Bagaimana Developer Tanpa Kode Dapat Mengintegrasikan Jetpack Compose?
Temukan bagaimana pengembang tanpa kode dapat memanfaatkan Jetpack Compose untuk desain UI yang intuitif tanpa menulis satu baris kode pun. Sederhanakan pengembangan aplikasi Anda dengan panduan komprehensif ini.

Bangkitnya Platform No-Code dan Jetpack Compose
Pertumbuhan eksplosif platform tanpa kode telah membawa dampak transformatif bagi industri teknologi. Platform ini memberdayakan individu dan organisasi untuk membangun aplikasi khusus tanpa kerumitan pemrograman tradisional. Antarmuka pengembangan visual, templat siap pakai, dan fungsionalitas drag-and-drop telah mendemokratisasi pembuatan aplikasi , sehingga dapat diakses oleh khalayak yang lebih luas di luar pengembang berpengalaman. Baik untuk startup, UKM, atau perusahaan besar, solusi no-code telah menjadi alat integral dalam mempercepat upaya transformasi digital.
Pada saat yang sama, Jetpack Compose dari Google telah muncul sebagai terobosan baru bagi pengembang Android. Sebagai perangkat UI deklaratif yang dirancang untuk menyederhanakan dan mempercepat pembuatan UI asli, Jetpack Compose telah memungkinkan pengembang membuat aplikasi Android yang ramping dan berperforma tinggi dengan pengurangan kode yang signifikan. Ini adalah kerangka kerja modern yang mewujudkan fleksibilitas dan efisiensi yang dicari para pengembang saat ini, selaras secara harmonis dengan Kotlin, bahasa pemrograman pilihan Android.
Jalur platform no-code dan Jetpack Compose telah menyatu secara menarik. Dengan mengintegrasikan kerangka kerja UI deklaratif seperti Jetpack Compose, platform no-code dapat menyederhanakan tugas backend dan menghasilkan aplikasi seluler front-end yang menyaingi aplikasi kode tangan dalam hal estetika dan fungsionalitas. Saat pengembang di platform seperti AppMaster mencari cara untuk memenuhi kebutuhan basis pengguna mereka yang semakin meningkat, integrasi teknologi mutakhir seperti Jetpack Compose menandakan langkah maju dalam memastikan pengembangan aplikasi berkualitas tinggi dan dapat diskalakan melalui metode no-code.
Untuk mencapai hal ini, AppMaster telah memasukkan Jetpack Compose ke dalam lingkungan no-code. Artinya, pengguna dapat mendesain antarmuka aplikasi mereka secara visual sementara platform menghasilkan kode Jetpack Compose yang sesuai, sehingga menghasilkan aplikasi Android asli yang tangguh. Integrasi ini menunjukkan potensi pengembangan no-code untuk mengimbangi praktik pengkodean tradisional dan mengadopsi teknologi terbaru untuk memberikan pengalaman pengembangan yang lebih efisien.
Pengertian Jetpack Compose dan Manfaatnya
Jetpack Compose adalah perangkat modern Google untuk membuat UI Android asli, yang diperkenalkan untuk mengatasi kompleksitas yang terkait dengan sistem berbasis View tradisional. Kerangka kerja UI deklaratif ini beroperasi berdasarkan prinsip mendeskripsikan komponen UI sebagai fungsi, yang pada gilirannya bereaksi terhadap perubahan status, sehingga menarik UI setiap kali status diperbarui. Model pemrograman reaktif ini serupa dengan apa yang dapat dilihat pada kerangka kerja dan perpustakaan kontemporer lainnya, seperti React untuk pengembangan web.
Manfaat signifikan menggunakan Jetpack Compose meliputi:
- Penyederhanaan: Ini secara drastis mengurangi kode boilerplate yang perlu ditulis oleh pengembang, karena fungsi komposisi menangani perakitan UI.
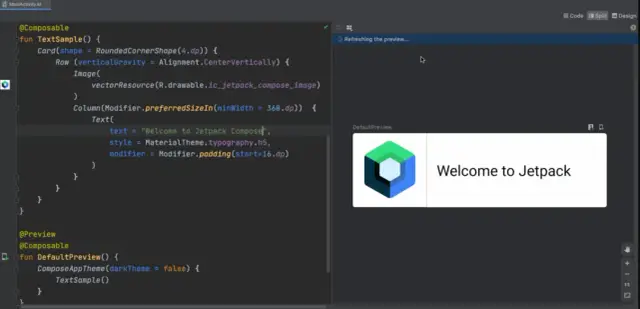
- Pengembangan yang Dipercepat: Pengembang dapat melihat pratinjau perubahan secara instan dengan fitur pratinjau langsung, yang menampilkan komponen di layar tanpa menjalankan seluruh aplikasi, sehingga mempercepat proses pengembangan.
- Konsistensi di Seluruh Platform: Integrasi Jetpack Compose dengan perpustakaan lain yang disediakan Google memastikan adanya konsistensi dan kompatibilitas, sehingga memfasilitasi ekosistem yang kohesif untuk pengembangan aplikasi.
- Interoperabilitas: Menawarkan integrasi yang mulus dengan basis kode Android yang ada, memungkinkan pengembang untuk mengadopsi Compose sesuai keinginan mereka tanpa harus menulis ulang aplikasi mereka sepenuhnya.
- Kotlin-First: Sebagai toolkit yang dibuat untuk bekerja dengan Kotlin , Kotlin memanfaatkan fitur canggih bahasa tersebut seperti coroutine untuk pekerjaan asinkron dan keringkasan Kotlin, sehingga meningkatkan kinerja aplikasi.
Bagi developer no-code, peralihan ke Jetpack Compose merupakan peluang untuk tetap menjadi yang terdepan dalam pengembangan Android. Platform No-code yang dapat memanfaatkan kerangka kerja modern memberdayakan pengguna dengan perangkat yang sebelumnya hanya dapat diakses oleh pengembang tradisional. Dengan Jetpack Compose, jalur dari desain konseptual ke aplikasi yang dapat dieksekusi menjadi lebih mudah, sehingga memungkinkan ekspresi desain kreatif yang mulus dalam paradigma no-code.

Tantangan Pengembangan UI Aplikasi Seluler Tradisional
Mengembangkan antarmuka pengguna (UI) untuk aplikasi seluler dengan cara tradisional sering kali melibatkan kurva pembelajaran yang curam dan banyak proses yang rumit. Meskipun tujuan akhirnya adalah untuk mencapai pengalaman pengguna yang lancar dan menarik, perjalanan menuju ke sana penuh dengan beberapa tantangan yang dapat menghambat kemajuan dan meningkatkan jadwal proyek. Mari kita selidiki beberapa tantangan yang dihadapi pengembang saat membuat UI melalui metode pengembangan tradisional.
Pengkodean Manual Intensif
Kebutuhan akan pengkodean manual yang intensif merupakan salah satu tantangan paling signifikan dalam pengembangan UI tradisional. Setiap elemen harus dibuat dengan cermat dalam kode, mulai dari tombol dasar hingga animasi kompleks. Hal ini memerlukan banyak waktu dan meningkatkan risiko bug dan kesalahan, yang dapat memakan banyak biaya dan waktu untuk memperbaikinya.
Konsistensi di Berbagai Layar
Memastikan konsistensi desain di berbagai ukuran dan resolusi layar sangat penting untuk aplikasi yang terlihat profesional. Namun, menyesuaikan komponen UI secara manual agar sesuai dengan berbagai perangkat adalah tugas yang sangat teliti dan sering kali rawan kesalahan. Aplikasi dapat mengalami kegunaan yang buruk tanpa desain yang responsif, sehingga berdampak langsung pada retensi pengguna.
Tetap Terkini dengan Tren Desain
Tren UI terus berkembang, dan untuk selalu mengikuti perkembangan terkini, diperlukan desain ulang dan pembaruan yang sering. Pengembangan tradisional mungkin kesulitan untuk mengikuti perubahan ini karena perlunya perombakan kode secara ekstensif setiap kali tren desain berubah, sehingga membuat aplikasi berisiko cepat ketinggalan zaman.
Persyaratan Desain Khusus Platform
Android dan iOS memiliki pedoman desain berbeda yang harus dipatuhi demi keakraban pengguna dan koherensi platform. Pengembang harus membuat beberapa versi UI untuk mengakomodasi pedoman ini, menduplikasi upaya, dan menghabiskan sumber daya secara terbatas.
Kolaborasi antara Desainer dan Pengembang
Keterputusan antara desainer yang memvisualisasikan UI dan pengembang yang membangunnya dapat menyebabkan kesalahpahaman dan revisi yang menunda pengembangan. Proses berulang dalam menyempurnakan UI memerlukan proses bolak-balik yang terus-menerus, yang dapat menjadi tidak efisien dan membuat frustrasi kedua belah pihak.
Optimasi Kinerja
UI yang kaya dan interaktif mungkin terlihat bagus, namun juga dapat berdampak negatif terhadap kinerja aplikasi. Pengembang harus berhati-hati dalam mengoptimalkan UI untuk memastikan animasi dan transisi berjalan lancar tanpa terlalu membebani sumber daya perangkat, sebuah keseimbangan yang tidak selalu mudah dicapai.
Pertimbangan Aksesibilitas
Aspek pengembangan UI yang sering diabaikan adalah memastikan aplikasi dapat diakses oleh semua pengguna, termasuk penyandang disabilitas. Penerapan fitur aksesibilitas seperti pembaca layar dan perintah suara biasanya memerlukan pengembangan dan pengujian tambahan, yang dapat memperpanjang jangka waktu proyek.
Intensitas dan Biaya Sumber Daya
Biaya pengembangan UI aplikasi seluler tradisional bisa jadi mahal karena memerlukan keterampilan khusus dan waktu yang diperlukan untuk membangun dan menyempurnakan UI. Intensitas sumber daya juga berarti bahwa tim dan bisnis yang lebih kecil mungkin kesulitan bersaing dengan organisasi yang lebih besar yang dapat mencurahkan lebih banyak sumber daya untuk pembangunan.
Tantangan-tantangan ini menyoroti kesulitan yang melekat dalam pengembangan UI aplikasi seluler tradisional. Namun platform no-code mengubah keadaan, menghadirkan kesederhanaan dan efisiensi pada proses pengembangan UI dan memberdayakan lebih banyak pengembang untuk membuat aplikasi tingkat profesional dengan cepat dan hemat biaya.
Memanfaatkan platform seperti ini dapat memitigasi atau menghilangkan sebagian besar tantangan-tantangan ini. Platform seperti AppMaster, dengan lingkungan no-code yang mencakup integrasi Jetpack Compose, menawarkan solusi menarik yang mengatasi banyak permasalahan yang diuraikan di atas, membuka jalan bagi era baru dalam pengembangan aplikasi seluler.
Bagaimana Platform No-Code Menyederhanakan Integrasi UI
Transisi dari pendekatan pengkodean tradisional ke platform pengembangan no-code sering kali terasa seperti menukar mobil bertransmisi manual lama dengan kendaraan listrik otomatis yang canggih. Keduanya membawa Anda ke tujuan, namun yang terakhir memberikan perjalanan yang lebih mulus dan efisien. Dalam hal integrasi antarmuka pengguna (UI) dalam pengembangan aplikasi, platform no-code melambangkan peningkatan tingkat efisiensi dan kesederhanaan.
Platform No-code seperti AppMaster dirancang untuk mendemokratisasi pengembangan perangkat lunak, memungkinkan individu tanpa keahlian coding yang mendalam untuk membangun aplikasi. Mereka melakukan ini dengan menawarkan pendekatan visual pada desain aplikasi, di mana komponen dapat diseret dan dilepas ke kanvas, dan platform menerjemahkan komponen-komponen ini ke dalam kode kerja di belakang layar. Pendekatan ini telah menyederhanakan proses integrasi UI secara signifikan dalam beberapa cara utama:
- Pengembangan Visual: Daripada menulis tata letak XML yang panjang atau mengutak-atik CSS dengan cermat, pengguna dapat membuat tata letak aplikasi mereka secara visual. Lingkungan WYSIWYG (apa yang Anda lihat adalah apa yang Anda dapatkan) memungkinkan umpan balik langsung tentang tampilan dan nuansa aplikasi, sehingga memudahkan penyesuaian widget dan elemen sesuai kebutuhan.
- Komponen Pra-Built: Platform No-code sering kali memiliki perpustakaan lengkap komponen pra-bangun yang dapat dikustomisasi dan dikonfigurasikan tanpa menulis kode apa pun. Ini termasuk tombol, bidang teks, gambar, dan elemen yang lebih kompleks seperti peta dan bagan.
- Pembuatan Prototipe Instan: Mengaktifkan dan menjalankan prototipe dapat dilakukan dalam hitungan jam, bukan hari atau minggu. Pembuatan prototipe cepat ini sangat berharga untuk pengujian pengguna dan desain berulang, sehingga memungkinkan pembuat konten menyempurnakan antarmuka mereka berdasarkan masukan pengguna sebenarnya tanpa investasi waktu atau perombakan teknis yang signifikan.
- Layanan Backend Terintegrasi: Platform No-code tidak hanya menyederhanakan desain front-end; mereka mengintegrasikan UI dengan layanan backend secara mulus. Model data, API , dan logika server semuanya dikelola dalam lingkungan yang sama, sehingga secara signifikan mengurangi kerumitan dalam menghubungkan frontend ke infrastruktur backend yang diperlukan.
- Penskalaan dengan Mudah: Seiring berkembangnya aplikasi, pengelolaan UI dapat menjadi semakin kompleks dalam lingkungan pengembangan tradisional. Platform No-code mengabstraksi sebagian besar kompleksitas ini, memastikan UI dapat disesuaikan dengan aplikasi lainnya dengan lancar.
- Aksesibilitas: Platform ini menurunkan hambatan untuk masuk, sehingga memungkinkan lebih banyak individu dan tim untuk berkontribusi pada proses pengembangan aplikasi. Inklusivitas ini mendorong inovasi dan menghadirkan beragam perspektif ke dalam desain UI aplikasi.
Mempertimbangkan integrasi toolkit UI modern seperti Jetpack Compose, AppMaster memanfaatkan kerangka kerja berbasis servernya berdasarkan Kotlin dan Jetpack Compose untuk secara otomatis mengubah desain visual menjadi kode UI yang tajam dan berperforma tinggi. Hal ini memiliki tujuan ganda, yaitu memungkinkan siklus pengembangan yang cepat sekaligus memastikan produk akhir memenuhi standar tinggi aplikasi Android saat ini. Terjemahan komponen visual yang lancar ke dalam pola UI deklaratif Jetpack Compose memungkinkan pengembang membuat antarmuka yang kaya dan responsif tanpa mempelajari kompleksitas framework itu sendiri.
Platform No-code tidak hanya menyederhanakan integrasi UI; mereka merevolusinya. Dengan menyediakan alat yang intuitif dan gesit, mereka memberdayakan wirausahawan, analis bisnis, desainer, dan banyak lainnya untuk mewujudkan ide aplikasi mereka tanpa hambatan pengkodean tradisional. Ketangkasan yang ditawarkan oleh pengembangan no-code memastikan bahwa aplikasi mudah dibuat dan tetap mudah dimodifikasi, ditingkatkan, dan dipelihara seiring dengan berkembangnya permintaan pasar dan preferensi pengguna.
Integrasi Langkah-demi-Langkah Jetpack Compose dalam Pengembangan No-Code
Jetpack Compose, perangkat modern Google untuk membuat aplikasi Android asli dengan model pemrograman reaktif, telah menjadi terobosan baru dalam pengembangan UI. Ini secara dramatis mengurangi jumlah kode yang dibutuhkan dan memberikan pendekatan yang lebih intuitif untuk membangun aplikasi. Dan dengan platform pengembangan no-code, proses integrasi Jetpack Compose menjadi jauh lebih efisien. Mari kita telusuri proses integrasi langkah demi langkah dalam lingkungan pengembangan no-code.
- Pilih Platform No-Code dengan Dukungan Android: Langkah pertama adalah memilih platform pengembangan no-code yang mendukung Jetpack Compose, seperti AppMaster. Periksa kemampuan seperti elemen UI drag-and-drop, fleksibilitas dalam desain, dan kemampuan untuk menghasilkan kode Android asli.
- Buat Proyek Anda: Daftar atau masuk ke platform pengembangan no-code pilihan Anda dan buat proyek baru. Tentukan nama proyek Anda dan fitur yang diinginkan, lalu mulailah dengan desain aplikasi Anda.
- Rancang UI Aplikasi: Gunakan editor visual platform untuk drag and drop komponen UI seperti tombol, bidang teks, gambar, dan elemen desain lainnya ke kanvas untuk membangun antarmuka aplikasi Anda. Konfigurasikan properti dan interaksi untuk setiap komponen UI sesuai kebutuhan.
- Tentukan Logika Aplikasi: Platform No-code menyediakan blok atau alur visual yang mewakili logika aplikasi. Tentukan perilaku aplikasi Anda dengan menghubungkan blok-blok ini, yang mewakili fungsi dan kontrol, ke elemen UI.
- Menyiapkan Model dan Integrasi Data: Jika aplikasi Anda memerlukan backend atau koneksi ke API eksternal, manfaatkan fitur platform untuk menentukan model data, koneksi database, dan integrasi API tanpa menulis kode backend apa pun.
- Pratinjau dan Pengujian: Manfaatkan fitur pratinjau bawaan untuk melihat tampilan dan perilaku UI Jetpack Compose Anda dalam lingkungan simulasi Android. Uji interaksi dan logika untuk memastikan semuanya berfungsi sebagaimana mestinya.
- Sesuaikan Komponen jika Diperlukan: Meskipun platform no-code seharusnya menangani sebagian besar pekerjaan, beberapa penyesuaian mungkin memerlukan intervensi manual. Periksa apakah platform Anda mengizinkan tingkat penyesuaian ini tanpa meninggalkan lingkungan no-code.
- Hasilkan Aplikasi Android: Setelah menyelesaikan desain dan pengujian, instruksikan platform no-code untuk membuat aplikasi Android Anda. Proses ini melibatkan transformasi desain visual Anda secara otomatis menjadi kode Jetpack Compose.
- Build and Deploy: Dengan kode yang dihasilkan, platform akan mengkompilasi aplikasi menjadi file APK atau AAB yang dapat langsung diinstal pada perangkat Android. Gunakan fitur penerapan platform untuk merilis aplikasi ke Google Play Store atau untuk distribusi internal.
- Memelihara dan Memperbarui Secara Berkelanjutan: Pasca penerapan, gunakan platform no-code untuk memelihara dan memperbarui aplikasi Anda. Dengan ketangkasan platform no-code yang dikombinasikan dengan Jetpack Compose, penerapan perubahan dan pembaruan dapat dilakukan dengan cepat.
Sepanjang proses ini, platform seperti AppMaster memanfaatkan paradigma pemrograman reaktif Jetpack Compose, yang memungkinkan transisi mulus dari desain visual ke aplikasi fungsional dengan input pengguna minimal. Metode ini mendemokratisasi pengembangan aplikasi dan mempercepat produksi aplikasi Android dengan paradigma desain UI kontemporer.
Praktik Terbaik untuk Menggunakan Jetpack Compose di Platform No-Code
Dalam hal mengoptimalkan penggunaan Jetpack Compose dalam platform no-code, praktik terbaik tertentu dapat membantu pengembang - baik yang sudah berpengalaman maupun yang baru - untuk memanfaatkan potensi penuh dari perangkat UI modern ini. Platform No-code seperti AppMaster memberikan landasan ideal untuk menerapkan praktik ini karena lingkungan pengembangan visual dan kemampuan pembuatan kode otomatisnya.
Berikut adalah praktik terbaik utama untuk mengintegrasikan dan memanfaatkan Jetpack Compose:
Pahami Konsep Inti Jetpack Compose
Meskipun bekerja di lingkungan no-code, memahami prinsip dasar Jetpack Compose akan bermanfaat. Pemahaman ini akan membantu Anda menerjemahkan desain visual secara akurat ke dalam komponen yang digunakan Jetpack Compose. Fungsi yang dapat dikomposisi, pengelolaan status, dan pendekatan deklaratif terhadap pengembangan UI merupakan prinsip-prinsip yang dapat memandu pilihan desain Anda.
Rencanakan Komponen UI Anda dengan Bijaksana
Pertimbangkan kegunaan kembali dan modularitas komponen UI Anda. Dalam platform no-code yang komponennya sering diseret dan dilepas untuk membentuk widget, pikirkan bagaimana widget ini dapat dipetakan ke fungsi modular yang dapat dikomposisi dan digunakan kembali, yang dapat membantu Anda menjaga UI tetap rapi dan mudah dipelihara.
Gunakan Templat dan Tema yang Telah Ditentukan Sebelumnya
Manfaatkan templat dan tema yang disertakan dengan platform no-code. Elemen-elemen ini dirancang agar mudah diterjemahkan ke dalam komponen Jetpack Compose dan dapat menghemat waktu sekaligus memastikan konsistensi visual di seluruh aplikasi Anda. Personalisasikan templat ini agar sesuai dengan merek Anda, tetapi hindari penyesuaian yang terlalu rumit yang dapat menghambat efisiensi pengembangan no-code.
Fokus pada Optimalisasi Kinerja
Saat mendesain UI Anda dengan Jetpack Compose, pertimbangkan implikasi performanya. Gunakan komponen pemuatan lambat yang disediakan platform untuk daftar dan kisi guna meningkatkan kinerja aplikasi, seperti yang Anda lakukan di lingkungan khusus kode.
Ingatlah Aksesibilitas
Aplikasi yang dapat diakses menjangkau khalayak yang lebih luas. Saat menggunakan platform no-code, pilih komponen dan pola desain yang dapat diterjemahkan dengan baik ke dalam pengalaman aplikasi yang dapat diakses di Jetpack Compose. Ini berarti mempertimbangkan kontras warna, target sentuhan, dan pelabelan untuk pembaca layar selama tahap desain.
Pratinjau dan Uji Secara Teratur
Maksimalkan fitur pratinjau dan pengujian di platform no-code. Pratinjau dan pengujian rutin memungkinkan Anda melihat perilaku komponen visual saat diterjemahkan ke dalam kode Jetpack Compose dan dijalankan di perangkat dan ukuran layar berbeda.
Tetap Perbarui dengan Perubahan Jetpack Compose
Jetpack Compose terus berkembang, dengan fitur dan komponen baru yang ditambahkan. Dengan selalu mengikuti perkembangan perubahan ini, Anda dapat memahami kemampuan baru atau penghentian yang dapat memengaruhi cara platform no-code Anda berintegrasi dengan Jetpack Compose.
Rangkullah Kolaborasi dengan Pengembang Tradisional
Meskipun platform no-code memberdayakan individu tanpa keahlian coding, berkolaborasi dengan pengembang tradisional dapat meningkatkan hasil akhir. Kemitraan ini dapat memastikan bahwa bagian aplikasi yang lebih kompleks dan khusus, yang mungkin tidak sepenuhnya tercakup dalam platform no-code, dapat dikembangkan secara efisien.
Kembangkan Pemikiran Desain Modular
Membangun dengan mempertimbangkan modularitas memfasilitasi pembaruan dan pemeliharaan yang lebih mudah. Dalam platform no-code yang menggunakan Jetpack Compose, hal ini berarti menyusun blok UI sedemikian rupa sehingga fitur atau perubahan baru dapat diterapkan dengan cepat tanpa memengaruhi bagian lain aplikasi.
Memanfaatkan Spektrum Penuh Jetpack Compose
Terakhir, jelajahi semua aspek Jetpack Compose yang ditawarkan oleh platform no-code. Hal ini mencakup animasi, isyarat, dan integrasi apa pun yang dapat menambahkan keunggulan pada antarmuka pengguna aplikasi Anda dan menciptakan pengalaman pengguna yang lebih menarik.
Dengan mengikuti praktik terbaik ini, developer no-code dapat membuat aplikasi Android yang canggih, menarik, dan berperforma tinggi menggunakan Jetpack Compose tanpa mendalami coding tradisional. Platform seperti AppMaster memfasilitasi transisi ini dengan menawarkan lingkungan intuitif yang menerjemahkan desain visual menjadi kode yang efisien dan terukur, membantu mengurangi waktu pemasaran dan membebaskan sumber daya untuk aspek penting lainnya dalam pengembangan aplikasi.
Pendekatan AppMaster terhadap Integrasi Jetpack Compose
Seiring dengan pengembangan aplikasi yang terus mendorong alur kerja yang lebih efisien dan mudah diakses, platform no-code seperti AppMaster berada di garis depan dalam evolusi ini, dengan inovasi seperti integrasi Jetpack Compose yang memimpin hal tersebut. Jetpack Compose, perangkat modern Google untuk membuat UI Android asli, menjadi aset nyata dalam suasana no-code yang disediakan oleh AppMaster. Berikut penjelasan mendalam tentang bagaimana AppMaster mengintegrasikan Jetpack Compose untuk memberdayakan developer no-code:
Integrasi Desain Visual yang Mulus
Platform AppMaster telah dirancang dengan cermat untuk menggabungkan atribut desain visual dari pengembangan no-code dengan konstruksi UI Jetpack Compose yang disederhanakan. Dengan menggunakan antarmuka drag-and-drop , pengembang dapat membuat UI untuk aplikasi mereka terlepas dari keahlian coding mereka. AppMaster menerjemahkan desain visual ini ke dalam kode Jetpack Compose, mengotomatiskan salah satu aspek tersulit dalam pengembangan aplikasi Android.
Pembaruan dan Pratinjau UI Waktu Nyata
Pengembangan No-code berkembang pesat berkat umpan balik dan pengulangan langsung. Untuk memfasilitasi hal ini, AppMaster menyediakan pratinjau real-time tentang bagaimana struktur komponen UI dalam platform akan muncul setelah dirender oleh Jetpack Compose. Perubahan yang dilakukan pada desain langsung terlihat, memastikan bahwa pengembang dapat menyempurnakan UI mereka dengan cepat, tanpa menunggu waktu kompilasi yang lama.
Pembuatan Kode Otomatis
Keajaiban terjadi ketika tombol terbitkan ditekan di platform AppMaster. Kode Jetpack Compose untuk masing-masing komponen dibuat secara otomatis berdasarkan masukan desain pengguna. Kode yang dihasilkan mematuhi praktik terbaik dan dioptimalkan untuk kinerja, memastikan bahwa aplikasi akhir terlihat dan terasa seperti aplikasi yang dibuat oleh pengembang Android berpengalaman.
Palet Komponen Beragam
Selaras dengan pustaka komponen UI Jetpack Compose yang luas, AppMaster menghadirkan serangkaian elemen visual yang luas kepada pengguna – mulai dari tombol dan kolom teks hingga widget interdisipliner yang lebih kompleks – semuanya dapat diubah menjadi kode Jetpack Compose yang sesuai. Pengembang dapat mendesain UI yang rumit tanpa menulis satu baris kode pun.
Penggabungan Logika Kustom
Meskipun Jetpack Compose menangani aspek UI, AppMaster memastikan bahwa sisi fungsional tidak diabaikan. Platform ini memungkinkan definisi logika bisnis, yang penting untuk membuat UI interaktif dan responsif. Logika ini juga diubah menjadi kode yang melengkapi repositori Jetpack Compose, sehingga mengkonsolidasikan arsitektur aplikasi.
Pembaruan dan Peningkatan Berkelanjutan
Sama seperti Jetpack Compose yang terus berkembang, AppMaster juga demikian. Platform ini terus diperbarui agar sesuai dengan fitur dan paradigma terbaru yang diperkenalkan di Jetpack Compose. Komitmen ini memastikan bahwa pengembang no-code tidak ketinggalan seiring kemajuan kerangka Android untuk desain UI.
Pengujian dan Penerapan Komprehensif
Tidak berhenti pada pembuatan kode saja, AppMaster melangkah lebih jauh. Setelah aplikasi siap, platform mengotomatiskan proses kompilasi, pengujian, dan pengemasan. Aplikasi yang dibangun kemudian disebarkan ke cloud, sambil memastikan bahwa apa yang Anda rancang diterjemahkan dengan sempurna ke dalam aplikasi Android asli yang berfungsi penuh.
Pendekatan AppMaster dalam mengintegrasikan Jetpack Compose merupakan lompatan signifikan dalam pengembangan no-code, memberikan dorongan bagi pengembang untuk mewujudkan ide mereka secara intuitif dan efisien. Dengan kemajuan seperti ini, batasan antara pengembangan no-code dan pengkodean tradisional semakin kabur, sehingga menjanjikan masa depan di mana aplikasi Android yang kompleks dan indah dapat diakses oleh lebih banyak pembuat.
Masa Depan Desain UI dalam Pengembangan No-Code dengan Jetpack Compose
Dunia pengembangan aplikasi terus berkembang. Alat seperti Jetpack Compose menandakan peralihan ke arah desain UI yang lebih efisien dan intuitif dengan kecanggihan bahasa pemrograman deklaratif. Memasukkan alat-alat tersebut ke dalam dunia no-code mewakili sebuah batas menarik dengan potensi transformatif. Seiring dengan semakin matang dan berkembangnya kemampuan Jetpack Compose kemungkinan akan menjadi pemain yang semakin penting di sektor no-code.
Salah satu keunggulan signifikan Jetpack Compose adalah model pemrograman reaktifnya yang dapat dengan mudah dikaitkan dengan pola pengikatan data dan pengelolaan status. Di masa depan, kami mengantisipasi bahwa platform no-code akan memanfaatkan model ini untuk memungkinkan pengembang mengelola status UI yang kompleks, animasi, dan transisi dengan lebih efisien tanpa mendalami pengkodean.
Selain itu, karena platform no-code menekankan inklusivitas dan aksesibilitas, ekosistem peralatan dan perpustakaan Jetpack Compose diperkirakan akan berkembang untuk mengakomodasi pengembang dengan berbagai tingkat keahlian. Ini mencakup komponen dan templat tingkat tinggi yang semakin mengurangi kebutuhan pengkodean dan mendorong pembuatan prototipe dan pengembangan yang cepat.
Integrasi dengan alat berbasis AI juga dapat ditampilkan dalam peta jalan platform no-code seperti Jetpack Compose. AI dapat menyarankan peningkatan UI, mengotomatiskan tugas desain yang berulang, dan bahkan memprediksi perilaku pengguna untuk meningkatkan pengalaman pengguna — semuanya dalam kerangka kerja no-code.
Selain itu, fitur kolaborasi kemungkinan akan menjadi lebih canggih, di mana non-coder dan pengembang dapat bekerja secara bersamaan pada sebuah proyek dengan sinkronisasi perubahan secara real-time. Jetpack Compose dapat memainkan peran penting dalam lingkungan kolaboratif ini karena fungsi-fungsinya yang dapat disusun selaras dengan sifat kolaboratif pengembangan no-code dan berbasis komponen.
Sedangkan bagi perusahaan seperti AppMaster, yang terus berupaya memberdayakan penggunanya, integrasi Jetpack Compose dapat menjadi terobosan baru dalam layanan mereka. Hal ini memungkinkan mereka untuk menawarkan aplikasi seluler asli yang sangat skalabel sehingga bahkan pengguna non-teknis pun dapat dengan cepat beradaptasi dan mengulanginya. Dengan transisi platform yang mulus dari desain visual ke pembuatan kode, kini semakin mudah bagi seseorang untuk merancang aplikasi Android dengan fidelitas tinggi yang terlihat dan terasa dibuat khusus.
Intinya, jalan ke depan menjanjikan dan penuh dengan berbagai kemungkinan. Sinergi antara platform no-code dan Jetpack Compose akan mengantarkan era baru pengembangan aplikasi — era di mana kreativitas dan ide tidak dibatasi oleh pengetahuan teknis, namun difasilitasi oleh potensi teknologi no-code yang mutakhir. solusi dan kesederhanaan elegan Jetpack Compose.
Studi Kasus: Implementasi Jetpack Compose yang Berhasil
Transisi ke kerangka pengembangan UI modern dapat berdampak signifikan terhadap desain dan fungsionalitas aplikasi, terutama ketika diintegrasikan dalam lingkungan no-code. Di sini kami mengeksplorasi aplikasi dunia nyata yang berhasil memanfaatkan Jetpack Compose dalam proses pengembangannya, menceritakan peran penting yang dimainkan platform no-code seperti AppMaster dalam pencapaiannya.
Antarmuka Aplikasi Belanja Intuitif
Sebuah merek e-niaga terkemuka ingin memperbarui aplikasi Android mereka untuk meningkatkan keterlibatan pengguna. Tim desain mereka membuat sketsa antarmuka inovatif dengan animasi rumit dan transisi mulus. Namun, mengingat kompleksitas dan jadwal yang ketat, tim pengembangan internal menghadapi tantangan dalam mengimplementasikan fitur-fitur ini. Dengan mengadopsi platform no-code yang mendukung Jetpack Compose, mereka dengan cepat mengubah desainnya menjadi aplikasi yang fungsional dan menarik secara visual. Hasilnya, aplikasi ini memenuhi target pengalaman penggunanya dan mengalami peningkatan nyata dalam waktu sesi dan konversi.
Layanan Pengiriman Makanan yang Direvitalisasi
Sebuah startup pesan-antar makanan regional menyadari perlunya aplikasi yang lebih responsif dan dinamis untuk bersaing dengan perusahaan besar. Mereka memutuskan untuk menggunakan platform no-code yang terintegrasi secara mulus dengan Jetpack Compose, memungkinkan mereka bereksperimen dengan berbagai tata letak dan interaksi tanpa coding yang ekstensif. Hasilnya adalah aplikasi gesit yang menyediakan pembaruan waktu nyata dan pengalaman pengguna yang menarik. Perombakan aplikasi pengiriman menghasilkan peningkatan retensi pelanggan sebesar 50% dan lonjakan unduhan pengguna baru pada kuartal pertama pasca peluncuran.
Desain Ulang Kokpit Aplikasi Manajemen Keuangan
Sebuah perusahaan fintech yang ingin menjadikan pengelolaan keuangan lebih mudah diakses oleh non-profesional menghadapi kendala dalam kegunaan aplikasinya. Antarmuka yang rumit mengintimidasi masyarakat umum. Dengan menggunakan pendekatan no-code, dan khususnya kemampuan Jetpack Compose melalui platform, perusahaan menyederhanakan perjalanan pengguna. Perubahan ini memberdayakan pengguna melalui desain yang mendidik dan interaktif, sehingga menghasilkan peningkatan sebesar 30% pada pengguna aktif harian. Selain itu, mereka melaporkan penurunan kebutuhan akan dukungan pelanggan, karena pengguna menganggap antarmuka baru lebih intuitif dan cukup jelas.
Dalam setiap kasus ini, sinergi antara Jetpack Compose dan platform pengembangan no-code seperti AppMaster menunjukkan kemampuan mereka untuk mengatasi tantangan desain dan fungsionalitas yang kompleks dengan cara yang praktis dan hemat waktu, sehingga memvalidasi peran mereka yang semakin besar dalam pengembangan aplikasi kontemporer.
FAQ
Jetpack Compose adalah toolkit modern untuk membuat UI Android asli. Ini menyederhanakan dan mempercepat pengembangan UI di Android dengan kode yang lebih sedikit, alat yang canggih, dan API Kotlin yang intuitif, memungkinkan pengembang untuk fokus dalam membuat aplikasi hebat dibandingkan kode boilerplate.
Platform pengembangan No-code, seperti AppMaster, dapat mengintegrasikan Jetpack Compose ke dalam prosesnya dengan memungkinkan pengguna mendesain UI aplikasi mereka secara visual. Platform kemudian secara otomatis menghasilkan kode Jetpack Compose yang sesuai, yang dikompilasi menjadi aplikasi Android asli.
Meskipun platform no-code bertujuan untuk memaksimalkan kemampuan Jetpack Compose, mungkin terdapat penyesuaian rumit yang memerlukan pengkodean manual. Namun, platform seperti AppMaster terus ditingkatkan untuk menawarkan fitur yang lebih canggih, menjembatani kesenjangan antara no-code dan pengkodean profesional.
Platform No-code memberikan pengembangan yang cepat, biaya yang lebih rendah, dan kemudahan penggunaan. Mereka memungkinkan pengguna tanpa keterampilan pemrograman tradisional untuk membuat aplikasi khusus dengan cepat dan lebih efisien dibandingkan metode pengkodean tradisional.
Jetpack Compose dirancang khusus untuk pengembangan aplikasi Android. Untuk iOS, kerangka serupa yang disebut SwiftUI digunakan. Beberapa platform no-code dapat menghasilkan kode untuk kedua platform melalui kerangka kerja masing-masing.
AppMaster memungkinkan pengguna mendesain UI aplikasi mereka melalui komponen drag-and-drop, yang kemudian secara otomatis diterjemahkan ke dalam framework Jetpack Compose untuk aplikasi Android, memastikan proses integrasi yang lancar dalam lingkungan no-code.
Meskipun platform no-code menawarkan beragam kemampuan desain, beberapa desain UI yang sangat khusus dan rumit mungkin masih memerlukan pengkodean manual. Namun, tujuan platform no-code adalah untuk terus memperluas cakupan kemampuan UI-nya.
Ya, banyak platform no-code menyediakan opsi untuk mengimpor proyek yang ada, dan bergantung pada kemampuan platform, mereka mungkin dapat memanfaatkan Jetpack Compose untuk pengembangan UI lebih lanjut.







