระทบอย่างมากต่อการออกแบบและฟังก์ชันการทำงานของแอป โดยเฉพาะอย่างยิ่งเมื่อผสานรวมภายในสภาพแวดล้อม no-code ที่นี่ เราจะสำรวจแอปพลิเคชันในโลกแห่งความเป็นจริงที่ประสบความสำเร็จในการใช้ Jetpack Compose ในกระบวนการพัฒนา โดยเล่าถึงบทบาทสำคัญของแพลตฟอร์ม no-code อย่าง AppMaster ที่มีบทบาทในความสำเร็จของพวกเขา
อินเทอร์เฟซแอป Shopping ที่ใช้งานง่าย
แบรนด์อีคอมเมิร์ซชั้นนำต้องการปรับปรุงแอป Android เพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้ ทีมออกแบบของพวกเขาร่างอินเทอร์เฟซที่เป็นนวัตกรรมใหม่พร้อมแอนิเมชั่นที่ซับซ้อนและการเปลี่ยนผ่านที่ราบรื่น แต่ด้วยความซับซ้อนและระยะเวลาที่จำกัด ทีมพัฒนาภายในจึงเผชิญกับความท้าทายในการใช้คุณสมบัติเหล่านี้ การใช้แพลตฟอร์ม no-code ที่รองรับ Jetpack Compose พวกเขาเปลี่ยนการออกแบบให้เป็นแอปพลิเคชันที่ใช้งานได้จริงและดึงดูดสายตาอย่างรวดเร็ว ด้วยเหตุนี้ แอปจึงบรรลุเป้าหมายด้านประสบการณ์ผู้ใช้และพบว่าเวลาเซสชันและ Conversion เพิ่มขึ้นอย่างเห็นได้ชัด
บริการจัดส่งอาหารที่มีชีวิตชีวา
สตาร์ทอัพด้านบริการส่งอาหารระดับภูมิภาคตระหนักถึงความจำเป็นในการใช้แอปที่ตอบสนองและไดนามิกมากขึ้นเพื่อแข่งขันกับบริษัทขนาดใหญ่ พวกเขาตัดสินใจใช้แพลตฟอร์มที่ no-code ซึ่งผสานรวมกับ Jetpack Compose ได้อย่างราบรื่น ทำให้พวกเขาสามารถทดลองกับเลย์เอาต์และการโต้ตอบต่างๆ ได้โดยไม่ต้องเขียนโค้ดอย่างกว้างขวาง ผลลัพธ์ที่ได้คือแอปที่ว่องไวซึ่งให้การอัปเดตแบบเรียลไทม์และประสบการณ์ผู้ใช้ที่น่าดึงดูด การยกเครื่องแอป Delivery ทำให้การรักษาลูกค้าเพิ่มขึ้นประมาณ 50% และยอดดาวน์โหลดของผู้ใช้ใหม่เพิ่มขึ้นภายในไตรมาสแรกหลังการเปิดตัว
การออกแบบห้องนักบินของแอปการจัดการการเงินใหม่
บริษัทฟินเทคที่มีเป้าหมายทำให้การจัดการทางการเงินสามารถเข้าถึงได้มากขึ้นสำหรับผู้ที่ไม่ใช่มืออาชีพ ต้องเผชิญกับอุปสรรคในการใช้งานแอปของตน อินเทอร์เฟซที่ซับซ้อนนั้นดูน่ากลัวสำหรับสาธารณชนทั่วไป บริษัทใช้แนวทาง no-code และโดยเฉพาะความสามารถของ Jetpack Compose ผ่านแพลตฟอร์ม ทำให้การเดินทางของผู้ใช้ง่ายขึ้น การเปลี่ยนแปลงนี้เพิ่มศักยภาพให้กับผู้ใช้ผ่านการออกแบบด้านการศึกษาและการโต้ตอบ ส่งผลให้มีผู้ใช้งานรายวันเพิ่มขึ้น 30% นอกจากนี้ พวกเขารายงานว่าความต้องการการสนับสนุนลูกค้าลดลง เนื่องจากผู้ใช้พบว่าอินเทอร์เฟซใหม่ใช้งานง่ายและอธิบายได้ในตัวมากขึ้น
ในแต่ละกรณีเหล่านี้ การทำงานร่วมกันระหว่าง Jetpack Compose และแพลตฟอร์มการพัฒนา no-code อย่าง AppMaster แสดงให้เห็นถึงความสามารถในการจัดการกับความท้าทายด้านการออกแบบและฟังก์ชันที่ซับซ้อนในทางปฏิบัติและประหยัดเวลา ซึ่งถือเป็นการตรวจสอบบทบาทที่เพิ่มขึ้นในการพัฒนาแอปร่วมสมัย
คำถามที่พบบ่อย
Jetpack Compose เป็นชุดเครื่องมือสมัยใหม่สำหรับการสร้าง UI ของ Android แบบเนทีฟ ช่วยให้การพัฒนา UI บน Android ง่ายขึ้นและเร็วขึ้นด้วยโค้ดที่น้อยลง เครื่องมืออันทรงพลัง และ Kotlin API ที่ใช้งานง่าย ช่วยให้นักพัฒนามุ่งเน้นไปที่การสร้างแอปที่ยอดเยี่ยมมากกว่าการใช้โค้ดสำเร็จรูป
แพลตฟอร์มการพัฒนา No-code เช่น AppMaster สามารถรวม Jetpack Compose เข้ากับกระบวนการของตนได้ โดยอนุญาตให้ผู้ใช้ออกแบบ UI ของแอปด้วยภาพได้ จากนั้นแพลตฟอร์มจะสร้างโค้ด Jetpack Compose ที่เกี่ยวข้องโดยอัตโนมัติ ซึ่งรวบรวมไว้ในแอป Android แบบเนทีฟ
แม้ว่าแพลตฟอร์ม no-code มุ่งหวังที่จะเพิ่มขีดความสามารถของ Jetpack Compose แต่ก็อาจมีการปรับแต่งที่ซับซ้อนซึ่งต้องใช้การเข้ารหัสด้วยตนเอง อย่างไรก็ตาม แพลตฟอร์มอย่าง AppMaster ได้รับการอัปเกรดอย่างต่อเนื่องเพื่อให้มีคุณสมบัติขั้นสูงมากขึ้น เชื่อมช่องว่างระหว่าง no-code และการเขียนโค้ดแบบมืออาชีพ
แพลตฟอร์ม No-code ช่วยให้มีการพัฒนาที่รวดเร็ว ลดต้นทุน และใช้งานง่าย ช่วยให้ผู้ใช้ที่ไม่มีทักษะการเขียนโปรแกรมแบบเดิมๆ สามารถสร้างแอปพลิเคชันแบบกำหนดเองได้อย่างรวดเร็วและมีประสิทธิภาพมากกว่าวิธีเขียนโค้ดแบบเดิมๆ
Jetpack Compose ได้รับการออกแบบมาโดยเฉพาะสำหรับการพัฒนาแอพ Android สำหรับ iOS จะใช้เฟรมเวิร์กที่คล้ายกันที่เรียกว่า SwiftUI แพลตฟอร์ม no-code บางแพลตฟอร์มสามารถสร้างโค้ดสำหรับทั้งสองแพลตฟอร์มผ่านเฟรมเวิร์กที่เกี่ยวข้อง
AppMaster อนุญาตให้ผู้ใช้ออกแบบ UI ของแอปผ่าน drag-and-drop ส่วนประกอบ ซึ่งจากนั้นจะถูกแปลเป็นเฟรมเวิร์ก Jetpack Compose สำหรับแอป Android โดยอัตโนมัติ เพื่อให้มั่นใจว่ากระบวนการบูรณาการจะราบรื่นภายในสภาพแวดล้อม no-code
แม้ว่าแพลตฟอร์ม no-code จะมีความสามารถในการออกแบบที่หลากหลาย แต่การออกแบบ UI ที่กำหนดเองและซับซ้อนบางแบบอาจยังต้องใช้การเขียนโค้ดด้วยตนเอง อย่างไรก็ตาม เป้าหมายของแพลตฟอร์ม no-code คือการขยายขอบเขตความสามารถของ UI อย่างต่อเนื่อง
ใช่ แพลตฟอร์ม no-code จำนวนมากมีตัวเลือกในการนำเข้าโปรเจ็กต์ที่มีอยู่ และแพลตฟอร์มเหล่านั้นอาจสามารถใช้ Jetpack Compose เพื่อการพัฒนา UI เพิ่มเติมได้ ทั้งนี้ขึ้นอยู่กับความสามารถของแพลตฟอร์ม







