কীভাবে নো-কোড বিকাশকারীরা জেটপ্যাক রচনাকে একীভূত করতে পারে?
নো-কোড বিকাশকারীরা কীভাবে একটি কোডের একক লাইন না লিখে স্বজ্ঞাত UI ডিজাইনের জন্য জেটপ্যাক রচনার সুবিধা নিতে পারে তা আবিষ্কার করুন৷ এই ব্যাপক নির্দেশিকা দিয়ে আপনার অ্যাপ ডেভেলপমেন্ট স্ট্রীমলাইন করুন।

No-Code প্ল্যাটফর্ম এবং Jetpack Compose উত্থান
নো-কোড প্ল্যাটফর্মের বিস্ফোরক বৃদ্ধি প্রযুক্তি শিল্পের জন্য রূপান্তরকারী হয়েছে। এই প্ল্যাটফর্মগুলি ব্যক্তি এবং সংস্থাগুলিকে প্রথাগত প্রোগ্রামিংয়ের জটিলতা ছাড়াই কাস্টম অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে। ভিজ্যুয়াল ডেভেলপমেন্ট ইন্টারফেস, পূর্ব-নির্মিত টেমপ্লেট, এবং drag-and-drop কার্যকারিতা অ্যাপ তৈরিকে গণতান্ত্রিক করেছে, এটিকে অভিজ্ঞ ডেভেলপারদের বাইরে আরও বৃহত্তর দর্শকদের কাছে অ্যাক্সেসযোগ্য করে তুলেছে। স্টার্টআপ, এসএমবি, বা বড় উদ্যোগের জন্যই হোক না কেন, no-code সমাধানগুলি ডিজিটাল রূপান্তর প্রচেষ্টা ত্বরান্বিত করার একটি অবিচ্ছেদ্য হাতিয়ার হয়েছে।
একই সাথে, গুগলের Jetpack Compose অ্যান্ড্রয়েড ডেভেলপারদের জন্য একটি গেম-চেঞ্জার হিসেবে আবির্ভূত হয়েছে। একটি ঘোষণামূলক UI টুলকিট হিসেবে নেটিভ UI তৈরিকে সহজ এবং ত্বরান্বিত করার জন্য ডিজাইন করা হয়েছে, Jetpack Compose ডেভেলপারদের উল্লেখযোগ্যভাবে কম কোড সহ মসৃণ, পারফরম্যান্ট অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি করতে সক্ষম করেছে। এটি একটি আধুনিক ফ্রেমওয়ার্ক যা আজকের ডেভেলপাররা যে নমনীয়তা এবং দক্ষতার সন্ধান করে তা মূর্ত করে, কোটলিন, অ্যান্ড্রয়েডের পছন্দের প্রোগ্রামিং ভাষার সাথে সুরেলাভাবে সারিবদ্ধ।
no-code প্ল্যাটফর্ম এবং Jetpack Compose পথগুলি এইভাবে আকর্ষণীয়ভাবে একত্রিত হয়েছে। Jetpack Compose মতো ঘোষণামূলক UI ফ্রেমওয়ার্কগুলিকে একীভূত করার মাধ্যমে, no-code প্ল্যাটফর্মগুলি ব্যাকএন্ড কাজগুলিকে সরল করতে পারে এবং ফ্রন্ট-এন্ড মোবাইল অ্যাপ তৈরি করতে পারে যা নান্দনিকতা এবং কার্যকারিতার ক্ষেত্রে হ্যান্ড-কোডেড প্রতিপক্ষের প্রতিদ্বন্দ্বী। অ্যাপমাস্টারের মতো প্ল্যাটফর্মের বিকাশকারীরা তাদের ব্যবহারকারী বেসের ক্রমবর্ধমান চাহিদাগুলি পূরণ করার উপায়গুলি সন্ধান করে, Jetpack Compose মতো অত্যাধুনিক প্রযুক্তিগুলির একীকরণ no-code পদ্ধতির মাধ্যমে উচ্চ-মানের, মাপযোগ্য অ্যাপ্লিকেশনগুলির বিকাশ নিশ্চিত করার জন্য এক ধাপ এগিয়ে যাওয়ার ইঙ্গিত দেয়।
এই প্রভাবে, AppMaster তার no-code পরিবেশে Jetpack Compose অন্তর্ভুক্ত করেছে। এর মানে হল যে ব্যবহারকারীরা তাদের অ্যাপ ইন্টারফেসগুলি দৃশ্যমানভাবে ডিজাইন করতে পারে যখন প্ল্যাটফর্ম উপযুক্ত Jetpack Compose কোড তৈরি করে, যার ফলে একটি শক্তিশালী নেটিভ অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি হয়। এই ইন্টিগ্রেশনটি প্রথাগত কোডিং অনুশীলনের সাথে তাল মিলিয়ে চলার জন্য no-code বিকাশের সম্ভাবনার উদাহরণ দেয় এবং আরও বেশি দক্ষ বিকাশ অভিজ্ঞতা প্রদানের জন্য সর্বশেষ প্রযুক্তি গ্রহণ করে।
Jetpack Compose এবং এর সুবিধাগুলি বোঝা
Jetpack Compose হল নেটিভ অ্যান্ড্রয়েড ইউআই তৈরির জন্য Google-এর আধুনিক টুলকিট, যা প্রথাগত ভিউ-ভিত্তিক সিস্টেমের সাথে যুক্ত জটিলতা মোকাবেলা করার জন্য চালু করা হয়েছে। এই ঘোষণামূলক UI ফ্রেমওয়ার্কটি UI উপাদানগুলিকে ফাংশন হিসাবে বর্ণনা করার নীতিতে কাজ করে, যা রাষ্ট্রীয় পরিবর্তনগুলিতে প্রতিক্রিয়া দেখায়, যার ফলে যখনই রাষ্ট্র আপডেট হয় তখন UI অঙ্কন করে। এই প্রতিক্রিয়াশীল প্রোগ্রামিং মডেলটি অন্যান্য সমসাময়িক ফ্রেমওয়ার্ক এবং লাইব্রেরিতে যেমন ওয়েব ডেভেলপমেন্টের জন্য প্রতিক্রিয়া দেখা যায় তার অনুরূপ।
Jetpack Compose ব্যবহার করার উল্লেখযোগ্য সুবিধাগুলির মধ্যে রয়েছে:
- সরলীকরণ: এটি বয়লারপ্লেট কোড ডেভেলপারদের লেখার প্রয়োজনীয়তা মারাত্মকভাবে হ্রাস করে, কারণ কম্পোজেবিলিটি ফাংশন UI একত্রিত করার যত্ন নেয়।
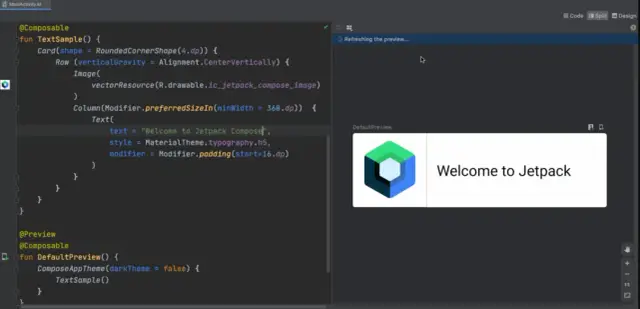
- ত্বরান্বিত উন্নয়ন: বিকাশকারীরা লাইভ প্রিভিউ বৈশিষ্ট্যের সাথে তাত্ক্ষণিকভাবে পরিবর্তনগুলি প্রিভিউ করতে পারে, যা পুরো অ্যাপটি না চালনা ছাড়াই স্ক্রিনে উপাদানগুলি রেন্ডার করে, বিকাশ প্রক্রিয়াটিকে দ্রুত করে।
- প্ল্যাটফর্ম জুড়ে সামঞ্জস্যতা: Jetpack Compose অন্যান্য Google-প্রদত্ত লাইব্রেরির সাথে একীকরণ নিশ্চিত করে যে সেখানে সামঞ্জস্য এবং সামঞ্জস্য রয়েছে, অ্যাপ বিকাশের জন্য একটি সমন্বিত ইকোসিস্টেমকে সহজতর করে৷
- ইন্টারঅপারেবিলিটি: এটি বিদ্যমান অ্যান্ড্রয়েড কোডবেসের সাথে নিরবচ্ছিন্ন ইন্টিগ্রেশন অফার করে, যা ডেভেলপারদের তাদের অ্যাপগুলিকে সম্পূর্ণরূপে পুনর্লিখন না করেই তাদের নিজস্ব গতিতে রচনা গ্রহণ করতে দেয়।
- Kotlin-প্রথম: Kotlin- এর সাথে কাজ করার জন্য তৈরি করা একটি টুলকিট হিসাবে, এটি অ্যাসিঙ্ক্রোনাস কাজের জন্য কোরোটিন এবং কোটলিনের সংক্ষিপ্ততার মতো ভাষার শক্তিশালী বৈশিষ্ট্যগুলিকে কাজে লাগায়, এইভাবে অ্যাপের কার্যকারিতা উন্নত করে৷
no-code ডেভেলপারদের জন্য, Jetpack Compose দিকে সরে যাওয়া Android ডেভেলপমেন্টের অগ্রগতিতে থাকার একটি সুযোগ উপস্থাপন করে। No-code প্ল্যাটফর্মগুলি যেগুলি এই ধরনের আধুনিক ফ্রেমওয়ার্কগুলিকে ব্যবহার করতে পারে এমন একটি টুলসেট সহ ব্যবহারকারীদের ক্ষমতায়ন করতে পারে যা আগে শুধুমাত্র ঐতিহ্যগত বিকাশকারীদের কাছে অ্যাক্সেসযোগ্য। Jetpack Compose সাথে, ধারণাগত ডিজাইন থেকে এক্সিকিউটেবল অ্যাপের পথটি কম বাধাগ্রস্ত হয়, যা no-code প্যারাডাইমের মধ্যে সৃজনশীল ডিজাইনের বিরামহীন অভিব্যক্তির জন্য অনুমতি দেয়।

ঐতিহ্যগত মোবাইল অ্যাপ ইউআই ডেভেলপমেন্টের চ্যালেঞ্জ
একটি মোবাইল অ্যাপ্লিকেশনের জন্য একটি ইউজার ইন্টারফেস (UI) তৈরি করা প্রথাগত পদ্ধতিতে প্রায়ই একটি খাড়া শেখার বক্ররেখা এবং অনেক জটিল প্রক্রিয়া জড়িত। যদিও শেষ লক্ষ্য হল একটি নিরবচ্ছিন্ন এবং আকর্ষক ব্যবহারকারীর অভিজ্ঞতা অর্জন করা, সেখানে যাত্রাটি বেশ কয়েকটি চ্যালেঞ্জে পরিপূর্ণ যা অগ্রগতিতে বাধা দিতে পারে এবং প্রকল্পের সময়সীমা বাড়াতে পারে। প্রথাগত উন্নয়ন পদ্ধতির মাধ্যমে UI তৈরি করার সময় ডেভেলপাররা যে চ্যালেঞ্জগুলির মুখোমুখি হন আসুন সেগুলি সম্পর্কে জেনে নেওয়া যাক৷
নিবিড় ম্যানুয়াল কোডিং
নিবিড় ম্যানুয়াল কোডিংয়ের প্রয়োজনীয়তা ঐতিহ্যগত UI বিকাশের সবচেয়ে উল্লেখযোগ্য চ্যালেঞ্জগুলির মধ্যে একটি। মৌলিক বোতাম থেকে শুরু করে জটিল অ্যানিমেশন পর্যন্ত প্রতিটি উপাদানকে সতর্কতার সাথে কোডে তৈরি করতে হবে। এটি যথেষ্ট পরিমাণে সময় নেয় এবং বাগ এবং ত্রুটির ঝুঁকি বাড়ায়, যা ঠিক করা ব্যয়বহুল এবং সময়সাপেক্ষ হতে পারে।
বিভিন্ন স্ক্রীন জুড়ে ধারাবাহিকতা
বিভিন্ন স্ক্রিনের মাপ এবং রেজোলিউশন জুড়ে ডিজাইনের সামঞ্জস্য নিশ্চিত করা একটি পেশাদার চেহারার অ্যাপের জন্য অত্যন্ত গুরুত্বপূর্ণ। তবুও, বিভিন্ন ডিভাইসে ফিট করার জন্য UI উপাদানগুলিকে ম্যানুয়ালি সামঞ্জস্য করা একটি সূক্ষ্ম এবং প্রায়শই ত্রুটি-প্রবণ কাজ। প্রতিক্রিয়াশীল ডিজাইন ছাড়াই অ্যাপটি দুর্বল ব্যবহারযোগ্যতায় ভুগতে পারে, সরাসরি ব্যবহারকারীর ধারণকে প্রভাবিত করে।
ডিজাইন ট্রেন্ডের সাথে আপ-টু-ডেট থাকা
UI প্রবণতা ক্রমাগত বিকশিত হয়, এবং বর্তমান থাকার জন্য ঘন ঘন পুনঃডিজাইন এবং আপডেটের প্রয়োজন হয়। প্রথাগত উন্নয়ন এই পরিবর্তনগুলির সাথে তাল মিলিয়ে চলার জন্য সংগ্রাম করতে পারে কারণ যখনই ডিজাইনের প্রবণতা পরিবর্তন হয় তখনই কোডে ব্যাপক ওভারহল করার প্রয়োজন হয়, অ্যাপগুলিকে দ্রুত পুরানো হয়ে যাওয়ার ঝুঁকিতে ফেলে৷
প্ল্যাটফর্ম-নির্দিষ্ট ডিজাইনের প্রয়োজনীয়তা
অ্যান্ড্রয়েড এবং আইওএস-এর স্বতন্ত্র ডিজাইন নির্দেশিকা রয়েছে যা ব্যবহারকারীর পরিচিতি এবং প্ল্যাটফর্মের সমন্বয়ের জন্য অবশ্যই মেনে চলতে হবে। বিকাশকারীদের অবশ্যই এই নির্দেশিকাগুলিকে মিটমাট করার জন্য UI এর একাধিক সংস্করণ তৈরি করতে হবে, সদৃশ প্রচেষ্টা এবং প্রসারিত সংস্থানগুলি পাতলা।
ডিজাইনার এবং ডেভেলপারদের মধ্যে সহযোগিতা
ডিজাইনার যারা UI কে কল্পনা করে এবং যারা এটি তৈরি করে তাদের মধ্যে সংযোগ বিচ্ছিন্ন হওয়ার ফলে ভুল ধারণা এবং সংশোধন হতে পারে যা বিকাশকে বিলম্বিত করে। UI-কে সূক্ষ্ম-টিউন করার পুনরাবৃত্তিমূলক প্রক্রিয়ার জন্য ক্রমাগত পিছনে-আগে প্রয়োজন, যা উভয় পক্ষের জন্য অদক্ষ এবং হতাশাজনক হতে পারে।
কর্মক্ষমতা অপ্টিমাইজেশান
সমৃদ্ধ এবং ইন্টারেক্টিভ UI গুলি দেখতে দুর্দান্ত হতে পারে তবে তারা অ্যাপের কার্যকারিতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে। ডিভাইসের সংস্থানগুলিকে খুব বেশি ট্যাক্স না করে অ্যানিমেশন এবং ট্রানজিশনগুলি মসৃণ হয় তা নিশ্চিত করার জন্য বিকাশকারীদেরকে UI অপ্টিমাইজ করতে সতর্ক থাকতে হবে, একটি ভারসাম্য যা সর্বদা আঘাত করা সহজ নয়।
অ্যাক্সেসযোগ্যতা বিবেচনা
UI ডেভেলপমেন্টের একটি প্রায়শই উপেক্ষিত দৃষ্টিভঙ্গি হল অ্যাপ্লিকেশনটি সমস্ত ব্যবহারকারীর কাছে অ্যাক্সেসযোগ্য, যার মধ্যে প্রতিবন্ধী ব্যক্তিরা রয়েছে তা নিশ্চিত করা। স্ক্রিন রিডার এবং ভয়েস কমান্ডের মতো অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি বাস্তবায়নের জন্য ঐতিহ্যগতভাবে অতিরিক্ত বিকাশ এবং পরীক্ষার প্রয়োজন, যা প্রকল্পের সময়সীমা প্রসারিত করতে পারে।
সম্পদের তীব্রতা এবং খরচ
প্রথাগত মোবাইল অ্যাপ UI ডেভেলপমেন্টের খরচ বিশেষ দক্ষতার প্রয়োজন এবং UI তৈরি ও পরিমার্জিত করতে যে সময় লাগে তার কারণে নিষিদ্ধ হতে পারে। সম্পদের তীব্রতার মানে হল যে ছোট দল এবং ব্যবসাগুলি বৃহত্তর সংস্থাগুলির সাথে প্রতিদ্বন্দ্বিতা করার জন্য লড়াই করতে পারে যা উন্নয়নে আরও সংস্থান ঢেলে দিতে পারে।
এই চ্যালেঞ্জগুলি ঐতিহ্যগত মোবাইল অ্যাপ UI বিকাশের অন্তর্নিহিত অসুবিধাগুলিকে তুলে ধরে। কিন্তু no-code প্ল্যাটফর্মগুলি গেমটিকে পরিবর্তন করছে, UI ডেভেলপমেন্ট প্রক্রিয়ায় সরলতা এবং দক্ষতা এনেছে এবং দ্রুত এবং সাশ্রয়ীভাবে পেশাদার-স্তরের অ্যাপ তৈরি করতে বিকাশকারীদের একটি বৃহত্তর পরিসরের ক্ষমতায়ন করছে।
এই ধরনের প্ল্যাটফর্মের ব্যবহার এই চ্যালেঞ্জগুলির অনেকগুলিকে প্রশমিত বা নির্মূল করতে পারে। AppMaster মতো প্ল্যাটফর্মগুলি, এর no-code পরিবেশ সহ যার মধ্যে Jetpack Compose একীকরণ অন্তর্ভুক্ত রয়েছে, আকর্ষণীয় সমাধানগুলি অফার করে যা উপরে বর্ণিত অনেক ব্যথার বিষয়গুলিকে সমাধান করে, মোবাইল অ্যাপ বিকাশে একটি নতুন যুগের পথ প্রশস্ত করে৷
No-Code প্ল্যাটফর্মগুলি কীভাবে UI ইন্টিগ্রেশনকে সহজ করে
প্রথাগত কোডিং পদ্ধতি থেকে no-code ডেভেলপমেন্ট প্ল্যাটফর্মে রূপান্তর করা প্রায়শই একটি উন্নত স্বয়ংক্রিয় বৈদ্যুতিক গাড়ির জন্য একটি পুরানো ম্যানুয়াল ট্রান্সমিশন কার ট্রেড করার মতো মনে হয়। উভয়ই আপনাকে আপনার গন্তব্যে পৌঁছে দেয়, তবে পরবর্তীটি একটি মসৃণ, আরও দক্ষ যাত্রা সরবরাহ করে। যখন অ্যাপ ডেভেলপমেন্টে ইউজার ইন্টারফেস (UI) ইন্টিগ্রেশনের কথা আসে, তখন no-code প্ল্যাটফর্মগুলি এই উচ্চতর স্তরের দক্ষতা এবং সরলতার প্রতীক।
AppMaster মতো No-code প্ল্যাটফর্মগুলি সফ্টওয়্যার ডেভেলপমেন্টকে গণতান্ত্রিক করার জন্য ডিজাইন করা হয়েছে, যা ব্যক্তিদেরকে অ্যাপ্লিকেশন তৈরি করতে গভীর কোডিং দক্ষতা ছাড়াই সক্ষম করে। তারা অ্যাপ্লিকেশন ডিজাইনের জন্য একটি ভিজ্যুয়াল পদ্ধতির প্রস্তাব দিয়ে এটি করে, যেখানে উপাদানগুলিকে টেনে এনে একটি ক্যানভাসে ফেলে দেওয়া যেতে পারে এবং প্ল্যাটফর্ম এই উপাদানগুলিকে পর্দার পিছনে কার্যকরী কোডে অনুবাদ করে। এই পদ্ধতিটি বেশ কয়েকটি মূল উপায়ে UI একীকরণের প্রক্রিয়াটিকে উল্লেখযোগ্যভাবে সরল করেছে:
- ভিজ্যুয়াল ডেভেলপমেন্ট: ভার্বোস এক্সএমএল লেআউট লেখার পরিবর্তে বা সতর্কতার সাথে সিএসএস টুইক করার পরিবর্তে, ব্যবহারকারীরা তাদের অ্যাপ্লিকেশনের লেআউটটি দৃশ্যতভাবে তৈরি করতে পারে। এই WYSIWYG (আপনি যা দেখেন তাই আপনি যা পান) পরিবেশটি অ্যাপ্লিকেশনটি কীভাবে দেখায় এবং অনুভব করে সে সম্পর্কে তাত্ক্ষণিক প্রতিক্রিয়ার জন্য অনুমতি দেয়, এটি প্রয়োজন অনুসারে উইজেট এবং উপাদানগুলিকে সামঞ্জস্য করা সহজ করে তোলে।
- প্রি-বিল্ট কম্পোনেন্টস: No-code প্ল্যাটফর্মগুলিতে প্রায়ই প্রাক-নির্মিত উপাদানগুলির একটি বিস্তৃত লাইব্রেরি থাকে যা কোনও কোড না লিখেই কাস্টমাইজ এবং কনফিগার করা যায়। এর মধ্যে রয়েছে বোতাম, পাঠ্য ক্ষেত্র, ছবি এবং আরও জটিল উপাদান যেমন মানচিত্র এবং চার্ট।
- তাত্ক্ষণিক প্রোটোটাইপিং: একটি প্রোটোটাইপ তৈরি করা এবং চালানো কয়েক ঘন্টার মধ্যে করা যেতে পারে, দিন বা সপ্তাহে নয়। এই দ্রুত প্রোটোটাইপিং ব্যবহারকারীর পরীক্ষা এবং পুনরাবৃত্ত নকশার জন্য অমূল্য, নির্মাতারা তাদের ইন্টারফেসগুলিকে প্রকৃত ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে উল্লেখযোগ্য সময় বিনিয়োগ বা প্রযুক্তিগত ওভারহল ছাড়াই পরিমার্জন করতে দেয়।
- ইন্টিগ্রেটেড ব্যাকএন্ড পরিষেবা: No-code প্ল্যাটফর্মগুলি কেবল ফ্রন্ট-এন্ড ডিজাইনকে সহজ করে না; তারা বাধাহীনভাবে ব্যাকএন্ড পরিষেবাগুলির সাথে UI সংহত করে। ডেটা মডেল, এপিআই এবং সার্ভার লজিক সব একই পরিবেশে পরিচালিত হয়, প্রয়োজনীয় ব্যাকএন্ড অবকাঠামোর সাথে ফ্রন্টএন্ড সংযোগের জটিলতা উল্লেখযোগ্যভাবে হ্রাস করে।
- সহজে স্কেলিং: একটি অ্যাপ্লিকেশন বৃদ্ধির সাথে সাথে, একটি ঐতিহ্যগত উন্নয়ন পরিবেশে UI পরিচালনা ক্রমশ জটিল হয়ে উঠতে পারে। No-code প্ল্যাটফর্মগুলি এই জটিলতার অনেকটাই বিমূর্ত করে, বাকি অ্যাপ্লিকেশনের সাথে UI স্কেলগুলিকে মসৃণভাবে নিশ্চিত করে।
- অ্যাক্সেসিবিলিটি: এই প্ল্যাটফর্মগুলি প্রবেশের বাধাকে কম করে, ব্যক্তি এবং দলগুলির একটি বিস্তৃত পরিসরকে অ্যাপ ডেভেলপমেন্ট প্রক্রিয়ায় অবদান রাখতে দেয়। এই অন্তর্ভুক্তি উদ্ভাবনকে উৎসাহিত করে এবং অ্যাপ্লিকেশনের UI এর ডিজাইনে বিভিন্ন দৃষ্টিভঙ্গি নিয়ে আসে।
Jetpack Compose মতো আধুনিক UI টুলকিটগুলির একীকরণের কথা বিবেচনা করে, AppMaster তার সার্ভার-চালিত ফ্রেমওয়ার্ককে কোটলিন এবং Jetpack Compose উপর ভিত্তি করে ব্যবহার করে যাতে ভিজ্যুয়াল ডিজাইনগুলিকে স্বয়ংক্রিয়ভাবে খাস্তা, পারফরম্যান্ট UI কোডে রূপান্তর করা হয়। চূড়ান্ত পণ্য আজকের অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলির উচ্চ মান পূরণ করে তা নিশ্চিত করার সাথে সাথে এটি দ্রুত বিকাশ চক্র সক্ষম করার দ্বৈত উদ্দেশ্য পূরণ করে। Jetpack Compose ঘোষণামূলক UI প্যাটার্নে ভিজ্যুয়াল উপাদানগুলির নির্বিঘ্ন অনুবাদ ডেভেলপারদের ফ্রেমওয়ার্কের জটিলতার মধ্যে না পড়েই সমৃদ্ধ, প্রতিক্রিয়াশীল ইন্টারফেস তৈরি করতে দেয়।
No-code প্ল্যাটফর্মগুলি কেবল UI ইন্টিগ্রেশনকে সহজ করে না; তারা এটি বিপ্লব করে। স্বজ্ঞাত এবং চটপটে সরঞ্জাম সরবরাহ করার মাধ্যমে, তারা উদ্যোক্তা, ব্যবসায়িক বিশ্লেষক, ডিজাইনার এবং আরও অনেককে তাদের অ্যাপ ধারনাগুলিকে ঐতিহ্যগত কোডিংয়ের বাধা ছাড়াই জীবিত করতে সক্ষম করে। no-code ডেভেলপমেন্ট দ্বারা অফার করা তত্পরতা নিশ্চিত করে যে অ্যাপগুলি তৈরি করা সহজ এবং বাজারের চাহিদা এবং ব্যবহারকারীর পছন্দগুলি বিকাশের সাথে সাথে পরিবর্তন, স্কেল এবং বজায় রাখা সহজ।
No-Code ডেভেলপমেন্টে Jetpack Compose ধাপে ধাপে ইন্টিগ্রেশন
Jetpack Compose, একটি প্রতিক্রিয়াশীল প্রোগ্রামিং মডেলের সাথে নেটিভ অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরির জন্য Google-এর আধুনিক টুলকিট, UI বিকাশে একটি গেম-চেঞ্জার হয়েছে৷ এটি নাটকীয়ভাবে প্রয়োজনীয় কোডের পরিমাণ কমিয়ে দেয় এবং অ্যাপ তৈরি করার জন্য আরও স্বজ্ঞাত পদ্ধতি প্রদান করে। এবং no-code ডেভেলপমেন্ট প্ল্যাটফর্মের সাথে, Jetpack Compose একীভূত করার প্রক্রিয়াটি ব্যাপকভাবে সুবিন্যস্ত। আসুন একটি no-code উন্নয়ন পরিবেশের মধ্যে ধাপে ধাপে ইন্টিগ্রেশন প্রক্রিয়ার মধ্য দিয়ে চলুন।
- অ্যান্ড্রয়েড সমর্থন সহ একটি No-Code প্ল্যাটফর্ম চয়ন করুন: প্রথম ধাপ হল একটি no-code ডেভেলপমেন্ট প্ল্যাটফর্ম নির্বাচন করা যা Jetpack Compose সমর্থন করে, যেমন AppMaster । drag-and-drop UI উপাদান, ডিজাইনে নমনীয়তা এবং নেটিভ অ্যান্ড্রয়েড কোড তৈরি করার ক্ষমতার মতো ক্ষমতাগুলি পরীক্ষা করুন৷
- আপনার প্রকল্প তৈরি করুন: সাইন আপ করুন বা আপনার নির্বাচিত no-code বিকাশ প্ল্যাটফর্মে লগ ইন করুন এবং একটি নতুন প্রকল্প তৈরি করুন। আপনার প্রকল্পের নাম এবং পছন্দসই বৈশিষ্ট্যগুলি নির্দিষ্ট করুন, তারপর আপনার অ্যাপ্লিকেশনটির নকশা দিয়ে শুরু করুন৷
- অ্যাপ্লিকেশন UI ডিজাইন করুন: আপনার অ্যাপ্লিকেশন ইন্টারফেস তৈরি করতে UI উপাদানগুলি যেমন বোতাম, পাঠ্য ক্ষেত্র, চিত্র এবং অন্যান্য ডিজাইন উপাদানগুলিকে ক্যানভাসে drag and drop করতে প্ল্যাটফর্মের ভিজ্যুয়াল সম্পাদক ব্যবহার করুন৷ প্রয়োজন অনুযায়ী প্রতিটি UI উপাদানের জন্য বৈশিষ্ট্য এবং মিথস্ক্রিয়া কনফিগার করুন।
- অ্যাপ লজিক সংজ্ঞায়িত করুন: No-code প্ল্যাটফর্মগুলি অ্যাপের যুক্তি উপস্থাপন করে ভিজ্যুয়াল ব্লক বা প্রবাহ প্রদান করে। এই ব্লকগুলিকে সংযুক্ত করে আপনার অ্যাপ্লিকেশনের আচরণ সংজ্ঞায়িত করুন, যা ফাংশন এবং নিয়ন্ত্রণগুলিকে UI উপাদানগুলির সাথে উপস্থাপন করে৷
- ডেটা মডেল এবং ইন্টিগ্রেশন সেট আপ করুন: যদি আপনার অ্যাপ্লিকেশনটির জন্য একটি ব্যাকএন্ড বা বাহ্যিক API-এর সাথে সংযোগের প্রয়োজন হয়, তবে কোনও ব্যাকএন্ড কোড না লিখেই ডেটা মডেল, ডাটাবেস সংযোগ এবং API একীকরণগুলি সংজ্ঞায়িত করতে প্ল্যাটফর্মের বৈশিষ্ট্যগুলি ব্যবহার করুন৷
- প্রিভিউ এবং টেস্ট: আপনার Jetpack Compose UI একটি সিমুলেটেড অ্যান্ড্রয়েড পরিবেশে কেমন দেখায় এবং আচরণ করে তা দেখতে বিল্ট-ইন প্রিভিউ বৈশিষ্ট্যটি ব্যবহার করুন। মিথস্ক্রিয়া এবং যুক্তি পরীক্ষা করে নিশ্চিত করুন যে সবকিছু উদ্দেশ্য হিসাবে কাজ করে।
- প্রয়োজনে উপাদানগুলি কাস্টমাইজ করুন: যদিও no-code প্ল্যাটফর্মের বেশিরভাগ কাজ পরিচালনা করা উচিত, কিছু কাস্টমাইজেশনের জন্য ম্যানুয়াল হস্তক্ষেপের প্রয়োজন হতে পারে। আপনার প্ল্যাটফর্মটি no-code পরিবেশ না রেখে এই স্তরের কাস্টমাইজেশনের জন্য অনুমতি দেয় কিনা তা পরীক্ষা করুন।
- অ্যান্ড্রয়েড অ্যাপ্লিকেশান তৈরি করুন: ডিজাইন এবং পরীক্ষা শেষ হওয়ার পরে, আপনার অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরি করতে no-code প্ল্যাটফর্মকে নির্দেশ দিন৷ এই প্রক্রিয়াটি স্বয়ংক্রিয়ভাবে আপনার ভিজ্যুয়াল ডিজাইনকে Jetpack Compose কোডে রূপান্তরিত করে।
- বিল্ড এবং ডিপ্লয় করুন: কোড জেনারেট করা হলে, প্ল্যাটফর্ম অ্যাপ্লিকেশনটিকে একটি APK বা AAB ফাইলে কম্পাইল করবে যা সরাসরি অ্যান্ড্রয়েড ডিভাইসে ইনস্টল করা যেতে পারে। গুগল প্লে স্টোরে বা অভ্যন্তরীণ বিতরণের জন্য অ্যাপ্লিকেশনটি প্রকাশ করতে প্ল্যাটফর্মের স্থাপনার বৈশিষ্ট্যগুলি ব্যবহার করুন৷
- ক্রমাগত বজায় রাখুন এবং আপডেট করুন: পোস্ট-ডিপ্লয়মেন্ট, আপনার অ্যাপ্লিকেশন বজায় রাখতে এবং আপডেট করতে no-code প্ল্যাটফর্ম ব্যবহার করুন। Jetpack Compose সাথে মিলিত no-code প্ল্যাটফর্মের তত্পরতার সাথে, পরিবর্তনগুলি বাস্তবায়ন করা এবং আপডেটগুলি পুশ করা দ্রুত করা যেতে পারে।
এই পুরো প্রক্রিয়া জুড়ে, AppMaster মতো প্ল্যাটফর্মগুলি Jetpack Compose প্রতিক্রিয়াশীল প্রোগ্রামিং দৃষ্টান্তের সুবিধা নেয়, যা ন্যূনতম ব্যবহারকারীর ইনপুট সহ ভিজ্যুয়াল ডিজাইন থেকে কার্যকরী অ্যাপে একটি বিরামবিহীন রূপান্তর করার অনুমতি দেয়। এই পদ্ধতিটি অ্যাপ ডেভেলপমেন্টকে গণতন্ত্রীকরণ করে এবং সমসাময়িক UI ডিজাইনের দৃষ্টান্ত সহ অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলির উত্পাদনকে ত্বরান্বিত করে।
No-Code প্ল্যাটফর্মে Jetpack Compose ব্যবহারের জন্য সর্বোত্তম অনুশীলন
একটি no-code প্ল্যাটফর্মের মধ্যে Jetpack Compose ব্যবহার অপ্টিমাইজ করার ক্ষেত্রে, কিছু সর্বোত্তম অনুশীলন ডেভেলপারদের সাহায্য করতে পারে - পাকা এবং নতুন উভয়ই - এই আধুনিক UI টুলকিটের সম্পূর্ণ সম্ভাবনাকে কাজে লাগাতে। AppMaster মতো No-code প্ল্যাটফর্মগুলি তাদের ভিজ্যুয়াল ডেভেলপমেন্ট এনভায়রনমেন্ট এবং স্বয়ংক্রিয় কোড তৈরির ক্ষমতার কারণে এই অনুশীলনগুলি বাস্তবায়নের জন্য একটি আদর্শ স্থল প্রদান করে।
এখানে Jetpack Compose একীভূত করার এবং লাভ করার জন্য মূল সেরা অনুশীলনগুলি রয়েছে:
Jetpack Compose মূল ধারণাগুলি বুঝুন
no-code পরিবেশে কাজ করা সত্ত্বেও, Jetpack Compose মৌলিক নীতিগুলি উপলব্ধি করা উপকারী। এই বোঝাপড়া আপনাকে সাহায্য করবে আপনার ভিজ্যুয়াল ডিজাইনগুলিকে Jetpack Compose ব্যবহার করা উপাদানগুলিতে সঠিকভাবে অনুবাদ করতে। কম্পোজেবল ফাংশন, স্টেট ম্যানেজমেন্ট এবং ইউআই ডেভেলপমেন্টের ঘোষণামূলক পদ্ধতি হল সমস্ত নীতি যা আপনার ডিজাইন পছন্দকে গাইড করতে পারে।
আপনার UI উপাদানগুলি বুদ্ধিমানের সাথে পরিকল্পনা করুন
আপনার UI উপাদানগুলির পুনর্ব্যবহারযোগ্যতা এবং মডুলারিটি বিবেচনা করুন। একটি no-code প্ল্যাটফর্মে যেখানে উপাদানগুলি প্রায়শই উইজেটগুলি তৈরি করতে টেনে আনে এবং ফেলে দেওয়া হয়, সেগুলি কীভাবে পুনরায় ব্যবহারযোগ্য মডুলার কম্পোজেবল ফাংশনগুলিতে ম্যাপ করতে পারে সে সম্পর্কে চিন্তা করুন, যা আপনাকে UI কে পরিষ্কার এবং বজায় রাখতে সাহায্য করতে পারে।
পূর্বনির্ধারিত টেমপ্লেট এবং থিম ব্যবহার করুন
no-code প্ল্যাটফর্মের সাথে আসা টেমপ্লেট এবং থিমগুলিকে কাজে লাগান৷ এই উপাদানগুলিকে Jetpack Compose উপাদানগুলিতে সহজেই অনুবাদ করার জন্য ডিজাইন করা হয়েছে এবং আপনার অ্যাপ জুড়ে ভিজ্যুয়াল সামঞ্জস্যতা নিশ্চিত করার সময় সময় বাঁচাতে পারে৷ আপনার ব্র্যান্ডের সাথে মানানসই করার জন্য এই টেমপ্লেটগুলিকে ব্যক্তিগতকৃত করুন কিন্তু অত্যধিক জটিল কাস্টমাইজেশন এড়িয়ে চলুন যা no-code বিকাশের দক্ষতাকে বাধা দিতে পারে।
কর্মক্ষমতা অপ্টিমাইজেশান উপর ফোকাস
Jetpack Compose সাথে আপনার UI ডিজাইন করার সময়, কর্মক্ষমতার প্রভাব বিবেচনা করুন। অলস লোডিং উপাদানগুলি ব্যবহার করুন যা প্ল্যাটফর্মটি তালিকা এবং গ্রিডগুলির জন্য অ্যাপ্লিকেশানের কার্যকারিতা বাড়াতে প্রদান করে, ঠিক যেমন আপনি একটি কোড-নির্দিষ্ট পরিবেশে করেন৷
সহজলভ্যতা মাথায় রাখুন
অ্যাক্সেসযোগ্য অ্যাপগুলি আরও বৃহত্তর দর্শকদের কাছে পৌঁছায়। একটি no-code প্ল্যাটফর্ম ব্যবহার করার সময়, Jetpack Compose একটি অ্যাক্সেসযোগ্য অ্যাপের অভিজ্ঞতায় ভালোভাবে অনুবাদ করে এমন উপাদান এবং নকশার প্যাটার্ন বেছে নিন। এর অর্থ হল ডিজাইন পর্বের সময় রঙের বৈপরীত্য, টাচ টার্গেট এবং স্ক্রিন রিডারদের জন্য লেবেলিং বিবেচনা করা।
প্রিভিউ এবং নিয়মিত পরীক্ষা
no-code প্ল্যাটফর্মে প্রিভিউ এবং টেস্টিং বৈশিষ্ট্যগুলির সর্বাধিক ব্যবহার করুন৷ নিয়মিত প্রিভিউ এবং টেস্টিং আপনাকে Jetpack Compose কোডে অনুবাদ করা হলে এবং বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে চালানোর সময় ভিজ্যুয়াল উপাদানগুলি কীভাবে আচরণ করে তা দেখতে দেয়।
Jetpack Compose পরিবর্তনের সাথে আপডেট থাকুন
Jetpack Compose ক্রমাগত বিকশিত হচ্ছে, নতুন বৈশিষ্ট্য এবং উপাদান যোগ করা হচ্ছে। এই পরিবর্তনগুলির সাথে আপ-টু-ডেট রাখা আপনাকে নতুন ক্ষমতা বা অবচয়গুলি বুঝতে দেয় যা আপনার no-code প্ল্যাটফর্ম Jetpack Compose সাথে কীভাবে একীভূত হয় তা প্রভাবিত করতে পারে।
ঐতিহ্যগত বিকাশকারীদের সাথে সহযোগিতা আলিঙ্গন
যদিও no-code প্ল্যাটফর্মগুলি কোডিং দক্ষতা ছাড়াই ব্যক্তিদের ক্ষমতায়ন করে, ঐতিহ্যগত বিকাশকারীদের সাথে সহযোগিতা চূড়ান্ত ফলাফলকে উন্নত করতে পারে। এই অংশীদারিত্ব নিশ্চিত করতে পারে যে আরও জটিল এবং কাস্টম অ্যাপের অংশগুলি, যেগুলি সম্পূর্ণরূপে no-code প্ল্যাটফর্মের দ্বারা কভার নাও হতে পারে, দক্ষতার সাথে বিকশিত হয়েছে৷
মডুলার ডিজাইন চিন্তা চাষ
মডুলারিটি মাথায় রেখে বিল্ডিং সহজ আপডেট এবং রক্ষণাবেক্ষণের সুবিধা দেয়। no-code প্ল্যাটফর্মগুলিতে যেখানে Jetpack Compose ব্যবহার করা হয়, এর অর্থ হল আপনার UI ব্লকগুলিকে এমনভাবে গঠন করা যাতে নতুন বৈশিষ্ট্য বা পরিবর্তনগুলি অ্যাপের অন্যান্য অংশগুলিকে প্রভাবিত না করে দ্রুত প্রয়োগ করা যায়।
Jetpack Compose সম্পূর্ণ স্পেকট্রাম ব্যবহার করুন
অবশেষে, no-code প্ল্যাটফর্ম দ্বারা অফার করা Jetpack Compose সমস্ত দিকগুলি অন্বেষণ করুন৷ এর মধ্যে রয়েছে অ্যানিমেশন, অঙ্গভঙ্গি এবং যেকোনো ইন্টিগ্রেশন যা আপনার অ্যাপের ইউজার ইন্টারফেসে একটি প্রান্ত যোগ করতে পারে এবং আরও আকর্ষক ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে পারে।
এই সর্বোত্তম অনুশীলনগুলি মেনে চলার মাধ্যমে, no-code বিকাশকারীরা প্রথাগত কোডিংয়ের গভীরে না গিয়ে Jetpack Compose ব্যবহার করে পরিশীলিত, আকর্ষক এবং উচ্চ-কর্মক্ষমতাসম্পন্ন অ্যান্ড্রয়েড অ্যাপ তৈরি করতে পারে৷ AppMaster মতো প্ল্যাটফর্মগুলি একটি স্বজ্ঞাত পরিবেশ প্রদান করে এই রূপান্তরকে সহজতর করে যা ভিজ্যুয়াল ডিজাইনগুলিকে দক্ষ এবং স্কেলযোগ্য কোডে অনুবাদ করে, সময়-টু-বাজার কমাতে এবং অ্যাপ বিকাশের অন্যান্য গুরুত্বপূর্ণ দিকগুলির জন্য সংস্থানগুলিকে মুক্ত করতে সহায়তা করে।
Jetpack Compose ইন্টিগ্রেশনে AppMaster দৃষ্টিভঙ্গি
যেহেতু অ্যাপ ডেভেলপমেন্ট নিরলসভাবে আরও দক্ষ এবং অ্যাক্সেসযোগ্য কর্মপ্রবাহের দিকে ঠেলে দেয়, AppMaster মতো no-code প্ল্যাটফর্মগুলি এই বিবর্তনের অগ্রভাগে রয়েছে, Jetpack Compose ইন্টিগ্রেশনের মতো উদ্ভাবনগুলি চার্জের নেতৃত্ব দিচ্ছে৷ Jetpack Compose, নেটিভ অ্যান্ড্রয়েড UI তৈরির জন্য Google-এর আধুনিক টুলকিট, AppMaster দ্বারা প্রদত্ত no-code পরিবেশের মধ্যে একটি বাস্তব সম্পদ হয়ে ওঠে। no-code বিকাশকারীদের ক্ষমতায়নের জন্য AppMaster কীভাবে Jetpack Compose সংহত করে তা এখানে গভীরভাবে দেখুন:
বিজোড় ভিজ্যুয়াল ডিজাইন ইন্টিগ্রেশন
AppMaster প্ল্যাটফর্মটি Jetpack Compose সুবিন্যস্ত UI নির্মাণের সাথে no-code বিকাশের ভিজ্যুয়াল ডিজাইনিং বৈশিষ্ট্যগুলিকে ফিউজ করার জন্য সতর্কতার সাথে আর্কিটেক্ট করা হয়েছে। ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে, বিকাশকারীরা তাদের কোডিং দক্ষতা নির্বিশেষে তাদের অ্যাপ্লিকেশনের জন্য UI তৈরি করতে পারে। AppMaster এই ভিজ্যুয়াল ডিজাইনগুলিকে Jetpack Compose কোডে অনুবাদ করে, যা অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্টের সবচেয়ে কঠিন দিকগুলির মধ্যে একটি স্বয়ংক্রিয় করে।
রিয়েল-টাইম UI আপডেট এবং পূর্বরূপ
No-code ডেভেলপমেন্ট তাৎক্ষণিক প্রতিক্রিয়া এবং পুনরাবৃত্তিতে সমৃদ্ধ হয়। এটি সহজতর করার জন্য, AppMaster একটি রিয়েল-টাইম প্রিভিউ প্রদান করে যে প্ল্যাটফর্মের মধ্যে গঠিত UI উপাদানগুলি Jetpack Compose দ্বারা রেন্ডার করা হলে কীভাবে প্রদর্শিত হবে। ডিজাইনে করা পরিবর্তনগুলি অবিলম্বে প্রতিফলিত হয়, এটি নিশ্চিত করে যে ডেভেলপাররা দীর্ঘ সংকলন সময়ের জন্য অপেক্ষা না করে দ্রুত তাদের UI গুলিকে সূক্ষ্ম-টিউন করতে পারে।
স্বয়ংক্রিয় কোড জেনারেশন
AppMaster প্ল্যাটফর্মে প্রকাশ বোতাম টিপলে যাদুটি ঘটে। Jetpack Compose কোডগুলি স্বয়ংক্রিয়ভাবে ব্যবহারকারীর ডিজাইন ইনপুটের ভিত্তিতে তৈরি হয়। ফলস্বরূপ কোডটি সর্বোত্তম অনুশীলনগুলি মেনে চলে এবং পারফরম্যান্সের জন্য অপ্টিমাইজ করা হয়, নিশ্চিত করে যে চূড়ান্ত অ্যাপটি একজন অভিজ্ঞ অ্যান্ড্রয়েড বিকাশকারী দ্বারা নির্মিত একটির মতো দেখায় এবং অনুভূত হয়৷
বিভিন্ন উপাদান প্যালেট
Jetpack Compose এর বিশাল লাইব্রেরির UI উপাদানগুলির সাথে সারিবদ্ধভাবে, AppMaster ব্যবহারকারীদের ভিজ্যুয়াল উপাদানগুলির একটি বিস্তৃত সেট উপস্থাপন করে - বোতাম এবং পাঠ্য ক্ষেত্র থেকে আরও জটিল আন্তঃবিভাগীয় উইজেট পর্যন্ত - সমস্ত সংশ্লিষ্ট Jetpack Compose কোডে রূপান্তরযোগ্য। বিকাশকারীরা কোডের একটি লাইন না লিখে বিস্তৃত UI ডিজাইন করতে পারে।
কাস্টম লজিক ইনকর্পোরেশন
Jetpack Compose UI দিকগুলি পরিচালনা করে, AppMaster নিশ্চিত করে যে কার্যকরী দিকটিকে অবহেলা করা হয় না। প্ল্যাটফর্মটি ব্যবসায়িক যুক্তির সংজ্ঞার জন্য অনুমতি দেয়, যা UI কে ইন্টারেক্টিভ এবং প্রতিক্রিয়াশীল করার জন্য অত্যন্ত গুরুত্বপূর্ণ। এই যুক্তিটি কোডেও রূপান্তরিত হয় যা Jetpack Compose রিপোজিটরির পরিপূরক, অ্যাপ্লিকেশন আর্কিটেকচারকে একীভূত করে।
ক্রমাগত আপডেট এবং উন্নতি
Jetpack Compose যেমন ক্রমাগত বিকশিত হচ্ছে, তেমনি AppMaster । Jetpack Compose প্রবর্তিত নতুন বৈশিষ্ট্য এবং দৃষ্টান্তগুলির সাথে সমন্বয় করার জন্য প্ল্যাটফর্মটি ক্রমাগত আপডেট করা হয়। এই প্রতিশ্রুতি নিশ্চিত করে যে UI ডিজাইনের জন্য Android ফ্রেমওয়ার্ক অগ্রসর হওয়ার সাথে সাথে no-code বিকাশকারীরা পিছিয়ে থাকবে না।
ব্যাপক পরীক্ষা এবং স্থাপনা
শুধু কোড জেনারেশনেই থামছে না, AppMaster আরও এক ধাপ এগিয়ে গেছে। একবার একটি অ্যাপ্লিকেশন প্রস্তুত হলে, প্ল্যাটফর্মটি সংকলন, পরীক্ষা এবং প্যাকেজিং প্রক্রিয়াগুলিকে স্বয়ংক্রিয় করে। নির্মিত অ্যাপটি তারপরে ক্লাউডে স্থাপন করা হয়, যখন আপনি যা ডিজাইন করেছেন তা সম্পূর্ণরূপে কার্যকরী নেটিভ অ্যান্ড্রয়েড অ্যাপে অনুবাদ করে তা নিশ্চিত করে।
Jetpack Compose সংহত করার জন্য AppMaster দৃষ্টিভঙ্গি no-code বিকাশে একটি উল্লেখযোগ্য লাফ, যা বিকাশকারীদের তাদের ধারণাগুলিকে স্বজ্ঞাত এবং দক্ষতার সাথে জীবনে আনার জন্য একটি প্রেরণা প্রদান করে। এই ধরনের অগ্রগতির সাথে, no-code ডেভেলপমেন্ট এবং প্রথাগত কোডিংয়ের মধ্যে সীমানা অস্পষ্ট হতে থাকে, ভবিষ্যতের প্রতিশ্রুতি দেয় যেখানে জটিল এবং সুন্দর অ্যান্ড্রয়েড অ্যাপগুলি নির্মাতাদের বিস্তৃত পরিসরে অ্যাক্সেসযোগ্য।
Jetpack Compose সাথে No-Code ডেভেলপমেন্টে UI ডিজাইনের ভবিষ্যত
অ্যাপ বিকাশের বিশ্ব ক্রমাগত বিকশিত হচ্ছে। Jetpack Compose মতো সরঞ্জামগুলি ঘোষণামূলক প্রোগ্রামিং ভাষার শক্তি সহ আরও দক্ষ, আরও স্বজ্ঞাত UI ডিজাইনের দিকে একটি পরিবর্তনের সংকেত দেয়। no-code মহাবিশ্বে এই জাতীয় সরঞ্জামগুলিকে অন্তর্ভুক্ত করা রূপান্তরমূলক সম্ভাবনার সাথে একটি উত্তেজনাপূর্ণ সীমান্তের প্রতিনিধিত্ব করে। Jetpack Compose তার ক্ষমতা পরিপক্ক এবং প্রসারিত করতে থাকে, এটি no-code সেক্টরে একটি ক্রমবর্ধমান মূল খেলোয়াড় হয়ে উঠতে পারে।
Jetpack Compose একটি উল্লেখযোগ্য সুবিধা হল এর প্রতিক্রিয়াশীল প্রোগ্রামিং মডেল যা ডেটা বাইন্ডিং এবং স্টেট ম্যানেজমেন্ট প্যাটার্নের সাথে নির্বিঘ্নে বাঁধতে পারে। ভবিষ্যতে, আমরা অনুমান করি যে no-code প্ল্যাটফর্মগুলি এই মডেলটি ব্যবহার করবে যাতে বিকাশকারীদের জটিল UI অবস্থা, অ্যানিমেশন এবং ট্রানজিশনগুলিকে কোডিং-এ গভীরভাবে ডুব না দিয়ে আরও দক্ষতার সাথে পরিচালনা করতে সক্ষম হয়৷
অধিকন্তু, no-code প্ল্যাটফর্মগুলি অন্তর্ভুক্তি এবং অ্যাক্সেসযোগ্যতার উপর জোর দেয়, Jetpack Compose টুলিং এবং লাইব্রেরি ইকোসিস্টেমটি বিভিন্ন স্তরের দক্ষতার সাথে বিকাশকারীদের মিটমাট করার জন্য প্রসারিত হবে বলে আশা করা হচ্ছে। এর মধ্যে রয়েছে উচ্চ-স্তরের উপাদান এবং টেমপ্লেট যা কোডিং-এর প্রয়োজনীয়তাকে আরও কমিয়ে দেয় এবং দ্রুত প্রোটোটাইপিং এবং বিকাশকে উৎসাহিত করে।
Jetpack Compose মতো no-code প্ল্যাটফর্মের রোডম্যাপে এআই-চালিত সরঞ্জামগুলির সাথে একীকরণও বৈশিষ্ট্যযুক্ত হতে পারে। AI UI উন্নতির পরামর্শ দিতে পারে, পুনরাবৃত্ত ডিজাইনের কাজগুলিকে স্বয়ংক্রিয়ভাবে পরিচালনা করতে পারে এবং এমনকি ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য ব্যবহারকারীর আচরণের পূর্বাভাস দিতে পারে - সবই একটি no-code ফ্রেমওয়ার্কের মধ্যে।
তদ্ব্যতীত, সহযোগিতার বৈশিষ্ট্যগুলি সম্ভবত আরও শক্তিশালী হয়ে উঠবে, যেখানে নন-কোডার এবং বিকাশকারীরা একইভাবে পরিবর্তনগুলির রিয়েল-টাইম সিঙ্ক্রোনাইজেশন সহ একটি প্রকল্পে একই সাথে কাজ করতে পারে। Jetpack Compose এই সহযোগিতামূলক পরিবেশে একটি কেন্দ্রীয় ভূমিকা পালন করতে পারে কারণ এর সংমিশ্রণযোগ্য ফাংশনগুলি no-code বিকাশের সহযোগী, উপাদান-চালিত প্রকৃতির সাথে পুরোপুরি সারিবদ্ধ।
AppMaster মতো কোম্পানিগুলির জন্য, যেগুলি ক্রমাগত তাদের ব্যবহারকারীদের ক্ষমতায়নের লক্ষ্য রাখে, Jetpack Compose একীকরণ তাদের পরিষেবাগুলিতে একটি গেম-চেঞ্জার হতে পারে। এটি তাদের অত্যন্ত স্কেলযোগ্য, নেটিভ মোবাইল অ্যাপ্লিকেশনগুলি অফার করতে দেয় যা এমনকি অ-প্রযুক্তিগত ব্যবহারকারীরাও দ্রুত মানিয়ে নিতে এবং পুনরাবৃত্তি করতে পারে। ভিজ্যুয়াল ডিজাইন থেকে কোড জেনারেশনে প্ল্যাটফর্মের নিরবচ্ছিন্ন রূপান্তরের সাথে, কারও পক্ষে কাস্টম-মেড দেখতে এবং অনুভব করে এমন একটি হাই-ফিডেলিটি অ্যান্ড্রয়েড অ্যাপ্লিকেশন ডিজাইন করা আগের চেয়ে সহজ।
সংক্ষেপে, সামনের পথটি প্রতিশ্রুতিশীল এবং সম্ভাবনায় ভরপুর। no-code প্ল্যাটফর্ম এবং Jetpack Compose মধ্যে সমন্বয় অ্যাপ বিকাশের একটি নতুন যুগের সূচনা করতে বাধ্য — যেখানে সৃজনশীলতা এবং ধারণাগুলি প্রযুক্তিগত জ্ঞানের দ্বারা বাধাগ্রস্ত হয় না, বরং অত্যাধুনিক no-code অপ্রয়োজনীয় সম্ভাবনার দ্বারা সহজতর হয়। সমাধান এবং Jetpack Compose মার্জিত সরলতা।
কেস স্টাডিজ: সফল Jetpack Compose বাস্তবায়ন
আধুনিক UI ডেভেলপমেন্ট ফ্রেমওয়ার্কগুলিতে স্থানান্তর করা অ্যাপ ডিজাইন এবং কার্যকারিতাকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে, বিশেষ করে যখন no-code পরিবেশের মধ্যে একীভূত হয়। এখানে আমরা বাস্তব-বিশ্বের অ্যাপ্লিকেশনগুলিকে অন্বেষণ করি যেগুলি সফলভাবে Jetpack Compose তাদের বিকাশের প্রক্রিয়ায় ব্যবহার করেছে, AppMaster মতো no-code প্ল্যাটফর্মগুলি তাদের কৃতিত্বগুলিতে ভূমিকা পালন করেছে।
স্বজ্ঞাত শপিং অ্যাপ ইন্টারফেস
একটি নেতৃস্থানীয় ইকমার্স ব্র্যান্ড ব্যবহারকারীর ব্যস্ততা উন্নত করতে তাদের অ্যান্ড্রয়েড অ্যাপকে নতুন করে সাজাতে চেয়েছিল। তাদের ডিজাইন দল জটিল অ্যানিমেশন এবং বিরামবিহীন রূপান্তর সহ একটি উদ্ভাবনী ইন্টারফেস তৈরি করেছে। তবুও, তাদের জটিলতা এবং কঠোর টাইমলাইন দেওয়া, অভ্যন্তরীণ উন্নয়ন দল এই বৈশিষ্ট্যগুলি বাস্তবায়নে চ্যালেঞ্জের মুখোমুখি হয়েছিল। Jetpack Compose সমর্থনকারী একটি no-code প্ল্যাটফর্ম গ্রহণ করে, তারা দ্রুত তাদের ডিজাইনগুলিকে একটি কার্যকরী এবং দৃশ্যত আকর্ষণীয় অ্যাপ্লিকেশনে পরিণত করেছে। ফলস্বরূপ, অ্যাপটি তার ব্যবহারকারীর অভিজ্ঞতার লক্ষ্য পূরণ করেছে এবং সেশনের সময় এবং রূপান্তরগুলিতে একটি উল্লেখযোগ্য বৃদ্ধি পেয়েছে।
পুনরুজ্জীবিত খাদ্য বিতরণ সেবা
একটি আঞ্চলিক খাদ্য বিতরণ স্টার্টআপ বড় কোম্পানিগুলির সাথে প্রতিযোগিতা করার জন্য আরও প্রতিক্রিয়াশীল এবং গতিশীল অ্যাপের প্রয়োজনীয়তা উপলব্ধি করেছে। তারা একটি no-code প্ল্যাটফর্ম ব্যবহার করার সিদ্ধান্ত নিয়েছে যা Jetpack Compose সাথে নির্বিঘ্নে একীভূত করে, তাদের বিস্তৃত কোডিং ছাড়াই বিভিন্ন লেআউট এবং মিথস্ক্রিয়া নিয়ে পরীক্ষা করার অনুমতি দেয়। ফলাফলটি ছিল একটি চটকদার অ্যাপ যা রিয়েল-টাইম আপডেট এবং একটি আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। ডেলিভারি অ্যাপের ওভারহল গ্রাহক ধরে রাখার ক্ষেত্রে প্রায় 50% বৃদ্ধি এনেছে এবং লঞ্চ-পরবর্তী প্রথম ত্রৈমাসিকের মধ্যে নতুন ব্যবহারকারীর ডাউনলোড বৃদ্ধি পেয়েছে।
ফাইন্যান্স ম্যানেজমেন্ট অ্যাপ ককপিট রিডিজাইন
অ-পেশাদারদের জন্য আর্থিক ব্যবস্থাপনাকে আরও অ্যাক্সেসযোগ্য করার লক্ষ্যে একটি ফিনটেক কোম্পানি তাদের অ্যাপের ব্যবহারযোগ্যতার সাথে বাধার সম্মুখীন হয়েছে। জটিল ইন্টারফেসগুলি সাধারণ জনগণের জন্য ভীতিজনক ছিল। no-code পদ্ধতি ব্যবহার করে, এবং বিশেষত প্ল্যাটফর্মের মাধ্যমে Jetpack Compose ক্ষমতা, কোম্পানি ব্যবহারকারীর যাত্রাকে সরল করেছে। এই পরিবর্তনটি একটি শিক্ষামূলক এবং ইন্টারেক্টিভ ডিজাইনের মাধ্যমে ব্যবহারকারীদের ক্ষমতায়ন করেছে, যার ফলে দৈনিক সক্রিয় ব্যবহারকারীদের মধ্যে 30% উন্নতি হয়েছে। উপরন্তু, তারা গ্রাহক সমর্থনের জন্য প্রয়োজনীয়তা হ্রাসের কথা জানিয়েছে, কারণ ব্যবহারকারীরা নতুন ইন্টারফেসটিকে আরও স্বজ্ঞাত এবং স্ব-ব্যাখ্যামূলক বলে মনে করেছেন।
এই প্রতিটি ক্ষেত্রে, Jetpack Compose এবং AppMaster মতো no-code ডেভেলপমেন্ট প্ল্যাটফর্মগুলির মধ্যে সমন্বয় বাস্তব এবং সময়-দক্ষ উপায়ে জটিল ডিজাইন এবং কার্যকারিতা চ্যালেঞ্জগুলিকে মোকাবেলা করার ক্ষমতা প্রদর্শন করে, এইভাবে সমসাময়িক অ্যাপ বিকাশে তাদের ক্রমবর্ধমান ভূমিকাকে বৈধ করে।
প্রশ্নোত্তর
Jetpack Compose হল নেটিভ অ্যান্ড্রয়েড ইউআই তৈরির জন্য একটি আধুনিক টুলকিট। এটি কম কোড, শক্তিশালী টুলস এবং স্বজ্ঞাত Kotlin API সহ Android-এ UI ডেভেলপমেন্টকে সহজ করে এবং ত্বরান্বিত করে, যা ডেভেলপারদের বয়লারপ্লেট কোডের পরিবর্তে দুর্দান্ত অ্যাপ তৈরিতে ফোকাস করতে দেয়।
AppMaster মতো No-code ডেভেলপমেন্ট প্ল্যাটফর্মগুলি, ব্যবহারকারীদের তাদের অ্যাপ UI গুলিকে দৃশ্যতভাবে ডিজাইন করার অনুমতি দিয়ে তাদের প্রক্রিয়াতে Jetpack Compose একীভূত করতে পারে। প্ল্যাটফর্মটি স্বয়ংক্রিয়ভাবে সংশ্লিষ্ট Jetpack Compose কোড তৈরি করে, যা একটি নেটিভ অ্যান্ড্রয়েড অ্যাপে সংকলিত হয়।
যদিও no-code প্ল্যাটফর্মের লক্ষ্য Jetpack Compose ক্ষমতা সর্বাধিক করা, সেখানে জটিল কাস্টমাইজেশন থাকতে পারে যার জন্য ম্যানুয়াল কোডিং প্রয়োজন। যাইহোক, AppMaster মতো প্ল্যাটফর্মগুলি ক্রমাগত আরও উন্নত বৈশিষ্ট্যগুলি অফার করার জন্য আপগ্রেড করা হচ্ছে, no-code এবং পেশাদার কোডিংয়ের মধ্যে ব্যবধান পূরণ করে।
No-code প্ল্যাটফর্মগুলি দ্রুত বিকাশ, কম খরচ এবং ব্যবহারের সহজতা প্রদান করে। তারা ঐতিহ্যগত কোডিং পদ্ধতির চেয়ে দ্রুত এবং আরও দক্ষতার সাথে কাস্টম অ্যাপ্লিকেশন তৈরি করতে ঐতিহ্যগত প্রোগ্রামিং দক্ষতা ছাড়া ব্যবহারকারীদের সক্ষম করে।
Jetpack Compose বিশেষভাবে অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্টের জন্য ডিজাইন করা হয়েছে। iOS এর জন্য, SwiftUI নামক একটি অনুরূপ কাঠামো ব্যবহার করা হয়। কিছু no-code প্ল্যাটফর্ম তাদের নিজ নিজ ফ্রেমওয়ার্কের মাধ্যমে উভয় প্ল্যাটফর্মের জন্য কোড তৈরি করতে পারে।
AppMaster ব্যবহারকারীদের drag-and-drop উপাদানগুলির মাধ্যমে তাদের অ্যাপের UI ডিজাইন করতে দেয়, যা তারপরে স্বয়ংক্রিয়ভাবে অ্যান্ড্রয়েড অ্যাপগুলির জন্য Jetpack Compose ফ্রেমওয়ার্কে অনুবাদ করা হয়, এটির no-code পরিবেশের মধ্যে একটি মসৃণ ইন্টিগ্রেশন প্রক্রিয়া নিশ্চিত করে।
যদিও no-code প্ল্যাটফর্মগুলি ডিজাইনের ক্ষমতার বিস্তৃত পরিসর অফার করে, কিছু অত্যন্ত কাস্টম এবং জটিল UI ডিজাইনের জন্য এখনও ম্যানুয়াল কোডিংয়ের প্রয়োজন হতে পারে। যাইহোক, no-code প্ল্যাটফর্মের লক্ষ্য হল ক্রমাগত তাদের UI ক্ষমতার পরিধি প্রসারিত করা।
হ্যাঁ, অনেক no-code প্ল্যাটফর্ম বিদ্যমান প্রকল্পগুলি আমদানি করার বিকল্প সরবরাহ করে এবং প্ল্যাটফর্মের ক্ষমতার উপর নির্ভর করে, তারা আরও UI বিকাশের জন্য Jetpack Compose ব্যবহার করতে সক্ষম হতে পারে।







