无代码开发人员如何集成 Jetpack Compose?
了解无代码开发人员如何利用 Jetpack Compose 进行直观的 UI 设计,而无需编写一行代码。通过这份综合指南简化您的应用开发。

No-Code平台和Jetpack Compose的兴起
无代码 平台的爆炸性增长给科技行业带来了变革。这些平台使个人和组织能够构建自定义应用程序,而无需复杂的传统编程。可视化开发界面、预构建模板和drag-and-drop功能使 应用程序创建 民主化,使其可供经验丰富的开发人员之外的更广泛受众使用。无论对于初创公司、中小企业还是大型企业, no-code解决方案一直是加快数字化转型工作的不可或缺的工具。
与此同时,Google 的Jetpack Compose已经成为 Android 开发者的游戏规则改变者。作为一个旨在简化和加快本机 UI 创建的声明式 UI 工具包, Jetpack Compose使开发人员能够以显着减少的代码构建时尚、高性能的 Android 应用程序。它是一个现代框架,体现了当今开发人员所追求的灵活性和效率,与 Android 首选编程语言 Kotlin 和谐一致。
no-code平台和Jetpack Compose的路径因此有趣地融合在一起。通过集成Jetpack Compose等声明式 UI 框架, no-code平台可以简化后端任务并生成在美观和功能方面可与手动编码的应用程序相媲美的前端移动应用程序。随着 AppMaster 等平台的开发人员寻求满足用户群不断增长的需求的方法, Jetpack Compose等尖端技术的集成意味着在确保通过no-code方法开发高质量、可扩展的应用程序方面向前迈出了一步。
为此, AppMaster已将Jetpack Compose纳入其no-code环境中。这意味着用户可以直观地设计其应用程序界面,同时平台生成适当的Jetpack Compose代码,从而生成功能强大的本机 Android 应用程序。这种集成体现了no-code开发的潜力,可以与传统编码实践保持同步,并采用最新技术来提供更高效的开发体验。
了解Jetpack Compose及其优点
Jetpack Compose是 Google 用于构建原生 Android UI 的现代工具包,旨在解决与传统基于视图的系统相关的复杂性。这个声明式 UI 框架的运行原理是将 UI 组件描述为函数,函数反过来对状态变化做出反应,从而在状态更新时绘制 UI。这种反应式编程模型类似于其他当代框架和库中的模型,例如用于 Web 开发的 React。
使用Jetpack Compose的显着优势包括:
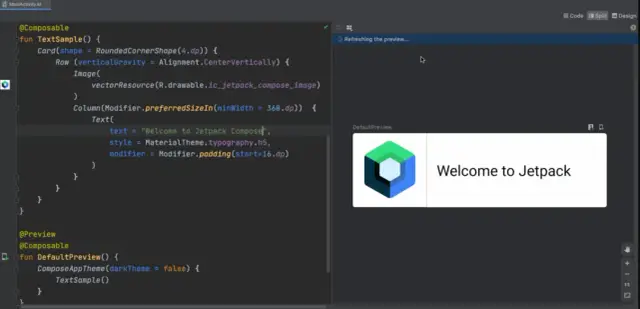
- 简化: 它大大减少了开发人员需要编写的样板代码,因为可组合性函数负责组装 UI。
- 加速开发: 开发人员可以通过实时预览功能立即预览更改,该功能无需运行整个应用程序即可在屏幕上呈现组件,从而加快了开发过程。
- 跨平台的一致性: Jetpack Compose与 Google 提供的其他库的集成可确保一致性和兼容性,从而促进应用程序开发的内聚生态系统。
- 互操作性: 它提供与现有 Android 代码库的无缝集成,允许开发人员按照自己的节奏采用 Compose,而无需完全重写他们的应用程序。
- Kotlin-First: 作为一个专为与 Kotlin 配合使用而构建的工具包,它利用了该语言的强大功能(例如用于异步工作的协程)和 Kotlin 的简洁性,从而提高了应用程序性能。
对于no-code开发人员来说,转向Jetpack Compose代表着保持 Android 开发前沿的机会。可以利用此类现代框架的No-code平台为用户提供了以前只有传统开发人员才能访问的工具集。借助Jetpack Compose ,从概念设计到可执行应用程序的道路变得更加顺畅,从而可以在no-code范例中无缝表达创意设计。

传统移动应用 UI 开发的挑战
以传统方式开发移动应用程序的用户界面 (UI) 通常涉及陡峭的学习曲线和许多复杂的过程。虽然最终目标是实现无缝且引人入胜的用户体验,但这一过程充满了一些挑战,这些挑战可能会阻碍进度并延长项目时间表。让我们深入研究开发人员在通过传统开发方法制作 UI 时面临的一些挑战。
密集手动编码
需要大量的手动编码是传统 UI 开发中最重大的挑战之一。从基本按钮到复杂的动画,每个元素都必须用代码精心制作。这需要花费大量时间,并增加出现错误和错误的风险,而修复这些错误和错误可能成本高昂且耗时。
不同屏幕之间的一致性
确保不同屏幕尺寸和分辨率之间的设计一致性对于具有专业外观的应用程序至关重要。然而,手动调整 UI 组件以适应各种设备是一项细致且经常容易出错的任务。如果没有响应式设计,该应用程序的可用性可能会很差,直接影响用户保留率。
紧跟最新的设计趋势
UI 趋势不断发展,要保持最新状态就需要频繁的重新设计和更新。传统的开发可能很难跟上这些变化的步伐,因为每当设计趋势发生变化时都需要对代码进行广泛的修改,从而使应用程序面临快速过时的风险。
特定于平台的设计要求
Android 和 iOS 具有不同的设计指南,必须遵守这些指南,以确保用户熟悉度和平台一致性。开发人员必须制作多个版本的 UI 来适应这些准则,从而导致重复工作和资源紧张。
设计师和开发人员之间的协作
可视化 UI 的设计人员与构建 UI 的开发人员之间的脱节可能会导致误解和修订,从而延迟开发。微调 UI 的迭代过程需要不断地来回,这对于双方来说都是低效且令人沮丧的。
性能优化
丰富的交互式用户界面可能看起来很棒,但它们也会对应用程序的性能产生负面影响。开发人员必须小心优化用户界面,以确保动画和过渡流畅,同时不会对设备资源造成过多负担,而这种平衡并不总是那么容易实现。
辅助功能注意事项
UI 开发中经常被忽视的一个方面是确保所有用户(包括残障人士)都可以访问应用程序。传统上,实现屏幕阅读器和语音命令等辅助功能需要额外的开发和测试,这可能会延长项目时间。
资源强度和成本
由于需要专业技能以及构建和完善 UI 所需的时间,传统移动应用程序 UI 开发的成本可能过高。资源密集度还意味着较小的团队和企业可能难以与能够将更多资源投入开发的大型组织竞争。
这些挑战凸显了传统移动应用 UI 开发固有的困难。但no-code平台正在改变游戏规则,为 UI 开发过程带来简单性和效率,并使更广泛的开发人员能够快速且经济高效地创建专业级应用程序。
利用此类平台可以减轻或消除其中许多挑战。像AppMaster这样的平台,其no-code环境(包括Jetpack Compose的集成)提供了有趣的解决方案,可以解决上述许多痛点,为移动应用程序开发的新时代铺平道路。
No-Code平台如何简化 UI 集成
从传统的编码方法过渡到no-code开发平台通常感觉就像将旧的手动变速箱汽车换成先进的自动电动汽车。两者都可以让您到达目的地,但后者提供更平稳、更高效的旅程。当谈到应用程序开发中的用户界面 (UI) 集成时, no-code平台体现了这种高度的效率和简单性。
像AppMaster这样的No-code平台旨在实现软件开发的民主化,让没有深厚编码专业知识的个人也能构建应用程序。他们通过提供一种可视化的应用程序设计方法来实现这一点,其中可以将组件拖放到画布上,平台将这些组件转换为幕后的工作代码。这种方法在几个关键方面显着简化了 UI 集成的过程:
- 可视化开发: 用户可以直观地构建应用程序的布局,而不用编写冗长的 XML 布局或精心调整 CSS。这种所见即所得(所见即所得)环境允许立即反馈应用程序的外观和感觉,从而可以轻松根据需要调整小部件和元素。
- 预构建组件: No-code平台通常拥有一个全面的预构建组件库,无需编写任何代码即可对其进行自定义和配置。其中包括按钮、文本字段、图像以及地图和图表等更复杂的元素。
- 即时原型制作: 原型的建立和运行可以在几小时内完成,而不是几天或几周。这种快速原型制作对于用户测试和迭代设计来说非常宝贵,允许创建者根据真实的用户反馈完善其界面,而无需投入大量时间或进行技术检修。
- 集成后端服务: No-code平台不仅简化了前端设计,还简化了前端设计。他们将 UI 与后端服务无缝集成。数据模型、 API 和服务器逻辑都在同一环境中进行管理,从而显着降低了将前端连接到必要的后端基础设施的复杂性。
- 轻松扩展: 随着应用程序的增长,在传统开发环境中管理 UI 可能会变得越来越复杂。 No-code平台抽象了大部分复杂性,确保 UI 能够与应用程序的其余部分顺利扩展。
- 可访问性: 这些平台降低了进入门槛,允许更广泛的个人和团队为应用程序开发过程做出贡献。这种包容性促进了创新,并为应用程序 UI 的设计带来了不同的视角。
考虑到Jetpack Compose等现代 UI 工具包的集成, AppMaster利用其基于 Kotlin 和Jetpack Compose服务器驱动框架,自动将视觉设计转换为清晰、高性能的 UI 代码。这具有双重目的,即实现快速开发周期,同时确保最终产品满足当今 Android 应用程序的高标准。将可视化组件无缝转换为Jetpack Compose的声明式 UI 模式,使开发人员能够创建丰富的响应式界面,而无需深入研究框架本身的复杂性。
No-code平台不仅简化了 UI 集成,而且还简化了 UI 集成。他们彻底改变了它。通过提供直观、敏捷的工具,他们使企业家、业务分析师、设计师和其他许多人能够将他们的应用程序创意变为现实,而无需克服传统编码的瓶颈。 no-code开发提供的敏捷性可确保应用程序易于构建,并随着市场需求和用户偏好的变化而易于修改、扩展和维护。
在No-Code开发中逐步集成Jetpack Compose
Jetpack Compose是 Google 的现代工具包,用于使用响应式编程模型构建原生 Android 应用程序,它已经成为 UI 开发领域的游戏规则改变者。它极大地减少了所需的代码量,并提供了更直观的方法来构建应用程序。借助no-code开发平台,集成Jetpack Compose的过程大大简化。让我们在no-code开发环境中逐步完成集成过程。
- 选择支持 Android 的No-Code平台: 第一步是选择支持Jetpack Composeno-code开发平台,例如AppMaster 。检查drag-and-drop UI 元素、设计灵活性以及生成本机 Android 代码的能力等功能。
- 创建您的项目: 注册或登录您选择的no-code开发平台并创建一个新项目。指定项目的名称和所需的功能,然后开始设计应用程序。
- 设计应用程序 UI: 使用平台的可视化编辑器将 UI 组件(例如按钮、文本字段、图像和其他设计元素) drag and drop到画布上以构建应用程序界面。根据需要配置每个 UI 组件的属性和交互。
- 定义应用程序逻辑: No-code平台提供代表应用程序逻辑的可视化块或流程。通过将这些代表功能和控件的块连接到 UI 元素来定义应用程序的行为。
- 设置数据模型和集成: 如果您的应用程序需要后端或与外部 API 的连接,请利用平台的功能来定义数据模型、数据库连接和 API 集成,而无需编写任何后端代码。
- 预览和测试: 利用内置预览功能查看Jetpack Compose UI 在模拟 Android 环境中的外观和行为。测试交互和逻辑以确保一切按预期运行。
- 必要时自定义组件: 虽然no-code平台应该处理大部分工作,但某些自定义可能需要手动干预。检查您的平台是否允许这种级别的自定义,而无需离开no-code环境。
- 生成 Android 应用程序: 完成设计和测试后,指示no-code平台生成您的 Android 应用程序。此过程涉及自动将您的视觉设计转换为Jetpack Compose代码。
- 构建和部署: 生成代码后,平台会将应用程序编译成可直接安装在Android设备上的APK或AAB文件。使用平台的部署功能将应用程序发布到 Google Play 商店或进行内部分发。
- 持续维护和更新: 部署后,使用no-code平台来维护和更新您的应用程序。借助no-code平台的敏捷性与Jetpack Compose结合,可以快速完成更改和推送更新。
在整个过程中, AppMaster等平台利用Jetpack Compose的反应式编程范例,以最少的用户输入实现从视觉设计到功能应用程序的无缝过渡。这种方法使应用程序开发民主化,并利用当代 UI 设计 范例加速 Android 应用程序的生产。
在No-Code平台中使用Jetpack Compose的最佳实践
当谈到在no-code平台中优化Jetpack Compose的使用时,某些最佳实践可以帮助开发人员(无论是经验丰富的开发人员还是新手)充分利用这个现代 UI 工具包的潜力。像AppMaster这样的No-code平台凭借其可视化开发环境和自动代码生成功能,为实施这些实践提供了理想的基础。
以下是集成和利用Jetpack Compose的关键最佳实践:
了解Jetpack Compose的核心概念
尽管在no-code环境中工作,但掌握Jetpack Compose的基本原理还是有好处的。这种理解将帮助您准确地将视觉设计转化为Jetpack Compose使用的组件。可组合函数、状态管理和 UI 开发的声明式方法都是可以指导您的设计选择的原则。
明智地规划你的 UI 组件
考虑 UI 组件的可重用性和模块化。在no-code平台中,通常通过拖放组件来形成小部件,请考虑如何将它们映射到可重用的模块化可组合函数,这可以帮助您保持 UI 整洁且可维护。
利用预定义的模板和主题
利用no-code平台附带的模板和主题。这些元素旨在轻松转换为Jetpack Compose组件,可以节省时间,同时确保整个应用程序的视觉一致性。个性化这些模板以适合您的品牌,但避免过于复杂的自定义,这可能会降低no-code开发的效率。
专注于性能优化
使用Jetpack Compose设计 UI 时,请考虑性能影响。使用平台为列表和网格提供的延迟加载组件来增强应用程序的性能,就像在特定于代码的环境中一样。
牢记可访问性
无障碍应用程序可以覆盖更广泛的受众。使用no-code平台时,请选择能够很好地转化为Jetpack Compose中可访问的应用程序体验的组件和设计模式。这意味着在设计阶段要考虑颜色对比度、触摸目标和屏幕阅读器标签。
定期预览和测试
充分利用no-code平台中的预览和测试功能。通过定期预览和测试,您可以了解可视化组件在转换为Jetpack Compose代码并在不同设备和屏幕尺寸上运行时的行为方式。
随时了解Jetpack Compose变化
Jetpack Compose不断发展,添加新功能和组件。及时了解这些更改可以让您了解可能影响no-code平台与Jetpack Compose集成方式的新功能或弃用。
拥抱与传统开发人员的合作
虽然no-code平台可以为没有编码专业知识的个人提供支持,但与传统开发人员合作可以提高最终结果。这种合作关系可以确保高效地开发no-code平台可能无法完全覆盖的更复杂和自定义的应用程序部分。
培养模块化设计思维
考虑到模块化进行构建有助于更轻松地更新和维护。在使用Jetpack Composeno-code平台中,这意味着以一种可以快速实现新功能或更改而不影响应用程序其他部分的方式构建 UI 块。
利用Jetpack Compose的全部功能
最后,探索no-code平台提供的Jetpack Compose的所有方面。这包括动画、手势以及任何可以为应用程序的用户界面添加优势并创造更具吸引力的用户体验的集成。
通过遵循这些最佳实践, no-code开发人员可以使用Jetpack Compose创建复杂、引人入胜且高性能的 Android 应用程序,而无需深入研究传统编码。 AppMaster等平台通过提供直观的环境来促进这一转变,将视觉设计转化为高效且可扩展的代码,有助于缩短上市时间并为应用程序开发的其他关键方面释放资源。
AppMaster的Jetpack Compose集成方法
随着应用程序开发不断推动更高效、更易于访问的工作流程,像AppMaster这样的no-code平台处于这一发展的最前沿,而Jetpack Compose集成等创新则处于领先地位。 Jetpack Compose是 Google 用于构建原生 Android UI 的现代工具包,它成为AppMaster提供的no-code环境中的有形资产。以下是AppMaster如何集成Jetpack Compose来为no-code开发人员提供支持的深入研究:
无缝视觉设计集成
AppMaster平台经过精心构建,将no-code开发的视觉设计属性与Jetpack Compose的简化 UI 结构融合在一起。使用 拖放 界面,开发人员可以为其应用程序设计 UI,无论其编码专业知识如何。 AppMaster将这些视觉设计转换为Jetpack Compose代码,从而自动化 Android 应用程序开发中最艰巨的方面之一。
实时 UI 更新和预览
No-code开发依靠即时反馈和迭代而蓬勃发展。为了实现这一点, AppMaster提供了平台内 UI 组件结构在由Jetpack Compose渲染后将如何显示的实时预览。对设计所做的更改会立即反映出来,确保开发人员可以快速调整其 UI,而无需等待漫长的编译时间。
自动代码生成
当在AppMaster平台中按下发布按钮时,奇迹就会发生。各个组件的Jetpack Compose代码是根据用户的设计输入自动生成的。生成的代码遵循最佳实践并针对性能进行了优化,确保最终应用程序的外观和感觉就像由经验丰富的 Android 开发人员构建的应用程序。
多样化的组件面板
与Jetpack Compose庞大的 UI 组件库保持一致, AppMaster为用户提供了一组广泛的视觉元素 - 从按钮和文本字段到更复杂的跨学科小部件 - 所有这些都可以转换为相应的Jetpack Compose代码。开发人员无需编写任何代码即可设计精美的 UI。
定制逻辑合并
虽然Jetpack Compose处理 UI 方面,但AppMaster确保功能方面不被忽视。该平台允许定义业务逻辑,这对于使 UI 具有交互性和响应能力至关重要。该逻辑还被转换为补充Jetpack Compose存储库的代码,从而巩固了应用程序架构。
持续更新和改进
正如Jetpack Compose不断发展一样, AppMaster也在不断发展。该平台不断更新,以与Jetpack Compose中引入的最新功能和范例相一致。这一承诺确保no-code开发人员不会随着 Android UI 设计框架的进步而落后。
全面的测试和部署
AppMaster不仅仅停留在代码生成上,还更进一步。一旦应用程序准备就绪,该平台就会自动执行编译、测试和打包过程。然后将构建的应用程序部署到云端,同时确保您设计的内容完美地转化为功能齐全的本机 Android 应用程序。
AppMaster集成Jetpack Compose的方法是no-code开发的重大飞跃,为开发人员直观、高效地将他们的想法变为现实提供了动力。随着这些进步, no-code开发和传统编码之间的界限继续模糊,预示着未来更广泛的创客可以使用复杂而美丽的 Android 应用程序。
使用Jetpack Compose No-Code开发中 UI 设计的未来
应用程序开发的世界在不断发展。 Jetpack Compose等工具标志着借助声明性编程语言的力量,向更高效、更直观的 UI 设计转变。将此类工具纳入no-code领域代表了一个具有变革潜力的令人兴奋的前沿领域。随着Jetpack Compose不断成熟并扩展其功能,它很可能成为no-code领域日益关键的参与者。
Jetpack Compose的一项显着优势是其反应式编程模型,可以无缝地绑定到数据绑定和状态管理模式。未来,我们预计no-code平台将利用此模型,使开发人员能够更有效地管理复杂的 UI 状态、动画和转换,而无需深入编码。
此外,由于no-code平台强调包容性和可访问性, Jetpack Compose的工具和库生态系统预计将扩展,以适应具有不同专业水平的开发人员。这包括更高级别的组件和模板,进一步减少编码需求并促进快速原型设计和开发。
与 AI 驱动工具的集成也可能出现在Jetpack Compose等no-code平台的路线图中。人工智能可以建议用户界面改进、自动执行重复的设计任务,甚至预测用户行为以增强用户体验——所有这些都在no-code框架内进行。
此外,协作功能可能会变得更加强大,非编码人员和开发人员都可以同时在一个项目上工作,并实时同步更改。 Jetpack Compose可以在这种协作环境中发挥核心作用,因为它的可组合功能与no-code开发的协作、组件驱动的性质完美契合。
对于像AppMaster这样不断致力于增强用户能力的公司来说, Jetpack Compose的集成可能会改变他们服务的游戏规则。它使他们能够提供高度可扩展的本机移动应用程序,即使是非技术用户也可以快速适应和迭代。通过该平台从视觉设计到代码生成的无缝过渡,人们比以往任何时候都更容易设计出外观和感觉都是定制的高保真 Android 应用程序。
从本质上讲,前面的道路是充满希望和充满可能性的。 no-code平台和Jetpack Compose之间的协同作用必将开创应用程序开发的新时代 - 在这个时代,创造力和想法不再受到技术知识的瓶颈,而是通过尖端no-code的未开发潜力得到促进解决方案和Jetpack Compose的优雅简洁。
案例研究:成功的Jetpack Compose实施
过渡到现代 UI 开发框架可以显着影响应用程序的设计和功能,尤其是在no-code环境中集成时。在这里,我们探索在开发过程中成功利用Jetpack Compose实际应用程序,讲述AppMaster这样的no-code平台在其成就中发挥的关键作用。
直观的购物应用程序界面
一家领先的电子商务品牌希望改进其 Android 应用程序以提高用户参与度。他们的设计团队勾画出一个具有复杂动画和无缝过渡的创新界面。然而,鉴于其复杂性和紧迫的时间安排,内部开发团队在实现这些功能时面临着挑战。采用支持Jetpack Composeno-code平台,他们很快将设计转变为实用且具有视觉吸引力的应用程序。结果,该应用程序实现了其用户体验目标,并且会话时间和转化次数显着增加。
重振送餐服务
一家区域食品配送初创公司意识到需要一款响应更快、更具活力的应用程序来与大公司竞争。他们决定使用与Jetpack Compose无缝集成的no-code平台,使他们能够试验不同的布局和交互,而无需进行大量编码。结果是一个灵活的应用程序,提供实时更新和引人入胜的用户体验。交付应用程序的彻底改革使客户保留率提高了 50%,并在发布后第一季度内新用户下载量激增。
财务管理应用程序驾驶舱重新设计
一家旨在让非专业人士更容易进行财务管理的金融科技公司面临着应用程序可用性的障碍。复杂的界面让公众感到害怕。该公司使用no-code方法,特别是通过该平台提供的Jetpack Compose功能,简化了用户旅程。这一变化通过教育和互动设计为用户提供了支持,使每日活跃用户数增加了 30%。此外,他们报告称,由于用户发现新界面更加直观和不言自明,因此对客户支持的需求减少了。
在每一个案例中, Jetpack Compose和AppMaster等no-code开发平台之间的协同作用都证明了它们以实用且省时的方式解决复杂设计和功能挑战的能力,从而验证了它们在当代应用程序开发中日益增长的作用。
常见问题
Jetpack Compose是一个用于构建本机 Android UI 的现代工具包。它通过更少的代码、强大的工具和直观的 Kotlin API 简化并加速了 Android 上的 UI 开发,使开发人员能够专注于构建出色的应用程序,而不是样板代码。
No-code开发平台(例如AppMaster )可以通过允许用户直观地设计其应用程序 UI 将Jetpack Compose集成到其流程中。然后,平台会自动生成相应的Jetpack Compose代码,该代码被编译成原生 Android 应用程序。
虽然no-code平台旨在最大限度地发挥Jetpack Compose的功能,但可能存在需要手动编码的复杂自定义。然而,像AppMaster这样的平台正在不断升级,以提供更高级的功能,从而缩小no-code和专业编码之间的差距。
No-code平台提供快速开发、更低的成本和易用性。它们使没有传统编程技能的用户能够比传统编码方法更快、更高效地创建自定义应用程序。
Jetpack Compose专为 Android 应用程序开发而设计。对于 iOS,使用名为SwiftUI的类似框架。一些no-code平台可以通过各自的框架为两个平台生成代码。
AppMaster允许用户通过drag-and-drop组件设计应用程序的 UI,然后这些组件会自动转换为 Android 应用程序的Jetpack Compose框架,从而确保其no-code环境中的顺利集成过程。
虽然no-code平台提供广泛的设计功能,但一些高度定制和复杂的 UI 设计可能仍然需要手动编码。然而, no-code平台的目标是不断扩展其 UI 功能的范围。
是的,许多no-code平台提供了导入现有项目的选项,并且根据平台的功能,他们可能能够利用Jetpack Compose进行进一步的 UI 开发。







