Làm cách nào để các nhà phát triển không có mã có thể tích hợp Jetpack Compose?
Khám phá cách các nhà phát triển không cần mã có thể tận dụng Jetpack Compose để thiết kế giao diện người dùng trực quan mà không cần viết một dòng mã nào. Hợp lý hóa quá trình phát triển ứng dụng của bạn bằng hướng dẫn toàn diện này.

Sự trỗi dậy của nền tảng No-Code và Jetpack Compose
Sự phát triển bùng nổ của các nền tảng không cần mã đã mang lại sự biến đổi cho ngành công nghệ. Những nền tảng này trao quyền cho các cá nhân và tổ chức xây dựng các ứng dụng tùy chỉnh mà không cần đến sự phức tạp của lập trình truyền thống. Giao diện phát triển trực quan, các mẫu dựng sẵn và chức năng drag-and-drop đã dân chủ hóa việc tạo ứng dụng , giúp nhiều đối tượng hơn ngoài các nhà phát triển dày dạn kinh nghiệm có thể tiếp cận ứng dụng này. Cho dù đối với các công ty khởi nghiệp, SMB hay doanh nghiệp lớn, các giải pháp no-code đã là một công cụ không thể thiếu trong việc đẩy nhanh các nỗ lực chuyển đổi kỹ thuật số.
Đồng thời, Jetpack Compose của Google đã nổi lên như một công cụ thay đổi cuộc chơi cho các nhà phát triển Android. Là một bộ công cụ giao diện người dùng khai báo được thiết kế để đơn giản hóa và đẩy nhanh quá trình tạo giao diện người dùng gốc, Jetpack Compose đã cho phép các nhà phát triển xây dựng các ứng dụng Android đẹp mắt, hiệu quả với mã giảm đáng kể. Đó là một khung hiện đại thể hiện tính linh hoạt và hiệu quả mà các nhà phát triển ngày nay đang tìm kiếm, phù hợp hài hòa với Kotlin, ngôn ngữ lập trình ưa thích của Android.
Do đó, đường dẫn của nền tảng no-code và Jetpack Compose đã hội tụ một cách thú vị. Bằng cách tích hợp các khung giao diện người dùng khai báo như Jetpack Compose, các nền tảng no-code có thể đơn giản hóa các tác vụ phụ trợ và tạo ra các ứng dụng di động ngoại vi cạnh tranh với các ứng dụng được mã hóa thủ công về mặt thẩm mỹ và chức năng. Khi các nhà phát triển tại các nền tảng như AppMaster tìm cách đáp ứng nhu cầu mở rộng của cơ sở người dùng của họ, việc tích hợp các công nghệ tiên tiến như Jetpack Compose biểu thị một bước tiến trong việc đảm bảo phát triển các ứng dụng có chất lượng cao, có thể mở rộng thông qua các phương pháp no-code.
Để đạt được mục tiêu này, AppMaster đã kết hợp Jetpack Compose vào môi trường no-code của nó. Điều này có nghĩa là người dùng có thể thiết kế giao diện ứng dụng của họ một cách trực quan trong khi nền tảng tạo mã Jetpack Compose thích hợp, từ đó tạo ra một ứng dụng Android gốc mạnh mẽ. Sự tích hợp này minh họa cho tiềm năng phát triển no-code để theo kịp các phương pháp mã hóa truyền thống và áp dụng các công nghệ mới nhất để mang lại trải nghiệm phát triển hiệu quả hơn nữa.
Tìm hiểu Jetpack Compose và lợi ích của nó
Jetpack Compose là bộ công cụ hiện đại của Google để xây dựng giao diện người dùng Android gốc, được giới thiệu để giải quyết sự phức tạp liên quan đến hệ thống dựa trên Chế độ xem truyền thống. Khung giao diện người dùng khai báo này hoạt động theo nguyên tắc mô tả các thành phần giao diện người dùng dưới dạng các hàm, từ đó phản ứng với các thay đổi trạng thái, từ đó vẽ giao diện người dùng bất cứ khi nào trạng thái cập nhật. Mô hình lập trình phản ứng này giống với những gì có thể thấy trong các khung và thư viện hiện đại khác, chẳng hạn như React để phát triển web.
Những lợi ích đáng kể của việc sử dụng Jetpack Compose bao gồm:
- Đơn giản hóa: Nó làm giảm đáng kể số lượng mã soạn sẵn mà các nhà phát triển cần phải viết, vì hàm khả năng kết hợp sẽ đảm nhiệm việc tập hợp giao diện người dùng.
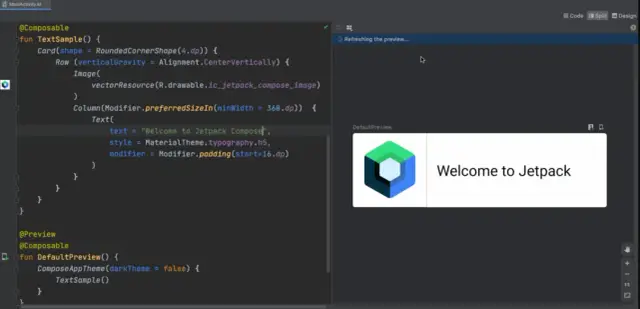
- Tăng tốc phát triển: Nhà phát triển có thể xem trước các thay đổi ngay lập tức bằng tính năng xem trước trực tiếp, tính năng này hiển thị các thành phần trên màn hình mà không cần chạy toàn bộ ứng dụng, đẩy nhanh quá trình phát triển.
- Tính nhất quán trên các nền tảng: Việc tích hợp của Jetpack Compose với các thư viện khác do Google cung cấp đảm bảo có tính nhất quán và khả năng tương thích, tạo điều kiện thuận lợi cho một hệ sinh thái gắn kết để phát triển ứng dụng.
- Khả năng tương tác: Nó cung cấp khả năng tích hợp liền mạch với các cơ sở mã Android hiện có, cho phép các nhà phát triển áp dụng Compose theo tốc độ riêng của họ mà không cần phải viết lại hoàn toàn ứng dụng của họ.
- Kotlin-First: Là một bộ công cụ được xây dựng để hoạt động với Kotlin , nó tận dụng các tính năng mạnh mẽ của ngôn ngữ như coroutine cho công việc không đồng bộ và tính đồng nhất của Kotlin, từ đó cải thiện hiệu suất ứng dụng.
Đối với các nhà phát triển no-code, việc chuyển sang Jetpack Compose là cơ hội để luôn đi đầu trong quá trình phát triển Android. Các nền tảng No-code có thể tận dụng các khung hiện đại như vậy sẽ trao quyền cho người dùng một bộ công cụ mà trước đây chỉ các nhà phát triển truyền thống mới có thể truy cập được. Với Jetpack Compose, con đường từ thiết kế ý tưởng đến ứng dụng thực thi trở nên ít bị cản trở hơn, cho phép thể hiện liền mạch thiết kế sáng tạo trong mô hình no-code.

Những thách thức của việc phát triển giao diện người dùng ứng dụng di động truyền thống
Phát triển giao diện người dùng (UI) cho ứng dụng di động theo cách truyền thống thường đòi hỏi quá trình học tập khó khăn và nhiều quy trình phức tạp. Mặc dù mục tiêu cuối cùng là đạt được trải nghiệm người dùng liền mạch và hấp dẫn, nhưng hành trình đó có rất nhiều thách thức có thể cản trở tiến độ và tăng thời gian của dự án. Hãy cùng tìm hiểu một số thách thức mà các nhà phát triển gặp phải khi tạo giao diện người dùng thông qua các phương pháp phát triển truyền thống.
Mã hóa thủ công chuyên sâu
Nhu cầu mã hóa thủ công chuyên sâu là một trong những thách thức quan trọng nhất trong phát triển giao diện người dùng truyền thống. Mọi thành phần đều phải được tạo thủ công tỉ mỉ trong mã, từ các nút cơ bản đến hình ảnh động phức tạp. Việc này tốn một lượng thời gian đáng kể và làm tăng nguy cơ xảy ra lỗi, có thể tốn kém và mất thời gian để khắc phục.
Tính nhất quán trên các màn hình khác nhau
Đảm bảo tính nhất quán trong thiết kế trên các kích thước và độ phân giải màn hình khác nhau là điều quan trọng đối với một ứng dụng có giao diện chuyên nghiệp. Tuy nhiên, việc điều chỉnh thủ công các thành phần giao diện người dùng để phù hợp với nhiều loại thiết bị là một công việc tỉ mỉ và thường dễ xảy ra lỗi. Ứng dụng có thể có khả năng sử dụng kém nếu không có thiết kế đáp ứng, ảnh hưởng trực tiếp đến việc giữ chân người dùng.
Luôn cập nhật các xu hướng thiết kế
Xu hướng giao diện người dùng liên tục phát triển và việc duy trì xu hướng hiện tại đòi hỏi phải thiết kế lại và cập nhật thường xuyên. Sự phát triển truyền thống có thể gặp khó khăn trong việc theo kịp những thay đổi này do nhu cầu đại tu mã rộng rãi bất cứ khi nào xu hướng thiết kế thay đổi, khiến ứng dụng có nguy cơ nhanh chóng trở nên lỗi thời.
Yêu cầu thiết kế dành riêng cho nền tảng
Android và iOS có các nguyên tắc thiết kế riêng biệt phải được tuân thủ để người dùng quen thuộc và gắn kết với nền tảng. Các nhà phát triển phải tạo ra nhiều phiên bản giao diện người dùng để đáp ứng các nguyên tắc này, nỗ lực nhân đôi và hạn chế nguồn lực.
Sự hợp tác giữa nhà thiết kế và nhà phát triển
Sự mất kết nối giữa các nhà thiết kế trực quan hóa giao diện người dùng và các nhà phát triển xây dựng nó có thể dẫn đến những quan niệm sai lầm và sửa đổi làm trì hoãn sự phát triển. Quá trình tinh chỉnh giao diện người dùng lặp đi lặp lại đòi hỏi phải qua lại liên tục, điều này có thể không hiệu quả và gây khó chịu cho cả hai bên.
Tối ưu hóa hiệu suất
Giao diện người dùng phong phú và có tính tương tác có thể trông đẹp nhưng chúng cũng có thể tác động tiêu cực đến hiệu suất của ứng dụng. Các nhà phát triển phải cẩn thận tối ưu hóa giao diện người dùng để đảm bảo hoạt ảnh và chuyển tiếp mượt mà mà không tiêu tốn quá nhiều tài nguyên của thiết bị, một sự cân bằng không phải lúc nào cũng dễ dàng đạt được.
Cân nhắc về khả năng tiếp cận
Một khía cạnh thường bị bỏ qua trong quá trình phát triển giao diện người dùng là đảm bảo tất cả người dùng đều có thể truy cập được ứng dụng, kể cả những người khuyết tật. Việc triển khai các tính năng trợ năng như trình đọc màn hình và lệnh thoại theo truyền thống đòi hỏi phải phát triển và thử nghiệm bổ sung, điều này có thể kéo dài tiến độ của dự án.
Cường độ tài nguyên và chi phí
Chi phí phát triển giao diện người dùng ứng dụng di động truyền thống có thể rất cao do nhu cầu về kỹ năng chuyên môn và thời gian cần thiết để xây dựng và tinh chỉnh giao diện người dùng. Cường độ nguồn lực cũng có nghĩa là các nhóm và doanh nghiệp nhỏ hơn có thể gặp khó khăn trong việc cạnh tranh với các tổ chức lớn hơn có thể đổ nhiều nguồn lực hơn vào phát triển.
Những thách thức này nêu bật những khó khăn cố hữu trong quá trình phát triển giao diện người dùng ứng dụng di động truyền thống. Nhưng các nền tảng no-code đang thay đổi trò chơi, mang lại sự đơn giản và hiệu quả cho quá trình phát triển giao diện người dùng, đồng thời trao quyền cho nhiều nhà phát triển hơn để tạo ra các ứng dụng cấp chuyên nghiệp một cách nhanh chóng và tiết kiệm chi phí.
Việc tận dụng các nền tảng như vậy có thể giảm thiểu hoặc loại bỏ nhiều thách thức này. Các nền tảng như AppMaster, với môi trường no-code bao gồm tích hợp Jetpack Compose, cung cấp các giải pháp hấp dẫn giúp giải quyết nhiều điểm yếu nêu trên, mở đường cho một kỷ nguyên mới trong phát triển ứng dụng di động.
Nền tảng No-Code đơn giản hóa việc tích hợp giao diện người dùng như thế nào
Việc chuyển đổi từ phương pháp mã hóa truyền thống sang nền tảng phát triển no-code thường có cảm giác giống như đổi một chiếc ô tô số sàn cũ lấy một chiếc ô tô điện tự động tiên tiến. Cả hai đều đưa bạn đến đích, nhưng cái sau mang đến một chuyến đi suôn sẻ hơn, hiệu quả hơn. Khi nói đến việc tích hợp giao diện người dùng (UI) trong phát triển ứng dụng, các nền tảng no-code là hình ảnh thu nhỏ của mức độ hiệu quả và tính đơn giản cao này.
Các nền tảng No-code như AppMaster được thiết kế để dân chủ hóa việc phát triển phần mềm, cho phép các cá nhân không có chuyên môn sâu về mã hóa có thể xây dựng ứng dụng. Họ thực hiện điều này bằng cách cung cấp một cách tiếp cận trực quan cho thiết kế ứng dụng, trong đó các thành phần có thể được kéo và thả vào canvas và nền tảng sẽ chuyển các thành phần này thành mã hoạt động ở hậu trường. Cách tiếp cận này đã đơn giản hóa đáng kể quá trình tích hợp giao diện người dùng theo một số cách chính:
- Phát triển trực quan: Thay vì viết bố cục XML dài dòng hoặc chỉnh sửa CSS tỉ mỉ, người dùng có thể xây dựng bố cục ứng dụng của họ một cách trực quan. Môi trường WYSIWYG (những gì bạn thấy là những gì bạn nhận được) này cho phép phản hồi ngay lập tức về giao diện của ứng dụng, giúp bạn dễ dàng điều chỉnh các tiện ích và thành phần khi cần.
- Các thành phần dựng sẵn: Nền tảng No-code thường có một thư viện toàn diện gồm các thành phần dựng sẵn có thể được tùy chỉnh và định cấu hình mà không cần viết bất kỳ mã nào. Chúng bao gồm các nút, trường văn bản, hình ảnh và các thành phần phức tạp hơn như bản đồ và biểu đồ.
- Tạo mẫu tức thì: Việc thiết lập và chạy một nguyên mẫu có thể được thực hiện trong vài giờ chứ không phải vài ngày hay vài tuần. Việc tạo mẫu nhanh này rất có giá trị đối với việc thử nghiệm người dùng và thiết kế lặp lại, cho phép người sáng tạo tinh chỉnh giao diện của họ dựa trên phản hồi thực của người dùng mà không cần đầu tư đáng kể thời gian hoặc sửa chữa kỹ thuật.
- Dịch vụ phụ trợ tích hợp: Nền tảng No-code không chỉ đơn giản hóa thiết kế giao diện người dùng; họ tích hợp liền mạch giao diện người dùng với các dịch vụ phụ trợ. Các mô hình dữ liệu, API và logic máy chủ đều được quản lý trong cùng một môi trường, giúp giảm đáng kể sự phức tạp của việc kết nối giao diện người dùng với cơ sở hạ tầng phụ trợ cần thiết.
- Mở rộng quy mô dễ dàng: Khi ứng dụng phát triển, việc quản lý giao diện người dùng có thể ngày càng trở nên phức tạp trong môi trường phát triển truyền thống. Nền tảng No-code tượng hóa phần lớn sự phức tạp này, đảm bảo giao diện người dùng sẽ mở rộng quy mô với phần còn lại của ứng dụng một cách trơn tru.
- Khả năng truy cập: Các nền tảng này hạ thấp rào cản gia nhập, cho phép nhiều cá nhân và nhóm đóng góp hơn vào quá trình phát triển ứng dụng. Tính toàn diện này thúc đẩy sự đổi mới và mang lại những góc nhìn đa dạng về thiết kế giao diện người dùng của ứng dụng.
Xem xét việc tích hợp các bộ công cụ giao diện người dùng hiện đại như Jetpack Compose, AppMaster khai thác khung điều khiển máy chủ dựa trên Kotlin và Jetpack Compose để tự động chuyển đổi các thiết kế trực quan thành mã giao diện người dùng sắc nét, hiệu quả. Điều này phục vụ mục đích kép là cho phép chu kỳ phát triển nhanh chóng đồng thời đảm bảo sản phẩm cuối cùng đáp ứng các tiêu chuẩn cao của các ứng dụng Android ngày nay. Việc dịch liền mạch các thành phần trực quan sang các mẫu giao diện người dùng khai báo của Jetpack Compose cho phép các nhà phát triển tạo ra các giao diện phong phú, phản hồi nhanh mà không cần đi sâu vào sự phức tạp của khung.
Nền tảng No-code không chỉ đơn giản hóa việc tích hợp giao diện người dùng; họ cách mạng hóa nó. Bằng cách cung cấp các công cụ trực quan và linh hoạt, họ trao quyền cho các doanh nhân, nhà phân tích kinh doanh, nhà thiết kế và nhiều người khác để biến ý tưởng ứng dụng của họ thành hiện thực mà không gặp trở ngại về mã hóa truyền thống. Tính linh hoạt được cung cấp bởi quá trình phát triển no-code đảm bảo rằng các ứng dụng dễ xây dựng và vẫn dễ dàng sửa đổi, mở rộng quy mô và bảo trì khi nhu cầu thị trường và sở thích của người dùng phát triển.
Tích hợp từng bước của Jetpack Compose trong quá trình phát triển No-Code
Jetpack Compose, bộ công cụ hiện đại của Google để xây dựng các ứng dụng Android gốc với mô hình lập trình phản ứng, đã góp phần thay đổi cuộc chơi trong quá trình phát triển giao diện người dùng. Nó giảm đáng kể số lượng mã cần thiết và cung cấp cách tiếp cận trực quan hơn để xây dựng ứng dụng. Và với nền tảng phát triển no-code, quá trình tích hợp Jetpack Compose được sắp xếp hợp lý hơn rất nhiều. Hãy cùng tìm hiểu quy trình tích hợp từng bước trong môi trường phát triển no-code.
- Chọn Nền tảng No-Code có hỗ trợ Android: Bước đầu tiên là chọn nền tảng phát triển no-code hỗ trợ Jetpack Compose, chẳng hạn như AppMaster. Kiểm tra các khả năng như thành phần giao diện người dùng drag-and-drop, tính linh hoạt trong thiết kế và khả năng tạo mã Android gốc.
- Tạo dự án của bạn: Đăng ký hoặc đăng nhập vào nền tảng phát triển no-code đã chọn của bạn và tạo một dự án mới. Chỉ định tên dự án và các tính năng mong muốn của bạn, sau đó bắt đầu với việc thiết kế ứng dụng của bạn.
- Thiết kế giao diện người dùng ứng dụng: Sử dụng trình chỉnh sửa trực quan của nền tảng để drag and drop các thành phần giao diện người dùng như nút, trường văn bản, hình ảnh và các thành phần thiết kế khác vào khung vẽ để xây dựng giao diện ứng dụng của bạn. Định cấu hình các thuộc tính và tương tác cho từng thành phần giao diện người dùng nếu cần.
- Xác định logic ứng dụng: Nền tảng No-code cung cấp các khối hoặc luồng trực quan thể hiện logic của ứng dụng. Xác định hành vi của ứng dụng của bạn bằng cách kết nối các khối này, đại diện cho các chức năng và điều khiển, với các thành phần giao diện người dùng.
- Thiết lập mô hình dữ liệu và tích hợp: Nếu ứng dụng của bạn yêu cầu phụ trợ hoặc kết nối với API bên ngoài, hãy tận dụng các tính năng của nền tảng để xác định mô hình dữ liệu, kết nối cơ sở dữ liệu và tích hợp API mà không cần viết bất kỳ mã phụ trợ nào.
- Xem trước và kiểm tra: Sử dụng tính năng xem trước tích hợp sẵn để xem giao diện người dùng Jetpack Compose của bạn trông như thế nào và hoạt động như thế nào trong môi trường Android mô phỏng. Kiểm tra các tương tác và logic để đảm bảo mọi thứ hoạt động như dự kiến.
- Tùy chỉnh các thành phần nếu cần thiết: Mặc dù nền tảng no-code sẽ xử lý hầu hết công việc nhưng một số tùy chỉnh có thể yêu cầu can thiệp thủ công. Kiểm tra xem nền tảng của bạn có cho phép mức độ tùy chỉnh này mà không cần rời khỏi môi trường no-code.
- Tạo ứng dụng Android: Sau khi hoàn thành thiết kế và thử nghiệm, hãy hướng dẫn nền tảng no-code tạo ứng dụng Android của bạn. Quá trình này bao gồm việc tự động chuyển đổi các thiết kế trực quan của bạn thành mã Jetpack Compose.
- Xây dựng và triển khai: Với mã được tạo, nền tảng sẽ biên dịch ứng dụng thành tệp APK hoặc AAB có thể cài đặt trực tiếp trên thiết bị Android. Sử dụng các tính năng triển khai của nền tảng để phát hành ứng dụng lên Cửa hàng Google Play hoặc để phân phối nội bộ.
- Duy trì và cập nhật liên tục: Sau khi triển khai, hãy sử dụng nền tảng no-code để duy trì và cập nhật ứng dụng của bạn. Với tính linh hoạt của nền tảng no-code kết hợp với Jetpack Compose, việc triển khai các thay đổi và đẩy các bản cập nhật có thể được thực hiện nhanh chóng.
Trong suốt quá trình này, các nền tảng như AppMaster tận dụng mô hình lập trình phản ứng của Jetpack Compose, cho phép chuyển đổi liền mạch từ thiết kế trực quan sang ứng dụng chức năng với lượng đầu vào tối thiểu của người dùng. Phương pháp này dân chủ hóa việc phát triển ứng dụng và đẩy nhanh quá trình sản xuất ứng dụng Android với các mô hình thiết kế giao diện người dùng hiện đại.
Các phương pháp hay nhất để sử dụng Jetpack Compose trên nền tảng No-Code
Khi nói đến việc tối ưu hóa việc sử dụng Jetpack Compose trong nền tảng no-code, một số phương pháp hay nhất nhất định có thể giúp các nhà phát triển - cả người dày dặn kinh nghiệm và người mới - khai thác toàn bộ tiềm năng của bộ công cụ giao diện người dùng hiện đại này. Các nền tảng No-code như AppMaster cung cấp nền tảng lý tưởng để triển khai các phương pháp này do môi trường phát triển trực quan và khả năng tạo mã tự động của chúng.
Dưới đây là các phương pháp hay nhất chính để tích hợp và tận dụng Jetpack Compose:
Hiểu các khái niệm cốt lõi của Jetpack Compose
Mặc dù làm việc trong môi trường no-code, nhưng việc nắm bắt các nguyên tắc cơ bản của Jetpack Compose sẽ rất hữu ích. Sự hiểu biết này sẽ giúp bạn chuyển tải chính xác các thiết kế trực quan của mình sang các thành phần mà Jetpack Compose sử dụng. Các hàm có thể kết hợp, quản lý trạng thái và phương pháp khai báo để phát triển giao diện người dùng đều là những nguyên tắc có thể hướng dẫn các lựa chọn thiết kế của bạn.
Lập kế hoạch các thành phần giao diện người dùng của bạn một cách khôn ngoan
Xem xét khả năng sử dụng lại và tính mô-đun của các thành phần giao diện người dùng của bạn. Trong nền tảng no-code nơi các thành phần thường được kéo và thả để tạo thành tiện ích, hãy nghĩ về cách các thành phần này có thể ánh xạ tới các hàm có thể kết hợp mô-đun có thể tái sử dụng, có thể giúp bạn giữ cho giao diện người dùng gọn gàng và dễ bảo trì.
Sử dụng các mẫu và chủ đề được xác định trước
Tận dụng các mẫu và chủ đề đi kèm với nền tảng no-code. Các thành phần này được thiết kế để dễ dàng dịch sang các thành phần Jetpack Compose và có thể tiết kiệm thời gian trong khi vẫn đảm bảo tính nhất quán về hình ảnh trên ứng dụng của bạn. Cá nhân hóa các mẫu này để phù hợp với thương hiệu của bạn nhưng tránh các tùy chỉnh quá phức tạp có thể cản trở hiệu quả của quá trình phát triển no-code.
Tập trung vào tối ưu hóa hiệu suất
Khi thiết kế giao diện người dùng của bạn bằng Jetpack Compose, hãy xem xét tác động của hiệu suất. Sử dụng các thành phần tải từng phần mà nền tảng cung cấp cho danh sách và lưới để nâng cao hiệu suất của ứng dụng, giống như cách bạn làm trong môi trường dành riêng cho mã.
Lưu ý đến khả năng tiếp cận
Các ứng dụng có thể truy cập tiếp cận được nhiều đối tượng hơn. Trong khi sử dụng nền tảng no-code, hãy chọn các thành phần và mẫu thiết kế phù hợp để mang lại trải nghiệm ứng dụng dễ tiếp cận trong Jetpack Compose. Điều này có nghĩa là xem xét độ tương phản màu sắc, mục tiêu cảm ứng và ghi nhãn cho trình đọc màn hình trong giai đoạn thiết kế.
Xem trước và kiểm tra thường xuyên
Tận dụng tối đa các tính năng xem trước và thử nghiệm trong nền tảng no-code. Bản xem trước và thử nghiệm thường xuyên cho phép bạn xem các thành phần trực quan hoạt động như thế nào khi được dịch sang mã Jetpack Compose và chạy trên các thiết bị và kích thước màn hình khác nhau.
Luôn cập nhật các thay đổi của Jetpack Compose
Jetpack Compose liên tục phát triển với các tính năng và thành phần mới được bổ sung. Việc luôn cập nhật những thay đổi này cho phép bạn hiểu các tính năng mới hoặc tình trạng ngừng sử dụng có thể ảnh hưởng đến cách nền tảng no-code của bạn tích hợp với Jetpack Compose.
Nắm bắt sự hợp tác với các nhà phát triển truyền thống
Mặc dù các nền tảng no-code quyền cho các cá nhân không có chuyên môn về mã hóa, nhưng việc cộng tác với các nhà phát triển truyền thống có thể nâng cao kết quả cuối cùng. Sự hợp tác này có thể đảm bảo rằng các phần ứng dụng tùy chỉnh và phức tạp hơn, có thể không được nền tảng no-code bao phủ đầy đủ, được phát triển một cách hiệu quả.
Trau dồi tư duy thiết kế mô-đun
Việc xây dựng có tính đến tính mô-đun sẽ tạo điều kiện thuận lợi cho việc cập nhật và bảo trì dễ dàng hơn. Trong các nền tảng no-code nơi Jetpack Compose được sử dụng, điều đó có nghĩa là cấu trúc các khối giao diện người dùng của bạn theo cách mà các tính năng hoặc thay đổi mới có thể được triển khai nhanh chóng mà không ảnh hưởng đến các phần khác của ứng dụng.
Sử dụng toàn bộ phổ của Jetpack Compose
Cuối cùng, hãy khám phá tất cả các khía cạnh của Jetpack Compose do nền tảng no-code cung cấp. Điều này bao gồm hoạt ảnh, cử chỉ và bất kỳ tiện ích tích hợp nào có thể tạo thêm lợi thế cho giao diện người dùng ứng dụng của bạn và tạo trải nghiệm người dùng hấp dẫn hơn.
Bằng cách tuân thủ các phương pháp hay nhất này, các nhà phát triển no-code có thể tạo ra các ứng dụng Android phức tạp, hấp dẫn và hiệu suất cao bằng Jetpack Compose mà không cần đi sâu vào mã hóa truyền thống. Các nền tảng như AppMaster tạo điều kiện thuận lợi cho quá trình chuyển đổi này bằng cách cung cấp một môi trường trực quan giúp chuyển các thiết kế trực quan thành mã hiệu quả và có thể mở rộng, giúp giảm thời gian tiếp thị và giải phóng tài nguyên cho các khía cạnh quan trọng khác của phát triển ứng dụng.
Phương pháp tiếp cận của AppMaster để tích hợp Jetpack Compose
Khi quá trình phát triển ứng dụng không ngừng hướng tới các quy trình làm việc hiệu quả và dễ tiếp cận hơn, các nền tảng no-code như AppMaster luôn đi đầu trong quá trình phát triển này, với những cải tiến như tích hợp Jetpack Compose dẫn đầu. Jetpack Compose, bộ công cụ hiện đại của Google để xây dựng giao diện người dùng Android gốc, trở thành tài sản hữu hình trong môi trường no-codeAppMaster cung cấp. Dưới đây là cái nhìn sâu sắc về cách AppMaster tích hợp Jetpack Compose để trao quyền cho các nhà phát triển no-code:
Tích hợp thiết kế hình ảnh liền mạch
Nền tảng AppMaster đã được thiết kế tỉ mỉ để kết hợp các thuộc tính thiết kế trực quan của quá trình phát triển no-code với cấu trúc giao diện người dùng hợp lý của Jetpack Compose. Bằng cách sử dụng giao diện kéo và thả , nhà phát triển có thể tạo giao diện người dùng cho ứng dụng của mình bất kể chuyên môn về mã hóa của họ. AppMaster chuyển những thiết kế trực quan này thành mã Jetpack Compose, tự động hóa một trong những khía cạnh khó khăn nhất trong quá trình phát triển ứng dụng Android.
Cập nhật và xem trước giao diện người dùng theo thời gian thực
Sự phát triển No-code phát triển dựa trên phản hồi và lặp lại ngay lập tức. Để tạo điều kiện thuận lợi cho việc này, AppMaster cung cấp bản xem trước theo thời gian thực về cách các thành phần giao diện người dùng được cấu trúc trong nền tảng sẽ xuất hiện sau khi được Jetpack Compose kết xuất. Những thay đổi được thực hiện đối với thiết kế sẽ được phản ánh ngay lập tức, đảm bảo rằng các nhà phát triển có thể tinh chỉnh giao diện người dùng của họ một cách nhanh chóng mà không cần phải chờ đợi thời gian biên dịch kéo dài.
Tạo mã tự động
Điều kỳ diệu xảy ra khi nhấn nút xuất bản trong nền tảng AppMaster. Mã Jetpack Compose cho từng thành phần riêng lẻ được tạo tự động dựa trên dữ liệu đầu vào thiết kế của người dùng. Mã kết quả tuân thủ các phương pháp hay nhất và được tối ưu hóa về hiệu suất, đảm bảo rằng ứng dụng cuối cùng trông giống như ứng dụng được tạo bởi một nhà phát triển Android có kinh nghiệm.
Bảng thành phần đa dạng
Để phù hợp với thư viện thành phần giao diện người dùng rộng lớn của Jetpack Compose, AppMaster cung cấp cho người dùng một bộ thành phần trực quan mở rộng – từ các nút và trường văn bản đến các tiện ích liên ngành phức tạp hơn – tất cả đều có thể chuyển đổi thành mã Jetpack Compose tương ứng. Các nhà phát triển có thể thiết kế các giao diện người dùng phức tạp mà không cần viết một dòng mã nào.
Kết hợp logic tùy chỉnh
Trong khi Jetpack Compose xử lý các khía cạnh giao diện người dùng, AppMaster đảm bảo rằng khía cạnh chức năng không bị bỏ qua. Nền tảng này cho phép xác định logic nghiệp vụ, điều này rất quan trọng để làm cho giao diện người dùng tương tác và phản hồi nhanh. Logic này cũng được chuyển đổi thành mã bổ sung cho kho lưu trữ Jetpack Compose, củng cố kiến trúc ứng dụng.
Cập nhật và cải tiến liên tục
Giống như Jetpack Compose không ngừng phát triển, AppMaster cũng vậy. Nền tảng này được cập nhật liên tục để phù hợp với các tính năng và mô hình mới nhất được giới thiệu trong Jetpack Compose. Cam kết này đảm bảo rằng các nhà phát triển no-code sẽ không bị bỏ lại phía sau khi khung Android dành cho thiết kế giao diện người dùng phát triển.
Kiểm tra và triển khai toàn diện
Không dừng lại ở việc tạo mã, AppMaster còn tiến thêm một bước nữa. Khi ứng dụng đã sẵn sàng, nền tảng sẽ tự động hóa các quy trình biên dịch, thử nghiệm và đóng gói. Sau đó, ứng dụng đã xây dựng sẽ được triển khai lên đám mây, đồng thời đảm bảo rằng những gì bạn thiết kế sẽ chuyển đổi hoàn hảo thành ứng dụng Android gốc đầy đủ chức năng.
Cách tiếp cận tích hợp Jetpack Compose của AppMaster là một bước nhảy vọt đáng kể trong quá trình phát triển no-code, tạo động lực cho các nhà phát triển biến ý tưởng của họ thành hiện thực một cách trực quan và hiệu quả. Với những tiến bộ như vậy, ranh giới giữa phát triển no-code và mã hóa truyền thống tiếp tục mờ nhạt, hứa hẹn một tương lai nơi nhiều nhà sản xuất có thể tiếp cận các ứng dụng Android phức tạp và đẹp mắt.
Tương lai của thiết kế giao diện người dùng trong quá trình phát triển No-Code với Jetpack Compose
Thế giới phát triển ứng dụng không ngừng phát triển. Các công cụ như Jetpack Compose báo hiệu sự thay đổi theo hướng thiết kế giao diện người dùng hiệu quả hơn, trực quan hơn nhờ sức mạnh của ngôn ngữ lập trình khai báo. Việc kết hợp các công cụ như vậy vào vũ trụ no-code đại diện cho một biên giới thú vị với tiềm năng biến đổi. Khi Jetpack Compose tiếp tục phát triển và mở rộng khả năng của mình, nó có khả năng trở thành một công ty ngày càng quan trọng trong lĩnh vực no-code.
Một lợi thế đáng kể của Jetpack Compose là mô hình lập trình phản ứng có thể liên kết liền mạch với các mẫu quản lý trạng thái và liên kết dữ liệu. Trong tương lai, chúng tôi dự đoán rằng các nền tảng no-code sẽ tận dụng mô hình này để cho phép các nhà phát triển quản lý các trạng thái giao diện người dùng phức tạp, hoạt ảnh và chuyển đổi hiệu quả hơn mà không cần đi sâu vào mã hóa.
Hơn nữa, vì các nền tảng no-code nhấn mạnh đến tính toàn diện và khả năng truy cập, nên hệ sinh thái thư viện và công cụ của Jetpack Compose dự kiến sẽ mở rộng để phù hợp với các nhà phát triển có trình độ chuyên môn khác nhau. Điều này bao gồm các thành phần và mẫu cấp cao hơn giúp giảm hơn nữa nhu cầu mã hóa và thúc đẩy quá trình tạo mẫu và phát triển nhanh chóng.
Việc tích hợp với các công cụ do AI điều khiển cũng có thể xuất hiện trong lộ trình của các nền tảng no-code như Jetpack Compose. AI có thể đề xuất cải tiến giao diện người dùng, tự động hóa các tác vụ thiết kế lặp đi lặp lại và thậm chí dự đoán hành vi của người dùng để nâng cao trải nghiệm người dùng — tất cả đều nằm trong khuôn khổ no-code.
Hơn nữa, các tính năng cộng tác có thể sẽ trở nên mạnh mẽ hơn, trong đó những người không phải là lập trình viên cũng như nhà phát triển có thể làm việc đồng thời trên một dự án với sự đồng bộ hóa các thay đổi theo thời gian thực. Jetpack Compose có thể đóng vai trò trung tâm trong môi trường cộng tác này vì các hàm tổng hợp của nó hoàn toàn phù hợp với tính chất cộng tác, dựa trên thành phần của hoạt động phát triển no-code.
Đối với các công ty như AppMaster, những công ty không ngừng hướng tới việc trao quyền cho người dùng, việc tích hợp Jetpack Compose có thể là yếu tố thay đổi cuộc chơi trong các dịch vụ của họ. Nó cho phép họ cung cấp các ứng dụng di động gốc, có khả năng mở rộng cao mà ngay cả những người dùng không rành về kỹ thuật cũng có thể nhanh chóng thích ứng và lặp lại. Với quá trình chuyển đổi liền mạch của nền tảng từ thiết kế trực quan sang tạo mã, việc ai đó thiết kế một ứng dụng Android có độ trung thực cao trông và có cảm giác được tùy chỉnh sẽ dễ dàng hơn bao giờ hết.
Về bản chất, con đường phía trước đầy hứa hẹn và tràn đầy cơ hội. Sức mạnh tổng hợp giữa các nền tảng no-code và Jetpack Compose chắc chắn sẽ mở ra một kỷ nguyên mới của phát triển ứng dụng — một kỷ nguyên mà sự sáng tạo và ý tưởng không bị cản trở bởi bí quyết kỹ thuật mà thay vào đó được hỗ trợ bởi tiềm năng chưa được khai thác của no-code tiến các giải pháp và sự đơn giản tinh tế của Jetpack Compose.
Nghiên cứu điển hình: Triển khai Jetpack Compose thành công
Việc chuyển đổi sang các khung phát triển giao diện người dùng hiện đại có thể tác động đáng kể đến thiết kế và chức năng của ứng dụng, đặc biệt là khi được tích hợp trong môi trường no-code. Ở đây, chúng ta khám phá các ứng dụng trong thế giới thực đã sử dụng thành công Jetpack Compose trong quá trình phát triển, kể lại vai trò quan trọng của các nền tảng no-code như AppMaster trong thành tích của họ.
Giao diện ứng dụng mua sắm trực quan
Một thương hiệu thương mại điện tử hàng đầu muốn cải tiến ứng dụng Android của họ để cải thiện mức độ tương tác của người dùng. Nhóm thiết kế của họ đã phác thảo một giao diện sáng tạo với các hình ảnh động phức tạp và chuyển tiếp liền mạch. Tuy nhiên, do tính phức tạp và dòng thời gian chặt chẽ, nhóm phát triển nội bộ đã phải đối mặt với những thách thức khi triển khai các tính năng này. Thông qua nền tảng no-code hỗ trợ Jetpack Compose, họ nhanh chóng biến thiết kế của mình thành một ứng dụng có chức năng và hấp dẫn về mặt hình ảnh. Kết quả là ứng dụng đã đáp ứng được mục tiêu về trải nghiệm người dùng và nhận thấy thời gian phiên cũng như số lượt chuyển đổi tăng lên đáng kể.
Dịch vụ giao đồ ăn hồi sinh
Một công ty khởi nghiệp giao đồ ăn trong khu vực nhận thấy nhu cầu về một ứng dụng linh hoạt và phản hồi nhanh hơn để cạnh tranh với các công ty lớn hơn. Họ quyết định sử dụng một nền tảng no-code tích hợp liền mạch với Jetpack Compose, cho phép họ thử nghiệm nhiều bố cục và tương tác khác nhau mà không cần mã hóa nhiều. Kết quả là một ứng dụng nhanh nhẹn cung cấp các bản cập nhật theo thời gian thực và trải nghiệm người dùng hấp dẫn. Việc cải tiến ứng dụng giao hàng đã giúp tỷ lệ giữ chân khách hàng tăng 50% và số lượt tải xuống của người dùng mới tăng vọt trong quý đầu tiên sau khi ra mắt.
Thiết kế lại buồng lái ứng dụng quản lý tài chính
Một công ty công nghệ tài chính nhằm mục đích giúp những người không chuyên nghiệp dễ dàng tiếp cận hoạt động quản lý tài chính đã gặp phải trở ngại về khả năng sử dụng ứng dụng của họ. Các giao diện phức tạp gây sợ hãi cho công chúng. Sử dụng phương pháp tiếp cận no-code và đặc biệt là các khả năng của Jetpack Compose thông qua nền tảng, công ty đã đơn giản hóa hành trình của người dùng. Thay đổi này đã trao quyền cho người dùng thông qua thiết kế mang tính giáo dục và tương tác, giúp tăng 30% số người dùng hoạt động hàng ngày. Ngoài ra, họ cho biết nhu cầu hỗ trợ khách hàng đã giảm vì người dùng nhận thấy giao diện mới trực quan hơn và dễ hiểu hơn.
Trong mỗi trường hợp này, sức mạnh tổng hợp giữa Jetpack Compose và các nền tảng phát triển no-code như AppMaster đã chứng tỏ khả năng của họ trong việc giải quyết các thách thức về chức năng và thiết kế phức tạp theo những cách thực tế và tiết kiệm thời gian, từ đó xác nhận vai trò ngày càng tăng của chúng trong quá trình phát triển ứng dụng hiện đại.
Câu hỏi thường gặp
Jetpack Compose là bộ công cụ hiện đại để xây dựng giao diện người dùng Android gốc. Nó đơn giản hóa và tăng tốc độ phát triển giao diện người dùng trên Android với ít mã hơn, các công cụ mạnh mẽ và API Kotlin trực quan, cho phép các nhà phát triển tập trung vào việc xây dựng các ứng dụng tuyệt vời thay vì mã nguyên mẫu.
Các nền tảng phát triển No-code, như AppMaster, có thể tích hợp Jetpack Compose vào quy trình của họ bằng cách cho phép người dùng thiết kế trực quan giao diện người dùng ứng dụng của họ. Sau đó, nền tảng này sẽ tự động tạo mã Jetpack Compose tương ứng, mã này được biên dịch thành ứng dụng Android gốc.
Mặc dù nền tảng no-code nhằm mục đích tối đa hóa khả năng của Jetpack Compose nhưng có thể có các tùy chỉnh phức tạp yêu cầu mã hóa thủ công. Tuy nhiên, các nền tảng như AppMaster liên tục được nâng cấp để cung cấp các tính năng nâng cao hơn, thu hẹp khoảng cách giữa mã hóa no-code và mã hóa chuyên nghiệp.
Nền tảng No-code giúp phát triển nhanh chóng, chi phí thấp hơn và dễ sử dụng. Chúng cho phép người dùng không có kỹ năng lập trình truyền thống có thể tạo các ứng dụng tùy chỉnh nhanh chóng và hiệu quả hơn các phương pháp mã hóa truyền thống.
Jetpack Compose được thiết kế đặc biệt để phát triển ứng dụng Android. Đối với iOS, một framework tương tự có tên SwiftUI được sử dụng. Một số nền tảng no-code có thể tạo mã cho cả hai nền tảng thông qua các khung tương ứng của chúng.
AppMaster cho phép người dùng thiết kế giao diện người dùng ứng dụng của họ thông qua các thành phần drag-and-drop, sau đó được tự động dịch sang khung Jetpack Compose cho ứng dụng Android, đảm bảo quá trình tích hợp suôn sẻ trong môi trường no-code.
Mặc dù các nền tảng no-code cung cấp nhiều khả năng thiết kế, một số thiết kế giao diện người dùng phức tạp và có tính tùy chỉnh cao vẫn có thể yêu cầu mã hóa thủ công. Tuy nhiên, mục tiêu của nền tảng no-code là liên tục mở rộng phạm vi khả năng giao diện người dùng của chúng.
Có, nhiều nền tảng no-code cung cấp các tùy chọn để nhập các dự án hiện có và tùy thuộc vào khả năng của nền tảng, họ có thể sử dụng Jetpack Compose để phát triển giao diện người dùng hơn nữa.







