W jaki sposób programiści nie korzystający z kodu mogą zintegrować Jetpack Compose?
Odkryj, jak programiści niemający kodu mogą wykorzystać Jetpack Compose do tworzenia intuicyjnych projektów interfejsu użytkownika bez pisania ani jednej linii kodu. Usprawnij tworzenie aplikacji dzięki temu obszernemu przewodnikowi.

Powstanie platform No-Code i Jetpack Compose
Gwałtowny rozwój platform niewymagających kodu miał przełomowy wpływ na branżę technologiczną. Platformy te umożliwiają osobom i organizacjom tworzenie niestandardowych aplikacji bez zawiłości tradycyjnego programowania. Wizualne interfejsy programistyczne, gotowe szablony oraz funkcja drag-and-drop zdemokratyzowały tworzenie aplikacji , czyniąc je dostępnymi dla szerszego grona odbiorców, nie tylko doświadczonych programistów. Niezależnie od tego, czy chodzi o start-upy, małe i średnie firmy, czy duże przedsiębiorstwa, rozwiązania no-code są integralnym narzędziem przyspieszającym wysiłki związane z transformacją cyfrową.
Jednocześnie Google Jetpack Compose stał się przełomem dla programistów Androida. Jako deklaratywny zestaw narzędzi interfejsu użytkownika zaprojektowany w celu uproszczenia i przyspieszenia tworzenia natywnych interfejsów użytkownika, Jetpack Compose umożliwił programistom tworzenie eleganckich, wydajnych aplikacji na Androida ze znacznie zredukowanym kodem. To nowoczesna platforma, która ucieleśnia elastyczność i wydajność, której poszukują dzisiejsi programiści, harmonijnie dopasowując się do Kotlina, preferowanego języka programowania Androida.
W ten sposób ciekawie zbiegły się ścieżki platform no-code i Jetpack Compose. Integrując deklaratywne struktury interfejsu użytkownika, takie jak Jetpack Compose, platformy no-code mogą uprościć zadania zaplecza i tworzyć aplikacje mobilne typu front-end, które konkurują z ręcznie kodowanymi odpowiednikami pod względem estetyki i funkcjonalności. Ponieważ programiści na platformach takich jak AppMaster szukają sposobów na zaspokojenie rosnących potrzeb swojej bazy użytkowników, integracja najnowocześniejszych technologii, takich jak Jetpack Compose oznacza krok naprzód w zapewnianiu rozwoju wysokiej jakości, skalowalnych aplikacji za pomocą metod no-code.
W tym celu AppMaster włączył Jetpack Compose do swojego środowiska no-code. Oznacza to, że użytkownicy mogą wizualnie projektować interfejsy aplikacji, podczas gdy platforma generuje odpowiedni kod Jetpack Compose, w wyniku czego powstaje potężna natywna aplikacja na Androida. Integracja ta stanowi przykład potencjału rozwoju no-code, umożliwiającego dotrzymanie kroku tradycyjnym praktykom kodowania i przyjęcie najnowszych technologii w celu zapewnienia jeszcze bardziej wydajnego programowania.
Zrozumienie Jetpack Compose i jego zalet
Jetpack Compose to nowoczesny zestaw narzędzi Google do tworzenia natywnych interfejsów użytkownika dla systemu Android, wprowadzony w celu uporania się ze złożonością związaną z tradycyjnym systemem opartym na widokach. Ta deklaratywna struktura interfejsu użytkownika działa na zasadzie opisywania komponentów interfejsu użytkownika jako funkcji, które z kolei reagują na zmiany stanu, rysując w ten sposób interfejs użytkownika za każdym razem, gdy stan się aktualizuje. Ten reaktywny model programowania jest podobny do tego, co można zobaczyć w innych współczesnych frameworkach i bibliotekach, takich jak React do tworzenia stron internetowych.
Do znaczących korzyści płynących ze stosowania Jetpack Compose należą:
- Uproszczenie: drastycznie zmniejsza ilość szablonowego kodu, który programiści muszą napisać, ponieważ funkcja komponowania zajmuje się składaniem interfejsu użytkownika.
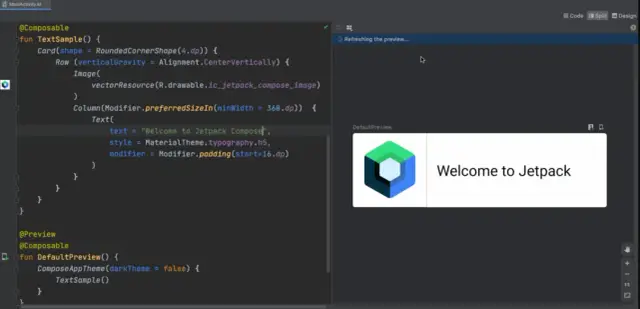
- Przyspieszony rozwój: programiści mogą natychmiast wyświetlić podgląd zmian dzięki funkcji podglądu na żywo, która renderuje komponenty na ekranie bez konieczności uruchamiania całej aplikacji, co przyspiesza proces programowania.
- Spójność na różnych platformach: Integracja Jetpack Compose z innymi bibliotekami dostarczonymi przez Google zapewnia spójność i kompatybilność, ułatwiając spójny ekosystem tworzenia aplikacji.
- Interoperacyjność: zapewnia bezproblemową integrację z istniejącymi bazami kodów Androida, umożliwiając programistom wdrażanie Compose we własnym tempie, bez konieczności całkowitego przepisywania aplikacji.
- Kotlin-First: Jako zestaw narzędzi stworzony do współpracy z Kotlinem , wykorzystuje zaawansowane funkcje języka, takie jak współprogramy do pracy asynchronicznej i zwięzłość Kotlina, poprawiając w ten sposób wydajność aplikacji.
Dla programistów no-code przejście w kierunku Jetpack Compose stanowi szansę na pozostanie w czołówce rozwoju Androida. Platformy No-code, które mogą wykorzystywać takie nowoczesne frameworki, udostępniają użytkownikom zestaw narzędzi dostępny wcześniej tylko dla tradycyjnych programistów. Dzięki Jetpack Compose droga od projektu koncepcyjnego do aplikacji wykonywalnej staje się mniej utrudniona, co pozwala na płynną ekspresję kreatywnego projektu w paradygmacie no-code.

Wyzwania związane z tworzeniem tradycyjnego interfejsu użytkownika aplikacji mobilnych
Opracowywanie interfejsu użytkownika (UI) dla aplikacji mobilnej w tradycyjny sposób często wiąże się z długą krzywą uczenia się i wieloma złożonymi procesami. Chociaż ostatecznym celem jest osiągnięcie płynnego i angażującego doświadczenia użytkownika, podróż ta jest obarczona kilkoma wyzwaniami, które mogą utrudniać postęp i wydłużać terminy realizacji projektu. Zagłębmy się w niektóre wyzwania stojące przed programistami podczas tworzenia interfejsów użytkownika tradycyjnymi metodami programowania.
Intensywne kodowanie ręczne
Konieczność intensywnego ręcznego kodowania jest jednym z najważniejszych wyzwań w rozwoju tradycyjnego interfejsu użytkownika. Każdy element musi być szczegółowo opracowany w kodzie, od podstawowych przycisków po złożone animacje. Zajmuje to dużo czasu i zwiększa ryzyko wystąpienia błędów, których naprawa może być kosztowna i czasochłonna.
Spójność na różnych ekranach
Zapewnienie spójności projektu na różnych rozmiarach i rozdzielczościach ekranów ma kluczowe znaczenie dla profesjonalnie wyglądającej aplikacji. Jednak ręczne dostosowywanie komponentów interfejsu użytkownika do różnych urządzeń jest zadaniem skrupulatnym i często podatnym na błędy. Bez responsywnego projektu aplikacja może mieć słabą użyteczność, co bezpośrednio wpływa na utrzymanie użytkowników.
Bądź na bieżąco z trendami w projektowaniu
Trendy w interfejsie użytkownika stale ewoluują, a bycie na bieżąco wymaga częstych przeprojektowań i aktualizacji. Tradycyjny rozwój może mieć trudności z dotrzymaniem kroku tym zmianom ze względu na potrzebę gruntownych zmian w kodzie za każdym razem, gdy zmieniają się trendy projektowe, co naraża aplikacje na ryzyko szybkiego stania się nieaktualne.
Wymagania projektowe specyficzne dla platformy
Android i iOS mają odrębne wytyczne projektowe, których należy przestrzegać, aby zapewnić użytkownikom znajomość i spójność platformy. Programiści muszą stworzyć wiele wersji interfejsu użytkownika, aby dostosować się do tych wytycznych, powielając wysiłki i ograniczając zasoby.
Współpraca projektantów i programistów
Rozdźwięk między projektantami, którzy wizualizują interfejs użytkownika, a programistami, którzy go tworzą, może prowadzić do błędnych wyobrażeń i poprawek, które opóźniają rozwój. Iteracyjny proces dostrajania interfejsu użytkownika wymaga ciągłego powtarzania, co może być nieefektywne i frustrujące dla obu stron.
Optymalizacja wydajności
Bogate i interaktywne interfejsy użytkownika mogą wyglądać świetnie, ale mogą również negatywnie wpływać na wydajność aplikacji. Programiści muszą zachować ostrożność podczas optymalizacji interfejsu użytkownika, aby zapewnić płynność animacji i przejść bez nadmiernego obciążania zasobów urządzenia, a osiągnięcie równowagi nie zawsze jest łatwe.
Rozważania dotyczące dostępności
Często pomijanym aspektem tworzenia interfejsu użytkownika jest zapewnienie dostępności aplikacji dla wszystkich użytkowników, w tym także osób niepełnosprawnych. Wdrażanie funkcji ułatwień dostępu, takich jak czytniki ekranu i polecenia głosowe, tradycyjnie wymaga dodatkowego rozwoju i testowania, co może wydłużyć czas realizacji projektu.
Intensywność zasobów i koszty
Koszt opracowania tradycyjnego interfejsu użytkownika aplikacji mobilnej może być zaporowy ze względu na potrzebę specjalistycznych umiejętności oraz czas potrzebny na zbudowanie i udoskonalenie interfejsu użytkownika. Intensywność zasobów oznacza również, że mniejsze zespoły i firmy mogą mieć trudności z konkurowaniem z większymi organizacjami, które mogą przeznaczyć więcej zasobów na rozwój.
Wyzwania te podkreślają trudności nieodłącznie związane z tworzeniem tradycyjnego interfejsu użytkownika aplikacji mobilnych. Jednak platformy no-code zmieniają reguły gry, wprowadzając prostotę i wydajność procesu tworzenia interfejsu użytkownika oraz umożliwiając szerszemu gronu programistów szybkie i ekonomiczne tworzenie aplikacji na poziomie profesjonalnym.
Wykorzystanie takich platform może złagodzić lub wyeliminować wiele z tych wyzwań. Platformy takie jak AppMaster ze środowiskiem no-code, które obejmuje integrację Jetpack Compose, oferują intrygujące rozwiązania, które rozwiązują wiele problemów opisanych powyżej, torując drogę nowej erze w tworzeniu aplikacji mobilnych.
Jak platformy No-Code upraszczają integrację interfejsu użytkownika
Przejście z tradycyjnego podejścia do kodowania na platformę programistyczną no-code często przypomina wymianę starego samochodu z manualną skrzynią biegów na zaawansowany, automatyczny pojazd elektryczny. Obydwa doprowadzą Cię do celu, ale ten drugi zapewnia płynniejszą i wydajniejszą podróż. Jeśli chodzi o integrację interfejsu użytkownika (UI) przy tworzeniu aplikacji, platformy no-code uosabiają ten podwyższony poziom wydajności i prostoty.
Platformy No-code takie jak AppMaster, zostały zaprojektowane w celu demokratyzacji tworzenia oprogramowania, umożliwiając osobom nieposiadającym głębokiej wiedzy z zakresu kodowania tworzenie aplikacji. Robią to, oferując wizualne podejście do projektowania aplikacji, w którym komponenty można przeciągać i upuszczać na płótno, a platforma przekłada te komponenty na działający kod za kulisami. Takie podejście znacznie uprościło proces integracji interfejsu użytkownika na kilka kluczowych sposobów:
- Rozwój wizualny: zamiast pisać szczegółowe układy XML lub skrupulatnie poprawiać CSS, użytkownicy mogą wizualnie konstruować układ swojej aplikacji. To środowisko WYSIWYG (dostajesz to, co widzisz) pozwala na natychmiastowe uzyskanie informacji zwrotnej na temat wyglądu i działania aplikacji, ułatwiając dostosowywanie widżetów i elementów w razie potrzeby.
- Gotowe komponenty: platformy No-code często posiadają obszerną bibliotekę gotowych komponentów, które można dostosowywać i konfigurować bez pisania żadnego kodu. Należą do nich przyciski, pola tekstowe, obrazy i bardziej złożone elementy, takie jak mapy i wykresy.
- Natychmiastowe prototypowanie: Przygotowanie i uruchomienie prototypu można wykonać w ciągu kilku godzin, a nie dni czy tygodni. To szybkie prototypowanie jest nieocenione przy testowaniu użytkowników i projektowaniu iteracyjnym, umożliwiając twórcom udoskonalanie interfejsów w oparciu o opinie rzeczywistych użytkowników bez znacznych inwestycji czasowych lub remontów technicznych.
- Zintegrowane usługi backendu: platformy No-code nie tylko upraszczają projekt front-endu; bezproblemowo integrują interfejs użytkownika z usługami backendu. Modele danych, interfejsy API i logika serwera są zarządzane w tym samym środowisku, co znacznie zmniejsza złożoność łączenia frontendu z niezbędną infrastrukturą backendu.
- Łatwe skalowanie: w miarę rozwoju aplikacji zarządzanie interfejsem użytkownika może stawać się coraz bardziej złożone w tradycyjnym środowisku programistycznym. Platformy No-code abstrahują większość tej złożoności, zapewniając płynne skalowanie interfejsu użytkownika z resztą aplikacji.
- Dostępność: platformy te obniżają barierę wejścia, umożliwiając szerszemu gronu osób i zespołów wnoszenie wkładu w proces tworzenia aplikacji. Ta integracja sprzyja innowacjom i wnosi różnorodne perspektywy do projektowania interfejsu użytkownika aplikacji.
Biorąc pod uwagę integrację nowoczesnych zestawów narzędzi interfejsu użytkownika, takich jak Jetpack Compose, AppMaster wykorzystuje platformę serwerową opartą na Kotlin i Jetpack Compose, aby automatycznie konwertować projekty wizualne na wyraźny, wydajny kod interfejsu użytkownika. Służy to podwójnemu celowi: umożliwianiu szybkich cykli rozwoju przy jednoczesnym zapewnieniu, że produkt końcowy spełnia wysokie standardy współczesnych aplikacji na Androida. Płynne tłumaczenie komponentów wizualnych na deklaratywne wzorce interfejsu użytkownika Jetpack Compose umożliwia programistom tworzenie bogatych, responsywnych interfejsów bez zagłębiania się w złożoność samego frameworka.
Platformy No-code nie tylko upraszczają integrację interfejsu użytkownika; rewolucjonizują to. Zapewniając intuicyjne i elastyczne narzędzia, umożliwiają przedsiębiorcom, analitykom biznesowym, projektantom i wielu innym osobom wprowadzanie w życie pomysłów na aplikacje bez wąskiego gardła w tradycyjnym kodowaniu. Elastyczność oferowana przez tworzenie aplikacji no-code gwarantuje, że aplikacje można łatwo tworzyć, a także łatwo je modyfikować, skalować i utrzymywać w miarę zmieniających się wymagań rynku i preferencji użytkowników.
Integracja Jetpack Compose krok po kroku z rozwojem No-Code
Jetpack Compose, nowoczesny zestaw narzędzi Google do tworzenia natywnych aplikacji na Androida z reaktywnym modelem programowania, zmienił reguły gry w tworzeniu interfejsu użytkownika. Znacząco zmniejsza ilość potrzebnego kodu i zapewnia bardziej intuicyjne podejście do tworzenia aplikacji. Dzięki platformom programistycznym no-code proces integracji Jetpack Compose jest znacznie usprawniony. Przeanalizujmy krok po kroku proces integracji w środowisku programistycznym no-code.
- Wybierz platformę No-Code z obsługą systemu Android: Pierwszym krokiem jest wybranie platformy programistycznej no-code, która obsługuje Jetpack Compose, takiej jak AppMaster. Sprawdź możliwości, takie jak elementy interfejsu użytkownika drag-and-drop, elastyczność projektowania i możliwość generowania natywnego kodu Androida.
- Utwórz swój projekt: Zarejestruj się lub zaloguj do wybranej platformy programistycznej no-code i utwórz nowy projekt. Podaj nazwę projektu i pożądane funkcje, a następnie rozpocznij projektowanie aplikacji.
- Zaprojektuj interfejs użytkownika aplikacji: Użyj edytora wizualnego platformy, aby drag and drop komponenty interfejsu użytkownika, takie jak przyciski, pola tekstowe, obrazy i inne elementy projektu, na kanwę, aby zbudować interfejs aplikacji. W razie potrzeby skonfiguruj właściwości i interakcje dla każdego komponentu interfejsu użytkownika.
- Zdefiniuj logikę aplikacji: platformy No-code zapewniają wizualne bloki lub przepływy reprezentujące logikę aplikacji. Zdefiniuj zachowanie aplikacji, łącząc te bloki, które reprezentują funkcje i elementy sterujące, z elementami interfejsu użytkownika.
- Skonfiguruj modele danych i integracje: Jeśli Twoja aplikacja wymaga zaplecza lub połączeń z zewnętrznymi interfejsami API, wykorzystaj funkcje platformy do zdefiniowania modeli danych, połączeń z bazami danych i integracji API bez pisania żadnego kodu zaplecza.
- Podgląd i test: Skorzystaj z wbudowanej funkcji podglądu, aby zobaczyć, jak interfejs użytkownika Jetpack Compose wygląda i zachowuje się w symulowanym środowisku Androida. Przetestuj interakcje i logikę, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.
- Dostosuj komponenty, jeśli to konieczne: Chociaż platforma no-code powinna wykonać większość pracy, niektóre dostosowania mogą wymagać ręcznych interwencji. Sprawdź, czy Twoja platforma pozwala na taki poziom dostosowania bez wychodzenia ze środowiska no-code.
- Wygeneruj aplikację na Androida: Po zakończeniu projektowania i testowania poinstruuj platformę no-code, aby wygenerowała aplikację na Androida. Proces ten obejmuje automatyczne przekształcanie projektów wizualnych w kod Jetpack Compose.
- Kompiluj i wdrażaj: po wygenerowaniu kodu platforma skompiluje aplikację do pliku APK lub AAB, który można bezpośrednio zainstalować na urządzeniach z Androidem. Skorzystaj z funkcji wdrożeniowych platformy, aby udostępnić aplikację w sklepie Google Play lub do dystrybucji wewnętrznej.
- Utrzymuj i aktualizuj w sposób ciągły: po wdrożeniu użyj platformy no-code, aby konserwować i aktualizować aplikację. Dzięki elastyczności platform no-code w połączeniu z Jetpack Compose można szybko wdrażać zmiany i przesyłać aktualizacje.
W trakcie tego procesu platformy takie jak AppMaster wykorzystują paradygmat programowania reaktywnego Jetpack Compose, umożliwiając płynne przejście od projektu wizualnego do funkcjonalnej aplikacji przy minimalnym udziale użytkownika. Ta metoda demokratyzuje tworzenie aplikacji i przyspiesza tworzenie aplikacji na Androida przy użyciu współczesnych paradygmatów projektowania interfejsu użytkownika .
Najlepsze praktyki dotyczące korzystania z Jetpack Compose na platformach No-Code
Jeśli chodzi o optymalizację wykorzystania Jetpack Compose na platformie no-code, pewne najlepsze praktyki mogą pomóc programistom – zarówno doświadczonym, jak i nowym – w wykorzystaniu pełnego potencjału tego nowoczesnego zestawu narzędzi interfejsu użytkownika. Platformy No-code takie jak AppMaster stanowią idealną podstawę do wdrożenia tych praktyk ze względu na ich wizualne środowisko programistyczne i możliwości automatycznego generowania kodu.
Oto kluczowe najlepsze praktyki dotyczące integracji i wykorzystania Jetpack Compose:
Zrozum podstawowe koncepcje Jetpack Compose
Pomimo pracy w środowisku no-code, warto poznać podstawowe zasady Jetpack Compose. To zrozumienie pomoże Ci dokładnie przełożyć projekty wizualne na komponenty używane przez Jetpack Compose. Funkcje komponowalne, zarządzanie stanem i deklaratywne podejście do tworzenia interfejsu użytkownika to zasady, które mogą kierować wyborami projektowymi.
Mądrze planuj komponenty interfejsu użytkownika
Weź pod uwagę możliwość ponownego użycia i modułowość komponentów interfejsu użytkownika. Na platformie no-code, gdzie komponenty są często przeciągane i upuszczane w celu utworzenia widżetów, zastanów się, w jaki sposób można je odwzorować na modułowe funkcje wielokrotnego użytku, które mogą pomóc w utrzymaniu schludnego i łatwego w utrzymaniu interfejsu użytkownika.
Korzystaj z predefiniowanych szablonów i motywów
Wykorzystaj szablony i motywy dostarczane z platformą no-code. Elementy te zaprojektowano tak, aby można je było łatwo przełożyć na komponenty Jetpack Compose i mogą zaoszczędzić czas, zapewniając jednocześnie spójność wizualną w całej aplikacji. Spersonalizuj te szablony, aby pasowały do Twojej marki, ale unikaj zbyt skomplikowanych dostosowań, które mogłyby utrudnić efektywność programowania no-code.
Skoncentruj się na optymalizacji wydajności
Projektując interfejs użytkownika za pomocą Jetpack Compose, należy wziąć pod uwagę konsekwencje wydajności. Użyj komponentów leniwego ładowania, które platforma udostępnia dla list i siatek, aby zwiększyć wydajność aplikacji, tak jak w środowisku specyficznym dla kodu.
Pamiętaj o dostępności
Dostępne aplikacje docierają do szerszego grona odbiorców. Korzystając z platformy no-code, wybierz komponenty i wzorce projektowe, które dobrze przekładają się na przystępną obsługę aplikacji w Jetpack Compose. Oznacza to uwzględnienie kontrastów kolorów, celów dotykowych i etykiet dla czytników ekranu na etapie projektowania.
Regularnie przeglądaj i testuj
Wykorzystaj w pełni funkcje podglądu i testowania na platformie no-code. Regularne podglądy i testy pozwalają zobaczyć, jak zachowują się komponenty wizualne po przetłumaczeniu na kod Jetpack Compose i uruchomieniu na różnych urządzeniach i rozmiarach ekranów.
Bądź na bieżąco ze zmianami Jetpack Compose
Jetpack Compose stale się rozwija, dodając nowe funkcje i komponenty. Bycie na bieżąco z tymi zmianami pozwala poznać nowe możliwości lub wycofania, które mogą mieć wpływ na sposób integracji platformy no-code z Jetpack Compose.
Podejmij współpracę z tradycyjnymi programistami
Chociaż platformy no-code dają możliwości osobom nieposiadającym wiedzy z zakresu kodowania, współpraca z tradycyjnymi programistami może poprawić ostateczny wynik. To partnerstwo może zapewnić efektywne opracowywanie bardziej złożonych i niestandardowych części aplikacji, które mogą nie być w pełni objęte platformą no-code.
Rozwijaj modułowe myślenie projektowe
Budowanie z myślą o modułowości ułatwia aktualizacje i konserwację. Na platformach no-code, na których wykorzystywany jest Jetpack Compose, oznacza to konstruowanie bloków interfejsu użytkownika w taki sposób, aby można było szybko wdrożyć nowe funkcje lub zmiany bez wpływu na inne części aplikacji.
Wykorzystaj pełne spektrum Jetpack Compose
Na koniec poznaj wszystkie aspekty Jetpack Compose oferowane przez platformę no-code. Obejmuje to animacje, gesty i wszelkie integracje, które mogą ulepszyć interfejs użytkownika aplikacji i zapewnić bardziej wciągające doświadczenie użytkownika.
Stosując się do tych najlepszych praktyk, programiści no-code mogą tworzyć wyrafinowane, wciągające i wydajne aplikacje na Androida za pomocą Jetpack Compose bez zagłębiania się w tradycyjne kodowanie. Platformy takie jak AppMaster ułatwiają to przejście, oferując intuicyjne środowisko, które przekłada projekty wizualne na wydajny i skalowalny kod, pomagając skrócić czas wprowadzenia produktu na rynek i uwolnić zasoby na inne krytyczne aspekty tworzenia aplikacji.
Podejście AppMaster do integracji Jetpack Compose
Ponieważ rozwój aplikacji nieustannie zmierza w kierunku bardziej wydajnych i dostępnych przepływów pracy, platformy no-code takie jak AppMaster, przodują w tej ewolucji, a wiodącą rolę odgrywają innowacje takie jak integracja Jetpack Compose. Jetpack Compose, nowoczesny zestaw narzędzi Google do tworzenia natywnych interfejsów użytkownika dla Androida, staje się namacalnym aktywem w atmosferze no-code zapewnianej przez AppMaster. Oto szczegółowe spojrzenie na to, jak AppMaster integruje Jetpack Compose aby zapewnić programistom no-code:
Bezproblemowa integracja projektu wizualnego
Platforma AppMaster została starannie zaprojektowana, aby połączyć wizualne atrybuty projektowania no-code z usprawnioną konstrukcją interfejsu użytkownika Jetpack Compose. Korzystając z interfejsów „przeciągnij i upuść” , programiści mogą tworzyć interfejs użytkownika dla swoich aplikacji, niezależnie od ich wiedzy w zakresie kodowania. AppMaster tłumaczy te projekty wizualne na kod Jetpack Compose, automatyzując jeden z najbardziej uciążliwych aspektów tworzenia aplikacji na Androida.
Aktualizacje i podglądy interfejsu użytkownika w czasie rzeczywistym
Rozwój No-code opiera się na natychmiastowych informacjach zwrotnych i iteracjach. Aby to ułatwić, AppMaster zapewnia podgląd w czasie rzeczywistym tego, jak komponenty interfejsu użytkownika zorganizowane na platformie będą wyglądać po wyrenderowaniu przez Jetpack Compose. Zmiany wprowadzone w projekcie są natychmiast odzwierciedlane, dzięki czemu programiści mogą szybko dostroić interfejs użytkownika, bez czekania na długą kompilację.
Automatyczne generowanie kodu
Magia dzieje się po naciśnięciu przycisku publikowania na platformie AppMaster. Kody Jetpack Compose dla poszczególnych komponentów są generowane automatycznie na podstawie danych wejściowych projektu użytkownika. Powstały kod jest zgodny z najlepszymi praktykami i zoptymalizowany pod kątem wydajności, dzięki czemu ostateczna aplikacja wygląda i działa jak aplikacja zbudowana przez doświadczonego programistę Androida.
Zróżnicowana paleta komponentów
W połączeniu z obszerną biblioteką komponentów interfejsu użytkownika Jetpack Compose, AppMaster udostępnia użytkownikom obszerny zestaw elementów wizualnych – od przycisków i pól tekstowych po bardziej złożone interdyscyplinarne widżety – a wszystko to można przekształcić w odpowiedni kod Jetpack Compose. Programiści mogą projektować rozbudowane interfejsy użytkownika bez pisania ani jednej linii kodu.
Włączenie niestandardowej logiki
Podczas gdy Jetpack Compose zajmuje się aspektami interfejsu użytkownika, AppMaster dba o to, aby strona funkcjonalna nie została zaniedbana. Platforma pozwala na zdefiniowanie logiki biznesowej, która jest kluczowa, aby interfejs użytkownika był interaktywny i responsywny. Ta logika jest również konwertowana na kod, który uzupełnia repozytoria Jetpack Compose, konsolidując architekturę aplikacji.
Ciągłe aktualizacje i ulepszenia
Tak jak Jetpack Compose stale się rozwija, tak samo ewoluuje AppMaster. Platforma jest stale aktualizowana, aby dostosować się do najnowszych funkcji i paradygmatów wprowadzonych w Jetpack Compose. To zaangażowanie gwarantuje, że programiści no-code nie pozostaną w tyle wraz z postępem platformy Android do projektowania interfejsu użytkownika.
Kompleksowe testowanie i wdrażanie
Nie poprzestając tylko na generowaniu kodu, AppMaster idzie o krok dalej. Gdy aplikacja jest już gotowa, platforma automatyzuje procesy kompilacji, testowania i pakowania. Zbudowana aplikacja jest następnie wdrażana w chmurze, a wszystko to przy jednoczesnym zapewnieniu, że to, co zaprojektujesz, idealnie przełoży się na w pełni funkcjonalną natywną aplikację na Androida.
Podejście AppMaster do integracji Jetpack Compose stanowi znaczący krok w rozwoju no-code, zapewniając programistom impuls do intuicyjnego i wydajnego wdrażania swoich pomysłów. Dzięki takim postępom granica między tworzeniem no-code a tradycyjnym kodowaniem wciąż się zaciera, co daje nadzieję na przyszłość, w której złożone i piękne aplikacje na Androida będą dostępne dla szerszego grona twórców.
Przyszłość projektowania interfejsu użytkownika w rozwoju No-Code dzięki Jetpack Compose
Świat tworzenia aplikacji stale się rozwija. Narzędzia takie jak Jetpack Compose sygnalizują zmianę w kierunku bardziej wydajnego, bardziej intuicyjnego projektowania interfejsu użytkownika z siłą deklaratywnych języków programowania. Włączenie takich narzędzi do świata no-code stanowi ekscytującą granicę z potencjałem transformacyjnym. W miarę dalszego rozwoju i poszerzania swoich możliwości Jetpack Compose prawdopodobnie stanie się coraz bardziej kluczowym graczem w sektorze no-code.
Jedną ze znaczących zalet Jetpack Compose jest jego reaktywny model programowania, który można płynnie powiązać ze wzorcami wiązania danych i zarządzania stanem. Przewidujemy, że w przyszłości platformy no-code wykorzystają ten model, aby umożliwić programistom skuteczniejsze zarządzanie złożonymi stanami interfejsu użytkownika, animacjami i przejściami bez konieczności zagłębiania się w kodowanie.
Co więcej, ponieważ platformy no-code kładą nacisk na inkluzywność i dostępność, oczekuje się, że ekosystem narzędzi i bibliotek Jetpack Compose będzie się rozwijał, aby dostosować się do programistów o różnym poziomie wiedzy specjalistycznej. Obejmuje to komponenty i szablony wyższego poziomu, które dodatkowo zmniejszają potrzebę kodowania i sprzyjają szybkiemu prototypowaniu i rozwojowi.
Integracja z narzędziami opartymi na sztucznej inteligencji może również zostać uwzględniona w planie działania platform no-code takich jak Jetpack Compose. Sztuczna inteligencja może sugerować ulepszenia interfejsu użytkownika, automatyzować powtarzalne zadania projektowe, a nawet przewidywać zachowania użytkowników w celu poprawy ich komfortu – a wszystko to w ramach no-code.
Co więcej, funkcje współpracy prawdopodobnie staną się potężniejsze, dzięki czemu zarówno osoby niebędące programistami, jak i programiści będą mogli pracować jednocześnie nad projektem z synchronizacją zmian w czasie rzeczywistym. Jetpack Compose może odegrać kluczową rolę w tym środowisku współpracy, ponieważ jego funkcje umożliwiające komponowanie doskonale pasują do opartej na komponentach natury opartej na współpracy no-code.
Jeśli chodzi o firmy takie jak AppMaster, które nieustannie dążą do wzmacniania pozycji swoich użytkowników, integracja Jetpack Compose może zmienić zasady gry w ich usługach. Pozwala im oferować wysoce skalowalne, natywne aplikacje mobilne, które nawet nietechniczni użytkownicy mogą szybko dostosowywać i modyfikować. Dzięki płynnemu przejściu platformy od projektowania wizualnego do generowania kodu, zaprojektowanie aplikacji na Androida o wysokiej jakości, która wygląda i sprawia wrażenie dostosowanej do indywidualnych potrzeb, jest łatwiejsze niż kiedykolwiek.
Zasadniczo droga, która nas czeka, jest obiecująca i pełna możliwości. Synergia między platformami no-code i Jetpack Compose z pewnością zapoczątkuje nową erę tworzenia aplikacji — taką, w której kreatywność i pomysły nie będą ograniczane przez techniczne know-how, ale zamiast tego będą wspierane przez niewykorzystany potencjał najnowocześniejszego no-code rozwiązań i elegancką prostotę Jetpack Compose.
Studia przypadków: udane wdrożenia Jetpack Compose
Przejście na nowoczesne platformy programistyczne interfejsu użytkownika może znacząco wpłynąć na projekt i funkcjonalność aplikacji, szczególnie w przypadku integracji ze środowiskami no-code. W tym miejscu omawiamy aplikacje ze świata rzeczywistego, które z powodzeniem wykorzystały Jetpack Compose w swoim procesie rozwoju, opowiadając o kluczowej roli, jaką w swoich osiągnięciach odegrały platformy no-code takie jak AppMaster.
Intuicyjny interfejs aplikacji zakupowej
Wiodąca marka e-commerce chciała unowocześnić swoją aplikację na Androida, aby zwiększyć zaangażowanie użytkowników. Ich zespół projektowy naszkicował innowacyjny interfejs ze skomplikowanymi animacjami i płynnymi przejściami. Jednak biorąc pod uwagę ich złożoność i napięty harmonogram, wewnętrzny zespół programistów stanął przed wyzwaniami związanymi z wdrożeniem tych funkcji. Przyjmując platformę no-code obsługującą Jetpack Compose, szybko przekształcili swoje projekty w funkcjonalną i atrakcyjną wizualnie aplikację. W rezultacie aplikacja osiągnęła swoje cele w zakresie doświadczenia użytkownika i odnotowała zauważalny wzrost czasu sesji i konwersji.
Zrewitalizowana usługa dostawy żywności
Regionalny start-up zajmujący się dostawą żywności zdał sobie sprawę, że potrzebuje bardziej responsywnej i dynamicznej aplikacji, aby konkurować z większymi firmami. Zdecydowali się skorzystać z platformy no-code, która płynnie integruje się z Jetpack Compose, umożliwiając eksperymentowanie z różnymi układami i interakcjami bez rozbudowanego kodowania. W rezultacie powstała zwinna aplikacja, która zapewnia aktualizacje w czasie rzeczywistym i zapewnia wciągającą obsługę. Modernizacja aplikacji dostawczej przyniosła 50% wzrost utrzymania klientów i gwałtowny wzrost liczby pobrań nowych użytkowników w pierwszym kwartale po uruchomieniu.
Przeprojektowanie kokpitu aplikacji do zarządzania finansami
Firma z branży fintech, która chciała uczynić zarządzanie finansami bardziej dostępnym dla nieprofesjonalistów, napotkała przeszkodę związaną z użytecznością swojej aplikacji. Skomplikowane interfejsy były onieśmielające dla ogółu społeczeństwa. Stosując podejście no-code, a w szczególności możliwości Jetpack Compose dostępne za pośrednictwem platformy, firma uprościła podróż użytkownika. Ta zmiana zapewniła użytkownikom większe możliwości dzięki edukacyjnemu i interaktywnemu projektowi, co zaowocowało 30% wzrostem liczby aktywnych użytkowników dziennie. Ponadto zgłosili zmniejszone zapotrzebowanie na obsługę klienta, ponieważ użytkownicy uznali nowy interfejs za bardziej intuicyjny i oczywisty.
W każdym z tych przypadków synergia między Jetpack Compose a platformami programistycznymi no-code takimi jak AppMaster, pokazała ich zdolność do stawienia czoła złożonym wyzwaniom związanym z projektowaniem i funkcjonalnością w praktyczny i oszczędny czasowo sposób, potwierdzając w ten sposób ich rosnącą rolę we współczesnym tworzeniu aplikacji.
FAQ
Jetpack Compose to nowoczesny zestaw narzędzi do tworzenia natywnych interfejsów użytkownika dla systemu Android. Upraszcza i przyspiesza tworzenie interfejsu użytkownika na Androidzie dzięki mniejszej liczbie kodu, wydajnym narzędziom i intuicyjnym interfejsom API Kotlin, umożliwiając programistom skupienie się na tworzeniu świetnych aplikacji, a nie na szablonowym kodzie.
Platformy programistyczne No-code, takie jak AppMaster, mogą zintegrować Jetpack Compose ze swoim procesem, umożliwiając użytkownikom wizualne projektowanie interfejsów użytkownika aplikacji. Następnie platforma automatycznie generuje odpowiedni kod Jetpack Compose, który jest kompilowany w natywną aplikację na Androida.
Chociaż platformy no-code mają na celu maksymalizację możliwości Jetpack Compose, mogą istnieć złożone dostosowania wymagające ręcznego kodowania. Jednak platformy takie jak AppMaster są stale ulepszane, aby oferować bardziej zaawansowane funkcje, wypełniając lukę między no-code a profesjonalnym kodowaniem.
Platformy No-code zapewniają szybki rozwój, niższe koszty i łatwość obsługi. Umożliwiają użytkownikom nieposiadającym tradycyjnych umiejętności programowania tworzenie niestandardowych aplikacji szybciej i wydajniej niż tradycyjne metody kodowania.
Jetpack Compose został specjalnie zaprojektowany do tworzenia aplikacji na Androida. W przypadku iOS używany jest podobny framework o nazwie SwiftUI. Niektóre platformy no-code mogą generować kod dla obu platform za pośrednictwem odpowiednich platform.
AppMaster umożliwia użytkownikom projektowanie interfejsu użytkownika aplikacji za pomocą komponentów drag-and-drop, które są następnie automatycznie tłumaczone na platformę Jetpack Compose dla aplikacji na Androida, zapewniając płynny proces integracji w środowisku no-code.
Chociaż platformy no-code oferują szeroki zakres możliwości projektowania, niektóre wysoce niestandardowe i skomplikowane projekty interfejsu użytkownika mogą nadal wymagać ręcznego kodowania. Jednak celem platform no-code jest ciągłe poszerzanie zakresu możliwości interfejsu użytkownika.
Tak, wiele platform no-code zapewnia opcje importowania istniejących projektów i w zależności od możliwości platformy mogą być w stanie wykorzystać Jetpack Compose do dalszego rozwoju interfejsu użytkownika.







