¿Cómo pueden los desarrolladores sin código integrar Jetpack Compose?
Descubra cómo los desarrolladores sin código pueden aprovechar Jetpack Compose para diseños de interfaz de usuario intuitivos sin escribir una sola línea de código. Optimice el desarrollo de su aplicación con esta guía completa.

El auge de las plataformas No-Code y Jetpack Compose
El crecimiento explosivo de las plataformas sin código ha sido transformador para la industria tecnológica. Estas plataformas permiten a personas y organizaciones crear aplicaciones personalizadas sin las complejidades de la programación tradicional. Las interfaces de desarrollo visual, las plantillas prediseñadas y la funcionalidad drag-and-drop han democratizado la creación de aplicaciones , haciéndolas accesibles a un público más amplio más allá de los desarrolladores experimentados. Ya sea para nuevas empresas, pymes o grandes empresas, las soluciones no-code han sido una herramienta integral para acelerar los esfuerzos de transformación digital.
Al mismo tiempo, Jetpack Compose de Google se ha convertido en un punto de inflexión para los desarrolladores de Android. Como conjunto de herramientas de interfaz de usuario declarativa diseñado para simplificar y acelerar la creación de interfaces de usuario nativas, Jetpack Compose ha permitido a los desarrolladores crear aplicaciones de Android elegantes y de alto rendimiento con un código significativamente reducido. Es un marco moderno que encarna la flexibilidad y eficiencia que buscan los desarrolladores de hoy, alineándose armoniosamente con Kotlin, el lenguaje de programación preferido de Android.
Por lo tanto, los caminos de las plataformas no-code y Jetpack Compose han convergido de manera interesante. Al integrar marcos de interfaz de usuario declarativos como Jetpack Compose, las plataformas no-code pueden simplificar las tareas de backend y producir aplicaciones móviles de front-end que rivalizan con sus contrapartes codificadas a mano en estética y funcionalidad. A medida que los desarrolladores de plataformas como AppMaster buscan formas de satisfacer las crecientes necesidades de su base de usuarios, la integración de tecnologías de vanguardia como Jetpack Compose significa un paso adelante para garantizar el desarrollo de aplicaciones escalables y de alta calidad a través de métodos no-code.
Para ello, AppMaster ha incorporado Jetpack Compose en su entorno no-code. Esto significa que los usuarios pueden diseñar visualmente las interfaces de sus aplicaciones mientras la plataforma genera el código Jetpack Compose apropiado, lo que da como resultado una potente aplicación nativa de Android. Esta integración ejemplifica el potencial del desarrollo no-code para seguir el ritmo de las prácticas de codificación tradicionales y adoptar las últimas tecnologías para brindar una experiencia de desarrollo aún más eficiente.
Comprender Jetpack Compose y sus beneficios
Jetpack Compose es el moderno conjunto de herramientas de Google para crear interfaces de usuario nativas de Android, presentado para abordar la complejidad asociada con el sistema tradicional basado en View. Este marco de interfaz de usuario declarativo opera según el principio de describir los componentes de la interfaz de usuario como funciones, que a su vez reaccionan a los cambios de estado, dibujando así la interfaz de usuario cada vez que se actualiza el estado. Este modelo de programación reactiva es similar a lo que se puede ver en otros marcos y bibliotecas contemporáneos, como React para desarrollo web.
Los importantes beneficios de utilizar Jetpack Compose incluyen:
- Simplificación: reduce drásticamente el código repetitivo que los desarrolladores deben escribir, ya que la función de componibilidad se encarga de ensamblar la interfaz de usuario.
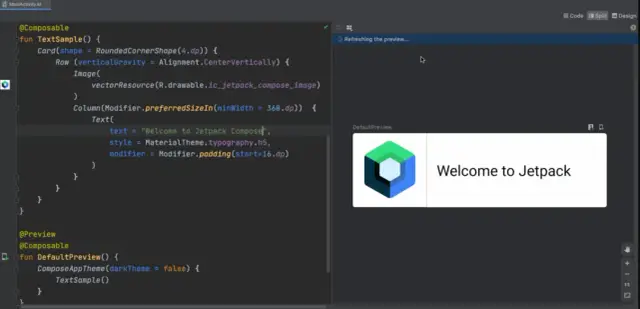
- Desarrollo acelerado: los desarrolladores pueden obtener una vista previa de los cambios al instante con la función de vista previa en vivo, que representa los componentes en la pantalla sin ejecutar toda la aplicación, lo que acelera el proceso de desarrollo.
- Coherencia entre plataformas: la integración de Jetpack Compose con otras bibliotecas proporcionadas por Google garantiza coherencia y compatibilidad, lo que facilita un ecosistema cohesivo para el desarrollo de aplicaciones.
- Interoperabilidad: ofrece una integración perfecta con las bases de código de Android existentes, lo que permite a los desarrolladores adoptar Compose a su propio ritmo sin tener que reescribir sus aplicaciones por completo.
- Kotlin-First: como conjunto de herramientas diseñado para funcionar con Kotlin , aprovecha las potentes funciones del lenguaje, como las rutinas para el trabajo asincrónico y la concisión de Kotlin, mejorando así el rendimiento de la aplicación.
Para los desarrolladores no-code, el cambio hacia Jetpack Compose representa una oportunidad para mantenerse a la vanguardia del desarrollo de Android. Las plataformas No-code que pueden aprovechar marcos tan modernos brindan a los usuarios un conjunto de herramientas que antes solo eran accesibles para los desarrolladores tradicionales. Con Jetpack Compose, el camino desde el diseño conceptual hasta la aplicación ejecutable se vuelve menos obstruido, lo que permite una expresión perfecta del diseño creativo dentro de un paradigma no-code.

Desafíos del desarrollo de la interfaz de usuario de aplicaciones móviles tradicionales
Desarrollar una interfaz de usuario (UI) para una aplicación móvil de forma tradicional a menudo implica una curva de aprendizaje pronunciada y muchos procesos complejos. Si bien el objetivo final es lograr una experiencia de usuario fluida y atractiva, el camino hasta allí está plagado de varios desafíos que pueden impedir el progreso y aumentar los plazos del proyecto. Profundicemos en algunos de los desafíos que enfrentan los desarrolladores al crear interfaces de usuario mediante métodos de desarrollo tradicionales.
Codificación manual intensiva
La necesidad de una codificación manual intensiva es uno de los desafíos más importantes en el desarrollo de interfaces de usuario tradicionales. Cada elemento debe estar meticulosamente elaborado en código, desde botones básicos hasta animaciones complejas. Esto lleva una cantidad considerable de tiempo y aumenta el riesgo de errores, cuya corrección puede resultar costosa y llevar mucho tiempo.
Coherencia en diferentes pantallas
Garantizar la coherencia del diseño en diferentes tamaños y resoluciones de pantalla es fundamental para que una aplicación tenga un aspecto profesional. Sin embargo, ajustar manualmente los componentes de la interfaz de usuario para que se adapten a una variedad de dispositivos es una tarea meticulosa y, a menudo, propensa a errores. La aplicación puede sufrir una usabilidad deficiente sin un diseño responsivo, lo que afecta directamente la retención de usuarios.
Mantenerse actualizado con las tendencias de diseño
Las tendencias de la interfaz de usuario evolucionan constantemente y mantenerse al día requiere rediseños y actualizaciones frecuentes. El desarrollo tradicional puede tener dificultades para seguir el ritmo de estos cambios debido a la necesidad de realizar revisiones exhaustivas del código cada vez que cambian las tendencias de diseño, lo que pone a las aplicaciones en riesgo de quedar obsoletas rápidamente.
Requisitos de diseño específicos de la plataforma
Android e iOS tienen pautas de diseño distintas que deben seguirse para que el usuario esté familiarizado y sea coherente con la plataforma. Los desarrolladores deben crear múltiples versiones de la interfaz de usuario para adaptarse a estas pautas, duplicando esfuerzos y agotando los recursos.
Colaboración entre diseñadores y desarrolladores
La desconexión entre los diseñadores que visualizan la interfaz de usuario y los desarrolladores que la crean puede generar conceptos erróneos y revisiones que retrasan el desarrollo. El proceso iterativo de ajuste de la interfaz de usuario requiere un constante ir y venir, lo que puede resultar ineficiente y frustrante para ambas partes.
Optimización del rendimiento
Las UI ricas e interactivas pueden verse geniales, pero también pueden afectar negativamente el rendimiento de la aplicación. Los desarrolladores deben tener cuidado al optimizar la interfaz de usuario para garantizar que las animaciones y transiciones sean fluidas sin sobrecargar demasiado los recursos del dispositivo, un equilibrio que no siempre es fácil de lograr.
Consideraciones de accesibilidad
Un aspecto que a menudo se pasa por alto en el desarrollo de la interfaz de usuario es garantizar que la aplicación sea accesible para todos los usuarios, incluidos aquellos con discapacidades. La implementación de funciones de accesibilidad, como lectores de pantalla y comandos de voz, tradicionalmente requiere desarrollo y pruebas adicionales, lo que puede ampliar los plazos del proyecto.
Intensidad de recursos y costos
El costo del desarrollo de la interfaz de usuario de una aplicación móvil tradicional puede ser prohibitivo debido a la necesidad de habilidades especializadas y el tiempo que lleva construir y perfeccionar la interfaz de usuario. La intensidad de los recursos también significa que los equipos y empresas más pequeños podrían tener dificultades para competir con organizaciones más grandes que pueden invertir más recursos en el desarrollo.
Estos desafíos resaltan las dificultades inherentes al desarrollo de la interfaz de usuario de aplicaciones móviles tradicionales. Pero las plataformas no-code están cambiando el juego, aportando simplicidad y eficiencia al proceso de desarrollo de la interfaz de usuario y permitiendo a una gama más amplia de desarrolladores crear aplicaciones de nivel profesional de forma rápida y rentable.
Aprovechar dichas plataformas puede mitigar o eliminar muchos de estos desafíos. Plataformas como AppMaster, con su entorno no-code que incluye una integración de Jetpack Compose, ofrecen soluciones interesantes que abordan muchos de los puntos débiles descritos anteriormente, allanando el camino para una nueva era en el desarrollo de aplicaciones móviles.
Cómo las plataformas No-Code simplifican la integración de la interfaz de usuario
La transición del enfoque de codificación tradicional a una plataforma de desarrollo no-code a menudo se siente como cambiar un viejo automóvil de transmisión manual por un vehículo eléctrico automático avanzado. Ambos te llevan a tu destino, pero el último proporciona un viaje más suave y eficiente. Cuando se trata de la integración de la interfaz de usuario (UI) en el desarrollo de aplicaciones, las plataformas no-code personifican este mayor nivel de eficiencia y simplicidad.
Las plataformas No-code como AppMaster están diseñadas para democratizar el desarrollo de software, permitiendo a personas sin conocimientos profundos de codificación crear aplicaciones. Lo hacen ofreciendo un enfoque visual para el diseño de aplicaciones, donde los componentes se pueden arrastrar y soltar en un lienzo, y la plataforma traduce estos componentes en código de trabajo detrás de escena. Este enfoque ha simplificado significativamente el proceso de integración de la interfaz de usuario en varios aspectos clave:
- Desarrollo visual: en lugar de escribir diseños XML detallados o modificar CSS meticulosamente, los usuarios pueden construir visualmente el diseño de su aplicación. Este entorno WYSIWYG (lo que ves es lo que obtienes) permite recibir comentarios inmediatos sobre cómo se ve y se siente la aplicación, lo que facilita el ajuste de widgets y elementos según sea necesario.
- Componentes prediseñados: las plataformas No-code suelen tener una biblioteca completa de componentes prediseñados que se pueden personalizar y configurar sin escribir ningún código. Estos incluyen botones, campos de texto, imágenes y elementos más complejos como mapas y gráficos.
- Creación de prototipos instantáneos: poner en funcionamiento un prototipo se puede realizar en horas, no en días o semanas. Esta creación rápida de prototipos es invaluable para las pruebas de usuarios y el diseño iterativo, lo que permite a los creadores perfeccionar sus interfaces basándose en comentarios reales de los usuarios sin una inversión significativa de tiempo ni revisión técnica.
- Servicios backend integrados: las plataformas No-code no solo simplifican el diseño front-end; integran perfectamente la interfaz de usuario con los servicios backend. Los modelos de datos, las API y la lógica del servidor se administran dentro del mismo entorno, lo que reduce significativamente la complejidad de conectar el frontend a la infraestructura de backend necesaria.
- Escalar con facilidad: a medida que una aplicación crece, la gestión de la interfaz de usuario puede volverse cada vez más compleja en un entorno de desarrollo tradicional. Las plataformas No-code abstraen gran parte de esta complejidad, lo que garantiza que la interfaz de usuario se adapte al resto de la aplicación sin problemas.
- Accesibilidad: estas plataformas reducen la barrera de entrada, lo que permite que una gama más amplia de personas y equipos contribuyan al proceso de desarrollo de la aplicación. Esta inclusión fomenta la innovación y aporta diversas perspectivas al diseño de la interfaz de usuario de la aplicación.
Teniendo en cuenta la integración de kits de herramientas de interfaz de usuario modernos como Jetpack Compose, AppMaster aprovecha su marco basado en servidor basado en Kotlin y Jetpack Compose para convertir automáticamente los diseños visuales en código de interfaz de usuario nítido y eficaz. Esto tiene el doble propósito de permitir ciclos de desarrollo rápidos y al mismo tiempo garantizar que el producto final cumpla con los altos estándares de las aplicaciones de Android actuales. La traducción perfecta de componentes visuales a los patrones de interfaz de usuario declarativos de Jetpack Compose permite a los desarrolladores crear interfaces ricas y receptivas sin profundizar en las complejidades del marco.
Las plataformas No-code no sólo simplifican la integración de la interfaz de usuario; lo revolucionan. Al proporcionar herramientas intuitivas y ágiles, permiten a emprendedores, analistas de negocios, diseñadores y muchos otros hacer realidad sus ideas de aplicaciones sin el cuello de botella de la codificación tradicional. La agilidad que ofrece el desarrollo no-code garantiza que las aplicaciones sean fáciles de crear y sigan siendo fáciles de modificar, escalar y mantener a medida que evolucionan las demandas del mercado y las preferencias de los usuarios.
Integración paso a paso de Jetpack Compose en el desarrollo No-Code
Jetpack Compose, el moderno conjunto de herramientas de Google para crear aplicaciones nativas de Android con un modelo de programación reactiva, ha cambiado las reglas del juego en el desarrollo de la interfaz de usuario. Reduce drásticamente la cantidad de código necesario y proporciona un enfoque más intuitivo para crear aplicaciones. Y con las plataformas de desarrollo no-code, el proceso de integración Jetpack Compose se simplifica enormemente. Repasemos el proceso de integración paso a paso dentro de un entorno de desarrollo no-code.
- Elija una plataforma No-Code compatible con Android: el primer paso es seleccionar una plataforma de desarrollo no-code que admita Jetpack Compose, como AppMaster. Busque capacidades como drag-and-drop elementos de la interfaz de usuario, flexibilidad en el diseño y la capacidad de generar código nativo de Android.
- Cree su proyecto: regístrese o inicie sesión en la plataforma de desarrollo no-code que haya elegido y cree un nuevo proyecto. Especifique el nombre de su proyecto y las características deseadas, luego comience con el diseño de su aplicación.
- Diseñe la interfaz de usuario de la aplicación: utilice el editor visual de la plataforma para drag and drop componentes de la interfaz de usuario, como botones, campos de texto, imágenes y otros elementos de diseño en el lienzo para crear la interfaz de su aplicación. Configure propiedades e interacciones para cada componente de la interfaz de usuario según sea necesario.
- Defina la lógica de la aplicación: las plataformas No-code proporcionan bloques o flujos visuales que representan la lógica de la aplicación. Defina el comportamiento de su aplicación conectando estos bloques, que representan funciones y controles, a los elementos de la interfaz de usuario.
- Configure modelos de datos e integraciones: si su aplicación requiere un backend o conexiones a API externas, aproveche las características de la plataforma para definir modelos de datos, conexiones de bases de datos e integraciones de API sin escribir ningún código de backend.
- Vista previa y prueba: utilice la función de vista previa incorporada para ver cómo se ve y se comporta su interfaz de usuario Jetpack Compose en un entorno Android simulado. Pruebe las interacciones y la lógica para asegurarse de que todo funcione según lo previsto.
- Personalice los componentes si es necesario: si bien la plataforma no-code debería encargarse de la mayor parte del trabajo, algunas personalizaciones pueden requerir intervenciones manuales. Compruebe si su plataforma permite este nivel de personalización sin salir del entorno no-code.
- Genere la aplicación de Android: al finalizar el diseño y las pruebas, indique a la plataforma no-code que genere su aplicación de Android. Este proceso implica transformar automáticamente sus diseños visuales en código Jetpack Compose.
- Construir e implementar: con el código generado, la plataforma compilará la aplicación en un archivo APK o AAB que se puede instalar directamente en dispositivos Android. Utilice las funciones de implementación de la plataforma para lanzar la aplicación en Google Play Store o para distribución interna.
- Mantener y actualizar continuamente: después de la implementación, utilice la plataforma no-code para mantener y actualizar su aplicación. Con la agilidad de las plataformas no-code combinadas con Jetpack Compose, la implementación de cambios y la publicación de actualizaciones se pueden realizar rápidamente.
A lo largo de este proceso, plataformas como AppMaster aprovechan el paradigma de programación reactiva de Jetpack Compose, lo que permite una transición perfecta del diseño visual a una aplicación funcional con una mínima participación del usuario. Este método democratiza el desarrollo de aplicaciones y acelera la producción de aplicaciones de Android con paradigmas de diseño de interfaz de usuario contemporáneos.
Mejores prácticas para usar Jetpack Compose en plataformas No-Code
Cuando se trata de optimizar el uso de Jetpack Compose dentro de una plataforma no-code, ciertas mejores prácticas pueden ayudar a los desarrolladores, tanto experimentados como nuevos, a aprovechar todo el potencial de este moderno conjunto de herramientas de interfaz de usuario. Las plataformas No-code como AppMaster brindan una base ideal para implementar estas prácticas debido a su entorno de desarrollo visual y capacidades de generación automatizada de código.
Estas son las mejores prácticas clave para integrar y aprovechar Jetpack Compose:
Comprender los conceptos básicos de Jetpack Compose
A pesar de trabajar en un entorno no-code, es beneficioso comprender los principios básicos de Jetpack Compose. Esta comprensión le ayudará a traducir con precisión sus diseños visuales a los componentes que utiliza Jetpack Compose. Las funciones componibles, la gestión del estado y el enfoque declarativo para el desarrollo de la interfaz de usuario son principios que pueden guiar sus elecciones de diseño.
Planifique sabiamente los componentes de su interfaz de usuario
Considere la reutilización y modularidad de los componentes de su interfaz de usuario. En una plataforma no-code donde los componentes a menudo se arrastran y sueltan para formar widgets, piense en cómo estos pueden asignarse a funciones componibles modulares reutilizables, lo que puede ayudarle a mantener la interfaz de usuario ordenada y fácil de mantener.
Utilice plantillas y temas predefinidos
Aproveche las plantillas y temas que vienen con la plataforma no-code. Estos elementos están diseñados para traducirse fácilmente a componentes Jetpack Compose y pueden ahorrar tiempo y, al mismo tiempo, garantizar la coherencia visual en toda su aplicación. Personalice estas plantillas para que se ajusten a su marca, pero evite personalizaciones demasiado complejas que podrían obstaculizar la eficiencia del desarrollo no-code.
Centrarse en la optimización del rendimiento
Al diseñar su interfaz de usuario con Jetpack Compose, considere las implicaciones de rendimiento. Utilice los componentes de carga diferida que proporciona la plataforma para listas y cuadrículas para mejorar el rendimiento de la aplicación, tal como lo haría en un entorno de código específico.
Tenga en cuenta la accesibilidad
Las aplicaciones accesibles llegan a un público más amplio. Al utilizar una plataforma no-code, elija componentes y patrones de diseño que se traduzcan bien en una experiencia de aplicación accesible en Jetpack Compose. Esto significa considerar contrastes de color, objetivos táctiles y etiquetado para lectores de pantalla durante la fase de diseño.
Obtenga una vista previa y pruebe con regularidad
Aproveche al máximo las funciones de vista previa y prueba en la plataforma no-code. Las vistas previas y pruebas periódicas le permiten ver cómo se comportan los componentes visuales cuando se traducen al código Jetpack Compose y se ejecutan en diferentes dispositivos y tamaños de pantalla.
Manténgase actualizado con los cambios Jetpack Compose
Jetpack Compose evoluciona continuamente y se agregan nuevas funciones y componentes. Mantenerse actualizado con estos cambios le permite comprender nuevas capacidades o obsolescencias que podrían afectar la forma en que su plataforma no-code se integra con Jetpack Compose.
Adopte la colaboración con desarrolladores tradicionales
Si bien las plataformas no-code empoderan a las personas sin experiencia en codificación, la colaboración con desarrolladores tradicionales puede mejorar el resultado final. Esta asociación puede garantizar que se desarrollen de manera eficiente partes de aplicaciones más complejas y personalizadas, que pueden no estar completamente cubiertas por la plataforma no-code.
Cultivar el pensamiento de diseño modular
Construir teniendo en cuenta la modularidad facilita las actualizaciones y el mantenimiento. En plataformas no-code donde se utiliza Jetpack Compose, significa estructurar los bloques de la interfaz de usuario de manera que se puedan implementar nuevas funciones o cambios rápidamente sin afectar otras partes de la aplicación.
Utilice el espectro completo de Jetpack Compose
Finalmente, explore todas las facetas de Jetpack Compose que ofrece la plataforma no-code. Esto incluye animaciones, gestos y cualquier integración que pueda agregar una ventaja a la interfaz de usuario de su aplicación y crear una experiencia de usuario más atractiva.
Al seguir estas mejores prácticas, los desarrolladores no-code pueden crear aplicaciones de Android sofisticadas, atractivas y de alto rendimiento utilizando Jetpack Compose sin profundizar en la codificación tradicional. Plataformas como AppMaster facilitan esta transición al ofrecer un entorno intuitivo que traduce diseños visuales en código eficiente y escalable, lo que ayuda a reducir el tiempo de comercialización y liberar recursos para otros aspectos críticos del desarrollo de aplicaciones.
Enfoque de AppMaster para la integración Jetpack Compose
A medida que el desarrollo de aplicaciones avanza incesantemente hacia flujos de trabajo más eficientes y accesibles, las plataformas no-code como AppMaster están a la vanguardia de esta evolución, con innovaciones como la integración Jetpack Compose a la cabeza. Jetpack Compose, el moderno conjunto de herramientas de Google para crear interfaces de usuario nativas de Android, se convierte en un activo tangible dentro del ambiente no-code proporcionado por AppMaster. A continuación se ofrece un análisis en profundidad de cómo AppMaster integra Jetpack Compose para capacitar a los desarrolladores no-code:
Integración perfecta del diseño visual
La plataforma AppMaster ha sido diseñada meticulosamente para fusionar los atributos de diseño visual del desarrollo no-code con la construcción de interfaz de usuario optimizada de Jetpack Compose. Al utilizar interfaces de arrastrar y soltar , los desarrolladores pueden crear la interfaz de usuario para sus aplicaciones independientemente de su experiencia en codificación. AppMaster traduce estos diseños visuales al código Jetpack Compose, automatizando uno de los aspectos más arduos del desarrollo de aplicaciones para Android.
Actualizaciones y vistas previas de la interfaz de usuario en tiempo real
El desarrollo No-code se nutre de la retroalimentación y la iteración inmediatas. Para facilitar esto, AppMaster proporciona una vista previa en tiempo real de cómo aparecerán los componentes de la interfaz de usuario estructurados dentro de la plataforma una vez renderizados por Jetpack Compose. Los cambios realizados en el diseño se reflejan instantáneamente, lo que garantiza que los desarrolladores puedan ajustar sus UI rápidamente, sin esperar largos tiempos de compilación.
Generación de código automatizada
La magia ocurre cuando se presiona el botón de publicar en la plataforma AppMaster. Los códigos Jetpack Compose para componentes individuales se generan automáticamente en función de las entradas de diseño del usuario. El código resultante se adhiere a las mejores prácticas y está optimizado para el rendimiento, lo que garantiza que la aplicación final se vea y se sienta como si fuera creada por un desarrollador experimentado de Android.
Paleta de componentes diversos
En alineación con la amplia biblioteca de componentes de interfaz de usuario de Jetpack Compose, AppMaster presenta a los usuarios un amplio conjunto de elementos visuales, desde botones y campos de texto hasta widgets interdisciplinarios más complejos, todos convertibles en el código Jetpack Compose correspondiente. Los desarrolladores pueden diseñar interfaces de usuario elaboradas sin escribir una sola línea de código.
Incorporación de lógica personalizada
Mientras Jetpack Compose maneja los aspectos de la interfaz de usuario, AppMaster garantiza que no se descuide el lado funcional. La plataforma permite la definición de la lógica empresarial, que es crucial para que la interfaz de usuario sea interactiva y receptiva. Esta lógica también se convierte en código que complementa los repositorios Jetpack Compose, consolidando la arquitectura de la aplicación.
Actualizaciones y mejoras continuas
Así como Jetpack Compose evoluciona continuamente, también lo hace AppMaster. La plataforma se actualiza constantemente para adaptarse a las características y paradigmas más nuevos introducidos en Jetpack Compose. Este compromiso garantiza que los desarrolladores no-code no se queden atrás a medida que avanza el marco de trabajo de Android para el diseño de la interfaz de usuario.
Pruebas e implementación integrales
AppMaster no se limita únicamente a la generación de código, sino que va un paso más allá. Una vez que una aplicación está lista, la plataforma automatiza los procesos de compilación, prueba y empaquetado. Luego, la aplicación creada se implementa en la nube, garantizando al mismo tiempo que lo que ha diseñado se traduzca perfectamente en una aplicación nativa de Android completamente funcional.
El enfoque de AppMaster para integrar Jetpack Compose es un salto significativo en el desarrollo no-code, brindando un impulso para que los desarrolladores hagan realidad sus ideas de manera intuitiva y eficiente. Con tales avances, la frontera entre el desarrollo no-code y la codificación tradicional continúa difuminándose, lo que promete un futuro en el que aplicaciones Android complejas y hermosas sean accesibles para una gama más amplia de creadores.
El futuro del diseño de UI en el desarrollo No-Code con Jetpack Compose
El mundo del desarrollo de aplicaciones está en constante evolución. Herramientas como Jetpack Compose señalan un cambio hacia un diseño de interfaz de usuario más eficiente e intuitivo con el poder de los lenguajes de programación declarativos. La incorporación de este tipo de herramientas al universo no-code representa una frontera apasionante con potencial transformador. A medida que Jetpack Compose continúa madurando y ampliando sus capacidades, es probable que se convierta en un actor cada vez más importante en el sector no-code.
Una ventaja significativa de Jetpack Compose es su modelo de programación reactiva que puede vincularse perfectamente con los patrones de gestión de estado y enlace de datos. En el futuro, anticipamos que las plataformas no-code aprovecharán este modelo para permitir a los desarrolladores gestionar estados de interfaz de usuario, animaciones y transiciones complejas de manera más eficiente sin profundizar en la codificación.
Además, a medida que las plataformas no-code enfatizan la inclusión y la accesibilidad, se espera que el ecosistema de bibliotecas y herramientas de Jetpack Compose se expanda para adaptarse a desarrolladores con distintos niveles de experiencia. Esto incluye componentes y plantillas de nivel superior que reducen aún más la necesidad de codificación y fomentan la creación y el desarrollo rápidos de prototipos.
La integración con herramientas impulsadas por IA también puede figurar en la hoja de ruta de plataformas no-code como Jetpack Compose. La IA podría sugerir mejoras en la interfaz de usuario, automatizar tareas de diseño repetitivas e incluso predecir el comportamiento del usuario para mejorar la experiencia del usuario, todo dentro de un marco no-code.
Además, las funciones de colaboración probablemente se volverán más poderosas, donde tanto los no programadores como los desarrolladores podrán trabajar simultáneamente en un proyecto con sincronización de cambios en tiempo real. Jetpack Compose podría desempeñar un papel central en este entorno colaborativo, ya que sus funciones componibles se alinean perfectamente con la naturaleza colaborativa basada en componentes del desarrollo no-code.
En cuanto a empresas como AppMaster, que continuamente buscan empoderar a sus usuarios, la integración de Jetpack Compose podría cambiar las reglas del juego en sus servicios. Les permite ofrecer aplicaciones móviles nativas altamente escalables que incluso los usuarios sin conocimientos técnicos pueden adaptar e iterar rápidamente. Con la transición perfecta de la plataforma desde el diseño visual a la generación de código, es más fácil que nunca para alguien diseñar una aplicación de Android de alta fidelidad que se vea y se sienta personalizada.
En esencia, el camino que tenemos por delante es prometedor y repleto de posibilidades. La sinergia entre las plataformas no-code y Jetpack Compose seguramente marcará el comienzo de una nueva era en el desarrollo de aplicaciones, una en la que la creatividad y las ideas no se ven obstaculizadas por el conocimiento técnico, sino que se ven facilitadas por el potencial sin explotar de la no-code vanguardia. soluciones y la elegante simplicidad de Jetpack Compose.
Estudios de caso: implementaciones exitosas Jetpack Compose
La transición a marcos de desarrollo de UI modernos puede afectar significativamente el diseño y la funcionalidad de las aplicaciones, especialmente cuando se integran en entornos no-code. Aquí exploramos aplicaciones del mundo real que utilizaron con éxito Jetpack Compose en su proceso de desarrollo, relatando el papel fundamental que desempeñaron las plataformas no-code como AppMaster en sus logros.
Interfaz intuitiva de la aplicación de compras
Una marca líder de comercio electrónico quería renovar su aplicación de Android para mejorar la participación de los usuarios. Su equipo de diseño esbozó una interfaz innovadora con animaciones intrincadas y transiciones perfectas. Sin embargo, dada su complejidad y sus plazos ajustados, el equipo de desarrollo interno enfrentó desafíos al implementar estas características. Al adoptar una plataforma no-code compatible con Jetpack Compose, rápidamente convirtieron sus diseños en una aplicación funcional y visualmente atractiva. Como resultado, la aplicación cumplió sus objetivos de experiencia del usuario y experimentó un aumento notable en el tiempo de sesión y las conversiones.
Servicio de entrega de alimentos revitalizado
Una startup regional de entrega de alimentos se dio cuenta de la necesidad de una aplicación más dinámica y con mayor capacidad de respuesta para competir con empresas más grandes. Decidieron utilizar una plataforma no-code que se integra perfectamente con Jetpack Compose, lo que les permite experimentar con diferentes diseños e interacciones sin una codificación extensa. El resultado fue una aplicación ágil que proporcionaba actualizaciones en tiempo real y una experiencia de usuario atractiva. La revisión de la aplicación de entrega generó un aumento del 50 % en la retención de clientes y un aumento en las descargas de nuevos usuarios durante el primer trimestre posterior al lanzamiento.
Rediseño de la cabina de la aplicación de gestión financiera
Una empresa de tecnología financiera que aspiraba a hacer la gestión financiera más accesible para los no profesionales se enfrentó a un obstáculo con la usabilidad de su aplicación. Las intrincadas interfaces intimidaban al público en general. Utilizando un enfoque no-code y específicamente las capacidades de Jetpack Compose a través de la plataforma, la empresa simplificó el recorrido del usuario. Este cambio empoderó a los usuarios a través de un diseño educativo e interactivo, lo que resultó en un aumento del 30 % en los usuarios activos diarios. Además, informaron de una menor necesidad de atención al cliente, ya que los usuarios encontraron la nueva interfaz más intuitiva y autoexplicativa.
En cada uno de estos casos, la sinergia entre Jetpack Compose y las plataformas de desarrollo no-code como AppMaster demostró su capacidad para abordar desafíos complejos de diseño y funcionalidad de manera práctica y eficiente en el tiempo, validando así su creciente papel en el desarrollo de aplicaciones contemporáneas.
FAQ
Jetpack Compose es un conjunto de herramientas moderno para crear interfaces de usuario nativas de Android. Simplifica y acelera el desarrollo de la interfaz de usuario en Android con menos código, herramientas potentes y API de Kotlin intuitivas, lo que permite a los desarrolladores centrarse en crear aplicaciones excelentes en lugar de código repetitivo.
Las plataformas de desarrollo No-code, como AppMaster, pueden integrar Jetpack Compose en su proceso al permitir a los usuarios diseñar visualmente las UI de sus aplicaciones. Luego, la plataforma genera automáticamente el código Jetpack Compose correspondiente, que se compila en una aplicación nativa de Android.
Si bien las plataformas no-code tienen como objetivo maximizar las capacidades de Jetpack Compose, puede haber personalizaciones complejas que requieran codificación manual. Sin embargo, plataformas como AppMaster se actualizan constantemente para ofrecer funciones más avanzadas, cerrando la brecha entre la codificación profesional y no-code.
Las plataformas No-code brindan un desarrollo rápido, costos más bajos y facilidad de uso. Permiten a los usuarios sin conocimientos de programación tradicionales crear aplicaciones personalizadas de forma rápida y más eficiente que los métodos de codificación tradicionales.
Jetpack Compose está diseñado específicamente para el desarrollo de aplicaciones de Android. Para iOS, se utiliza un marco similar llamado SwiftUI. Algunas plataformas no-code pueden generar código para ambas plataformas a través de sus respectivos marcos.
AppMaster permite a los usuarios diseñar la interfaz de usuario de su aplicación mediante componentes drag-and-drop, que luego se traducen automáticamente al marco Jetpack Compose para aplicaciones de Android, lo que garantiza un proceso de integración fluido dentro de su entorno no-code.
Si bien las plataformas no-code ofrecen una amplia gama de capacidades de diseño, algunos diseños de interfaz de usuario complejos y altamente personalizados pueden aún requerir codificación manual. Sin embargo, el objetivo de las plataformas no-code es ampliar continuamente el alcance de sus capacidades de interfaz de usuario.
Sí, muchas plataformas no-code ofrecen opciones para importar proyectos existentes y, según las capacidades de la plataforma, es posible que puedan utilizar Jetpack Compose para un mayor desarrollo de la interfaz de usuario.







