How Can No-Code Developers Integrate Jetpack Compose?
Discover how no-code developers can leverage Jetpack Compose for intuitive UI designs without writing a single line of code. Streamline your app development with this comprehensive guide.

The Rise of No-Code Platforms and Jetpack Compose
The explosive growth of no-code platforms has been transformative for the tech industry. These platforms empower individuals and organizations to build custom applications without the intricacies of traditional programming. Visual development interfaces, pre-built templates, and drag-and-drop functionality have democratized app creation, making it accessible to a wider audience beyond seasoned developers. Whether for startups, SMBs, or large enterprises, no-code solutions have been an integral tool in expediting digital transformation efforts.
Simultaneously, Google's Jetpack Compose has emerged as a game-changer for Android developers. As a declarative UI toolkit designed to simplify and expedite the creation of native UIs, Jetpack Compose has enabled developers to build sleek, performant Android applications with significantly reduced code. It's a modern framework that embodies the flexibility and efficiency that today's developers seek, harmoniously aligning with Kotlin, Android's preferred programming language.
The paths of no-code platforms and Jetpack Compose have thus converged interestingly. By integrating declarative UI frameworks like Jetpack Compose, no-code platforms can simplify backend tasks and produce front-end mobile apps that rival hand-coded counterparts in aesthetics and functionality. As developers at platforms like AppMaster seek ways to cater to the expanding needs of their user base, the integration of cutting-edge technologies like Jetpack Compose signifies a step forward in ensuring the development of high-quality, scalable applications through no-code methods.
To this effect, AppMaster has incorporated Jetpack Compose into its no-code environment. This means that users can design their app interfaces visually while the platform generates the appropriate Jetpack Compose code, resulting in a powerful native Android application. This integration exemplifies the potential of no-code development to keep pace with traditional coding practices and adopt the latest technologies to provide an even more efficient development experience.
Understanding Jetpack Compose and Its Benefits
Jetpack Compose is Google's modern toolkit for building native Android UIs, introduced to tackle the complexity associated with the traditional View-based system. This declarative UI framework operates on the principle of describing UI components as functions, which in turn react to state changes, thereby drawing the UI whenever the state updates. This reactive programming model is akin to what can be seen in other contemporary frameworks and libraries, such as React for web development.
The significant benefits of using Jetpack Compose include:
- Simplification: It drastically reduces the boilerplate code developers need to write, as the composability function takes care of assembling the UI.
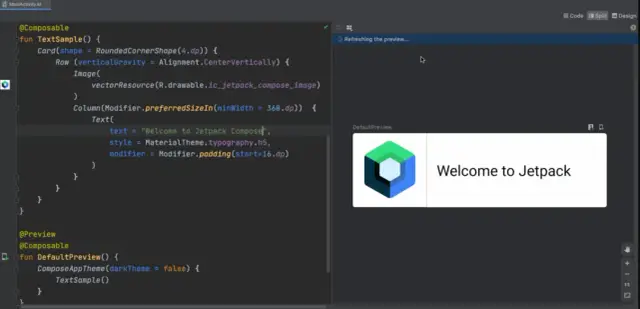
- Accelerated Development: Developers can preview changes instantly with the live preview feature, which renders components on the screen without running the entire app, speeding up the development process.
- Consistency Across Platforms: Jetpack Compose's integration with other Google-provided libraries ensures there is consistency and compatibility, facilitating a cohesive ecosystem for app development.
- Interoperability: It offers seamless integration with existing Android codebases, allowing developers to adopt Compose at their own pace without having to rewrite their apps completely.
- Kotlin-First: As a toolkit that's built to work with Kotlin, it leverages the language's powerful features like coroutines for asynchronous work and Kotlin's conciseness, thus improving app performance.
For no-code developers, the shift towards Jetpack Compose represents an opportunity to stay on the cutting edge of Android development. No-code platforms that can leverage such modern frameworks empower users with a toolset previously only accessible to traditional developers. With Jetpack Compose, the path from conceptual design to executable app becomes less obstructed, allowing for a seamless expression of creative design within a no-code paradigm.

Challenges of Traditional Mobile App UI Development
Developing a user interface (UI) for a mobile application the traditional way often involves a steep learning curve and many complex processes. While the end goal is to achieve a seamless and engaging user experience, the journey there is fraught with several challenges that can impede progress and increase project timelines. Let's delve into some of the challenges developers face when crafting UIs through traditional development methods.
Intensive Manual Coding
The need for intensive manual coding is one of the most significant challenges in traditional UI development. Every element must be meticulously crafted in code, from basic buttons to complex animations. This takes a considerable amount of time and increases the risk of bugs and errors, which can be costly and time-consuming to fix.
Consistency Across Different Screens
Ensuring design consistency across different screen sizes and resolutions is crucial for a professional-looking app. Yet, manually adjusting UI components to fit a variety of devices is a meticulous and often error-prone task. The app can suffer from poor usability without a responsive design, directly impacting user retention.
Staying Up-to-Date with Design Trends
UI trends constantly evolve, and staying current requires frequent redesigns and updates. Traditional development may struggle to keep pace with these changes due to the need for extensive overhauls in code whenever design trends shift, putting apps at risk of becoming outdated quickly.
Platform-Specific Design Requirements
Android and iOS have distinct design guidelines that must be adhered to for user familiarity and platform coherence. Developers must craft multiple versions of the UI to accommodate these guidelines, duplicating efforts and stretching resources thin.
Collaboration between Designers and Developers
The disconnect between designers who visualize the UI and developers who build it can lead to misconceptions and revisions that delay development. The iterative process of fine-tuning the UI requires constant back-and-forth, which can be inefficient and frustrating for both parties.
Performance Optimization
Rich and interactive UIs may look great but they can also negatively impact the app's performance. Developers have to be careful to optimize the UI to ensure that animations and transitions are smooth without taxing the device's resources too heavily, a balance that's not always easy to strike.
Accessibility Considerations
An often overlooked aspect of UI development is ensuring the application is accessible to all users, including those with disabilities. Implementing accessibility features such as screen readers and voice commands traditionally requires additional development and testing, which can extend project timelines.
Resource Intensity and Costs
The cost of traditional mobile app UI development can be prohibitive due to the need for specialized skills and the time it takes to construct and refine the UI. The resource intensity also means that smaller teams and businesses might struggle to compete with larger organizations that can pour more resources into development.
These challenges highlight the difficulties inherent in traditional mobile app UI development. But no-code platforms are changing the game, bringing simplicity and efficiency to the UI development process and empowering a broader range of developers to create professional-level apps quickly and cost-effectively.
Leveraging such platforms can mitigate or eliminate many of these challenges. Platforms like AppMaster, with its no-code environment that includes an integration of Jetpack Compose, offer intriguing solutions that address many of the pain points outlined above, paving the way for a new era in mobile app development.
How No-Code Platforms Simplify UI Integration
Transitioning from the traditional coding approach to a no-code development platform often feels like trading an old manual transmission car for an advanced automatic electric vehicle. Both get you to your destination, but the latter provides a smoother, more efficient ride. When it comes to user interface (UI) integration in app development, no-code platforms epitomize this heightened level of efficiency and simplicity.
No-code platforms like AppMaster are designed to democratize software development, enabling individuals without deep coding expertise to build applications. They do this by offering a visual approach to application design, where components can be dragged and dropped onto a canvas, and the platform translates these components into working code behind the scenes. This approach has significantly simplified the process of UI integration in several key ways:
- Visual Development: Instead of writing verbose XML layouts or meticulously tweaking CSS, users can visually construct the layout of their application. This WYSIWYG (what you see is what you get) environment allows for immediate feedback on how the application looks and feels, making it easy to adjust widgets and elements as needed.
- Pre-Built Components: No-code platforms often have a comprehensive library of pre-built components that can be customized and configured without writing any code. These include buttons, text fields, images, and more complex elements like maps and charts.
- Instant Prototyping: Getting a prototype up and running can be done in hours, not days or weeks. This rapid prototyping is invaluable for user testing and iterative design, allowing creators to refine their interfaces based on real user feedback without significant time investment or technical overhaul.
- Integrated Backend Services: No-code platforms don't just simplify the front-end design; they seamlessly integrate the UI with backend services. Data models, APIs, and server logic are all managed within the same environment, significantly reducing the complexity of connecting the frontend to the necessary backend infrastructure.
- Scaling with Ease: As an application grows, managing the UI can become increasingly complex in a traditional development environment. No-code platforms abstract much of this complexity, ensuring the UI scales with the rest of the application smoothly.
- Accessibility: These platforms lower the barrier to entry, allowing a broader range of individuals and teams to contribute to the app development process. This inclusivity fosters innovation and brings diverse perspectives into the design of the application's UI.
Considering the integration of modern UI toolkits like Jetpack Compose, AppMaster harnesses its server-driven framework based on Kotlin and Jetpack Compose to automatically convert the visual designs into crisp, performant UI code. This serves the dual purpose of enabling fast development cycles while ensuring the final product meets the high standards of today's Android applications. The seamless translation of visual components into Jetpack Compose's declarative UI patterns allows developers to create rich, responsive interfaces without delving into the complexities of the framework themselves.
No-code platforms don't just simplify UI integration; they revolutionize it. By providing intuitive and agile tools, they empower entrepreneurs, business analysts, designers, and many others to bring their app ideas to life without the bottleneck of traditional coding. The agility offered by no-code development ensures that apps are easy to build and remain easy to modify, scale, and maintain as market demands and user preferences evolve.
Step-by-Step Integration of Jetpack Compose in No-Code Development
Jetpack Compose, Google's modern toolkit for building native Android applications with a reactive programming model, has been a game-changer in UI development. It dramatically reduces the amount of code needed and provides a more intuitive approach to building apps. And with no-code development platforms, the process of integrating Jetpack Compose is vastly streamlined. Let’s walk through the step-by-step integration process within a no-code development environment.
- Choose a No-Code Platform with Android Support: The first step is to select a no-code development platform that supports Jetpack Compose, such as AppMaster. Check for capabilities such as drag-and-drop UI elements, flexibility in design, and the ability to generate native Android code.
- Create Your Project: Sign up or log in to your chosen no-code development platform and create a new project. Specify your project’s name and desired features, then begin with the design of your application.
- Design the Application UI: Use the platform's visual editor to drag and drop UI components such as buttons, text fields, images, and other design elements onto the canvas to build your application interface. Configure properties and interactions for each UI component as needed.
- Define the App Logic: No-code platforms provide visual blocks or flows representing the app's logic. Define your application's behavior by connecting these blocks, which represent functions and controls, to the UI elements.
- Set Up Data Models and Integrations: If your application requires a backend or connections to external APIs, leverage the platform's features to define data models, database connections, and API integrations without writing any backend code.
- Preview and Test: Utilize the built-in preview feature to see how your Jetpack Compose UI looks and behaves in a simulated Android environment. Test the interactions and logic to ensure everything works as intended.
- Customize Components if Necessary: While the no-code platform should handle most of the work, some customization may require manual interventions. Check if your platform allows for this level of customization without leaving the no-code environment.
- Generate the Android Application: Upon completion of design and testing, instruct the no-code platform to generate your Android application. This process involves automatically transforming your visual designs into Jetpack Compose code.
- Build and Deploy: With the code generated, the platform will compile the application into an APK or AAB file which can be directly installed on Android devices. Use the platform’s deployment features to release the application to the Google Play Store or for internal distribution.
- Maintain and Update Continuously: Post-deployment, use the no-code platform to maintain and update your application. With the agility of no-code platforms combined with Jetpack Compose, implementing changes and pushing updates can be done swiftly.
Throughout this process, platforms like AppMaster take advantage of Jetpack Compose's reactive programming paradigm, allowing a seamless transition from visual design to functional app with minimal user input. This method democratizes app development and accelerates the production of Android applications with contemporary UI design paradigms.
Best Practices for Using Jetpack Compose in No-Code Platforms
When it comes to optimizing the usage of Jetpack Compose within a no-code platform, certain best practices can help developers - both seasoned and new - to harness the full potential of this modern UI toolkit. No-code platforms like AppMaster provide an ideal ground to implement these practices due to their visual development environment and automated code generation capabilities.
Here are key best practices for integrating and leveraging Jetpack Compose:
Understand the Core Concepts of Jetpack Compose
Despite working in a no-code environment, it's beneficial to grasp the basic principles of Jetpack Compose. This understanding will help you accurately translate your visual designs into the components Jetpack Compose uses. Composable functions, state management, and the declarative approach to UI development are all principles that can guide your design choices.
Plan Your UI Components Wisely
Consider the reusability and modularity of your UI components. In a no-code platform where components are often drag-and-dropped to form widgets, think about how these can map to reusable modular composable functions, which can help you keep the UI neat and maintainable.
Utilize Predefined Templates and Themes
Leverage the templates and themes that come with the no-code platform. These elements are designed to be easily translated into Jetpack Compose components and can save time while ensuring visual consistency across your app. Personalize these templates to fit your brand but avoid overly complex customizations that could hinder the efficiency of no-code development.
Focus on Performance Optimization
When designing your UI with Jetpack Compose, consider the performance implications. Use lazy loading components the platform provides for lists and grids to enhance the app's performance, just as you would in a code-specific environment.
Keep Accessibility In Mind
Accessible apps reach a wider audience. While using a no-code platform, choose components and design patterns that translate well into an accessible app experience in Jetpack Compose. This means considering color contrasts, touch targets, and labeling for screen readers during the design phase.
Preview and Test Regularly
Make the most of the preview and testing features in the no-code platform. Regular previews and testing allow you to see how the visual components behave when translated into Jetpack Compose code and run on different devices and screen sizes.
Stay Updated with Jetpack Compose Changes
Jetpack Compose is continually evolving, with new features and components being added. Keeping up-to-date with these changes allows you to understand new capabilities or deprecations that could affect how your no-code platform integrates with Jetpack Compose.
Embrace Collaboration with Traditional Developers
While no-code platforms empower individuals without coding expertise, collaborating with traditional developers can enhance the final outcome. This partnership can ensure that more complex and custom app parts, which may not be fully covered by the no-code platform, are efficiently developed.
Cultivate Modular Design Thinking
Building with modularity in mind facilitates easier updates and maintenance. In no-code platforms where Jetpack Compose is utilized, it means structuring your UI blocks in a way that new features or changes can be implemented quickly without affecting other parts of the app.
Utilize the Full Spectrum of Jetpack Compose
Finally, explore all the facets of Jetpack Compose offered by the no-code platform. This includes animations, gestures, and any integrations that can add an edge to your app's user interface and create a more engaging user experience.
By adhering to these best practices, no-code developers can create sophisticated, engaging, and high-performance Android apps using Jetpack Compose without diving deep into traditional coding. Platforms like AppMaster facilitate this transition by offering an intuitive environment that translates visual designs into efficient and scalable code, helping to reduce time-to-market and free up resources for other critical aspects of app development.
AppMaster's Approach to Jetpack Compose Integration
As app development relentlessly pushes towards more efficient and accessible workflows, no-code platforms like AppMaster are at the forefront of this evolution, with innovations like Jetpack Compose integration leading the charge. Jetpack Compose, Google's modern toolkit for building native Android UIs, becomes a tangible asset within the no-code ambiance provided by AppMaster. Here's an in-depth look into how AppMaster integrates Jetpack Compose to empower no-code developers:
Seamless Visual Design Integration
The AppMaster platform has been meticulously architected to fuse the visual designing attributes of no-code development with the streamlined UI construction of Jetpack Compose. Using drag-and-drop interfaces, developers can craft the UI for their applications regardless of their coding expertise. AppMaster translates these visual designs into Jetpack Compose code, automating one of the most arduous aspects of Android app development.
Real-Time UI Updates and Previews
No-code development thrives on immediate feedback and iteration. To facilitate this, AppMaster provides a real-time preview of how the UI components structured within the platform will appear once rendered by Jetpack Compose. Changes made to the design are instantly reflected, ensuring that developers can fine-tune their UIs rapidly, without waiting for lengthy compilation times.
Automated Code Generation
The magic happens when the publish button is pressed in the AppMaster platform. Jetpack Compose codes for individual components are automatically generated based on the user's design inputs. The resulting code adheres to best practices and is optimized for performance, ensuring that the final app looks and feels like one built by an experienced Android developer.
Diverse Component Palette
In alignment with Jetpack Compose's vast library of UI components, AppMaster presents users with an expansive set of visual elements – from buttons and text fields to more complex interdisciplinary widgets – all convertible into corresponding Jetpack Compose code. Developers can design elaborate UIs without writing a single line of code.
Custom Logic Incorporation
While Jetpack Compose handles the UI aspects, AppMaster ensures that the functional side isn't neglected. The platform allows for the definition of business logic, which is crucial to making the UI interactive and responsive. This logic is also converted into code that complements the Jetpack Compose repositories, consolidating the application architecture.
Continuous Updates and Improvements
Just as Jetpack Compose is continuously evolving, so too is AppMaster. The platform is persistently updated to reconcile with the newest features and paradigms introduced in Jetpack Compose. This commitment ensures that no-code developers are not left behind as the Android framework for UI design progresses.
Comprehensive Testing and Deployment
Not stopping at just code generation, AppMaster goes a step further. Once an application is ready, the platform automates the compilation, testing, and packaging processes. The built app is then deployed to the cloud, all whilst ensuring that what you've designed translates perfectly into a fully functional native Android app.
AppMaster's approach to integrating Jetpack Compose is a significant leap in no-code development, providing an impetus for developers to bring their ideas to life intuitively and efficiently. With such advancements, the boundary between no-code development and traditional coding continues to blur, promising a future where complex and beautiful Android apps are accessible to a broader range of makers.
Future of UI Design in No-Code Development with Jetpack Compose
The world of app development is constantly evolving. Tools like Jetpack Compose signal a shift toward more efficient, more intuitive UI design with the power of declarative programming languages. Incorporating such tools into the no-code universe represents an exciting frontier with transformative potential. As Jetpack Compose continues to mature and expand its capabilities, it is likely to become an increasingly pivotal player in the no-code sector.
One significant advantage of Jetpack Compose is its reactive programming model that can seamlessly tie into the data binding and state management patterns. In the future, we anticipate that no-code platforms will leverage this model to enable developers to manage complex UI states, animations, and transitions more efficiently without deep diving into coding.
Moreover, as no-code platforms emphasize inclusivity and accessibility, Jetpack Compose's tooling and library ecosystem are expected to expand to accommodate developers with varying levels of expertise. This includes higher-level components and templates which further reduce the need for coding and foster rapid prototyping and development.
Integration with AI-driven tools may also feature in the roadmap of no-code platforms like Jetpack Compose. AI could suggest UI improvements, automate repetitive design tasks, and even predict user behavior to enhance user experience — all within a no-code framework.
Furthermore, collaboration features will likely become more powerful, where non-coders and developers alike can work simultaneously on a project with real-time synchronization of changes. Jetpack Compose could play a central role in this collaborative environment as its composable functions perfectly align with no-code development's collaborative, component-driven nature.
As for companies like AppMaster, which continuously aim to empower their users, the integration of Jetpack Compose could be a game-changer in their services. It allows them to offer highly scalable, native mobile applications that even non-technical users can quickly adapt and iterate upon. With the platform's seamless transition from visual design to code generation, it's easier than ever for someone to design a high-fidelity Android application that looks and feels custom-made.
In essence, the path ahead is promising and brimming with possibilities. The synergy between no-code platforms and Jetpack Compose is bound to usher in a new era of app development — one where creativity and ideas are not bottlenecked by technical know-how, but instead facilitated by the untapped potential of cutting-edge no-code solutions and the elegant simplicity of Jetpack Compose.
Case Studies: Successful Jetpack Compose Implementations
Transitioning to modern UI development frameworks can significantly impact app design and functionality, especially when integrated within no-code environments. Here we explore real-world applications that successfully utilized Jetpack Compose in their development process, recounting the pivotal role no-code platforms like AppMaster played in their achievements.
Intuitive Shopping App Interface
A leading ecommerce brand wanted to revamp their Android app to improve user engagement. Their design team sketched out an innovative interface with intricate animations and seamless transitions. Yet, given their complexity and tight timeline, the in-house development team faced challenges implementing these features. Adopting a no-code platform supporting Jetpack Compose, they quickly turned their designs into a functional and visually appealing application. As a result, the app met its user experience targets and saw a noticeable increase in session time and conversions.
Revitalized Food Delivery Service
A regional food delivery startup realized the need for a more responsive and dynamic app to compete with larger companies. They decided to use a no-code platform that seamlessly integrates with Jetpack Compose, allowing them to experiment with different layouts and interactions without extensive coding. The result was a nimble app that provided real-time updates and an engaging user experience. The delivery app's overhaul brought about a 50% increase in customer retention and a surge in new user downloads within the first quarter post-launch.
Finance Management App Cockpit Redesign
A fintech company aiming to make financial management more accessible for non-professionals faced a hurdle with their app's usability. The intricate interfaces were intimidating for the general public. Using a no-code approach, and specifically Jetpack Compose's capabilities via the platform, the company simplified the user journey. This change empowered users through an educational and interactive design, resulting in a 30% uplift in daily active users. In addition, they reported a decreased need for customer support, as users found the new interface more intuitive and self-explanatory.
In each of these cases, the synergy between Jetpack Compose and no-code development platforms like AppMaster demonstrated their ability to address complex design and functionality challenges in practical and time-efficient ways, thus validating their growing role in contemporary app development.
FAQ
Jetpack Compose is a modern toolkit for building native Android UIs. It simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs, allowing developers to focus on building great apps rather than on boilerplate code.
No-code development platforms, like AppMaster, can integrate Jetpack Compose into their process by allowing users to visually design their app UIs. The platform then automatically generates the corresponding Jetpack Compose code, which is compiled into a native Android app.
While no-code platforms aim to maximize the capabilities of Jetpack Compose, there may be complex customizations that require manual coding. However, platforms like AppMaster are constantly being upgraded to offer more advanced features, bridging the gap between no-code and professional coding.
No-code platforms provide rapid development, lower costs, and ease of use. They enable users without traditional programming skills to create custom applications quickly and more efficiently than traditional coding methods.
Jetpack Compose is specifically designed for Android app development. For iOS, a similar framework called SwiftUI is used. Some no-code platforms can generate code for both platforms through their respective frameworks.
AppMaster allows users to design their app's UI via drag-and-drop components, which are then automatically translated into the Jetpack Compose framework for Android apps, ensuring a smooth integration process within its no-code environment.
While no-code platforms offer a wide range of design capabilities, some highly custom and intricate UI designs may still require manual coding. However, the goal of no-code platforms is to continually expand the scope of their UI capabilities.
Yes, many no-code platforms provide options to import existing projects, and depending on the platform's capabilities, they may be able to utilize Jetpack Compose for further UI development.







