코드가 없는 개발자는 어떻게 Jetpack Compose를 통합할 수 있나요?
코드가 없는 개발자가 코드 한 줄도 작성하지 않고도 직관적인 UI 디자인을 위해 Jetpack Compose를 활용하는 방법을 알아보세요. 이 포괄적인 가이드를 통해 앱 개발을 간소화하세요.

No-Code 플랫폼과 Jetpack Compose 의 등장
노코드 플랫폼의 폭발적인 성장은 기술 산업에 변화를 가져왔습니다. 이러한 플랫폼을 통해 개인과 조직은 기존 프로그래밍의 복잡함 없이 맞춤형 애플리케이션을 구축할 수 있습니다. 시각적 개발 인터페이스, 사전 구축된 템플릿, drag-and-drop 기능을 통해 앱 생성이 민주화되어 노련한 개발자를 넘어 더 많은 사람들이 앱에 액세스할 수 있게 되었습니다. 스타트업, 중소기업, 대기업 등 no-code 솔루션은 디지털 혁신 노력을 가속화하는 데 필수적인 도구였습니다.
동시에 Google의 Jetpack Compose Android 개발자를 위한 획기적인 제품으로 등장했습니다. 기본 UI 생성을 단순화하고 신속하게 처리하도록 설계된 선언적 UI 도구 키트인 Jetpack Compose 사용하면 개발자는 크게 줄어든 코드로 세련되고 성능이 뛰어난 Android 애플리케이션을 빌드할 수 있습니다. 이는 오늘날 개발자가 추구하는 유연성과 효율성을 구현하고 Android가 선호하는 프로그래밍 언어인 Kotlin과 조화롭게 조화를 이루는 현대적인 프레임워크입니다.
따라서 no-code 플랫폼과 Jetpack Compose 의 경로가 흥미롭게 수렴되었습니다. Jetpack Compose 와 같은 선언적 UI 프레임워크를 통합함으로써 no-code 플랫폼은 백엔드 작업을 단순화하고 미적 측면과 기능면에서 직접 코딩한 앱에 필적하는 프런트엔드 모바일 앱을 생성할 수 있습니다. AppMaster 와 같은 플랫폼의 개발자가 사용자 기반의 확대 요구 사항을 충족할 수 있는 방법을 모색함에 따라 Jetpack Compose 와 같은 최첨단 기술의 통합은 no-code 방법을 통해 고품질의 확장 가능한 애플리케이션 개발을 보장하는 데 있어 한 단계 더 발전했음을 의미합니다.
이를 위해 AppMasterJetpack Composeno-code 환경에 통합했습니다. 즉, 플랫폼이 적절한 Jetpack Compose 코드를 생성하는 동안 사용자는 앱 인터페이스를 시각적으로 디자인할 수 있어 강력한 기본 Android 애플리케이션이 탄생합니다. 이러한 통합은 기존 코딩 방식을 유지하고 최신 기술을 채택하여 더욱 효율적인 개발 환경을 제공하는 no-code 개발의 잠재력을 보여줍니다.
Jetpack Compose 및 그 이점 이해
Jetpack Compose 기존 뷰 기반 시스템과 관련된 복잡성을 해결하기 위해 도입된 기본 Android UI 구축을 위한 Google의 최신 도구 키트입니다. 이 선언적 UI 프레임워크는 UI 구성 요소를 함수로 설명하는 원칙에 따라 작동하며, 함수는 상태 변경에 반응하여 상태가 업데이트될 때마다 UI를 그립니다. 이 반응형 프로그래밍 모델은 웹 개발용 React와 같은 다른 최신 프레임워크 및 라이브러리에서 볼 수 있는 것과 유사합니다.
Jetpack Compose 사용하면 다음과 같은 중요한 이점이 있습니다.
- 단순화: 구성 기능이 UI 조립을 처리하므로 개발자가 작성해야 하는 상용구 코드가 대폭 줄어듭니다.
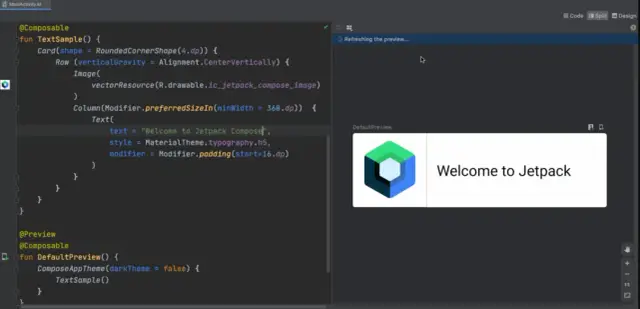
- 가속화된 개발: 개발자는 전체 앱을 실행하지 않고도 화면에 구성 요소를 렌더링하는 실시간 미리 보기 기능을 통해 변경 사항을 즉시 미리 볼 수 있어 개발 프로세스 속도가 빨라집니다.
- 플랫폼 간 일관성: Jetpack Compose 는 Google에서 제공하는 다른 라이브러리와 통합되어 일관성과 호환성이 보장되어 앱 개발을 위한 응집력 있는 생태계가 촉진됩니다.
- 상호 운용성: 기존 Android 코드베이스와의 원활한 통합을 제공하므로 개발자는 앱을 완전히 다시 작성하지 않고도 자신의 속도에 맞춰 Compose를 채택할 수 있습니다.
- Kotlin-First: Kotlin 과 함께 작동하도록 제작된 툴킷으로, 비동기 작업을 위한 코루틴과 Kotlin의 간결성과 같은 언어의 강력한 기능을 활용하여 앱 성능을 향상시킵니다.
no-code 개발자의 경우 Jetpack Compose 로의 전환은 Android 개발의 최첨단을 유지할 수 있는 기회를 의미합니다. 이러한 최신 프레임워크를 활용할 수 있는 No-code 플랫폼은 이전에는 기존 개발자만 액세스할 수 있었던 도구 세트를 사용자에게 제공합니다. Jetpack Compose 사용하면 개념적 디자인에서 실행 가능한 앱까지의 경로가 덜 방해받게 되어 no-code 패러다임 내에서 창의적인 디자인을 원활하게 표현할 수 있습니다.

기존 모바일 앱 UI 개발의 과제
기존 방식으로 모바일 애플리케이션용 사용자 인터페이스(UI)를 개발하려면 가파른 학습 곡선과 복잡한 프로세스가 많이 필요한 경우가 많습니다. 최종 목표는 원활하고 매력적인 사용자 경험을 달성하는 것이지만, 그 여정에는 진행을 방해하고 프로젝트 일정을 늘릴 수 있는 몇 가지 과제가 있습니다. 개발자가 전통적인 개발 방법을 통해 UI를 제작할 때 직면하는 몇 가지 과제를 살펴보겠습니다.
집중적인 매뉴얼 코딩
집중적인 수동 코딩의 필요성은 기존 UI 개발에서 가장 중요한 과제 중 하나입니다. 기본 버튼부터 복잡한 애니메이션까지 모든 요소는 코드로 꼼꼼하게 제작되어야 합니다. 이 작업에는 상당한 시간이 걸리고 버그와 오류의 위험이 증가하므로 수정하는 데 많은 비용과 시간이 소요될 수 있습니다.
다양한 화면에서의 일관성
다양한 화면 크기와 해상도에서 디자인 일관성을 보장하는 것은 전문가 수준의 앱에 매우 중요합니다. 그러나 다양한 장치에 맞게 UI 구성 요소를 수동으로 조정하는 것은 세심하고 오류가 발생하기 쉬운 작업입니다. 반응형 디자인이 없으면 앱의 사용성이 저하되어 사용자 유지에 직접적인 영향을 미칠 수 있습니다.
최신 디자인 트렌드를 유지하세요
UI 트렌드는 끊임없이 진화하며 최신 상태를 유지하려면 빈번한 재설계와 업데이트가 필요합니다. 디자인 트렌드가 바뀔 때마다 코드를 대대적으로 점검해야 하므로 기존 개발에서는 이러한 변화에 보조를 맞추는 데 어려움을 겪을 수 있으며 이로 인해 앱이 빠르게 구식이 될 위험이 있습니다.
플랫폼별 설계 요구 사항
Android와 iOS에는 사용자 친숙성과 플랫폼 일관성을 위해 준수해야 하는 고유한 디자인 지침이 있습니다. 개발자는 이러한 지침을 수용하기 위해 여러 버전의 UI를 제작해야 하므로 노력이 중복되고 리소스가 부족해집니다.
디자이너와 개발자의 협업
UI를 시각화하는 디자이너와 이를 구축하는 개발자 사이의 단절은 개발을 지연시키는 오해와 수정으로 이어질 수 있습니다. UI를 미세 조정하는 반복 프로세스에는 끊임없는 왕복 작업이 필요하므로 양측 모두에게 비효율적이고 실망스러울 수 있습니다.
성능 최적화
풍부하고 대화형인 UI는 보기에는 좋지만 앱 성능에 부정적인 영향을 미칠 수도 있습니다. 개발자는 장치 리소스에 너무 큰 부담을 주지 않고 애니메이션과 전환이 원활하게 이루어지도록 UI를 최적화하는 데 주의를 기울여야 합니다. 균형은 항상 깨지기 쉽지 않습니다.
접근성 고려 사항
UI 개발에서 종종 간과되는 측면은 장애가 있는 사용자를 포함한 모든 사용자가 애플리케이션에 액세스할 수 있도록 보장하는 것입니다. 화면 판독기 및 음성 명령과 같은 접근성 기능을 구현하려면 일반적으로 추가 개발 및 테스트가 필요하므로 프로젝트 일정이 연장될 수 있습니다.
자원 집약도 및 비용
기존 모바일 앱 UI 개발 비용은 전문 기술의 필요성과 UI 구성 및 개선에 소요되는 시간으로 인해 엄청날 수 있습니다. 리소스 집약도는 소규모 팀과 기업이 개발에 더 많은 리소스를 투입할 수 있는 대규모 조직과 경쟁하는 데 어려움을 겪을 수도 있음을 의미합니다.
이러한 과제는 기존 모바일 앱 UI 개발에 내재된 어려움을 강조합니다. 그러나 no-code 플랫폼은 UI 개발 프로세스에 단순성과 효율성을 제공하고 광범위한 개발자가 전문가 수준의 앱을 빠르고 비용 효율적으로 만들 수 있도록 지원하면서 게임의 판도를 바꾸고 있습니다.
이러한 플랫폼을 활용하면 이러한 많은 문제를 완화하거나 제거할 수 있습니다. Jetpack Compose 통합을 포함하는 no-code 환경을 갖춘 AppMaster 와 같은 플랫폼은 위에 설명된 많은 문제점을 해결하는 흥미로운 솔루션을 제공하여 모바일 앱 개발의 새로운 시대를 여는 길을 열어줍니다.
No-Code 플랫폼이 UI 통합을 단순화하는 방법
전통적인 코딩 접근 방식에서 no-code 개발 플랫폼으로 전환하는 것은 종종 오래된 수동 변속기 자동차를 고급 자동 전기 자동차로 바꾸는 것처럼 느껴집니다. 둘 다 목적지까지 데려다 주지만 후자는 더 부드럽고 효율적인 승차감을 제공합니다. 앱 개발의 사용자 인터페이스(UI) 통합과 관련하여 no-code 플랫폼은 이러한 향상된 수준의 효율성과 단순성을 잘 보여줍니다.
AppMaster 와 같은 No-code 플랫폼은 소프트웨어 개발을 민주화하도록 설계되어 심층적인 코딩 전문 지식이 없는 개인이 애플리케이션을 구축할 수 있도록 합니다. 이는 구성 요소를 캔버스에 끌어서 놓을 수 있는 애플리케이션 디자인에 대한 시각적 접근 방식을 제공하고 플랫폼은 이러한 구성 요소를 백그라운드에서 작동하는 코드로 변환함으로써 이를 수행합니다. 이 접근 방식은 다음과 같은 몇 가지 주요 방법으로 UI 통합 프로세스를 크게 단순화했습니다.
- 시각적 개발: 장황한 XML 레이아웃을 작성하거나 CSS를 세심하게 조정하는 대신 사용자는 애플리케이션의 레이아웃을 시각적으로 구성할 수 있습니다. 이 WYSIWYG(What You See Is What You Get) 환경에서는 애플리케이션의 모양과 느낌에 대한 즉각적인 피드백을 허용하여 필요에 따라 위젯과 요소를 쉽게 조정할 수 있습니다.
- 사전 구축된 구성 요소: No-code 플랫폼에는 코드를 작성하지 않고도 사용자 정의하고 구성할 수 있는 사전 구축된 구성 요소의 포괄적인 라이브러리가 있는 경우가 많습니다. 여기에는 버튼, 텍스트 필드, 이미지, 지도 및 차트와 같은 보다 복잡한 요소가 포함됩니다.
- 즉각적인 프로토타이핑: 며칠이나 몇 주가 아닌 몇 시간 만에 프로토타입을 준비하고 실행할 수 있습니다. 이러한 신속한 프로토타이핑은 사용자 테스트 및 반복적인 디자인에 매우 중요하므로 제작자는 상당한 시간 투자나 기술 점검 없이 실제 사용자 피드백을 기반으로 인터페이스를 개선할 수 있습니다.
- 통합 백엔드 서비스: No-code 플랫폼은 단지 프런트엔드 디자인을 단순화하는 것이 아닙니다. UI를 백엔드 서비스와 원활하게 통합합니다. 데이터 모델, API 및 서버 로직은 모두 동일한 환경 내에서 관리되므로 프런트엔드를 필요한 백엔드 인프라에 연결하는 복잡성이 크게 줄어듭니다.
- 손쉬운 확장: 애플리케이션이 성장함에 따라 기존 개발 환경에서는 UI 관리가 점점 더 복잡해질 수 있습니다. No-code 플랫폼은 이러한 복잡성의 상당 부분을 추상화하여 UI가 애플리케이션의 나머지 부분과 원활하게 확장되도록 보장합니다.
- 접근성: 이러한 플랫폼은 진입 장벽을 낮추어 더 광범위한 개인과 팀이 앱 개발 프로세스에 기여할 수 있도록 합니다. 이러한 포괄성은 혁신을 촉진하고 애플리케이션 UI 디자인에 다양한 관점을 제공합니다.
Jetpack Compose 와 같은 최신 UI 툴킷의 통합을 고려하여 AppMaster Kotlin 및 Jetpack Compose 기반으로 하는 서버 기반 프레임워크를 활용하여 시각적 디자인을 선명하고 성능이 뛰어난 UI 코드로 자동 변환합니다. 이는 최종 제품이 오늘날 Android 애플리케이션의 높은 표준을 충족하도록 보장하면서 빠른 개발 주기를 가능하게 한다는 두 가지 목적을 제공합니다. 시각적 구성요소를 Jetpack Compose 의 선언적 UI 패턴으로 원활하게 변환하면 개발자는 프레임워크 자체의 복잡성을 탐구하지 않고도 풍부하고 반응성이 뛰어난 인터페이스를 만들 수 있습니다.
No-code 플랫폼은 단순히 UI 통합을 단순화하는 것이 아닙니다. 그들은 그것에 혁명을 일으킵니다. 직관적이고 민첩한 도구를 제공함으로써 기업가, 비즈니스 분석가, 디자이너 및 기타 많은 사람들이 기존 코딩의 병목 현상 없이 앱 아이디어를 실현할 수 있도록 지원합니다. no-code 개발이 제공하는 민첩성은 시장 수요와 사용자 선호도가 변화함에 따라 앱을 쉽게 구축하고 쉽게 수정, 확장 및 유지 관리할 수 있도록 보장합니다.
No-Code 개발에서 Jetpack Compose 의 단계별 통합
반응형 프로그래밍 모델을 사용하여 기본 Android 애플리케이션을 구축하기 위한 Google의 최신 도구 키트 Jetpack Compose UI 개발의 판도를 바꿔 놓았습니다. 필요한 코드 양을 대폭 줄이고 앱 구축에 대한 보다 직관적인 접근 방식을 제공합니다. no-code 개발 플랫폼을 사용하면 Jetpack Compose 통합 프로세스가 크게 간소화됩니다. no-code 개발 환경 내에서 단계별 통합 프로세스를 살펴보겠습니다.
- Android를 지원하는 No-Code 플랫폼 선택: 첫 번째 단계는 AppMaster 와 같이 Jetpack Compose 지원하는 no-code 개발 플랫폼을 선택하는 것입니다. drag-and-drop UI 요소, 디자인 유연성, 기본 Android 코드 생성 기능과 같은 기능을 확인하세요.
- 프로젝트 만들기: 선택한 no-code 개발 플랫폼에 가입하거나 로그인하여 새 프로젝트를 만듭니다. 프로젝트 이름과 원하는 기능을 지정한 다음 애플리케이션 디자인부터 시작하세요.
- 애플리케이션 UI 디자인: 플랫폼의 시각적 편집기를 사용하여 버튼, 텍스트 필드, 이미지 및 기타 디자인 요소와 같은 UI 구성 요소를 캔버스에 drag and drop 애플리케이션 인터페이스를 구축합니다. 필요에 따라 각 UI 구성 요소의 속성과 상호 작용을 구성합니다.
- 앱 로직 정의: No-code 플랫폼은 앱의 로직을 나타내는 시각적 블록 또는 흐름을 제공합니다. 기능과 컨트롤을 나타내는 이러한 블록을 UI 요소에 연결하여 애플리케이션의 동작을 정의합니다.
- 데이터 모델 및 통합 설정: 애플리케이션에 백엔드 또는 외부 API에 대한 연결이 필요한 경우 백엔드 코드를 작성하지 않고도 플랫폼 기능을 활용하여 데이터 모델, 데이터베이스 연결 및 API 통합을 정의할 수 있습니다.
- 미리보기 및 테스트: 내장된 미리보기 기능을 활용하여 Jetpack Compose UI가 시뮬레이션된 Android 환경에서 어떻게 보이고 작동하는지 확인하세요. 상호 작용과 논리를 테스트하여 모든 것이 의도한 대로 작동하는지 확인하세요.
- 필요한 경우 구성 요소 사용자 지정: no-code 플랫폼이 대부분의 작업을 처리해야 하지만 일부 사용자 지정에는 수동 개입이 필요할 수 있습니다. 귀하의 플랫폼이 no-code 환경을 벗어나지 않고도 이 수준의 사용자 정의를 허용하는지 확인하세요.
- Android 애플리케이션 생성: 설계 및 테스트가 완료되면 no-code 플랫폼에 Android 애플리케이션을 생성하도록 지시합니다. 이 프로세스에는 시각적 디자인을 Jetpack Compose 코드로 자동 변환하는 과정이 포함됩니다.
- 빌드 및 배포: 코드가 생성되면 플랫폼은 Android 장치에 직접 설치할 수 있는 APK 또는 AAB 파일로 애플리케이션을 컴파일합니다. 플랫폼의 배포 기능을 사용하여 애플리케이션을 Google Play 스토어에 출시하거나 내부 배포용으로 사용하세요.
- 지속적인 유지 관리 및 업데이트: 배포 후 no-code 플랫폼을 사용하여 애플리케이션을 유지 관리하고 업데이트합니다. Jetpack Compose 와 결합된 no-code 플랫폼의 민첩성을 통해 변경 사항 구현 및 업데이트 푸시를 신속하게 수행할 수 있습니다.
이 프로세스 전반에 걸쳐 AppMaster 와 같은 플랫폼은 Jetpack Compose 의 반응형 프로그래밍 패러다임을 활용하여 최소한의 사용자 입력으로 시각적 디자인에서 기능적 앱으로 원활하게 전환할 수 있습니다. 이 방법은 최신 UI 디자인 패러다임을 통해 앱 개발을 민주화하고 Android 애플리케이션 제작을 가속화합니다.
No-Code 플랫폼에서 Jetpack Compose 사용 모범 사례
no-code 플랫폼 내에서 Jetpack Compose 의 사용을 최적화하는 경우 특정 모범 사례는 노련한 개발자와 신입 개발자 모두가 이 최신 UI 도구 키트의 잠재력을 최대한 활용하는 데 도움이 될 수 있습니다. AppMaster 와 같은 No-code 플랫폼은 시각적 개발 환경과 자동화된 코드 생성 기능으로 인해 이러한 방식을 구현하기 위한 이상적인 기반을 제공합니다.
Jetpack Compose 통합 및 활용에 대한 주요 권장사항은 다음과 같습니다.
Jetpack Compose 의 핵심 개념 이해
no-code 환경에서 작업하더라도 Jetpack Compose 의 기본 원칙을 이해하는 것이 좋습니다. 이러한 이해는 시각적 디자인을 Jetpack Compose 사용하는 구성요소로 정확하게 변환하는 데 도움이 됩니다. 구성 가능한 함수, 상태 관리, UI 개발에 대한 선언적 접근 방식은 모두 디자인 선택을 안내할 수 있는 원칙입니다.
UI 구성요소를 현명하게 계획하세요
UI 구성요소의 재사용성과 모듈성을 고려하세요. 구성요소를 드래그 앤 드롭하여 위젯을 형성하는 경우가 많은 no-code 플랫폼에서 이러한 구성 요소를 재사용 가능한 모듈식 구성 가능 함수에 매핑하여 UI를 깔끔하고 유지 관리하기 쉽게 유지하는 데 도움이 될 수 있는 방법을 생각해 보세요.
사전 정의된 템플릿 및 테마 활용
no-code 플랫폼과 함께 제공되는 템플릿과 테마를 활용하세요. 이러한 요소는 Jetpack Compose 구성요소로 쉽게 변환되도록 설계되었으며 앱 전체에서 시각적 일관성을 보장하면서 시간을 절약할 수 있습니다. 브랜드에 맞게 이러한 템플릿을 개인화하되 no-code 개발의 효율성을 저해할 수 있는 지나치게 복잡한 사용자 정의는 피하십시오.
성능 최적화에 중점
Jetpack Compose 사용하여 UI를 디자인할 때 성능에 미치는 영향을 고려하세요. 코드별 환경에서와 마찬가지로 플랫폼에서 목록과 그리드에 제공하는 지연 로딩 구성 요소를 사용하여 앱 성능을 향상합니다.
접근성을 염두에 두세요
접근성 앱은 더 많은 사용자에게 다가갑니다. no-code 플랫폼을 사용하는 동안 Jetpack Compose 에서 접근 가능한 앱 환경으로 잘 변환되는 구성 요소와 디자인 패턴을 선택하세요. 이는 디자인 단계에서 화면 판독기의 색상 대비, 터치 대상 및 라벨링을 고려하는 것을 의미합니다.
정기적으로 미리보기 및 테스트
no-code 플랫폼에서 미리보기 및 테스트 기능을 최대한 활용하세요. 정기적인 미리보기 및 테스트를 통해 시각적 구성요소가 Jetpack Compose 코드로 변환되고 다양한 기기 및 화면 크기에서 실행될 때 어떻게 작동하는지 확인할 수 있습니다.
Jetpack Compose 변경사항에 대한 최신 소식을 받아보세요
Jetpack Compose 는 새로운 기능과 구성요소가 추가되면서 지속적으로 발전하고 있습니다. 이러한 변경사항을 최신 상태로 유지하면 no-code 플랫폼이 Jetpack Compose 와 통합되는 방식에 영향을 미칠 수 있는 새로운 기능이나 지원 중단을 이해할 수 있습니다.
기존 개발자와의 협업 수용
no-code 플랫폼은 코딩 전문 지식 없이도 개인에게 힘을 실어주지만, 기존 개발자와 협력하면 최종 결과를 향상시킬 수 있습니다. 이 파트너십을 통해 no-code 플랫폼에서는 완전히 다루지 못할 수 있는 보다 복잡한 맞춤형 앱 부분을 효율적으로 개발할 수 있습니다.
모듈식 디자인 사고력 배양
모듈성을 염두에 두고 구축하면 업데이트와 유지 관리가 더 쉬워집니다. Jetpack Compose 활용되는 no-code 플랫폼에서는 앱의 다른 부분에 영향을 주지 않고 새로운 기능이나 변경 사항을 빠르게 구현할 수 있는 방식으로 UI 블록을 구성하는 것을 의미합니다.
Jetpack Compose 의 전체 스펙트럼 활용
마지막으로 no-code 플랫폼에서 제공되는 Jetpack Compose 의 모든 측면을 살펴보세요. 여기에는 앱의 사용자 인터페이스에 우위를 추가하고 보다 매력적인 사용자 경험을 만들 수 있는 애니메이션, 제스처 및 모든 통합이 포함됩니다.
이러한 모범 사례를 준수함으로써 no-code 개발자는 기존 코딩에 깊이 관여하지 않고도 Jetpack Compose 사용하여 정교하고 매력적인 고성능 Android 앱을 만들 수 있습니다. AppMaster 와 같은 플랫폼은 시각적 디자인을 효율적이고 확장 가능한 코드로 변환하는 직관적인 환경을 제공하여 출시 기간을 단축하고 앱 개발의 다른 중요한 측면을 위한 리소스를 확보함으로써 이러한 전환을 촉진합니다.
Jetpack Compose 통합에 대한 AppMaster 의 접근 방식
앱 개발이 보다 효율적이고 접근하기 쉬운 워크플로를 향해 끊임없이 추진됨에 따라 AppMaster 와 같은 no-code 플랫폼은 Jetpack Compose 통합과 같은 혁신을 통해 이러한 발전의 선두에 있습니다. 기본 Android UI 구축을 위한 Google의 최신 툴킷인 Jetpack ComposeAppMaster 가 제공하는 no-code 환경 내에서 유형 자산이 됩니다. 다음은 AppMasterJetpack Compose 통합하여 no-code 개발자에게 권한을 부여하는 방법에 대한 심층적인 살펴보기입니다.
원활한 시각적 디자인 통합
AppMaster 플랫폼은 no-code 개발의 시각적 디자인 특성과 Jetpack Compose 의 간소화된 UI 구성을 융합하도록 세심하게 설계되었습니다. 개발자는 드래그 앤 드롭 인터페이스를 사용하여 코딩 전문 지식에 관계없이 애플리케이션용 UI를 제작할 수 있습니다. AppMaster 이러한 시각적 디자인을 Jetpack Compose 코드로 변환하여 Android 앱 개발의 가장 힘든 측면 중 하나를 자동화합니다.
실시간 UI 업데이트 및 미리보기
No-code 개발은 즉각적인 피드백과 반복을 통해 성공합니다. 이를 용이하게 하기 위해 AppMaster 플랫폼 내에 구조화된 UI 구성요소가 Jetpack Compose 에 의해 렌더링된 후 어떻게 표시되는지에 대한 실시간 미리보기를 제공합니다. 디자인 변경 사항은 즉시 반영되므로 개발자는 오랜 컴파일 시간을 기다리지 않고도 신속하게 UI를 미세 조정할 수 있습니다.
자동화된 코드 생성
AppMaster 플랫폼에서 게시 버튼을 누르면 마법 같은 일이 일어납니다. 개별 구성요소의 Jetpack Compose 코드는 사용자의 설계 입력을 기반으로 자동 생성됩니다. 결과 코드는 모범 사례를 준수하고 성능에 최적화되어 최종 앱이 숙련된 Android 개발자가 만든 것과 같은 모양과 느낌을 보장합니다.
다양한 구성 요소 팔레트
Jetpack Compose 의 방대한 UI 구성 요소 라이브러리에 맞춰 AppMaster 버튼과 텍스트 필드부터 보다 복잡한 학제간 위젯에 이르기까지 모두 해당 Jetpack Compose 코드로 변환할 수 있는 광범위한 시각적 요소 세트를 사용자에게 제공합니다. 개발자는 코드 한 줄도 작성하지 않고도 정교한 UI를 디자인할 수 있습니다.
맞춤형 로직 통합
Jetpack Compose UI 측면을 처리하는 동안 AppMaster 기능적 측면이 무시되지 않도록 보장합니다. 플랫폼은 UI를 대화형 및 반응형으로 만드는 데 중요한 비즈니스 논리 정의를 허용합니다. 이 로직은 Jetpack Compose 저장소를 보완하는 코드로 변환되어 애플리케이션 아키텍처를 통합합니다.
지속적인 업데이트 및 개선
Jetpack Compose 가 지속적으로 발전하는 것처럼 AppMaster 도 마찬가지입니다. 플랫폼은 Jetpack Compose 에 도입된 최신 기능 및 패러다임과 조화를 이루도록 지속적으로 업데이트됩니다. 이러한 약속은 UI 디자인을 위한 Android 프레임워크가 발전함에 따라 no-code 개발자가 뒤처지지 않도록 보장합니다.
포괄적인 테스트 및 배포
AppMaster 단지 코드 생성에 그치지 않고 한 단계 더 나아갑니다. 애플리케이션이 준비되면 플랫폼은 컴파일, 테스트 및 패키징 프로세스를 자동화합니다. 그런 다음 빌드된 앱이 클라우드에 배포되는 동시에 설계한 내용이 완벽하게 작동하는 기본 Android 앱으로 변환되도록 보장합니다.
Jetpack Compose 통합에 대한 AppMaster 의 접근 방식은 no-code 개발에서 중요한 도약을 이루어 개발자가 직관적이고 효율적으로 아이디어를 실현할 수 있는 원동력을 제공합니다. 이러한 발전으로 인해 no-code 개발과 기존 코딩 간의 경계가 계속 흐려지고 있으며, 더 많은 제작자가 복잡하고 아름다운 Android 앱에 액세스할 수 있는 미래를 약속합니다.
Jetpack Compose 사용한 No-Code 개발의 UI 디자인의 미래
앱 개발의 세계는 끊임없이 진화하고 있습니다. Jetpack Compose 와 같은 도구는 선언적 프로그래밍 언어의 힘을 바탕으로 더욱 효율적이고 직관적인 UI 디자인으로의 전환을 알립니다. 이러한 도구를 no-code 세계에 통합하는 것은 혁신적인 잠재력을 지닌 흥미로운 개척지를 나타냅니다. Jetpack Compose 지속적으로 성숙하고 기능을 확장함에 따라 no-code 부문에서 점점 더 중추적인 플레이어가 될 가능성이 높습니다.
Jetpack Compose 의 중요한 장점 중 하나는 데이터 바인딩 및 상태 관리 패턴에 원활하게 연결할 수 있는 반응형 프로그래밍 모델입니다. 앞으로는 no-code 플랫폼이 이 모델을 활용하여 개발자가 코딩에 깊이 들어가지 않고도 복잡한 UI 상태, 애니메이션 및 전환을 보다 효율적으로 관리할 수 있을 것으로 예상합니다.
또한, no-code 플랫폼이 포괄성과 접근성을 강조함에 따라 Jetpack Compose 의 도구 및 라이브러리 생태계는 다양한 수준의 전문 지식을 갖춘 개발자를 수용할 수 있도록 확장될 것으로 예상됩니다. 여기에는 코딩 필요성을 더욱 줄이고 신속한 프로토타이핑 및 개발을 촉진하는 상위 수준 구성 요소와 템플릿이 포함됩니다.
AI 기반 도구와의 통합은 Jetpack Compose 와 같은 no-code 플랫폼의 로드맵에도 포함될 수 있습니다. AI는 UI 개선을 제안하고, 반복적인 디자인 작업을 자동화하고, 심지어 사용자 행동을 예측하여 사용자 경험을 향상시킬 수 있습니다. 이 모든 것이 no-code 프레임워크 내에서 이루어집니다.
또한 코더가 아닌 사람과 개발자 모두 실시간 변경 사항 동기화를 통해 프로젝트에서 동시에 작업할 수 있는 협업 기능이 더욱 강력해질 가능성이 높습니다. Jetpack Compose 구성 가능한 기능이 no-code 개발의 공동 작업, 구성 요소 중심 특성과 완벽하게 일치하므로 이 공동 작업 환경에서 중심 역할을 할 수 있습니다.
지속적으로 사용자 역량 강화를 목표로 하는 AppMaster 와 같은 회사의 경우 Jetpack Compose 의 통합이 서비스의 판도를 바꿀 수 있습니다. 이를 통해 기술 지식이 없는 사용자라도 신속하게 적응하고 반복할 수 있는 확장성이 뛰어난 기본 모바일 애플리케이션을 제공할 수 있습니다. 플랫폼이 시각적 디자인에서 코드 생성으로 원활하게 전환됨에 따라 누군가가 맞춤형으로 보이고 느껴지는 충실도 높은 Android 애플리케이션을 디자인하는 것이 그 어느 때보다 쉬워졌습니다.
본질적으로, 앞으로 나아갈 길은 유망하고 가능성이 넘칩니다. no-code 플랫폼과 Jetpack Compose 간의 시너지 효과는 앱 개발의 새로운 시대를 열 것입니다. 이 시대에서는 창의력과 아이디어가 기술적 노하우로 인해 병목 현상을 일으키지 않고 대신 최첨단 no-code 의 잠재력을 통해 촉진됩니다. 솔루션과 Jetpack Compose 의 우아한 단순성.
우수사례: 성공적인 Jetpack Compose 구현
최신 UI 개발 프레임워크로 전환하면 특히 no-code 환경에 통합될 때 앱 디자인과 기능에 큰 영향을 미칠 수 있습니다. 여기서는 개발 프로세스에서 Jetpack Compose 성공적으로 활용한 실제 애플리케이션을 살펴보고 AppMaster 와 같은 no-code 플랫폼이 성과를 거두는 데 있어 중추적인 역할을 자세히 설명합니다.
직관적인 쇼핑 앱 인터페이스
한 선도적인 전자상거래 브랜드는 사용자 참여를 개선하기 위해 Android 앱을 개선하기를 원했습니다. 디자인 팀은 복잡한 애니메이션과 원활한 전환을 갖춘 혁신적인 인터페이스를 구상했습니다. 그러나 복잡성과 빡빡한 일정으로 인해 사내 개발 팀은 이러한 기능을 구현하는 데 어려움을 겪었습니다. Jetpack Compose 지원하는 no-code 플랫폼을 채택하여 신속하게 디자인을 기능적이고 시각적으로 매력적인 애플리케이션으로 전환했습니다. 그 결과, 앱은 사용자 경험 목표를 달성했고 세션 시간과 전환율이 눈에 띄게 증가했습니다.
활력 넘치는 음식배달 서비스
한 지역 음식 배달 스타트업은 대기업과 경쟁하기 위해 더 반응성이 뛰어나고 역동적인 앱이 필요하다는 것을 깨달았습니다. 그들은 Jetpack Compose 와 원활하게 통합되는 no-code 플랫폼을 사용하기로 결정하여 광범위한 코딩 없이도 다양한 레이아웃과 상호작용을 실험할 수 있었습니다. 그 결과 실시간 업데이트와 매력적인 사용자 경험을 제공하는 민첩한 앱이 탄생했습니다. 배달 앱의 전면 개편으로 출시 후 1분기 내에 고객 유지율이 약 50% 증가하고 신규 사용자 다운로드가 급증했습니다.
재무 관리 앱 조종석 재설계
비전문가도 재무 관리에 더 쉽게 접근할 수 있도록 하려는 한 핀테크 회사는 앱 사용성 문제에 직면했습니다. 복잡한 인터페이스는 일반 대중에게 위협적이었습니다. no-code 접근 방식, 특히 플랫폼을 통한 Jetpack Compose 의 기능을 사용하여 회사는 사용자 여정을 단순화했습니다. 이러한 변화는 교육적이고 대화형 디자인을 통해 사용자의 역량을 강화하여 일일 활성 사용자 수가 30% 증가했습니다. 또한 사용자가 새 인터페이스가 더 직관적이고 설명이 필요 없다는 점을 알게 되면서 고객 지원에 대한 필요성이 감소했다고 보고했습니다.
이러한 각 경우에서 Jetpack Compose 와 AppMaster 와 같은 no-code 개발 플랫폼 간의 시너지 효과는 실용적이고 시간 효율적인 방식으로 복잡한 디자인 및 기능 문제를 해결할 수 있는 능력을 입증하여 현대 앱 개발에서 점점 더 커지는 역할을 검증했습니다.
자주 묻는 질문
Jetpack Compose 기본 Android UI를 빌드하기 위한 최신 도구 키트입니다. 더 적은 수의 코드, 강력한 도구, 직관적인 Kotlin API를 사용하여 Android에서 UI 개발을 단순화하고 가속화하므로 개발자는 상용구 코드가 아닌 훌륭한 앱을 구축하는 데 집중할 수 있습니다.
AppMaster 와 같은 No-code 개발 플랫폼은 사용자가 앱 UI를 시각적으로 디자인할 수 있도록 하여 Jetpack Compose 프로세스에 통합할 수 있습니다. 그런 다음 플랫폼은 기본 Android 앱으로 컴파일되는 해당 Jetpack Compose 코드를 자동으로 생성합니다.
no-code 플랫폼은 Jetpack Compose 의 기능을 최대화하는 것을 목표로 하지만 수동 코딩이 필요한 복잡한 맞춤설정이 있을 수 있습니다. 그러나 AppMaster 와 같은 플랫폼은 더 많은 고급 기능을 제공하기 위해 지속적으로 업그레이드되어 no-code 와 전문 코딩 간의 격차를 해소하고 있습니다.
No-code 플랫폼은 신속한 개발, 저렴한 비용, 사용 편의성을 제공합니다. 이를 통해 전통적인 프로그래밍 기술이 없는 사용자도 기존 코딩 방법보다 빠르고 효율적으로 맞춤형 애플리케이션을 만들 수 있습니다.
Jetpack Compose Android 앱 개발을 위해 특별히 설계되었습니다. iOS의 경우 SwiftUI 라는 유사한 프레임워크가 사용됩니다. 일부 no-code 플랫폼은 해당 프레임워크를 통해 두 플랫폼 모두에 대한 코드를 생성할 수 있습니다.
AppMaster 사용하면 사용자는 drag-and-drop 구성 요소를 통해 앱의 UI를 디자인할 수 있으며, 이 구성 요소는 자동으로 Android 앱용 Jetpack Compose 프레임워크로 변환되어 no-code 환경 내에서 원활한 통합 프로세스를 보장합니다.
no-code 플랫폼은 광범위한 디자인 기능을 제공하지만 일부 고도로 맞춤화되고 복잡한 UI 디자인에는 여전히 수동 코딩이 필요할 수 있습니다. 그러나 no-code 플랫폼의 목표는 UI 기능의 범위를 지속적으로 확장하는 것입니다.
예, 많은 no-code 플랫폼은 기존 프로젝트를 가져올 수 있는 옵션을 제공하며, 플랫폼의 기능에 따라 추가 UI 개발을 위해 Jetpack Compose 활용할 수도 있습니다.







