नो-कोड डेवलपर्स जेटपैक कंपोज़ को कैसे एकीकृत कर सकते हैं?
पता लगाएं कि कैसे नो-कोड डेवलपर्स कोड की एक भी पंक्ति लिखे बिना सहज यूआई डिज़ाइन के लिए जेटपैक कंपोज़ का लाभ उठा सकते हैं। इस व्यापक मार्गदर्शिका के साथ अपने ऐप विकास को सुव्यवस्थित करें।

No-Code प्लेटफ़ॉर्म और Jetpack Compose का उदय
नो-कोड प्लेटफ़ॉर्म की विस्फोटक वृद्धि तकनीकी उद्योग के लिए परिवर्तनकारी रही है। ये प्लेटफ़ॉर्म व्यक्तियों और संगठनों को पारंपरिक प्रोग्रामिंग की जटिलताओं के बिना कस्टम एप्लिकेशन बनाने के लिए सशक्त बनाते हैं। विज़ुअल डेवलपमेंट इंटरफ़ेस, पूर्व-निर्मित टेम्प्लेट और drag-and-drop कार्यक्षमता ने ऐप निर्माण को लोकतांत्रिक बना दिया है, जिससे यह अनुभवी डेवलपर्स से परे व्यापक दर्शकों के लिए सुलभ हो गया है। चाहे स्टार्टअप्स, एसएमबी या बड़े उद्यमों के लिए, डिजिटल परिवर्तन प्रयासों में तेजी लाने के लिए no-code समाधान एक अभिन्न उपकरण रहे हैं।
इसके साथ ही, Google का Jetpack Compose Android डेवलपर्स के लिए गेम-चेंजर बनकर उभरा है। देशी यूआई के निर्माण को सरल बनाने और तेज करने के लिए डिज़ाइन किए गए एक घोषणात्मक यूआई टूलकिट के रूप में, Jetpack Compose डेवलपर्स को काफी कम कोड के साथ आकर्षक, प्रदर्शन करने वाले एंड्रॉइड एप्लिकेशन बनाने में सक्षम बनाया है। यह एक आधुनिक ढांचा है जो उस लचीलेपन और दक्षता का प्रतीक है जो आज के डेवलपर्स चाहते हैं, जो एंड्रॉइड की पसंदीदा प्रोग्रामिंग भाषा कोटलिन के साथ सामंजस्यपूर्ण रूप से संरेखित है।
इस प्रकार no-code प्लेटफ़ॉर्म और Jetpack Compose के रास्ते दिलचस्प रूप से परिवर्तित हो गए हैं। Jetpack Compose जैसे घोषणात्मक यूआई फ्रेमवर्क को एकीकृत करके, no-code प्लेटफ़ॉर्म बैकएंड कार्यों को सरल बना सकते हैं और फ्रंट-एंड मोबाइल ऐप तैयार कर सकते हैं जो सौंदर्यशास्त्र और कार्यक्षमता में हाथ से कोड किए गए समकक्षों को प्रतिद्वंद्वी बनाते हैं। जैसे-जैसे ऐपमास्टर जैसे प्लेटफ़ॉर्म पर डेवलपर्स अपने उपयोगकर्ता आधार की बढ़ती जरूरतों को पूरा करने के तरीकों की तलाश करते हैं, Jetpack Compose जैसी अत्याधुनिक तकनीकों का एकीकरण no-code विधियों के माध्यम से उच्च-गुणवत्ता, स्केलेबल अनुप्रयोगों के विकास को सुनिश्चित करने की दिशा में एक कदम आगे बढ़ने का प्रतीक है।
इस आशय के लिए, AppMasterJetpack Compose अपने no-code वातावरण में शामिल किया है। इसका मतलब यह है कि उपयोगकर्ता अपने ऐप इंटरफेस को विज़ुअली डिज़ाइन कर सकते हैं जबकि प्लेटफ़ॉर्म उपयुक्त Jetpack Compose कोड उत्पन्न करता है, जिसके परिणामस्वरूप एक शक्तिशाली देशी एंड्रॉइड एप्लिकेशन तैयार होता है। यह एकीकरण पारंपरिक कोडिंग प्रथाओं के साथ तालमेल बनाए रखने और और भी अधिक कुशल विकास अनुभव प्रदान करने के लिए नवीनतम तकनीकों को अपनाने के लिए no-code विकास की क्षमता का उदाहरण देता है।
Jetpack Compose और इसके लाभों को समझना
Jetpack Compose देशी एंड्रॉइड यूआई बनाने के लिए Google का आधुनिक टूलकिट है, जिसे पारंपरिक व्यू-आधारित सिस्टम से जुड़ी जटिलता से निपटने के लिए पेश किया गया है। यह घोषणात्मक यूआई ढांचा यूआई घटकों को कार्यों के रूप में वर्णित करने के सिद्धांत पर काम करता है, जो बदले में राज्य परिवर्तनों पर प्रतिक्रिया करता है, जिससे जब भी राज्य अपडेट होता है तो यूआई को चित्रित किया जाता है। यह प्रतिक्रियाशील प्रोग्रामिंग मॉडल वैसा ही है जैसा अन्य समकालीन रूपरेखाओं और पुस्तकालयों में देखा जा सकता है, जैसे कि वेब विकास के लिए रिएक्ट।
Jetpack Compose उपयोग करने के महत्वपूर्ण लाभों में शामिल हैं:
- सरलीकरण: यह बॉयलरप्लेट कोड डेवलपर्स को लिखने की आवश्यकता को काफी कम कर देता है, क्योंकि कंपोज़बिलिटी फ़ंक्शन यूआई को असेंबल करने का ख्याल रखता है।
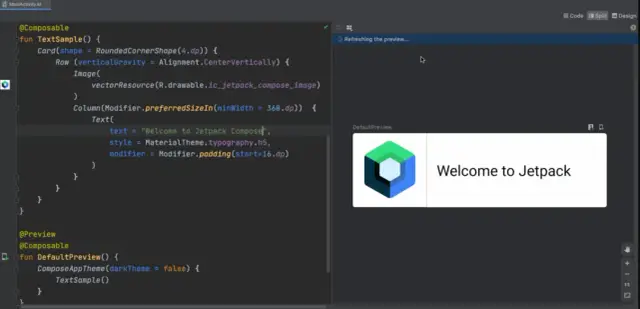
- त्वरित विकास: डेवलपर्स लाइव पूर्वावलोकन सुविधा के साथ तुरंत परिवर्तनों का पूर्वावलोकन कर सकते हैं, जो पूरे ऐप को चलाए बिना स्क्रीन पर घटकों को प्रस्तुत करता है, जिससे विकास प्रक्रिया तेज हो जाती है।
- सभी प्लेटफार्मों में संगति: Jetpack Compose का अन्य Google-प्रदत्त पुस्तकालयों के साथ एकीकरण सुनिश्चित करता है कि स्थिरता और अनुकूलता है, जिससे ऐप विकास के लिए एक समेकित पारिस्थितिकी तंत्र की सुविधा मिलती है।
- इंटरऑपरेबिलिटी: यह मौजूदा एंड्रॉइड कोडबेस के साथ सहज एकीकरण प्रदान करता है, जिससे डेवलपर्स को अपने ऐप्स को पूरी तरह से दोबारा लिखे बिना अपनी गति से कंपोज़ को अपनाने की अनुमति मिलती है।
- कोटलिन-फर्स्ट: एक टूलकिट के रूप में जिसे कोटलिन के साथ काम करने के लिए बनाया गया है, यह अतुल्यकालिक काम के लिए कोरआउटिन और कोटलिन की संक्षिप्तता जैसी भाषा की शक्तिशाली सुविधाओं का लाभ उठाता है, जिससे ऐप के प्रदर्शन में सुधार होता है।
no-code डेवलपर्स के लिए, Jetpack Compose ओर बदलाव एंड्रॉइड विकास के अत्याधुनिक बने रहने का अवसर दर्शाता है। No-code प्लेटफ़ॉर्म जो ऐसे आधुनिक ढांचे का लाभ उठा सकते हैं, उपयोगकर्ताओं को ऐसे टूलसेट के साथ सशक्त बनाते हैं जो पहले केवल पारंपरिक डेवलपर्स के लिए ही सुलभ था। Jetpack Compose के साथ, वैचारिक डिज़ाइन से निष्पादन योग्य ऐप तक का मार्ग कम बाधित हो जाता है, जिससे no-code प्रतिमान के भीतर रचनात्मक डिज़ाइन की निर्बाध अभिव्यक्ति की अनुमति मिलती है।

पारंपरिक मोबाइल ऐप यूआई विकास की चुनौतियाँ
किसी मोबाइल एप्लिकेशन के लिए पारंपरिक तरीके से यूजर इंटरफेस (यूआई) विकसित करने में अक्सर कठिन सीखने की प्रक्रिया और कई जटिल प्रक्रियाएं शामिल होती हैं। जबकि अंतिम लक्ष्य एक सहज और आकर्षक उपयोगकर्ता अनुभव प्राप्त करना है, वहां की यात्रा कई चुनौतियों से भरी है जो प्रगति में बाधा डाल सकती है और परियोजना की समयसीमा बढ़ा सकती है। आइए पारंपरिक विकास विधियों के माध्यम से यूआई तैयार करते समय डेवलपर्स के सामने आने वाली कुछ चुनौतियों पर गौर करें।
गहन मैनुअल कोडिंग
गहन मैन्युअल कोडिंग की आवश्यकता पारंपरिक यूआई विकास में सबसे महत्वपूर्ण चुनौतियों में से एक है। बुनियादी बटन से लेकर जटिल एनिमेशन तक, प्रत्येक तत्व को कोड में सावधानीपूर्वक तैयार किया जाना चाहिए। इसमें काफी समय लगता है और बग और त्रुटियों का खतरा बढ़ जाता है, जिसे ठीक करना महंगा और समय लेने वाला हो सकता है।
विभिन्न स्क्रीनों पर एकरूपता
पेशेवर दिखने वाले ऐप के लिए विभिन्न स्क्रीन आकारों और रिज़ॉल्यूशन में डिज़ाइन की स्थिरता सुनिश्चित करना महत्वपूर्ण है। फिर भी, विभिन्न उपकरणों में फिट होने के लिए यूआई घटकों को मैन्युअल रूप से समायोजित करना एक सावधानीपूर्वक और अक्सर त्रुटि-प्रवण कार्य है। रिस्पॉन्सिव डिज़ाइन के बिना ऐप खराब प्रयोज्यता से ग्रस्त हो सकता है, जिसका सीधा असर उपयोगकर्ता के प्रतिधारण पर पड़ेगा।
डिज़ाइन रुझानों के साथ अद्यतित रहना
यूआई रुझान लगातार विकसित होते रहते हैं, और वर्तमान बने रहने के लिए बार-बार रीडिज़ाइन और अपडेट की आवश्यकता होती है। जब भी डिज़ाइन के रुझान में बदलाव होता है, तो कोड में व्यापक बदलाव की आवश्यकता के कारण पारंपरिक विकास को इन परिवर्तनों के साथ तालमेल बनाए रखने में कठिनाई हो सकती है, जिससे ऐप्स के जल्दी पुराने होने का खतरा रहता है।
प्लेटफ़ॉर्म-विशिष्ट डिज़ाइन आवश्यकताएँ
एंड्रॉइड और आईओएस के पास अलग-अलग डिज़ाइन दिशानिर्देश हैं जिनका उपयोगकर्ता परिचितता और प्लेटफ़ॉर्म सुसंगतता के लिए पालन किया जाना चाहिए। इन दिशानिर्देशों को समायोजित करने, प्रयासों की नकल करने और संसाधनों को कम करने के लिए डेवलपर्स को यूआई के कई संस्करण तैयार करने होंगे।
डिजाइनरों और डेवलपर्स के बीच सहयोग
यूआई की कल्पना करने वाले डिजाइनरों और इसे बनाने वाले डेवलपर्स के बीच का अंतर गलत धारणाओं और संशोधनों को जन्म दे सकता है जो विकास में देरी करते हैं। यूआई को फाइन-ट्यूनिंग करने की पुनरावृत्तीय प्रक्रिया के लिए निरंतर आगे-पीछे की आवश्यकता होती है, जो दोनों पक्षों के लिए अक्षम और निराशाजनक हो सकता है।
प्रदर्शन अनुकूलन
रिच और इंटरैक्टिव यूआई बहुत अच्छे लग सकते हैं लेकिन वे ऐप के प्रदर्शन पर नकारात्मक प्रभाव भी डाल सकते हैं। डेवलपर्स को यूआई को अनुकूलित करने में सावधानी बरतनी होगी ताकि यह सुनिश्चित किया जा सके कि डिवाइस के संसाधनों पर बहुत अधिक बोझ डाले बिना एनिमेशन और बदलाव सुचारू हों, एक ऐसा संतुलन जिसे हासिल करना हमेशा आसान नहीं होता है।
अभिगम्यता संबंधी विचार
यूआई विकास का एक अक्सर अनदेखा किया जाने वाला पहलू यह सुनिश्चित करना है कि एप्लिकेशन विकलांग लोगों सहित सभी उपयोगकर्ताओं के लिए पहुंच योग्य हो। स्क्रीन रीडर और वॉयस कमांड जैसी एक्सेसिबिलिटी सुविधाओं को लागू करने के लिए पारंपरिक रूप से अतिरिक्त विकास और परीक्षण की आवश्यकता होती है, जो परियोजना की समयसीमा बढ़ा सकती है।
संसाधन की तीव्रता और लागत
पारंपरिक मोबाइल ऐप यूआई विकास की लागत विशेष कौशल की आवश्यकता और यूआई के निर्माण और परिष्कृत करने में लगने वाले समय के कारण निषेधात्मक हो सकती है। संसाधन तीव्रता का मतलब यह भी है कि छोटी टीमें और व्यवसाय बड़े संगठनों के साथ प्रतिस्पर्धा करने के लिए संघर्ष कर सकते हैं जो विकास में अधिक संसाधन डाल सकते हैं।
ये चुनौतियाँ पारंपरिक मोबाइल ऐप यूआई विकास में निहित कठिनाइयों को उजागर करती हैं। लेकिन no-code प्लेटफ़ॉर्म गेम को बदल रहे हैं, यूआई विकास प्रक्रिया में सरलता और दक्षता ला रहे हैं और पेशेवर स्तर के ऐप्स को जल्दी और लागत प्रभावी ढंग से बनाने के लिए डेवलपर्स की एक विस्तृत श्रृंखला को सशक्त बना रहे हैं।
ऐसे प्लेटफार्मों का लाभ उठाकर इनमें से कई चुनौतियों को कम या खत्म किया जा सकता है। AppMaster जैसे प्लेटफ़ॉर्म, अपने no-code वातावरण के साथ, जिसमें Jetpack Compose का एकीकरण शामिल है, दिलचस्प समाधान प्रदान करते हैं जो ऊपर उल्लिखित कई समस्याओं का समाधान करते हैं, जिससे मोबाइल ऐप विकास में एक नए युग का मार्ग प्रशस्त होता है।
No-Code प्लेटफ़ॉर्म यूआई एकीकरण को कैसे सरल बनाते हैं
पारंपरिक कोडिंग दृष्टिकोण से no-code डेवलपमेंट प्लेटफ़ॉर्म पर संक्रमण अक्सर एक उन्नत स्वचालित इलेक्ट्रिक वाहन के लिए एक पुरानी मैनुअल ट्रांसमिशन कार का व्यापार करने जैसा महसूस होता है। दोनों ही आपको आपकी मंजिल तक पहुंचाते हैं, लेकिन बाद वाला एक आसान, अधिक कुशल सवारी प्रदान करता है। जब ऐप विकास में उपयोगकर्ता इंटरफ़ेस (यूआई) एकीकरण की बात आती है, तो no-code प्लेटफ़ॉर्म दक्षता और सरलता के इस बढ़े हुए स्तर का प्रतीक है।
AppMaster जैसे No-code प्लेटफ़ॉर्म को सॉफ़्टवेयर विकास को लोकतांत्रिक बनाने के लिए डिज़ाइन किया गया है, जो गहन कोडिंग विशेषज्ञता के बिना व्यक्तियों को एप्लिकेशन बनाने में सक्षम बनाता है। वे एप्लिकेशन डिज़ाइन के लिए एक दृश्य दृष्टिकोण की पेशकश करके ऐसा करते हैं, जहां घटकों को खींचा जा सकता है और कैनवास पर छोड़ा जा सकता है, और प्लेटफ़ॉर्म इन घटकों को पर्दे के पीछे काम करने वाले कोड में अनुवादित करता है। इस दृष्टिकोण ने कई प्रमुख तरीकों से यूआई एकीकरण की प्रक्रिया को काफी सरल बना दिया है:
- दृश्य विकास: वर्बोज़ XML लेआउट लिखने या CSS में सावधानीपूर्वक बदलाव करने के बजाय, उपयोगकर्ता अपने एप्लिकेशन के लेआउट का दृश्य रूप से निर्माण कर सकते हैं। यह WYSIWYG (आप जो देखते हैं वही आपको मिलता है) वातावरण इस बात पर तत्काल प्रतिक्रिया देता है कि एप्लिकेशन कैसा दिखता है और कैसा लगता है, जिससे आवश्यकतानुसार विजेट और तत्वों को समायोजित करना आसान हो जाता है।
- पूर्व-निर्मित घटक: No-code प्लेटफ़ॉर्म में अक्सर पूर्व-निर्मित घटकों की एक व्यापक लाइब्रेरी होती है जिसे बिना कोई कोड लिखे अनुकूलित और कॉन्फ़िगर किया जा सकता है। इनमें बटन, टेक्स्ट फ़ील्ड, छवियां और मानचित्र और चार्ट जैसे अधिक जटिल तत्व शामिल हैं।
- त्वरित प्रोटोटाइपिंग: एक प्रोटोटाइप तैयार करना और चलाना घंटों में किया जा सकता है, दिनों या हफ्तों में नहीं। यह तेज़ प्रोटोटाइप उपयोगकर्ता परीक्षण और पुनरावृत्त डिज़ाइन के लिए अमूल्य है, जो रचनाकारों को महत्वपूर्ण समय निवेश या तकनीकी ओवरहाल के बिना वास्तविक उपयोगकर्ता प्रतिक्रिया के आधार पर अपने इंटरफेस को परिष्कृत करने की अनुमति देता है।
- एकीकृत बैकएंड सेवाएँ: No-code प्लेटफ़ॉर्म केवल फ्रंट-एंड डिज़ाइन को सरल नहीं बनाते हैं; वे यूआई को बैकएंड सेवाओं के साथ सहजता से एकीकृत करते हैं। डेटा मॉडल, एपीआई और सर्वर लॉजिक सभी को एक ही वातावरण में प्रबंधित किया जाता है, जिससे फ्रंटएंड को आवश्यक बैकएंड इंफ्रास्ट्रक्चर से जोड़ने की जटिलता काफी कम हो जाती है।
- आसानी से स्केलिंग: जैसे-जैसे कोई एप्लिकेशन बढ़ता है, पारंपरिक विकास परिवेश में यूआई का प्रबंधन तेजी से जटिल हो सकता है। No-code प्लेटफ़ॉर्म इस जटिलता का अधिकांश भाग अमूर्त कर देते हैं, जिससे बाकी एप्लिकेशन के साथ यूआई स्केल सुचारू रूप से सुनिश्चित हो जाता है।
- पहुंच: ये प्लेटफ़ॉर्म प्रवेश की बाधा को कम करते हैं, जिससे व्यक्तियों और टीमों की एक विस्तृत श्रृंखला को ऐप विकास प्रक्रिया में योगदान करने की अनुमति मिलती है। यह समावेशिता नवाचार को बढ़ावा देती है और एप्लिकेशन के यूआई के डिजाइन में विविध दृष्टिकोण लाती है।
Jetpack Compose जैसे आधुनिक यूआई टूलकिट के एकीकरण को ध्यान में रखते हुए, AppMaster विज़ुअल डिज़ाइन को स्वचालित रूप से क्रिस्प, परफॉर्मेंट यूआई कोड में परिवर्तित करने के लिए कोटलिन और Jetpack Compose पर आधारित अपने सर्वर-संचालित ढांचे का उपयोग करता है। यह तेज़ विकास चक्र को सक्षम करने के दोहरे उद्देश्य को पूरा करता है और यह सुनिश्चित करता है कि अंतिम उत्पाद आज के एंड्रॉइड एप्लिकेशन के उच्च मानकों को पूरा करता है। Jetpack Compose के घोषणात्मक यूआई पैटर्न में दृश्य घटकों का निर्बाध अनुवाद डेवलपर्स को फ्रेमवर्क की जटिलताओं में जाने के बिना समृद्ध, उत्तरदायी इंटरफेस बनाने की अनुमति देता है।
No-code प्लेटफ़ॉर्म केवल यूआई एकीकरण को सरल नहीं बनाते हैं; वे इसमें क्रांति लाते हैं। सहज और चुस्त उपकरण प्रदान करके, वे उद्यमियों, व्यापार विश्लेषकों, डिजाइनरों और कई अन्य लोगों को पारंपरिक कोडिंग की बाधाओं के बिना अपने ऐप विचारों को जीवन में लाने के लिए सशक्त बनाते हैं। no-code डेवलपमेंट द्वारा प्रदान की जाने वाली चपलता यह सुनिश्चित करती है कि ऐप्स बनाना आसान हो और बाजार की मांग और उपयोगकर्ता की प्राथमिकताएं विकसित होने पर उन्हें संशोधित करना, स्केल करना और बनाए रखना आसान हो।
No-Code डेवलपमेंट में Jetpack Compose का चरण-दर-चरण एकीकरण
Jetpack Compose, प्रतिक्रियाशील प्रोग्रामिंग मॉडल के साथ देशी एंड्रॉइड एप्लिकेशन बनाने के लिए Google का आधुनिक टूलकिट, यूआई विकास में गेम-चेंजर रहा है। यह आवश्यक कोड की मात्रा को नाटकीय रूप से कम कर देता है और ऐप्स बनाने के लिए अधिक सहज दृष्टिकोण प्रदान करता है। और no-code डेवलपमेंट प्लेटफ़ॉर्म के साथ, Jetpack Compose एकीकृत करने की प्रक्रिया काफी सुव्यवस्थित है। आइए no-code विकास परिवेश में चरण-दर-चरण एकीकरण प्रक्रिया से गुजरें।
- एंड्रॉइड सपोर्ट के साथ एक No-Code प्लेटफ़ॉर्म चुनें: पहला कदम एक no-code डेवलपमेंट प्लेटफ़ॉर्म का चयन करना है जो Jetpack Compose समर्थन करता है, जैसे कि AppMaster । drag-and-drop यूआई तत्व, डिज़ाइन में लचीलापन और मूल एंड्रॉइड कोड उत्पन्न करने की क्षमता जैसी क्षमताओं की जांच करें।
- अपना प्रोजेक्ट बनाएं: अपने चुने हुए no-code डेवलपमेंट प्लेटफॉर्म पर साइन अप करें या लॉग इन करें और एक नया प्रोजेक्ट बनाएं। अपने प्रोजेक्ट का नाम और वांछित विशेषताएं निर्दिष्ट करें, फिर अपने एप्लिकेशन के डिज़ाइन से शुरुआत करें।
- एप्लिकेशन यूआई डिज़ाइन करें: अपना एप्लिकेशन इंटरफ़ेस बनाने के लिए यूआई घटकों जैसे बटन, टेक्स्ट फ़ील्ड, छवियां और अन्य डिज़ाइन तत्वों को कैनवास पर drag and drop के लिए प्लेटफ़ॉर्म के विज़ुअल संपादक का उपयोग करें। आवश्यकतानुसार प्रत्येक यूआई घटक के लिए गुण और इंटरैक्शन कॉन्फ़िगर करें।
- ऐप लॉजिक को परिभाषित करें: No-code प्लेटफ़ॉर्म ऐप के तर्क का प्रतिनिधित्व करने वाले विज़ुअल ब्लॉक या प्रवाह प्रदान करते हैं। इन ब्लॉकों को, जो कार्यों और नियंत्रणों का प्रतिनिधित्व करते हैं, यूआई तत्वों से जोड़कर अपने एप्लिकेशन के व्यवहार को परिभाषित करें।
- डेटा मॉडल और एकीकरण सेट करें: यदि आपके एप्लिकेशन को बैकएंड या बाहरी एपीआई से कनेक्शन की आवश्यकता है, तो बिना कोई बैकएंड कोड लिखे डेटा मॉडल, डेटाबेस कनेक्शन और एपीआई एकीकरण को परिभाषित करने के लिए प्लेटफ़ॉर्म की सुविधाओं का लाभ उठाएं।
- पूर्वावलोकन और परीक्षण: यह देखने के लिए अंतर्निहित पूर्वावलोकन सुविधा का उपयोग करें कि आपका Jetpack Compose यूआई सिम्युलेटेड एंड्रॉइड वातावरण में कैसा दिखता है और व्यवहार करता है। यह सुनिश्चित करने के लिए कि सब कुछ इच्छानुसार काम करता है, इंटरैक्शन और तर्क का परीक्षण करें।
- यदि आवश्यक हो तो घटकों को अनुकूलित करें: जबकि no-code प्लेटफ़ॉर्म को अधिकांश काम संभालना चाहिए, कुछ अनुकूलन के लिए मैन्युअल हस्तक्षेप की आवश्यकता हो सकती है। जांचें कि क्या आपका प्लेटफ़ॉर्म no-code वातावरण को छोड़े बिना इस स्तर के अनुकूलन की अनुमति देता है।
- एंड्रॉइड एप्लिकेशन जेनरेट करें: डिज़ाइन और परीक्षण पूरा होने पर, no-code प्लेटफ़ॉर्म को अपना एंड्रॉइड एप्लिकेशन जेनरेट करने का निर्देश दें। इस प्रक्रिया में आपके विज़ुअल डिज़ाइन को स्वचालित रूप से Jetpack Compose कोड में बदलना शामिल है।
- निर्माण और तैनाती: कोड उत्पन्न होने के साथ, प्लेटफ़ॉर्म एप्लिकेशन को एपीके या एएबी फ़ाइल में संकलित करेगा जिसे सीधे एंड्रॉइड डिवाइस पर इंस्टॉल किया जा सकता है। एप्लिकेशन को Google Play Store पर रिलीज़ करने या आंतरिक वितरण के लिए प्लेटफ़ॉर्म की परिनियोजन सुविधाओं का उपयोग करें।
- लगातार बनाए रखें और अपडेट करें: तैनाती के बाद, अपने एप्लिकेशन को बनाए रखने और अपडेट करने के लिए no-code प्लेटफ़ॉर्म का उपयोग करें। Jetpack Compose के साथ संयुक्त no-code प्लेटफ़ॉर्म की चपलता के साथ, परिवर्तनों को लागू करना और अपडेट को आगे बढ़ाना तेजी से किया जा सकता है।
इस पूरी प्रक्रिया के दौरान, AppMaster जैसे प्लेटफ़ॉर्म Jetpack Compose के प्रतिक्रियाशील प्रोग्रामिंग प्रतिमान का लाभ उठाते हैं, जिससे न्यूनतम उपयोगकर्ता इनपुट के साथ विज़ुअल डिज़ाइन से कार्यात्मक ऐप में निर्बाध संक्रमण की अनुमति मिलती है। यह विधि ऐप विकास को लोकतांत्रिक बनाती है और समकालीन यूआई डिज़ाइन प्रतिमानों के साथ एंड्रॉइड एप्लिकेशन के उत्पादन में तेजी लाती है।
No-Code प्लेटफ़ॉर्म में Jetpack Compose उपयोग करने के लिए सर्वोत्तम अभ्यास
जब no-code प्लेटफ़ॉर्म के भीतर Jetpack Compose के उपयोग को अनुकूलित करने की बात आती है, तो कुछ सर्वोत्तम प्रथाएं डेवलपर्स - अनुभवी और नए दोनों - को इस आधुनिक यूआई टूलकिट की पूरी क्षमता का उपयोग करने में मदद कर सकती हैं। AppMaster जैसे No-code प्लेटफ़ॉर्म अपने दृश्य विकास वातावरण और स्वचालित कोड पीढ़ी क्षमताओं के कारण इन प्रथाओं को लागू करने के लिए एक आदर्श आधार प्रदान करते हैं।
Jetpack Compose एकीकृत और लाभ उठाने के लिए यहां प्रमुख सर्वोत्तम अभ्यास दिए गए हैं:
Jetpack Compose की मूल अवधारणाओं को समझें
no-code वातावरण में काम करने के बावजूद, Jetpack Compose के बुनियादी सिद्धांतों को समझना फायदेमंद है। यह समझ आपके विज़ुअल डिज़ाइन को Jetpack Compose उपयोग किए जाने वाले घटकों में सटीक रूप से अनुवाद करने में मदद करेगी। कंपोज़ेबल फ़ंक्शंस, राज्य प्रबंधन और यूआई विकास के लिए घोषणात्मक दृष्टिकोण सभी सिद्धांत हैं जो आपके डिज़ाइन विकल्पों का मार्गदर्शन कर सकते हैं।
अपने यूआई घटकों की योजना बुद्धिमानी से बनाएं
अपने यूआई घटकों की पुन: प्रयोज्यता और मॉड्यूलरिटी पर विचार करें। एक no-code प्लेटफ़ॉर्म में जहां विजेट बनाने के लिए घटकों को अक्सर ड्रैग-एंड-ड्रॉप किया जाता है, इस बारे में सोचें कि ये पुन: प्रयोज्य मॉड्यूलर कंपोज़ेबल फ़ंक्शंस को कैसे मैप कर सकते हैं, जो यूआई को साफ और बनाए रखने में आपकी मदद कर सकते हैं।
पूर्वनिर्धारित टेम्प्लेट और थीम का उपयोग करें
no-code प्लेटफ़ॉर्म के साथ आने वाले टेम्प्लेट और थीम का लाभ उठाएं। इन तत्वों को Jetpack Compose घटकों में आसानी से अनुवादित करने के लिए डिज़ाइन किया गया है और ये आपके ऐप में दृश्य स्थिरता सुनिश्चित करते हुए समय बचा सकते हैं। अपने ब्रांड के अनुरूप इन टेम्पलेट्स को वैयक्तिकृत करें लेकिन अत्यधिक जटिल अनुकूलन से बचें जो no-code विकास की दक्षता में बाधा बन सकते हैं।
प्रदर्शन अनुकूलन पर ध्यान दें
Jetpack Compose के साथ अपना यूआई डिज़ाइन करते समय, प्रदर्शन निहितार्थों पर विचार करें। ऐप के प्रदर्शन को बढ़ाने के लिए प्लेटफ़ॉर्म सूचियों और ग्रिड के लिए प्रदान किए जाने वाले आलसी लोडिंग घटकों का उपयोग करें, जैसे आप कोड-विशिष्ट वातावरण में करेंगे।
अभिगम्यता को ध्यान में रखें
सुलभ ऐप्स व्यापक दर्शकों तक पहुंचते हैं। no-code प्लेटफ़ॉर्म का उपयोग करते समय, ऐसे घटकों और डिज़ाइन पैटर्न का चयन करें जो Jetpack Compose में एक सुलभ ऐप अनुभव में अच्छी तरह से अनुवाद करते हैं। इसका मतलब डिज़ाइन चरण के दौरान स्क्रीन रीडर के लिए रंग विरोधाभास, स्पर्श लक्ष्य और लेबलिंग पर विचार करना है।
नियमित रूप से पूर्वावलोकन और परीक्षण करें
no-code प्लेटफ़ॉर्म में पूर्वावलोकन और परीक्षण सुविधाओं का अधिकतम लाभ उठाएं। नियमित पूर्वावलोकन और परीक्षण आपको यह देखने की अनुमति देते हैं कि Jetpack Compose कोड में अनुवादित होने और विभिन्न उपकरणों और स्क्रीन आकारों पर चलने पर दृश्य घटक कैसे व्यवहार करते हैं।
Jetpack Compose परिवर्तनों के साथ अपडेट रहें
Jetpack Compose लगातार विकसित हो रहा है, जिसमें नई सुविधाएँ और घटक जोड़े जा रहे हैं। इन परिवर्तनों के साथ अद्यतित रहने से आप नई क्षमताओं या अवमूल्यनों को समझ सकते हैं जो आपके no-code प्लेटफ़ॉर्म को Jetpack Compose के साथ एकीकृत करने के तरीके को प्रभावित कर सकते हैं।
पारंपरिक डेवलपर्स के साथ सहयोग अपनाएं
जबकि no-code प्लेटफ़ॉर्म कोडिंग विशेषज्ञता के बिना व्यक्तियों को सशक्त बनाता है, पारंपरिक डेवलपर्स के साथ सहयोग अंतिम परिणाम को बढ़ा सकता है। यह साझेदारी यह सुनिश्चित कर सकती है कि अधिक जटिल और कस्टम ऐप पार्ट्स, जिन्हें no-code प्लेटफ़ॉर्म द्वारा पूरी तरह से कवर नहीं किया जा सकता है, कुशलतापूर्वक विकसित किए गए हैं।
मॉड्यूलर डिज़ाइन सोच विकसित करें
मॉड्यूलरिटी को ध्यान में रखकर निर्माण करने से अपडेट और रखरखाव आसान हो जाता है। no-code प्लेटफ़ॉर्म में जहां Jetpack Compose उपयोग किया जाता है, इसका मतलब है कि आपके यूआई ब्लॉक को इस तरह से संरचित करना कि ऐप के अन्य हिस्सों को प्रभावित किए बिना नई सुविधाओं या परिवर्तनों को जल्दी से लागू किया जा सके।
Jetpack Compose के पूर्ण स्पेक्ट्रम का उपयोग करें
अंत में, no-code प्लेटफ़ॉर्म द्वारा पेश किए गए Jetpack Compose के सभी पहलुओं का पता लगाएं। इसमें एनिमेशन, जेस्चर और कोई भी एकीकरण शामिल है जो आपके ऐप के उपयोगकर्ता इंटरफ़ेस में बढ़त जोड़ सकता है और अधिक आकर्षक उपयोगकर्ता अनुभव बना सकता है।
इन सर्वोत्तम प्रथाओं का पालन करके, no-code डेवलपर्स पारंपरिक कोडिंग में गहराई से उतरे बिना Jetpack Compose उपयोग करके परिष्कृत, आकर्षक और उच्च-प्रदर्शन वाले एंड्रॉइड ऐप बना सकते हैं। AppMaster जैसे प्लेटफ़ॉर्म एक सहज ज्ञान युक्त वातावरण प्रदान करके इस संक्रमण को सुविधाजनक बनाते हैं जो विज़ुअल डिज़ाइन को कुशल और स्केलेबल कोड में परिवर्तित करता है, जिससे बाजार में समय कम करने और ऐप विकास के अन्य महत्वपूर्ण पहलुओं के लिए संसाधनों को मुक्त करने में मदद मिलती है।
Jetpack Compose एकीकरण के लिए AppMaster का दृष्टिकोण
जैसे-जैसे ऐप विकास लगातार अधिक कुशल और सुलभ वर्कफ़्लो की ओर बढ़ रहा है, AppMaster जैसे no-code प्लेटफ़ॉर्म इस विकास में सबसे आगे हैं, जिसमें Jetpack Compose एकीकरण जैसे नवाचार अग्रणी हैं। Jetpack Compose, देशी एंड्रॉइड यूआई के निर्माण के लिए Google का आधुनिक टूलकिट, AppMaster द्वारा प्रदान किए गए no-code माहौल में एक मूर्त संपत्ति बन जाता है। यहां इस बात की गहराई से जानकारी दी गई है कि AppMasterno-code डेवलपर्स को सशक्त बनाने के लिए Jetpack Compose कैसे एकीकृत करता है:
निर्बाध दृश्य डिज़ाइन एकीकरण
Jetpack Compose के सुव्यवस्थित यूआई निर्माण के साथ no-code विकास की दृश्य डिजाइनिंग विशेषताओं को फ्यूज करने के लिए AppMaster प्लेटफॉर्म को सावधानीपूर्वक तैयार किया गया है। ड्रैग-एंड-ड्रॉप इंटरफेस का उपयोग करके, डेवलपर्स अपनी कोडिंग विशेषज्ञता की परवाह किए बिना अपने अनुप्रयोगों के लिए यूआई तैयार कर सकते हैं। AppMaster इन विज़ुअल डिज़ाइनों को Jetpack Compose कोड में अनुवादित करता है, जो एंड्रॉइड ऐप विकास के सबसे कठिन पहलुओं में से एक को स्वचालित करता है।
रीयल-टाइम यूआई अपडेट और पूर्वावलोकन
No-code विकास तत्काल प्रतिक्रिया और पुनरावृत्ति पर पनपता है। इसे सुविधाजनक बनाने के लिए, AppMaster एक वास्तविक समय पूर्वावलोकन प्रदान करता है कि प्लेटफ़ॉर्म के भीतर संरचित यूआई घटक Jetpack Compose द्वारा प्रस्तुत किए जाने के बाद कैसे दिखाई देंगे। डिज़ाइन में किए गए परिवर्तन तुरंत प्रतिबिंबित होते हैं, जिससे यह सुनिश्चित होता है कि डेवलपर्स लंबे संकलन समय की प्रतीक्षा किए बिना, अपने यूआई को तेजी से ठीक कर सकते हैं।
स्वचालित कोड जनरेशन
जादू तब होता है जब AppMaster प्लेटफ़ॉर्म में प्रकाशित बटन दबाया जाता है। व्यक्तिगत घटकों के लिए Jetpack Compose कोड उपयोगकर्ता के डिज़ाइन इनपुट के आधार पर स्वचालित रूप से उत्पन्न होते हैं। परिणामी कोड सर्वोत्तम प्रथाओं का पालन करता है और प्रदर्शन के लिए अनुकूलित है, यह सुनिश्चित करते हुए कि अंतिम ऐप एक अनुभवी एंड्रॉइड डेवलपर द्वारा निर्मित जैसा दिखता है और महसूस होता है।
विविध घटक पैलेट
Jetpack Compose की यूआई घटकों की विशाल लाइब्रेरी के साथ तालमेल में, AppMaster उपयोगकर्ताओं को दृश्य तत्वों का एक विस्तृत सेट प्रस्तुत करता है - बटन और टेक्स्ट फ़ील्ड से लेकर अधिक जटिल अंतःविषय विजेट तक - सभी संबंधित Jetpack Compose कोड में परिवर्तनीय। डेवलपर्स कोड की एक भी पंक्ति लिखे बिना विस्तृत यूआई डिज़ाइन कर सकते हैं।
कस्टम लॉजिक निगमन
जबकि Jetpack Compose यूआई पहलुओं को संभालता है, AppMaster यह सुनिश्चित करता है कि कार्यात्मक पक्ष की उपेक्षा न की जाए। प्लेटफ़ॉर्म व्यावसायिक तर्क की परिभाषा की अनुमति देता है, जो यूआई को इंटरैक्टिव और उत्तरदायी बनाने के लिए महत्वपूर्ण है। इस तर्क को कोड में भी परिवर्तित किया जाता है जो Jetpack Compose रिपॉजिटरी को पूरक करता है, एप्लिकेशन आर्किटेक्चर को समेकित करता है।
निरंतर अद्यतन और सुधार
जिस तरह Jetpack Compose लगातार विकसित हो रहा है, उसी तरह AppMaster भी है। Jetpack Compose में पेश की गई नवीनतम सुविधाओं और प्रतिमानों के साथ सामंजस्य स्थापित करने के लिए प्लेटफ़ॉर्म को लगातार अपडेट किया जाता है। यह प्रतिबद्धता सुनिश्चित करती है कि जैसे-जैसे यूआई डिज़ाइन के लिए एंड्रॉइड फ्रेमवर्क आगे बढ़ता है no-code डेवलपर्स पीछे नहीं रह जाते हैं।
व्यापक परीक्षण और तैनाती
केवल कोड जनरेशन तक ही सीमित न रहकर, AppMaster एक कदम आगे बढ़ता है। एक बार एप्लिकेशन तैयार हो जाने पर, प्लेटफ़ॉर्म संकलन, परीक्षण और पैकेजिंग प्रक्रियाओं को स्वचालित करता है। निर्मित ऐप को तब क्लाउड पर तैनात किया जाता है, यह सुनिश्चित करते हुए कि आपने जो डिज़ाइन किया है वह पूरी तरह कार्यात्मक देशी एंड्रॉइड ऐप में अनुवाद करता है।
Jetpack Compose एकीकृत करने के लिए AppMaster का दृष्टिकोण no-code विकास में एक महत्वपूर्ण छलांग है, जो डेवलपर्स को अपने विचारों को सहज और कुशलता से जीवन में लाने के लिए प्रेरणा प्रदान करता है। इस तरह की प्रगति के साथ, no-code विकास और पारंपरिक कोडिंग के बीच की सीमा धुंधली होती जा रही है, जो एक ऐसे भविष्य का वादा करती है जहां जटिल और सुंदर एंड्रॉइड ऐप निर्माताओं की एक विस्तृत श्रृंखला के लिए पहुंच योग्य होंगे।
Jetpack Compose के साथ No-Code डेवलपमेंट में यूआई डिज़ाइन का भविष्य
ऐप डेवलपमेंट की दुनिया लगातार विकसित हो रही है। Jetpack Compose जैसे उपकरण घोषणात्मक प्रोग्रामिंग भाषाओं की शक्ति के साथ अधिक कुशल, अधिक सहज यूआई डिज़ाइन की ओर बदलाव का संकेत देते हैं। ऐसे उपकरणों को no-code ब्रह्मांड में शामिल करना परिवर्तनकारी क्षमता के साथ एक रोमांचक सीमा का प्रतिनिधित्व करता है। जैसे-जैसे Jetpack Compose परिपक्व हो रहा है और अपनी क्षमताओं का विस्तार कर रहा है, यह no-code क्षेत्र में एक तेजी से महत्वपूर्ण खिलाड़ी बनने की संभावना है।
Jetpack Compose का एक महत्वपूर्ण लाभ इसका प्रतिक्रियाशील प्रोग्रामिंग मॉडल है जो डेटा बाइंडिंग और राज्य प्रबंधन पैटर्न में सहजता से जुड़ सकता है। भविष्य में, हमारा अनुमान है कि no-code प्लेटफ़ॉर्म इस मॉडल का लाभ उठाएगा ताकि डेवलपर्स को कोडिंग में गहराई से उतरे बिना जटिल यूआई स्थितियों, एनिमेशन और बदलावों को अधिक कुशलता से प्रबंधित करने में सक्षम बनाया जा सके।
इसके अलावा, चूंकि no-code प्लेटफ़ॉर्म समावेशिता और पहुंच पर जोर देते हैं, इसलिए Jetpack Compose के टूलींग और लाइब्रेरी इकोसिस्टम का विशेषज्ञता के विभिन्न स्तरों वाले डेवलपर्स को समायोजित करने के लिए विस्तार होने की उम्मीद है। इसमें उच्च-स्तरीय घटक और टेम्पलेट शामिल हैं जो कोडिंग की आवश्यकता को कम करते हैं और तेजी से प्रोटोटाइप और विकास को बढ़ावा देते हैं।
Jetpack Compose जैसे no-code प्लेटफ़ॉर्म के रोडमैप में एआई-संचालित टूल के साथ एकीकरण भी शामिल हो सकता है। एआई यूआई में सुधार का सुझाव दे सकता है, दोहराए जाने वाले डिज़ाइन कार्यों को स्वचालित कर सकता है, और यहां तक कि उपयोगकर्ता अनुभव को बढ़ाने के लिए उपयोगकर्ता के व्यवहार की भविष्यवाणी भी कर सकता है - यह सब एक no-code ढांचे के भीतर।
इसके अलावा, सहयोग सुविधाएं संभवतः अधिक शक्तिशाली हो जाएंगी, जहां गैर-कोडर और डेवलपर्स समान रूप से परिवर्तनों के वास्तविक समय सिंक्रनाइज़ेशन के साथ एक परियोजना पर एक साथ काम कर सकते हैं। Jetpack Compose इस सहयोगी वातावरण में एक केंद्रीय भूमिका निभा सकता है क्योंकि इसके कंपोज़ेबल फ़ंक्शन no-code विकास के सहयोगी, घटक-संचालित प्रकृति के साथ पूरी तरह से संरेखित होते हैं।
जहां तक AppMaster जैसी कंपनियों का सवाल है, जो लगातार अपने उपयोगकर्ताओं को सशक्त बनाने का लक्ष्य रखती है, Jetpack Compose का एकीकरण उनकी सेवाओं में गेम-चेंजर हो सकता है। यह उन्हें अत्यधिक स्केलेबल, देशी मोबाइल एप्लिकेशन पेश करने की अनुमति देता है जिसे गैर-तकनीकी उपयोगकर्ता भी जल्दी से अनुकूलित और पुनरावृत्त कर सकते हैं। विज़ुअल डिज़ाइन से लेकर कोड जेनरेशन तक प्लेटफ़ॉर्म के निर्बाध संक्रमण के साथ, किसी के लिए एक उच्च-निष्ठा वाला एंड्रॉइड एप्लिकेशन डिज़ाइन करना पहले से कहीं अधिक आसान हो गया है जो कस्टम-निर्मित दिखता और महसूस होता है।
संक्षेप में, आगे का रास्ता आशाजनक और संभावनाओं से भरपूर है। no-code प्लेटफ़ॉर्म और Jetpack Compose के बीच तालमेल ऐप विकास के एक नए युग की शुरुआत करने के लिए बाध्य है - जहां रचनात्मकता और विचारों को तकनीकी जानकारी द्वारा बाधित नहीं किया जाता है, बल्कि अत्याधुनिक no-code की अप्रयुक्त क्षमता द्वारा सुविधा प्रदान की जाती है। समाधान और Jetpack Compose की सुरुचिपूर्ण सादगी।
केस स्टडीज़: सफल Jetpack Compose कार्यान्वयन
आधुनिक यूआई विकास ढांचे में परिवर्तन ऐप डिज़ाइन और कार्यक्षमता पर महत्वपूर्ण प्रभाव डाल सकता है, खासकर जब no-code वातावरण में एकीकृत किया जाता है। यहां हम वास्तविक दुनिया के अनुप्रयोगों का पता लगाते हैं जिन्होंने अपनी विकास प्रक्रिया में Jetpack Compose सफलतापूर्वक उपयोग किया है, और उनकी उपलब्धियों में AppMaster जैसे no-code प्लेटफ़ॉर्म की महत्वपूर्ण भूमिका का वर्णन किया है।
सहज खरीदारी ऐप इंटरफ़ेस
एक अग्रणी ईकॉमर्स ब्रांड उपयोगकर्ता सहभागिता को बेहतर बनाने के लिए अपने एंड्रॉइड ऐप को नया रूप देना चाहता था। उनकी डिज़ाइन टीम ने जटिल एनिमेशन और निर्बाध बदलावों के साथ एक अभिनव इंटरफ़ेस तैयार किया। फिर भी, उनकी जटिलता और तंग समयसीमा को देखते हुए, इन-हाउस विकास टीम को इन सुविधाओं को लागू करने में चुनौतियों का सामना करना पड़ा। Jetpack Compose का समर्थन करने वाले एक no-code प्लेटफ़ॉर्म को अपनाते हुए, उन्होंने जल्दी से अपने डिज़ाइन को एक कार्यात्मक और देखने में आकर्षक एप्लिकेशन में बदल दिया। परिणामस्वरूप, ऐप ने अपने उपयोगकर्ता अनुभव लक्ष्यों को पूरा किया और सत्र समय और रूपांतरण में उल्लेखनीय वृद्धि देखी गई।
पुनर्जीवित खाद्य वितरण सेवा
एक क्षेत्रीय खाद्य वितरण स्टार्टअप को बड़ी कंपनियों के साथ प्रतिस्पर्धा करने के लिए अधिक संवेदनशील और गतिशील ऐप की आवश्यकता महसूस हुई। उन्होंने एक no-code प्लेटफ़ॉर्म का उपयोग करने का निर्णय लिया जो Jetpack Compose के साथ सहजता से एकीकृत होता है, जिससे उन्हें व्यापक कोडिंग के बिना विभिन्न लेआउट और इंटरैक्शन के साथ प्रयोग करने की अनुमति मिलती है। परिणाम एक फुर्तीला ऐप था जो वास्तविक समय के अपडेट और एक आकर्षक उपयोगकर्ता अनुभव प्रदान करता था। डिलीवरी ऐप के ओवरहाल से ग्राहक प्रतिधारण में 50% की वृद्धि हुई और लॉन्च के बाद पहली तिमाही में नए उपयोगकर्ता डाउनलोड में वृद्धि हुई।
वित्त प्रबंधन ऐप कॉकपिट रीडिज़ाइन
गैर-पेशेवरों के लिए वित्तीय प्रबंधन को अधिक सुलभ बनाने का लक्ष्य रखने वाली एक फिनटेक कंपनी को अपने ऐप की उपयोगिता में बाधा का सामना करना पड़ा। जटिल इंटरफ़ेस आम जनता के लिए डराने वाले थे। no-code दृष्टिकोण और विशेष रूप से प्लेटफ़ॉर्म के माध्यम से Jetpack Compose की क्षमताओं का उपयोग करके, कंपनी ने उपयोगकर्ता की यात्रा को सरल बनाया। इस परिवर्तन ने शैक्षिक और इंटरैक्टिव डिज़ाइन के माध्यम से उपयोगकर्ताओं को सशक्त बनाया, जिसके परिणामस्वरूप दैनिक सक्रिय उपयोगकर्ताओं में 30% की वृद्धि हुई। इसके अलावा, उन्होंने ग्राहक सहायता की कम आवश्यकता की सूचना दी, क्योंकि उपयोगकर्ताओं को नया इंटरफ़ेस अधिक सहज और आत्म-व्याख्यात्मक लगा।
इनमें से प्रत्येक मामले में, Jetpack Compose और AppMaster जैसे no-code डेवलपमेंट प्लेटफ़ॉर्म के बीच तालमेल ने व्यावहारिक और समय-कुशल तरीकों से जटिल डिज़ाइन और कार्यक्षमता चुनौतियों को संबोधित करने की उनकी क्षमता का प्रदर्शन किया, इस प्रकार समकालीन ऐप विकास में उनकी बढ़ती भूमिका को मान्य किया गया।
सामान्य प्रश्न
Jetpack Compose देशी एंड्रॉइड यूआई बनाने के लिए एक आधुनिक टूलकिट है। यह कम कोड, शक्तिशाली टूल और सहज कोटलिन एपीआई के साथ एंड्रॉइड पर यूआई विकास को सरल और तेज करता है, जिससे डेवलपर्स को बॉयलरप्लेट कोड के बजाय महान ऐप्स बनाने पर ध्यान केंद्रित करने की अनुमति मिलती है।
AppMaster जैसे No-code डेवलपमेंट प्लेटफ़ॉर्म, उपयोगकर्ताओं को अपने ऐप यूआई को विज़ुअल रूप से डिज़ाइन करने की अनुमति देकर Jetpack Compose अपनी प्रक्रिया में एकीकृत कर सकते हैं। इसके बाद प्लेटफ़ॉर्म स्वचालित रूप से संबंधित Jetpack Compose कोड उत्पन्न करता है, जिसे एक मूल एंड्रॉइड ऐप में संकलित किया जाता है।
जबकि no-code प्लेटफ़ॉर्म का लक्ष्य Jetpack Compose की क्षमताओं को अधिकतम करना है, ऐसे जटिल अनुकूलन भी हो सकते हैं जिनके लिए मैन्युअल कोडिंग की आवश्यकता होती है। हालाँकि, no-code और पेशेवर कोडिंग के बीच के अंतर को पाटते हुए, अधिक उन्नत सुविधाएँ प्रदान करने के लिए AppMaster जैसे प्लेटफ़ॉर्म को लगातार अपग्रेड किया जा रहा है।
No-code प्लेटफ़ॉर्म तेजी से विकास, कम लागत और उपयोग में आसानी प्रदान करते हैं। वे पारंपरिक प्रोग्रामिंग कौशल के बिना उपयोगकर्ताओं को पारंपरिक कोडिंग विधियों की तुलना में जल्दी और अधिक कुशलता से कस्टम एप्लिकेशन बनाने में सक्षम बनाते हैं।
Jetpack Compose विशेष रूप से एंड्रॉइड ऐप डेवलपमेंट के लिए डिज़ाइन किया गया है। iOS के लिए, SwiftUI नामक एक समान ढांचे का उपयोग किया जाता है। कुछ no-code प्लेटफ़ॉर्म अपने संबंधित फ़्रेमवर्क के माध्यम से दोनों प्लेटफ़ॉर्म के लिए कोड उत्पन्न कर सकते हैं।
AppMaster उपयोगकर्ताओं को drag-and-drop घटकों के माध्यम से अपने ऐप के यूआई को डिज़ाइन करने की अनुमति देता है, जिसे बाद में स्वचालित रूप से एंड्रॉइड ऐप्स के लिए Jetpack Compose फ्रेमवर्क में अनुवादित किया जाता है, जिससे इसके no-code वातावरण में एक सहज एकीकरण प्रक्रिया सुनिश्चित होती है।
जबकि no-code प्लेटफ़ॉर्म डिज़ाइन क्षमताओं की एक विस्तृत श्रृंखला प्रदान करते हैं, कुछ अत्यधिक कस्टम और जटिल यूआई डिज़ाइनों को अभी भी मैन्युअल कोडिंग की आवश्यकता हो सकती है। हालाँकि, no-code प्लेटफ़ॉर्म का लक्ष्य लगातार अपनी यूआई क्षमताओं के दायरे का विस्तार करना है।
हां, कई no-code प्लेटफ़ॉर्म मौजूदा परियोजनाओं को आयात करने के विकल्प प्रदान करते हैं, और प्लेटफ़ॉर्म की क्षमताओं के आधार पर, वे आगे यूआई विकास के लिए Jetpack Compose उपयोग करने में सक्षम हो सकते हैं।







