Как no-code разработчики могут интегрировать Jetpack Compose?
Узнайте, как разработчики, не использующие код, могут использовать Jetpack Compose для создания интуитивно понятных проектов пользовательского интерфейса, не написав ни единой строки кода. Упростите разработку приложений с помощью этого подробного руководства.

Рост популярности платформ No-Code и Jetpack Compose
Взрывной рост no-code платформ изменил технологическую индустрию. Эти платформы позволяют отдельным лицам и организациям создавать собственные приложения без сложностей традиционного программирования. Визуальные интерфейсы разработки, готовые шаблоны и функции drag-and-drop демократизировали процесс создания приложений , сделав его доступным для более широкой аудитории, помимо опытных разработчиков. Будь то стартапы, малый и средний бизнес или крупные предприятия, решения no-code стали неотъемлемым инструментом ускорения усилий по цифровой трансформации.
В то же время Google Jetpack Compose изменил правила игры для разработчиков Android. Jetpack Compose — набор инструментов декларативного пользовательского интерфейса, предназначенный для упрощения и ускорения создания собственных пользовательских интерфейсов. Он позволяет разработчикам создавать элегантные и производительные приложения для Android со значительно сокращенным кодом. Это современная среда, которая воплощает в себе гибкость и эффективность, к которым стремятся сегодняшние разработчики, и гармонично сочетается с Kotlin, предпочтительным языком программирования Android.
Таким образом, пути платформ no-code и Jetpack Compose интересно сошлись. Благодаря интеграции декларативных инфраструктур пользовательского интерфейса, таких как Jetpack Compose, платформы no-code могут упростить серверные задачи и создавать интерфейсные мобильные приложения, которые конкурируют с аналогами, написанными вручную, по эстетике и функциональности. Поскольку разработчики таких платформ, как AppMaster , ищут способы удовлетворить растущие потребности своей пользовательской базы, интеграция передовых технологий, таких как Jetpack Compose означает шаг вперед в обеспечении разработки высококачественных масштабируемых приложений с помощью методов no-code.
С этой целью AppMaster включил Jetpack Compose в свою среду no-code. Это означает, что пользователи могут визуально проектировать интерфейсы своих приложений, в то время как платформа генерирует соответствующий код Jetpack Compose, в результате чего создается мощное нативное приложение для Android. Эта интеграция иллюстрирует потенциал разработки no-code, позволяющей идти в ногу с традиционными практиками кодирования и внедрять новейшие технологии, чтобы обеспечить еще более эффективную разработку.
Понимание Jetpack Compose и его преимуществ
Jetpack Compose — это современный набор инструментов Google для создания собственных пользовательских интерфейсов Android, созданный для решения сложностей, связанных с традиционной системой на основе View. Эта декларативная структура пользовательского интерфейса работает по принципу описания компонентов пользовательского интерфейса как функций, которые, в свою очередь, реагируют на изменения состояния, тем самым рисуя пользовательский интерфейс при каждом обновлении состояния. Эта модель реактивного программирования похожа на то, что можно увидеть в других современных средах и библиотеках, таких как React для веб-разработки.
К значительным преимуществам использования Jetpack Compose относятся:
- Упрощение: значительно сокращается количество шаблонного кода, который приходится писать разработчикам, поскольку функция компоновки берет на себя сборку пользовательского интерфейса.
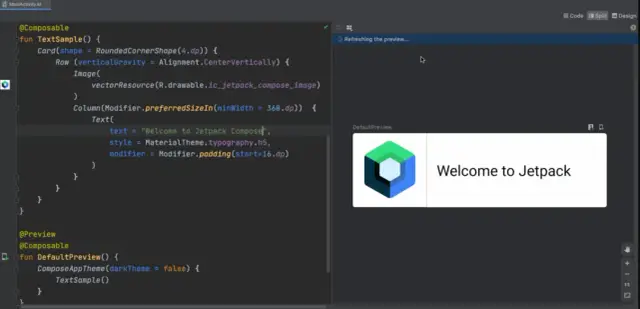
- Ускоренная разработка. Разработчики могут мгновенно просматривать изменения с помощью функции предварительного просмотра в реальном времени, которая отображает компоненты на экране без запуска всего приложения, что ускоряет процесс разработки.
- Согласованность между платформами. Интеграция Jetpack Compose с другими библиотеками Google обеспечивает согласованность и совместимость, создавая сплоченную экосистему для разработки приложений.
- Взаимодействие: он обеспечивает плавную интеграцию с существующими базами кода Android, позволяя разработчикам внедрять Compose в своем собственном темпе без необходимости полностью переписывать свои приложения.
- Kotlin-First: как набор инструментов, созданный для работы с Kotlin , он использует мощные функции языка, такие как сопрограммы для асинхронной работы и лаконичность Kotlin, тем самым повышая производительность приложений.
Для разработчиков no-code, переход к Jetpack Compose представляет собой возможность оставаться на переднем крае разработки Android. Платформы No-code, которые могут использовать такие современные платформы, предоставляют пользователям набор инструментов, ранее доступный только традиционным разработчикам. Благодаря Jetpack Compose путь от концептуального дизайна к исполняемому приложению становится менее затрудненным, что позволяет беспрепятственно выражать творческий дизайн в рамках парадигмы no-code.

Проблемы разработки пользовательского интерфейса традиционных мобильных приложений
Разработка пользовательского интерфейса (UI) для мобильного приложения традиционным способом часто требует длительного обучения и множества сложных процессов. Хотя конечной целью является обеспечение беспрепятственного и привлекательного взаимодействия с пользователем, этот путь сопряжен с рядом проблем, которые могут замедлить прогресс и увеличить сроки проекта. Давайте углубимся в некоторые проблемы, с которыми сталкиваются разработчики при создании пользовательских интерфейсов с помощью традиционных методов разработки.
Интенсивное ручное кодирование
Необходимость интенсивного ручного кодирования — одна из наиболее серьезных проблем в традиционной разработке пользовательского интерфейса. Каждый элемент должен быть тщательно прописан в коде: от простых кнопок до сложной анимации. Это занимает значительное количество времени и увеличивает риск возникновения ошибок и ошибок, исправление которых может оказаться дорогостоящим и трудоемким.
Согласованность на разных экранах
Обеспечение единообразия дизайна на экранах разных размеров и разрешений имеет решающее значение для профессионально выглядящего приложения. Тем не менее, ручная настройка компонентов пользовательского интерфейса для соответствия различным устройствам — кропотливая и часто подверженная ошибкам задача. Приложение может страдать от плохого удобства использования без адаптивного дизайна, что напрямую влияет на удержание пользователей.
Будьте в курсе тенденций дизайна
Тенденции пользовательского интерфейса постоянно меняются, и чтобы оставаться в курсе событий, необходимо часто вносить изменения в дизайн и обновлять его. Традиционная разработка может с трудом успевать за этими изменениями из-за необходимости капитального ремонта кода всякий раз, когда меняются тенденции дизайна, что подвергает приложения риску быстрого устаревания.
Требования к проектированию для конкретной платформы
У Android и iOS есть отдельные рекомендации по дизайну, которых необходимо придерживаться, чтобы обеспечить удобство использования и согласованность платформы. Разработчикам приходится создавать несколько версий пользовательского интерфейса, чтобы соответствовать этим рекомендациям, дублируя усилия и истощая ресурсы.
Сотрудничество дизайнеров и разработчиков
Разрыв между дизайнерами, которые визуализируют пользовательский интерфейс, и разработчиками, которые его создают, может привести к неправильным представлениям и изменениям, которые задерживают разработку. Итеративный процесс тонкой настройки пользовательского интерфейса требует постоянного взаимодействия, что может быть неэффективным и разочаровывать обе стороны.
Оптимизация производительности
Богатые и интерактивные пользовательские интерфейсы могут выглядеть великолепно, но они также могут отрицательно влиять на производительность приложения. Разработчикам следует внимательно оптимизировать пользовательский интерфейс, чтобы анимация и переходы были плавными, не перегружая ресурсы устройства слишком сильно, а достичь баланса не всегда легко.
Вопросы доступности
Часто упускаемый из виду аспект разработки пользовательского интерфейса — обеспечение доступности приложения для всех пользователей, включая людей с ограниченными возможностями. Реализация функций специальных возможностей, таких как программы чтения с экрана и голосовые команды, традиционно требует дополнительной разработки и тестирования, что может продлить сроки проекта.
Ресурсоемкость и стоимость
Стоимость разработки пользовательского интерфейса традиционного мобильного приложения может быть непомерно высокой из-за необходимости специальных навыков и времени, необходимого для создания и доработки пользовательского интерфейса. Ресурсоемкость также означает, что меньшим командам и предприятиям может быть сложно конкурировать с более крупными организациями, которые могут вкладывать больше ресурсов в разработку.
Эти проблемы подчеркивают трудности, присущие разработке пользовательского интерфейса традиционных мобильных приложений. Но платформы no-code меняют правила игры, привнося простоту и эффективность в процесс разработки пользовательского интерфейса и предоставляя более широкому кругу разработчиков возможность быстро и экономично создавать приложения профессионального уровня.
Использование таких платформ может смягчить или устранить многие из этих проблем. Такие платформы, как AppMaster, с их средой no-code, включающей интеграцию Jetpack Compose, предлагают интригующие решения, устраняющие многие из проблем, описанных выше, прокладывая путь к новой эре в разработке мобильных приложений.
Как платформы No-Code упрощают интеграцию пользовательского интерфейса
Переход от традиционного подхода к кодированию к платформе разработки no-code часто напоминает замену старого автомобиля с механической коробкой передач на усовершенствованный автоматический электромобиль. Оба доставят вас к месту назначения, но последний обеспечивает более плавную и эффективную езду. Когда дело доходит до интеграции пользовательского интерфейса (UI) при разработке приложений, платформы no-code олицетворяют повышенный уровень эффективности и простоты.
Платформы No-code такие как AppMaster, предназначены для демократизации разработки программного обеспечения, позволяя людям, не имеющим глубоких знаний в области кодирования, создавать приложения. Они делают это, предлагая визуальный подход к проектированию приложений, при котором компоненты можно перетаскивать на холст, а платформа незаметно переводит эти компоненты в рабочий код. Этот подход значительно упростил процесс интеграции пользовательского интерфейса несколькими ключевыми способами:
- Визуальная разработка. Вместо написания многословных XML-макетов или тщательной настройки CSS пользователи могут визуально конструировать макет своего приложения. Эта среда WYSIWYG (что видишь, то и получаешь) позволяет немедленно получить обратную связь о том, как приложение выглядит и работает, что позволяет легко настраивать виджеты и элементы по мере необходимости.
- Предварительно созданные компоненты. Платформы No-code часто имеют обширную библиотеку готовых компонентов, которые можно настроить и настроить без написания кода. К ним относятся кнопки, текстовые поля, изображения и более сложные элементы, такие как карты и диаграммы.
- Мгновенное прототипирование: запуск и запуск прототипа может занять несколько часов, а не дней или недель. Такое быстрое прототипирование имеет неоценимое значение для пользовательского тестирования и итеративного проектирования, позволяя разработчикам совершенствовать свои интерфейсы на основе реальных отзывов пользователей без значительных затрат времени или технического ремонта.
- Интегрированные серверные службы. Платформы No-code не просто упрощают дизайн внешнего интерфейса; они легко интегрируют пользовательский интерфейс с серверными службами. Модели данных, API и серверная логика управляются в одной среде, что значительно снижает сложность подключения внешнего интерфейса к необходимой внутренней инфраструктуре.
- Легкое масштабирование. По мере роста приложения управление пользовательским интерфейсом может становиться все более сложным в традиционной среде разработки. Платформы No-code абстрагируют большую часть этой сложности, обеспечивая плавное масштабирование пользовательского интерфейса вместе с остальной частью приложения.
- Доступность: эти платформы снижают входной барьер, позволяя более широкому кругу людей и команд внести свой вклад в процесс разработки приложений. Такая инклюзивность способствует инновациям и привносит разнообразные точки зрения в дизайн пользовательского интерфейса приложения.
Принимая во внимание интеграцию современных наборов инструментов пользовательского интерфейса, таких как Jetpack Compose, AppMaster использует свою серверную структуру на основе Kotlin и Jetpack Compose для автоматического преобразования визуальных проектов в четкий и производительный код пользовательского интерфейса. Это служит двойной цели: обеспечить ускорение циклов разработки и обеспечить соответствие конечного продукта высоким стандартам современных приложений Android. Бесшовный перевод визуальных компонентов в декларативные шаблоны пользовательского интерфейса Jetpack Compose позволяет разработчикам создавать многофункциональные, адаптивные интерфейсы, не углубляясь в сложности самой платформы.
Платформы No-code не просто упрощают интеграцию пользовательского интерфейса; они совершают революцию в этом. Предоставляя интуитивно понятные и гибкие инструменты, они дают предпринимателям, бизнес-аналитикам, дизайнерам и многим другим возможность воплощать идеи своих приложений в жизнь без трудностей традиционного программирования. Гибкость, обеспечиваемая разработкой no-code гарантирует, что приложения легко создавать и легко модифицировать, масштабировать и поддерживать по мере развития потребностей рынка и предпочтений пользователей.
Пошаговая интеграция Jetpack Compose в разработку No-Code
Jetpack Compose, современный набор инструментов Google для создания собственных приложений Android с моделью реактивного программирования, изменил правила игры в разработке пользовательского интерфейса. Это значительно сокращает объем необходимого кода и обеспечивает более интуитивный подход к созданию приложений. А благодаря платформам разработки no-code процесс интеграции Jetpack Compose значительно упрощается. Давайте пошагово рассмотрим процесс интеграции в среде разработки no-code.
- Выберите платформу No-Code с поддержкой Android. Первым шагом является выбор платформы разработки no-code, поддерживающей Jetpack Compose, например AppMaster. Проверьте такие возможности, как drag-and-drop элементов пользовательского интерфейса, гибкость дизайна и возможность генерировать собственный код Android.
- Создайте свой проект: зарегистрируйтесь или войдите на выбранную вами платформу разработки no-code и создайте новый проект. Укажите название вашего проекта и желаемые функции, а затем начните с разработки приложения.
- Создайте пользовательский интерфейс приложения. Используйте визуальный редактор платформы, чтобы drag and drop компоненты пользовательского интерфейса, такие как кнопки, текстовые поля, изображения и другие элементы дизайна, на холст для создания интерфейса вашего приложения. Настройте свойства и взаимодействия для каждого компонента пользовательского интерфейса по мере необходимости.
- Определите логику приложения. Платформы No-code предоставляют визуальные блоки или потоки, представляющие логику приложения. Определите поведение вашего приложения, подключив эти блоки, представляющие функции и элементы управления, к элементам пользовательского интерфейса.
- Настройте модели данных и интеграцию. Если вашему приложению требуется серверная часть или подключение к внешним API, используйте функции платформы для определения моделей данных, подключений к базе данных и интеграции API без написания какого-либо внутреннего кода.
- Предварительный просмотр и тестирование. Используйте встроенную функцию предварительного просмотра, чтобы увидеть, как ваш пользовательский интерфейс Jetpack Compose выглядит и ведет себя в моделируемой среде Android. Проверьте взаимодействие и логику, чтобы убедиться, что все работает так, как задумано.
- При необходимости настройте компоненты. Хотя платформа no-code должна выполнять большую часть работы, некоторая настройка может потребовать ручного вмешательства. Проверьте, позволяет ли ваша платформа такой уровень настройки, не выходя из среды no-code.
- Создайте приложение Android. После завершения проектирования и тестирования поручите платформе no-code создать ваше приложение Android. Этот процесс включает автоматическое преобразование ваших визуальных проектов в код Jetpack Compose.
- Сборка и развертывание. После создания кода платформа скомпилирует приложение в файл APK или AAB, который можно будет установить непосредственно на устройства Android. Используйте функции развертывания платформы, чтобы выпустить приложение в Google Play Store или для внутреннего распространения.
- Постоянное обслуживание и обновление. После развертывания используйте платформу no-code для поддержки и обновления вашего приложения. Благодаря гибкости платформ no-code в сочетании с Jetpack Compose можно быстро вносить изменения и распространять обновления.
На протяжении всего этого процесса такие платформы, как AppMaster, используют преимущества парадигмы реактивного программирования Jetpack Compose, обеспечивая плавный переход от визуального дизайна к функциональному приложению с минимальным вмешательством пользователя. Этот метод демократизирует разработку приложений и ускоряет создание приложений для Android с использованием современных парадигм дизайна пользовательского интерфейса .
Лучшие практики использования Jetpack Compose на платформах No-Code
Когда дело доходит до оптимизации использования Jetpack Compose на платформе no-code, некоторые передовые методы могут помочь разработчикам — как опытным, так и новым — использовать весь потенциал этого современного набора инструментов пользовательского интерфейса. Платформы No-code такие как AppMaster обеспечивают идеальную основу для реализации этих практик благодаря своей визуальной среде разработки и возможностям автоматической генерации кода.
Вот ключевые рекомендации по интеграции и использованию Jetpack Compose:
Понимание основных концепций Jetpack Compose
Несмотря на работу в среде no-code, полезно понять основные принципы Jetpack Compose. Это понимание поможет вам точно воплотить ваши визуальные проекты в компоненты, которые использует Jetpack Compose. Компонуемые функции, управление состоянием и декларативный подход к разработке пользовательского интерфейса — все это принципы, которые могут определять ваш выбор дизайна.
Планируйте свои компоненты пользовательского интерфейса с умом
Учитывайте возможность повторного использования и модульность ваших компонентов пользовательского интерфейса. На платформе no-code, где компоненты часто перетаскиваются для формирования виджетов, подумайте о том, как они могут сопоставляться с повторно используемыми модульными компонуемыми функциями, которые помогут вам сохранить пользовательский интерфейс аккуратным и удобным в обслуживании.
Используйте предопределенные шаблоны и темы
Используйте шаблоны и темы, поставляемые с платформой no-code. Эти элементы предназначены для легкого перевода в компоненты Jetpack Compose и могут сэкономить время, обеспечивая при этом визуальную согласованность во всем вашем приложении. Персонализируйте эти шаблоны в соответствии с вашим брендом, но избегайте слишком сложных настроек, которые могут снизить эффективность разработки no-code.
Сосредоточьтесь на оптимизации производительности
При разработке пользовательского интерфейса с помощью Jetpack Compose учитывайте влияние на производительность. Используйте компоненты отложенной загрузки, которые платформа предоставляет для списков и сеток, чтобы повысить производительность приложения, как и в среде с конкретным кодом.
Помните о доступности
Доступные приложения охватывают более широкую аудиторию. Используя платформу no-code, выбирайте компоненты и шаблоны проектирования, которые хорошо трансформируются в доступное приложение в Jetpack Compose. Это означает, что на этапе проектирования необходимо учитывать цветовые контрасты, сенсорные цели и маркировку для программ чтения с экрана.
Регулярный просмотр и тестирование
Воспользуйтесь всеми возможностями предварительного просмотра и тестирования на платформе no-code. Регулярные предварительные просмотры и тестирование позволяют увидеть, как ведут себя визуальные компоненты при переводе в код Jetpack Compose и запуске на разных устройствах и размерах экрана.
Будьте в курсе изменений Jetpack Compose
Jetpack Compose постоянно развивается, добавляются новые функции и компоненты. Если вы будете в курсе этих изменений, вы сможете понять новые возможности или устаревшие возможности, которые могут повлиять на интеграцию вашей платформы no-code с Jetpack Compose.
Охватите сотрудничество с традиционными разработчиками
В то время как платформы no-code расширяют возможности людей, не имеющих опыта программирования, сотрудничество с традиционными разработчиками может улучшить конечный результат. Это партнерство может гарантировать эффективную разработку более сложных и настраиваемых частей приложения, которые могут не полностью покрываться платформой no-code.
Развивайте модульное дизайнерское мышление
Построение с учетом модульности упрощает обновление и обслуживание. На платформах no-code где используется Jetpack Compose, это означает структурирование блоков пользовательского интерфейса таким образом, чтобы новые функции или изменения можно было быстро реализовать, не затрагивая другие части приложения.
Используйте полный спектр Jetpack Compose
Наконец, изучите все аспекты Jetpack Compose, предлагаемые платформой no-code. Сюда входят анимация, жесты и любые интеграции, которые могут добавить привлекательности пользовательскому интерфейсу вашего приложения и сделать его более привлекательным для пользователя.
Придерживаясь этих рекомендаций, разработчики no-code могут создавать сложные, привлекательные и высокопроизводительные приложения для Android с помощью Jetpack Compose не углубляясь в традиционное программирование. Такие платформы, как AppMaster облегчают этот переход, предлагая интуитивно понятную среду, которая преобразует визуальный дизайн в эффективный и масштабируемый код, помогая сократить время вывода продукта на рынок и высвободить ресурсы для других важных аспектов разработки приложений.
Подход AppMaster к интеграции Jetpack Compose
Поскольку разработка приложений неустанно стремится к более эффективным и доступным рабочим процессам, платформы no-code такие как AppMaster, находятся в авангарде этой эволюции, а такие инновации, как интеграция Jetpack Compose, лидируют. Jetpack Compose, современный набор инструментов Google для создания собственных пользовательских интерфейсов Android, становится ощутимым активом в атмосфере no-code обеспечиваемой AppMaster. Вот подробный обзор того, как AppMaster интегрирует Jetpack Compose, чтобы расширить возможности разработчиков no-code:
Бесшовная интеграция визуального дизайна
Платформа AppMaster была тщательно спроектирована так, чтобы объединить атрибуты визуального проектирования разработки no-code с оптимизированной конструкцией пользовательского интерфейса Jetpack Compose. Используя интерфейсы drag-and-drop, разработчики могут создавать пользовательский интерфейс для своих приложений независимо от их опыта программирования. AppMaster переводит эти визуальные проекты в код Jetpack Compose, автоматизируя один из самых трудных аспектов разработки приложений для Android.
Обновления и предварительный просмотр пользовательского интерфейса в режиме реального времени
Разработка No-code процветает благодаря немедленной обратной связи и итерациям. Чтобы облегчить это, AppMaster обеспечивает предварительный просмотр в реальном времени того, как компоненты пользовательского интерфейса, структурированные внутри платформы, будут выглядеть после визуализации с помощью Jetpack Compose. Изменения, внесенные в дизайн, мгновенно отражаются, гарантируя, что разработчики могут быстро настроить свои пользовательские интерфейсы, не дожидаясь длительной компиляции.
Автоматизированная генерация кода
Волшебство происходит, когда на платформе AppMaster нажимается кнопка публикации. Коды Jetpack Compose для отдельных компонентов генерируются автоматически на основе входных данных пользователя. Полученный код соответствует лучшим практикам и оптимизирован по производительности, благодаря чему конечное приложение выглядит и ощущается так, как будто оно создано опытным разработчиком Android.
Разнообразная палитра компонентов
В соответствии с обширной библиотекой компонентов пользовательского интерфейса Jetpack Compose, AppMaster предоставляет пользователям обширный набор визуальных элементов — от кнопок и текстовых полей до более сложных междисциплинарных виджетов — все они конвертируются в соответствующий код Jetpack Compose. Разработчики могут создавать сложные пользовательские интерфейсы, не написав ни единой строки кода.
Включение пользовательской логики
В то время как Jetpack Compose занимается аспектами пользовательского интерфейса, AppMaster гарантирует, что функциональная сторона не останется без внимания. Платформа позволяет определять бизнес-логику, которая имеет решающее значение для создания интерактивного и отзывчивого пользовательского интерфейса. Эта логика также преобразуется в код, который дополняет репозитории Jetpack Compose, консолидируя архитектуру приложения.
Постоянные обновления и улучшения
AppMaster постоянно развивается так же, как Jetpack Compose. Платформа постоянно обновляется, чтобы соответствовать новейшим функциям и парадигмам, представленным в Jetpack Compose. Это обязательство гарантирует, что разработчики no-code, не останутся позади по мере развития платформы Android для проектирования пользовательского интерфейса.
Комплексное тестирование и развертывание
Не останавливаясь на создании кода, AppMaster идет еще дальше. Когда приложение готово, платформа автоматизирует процессы компиляции, тестирования и упаковки. Созданное приложение затем развертывается в облаке, при этом гарантируется, что разработанное вами идеально преобразуется в полнофункциональное нативное приложение для Android.
Подход AppMaster к интеграции Jetpack Compose представляет собой значительный шаг в разработке no-code, давая разработчикам стимул интуитивно и эффективно воплощать свои идеи в жизнь. Благодаря таким достижениям граница между разработкой no-code и традиционным кодированием продолжает стираться, обещая будущее, в котором сложные и красивые приложения для Android будут доступны более широкому кругу разработчиков.
Будущее дизайна пользовательского интерфейса в разработке No-Code с помощью Jetpack Compose
Мир разработки приложений постоянно развивается. Такие инструменты, как Jetpack Compose сигнализируют о переходе к более эффективному и интуитивно понятному дизайну пользовательского интерфейса с использованием возможностей декларативных языков программирования. Включение таких инструментов во вселенную no-code представляет собой захватывающую перспективу с преобразующим потенциалом. Поскольку Jetpack Compose продолжает развиваться и расширять свои возможности, он, вероятно, станет все более важным игроком в секторе no-code.
Одним из существенных преимуществ Jetpack Compose является его модель реактивного программирования, которая может легко взаимодействовать с шаблонами привязки данных и управления состоянием. В будущем мы ожидаем, что платформы no-code будут использовать эту модель, чтобы позволить разработчикам более эффективно управлять сложными состояниями пользовательского интерфейса, анимацией и переходами без глубокого погружения в кодирование.
Более того, поскольку платформы no-code подчеркивают инклюзивность и доступность, ожидается, что экосистема инструментов и библиотек Jetpack Compose будет расширяться, чтобы удовлетворить потребности разработчиков с различным уровнем опыта. Сюда входят компоненты и шаблоны более высокого уровня, которые еще больше снижают потребность в кодировании и способствуют быстрому прототипированию и разработке.
Интеграция с инструментами на основе искусственного интеллекта также может быть включена в планы таких платформ no-code как Jetpack Compose. ИИ может предлагать улучшения пользовательского интерфейса, автоматизировать повторяющиеся задачи проектирования и даже прогнозировать поведение пользователей для улучшения пользовательского опыта — и все это в рамках структуры no-code.
Кроме того, функции совместной работы, вероятно, станут более мощными, благодаря чему как непрограммисты, так и разработчики смогут одновременно работать над проектом с синхронизацией изменений в реальном времени. Jetpack Compose может сыграть центральную роль в этой среде совместной работы, поскольку его компонуемые функции идеально сочетаются с совместной разработкой no-code, основанной на компонентах.
Что касается таких компаний, как AppMaster, которые постоянно стремятся расширить возможности своих пользователей, интеграция Jetpack Compose может изменить правила игры в их услугах. Это позволяет им предлагать хорошо масштабируемые собственные мобильные приложения, которые даже нетехнические пользователи могут быстро адаптировать и использовать. Благодаря плавному переходу платформы от визуального дизайна к генерации кода кому-то стало проще, чем когда-либо, разработать высококачественное приложение для Android, которое выглядит и ощущается специально созданным.
По сути, предстоящий путь многообещающий и полон возможностей. Синергия между платформами no-code и Jetpack Compose обязательно откроет новую эру разработки приложений — ту, в которой творчество и идеи не ограничиваются техническими ноу-хау, а вместо этого способствуют неиспользованному потенциалу передовых технологий no-code решения и элегантная простота Jetpack Compose.
Тематические исследования: успешные реализации Jetpack Compose
Переход на современные среды разработки пользовательского интерфейса может существенно повлиять на дизайн и функциональность приложений, особенно при интеграции в среды no-code. Здесь мы исследуем реальные приложения, которые успешно использовали Jetpack Compose в процессе разработки, и рассказываем о ключевой роли платформ no-code таких как AppMaster которые сыграли в их достижениях.
Интуитивно понятный интерфейс приложения для покупок
Ведущий бренд электронной коммерции захотел обновить свое приложение для Android, чтобы улучшить взаимодействие с пользователем. Их команда дизайнеров разработала инновационный интерфейс со сложной анимацией и плавными переходами. Тем не менее, учитывая их сложность и сжатые сроки, собственная команда разработчиков столкнулась с трудностями при реализации этих функций. Приняв платформу no-code, поддерживающую Jetpack Compose, они быстро превратили свои проекты в функциональное и визуально привлекательное приложение. В результате приложение достигло своих целей в области пользовательского опыта и продемонстрировало заметное увеличение времени сеанса и количества конверсий.
Обновленная служба доставки еды
Региональный стартап по доставке еды осознал необходимость более гибкого и динамичного приложения, которое могло бы конкурировать с более крупными компаниями. Они решили использовать платформу no-code, которая легко интегрируется с Jetpack Compose, что позволяет им экспериментировать с различными макетами и взаимодействиями без тщательного написания кода. В результате получилось гибкое приложение, предоставляющее обновления в режиме реального времени и обеспечивающее привлекательный пользовательский интерфейс. Обновление приложения доставки привело к увеличению удержания клиентов примерно на 50% и увеличению числа загрузок новых пользователей в течение первого квартала после запуска.
Обновление панели управления приложением для управления финансами
Финтех-компания, стремящаяся сделать управление финансами более доступным для непрофессионалов, столкнулась с проблемой удобства использования своего приложения. Сложные интерфейсы пугали широкую публику. Используя подход no-code и, в частности, возможности Jetpack Compose через платформу, компания упростила путь пользователя. Это изменение расширило возможности пользователей благодаря образовательному и интерактивному дизайну, что привело к увеличению числа ежедневных активных пользователей на 30%. Кроме того, они сообщили об уменьшении потребности в поддержке клиентов, поскольку пользователи нашли новый интерфейс более интуитивным и понятным.
В каждом из этих случаев синергия между Jetpack Compose и платформами разработки no-code такими как AppMaster, продемонстрировала их способность решать сложные задачи дизайна и функциональности практичными и эффективными способами, тем самым подтверждая их растущую роль в современной разработке приложений.
Вопросы и ответы
Jetpack Compose — это современный набор инструментов для создания собственных пользовательских интерфейсов Android. Он упрощает и ускоряет разработку пользовательского интерфейса на Android за счет меньшего количества кода, мощных инструментов и интуитивно понятных API-интерфейсов Kotlin, что позволяет разработчикам сосредоточиться на создании отличных приложений, а не на шаблонном коде.
Платформы разработки No-code, такие как AppMaster, могут интегрировать Jetpack Compose в свой процесс, позволяя пользователям визуально проектировать пользовательские интерфейсы своих приложений. Затем платформа автоматически генерирует соответствующий код Jetpack Compose, который компилируется в собственное приложение для Android.
Хотя платформы no-code направлены на максимальное увеличение возможностей Jetpack Compose, могут существовать сложные настройки, требующие ручного кодирования. Однако такие платформы, как AppMaster постоянно обновляются, предлагая более продвинутые функции, устраняя разрыв между no-code и профессиональным программированием.
Платформы No-code обеспечивают быструю разработку, снижение затрат и простоту использования. Они позволяют пользователям без традиционных навыков программирования создавать собственные приложения быстрее и эффективнее, чем традиционные методы кодирования.
Jetpack Compose специально разработан для разработки приложений для Android. Для iOS используется аналогичный фреймворк под названием SwiftUI. Некоторые платформы no-code могут генерировать код для обеих платформ через соответствующие платформы.
AppMaster позволяет пользователям создавать пользовательский интерфейс своего приложения с помощью drag-and-drop компонентов, которые затем автоматически переводятся в среду Jetpack Compose для приложений Android, обеспечивая плавный процесс интеграции в среде no-code.
Несмотря на то, что платформы no-code предлагают широкий спектр возможностей проектирования, некоторые очень индивидуальные и сложные проекты пользовательского интерфейса могут по-прежнему требовать ручного кодирования. Однако цель платформ no-code — постоянно расширять возможности пользовательского интерфейса.
Да, многие платформы no-code предоставляют возможность импортировать существующие проекты, и в зависимости от возможностей платформы они могут использовать Jetpack Compose для дальнейшей разработки пользовательского интерфейса.







