ノーコード開発者はどのように Jetpack Compose を統合できますか?
ノーコード開発者がコードを 1 行も記述することなく、Jetpack Compose を活用して直感的な UI デザインを実現する方法をご覧ください。この包括的なガイドを使用して、アプリ開発を効率化します。

No-CodeプラットフォームとJetpack Composeの台頭
ノーコード プラットフォームの爆発的な成長は、テクノロジー業界に変革をもたらしました。これらのプラットフォームを使用すると、個人や組織は従来のプログラミングのような複雑な作業を行わずにカスタム アプリケーションを構築できます。ビジュアル開発インターフェイス、事前構築されたテンプレート、 drag-and-drop機能により アプリ作成が 民主化され、経験豊富な開発者を超えて幅広いユーザーがアプリにアクセスできるようになりました。新興企業、中小企業、大企業のいずれにとっても、 no-codeソリューションはデジタル変革の取り組みを促進する上で不可欠なツールとなっています。
同時に、Google のJetpack Compose Android 開発者にとっての変革をもたらすものとして登場しました。 Jetpack Composeネイティブ UI の作成を簡素化および迅速化するように設計された宣言型 UI ツールキットとして、開発者が大幅に削減されたコードで洗練されたパフォーマンスの高い Android アプリケーションを構築できるようにしました。これは、Android で推奨されるプログラミング言語である Kotlin と調和して、今日の開発者が求める柔軟性と効率性を体現する最新のフレームワークです。
このようにして、 no-codeプラットフォームとJetpack Composeの道は興味深いことに収束しました。 Jetpack Composeのような宣言型 UI フレームワークを統合することにより、 no-codeプラットフォームはバックエンド タスクを簡素化し、美しさと機能の点で手作業でコーディングされた同等のフロントエンド モバイル アプリを作成できます。 AppMaster のようなプラットフォームの開発者は、ユーザー ベースの拡大するニーズに応える方法を模索しているため、 Jetpack Composeのような最先端テクノロジーの統合は、 no-code方法で高品質でスケーラブルなアプリケーションの開発を保証する上での一歩前進を意味します。
この目的のために、 AppMasterJetpack Composeno-code環境に組み込みました。これは、プラットフォームが適切なJetpack Composeコードを生成しながら、ユーザーがアプリのインターフェイスを視覚的にデザインできることを意味し、その結果、強力なネイティブ Android アプリケーションが作成されます。この統合は、従来のコーディング慣行と歩調を合わせ、最新テクノロジーを採用してさらに効率的な開発エクスペリエンスを提供するno-code開発の可能性を例示しています。
Jetpack Composeとその利点を理解する
Jetpack Compose 、ネイティブ Android UI を構築するための Google の最新ツールキットであり、従来の View ベースのシステムに伴う複雑さに対処するために導入されました。この宣言型 UI フレームワークは、UI コンポーネントを関数として記述するという原則に基づいて動作し、関数は状態の変化に反応して、状態が更新されるたびに UI を描画します。このリアクティブ プログラミング モデルは、Web 開発用の React など、他の現代のフレームワークやライブラリで見られるものに似ています。
Jetpack Compose使用することの大きな利点は次のとおりです。
- 簡素化: コンポーザビリティ機能が UI の組み立てを処理するため、開発者が記述する必要がある定型コードが大幅に削減されます。
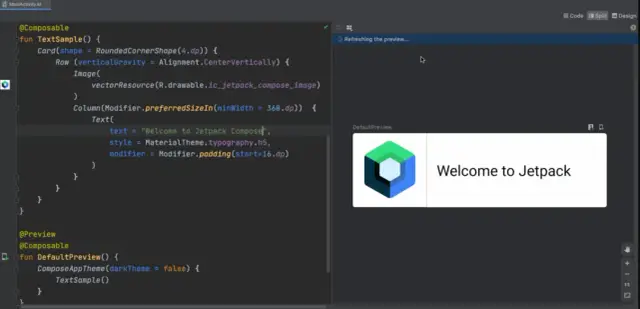
- 開発の加速: 開発者は、アプリ全体を実行せずに画面上にコンポーネントをレンダリングするライブ プレビュー機能を使用して変更を即座にプレビューできるため、開発プロセスが高速化されます。
- プラットフォーム間の一貫性: Jetpack Composeと他の Google 提供ライブラリとの統合により、一貫性と互換性が確保され、アプリ開発のための一貫したエコシステムが促進されます。
- 相互運用性: 既存の Android コードベースとのシームレスな統合を提供するため、開発者はアプリを完全に書き直すことなく、自分のペースで Compose を導入できます。
- Kotlin-First: Kotlin で動作するように構築されたツールキットとして、非同期作業用のコルーチンや Kotlin の簡潔さなどの言語の強力な機能を活用し、アプリのパフォーマンスを向上させます。
no-code開発者にとって、 Jetpack Composeへの移行は、Android 開発の最先端を維持する機会を意味します。このような最新のフレームワークを活用できるNo-codeプラットフォームにより、これまでは従来の開発者しかアクセスできなかったツールセットをユーザーが利用できるようになります。 Jetpack Composeを使用すると、概念設計から実行可能アプリへのパスの障害が軽減され、 no-codeパラダイム内でクリエイティブなデザインをシームレスに表現できるようになります。

従来のモバイル アプリ UI 開発の課題
従来の方法でモバイル アプリケーションのユーザー インターフェイス (UI) を開発するには、多くの場合、急な学習曲線と多くの複雑なプロセスが必要になります。最終目標はシームレスで魅力的なユーザー エクスペリエンスを実現することですが、その道のりには、進捗を妨げ、プロジェクトのスケジュールを延長する可能性のあるいくつかの課題が伴います。従来の開発方法で UI を作成するときに開発者が直面する課題のいくつかを詳しく見てみましょう。
集中的な手動コーディング
集中的な手動コーディングの必要性は、従来の UI 開発における最も重要な課題の 1 つです。基本的なボタンから複雑なアニメーションに至るまで、すべての要素をコード内で細心の注意を払って作成する必要があります。これにはかなりの時間がかかり、バグやエラーのリスクが高まり、修正にはコストと時間がかかる可能性があります。
異なる画面間での一貫性
プロフェッショナルな外観のアプリには、さまざまな画面サイズや解像度にわたってデザインの一貫性を確保することが重要です。しかし、さまざまなデバイスに合わせて UI コンポーネントを手動で調整するのは、細心の注意が必要であり、間違いが発生しやすい作業です。レスポンシブデザインがないとアプリの使いやすさが低下し、ユーザー維持率に直接影響を与える可能性があります。
デザイントレンドを常に最新の状態に保つ
UI のトレンドは常に進化しており、最新の状態を保つには頻繁な再設計と更新が必要です。従来の開発では、デザインのトレンドが変化するたびにコードの大規模な見直しが必要となるため、こうした変化に対応するのが難しく、アプリがすぐに時代遅れになるリスクにさらされる可能性があります。
プラットフォーム固有の設計要件
Android と iOS には、ユーザーの使いやすさとプラットフォームの一貫性を確保するために従う必要がある明確な設計ガイドラインがあります。開発者は、これらのガイドラインに対応するために複数のバージョンの UI を作成する必要があり、作業が重複し、リソースが不足します。
デザイナーと開発者のコラボレーション
UI を視覚化するデザイナーと、UI を構築する開発者との間に乖離があると、誤解や改訂が発生し、開発が遅れる可能性があります。 UI を微調整する反復プロセスでは、継続的なやり取りが必要ですが、これは双方にとって非効率的でイライラする可能性があります。
パフォーマンスの最適化
リッチでインタラクティブな UI は見た目は素晴らしいかもしれませんが、アプリのパフォーマンスに悪影響を与える可能性もあります。開発者は、デバイスのリソースに過度の負担をかけずにアニメーションと遷移がスムーズになるように UI を最適化することに注意する必要がありますが、このバランスを取るのは必ずしも簡単ではありません。
アクセシビリティに関する考慮事項
UI 開発で見落とされがちな側面は、障害を持つユーザーを含むすべてのユーザーがアプリケーションにアクセスできるようにすることです。スクリーン リーダーや音声コマンドなどのアクセシビリティ機能を実装するには、従来、追加の開発とテストが必要であり、プロジェクトのタイムラインが延長される可能性があります。
リソース集約度とコスト
従来のモバイル アプリの UI 開発のコストは、専門的なスキルが必要であり、UI の構築と改良に時間がかかるため、法外に高額になる場合があります。リソースが集中しているということは、小規模なチームや企業が、より多くのリソースを開発に注ぐことができる大規模な組織との競争に苦戦する可能性があることも意味します。
これらの課題は、従来のモバイル アプリ UI 開発に固有の困難さを浮き彫りにしています。しかし、 no-codeプラットフォームは状況を変え、UI 開発プロセスにシンプルさと効率をもたらし、より幅広い開発者がプロフェッショナル レベルのアプリを迅速かつコスト効率よく作成できるようにしています。
このようなプラットフォームを活用すると、これらの課題の多くを軽減または排除できます。 Jetpack Composeの統合を含むno-code環境を備えたAppMasterのようなプラットフォームは、上で概説した多くの問題点に対処する興味深いソリューションを提供し、モバイル アプリ開発の新時代への道を切り開きます。
No-Codeプラットフォームが UI 統合を簡素化する方法
従来のコーディング アプローチからno-code開発プラットフォームへの移行は、多くの場合、古いマニュアル トランスミッション車を高度なオートマチック電気自動車と交換するような感じになります。どちらも目的地に到着しますが、後者の方がスムーズで効率的な移動が可能です。アプリ開発におけるユーザー インターフェイス (UI) の統合に関して言えば、 no-codeプラットフォームは、この高いレベルの効率性とシンプルさを象徴しています。
AppMasterのようなNo-codeプラットフォームは、ソフトウェア開発を民主化するように設計されており、深いコーディングの専門知識を持たない人でもアプリケーションを構築できるようになります。これは、コンポーネントをキャンバスにドラッグ アンド ドロップすることで、プラットフォームがこれらのコンポーネントをバックグラウンドで動作するコードに変換する、アプリケーション設計への視覚的なアプローチを提供することでこれを実現します。このアプローチにより、いくつかの重要な方法で UI 統合のプロセスが大幅に簡素化されました。
- ビジュアル開発: ユーザーは、冗長な XML レイアウトを作成したり、CSS を細心の注意を払って調整したりする代わりに、アプリケーションのレイアウトを視覚的に構築できます。この WYSIWYG (表示されているものがそのまま取得される) 環境では、アプリケーションの見た目や操作感について即座にフィードバックが得られるため、必要に応じてウィジェットや要素を簡単に調整できます。
- 事前構築されたコンポーネント: No-codeプラットフォームには、多くの場合、コードを書かずにカスタマイズおよび構成できる、事前構築されたコンポーネントの包括的なライブラリがあります。これらには、ボタン、テキスト フィールド、画像、さらには地図やグラフなどのより複雑な要素が含まれます。
- インスタント プロトタイピング: プロトタイプを立ち上げて実行することは、数日や数週間ではなく、数時間で完了します。このラピッド プロトタイピングはユーザー テストや反復設計にとって非常に貴重であり、クリエイターは多大な時間投資や技術的な見直しをせずに、実際のユーザー フィードバックに基づいてインターフェイスを改良できます。
- 統合されたバックエンド サービス: No-codeプラットフォームは、フロントエンド設計を簡素化するだけではありません。 UI とバックエンド サービスをシームレスに統合します。データ モデル、 API 、サーバー ロジックはすべて同じ環境内で管理され、フロントエンドを必要なバックエンド インフラストラクチャに接続する複雑さが大幅に軽減されます。
- 簡単なスケーリング: アプリケーションが成長するにつれて、従来の開発環境では UI の管理がますます複雑になる可能性があります。 No-codeプラットフォームはこの複雑さの多くを抽象化し、UI がアプリケーションの残りの部分に合わせてスムーズに拡張できるようにします。
- アクセシビリティ: これらのプラットフォームは参入障壁を低くし、より幅広い個人やチームがアプリ開発プロセスに参加できるようにします。この包括性がイノベーションを促進し、アプリケーションの UI の設計に多様な視点をもたらします。
Jetpack Composeのような最新の UI ツールキットの統合を考慮して、 AppMaster Kotlin とJetpack Composeに基づくサーバー駆動フレームワークを利用して、ビジュアル デザインを鮮明でパフォーマンスの高い UI コードに自動的に変換します。これにより、最終製品が今日の Android アプリケーションの高い基準を確実に満たすと同時に、迅速な開発サイクルを可能にするという 2 つの目的が果たされます。ビジュアル コンポーネントをJetpack Composeの宣言型 UI パターンにシームレスに変換することで、開発者はフレームワーク自体の複雑さを深く掘り下げることなく、リッチで応答性の高いインターフェイスを作成できます。
No-codeプラットフォームは、UI の統合を簡素化するだけではありません。彼らはそれに革命を起こします。直感的で機敏なツールを提供することで、起業家、ビジネス アナリスト、デザイナー、その他多くの人々が、従来のコーディングのボトルネックにならずにアプリのアイデアを実現できるようになります。 no-code開発によってもたらされる機敏性により、アプリの構築が容易になり、市場の需要やユーザーの好みの進化に合わせて変更、拡張、保守が容易になります。
No-Code開発におけるJetpack Composeの段階的な統合
Jetpack Compose 、リアクティブ プログラミング モデルを使用してネイティブ Android アプリケーションを構築するための Google の最新ツールキットで、UI 開発における変革をもたらしました。必要なコードの量が大幅に削減され、アプリを構築するためのより直感的なアプローチが提供されます。またno-code開発プラットフォームを使用すると、 Jetpack Composeの統合プロセスが大幅に合理化されます。 no-code開発環境内での統合プロセスを段階的に見てみましょう。
- Android をサポートするNo-Codeプラットフォームを選択する: 最初のステップは、 AppMasterなど、 Jetpack Composeをサポートするno-code開発プラットフォームを選択することです。 drag-and-drop UI 要素、設計の柔軟性、ネイティブ Android コードを生成する機能などの機能を確認します。
- プロジェクトの作成: 選択したno-code開発プラットフォームにサインアップまたはログインし、新しいプロジェクトを作成します。プロジェクトの名前と必要な機能を指定して、アプリケーションの設計を開始します。
- アプリケーション UI を設計する: プラットフォームのビジュアル エディターを使用して、ボタン、テキスト フィールド、画像、その他の設計要素などの UI コンポーネントをキャンバスにdrag and dropアプリケーション インターフェイスを構築します。必要に応じて、各 UI コンポーネントのプロパティとインタラクションを構成します。
- アプリのロジックを定義する: No-codeプラットフォームは、アプリのロジックを表す視覚的なブロックまたはフローを提供します。関数とコントロールを表すこれらのブロックを UI 要素に接続することによって、アプリケーションの動作を定義します。
- データ モデルと統合のセットアップ: アプリケーションにバックエンドや外部 API への接続が必要な場合は、プラットフォームの機能を活用して、バックエンド コードを作成せずにデータ モデル、データベース接続、API 統合を定義します。
- プレビューとテスト: 組み込みのプレビュー機能を利用して、シミュレートされた Android 環境でJetpack Compose UI がどのように表示され、動作するかを確認します。インタラクションとロジックをテストして、すべてが意図したとおりに動作することを確認します。
- 必要に応じてコンポーネントをカスタマイズする: ほとんどの作業はno-codeプラットフォームで処理できますが、一部のカスタマイズでは手動介入が必要になる場合があります。 no-code環境を離れることなく、プラットフォームがこのレベルのカスタマイズを許可しているかどうかを確認してください。
- Android アプリケーションを生成する: 設計とテストが完了したら、 no-codeプラットフォームに Android アプリケーションを生成するように指示します。このプロセスには、ビジュアル デザインをJetpack Composeコードに自動的に変換することが含まれます。
- ビルドとデプロイ: 生成されたコードを使用して、プラットフォームはアプリケーションを Android デバイスに直接インストールできる APK または AAB ファイルにコンパイルします。プラットフォームの展開機能を使用して、アプリケーションを Google Play ストアまたは内部配布用にリリースします。
- 継続的な保守と更新: 導入後、 no-codeプラットフォームを使用してアプリケーションを保守し、更新します。 Jetpack Composeと組み合わせたno-codeプラットフォームの俊敏性により、変更の実装と更新のプッシュを迅速に行うことができます。
このプロセス全体を通じて、 AppMasterのようなプラットフォームはJetpack Composeのリアクティブ プログラミング パラダイムを利用し、最小限のユーザー入力でビジュアル デザインから機能的なアプリへのシームレスな移行を可能にします。この方法により、アプリ開発が民主化され、最新の UI デザイン パラダイムを使用した Android アプリケーションの作成が加速されます。
No-CodeプラットフォームでJetpack Composeを使用するためのベスト プラクティス
no-codeプラットフォーム内でJetpack Composeの使用を最適化する場合、特定のベスト プラクティスは、経験豊富な開発者と初心者の開発者がこの最新の UI ツールキットの可能性を最大限に活用するのに役立ちます。 AppMasterのようなNo-codeプラットフォームは、ビジュアルな開発環境と自動コード生成機能により、これらのプラクティスを実装するための理想的な基盤を提供します。
Jetpack Compose統合および活用するための主要なベスト プラクティスを次に示します。
Jetpack Composeの中心的な概念を理解する
no-code環境で作業する場合でも、 Jetpack Composeの基本原則を理解することは有益です。これを理解すると、ビジュアル デザインをJetpack Compose使用するコンポーネントに正確に変換するのに役立ちます。コンポーザブル関数、状態管理、UI 開発への宣言的アプローチはすべて、デザインの選択をガイドする原則です。
UI コンポーネントを賢く計画する
UI コンポーネントの再利用性とモジュール性を考慮してください。コンポーネントをドラッグ アンド ドロップしてウィジェットを形成することが多いno-codeプラットフォームでは、これらのコンポーネントを再利用可能なモジュール式コンポーザブル関数にどのようにマップできるかを考えてください。これにより、UI をすっきりと保守しやすく保つことができます。
事前定義されたテンプレートとテーマを利用する
no-codeプラットフォームに付属するテンプレートとテーマを活用します。これらの要素は、 Jetpack Composeコンポーネントに簡単に変換できるように設計されており、アプリ全体で視覚的な一貫性を確保しながら時間を節約できます。これらのテンプレートをブランドに合わせてパーソナライズしますが、 no-code開発の効率を妨げる可能性のある過度に複雑なカスタマイズは避けてください。
パフォーマンスの最適化に重点を置く
Jetpack Composeを使用して UI を設計するときは、パフォーマンスへの影響を考慮してください。コード固有の環境で行う場合と同様に、プラットフォームがリストとグリッドに提供する遅延読み込みコンポーネントを使用して、アプリのパフォーマンスを向上させます。
アクセシビリティを念頭に置く
アクセシビリティの高いアプリは、より幅広いユーザーにリーチします。 no-codeプラットフォームを使用する場合は、 Jetpack Composeでアクセシブルなアプリ エクスペリエンスにうまく変換できるコンポーネントとデザイン パターンを選択してください。これは、設計段階で色のコントラスト、タッチ ターゲット、スクリーン リーダーのラベルを考慮することを意味します。
定期的にプレビューとテストを行う
no-codeプラットフォームのプレビュー機能とテスト機能を最大限に活用してください。定期的なプレビューとテストにより、ビジュアル コンポーネントがJetpack Composeコードに変換され、さまざまなデバイスや画面サイズで実行されたときにどのように動作するかを確認できます。
Jetpack Composeの変更点を常に最新の状態に保つ
Jetpack Composeは継続的に進化しており、新しい機能やコンポーネントが追加されています。これらの変更を最新の状態に保つことで、 no-codeプラットフォームとJetpack Composeの統合方法に影響を与える可能性のある新機能や非推奨を理解できるようになります。
従来の開発者とのコラボレーションを採用
no-codeプラットフォームはコーディングの専門知識を持たない個人にも力を与えますが、従来の開発者と協力することで最終的な成果を高めることができます。このパートナーシップにより、 no-codeプラットフォームでは完全にカバーできない可能性がある、より複雑なカスタム アプリ パーツを効率的に開発できるようになります。
モジュラー設計思考を養う
モジュール性を念頭に置いて構築すると、更新とメンテナンスが容易になります。 Jetpack Composeが利用されるno-codeプラットフォームでは、アプリの他の部分に影響を与えることなく、新機能や変更を迅速に実装できる方法で UI ブロックを構造化することを意味します。
Jetpack Composeのフルスペクトルを活用する
最後に、 no-codeプラットフォームによって提供されるJetpack Composeのあらゆる側面を探索します。これには、アニメーション、ジェスチャー、アプリのユーザー インターフェイスにエッジを追加し、より魅力的なユーザー エクスペリエンスを作成できるあらゆる統合が含まれます。
これらのベスト プラクティスに従うことで、 no-code開発者は、従来のコーディングに深く入り込むことなく、 Jetpack Composeを使用して、洗練された魅力的で高性能の Android アプリを作成できます。 AppMasterのようなプラットフォームは、ビジュアル デザインを効率的でスケーラブルなコードに変換する直感的な環境を提供することでこの移行を促進し、市場投入までの時間を短縮し、アプリ開発の他の重要な側面にリソースを解放するのに役立ちます。
Jetpack Compose統合に対するAppMasterのアプローチ
アプリ開発がより効率的でアクセスしやすいワークフローを目指して絶え間なく推し進められる中、 AppMasterのようなno-codeプラットフォームがこの進化の最前線に立ち、 Jetpack Compose統合などのイノベーションが先頭に立って進化しています。 Jetpack Compose 、ネイティブ Android UI を構築するための Google の最新ツールキットであり、 AppMasterが提供するno-code雰囲気の中で具体的な資産になります。ここではAppMasterJetpack Compose統合してno-code開発者を支援する方法について詳しく説明します。
シームレスなビジュアルデザインの統合
AppMasterプラットフォームは、 no-code開発のビジュアル デザイン属性とJetpack Composeの合理化された UI 構築を融合するために、細心の注意を払って設計されています。 ドラッグ アンド ドロップ インターフェイスを使用すると、開発者はコーディングの専門知識に関係なく、アプリケーションの UI を作成できます。 AppMasterこれらのビジュアル デザインをJetpack Composeコードに変換し、Android アプリ開発の最も困難な側面の 1 つを自動化します。
リアルタイムの UI 更新とプレビュー
No-code開発は、即時のフィードバックと反復によって成功します。これを容易にするために、 AppMaster 、プラットフォーム内で構造化された UI コンポーネントがJetpack Composeによってレンダリングされた後にどのように表示されるかを示すリアルタイム プレビューを提供します。デザインに加えられた変更は即座に反映されるため、開発者は長いコンパイル時間を待たずに UI を迅速に微調整できます。
自動コード生成
AppMasterプラットフォームで公開ボタンが押されると、魔法が起こります。個々のコンポーネントのJetpack Composeコードは、ユーザーの設計入力に基づいて自動的に生成されます。結果として得られるコードはベスト プラクティスに従っており、パフォーマンスが最適化されているため、最終的なアプリの見た目と操作感は経験豊富な Android 開発者によって構築されたものと同じになります。
多様なコンポーネントパレット
Jetpack Composeの UI コンポーネントの膨大なライブラリと連携して、 AppMaster 、ボタンやテキスト フィールドからより複雑な学際的なウィジェットに至るまで、すべて対応するJetpack Composeコードに変換できる、広範な視覚要素のセットをユーザーに提供します。開発者はコードを 1 行も記述することなく、精巧な UI を設計できます。
カスタムロジックの組み込み
Jetpack Compose UI 面を処理しますが、 AppMaster機能面が無視されないようにします。このプラットフォームでは、UI をインタラクティブで応答性の高いものにするために重要なビジネス ロジックの定義が可能です。このロジックは、 Jetpack Composeリポジトリを補完するコードにも変換され、アプリケーション アーキテクチャが統合されます。
継続的な更新と改善
Jetpack Compose継続的に進化しているように、 AppMasterも進化し続けています。このプラットフォームは、 Jetpack Composeで導入された最新の機能やパラダイムと調和するために継続的に更新されます。この取り組みにより、UI デザインの Android フレームワークが進歩するにつれて、 no-code開発者が取り残されることがなくなります。
包括的なテストと導入
AppMasterコード生成だけにとどまらず、さらに一歩先を進みます。アプリケーションの準備が完了すると、プラットフォームはコンパイル、テスト、パッケージ化のプロセスを自動化します。構築されたアプリはクラウドにデプロイされ、同時に、設計したものが完全に機能するネイティブ Android アプリに完全に変換されます。
Jetpack Composeを統合するAppMasterのアプローチは、 no-code開発における大きな進歩であり、開発者が直感的かつ効率的にアイデアを実現するための推進力を提供します。このような進歩により、 no-code開発と従来のコーディングの境界は曖昧になり続けており、より幅広いメーカーが複雑で美しい Android アプリにアクセスできる未来が約束されています。
Jetpack Composeを使用したNo-Code開発における UI デザインの将来
アプリ開発の世界は常に進化しています。 Jetpack Composeのようなツールは、宣言型プログラミング言語の力を利用した、より効率的で直感的な UI デザインへの移行を示しています。このようなツールをno-code世界に組み込むことは、変革の可能性を秘めたエキサイティングなフロンティアを表します。 Jetpack Compose成熟し、その機能を拡張し続けるため、 no-code分野でますます重要なプレーヤーになる可能性があります。
Jetpack Composeの大きな利点の 1 つは、データ バインディングと状態管理パターンにシームレスに結び付けることができるリアクティブ プログラミング モデルです。将来的には、 no-codeプラットフォームでこのモデルが活用され、開発者がコーディングを深く掘り下げることなく、複雑な UI 状態、アニメーション、遷移をより効率的に管理できるようになると予想されます。
さらに、 no-codeプラットフォームでは包括性とアクセシビリティが重視されるため、 Jetpack Composeのツールとライブラリのエコシステムは、さまざまなレベルの専門知識を持つ開発者に対応できるように拡大すると予想されます。これには、コーディングの必要性をさらに減らし、迅速なプロトタイピングと開発を促進する高レベルのコンポーネントとテンプレートが含まれています。
AI 駆動ツールとの統合は、 Jetpack Composeのようなno-codeプラットフォームのロードマップにも組み込まれる可能性があります。 AI は UI の改善を提案し、反復的なデザイン タスクを自動化し、さらにはユーザーの行動を予測してユーザー エクスペリエンスを向上させることができます。これらすべてがno-codeフレームワーク内で行われます。
さらに、コラボレーション機能はさらに強力になる可能性があり、プログラマ以外の人も開発者も同様に変更をリアルタイムに同期してプロジェクトに同時に取り組むことができます。 Jetpack Composeそのコンポーザブル機能がno-code開発の協調的なコンポーネント駆動の性質と完全に一致するため、この協調環境で中心的な役割を果たすことができます。
ユーザーに力を与えることを継続的に目指しているAppMasterのような企業にとって、 Jetpack Composeの統合はサービスに大きな変革をもたらす可能性があります。これにより、技術者以外のユーザーでもすぐに適応して反復できる、拡張性の高いネイティブ モバイル アプリケーションを提供できるようになります。このプラットフォームではビジュアル デザインからコード生成までシームレスに移行できるため、見た目も操作性もカスタムメイドの高忠実度 Android アプリケーションをデザインすることがこれまでより簡単になりました。
本質的に、今後の道は有望で可能性に満ちています。 no-codeプラットフォームとJetpack Composeの相乗効果は、アプリ開発の新時代の到来をもたらすに違いありません。創造性やアイデアが技術的なノウハウによってボトルネックになるのではなく、最先端のno-code開発の可能性によって促進される時代です。ソリューションとJetpack Composeのエレガントなシンプルさ。
ケーススタディ: Jetpack Composeの実装の成功
最新の UI 開発フレームワークへの移行は、特にno-code環境に統合されている場合、アプリのデザインと機能に大きな影響を与える可能性があります。ここでは、開発プロセスでJetpack Composeうまく利用した実際のアプリケーションを調査し、 AppMasterのようなno-codeプラットフォームがその成果において果たした極めて重要な役割を詳しく説明します。
直感的なショッピングアプリのインターフェース
大手 e コマース ブランドは、ユーザー エンゲージメントを向上させるために Android アプリを刷新したいと考えていました。彼らのデザイン チームは、複雑なアニメーションとシームレスな遷移を備えた革新的なインターフェイスを描きました。しかし、その複雑さと厳しいスケジュールを考慮すると、社内開発チームはこれらの機能を実装する際に課題に直面しました。 Jetpack Composeをサポートするno-codeプラットフォームを採用することで、彼らのデザインはすぐに機能的で視覚的に魅力的なアプリケーションに変わりました。その結果、アプリはユーザー エクスペリエンスの目標を達成し、セッション時間とコンバージョンが顕著に増加しました。
食品宅配サービスの活性化
ある地域の食品配達の新興企業は、大企業と競争するには、より応答性が高くダイナミックなアプリの必要性を認識しました。彼らは、 Jetpack Composeシームレスに統合するno-codeプラットフォームを使用することを決定し、大規模なコーディングを行わずにさまざまなレイアウトやインタラクションを実験できるようにしました。その結果、リアルタイムの更新と魅力的なユーザー エクスペリエンスを提供する軽快なアプリが誕生しました。配信アプリの全面的な見直しにより、リリース後の第 1 四半期以内に顧客維持率が 50% 増加し、新規ユーザーのダウンロード数が急増しました。
財務管理アプリのコックピットの再設計
非専門家にとって財務管理をよりアクセスしやすくすることを目指しているフィンテック企業は、アプリの使いやすさに関するハードルに直面しました。複雑なインターフェイスは一般の人々にとっては恐ろしいものでした。 no-codeアプローチ、特にプラットフォームを介したJetpack Composeの機能を使用して、同社はユーザー ジャーニーを簡素化しました。この変更により、教育的でインタラクティブなデザインを通じてユーザーに権限が与えられ、毎日のアクティブ ユーザー数が 30% 増加しました。さらに、ユーザーは新しいインターフェースがより直観的でわかりやすいと感じたため、カスタマーサポートの必要性が減少したと報告しました。
これらのそれぞれのケースにおいて、 Jetpack ComposeとAppMasterなどのno-code開発プラットフォームとの相乗効果により、複雑な設計と機能の課題に実用的かつ時間効率の高い方法で対処できることが実証され、現代のアプリ開発におけるその役割の増大が実証されました。
よくある質問
Jetpack Compose 、ネイティブ Android UI を構築するための最新のツールキットです。これにより、少ないコード、強力なツール、直感的な Kotlin API を使用して Android での UI 開発が簡素化および高速化され、開発者は定型コードではなく優れたアプリの構築に集中できるようになります。
AppMasterのようなNo-code開発プラットフォームでは、ユーザーがアプリの UI を視覚的にデザインできるようにすることで、 Jetpack Composeプロセスに統合できます。その後、プラットフォームは対応するJetpack Composeコードを自動的に生成し、ネイティブ Android アプリにコンパイルされます。
no-codeプラットフォームはJetpack Composeの機能を最大限に活用することを目的としていますが、手動コーディングが必要な複雑なカスタマイズが必要になる場合があります。ただし、 AppMasterのようなプラットフォームは、より高度な機能を提供するために常にアップグレードされており、 no-codeとプロのコーディングの間のギャップを埋めています。
No-codeプラットフォームは、迅速な開発、低コスト、そして使いやすさを提供します。これにより、従来のプログラミング スキルを持たないユーザーでも、従来のコーディング方法よりも迅速かつ効率的にカスタム アプリケーションを作成できます。
Jetpack Compose 、Android アプリ開発用に特別に設計されています。 iOS の場合は、 SwiftUIと呼ばれる同様のフレームワークが使用されます。一部のno-codeプラットフォームでは、それぞれのフレームワークを通じて両方のプラットフォーム用のコードを生成できます。
AppMasterと、ユーザーはdrag-and-dropコンポーネントを使用してアプリの UI を設計できます。これらのコンポーネントは Android アプリ用のJetpack Composeフレームワークに自動的に変換され、 no-code環境内でのスムーズな統合プロセスが保証されます。
no-codeプラットフォームは幅広いデザイン機能を提供しますが、高度にカスタマイズされた複雑な UI デザインの中には、依然として手動コーディングが必要な場合があります。ただし、 no-codeプラットフォームの目標は、UI 機能の範囲を継続的に拡大することです。
はい、多くのno-codeプラットフォームには既存のプロジェクトをインポートするオプションが用意されており、プラットフォームの機能によっては、さらなる UI 開発にJetpack Composeを利用できる場合があります。







