In che modo gli sviluppatori senza codice possono integrare Jetpack Compose?
Scopri come gli sviluppatori senza codice possono sfruttare Jetpack Compose per progetti di interfaccia utente intuitivi senza scrivere una sola riga di codice. Semplifica lo sviluppo della tua app con questa guida completa.

L'ascesa delle piattaforme No-Code e Jetpack Compose
La crescita esplosiva delle piattaforme no-code ha avuto un effetto trasformativo per l’industria tecnologica. Queste piattaforme consentono a individui e organizzazioni di creare applicazioni personalizzate senza le complessità della programmazione tradizionale. Le interfacce di sviluppo visive, i modelli predefiniti e la funzionalità drag-and-drop hanno democratizzato la creazione di app , rendendola accessibile a un pubblico più ampio che non sia quello degli sviluppatori esperti. Che si tratti di startup, PMI o grandi imprese, le soluzioni no-code sono state uno strumento integrale per accelerare gli sforzi di trasformazione digitale.
Allo stesso tempo, Jetpack Compose di Google è emerso come un punto di svolta per gli sviluppatori Android. In quanto toolkit dichiarativo dell'interfaccia utente progettato per semplificare e accelerare la creazione di interfacce utente native, Jetpack Compose ha consentito agli sviluppatori di creare applicazioni Android eleganti e performanti con un codice notevolmente ridotto. È un framework moderno che incarna la flessibilità e l'efficienza ricercate dagli sviluppatori di oggi, allineandosi armoniosamente con Kotlin, il linguaggio di programmazione preferito di Android.
I percorsi delle piattaforme no-code e Jetpack Compose convergono quindi in modo interessante. Integrando strutture di interfaccia utente dichiarative come Jetpack Compose, le piattaforme no-code possono semplificare le attività di backend e produrre app mobili front-end che rivaleggiano con le controparti codificate manualmente in termini di estetica e funzionalità. Mentre gli sviluppatori di piattaforme come AppMaster cercano modi per soddisfare le esigenze in espansione della loro base di utenti, l'integrazione di tecnologie all'avanguardia come Jetpack Compose rappresenta un passo avanti nel garantire lo sviluppo di applicazioni scalabili e di alta qualità attraverso metodi no-code.
A tal fine, AppMaster ha incorporato Jetpack Compose nel suo ambiente no-code. Ciò significa che gli utenti possono progettare visivamente le interfacce delle loro app mentre la piattaforma genera il codice Jetpack Compose appropriato, risultando in una potente applicazione Android nativa. Questa integrazione esemplifica il potenziale dello sviluppo no-code per tenere il passo con le pratiche di codifica tradizionali e adottare le tecnologie più recenti per fornire un'esperienza di sviluppo ancora più efficiente.
Comprendere Jetpack Compose e i suoi vantaggi
Jetpack Compose è il moderno toolkit di Google per la creazione di interfacce utente Android native, introdotto per affrontare la complessità associata al tradizionale sistema basato su View. Questo framework dichiarativo dell'interfaccia utente funziona in base al principio di descrivere i componenti dell'interfaccia utente come funzioni, che a loro volta reagiscono ai cambiamenti di stato, disegnando così l'interfaccia utente ogni volta che lo stato si aggiorna. Questo modello di programmazione reattiva è simile a quello che può essere visto in altri framework e librerie contemporanee, come React per lo sviluppo web.
I vantaggi significativi derivanti dall'utilizzo Jetpack Compose includono:
- Semplificazione: riduce drasticamente il codice standard che gli sviluppatori devono scrivere, poiché la funzione di componibilità si occupa di assemblare l'interfaccia utente.
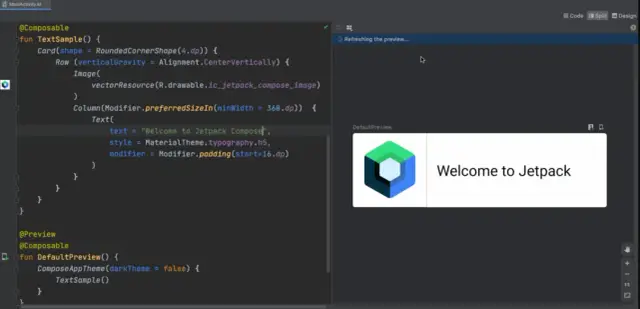
- Sviluppo accelerato: gli sviluppatori possono visualizzare in anteprima istantaneamente le modifiche con la funzionalità di anteprima dal vivo, che esegue il rendering dei componenti sullo schermo senza eseguire l'intera app, accelerando il processo di sviluppo.
- Coerenza su tutte le piattaforme: l'integrazione di Jetpack Compose con altre librerie fornite da Google garantisce coerenza e compatibilità, facilitando un ecosistema coeso per lo sviluppo di app.
- Interoperabilità: offre una perfetta integrazione con le basi di codice Android esistenti, consentendo agli sviluppatori di adottare Compose secondo i propri ritmi senza dover riscrivere completamente le proprie app.
- Kotlin-First: essendo un toolkit creato per funzionare con Kotlin , sfrutta le potenti funzionalità del linguaggio come le coroutine per il lavoro asincrono e la concisione di Kotlin, migliorando così le prestazioni dell'app.
Per gli sviluppatori no-code, il passaggio a Jetpack Compose rappresenta un'opportunità per rimanere all'avanguardia nello sviluppo Android. Le piattaforme No-code in grado di sfruttare framework così moderni offrono agli utenti un set di strumenti precedentemente accessibile solo agli sviluppatori tradizionali. Con Jetpack Compose, il percorso dalla progettazione concettuale all'app eseguibile diventa meno ostacolato, consentendo un'espressione fluida del design creativo all'interno di un paradigma no-code.

Sfide dello sviluppo dell'interfaccia utente di app mobili tradizionali
Lo sviluppo di un'interfaccia utente (UI) per un'applicazione mobile nel modo tradizionale spesso comporta una curva di apprendimento ripida e molti processi complessi. Sebbene l’obiettivo finale sia quello di ottenere un’esperienza utente fluida e coinvolgente, il percorso è irto di diverse sfide che possono impedire il progresso e aumentare le tempistiche del progetto. Esaminiamo alcune delle sfide che gli sviluppatori devono affrontare quando creano interfacce utente tramite metodi di sviluppo tradizionali.
Codifica manuale intensiva
La necessità di una codifica manuale intensiva è una delle sfide più significative nello sviluppo dell'interfaccia utente tradizionale. Ogni elemento deve essere meticolosamente realizzato nel codice, dai pulsanti di base alle animazioni complesse. Ciò richiede molto tempo e aumenta il rischio di bug ed errori, la cui correzione può essere costosa e richiedere molto tempo.
Coerenza tra diversi schermi
Garantire la coerenza del design tra diverse dimensioni e risoluzioni dello schermo è fondamentale per un'app dall'aspetto professionale. Tuttavia, la regolazione manuale dei componenti dell'interfaccia utente per adattarli a una varietà di dispositivi è un compito meticoloso e spesso soggetto a errori. L'app può soffrire di scarsa usabilità senza un design reattivo, con un impatto diretto sulla fidelizzazione degli utenti.
Rimanere aggiornati sulle tendenze del design
Le tendenze dell'interfaccia utente si evolvono costantemente e rimanere aggiornati richiede frequenti riprogettazioni e aggiornamenti. Lo sviluppo tradizionale potrebbe avere difficoltà a tenere il passo con questi cambiamenti a causa della necessità di revisioni approfondite del codice ogni volta che le tendenze di progettazione cambiano, esponendo le app al rischio di diventare rapidamente obsolete.
Requisiti di progettazione specifici della piattaforma
Android e iOS hanno linee guida di progettazione distinte che devono essere rispettate per la familiarità dell'utente e la coerenza della piattaforma. Gli sviluppatori devono creare più versioni dell'interfaccia utente per soddisfare queste linee guida, duplicando gli sforzi e riducendo le risorse.
Collaborazione tra Designer e Sviluppatori
La disconnessione tra i progettisti che visualizzano l'interfaccia utente e gli sviluppatori che la realizzano può portare a idee sbagliate e revisioni che ritardano lo sviluppo. Il processo iterativo di messa a punto dell'interfaccia utente richiede continui scambi avanti e indietro, il che può essere inefficiente e frustrante per entrambe le parti.
Ottimizzazione delle prestazioni
Le interfacce utente ricche e interattive possono sembrare fantastiche, ma possono anche avere un impatto negativo sulle prestazioni dell'app. Gli sviluppatori devono stare attenti a ottimizzare l'interfaccia utente per garantire che le animazioni e le transizioni siano fluide senza gravare troppo sulle risorse del dispositivo, un equilibrio che non è sempre facile da raggiungere.
Considerazioni sull'accessibilità
Un aspetto spesso trascurato dello sviluppo dell'interfaccia utente è garantire che l'applicazione sia accessibile a tutti gli utenti, compresi quelli con disabilità. L'implementazione di funzionalità di accessibilità come lettori di schermo e comandi vocali richiede tradizionalmente ulteriore sviluppo e test, che possono estendere le tempistiche del progetto.
Intensità e costi delle risorse
Il costo dello sviluppo dell'interfaccia utente di un'app mobile tradizionale può essere proibitivo a causa della necessità di competenze specializzate e del tempo necessario per costruire e perfezionare l'interfaccia utente. L’intensità delle risorse significa anche che i team e le aziende più piccoli potrebbero avere difficoltà a competere con organizzazioni più grandi che possono investire più risorse nello sviluppo.
Queste sfide evidenziano le difficoltà inerenti allo sviluppo dell’interfaccia utente di app mobili tradizionali. Ma le piattaforme no-code stanno cambiando le regole del gioco, apportando semplicità ed efficienza al processo di sviluppo dell’interfaccia utente e consentendo a una gamma più ampia di sviluppatori di creare app di livello professionale in modo rapido ed economico.
Sfruttare tali piattaforme può mitigare o eliminare molte di queste sfide. Piattaforme come AppMaster, con il suo ambiente no-code che include l'integrazione di Jetpack Compose, offrono soluzioni interessanti che risolvono molti dei punti critici sopra delineati, aprendo la strada a una nuova era nello sviluppo di app mobili.
In che modo le piattaforme No-Code semplificano l'integrazione dell'interfaccia utente
Passare dal tradizionale approccio di codifica a una piattaforma di sviluppo no-code spesso sembra come scambiare una vecchia automobile con cambio manuale con un veicolo elettrico automatico avanzato. Entrambi ti portano a destinazione, ma il secondo offre una guida più fluida ed efficiente. Quando si tratta di integrazione dell'interfaccia utente (UI) nello sviluppo di app, le piattaforme no-code incarnano questo elevato livello di efficienza e semplicità.
Le piattaforme No-code come AppMaster sono progettate per democratizzare lo sviluppo di software, consentendo a persone senza competenze approfondite di codifica di creare applicazioni. Lo fanno offrendo un approccio visivo alla progettazione dell'applicazione, in cui i componenti possono essere trascinati e rilasciati su un'area di disegno e la piattaforma traduce questi componenti in codice funzionante dietro le quinte. Questo approccio ha notevolmente semplificato il processo di integrazione dell'interfaccia utente in diversi modi chiave:
- Sviluppo visivo: invece di scrivere layout XML dettagliati o modificare meticolosamente i CSS, gli utenti possono costruire visivamente il layout della loro applicazione. Questo ambiente WYSIWYG (ciò che vedi è ciò che ottieni) consente un feedback immediato sull'aspetto dell'applicazione, semplificando la regolazione dei widget e degli elementi secondo necessità.
- Componenti precostruiti: le piattaforme No-code spesso dispongono di una libreria completa di componenti precostruiti che possono essere personalizzati e configurati senza scrivere alcun codice. Questi includono pulsanti, campi di testo, immagini ed elementi più complessi come mappe e grafici.
- Prototipazione istantanea: la messa in funzione di un prototipo può essere eseguita in poche ore, non in giorni o settimane. Questa prototipazione rapida ha un valore inestimabile per i test degli utenti e la progettazione iterativa, poiché consente ai creatori di perfezionare le proprie interfacce in base al feedback degli utenti reali senza investimenti significativi di tempo o revisioni tecniche.
- Servizi backend integrati: le piattaforme No-code non si limitano a semplificare la progettazione front-end; integrano perfettamente l'interfaccia utente con i servizi backend. I modelli di dati, le API e la logica del server sono tutti gestiti all'interno dello stesso ambiente, riducendo significativamente la complessità di connessione del frontend all'infrastruttura di backend necessaria.
- Scalabilità semplice: man mano che un'applicazione cresce, la gestione dell'interfaccia utente può diventare sempre più complessa in un ambiente di sviluppo tradizionale. Le piattaforme No-code astraggono gran parte di questa complessità, garantendo che l'interfaccia utente si adatti perfettamente al resto dell'applicazione.
- Accessibilità: queste piattaforme abbassano la barriera all’ingresso, consentendo a una gamma più ampia di individui e team di contribuire al processo di sviluppo dell’app. Questa inclusività promuove l'innovazione e introduce diverse prospettive nella progettazione dell'interfaccia utente dell'applicazione.
Considerando l'integrazione dei moderni toolkit dell'interfaccia utente come Jetpack Compose, AppMaster sfrutta il suo framework basato su server basato su Kotlin e Jetpack Compose per convertire automaticamente i progetti visivi in codice dell'interfaccia utente nitido e performante. Ciò ha il duplice scopo di consentire cicli di sviluppo rapidi garantendo al tempo stesso che il prodotto finale soddisfi gli elevati standard delle odierne applicazioni Android. La perfetta traduzione dei componenti visivi nei modelli dichiarativi dell'interfaccia utente di Jetpack Compose consente agli sviluppatori di creare interfacce ricche e reattive senza approfondire le complessità del framework stesso.
Le piattaforme No-code non si limitano a semplificare l'integrazione dell'interfaccia utente; lo rivoluzionano. Fornendo strumenti intuitivi e agili, consentono a imprenditori, analisti aziendali, progettisti e molti altri di dare vita alle proprie idee di app senza il collo di bottiglia della codifica tradizionale. L'agilità offerta dallo sviluppo no-code garantisce che le app siano facili da creare e rimangano facili da modificare, scalare e mantenere man mano che le richieste del mercato e le preferenze degli utenti evolvono.
Integrazione passo passo di Jetpack Compose nello sviluppo No-Code
Jetpack Compose, il moderno toolkit di Google per la creazione di applicazioni Android native con un modello di programmazione reattivo, ha rappresentato un punto di svolta nello sviluppo dell'interfaccia utente. Riduce drasticamente la quantità di codice necessario e fornisce un approccio più intuitivo alla creazione di app. E con le piattaforme di sviluppo no-code, il processo di integrazione Jetpack Compose è notevolmente semplificato. Esaminiamo passo dopo passo il processo di integrazione all'interno di un ambiente di sviluppo no-code.
- Scegli una piattaforma No-Code con supporto Android: il primo passo è selezionare una piattaforma di sviluppo no-code che supporti Jetpack Compose, come AppMaster. Verifica funzionalità quali elementi dell'interfaccia utente drag-and-drop, flessibilità nella progettazione e capacità di generare codice Android nativo.
- Crea il tuo progetto: registrati o accedi alla piattaforma di sviluppo no-code prescelta e crea un nuovo progetto. Specifica il nome del tuo progetto e le funzionalità desiderate, quindi inizia con la progettazione della tua applicazione.
- Progetta l'interfaccia utente dell'applicazione: utilizza l'editor visivo della piattaforma per drag and drop componenti dell'interfaccia utente come pulsanti, campi di testo, immagini e altri elementi di progettazione sull'area di disegno per creare l'interfaccia dell'applicazione. Configura proprietà e interazioni per ciascun componente dell'interfaccia utente in base alle esigenze.
- Definire la logica dell'app: le piattaforme No-code forniscono blocchi o flussi visivi che rappresentano la logica dell'app. Definisci il comportamento della tua applicazione collegando questi blocchi, che rappresentano funzioni e controlli, agli elementi dell'interfaccia utente.
- Configura modelli di dati e integrazioni: se la tua applicazione richiede un backend o connessioni ad API esterne, sfrutta le funzionalità della piattaforma per definire modelli di dati, connessioni al database e integrazioni API senza scrivere alcun codice di backend.
- Anteprima e test: utilizza la funzione di anteprima integrata per vedere come appare e si comporta la tua interfaccia utente Jetpack Compose in un ambiente Android simulato. Testare le interazioni e la logica per garantire che tutto funzioni come previsto.
- Personalizza i componenti se necessario: sebbene la piattaforma no-code dovrebbe gestire la maggior parte del lavoro, alcune personalizzazioni potrebbero richiedere interventi manuali. Controlla se la tua piattaforma consente questo livello di personalizzazione senza uscire dall'ambiente no-code.
- Genera l'applicazione Android: al termine della progettazione e del test, istruisci la piattaforma no-code a generare la tua applicazione Android. Questo processo prevede la trasformazione automatica dei tuoi progetti visivi nel codice Jetpack Compose.
- Costruisci e distribuisci: con il codice generato, la piattaforma compilerà l'applicazione in un file APK o AAB che può essere installato direttamente sui dispositivi Android. Utilizza le funzionalità di distribuzione della piattaforma per rilasciare l'applicazione su Google Play Store o per la distribuzione interna.
- Mantieni e aggiorna continuamente: dopo la distribuzione, utilizza la piattaforma no-code per mantenere e aggiornare la tua applicazione. Grazie all'agilità delle piattaforme no-code combinate con Jetpack Compose, l'implementazione delle modifiche e il push degli aggiornamenti possono essere eseguiti rapidamente.
Durante questo processo, piattaforme come AppMaster sfruttano il paradigma di programmazione reattiva di Jetpack Compose, consentendo una transizione senza soluzione di continuità dal design visivo all'app funzionale con un input minimo da parte dell'utente. Questo metodo democratizza lo sviluppo di app e accelera la produzione di applicazioni Android con paradigmi di progettazione dell'interfaccia utente contemporanei.
Best practice per l'utilizzo Jetpack Compose in piattaforme No-Code
Quando si tratta di ottimizzare l'utilizzo di Jetpack Compose all'interno di una piattaforma no-code, alcune best practice possono aiutare gli sviluppatori, sia esperti che nuovi, a sfruttare tutto il potenziale di questo moderno toolkit dell'interfaccia utente. Le piattaforme No-code come AppMaster forniscono un terreno ideale per implementare queste pratiche grazie al loro ambiente di sviluppo visivo e alle capacità di generazione automatizzata del codice.
Ecco le migliori pratiche chiave per integrare e sfruttare Jetpack Compose:
Comprendere i concetti fondamentali di Jetpack Compose
Nonostante si lavori in un ambiente no-code, è utile comprendere i principi di base di Jetpack Compose. Questa comprensione ti aiuterà a tradurre accuratamente i tuoi progetti visivi nei componenti utilizzati Jetpack Compose. Le funzioni componibili, la gestione dello stato e l'approccio dichiarativo allo sviluppo dell'interfaccia utente sono tutti principi che possono guidare le tue scelte di progettazione.
Pianifica saggiamente i componenti dell'interfaccia utente
Considera la riusabilità e la modularità dei componenti dell'interfaccia utente. In una piattaforma no-code in cui i componenti vengono spesso trascinati per formare widget, pensa a come questi possono essere associati a funzioni componibili modulari riutilizzabili, che possono aiutarti a mantenere l'interfaccia utente pulita e gestibile.
Utilizza modelli e temi predefiniti
Sfrutta i modelli e i temi forniti con la piattaforma no-code. Questi elementi sono progettati per essere facilmente tradotti nei componenti Jetpack Compose e possono farti risparmiare tempo garantendo al contempo la coerenza visiva in tutta la tua app. Personalizza questi modelli per adattarli al tuo marchio, ma evita personalizzazioni eccessivamente complesse che potrebbero ostacolare l'efficienza dello sviluppo no-code.
Concentrarsi sull'ottimizzazione delle prestazioni
Quando progetti la tua interfaccia utente con Jetpack Compose, considera le implicazioni sulle prestazioni. Utilizza i componenti di caricamento lento forniti dalla piattaforma per elenchi e griglie per migliorare le prestazioni dell'app, proprio come faresti in un ambiente specifico del codice.
Tieni a mente l'accessibilità
Le app accessibili raggiungono un pubblico più ampio. Quando utilizzi una piattaforma no-code, scegli componenti e modelli di progettazione che si traducano bene in un'esperienza di app accessibile in Jetpack Compose. Ciò significa considerare i contrasti cromatici, i target tattili e l'etichettatura per gli screen reader durante la fase di progettazione.
Visualizza in anteprima e testa regolarmente
Sfrutta al massimo le funzionalità di anteprima e test della piattaforma no-code. Anteprime e test regolari ti consentono di vedere come si comportano i componenti visivi quando vengono tradotti nel codice Jetpack Compose e vengono eseguiti su dispositivi e dimensioni dello schermo diversi.
Rimani aggiornato con le modifiche Jetpack Compose
Jetpack Compose è in continua evoluzione, con l'aggiunta di nuove funzionalità e componenti. Mantenersi aggiornato su queste modifiche ti consente di comprendere nuove funzionalità o deprecazioni che potrebbero influire sul modo in cui la tua piattaforma no-code si integra con Jetpack Compose.
Abbraccia la collaborazione con gli sviluppatori tradizionali
Mentre le piattaforme no-code danno potere alle persone senza competenze di programmazione, la collaborazione con gli sviluppatori tradizionali può migliorare il risultato finale. Questa partnership può garantire che le parti di app più complesse e personalizzate, che potrebbero non essere completamente coperte dalla piattaforma no-code, siano sviluppate in modo efficiente.
Coltivare il pensiero progettuale modulare
Costruire pensando alla modularità facilita aggiornamenti e manutenzione più semplici. Nelle piattaforme no-code in cui viene utilizzato Jetpack Compose, significa strutturare i blocchi dell'interfaccia utente in modo tale che nuove funzionalità o modifiche possano essere implementate rapidamente senza influenzare altre parti dell'app.
Utilizza lo spettro completo di Jetpack Compose
Infine, esplora tutte le sfaccettature di Jetpack Compose offerte dalla piattaforma no-code. Ciò include animazioni, gesti e qualsiasi integrazione che possa aggiungere un vantaggio all'interfaccia utente della tua app e creare un'esperienza utente più coinvolgente.
Aderendo a queste best practice, gli sviluppatori no-code possono creare app Android sofisticate, coinvolgenti e ad alte prestazioni utilizzando Jetpack Compose senza immergersi profondamente nella codifica tradizionale. Piattaforme come AppMaster facilitano questa transizione offrendo un ambiente intuitivo che traduce i progetti visivi in codice efficiente e scalabile, contribuendo a ridurre il time-to-market e a liberare risorse per altri aspetti critici dello sviluppo delle app.
L'approccio di AppMaster all'integrazione di Jetpack Compose
Mentre lo sviluppo di app spinge incessantemente verso flussi di lavoro più efficienti e accessibili, le piattaforme no-code come AppMaster sono in prima linea in questa evoluzione, con innovazioni come l’integrazione Jetpack Compose in prima linea. Jetpack Compose, il moderno toolkit di Google per la creazione di interfacce utente Android native, diventa una risorsa tangibile nell'ambiente no-code fornito da AppMaster. Ecco uno sguardo approfondito su come AppMaster integra Jetpack Compose per potenziare gli sviluppatori no-code:
Integrazione perfetta del design visivo
La piattaforma AppMaster è stata meticolosamente progettata per fondere gli attributi di progettazione visiva dello sviluppo no-code con la struttura semplificata dell'interfaccia utente di Jetpack Compose. Utilizzando le interfacce drag-and-drop , gli sviluppatori possono creare l'interfaccia utente per le loro applicazioni indipendentemente dalla loro esperienza di codifica. AppMaster traduce questi progetti visivi nel codice Jetpack Compose, automatizzando uno degli aspetti più ardui dello sviluppo di app Android.
Aggiornamenti e anteprime dell'interfaccia utente in tempo reale
Lo sviluppo No-code si basa su feedback e iterazioni immediati. Per facilitare ciò, AppMaster fornisce un'anteprima in tempo reale di come appariranno i componenti dell'interfaccia utente strutturati all'interno della piattaforma una volta renderizzati da Jetpack Compose. Le modifiche apportate al design vengono riflesse immediatamente, garantendo agli sviluppatori la possibilità di ottimizzare rapidamente la propria interfaccia utente, senza attendere lunghi tempi di compilazione.
Generazione automatizzata del codice
La magia avviene quando si preme il pulsante di pubblicazione nella piattaforma AppMaster. I codici Jetpack Compose per i singoli componenti vengono generati automaticamente in base agli input di progettazione dell'utente. Il codice risultante aderisce alle migliori pratiche ed è ottimizzato per le prestazioni, garantendo che l'app finale sembri e sembri creata da uno sviluppatore Android esperto.
Tavolozza dei componenti diversificata
In linea con la vasta libreria di componenti dell'interfaccia utente di Jetpack Compose, AppMaster presenta agli utenti un ampio set di elementi visivi - da pulsanti e campi di testo a widget interdisciplinari più complessi - tutti convertibili nel corrispondente codice Jetpack Compose. Gli sviluppatori possono progettare interfacce utente elaborate senza scrivere una sola riga di codice.
Incorporazione della logica personalizzata
Mentre Jetpack Compose gestisce gli aspetti dell'interfaccia utente, AppMaster garantisce che il lato funzionale non venga trascurato. La piattaforma consente la definizione della logica aziendale, fondamentale per rendere l'interfaccia utente interattiva e reattiva. Questa logica viene anche convertita in codice che integra i repository Jetpack Compose, consolidando l'architettura dell'applicazione.
Aggiornamenti e miglioramenti continui
Proprio come Jetpack Compose è in continua evoluzione, anche AppMaster lo è. La piattaforma viene costantemente aggiornata per riconciliarsi con le funzionalità e i paradigmi più recenti introdotti in Jetpack Compose. Questo impegno garantisce che gli sviluppatori no-code non vengano lasciati indietro man mano che il framework Android per la progettazione dell'interfaccia utente progredisce.
Test e distribuzione completi
Non fermandosi solo alla generazione del codice, AppMaster fa un ulteriore passo avanti. Una volta che un'applicazione è pronta, la piattaforma automatizza i processi di compilazione, test e confezionamento. L'app creata viene quindi distribuita nel cloud, il tutto garantendo che ciò che hai progettato si traduca perfettamente in un'app Android nativa completamente funzionale.
L'approccio di AppMaster all'integrazione Jetpack Compose rappresenta un passo avanti significativo nello sviluppo no-code, fornendo uno slancio agli sviluppatori per dare vita alle loro idee in modo intuitivo ed efficiente. Con tali progressi, il confine tra lo sviluppo no-code e la codifica tradizionale continua a confondersi, promettendo un futuro in cui app Android complesse e belle saranno accessibili a una gamma più ampia di produttori.
Il futuro della progettazione dell'interfaccia utente nello sviluppo No-Code con Jetpack Compose
Il mondo dello sviluppo di app è in continua evoluzione. Strumenti come Jetpack Compose segnalano uno spostamento verso una progettazione dell'interfaccia utente più efficiente e intuitiva con la potenza dei linguaggi di programmazione dichiarativi. Incorporare tali strumenti nell’universo no-code rappresenta una frontiera entusiasmante con potenziale di trasformazione. Man mano che Jetpack Compose continua a maturare ed espandere le proprie capacità, è probabile che diventi un attore sempre più fondamentale nel settore no-code.
Un vantaggio significativo di Jetpack Compose è il suo modello di programmazione reattivo che può integrarsi perfettamente con i modelli di associazione dei dati e di gestione dello stato. In futuro, prevediamo che le piattaforme no-code sfrutteranno questo modello per consentire agli sviluppatori di gestire stati, animazioni e transizioni dell'interfaccia utente complessi in modo più efficiente senza approfondire la codifica.
Inoltre, poiché le piattaforme no-code enfatizzano l'inclusività e l'accessibilità, si prevede che l'ecosistema di strumenti e librerie di Jetpack Compose si espanderà per accogliere sviluppatori con diversi livelli di competenza. Ciò include componenti e modelli di livello superiore che riducono ulteriormente la necessità di codifica e favoriscono la prototipazione e lo sviluppo rapidi.
L’integrazione con strumenti basati sull’intelligenza artificiale può essere presente anche nella roadmap di piattaforme no-code come Jetpack Compose. L’intelligenza artificiale potrebbe suggerire miglioramenti dell’interfaccia utente, automatizzare attività di progettazione ripetitive e persino prevedere il comportamento dell’utente per migliorare l’esperienza dell’utente, il tutto all’interno di un framework no-code.
Inoltre, le funzionalità di collaborazione diventeranno probabilmente più potenti, grazie alle quali sia i non programmatori che gli sviluppatori potranno lavorare simultaneamente su un progetto con la sincronizzazione delle modifiche in tempo reale. Jetpack Compose potrebbe svolgere un ruolo centrale in questo ambiente collaborativo poiché le sue funzioni componibili si allineano perfettamente con la natura collaborativa e basata sui componenti dello sviluppo no-code.
Per quanto riguarda aziende come AppMaster, che mirano continuamente a potenziare i propri utenti, l'integrazione di Jetpack Compose potrebbe cambiare le regole del gioco nei loro servizi. Consente loro di offrire applicazioni mobili native altamente scalabili che anche gli utenti non tecnici possono adattare e iterare rapidamente. Con la transizione fluida della piattaforma dalla progettazione visiva alla generazione di codice, è più facile che mai per qualcuno progettare un'applicazione Android ad alta fedeltà che sembri e sembri fatta su misura.
In sostanza, il percorso da percorrere è promettente e ricco di possibilità. La sinergia tra le piattaforme no-code e Jetpack Compose è destinata a inaugurare una nuova era di sviluppo di app, in cui la creatività e le idee non sono ostacolate dal know-how tecnico, ma invece facilitate dal potenziale inutilizzato del no-code all'avanguardia soluzioni e l'elegante semplicità di Jetpack Compose.
Casi di studio: implementazioni di successo Jetpack Compose
La transizione ai moderni framework di sviluppo dell'interfaccia utente può avere un impatto significativo sulla progettazione e sulla funzionalità delle app, soprattutto se integrate in ambienti no-code. Qui esploriamo le applicazioni del mondo reale che hanno utilizzato con successo Jetpack Compose nel loro processo di sviluppo, raccontando il ruolo chiave che le piattaforme no-code come AppMaster hanno avuto nei loro risultati.
Interfaccia intuitiva dell'app per lo shopping
Un marchio leader nell'e-commerce desiderava rinnovare la propria app Android per migliorare il coinvolgimento degli utenti. Il loro team di progettazione ha abbozzato un'interfaccia innovativa con animazioni complesse e transizioni fluide. Tuttavia, data la complessità e i tempi ristretti, il team di sviluppo interno ha dovuto affrontare difficoltà nell’implementazione di queste funzionalità. Adottando una piattaforma no-code che supporta Jetpack Compose, hanno rapidamente trasformato i loro progetti in un'applicazione funzionale e visivamente accattivante. Di conseguenza, l'app ha raggiunto i suoi obiettivi in termini di esperienza utente e ha registrato un notevole aumento della durata della sessione e delle conversioni.
Servizio di consegna di cibo rivitalizzato
Una startup regionale di consegne di cibo si è resa conto della necessità di un'app più reattiva e dinamica per competere con le aziende più grandi. Hanno deciso di utilizzare una piattaforma no-code che si integra perfettamente con Jetpack Compose, consentendo loro di sperimentare diversi layout e interazioni senza dover ricorrere a una codifica estesa. Il risultato è stato un'app agile che forniva aggiornamenti in tempo reale e un'esperienza utente coinvolgente. La revisione dell'app di consegna ha comportato un aumento del 50% nella fidelizzazione dei clienti e un aumento dei download di nuovi utenti nel primo trimestre successivo al lancio.
Riprogettazione del Cockpit dell'app di gestione finanziaria
Una società fintech che mirava a rendere la gestione finanziaria più accessibile ai non professionisti ha dovuto affrontare un ostacolo legato all'usabilità della propria app. Le interfacce complesse erano intimidatorie per il grande pubblico. Utilizzando un approccio no-code e, in particolare, sfruttando le funzionalità di Jetpack Compose tramite la piattaforma, l'azienda ha semplificato il percorso dell'utente. Questo cambiamento ha dato maggiore potere agli utenti attraverso un design educativo e interattivo, con un conseguente aumento del 30% degli utenti attivi giornalieri. Inoltre, hanno segnalato una diminuzione della necessità di assistenza clienti, poiché gli utenti hanno trovato la nuova interfaccia più intuitiva e autoesplicativa.
In ognuno di questi casi, la sinergia tra Jetpack Compose e piattaforme di sviluppo no-code come AppMaster ha dimostrato la loro capacità di affrontare sfide complesse di progettazione e funzionalità in modo pratico ed efficiente in termini di tempo, confermando così il loro ruolo crescente nello sviluppo di app contemporaneo.
FAQ
Jetpack Compose è un moderno toolkit per la creazione di interfacce utente Android native. Semplifica e accelera lo sviluppo dell'interfaccia utente su Android con meno codice, strumenti potenti e API Kotlin intuitive, consentendo agli sviluppatori di concentrarsi sulla creazione di app straordinarie anziché sul codice standard.
Le piattaforme di sviluppo No-code, come AppMaster, possono integrare Jetpack Compose nel loro processo consentendo agli utenti di progettare visivamente le interfacce utente delle loro app. La piattaforma genera quindi automaticamente il codice Jetpack Compose corrispondente, che viene compilato in un'app Android nativa.
Sebbene le piattaforme no-code mirano a massimizzare le capacità di Jetpack Compose, potrebbero esserci personalizzazioni complesse che richiedono la codifica manuale. Tuttavia, piattaforme come AppMaster vengono costantemente aggiornate per offrire funzionalità più avanzate, colmando il divario tra la codifica no-code e quella professionale.
Le piattaforme No-code garantiscono sviluppo rapido, costi inferiori e facilità d'uso. Consentono agli utenti senza competenze di programmazione tradizionali di creare applicazioni personalizzate in modo rapido ed efficiente rispetto ai metodi di codifica tradizionali.
Jetpack Compose è progettato specificamente per lo sviluppo di app Android. Per iOS viene utilizzato un framework simile chiamato SwiftUI. Alcune piattaforme no-code possono generare codice per entrambe le piattaforme attraverso i rispettivi framework.
AppMaster consente agli utenti di progettare l'interfaccia utente della propria app tramite componenti drag-and-drop, che vengono poi automaticamente tradotti nel framework Jetpack Compose per app Android, garantendo un processo di integrazione fluido all'interno del suo ambiente no-code.
Sebbene le piattaforme no-code offrano un'ampia gamma di funzionalità di progettazione, alcuni progetti di interfaccia utente altamente personalizzati e complessi potrebbero comunque richiedere la codifica manuale. Tuttavia, l'obiettivo delle piattaforme no-code è espandere continuamente l'ambito delle funzionalità dell'interfaccia utente.
Sì, molte piattaforme no-code forniscono opzioni per importare progetti esistenti e, a seconda delle capacità della piattaforma, potrebbero essere in grado di utilizzare Jetpack Compose per un ulteriore sviluppo dell'interfaccia utente.







