Comment les développeurs No-Code peuvent-ils intégrer Jetpack Compose ?
Découvrez comment les développeurs sans code peuvent exploiter Jetpack Compose pour des conceptions d'interface utilisateur intuitives sans écrire une seule ligne de code. Rationalisez le développement de votre application avec ce guide complet.

L'essor des plates-formes No-Code et Jetpack Compose
La croissance explosive des plateformes sans code a transformé le secteur technologique. Ces plates-formes permettent aux individus et aux organisations de créer des applications personnalisées sans les complexités de la programmation traditionnelle. Les interfaces de développement visuelles, les modèles prédéfinis et les fonctionnalités drag-and-drop ont démocratisé la création d'applications , la rendant accessible à un public plus large au-delà des développeurs chevronnés. Que ce soit pour les startups, les PME ou les grandes entreprises, les solutions no-code constituent un outil essentiel pour accélérer les efforts de transformation numérique.
Simultanément, Jetpack Compose de Google est devenu un outil révolutionnaire pour les développeurs Android. En tant que boîte à outils d'interface utilisateur déclarative conçue pour simplifier et accélérer la création d'interfaces utilisateur natives, Jetpack Compose a permis aux développeurs de créer des applications Android élégantes et performantes avec un code considérablement réduit. Il s'agit d'un framework moderne qui incarne la flexibilité et l'efficacité recherchées par les développeurs d'aujourd'hui, s'alignant harmonieusement sur Kotlin, le langage de programmation préféré d'Android.
Les chemins des plateformes no-code et Jetpack Compose ont ainsi convergé de manière intéressante. En intégrant des cadres d'interface utilisateur déclaratifs tels que Jetpack Compose, les plates no-code peuvent simplifier les tâches back-end et produire des applications mobiles frontales qui rivalisent avec leurs homologues codées à la main en termes d'esthétique et de fonctionnalité. Alors que les développeurs de plateformes comme AppMaster cherchent des moyens de répondre aux besoins croissants de leur base d'utilisateurs, l'intégration de technologies de pointe comme Jetpack Compose représente un pas en avant pour garantir le développement d'applications évolutives de haute qualité grâce à des méthodes no-code.
À cet effet, AppMaster a intégré Jetpack Compose dans son environnement no-code. Cela signifie que les utilisateurs peuvent concevoir visuellement les interfaces de leurs applications pendant que la plate-forme génère le code Jetpack Compose approprié, ce qui donne lieu à une puissante application Android native. Cette intégration illustre le potentiel du développement no-code pour suivre le rythme des pratiques de codage traditionnelles et adopter les dernières technologies pour offrir une expérience de développement encore plus efficace.
Comprendre Jetpack Compose et ses avantages
Jetpack Compose est la boîte à outils moderne de Google pour créer des interfaces utilisateur Android natives, introduite pour résoudre la complexité associée au système traditionnel basé sur View. Ce cadre déclaratif d'interface utilisateur fonctionne sur le principe de décrire les composants de l'interface utilisateur comme des fonctions, qui à leur tour réagissent aux changements d'état, dessinant ainsi l'interface utilisateur à chaque fois que l'état est mis à jour. Ce modèle de programmation réactive s'apparente à ce que l'on peut voir dans d'autres frameworks et bibliothèques contemporains, tels que React pour le développement Web.
Les avantages importants de l’utilisation Jetpack Compose incluent :
- Simplification : cela réduit considérablement le code passe-partout que les développeurs doivent écrire, car la fonction de composabilité se charge d'assembler l'interface utilisateur.
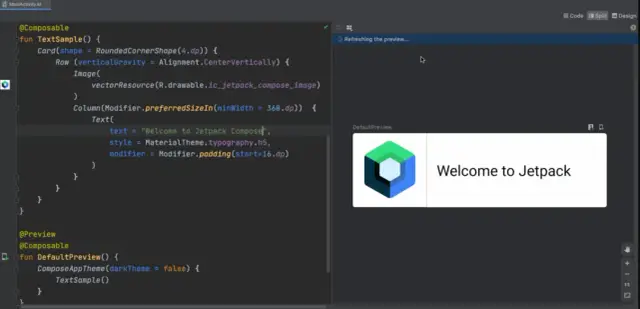
- Développement accéléré : les développeurs peuvent prévisualiser instantanément les modifications grâce à la fonction de prévisualisation en direct, qui affiche les composants à l'écran sans exécuter l'intégralité de l'application, accélérant ainsi le processus de développement.
- Cohérence entre les plates-formes : l'intégration de Jetpack Compose avec d'autres bibliothèques fournies par Google garantit la cohérence et la compatibilité, facilitant ainsi un écosystème cohérent pour le développement d'applications.
- Interopérabilité : il offre une intégration transparente avec les bases de code Android existantes, permettant aux développeurs d'adopter Compose à leur propre rythme sans avoir à réécrire complètement leurs applications.
- Kotlin-First : en tant que boîte à outils conçue pour fonctionner avec Kotlin , elle exploite les puissantes fonctionnalités du langage telles que les coroutines pour le travail asynchrone et la concision de Kotlin, améliorant ainsi les performances de l'application.
Pour les développeurs no-code, le passage à Jetpack Compose représente une opportunité de rester à la pointe du développement Android. Les plates No-code capables d'exploiter ces frameworks modernes offrent aux utilisateurs un ensemble d'outils auparavant uniquement accessible aux développeurs traditionnels. Avec Jetpack Compose, le chemin de la conception conceptuelle à l'application exécutable devient moins obstrué, permettant une expression transparente de la conception créative dans un paradigme no-code.

Défis du développement d’interface utilisateur d’application mobile traditionnelle
Le développement traditionnel d'une interface utilisateur (UI) pour une application mobile implique souvent une courbe d'apprentissage abrupte et de nombreux processus complexes. Bien que l’objectif final soit d’offrir une expérience utilisateur fluide et engageante, le parcours se heurte à plusieurs défis qui peuvent entraver la progression et allonger les délais des projets. Examinons certains des défis auxquels les développeurs sont confrontés lors de la création d'interfaces utilisateur à l'aide de méthodes de développement traditionnelles.
Codage manuel intensif
La nécessité d’un codage manuel intensif est l’un des défis les plus importants du développement d’interface utilisateur traditionnelle. Chaque élément doit être méticuleusement conçu dans le code, des boutons de base aux animations complexes. Cela prend beaucoup de temps et augmente le risque de bugs et d’erreurs, dont la correction peut s’avérer coûteuse et longue.
Cohérence sur différents écrans
Garantir la cohérence de la conception sur différentes tailles d’écran et résolutions est crucial pour une application d’aspect professionnel. Pourtant, ajuster manuellement les composants de l’interface utilisateur pour s’adapter à une variété d’appareils est une tâche méticuleuse et souvent sujette aux erreurs. L’application peut souffrir d’une mauvaise convivialité sans une conception réactive, ce qui a un impact direct sur la fidélisation des utilisateurs.
Rester au courant des tendances en matière de design
Les tendances de l’interface utilisateur évoluent constamment et rester à jour nécessite des refontes et des mises à jour fréquentes. Le développement traditionnel peut avoir du mal à suivre le rythme de ces changements en raison de la nécessité de refontes approfondies du code chaque fois que les tendances de conception changent, ce qui expose les applications au risque de devenir rapidement obsolètes.
Exigences de conception spécifiques à la plate-forme
Android et iOS ont des directives de conception distinctes qui doivent être respectées pour la familiarité de l'utilisateur et la cohérence de la plateforme. Les développeurs doivent créer plusieurs versions de l’interface utilisateur pour s’adapter à ces directives, dupliquant ainsi les efforts et étirant les ressources.
Collaboration entre concepteurs et développeurs
Le décalage entre les concepteurs qui visualisent l’interface utilisateur et les développeurs qui la construisent peut conduire à des idées fausses et à des révisions qui retardent le développement. Le processus itératif de réglage fin de l’interface utilisateur nécessite des allers-retours constants, ce qui peut s’avérer inefficace et frustrant pour les deux parties.
Optimisation des performances
Les interfaces utilisateur riches et interactives peuvent avoir fière allure, mais elles peuvent également avoir un impact négatif sur les performances de l'application. Les développeurs doivent veiller à optimiser l'interface utilisateur pour garantir que les animations et les transitions soient fluides sans trop solliciter les ressources de l'appareil, un équilibre qui n'est pas toujours facile à trouver.
Considérations relatives à l'accessibilité
Un aspect souvent négligé du développement de l’interface utilisateur consiste à garantir que l’application est accessible à tous les utilisateurs, y compris ceux handicapés. La mise en œuvre de fonctionnalités d'accessibilité telles que les lecteurs d'écran et les commandes vocales nécessite traditionnellement un développement et des tests supplémentaires, ce qui peut prolonger les délais du projet.
Intensité des ressources et coûts
Le coût du développement de l’interface utilisateur d’une application mobile traditionnelle peut être prohibitif en raison du besoin de compétences spécialisées et du temps nécessaire pour construire et affiner l’interface utilisateur. L’intensité des ressources signifie également que les petites équipes et entreprises pourraient avoir du mal à rivaliser avec les grandes organisations qui peuvent consacrer davantage de ressources au développement.
Ces défis mettent en évidence les difficultés inhérentes au développement traditionnel de l’interface utilisateur d’applications mobiles. Mais les plates no-code changent la donne, apportant simplicité et efficacité au processus de développement de l'interface utilisateur et permettant à un plus large éventail de développeurs de créer des applications de niveau professionnel rapidement et à moindre coût.
Tirer parti de ces plateformes peut atténuer ou éliminer bon nombre de ces défis. Des plates-formes comme AppMaster, avec son environnement no-code qui inclut une intégration de Jetpack Compose, offrent des solutions intrigantes qui résolvent de nombreux problèmes décrits ci-dessus, ouvrant la voie à une nouvelle ère dans le développement d'applications mobiles.
Comment les plates No-Code simplifient l'intégration de l'interface utilisateur
Passer de l’approche de codage traditionnelle à une plate no-code revient souvent à échanger une vieille voiture à transmission manuelle contre un véhicule électrique automatique avancé. Les deux vous amènent à destination, mais le second offre un trajet plus fluide et plus efficace. Lorsqu'il s'agit d'intégration d'interface utilisateur (UI) dans le développement d'applications, les plates-formes no-code incarnent ce niveau accru d'efficacité et de simplicité.
Les plates No-code comme AppMaster sont conçues pour démocratiser le développement de logiciels, permettant aux personnes sans expertise approfondie en codage de créer des applications. Pour ce faire, ils proposent une approche visuelle de la conception d'applications, dans laquelle les composants peuvent être glissés et déposés sur un canevas, et la plate-forme traduit ces composants en code fonctionnel en coulisses. Cette approche a considérablement simplifié le processus d’intégration de l’interface utilisateur de plusieurs manières :
- Développement visuel : au lieu d'écrire des mises en page XML détaillées ou de peaufiner méticuleusement CSS, les utilisateurs peuvent construire visuellement la mise en page de leur application. Cet environnement WYSIWYG (ce que vous voyez est ce que vous obtenez) permet un retour immédiat sur l'apparence et la convivialité de l'application, ce qui facilite l'ajustement des widgets et des éléments selon les besoins.
- Composants prédéfinis : les plates-formes No-code disposent souvent d'une bibliothèque complète de composants prédéfinis qui peuvent être personnalisés et configurés sans écrire de code. Ceux-ci incluent des boutons, des champs de texte, des images et des éléments plus complexes tels que des cartes et des graphiques.
- Prototypage instantané : la mise en place d'un prototype peut être réalisée en quelques heures, et non en jours ou en semaines. Ce prototypage rapide est inestimable pour les tests utilisateurs et la conception itérative, permettant aux créateurs d'affiner leurs interfaces en fonction des commentaires réels des utilisateurs sans investissement de temps important ni refonte technique.
- Services back-end intégrés : les plates-formes No-code ne se contentent pas de simplifier la conception front-end ; ils intègrent de manière transparente l'interface utilisateur avec les services backend. Les modèles de données, les API et la logique du serveur sont tous gérés dans le même environnement, ce qui réduit considérablement la complexité de la connexion du frontend à l'infrastructure backend nécessaire.
- Évoluer facilement : à mesure qu'une application se développe, la gestion de l'interface utilisateur peut devenir de plus en plus complexe dans un environnement de développement traditionnel. Les plates-formes No-code résument une grande partie de cette complexité, garantissant que l'interface utilisateur évolue en douceur avec le reste de l'application.
- Accessibilité : ces plates-formes abaissent les barrières à l'entrée, permettant à un plus large éventail d'individus et d'équipes de contribuer au processus de développement d'applications. Cette inclusivité favorise l'innovation et apporte diverses perspectives dans la conception de l'interface utilisateur de l'application.
Compte tenu de l'intégration de boîtes à outils d'interface utilisateur modernes telles que Jetpack Compose, AppMaster exploite son framework piloté par serveur basé sur Kotlin et Jetpack Compose pour convertir automatiquement les conceptions visuelles en code d'interface utilisateur net et performant. Cela répond au double objectif de permettre des cycles de développement rapides tout en garantissant que le produit final répond aux normes élevées des applications Android actuelles. La traduction transparente des composants visuels dans les modèles d'interface utilisateur déclaratifs de Jetpack Compose permet aux développeurs de créer des interfaces riches et réactives sans se plonger eux-mêmes dans les complexités du framework.
Les plates-formes No-code ne simplifient pas seulement l'intégration de l'interface utilisateur ; ils le révolutionnent. En fournissant des outils intuitifs et agiles, ils permettent aux entrepreneurs, aux analystes commerciaux, aux concepteurs et à bien d'autres de donner vie à leurs idées d'applications sans le goulot d'étranglement du codage traditionnel. L'agilité offerte par le développement no-code garantit que les applications sont faciles à créer et restent faciles à modifier, à mettre à l'échelle et à maintenir à mesure que les demandes du marché et les préférences des utilisateurs évoluent.
Intégration étape par étape de Jetpack Compose dans le développement No-Code
Jetpack Compose, la boîte à outils moderne de Google pour créer des applications Android natives avec un modèle de programmation réactif, a changé la donne dans le développement de l'interface utilisateur. Il réduit considérablement la quantité de code nécessaire et offre une approche plus intuitive de la création d'applications. Et avec les plateformes de développement no-code, le processus d'intégration Jetpack Compose est considérablement rationalisé. Passons en revue le processus d'intégration étape par étape dans un environnement de développement no-code.
- Choisissez une plate No-Code avec prise en charge d'Android : La première étape consiste à sélectionner une plate no-code prenant en charge Jetpack Compose, telle que AppMaster. Recherchez des fonctionnalités telles que drag-and-drop des éléments d'interface utilisateur, la flexibilité de la conception et la possibilité de générer du code Android natif.
- Créez votre projet : inscrivez-vous ou connectez-vous à la plateforme de développement no-code de votre choix et créez un nouveau projet. Précisez le nom de votre projet et les fonctionnalités souhaitées, puis commencez par la conception de votre application.
- Concevez l'interface utilisateur de l'application : utilisez l'éditeur visuel de la plate-forme pour drag and drop des composants d'interface utilisateur tels que des boutons, des champs de texte, des images et d'autres éléments de conception sur le canevas afin de créer votre interface d'application. Configurez les propriétés et les interactions pour chaque composant de l'interface utilisateur selon vos besoins.
- Définir la logique de l'application : les plates No-code fournissent des blocs ou des flux visuels représentant la logique de l'application. Définissez le comportement de votre application en connectant ces blocs, qui représentent des fonctions et des contrôles, aux éléments de l'interface utilisateur.
- Configurer des modèles de données et des intégrations : si votre application nécessite un backend ou des connexions à des API externes, exploitez les fonctionnalités de la plateforme pour définir des modèles de données, des connexions de base de données et des intégrations d'API sans écrire de code backend.
- Aperçu et test : utilisez la fonction d'aperçu intégrée pour voir à quoi ressemble et se comporte votre interface utilisateur Jetpack Compose dans un environnement Android simulé. Testez les interactions et la logique pour vous assurer que tout fonctionne comme prévu.
- Personnalisez les composants si nécessaire : bien que la plate-forme no-code doive gérer la plupart du travail, certaines personnalisations peuvent nécessiter des interventions manuelles. Vérifiez si votre plateforme permet ce niveau de personnalisation sans quitter l'environnement no-code.
- Générez l'application Android : une fois la conception et les tests terminés, demandez à la plate no-code de générer votre application Android. Ce processus implique la transformation automatique de vos conceptions visuelles en code Jetpack Compose.
- Construire et déployer : Avec le code généré, la plateforme compilera l'application dans un fichier APK ou AAB qui pourra être directement installé sur les appareils Android. Utilisez les fonctionnalités de déploiement de la plateforme pour publier l'application sur le Google Play Store ou pour une distribution interne.
- Maintenir et mettre à jour en continu : après le déploiement, utilisez la plateforme no-code pour maintenir et mettre à jour votre application. Grâce à l'agilité des plates no-code combinée à Jetpack Compose, la mise en œuvre des modifications et la diffusion des mises à jour peuvent être effectuées rapidement.
Tout au long de ce processus, des plates-formes comme AppMaster tirent parti du paradigme de programmation réactive de Jetpack Compose, permettant une transition transparente de la conception visuelle à une application fonctionnelle avec une intervention minimale de l'utilisateur. Cette méthode démocratise le développement d'applications et accélère la production d'applications Android avec des paradigmes de conception d'interface utilisateur contemporains.
Meilleures pratiques d'utilisation Jetpack Compose sur les plates No-Code
Lorsqu'il s'agit d'optimiser l'utilisation de Jetpack Compose au sein d'une plate no-code, certaines bonnes pratiques peuvent aider les développeurs - chevronnés et nouveaux - à exploiter tout le potentiel de cette boîte à outils d'interface utilisateur moderne. Les plateformes No-code comme AppMaster constituent un terrain idéal pour mettre en œuvre ces pratiques grâce à leur environnement de développement visuel et leurs capacités de génération de code automatisée.
Voici les meilleures pratiques clés pour intégrer et exploiter Jetpack Compose :
Comprendre les concepts fondamentaux de Jetpack Compose
Même si vous travaillez dans un environnement no-code, il est avantageux de comprendre les principes de base de Jetpack Compose. Cette compréhension vous aidera à traduire avec précision vos conceptions visuelles dans les composants utilisés Jetpack Compose. Les fonctions composables, la gestion des états et l'approche déclarative du développement de l'interface utilisateur sont autant de principes qui peuvent guider vos choix de conception.
Planifiez judicieusement vos composants d'interface utilisateur
Tenez compte de la réutilisabilité et de la modularité de vos composants d'interface utilisateur. Dans une plate no-code où les composants sont souvent glissés-déposés pour former des widgets, réfléchissez à la façon dont ceux-ci peuvent être mappés à des fonctions composables modulaires réutilisables, ce qui peut vous aider à garder l'interface utilisateur propre et maintenable.
Utiliser des modèles et des thèmes prédéfinis
Tirez parti des modèles et des thèmes fournis avec la plateforme no-code. Ces éléments sont conçus pour être facilement traduits en composants Jetpack Compose et peuvent vous faire gagner du temps tout en garantissant une cohérence visuelle dans votre application. Personnalisez ces modèles en fonction de votre marque, mais évitez les personnalisations trop complexes qui pourraient nuire à l'efficacité du développement no-code.
Focus sur l'optimisation des performances
Lors de la conception de votre interface utilisateur avec Jetpack Compose, tenez compte des implications en termes de performances. Utilisez les composants de chargement paresseux fournis par la plate-forme pour les listes et les grilles afin d'améliorer les performances de l'application, comme vous le feriez dans un environnement spécifique au code.
Gardez l’accessibilité à l’esprit
Les applications accessibles touchent un public plus large. Lorsque vous utilisez une plate no-code, choisissez des composants et des modèles de conception qui se traduisent bien par une expérience d'application accessible dans Jetpack Compose. Cela signifie prendre en compte les contrastes de couleurs, les cibles tactiles et l'étiquetage des lecteurs d'écran pendant la phase de conception.
Prévisualisez et testez régulièrement
Tirez le meilleur parti des fonctionnalités de prévisualisation et de test de la plateforme no-code. Des aperçus et des tests réguliers vous permettent de voir comment les composants visuels se comportent lorsqu'ils sont traduits en code Jetpack Compose et exécutés sur différents appareils et tailles d'écran.
Restez à jour avec les modifications Jetpack Compose
Jetpack Compose évolue continuellement, avec de nouvelles fonctionnalités et composants ajoutés. Se tenir au courant de ces modifications vous permet de comprendre les nouvelles fonctionnalités ou les dépréciations qui pourraient affecter la façon dont votre plate-forme no-code s'intègre à Jetpack Compose.
Adoptez la collaboration avec les développeurs traditionnels
Alors que les plateformes no-code responsabilisent les individus sans expertise en codage, la collaboration avec les développeurs traditionnels peut améliorer le résultat final. Ce partenariat peut garantir que des parties d'applications plus complexes et personnalisées, qui peuvent ne pas être entièrement couvertes par la plate no-code, soient développées efficacement.
Cultiver la pensée de conception modulaire
Construire avec la modularité à l’esprit facilite les mises à jour et la maintenance. Sur les plates no-code où Jetpack Compose est utilisé, cela signifie structurer vos blocs d'interface utilisateur de manière à ce que de nouvelles fonctionnalités ou modifications puissent être mises en œuvre rapidement sans affecter les autres parties de l'application.
Utiliser le spectre complet de Jetpack Compose
Enfin, explorez toutes les facettes de Jetpack Compose proposées par la plateforme no-code. Cela inclut les animations, les gestes et toutes les intégrations susceptibles d'ajouter un avantage à l'interface utilisateur de votre application et de créer une expérience utilisateur plus attrayante.
En adhérant à ces bonnes pratiques, les développeurs no-code peuvent créer des applications Android sophistiquées, attrayantes et hautes performances à l'aide de Jetpack Compose sans approfondir le codage traditionnel. Des plateformes comme AppMaster facilitent cette transition en offrant un environnement intuitif qui traduit les conceptions visuelles en code efficace et évolutif, contribuant ainsi à réduire les délais de mise sur le marché et à libérer des ressources pour d'autres aspects critiques du développement d'applications.
L'approche d' AppMaster pour l'intégration Jetpack Compose
Alors que le développement d'applications s'oriente sans relâche vers des flux de travail plus efficaces et plus accessibles, les plates no-code comme AppMaster sont à l'avant-garde de cette évolution, avec des innovations telles que l'intégration Jetpack Compose en tête. Jetpack Compose, la boîte à outils moderne de Google pour créer des interfaces utilisateur Android natives, devient un atout tangible dans l'ambiance no-code fournie par AppMaster. Voici un aperçu approfondi de la façon dont AppMaster intègre Jetpack Compose pour donner du pouvoir aux développeurs no-code :
Intégration transparente de la conception visuelle
La plate-forme AppMaster a été méticuleusement conçue pour fusionner les attributs de conception visuelle du développement no-code avec la construction simplifiée de l'interface utilisateur de Jetpack Compose. À l'aide d'interfaces glisser-déposer , les développeurs peuvent créer l'interface utilisateur de leurs applications, quelle que soit leur expertise en codage. AppMaster traduit ces conceptions visuelles en code Jetpack Compose, automatisant ainsi l'un des aspects les plus ardus du développement d'applications Android.
Mises à jour et aperçus de l'interface utilisateur en temps réel
Le développement No-code se nourrit de commentaires et d’itérations immédiats. Pour faciliter cela, AppMaster fournit un aperçu en temps réel de la façon dont les composants de l'interface utilisateur structurés au sein de la plate-forme apparaîtront une fois rendus par Jetpack Compose. Les modifications apportées à la conception sont instantanément reflétées, garantissant que les développeurs peuvent affiner rapidement leur interface utilisateur, sans attendre de longs temps de compilation.
Génération de code automatisée
La magie se produit lorsque vous appuyez sur le bouton de publication dans la plateforme AppMaster. Les codes Jetpack Compose pour les composants individuels sont automatiquement générés en fonction des entrées de conception de l'utilisateur. Le code résultant adhère aux meilleures pratiques et est optimisé pour les performances, garantissant que l'application finale ressemble à celle créée par un développeur Android expérimenté.
Palette de composants divers
En accord avec la vaste bibliothèque de composants d'interface utilisateur de Jetpack Compose, AppMaster présente aux utilisateurs un vaste ensemble d'éléments visuels - des boutons et champs de texte aux widgets interdisciplinaires plus complexes - tous convertibles en code Jetpack Compose correspondant. Les développeurs peuvent concevoir des interfaces utilisateur élaborées sans écrire une seule ligne de code.
Incorporation de logique personnalisée
Alors que Jetpack Compose gère les aspects UI, AppMaster veille à ce que le côté fonctionnel ne soit pas négligé. La plateforme permet de définir la logique métier, ce qui est crucial pour rendre l'interface utilisateur interactive et réactive. Cette logique est également convertie en code qui complète les référentiels Jetpack Compose, consolidant l'architecture applicative.
Mises à jour et améliorations continues
Tout comme Jetpack Compose évolue continuellement, AppMaster évolue également. La plate-forme est constamment mise à jour pour s'adapter aux fonctionnalités et paradigmes les plus récents introduits dans Jetpack Compose. Cet engagement garantit que les développeurs no-code ne sont pas laissés pour compte à mesure que le framework Android pour la conception de l'interface utilisateur progresse.
Tests et déploiement complets
Ne s'arrêtant pas à la simple génération de code, AppMaster va encore plus loin. Une fois qu'une application est prête, la plateforme automatise les processus de compilation, de test et de packaging. L'application créée est ensuite déployée sur le cloud, tout en garantissant que ce que vous avez conçu se traduit parfaitement par une application Android native entièrement fonctionnelle.
L'approche d' AppMaster pour intégrer Jetpack Compose constitue une avancée significative dans le développement no-code, donnant une impulsion aux développeurs pour donner vie à leurs idées de manière intuitive et efficace. Avec de tels progrès, la frontière entre le développement no-code et le codage traditionnel continue de s'estomper, promettant un avenir dans lequel des applications Android complexes et esthétiques seront accessibles à un plus large éventail de créateurs.
L'avenir de la conception d'interface utilisateur dans le développement No-Code avec Jetpack Compose
Le monde du développement d'applications est en constante évolution. Des outils tels que Jetpack Compose signalent une évolution vers une conception d'interface utilisateur plus efficace et plus intuitive grâce à la puissance des langages de programmation déclaratifs. L’intégration de tels outils dans l’univers no-code représente une frontière passionnante avec un potentiel de transformation. À mesure que Jetpack Compose continue de mûrir et d’étendre ses capacités, il est susceptible de devenir un acteur de plus en plus important dans le secteur no-code.
L'un des avantages significatifs de Jetpack Compose est son modèle de programmation réactif qui peut s'intégrer de manière transparente aux modèles de liaison de données et de gestion d'état. À l’avenir, nous prévoyons que les plates-formes no-code exploiteront ce modèle pour permettre aux développeurs de gérer plus efficacement les états, les animations et les transitions complexes de l’interface utilisateur sans se lancer en profondeur dans le codage.
De plus, alors que les plates no-code mettent l'accent sur l'inclusivité et l'accessibilité, l'écosystème d'outils et de bibliothèques de Jetpack Compose devrait s'étendre pour accueillir des développeurs ayant différents niveaux d'expertise. Cela inclut des composants et des modèles de niveau supérieur qui réduisent encore davantage le besoin de codage et favorisent un prototypage et un développement rapides.
L'intégration avec des outils basés sur l'IA peut également figurer dans la feuille de route des plateformes no-code comme Jetpack Compose. L'IA pourrait suggérer des améliorations de l'interface utilisateur, automatiser les tâches de conception répétitives et même prédire le comportement des utilisateurs pour améliorer l'expérience utilisateur, le tout dans un cadre no-code.
De plus, les fonctionnalités de collaboration deviendront probablement plus puissantes, permettant aux non-codeurs et aux développeurs de travailler simultanément sur un projet avec une synchronisation en temps réel des modifications. Jetpack Compose pourrait jouer un rôle central dans cet environnement collaboratif, car ses fonctions composables s'alignent parfaitement sur la nature collaborative et axée sur les composants du développement no-code.
Quant aux entreprises comme AppMaster, qui visent en permanence à responsabiliser leurs utilisateurs, l'intégration de Jetpack Compose pourrait changer la donne dans leurs services. Cela leur permet de proposer des applications mobiles natives hautement évolutives que même les utilisateurs non techniques peuvent rapidement adapter et itérer. Avec la transition transparente de la plate-forme de la conception visuelle à la génération de code, il est plus facile que jamais pour quelqu'un de concevoir une application Android haute fidélité qui ressemble et se sent sur mesure.
Essentiellement, la voie à suivre est prometteuse et regorge de possibilités. La synergie entre les plates-formes no-code et Jetpack Compose est vouée à inaugurer une nouvelle ère de développement d'applications, une époque où la créativité et les idées ne sont pas entravées par le savoir-faire technique, mais plutôt facilitées par le potentiel inexploité du no-code de pointe. solutions et la simplicité élégante de Jetpack Compose.
Études de cas : implémentations réussies Jetpack Compose
La transition vers des cadres de développement d'interface utilisateur modernes peut avoir un impact significatif sur la conception et les fonctionnalités des applications, en particulier lorsqu'elles sont intégrées dans des environnements no-code. Nous explorons ici des applications du monde réel qui ont utilisé avec succès Jetpack Compose dans leur processus de développement, en racontant le rôle central que les plates no-code comme AppMaster ont joué dans leurs réalisations.
Interface intuitive de l'application d'achat
Une grande marque de commerce électronique souhaitait réorganiser son application Android pour améliorer l'engagement des utilisateurs. Leur équipe de conception a esquissé une interface innovante avec des animations complexes et des transitions fluides. Cependant, compte tenu de leur complexité et de leurs délais serrés, l'équipe de développement interne a été confrontée à des difficultés pour mettre en œuvre ces fonctionnalités. En adoptant une plateforme no-code prenant en charge Jetpack Compose, ils ont rapidement transformé leurs conceptions en une application fonctionnelle et visuellement attrayante. En conséquence, l’application a atteint ses objectifs en matière d’expérience utilisateur et a constaté une augmentation notable de la durée des sessions et des conversions.
Service de livraison de nourriture revitalisé
Une startup régionale de livraison de nourriture a réalisé la nécessité d'une application plus réactive et dynamique pour rivaliser avec les grandes entreprises. Ils ont décidé d'utiliser une plate no-code qui s'intègre parfaitement à Jetpack Compose, leur permettant d'expérimenter différentes mises en page et interactions sans codage approfondi. Le résultat était une application agile qui fournissait des mises à jour en temps réel et une expérience utilisateur attrayante. La refonte de l'application de livraison a entraîné une augmentation de 50 % de la fidélisation des clients et une augmentation des téléchargements de nouveaux utilisateurs au cours du premier trimestre suivant le lancement.
Refonte du cockpit de l'application de gestion financière
Une entreprise de technologie financière visant à rendre la gestion financière plus accessible aux non-professionnels s'est heurtée à un obstacle lié à la convivialité de son application. Les interfaces complexes étaient intimidantes pour le grand public. Grâce à une approche no-code, et spécifiquement aux capacités de Jetpack Compose via la plateforme, l'entreprise a simplifié le parcours utilisateur. Ce changement a responsabilisé les utilisateurs grâce à une conception éducative et interactive, entraînant une augmentation de 30 % du nombre d'utilisateurs actifs quotidiens. En outre, ils ont signalé une diminution du besoin de support client, les utilisateurs trouvant la nouvelle interface plus intuitive et plus explicite.
Dans chacun de ces cas, la synergie entre Jetpack Compose et les plateformes de développement no-code comme AppMaster a démontré leur capacité à relever des défis complexes de conception et de fonctionnalité de manière pratique et rapide, validant ainsi leur rôle croissant dans le développement d'applications contemporaines.
FAQ
Jetpack Compose est une boîte à outils moderne permettant de créer des interfaces utilisateur Android natives. Il simplifie et accélère le développement de l'interface utilisateur sur Android avec moins de code, des outils puissants et des API Kotlin intuitives, permettant aux développeurs de se concentrer sur la création d'applications géniales plutôt que sur du code passe-partout.
Les plateformes de développement No-code, comme AppMaster, peuvent intégrer Jetpack Compose dans leur processus en permettant aux utilisateurs de concevoir visuellement l'interface utilisateur de leur application. La plateforme génère ensuite automatiquement le code Jetpack Compose correspondant, qui est compilé dans une application Android native.
Bien que les plates-formes no-code visent à maximiser les capacités de Jetpack Compose, certaines personnalisations complexes peuvent nécessiter un codage manuel. Cependant, des plates-formes comme AppMaster sont constamment mises à niveau pour offrir des fonctionnalités plus avancées, comblant ainsi le fossé entre le codage no-code et le codage professionnel.
Les plates-formes No-code offrent un développement rapide, des coûts réduits et une facilité d'utilisation. Ils permettent aux utilisateurs sans compétences en programmation traditionnelles de créer des applications personnalisées rapidement et plus efficacement que les méthodes de codage traditionnelles.
Jetpack Compose est spécialement conçu pour le développement d'applications Android. Pour iOS, un framework similaire appelé SwiftUI est utilisé. Certaines plates no-code peuvent générer du code pour les deux plates-formes via leurs frameworks respectifs.
AppMaster permet aux utilisateurs de concevoir l'interface utilisateur de leur application via des composants drag-and-drop, qui sont ensuite automatiquement traduits dans le framework Jetpack Compose pour les applications Android, garantissant ainsi un processus d'intégration fluide dans son environnement no-code.
Même si les plates no-code offrent un large éventail de capacités de conception, certaines conceptions d'interface utilisateur hautement personnalisées et complexes peuvent néanmoins nécessiter un codage manuel. Cependant, l’objectif des plateformes no-code est d’élargir continuellement la portée de leurs capacités d’interface utilisateur.
Oui, de nombreuses plates no-code offrent des options pour importer des projets existants et, en fonction des capacités de la plate-forme, elles peuvent utiliser Jetpack Compose pour développer davantage l'interface utilisateur.







