Wie können No-Code-Entwickler Jetpack Compose integrieren?
Entdecken Sie, wie No-Code-Entwickler Jetpack Compose für intuitive UI-Designs nutzen können, ohne eine einzige Codezeile schreiben zu müssen. Optimieren Sie Ihre App-Entwicklung mit diesem umfassenden Leitfaden.

Der Aufstieg von No-Code Plattformen und Jetpack Compose
Das explosive Wachstum von No-Code- Plattformen hat für die Technologiebranche einen Wandel bewirkt. Diese Plattformen ermöglichen es Einzelpersonen und Organisationen, benutzerdefinierte Anwendungen ohne die Feinheiten der herkömmlichen Programmierung zu erstellen. Visuelle Entwicklungsschnittstellen, vorgefertigte Vorlagen und drag-and-drop Funktionen haben die App-Erstellung demokratisiert und sie einem breiteren Publikum zugänglich gemacht, das über erfahrene Entwickler hinausgeht. Ob für Start-ups, KMUs oder große Unternehmen: no-code Lösungen sind ein wesentliches Instrument zur Beschleunigung der Bemühungen um die digitale Transformation.
Gleichzeitig hat sich Googles Jetpack Compose zu einem Game-Changer für Android-Entwickler entwickelt. Als deklaratives UI-Toolkit zur Vereinfachung und Beschleunigung der Erstellung nativer UIs ermöglicht Jetpack Compose Entwicklern die Erstellung eleganter, leistungsstarker Android-Anwendungen mit deutlich reduziertem Code. Es handelt sich um ein modernes Framework, das die Flexibilität und Effizienz verkörpert, die heutige Entwickler suchen, und sich harmonisch an Kotlin, die bevorzugte Programmiersprache von Android, anpasst.
Die Wege von no-code Plattformen und Jetpack Compose haben sich somit interessanterweise angenähert. Durch die Integration deklarativer UI-Frameworks wie Jetpack Compose können no-code Plattformen Backend-Aufgaben vereinfachen und mobile Front-End-Apps erstellen, die in Ästhetik und Funktionalität mit handcodierten Gegenstücken mithalten können. Da Entwickler von Plattformen wie AppMaster nach Möglichkeiten suchen, den wachsenden Anforderungen ihrer Benutzerbasis gerecht zu werden, bedeutet die Integration modernster Technologien wie Jetpack Compose einen Schritt vorwärts bei der Gewährleistung der Entwicklung hochwertiger, skalierbarer Anwendungen durch no-code -Methoden.
Zu diesem Zweck hat AppMasterJetpack Compose in seine no-code Umgebung integriert. Dies bedeutet, dass Benutzer ihre App-Oberflächen visuell gestalten können, während die Plattform den entsprechenden Jetpack Compose Code generiert, was zu einer leistungsstarken nativen Android-Anwendung führt. Diese Integration veranschaulicht das Potenzial der no-code Entwicklung, mit traditionellen Codierungspraktiken Schritt zu halten und die neuesten Technologien zu übernehmen, um ein noch effizienteres Entwicklungserlebnis zu bieten.
Jetpack Compose und seine Vorteile verstehen
Jetpack Compose ist Googles modernes Toolkit zum Erstellen nativer Android-Benutzeroberflächen, das eingeführt wurde, um die Komplexität zu bewältigen, die mit dem traditionellen View-basierten System verbunden ist. Dieses deklarative UI-Framework basiert auf dem Prinzip, UI-Komponenten als Funktionen zu beschreiben, die wiederum auf Zustandsänderungen reagieren und so die Benutzeroberfläche immer dann zeichnen, wenn der Zustand aktualisiert wird. Dieses reaktive Programmiermodell ähnelt dem, was in anderen modernen Frameworks und Bibliotheken zu sehen ist, wie z. B. React für die Webentwicklung.
Zu den wesentlichen Vorteilen der Verwendung Jetpack Compose gehören:
- Vereinfachung: Dadurch wird der Boilerplate-Code, den Entwickler schreiben müssen, drastisch reduziert, da sich die Composability-Funktion um die Zusammenstellung der Benutzeroberfläche kümmert.
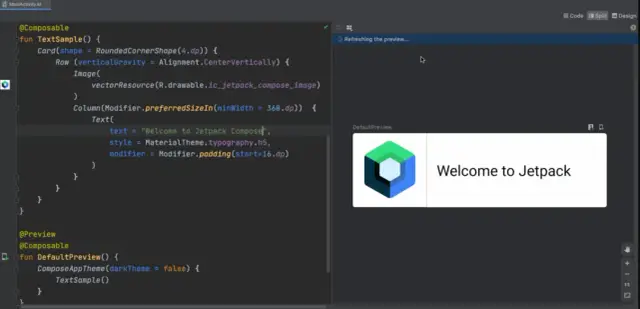
- Beschleunigte Entwicklung: Entwickler können Änderungen sofort mit der Live-Vorschaufunktion anzeigen, die Komponenten auf dem Bildschirm rendert, ohne die gesamte App ausführen zu müssen, was den Entwicklungsprozess beschleunigt.
- Konsistenz auf allen Plattformen: Die Integration von Jetpack Compose mit anderen von Google bereitgestellten Bibliotheken gewährleistet Konsistenz und Kompatibilität und ermöglicht ein zusammenhängendes Ökosystem für die App-Entwicklung.
- Interoperabilität: Es bietet eine nahtlose Integration mit vorhandenen Android-Codebasen und ermöglicht es Entwicklern, Compose in ihrem eigenen Tempo einzuführen, ohne ihre Apps komplett neu schreiben zu müssen.
- Kotlin-First: Als Toolkit, das für die Arbeit mit Kotlin entwickelt wurde, nutzt es die leistungsstarken Funktionen der Sprache wie Coroutinen für asynchrone Arbeit und die Prägnanz von Kotlin und verbessert so die App-Leistung.
Für no-code Entwickler stellt die Umstellung auf Jetpack Compose eine Gelegenheit dar, auf dem neuesten Stand der Android-Entwicklung zu bleiben. No-code Plattformen, die solche modernen Frameworks nutzen können, stellen Benutzern ein Toolset zur Verfügung, das zuvor nur traditionellen Entwicklern zugänglich war. Mit Jetpack Compose wird der Weg vom konzeptionellen Design zur ausführbaren App weniger behindert und ermöglicht einen nahtlosen Ausdruck kreativen Designs innerhalb eines no-code Paradigmas.

Herausforderungen der herkömmlichen UI-Entwicklung für mobile Apps
Die traditionelle Entwicklung einer Benutzeroberfläche (UI) für eine mobile Anwendung erfordert oft eine steile Lernkurve und viele komplexe Prozesse. Während das Endziel darin besteht, ein nahtloses und ansprechendes Benutzererlebnis zu erreichen, ist der Weg dorthin mit mehreren Herausforderungen behaftet, die den Fortschritt behindern und die Projektzeitpläne verlängern können. Schauen wir uns einige der Herausforderungen an, denen sich Entwickler bei der Erstellung von Benutzeroberflächen mit herkömmlichen Entwicklungsmethoden gegenübersehen.
Intensive manuelle Codierung
Der Bedarf an intensiver manueller Codierung ist eine der größten Herausforderungen bei der traditionellen UI-Entwicklung. Jedes Element muss sorgfältig im Code erstellt werden, von einfachen Schaltflächen bis hin zu komplexen Animationen. Dies nimmt viel Zeit in Anspruch und erhöht das Risiko von Bugs und Fehlern, deren Behebung kostspielig und zeitaufwändig sein kann.
Konsistenz über verschiedene Bildschirme hinweg
Für eine professionell aussehende App ist die Sicherstellung der Designkonsistenz über verschiedene Bildschirmgrößen und Auflösungen hinweg von entscheidender Bedeutung. Dennoch ist die manuelle Anpassung von UI-Komponenten an eine Vielzahl von Geräten eine sorgfältige und oft fehleranfällige Aufgabe. Ohne ein responsives Design kann die Benutzerfreundlichkeit der App beeinträchtigt sein, was sich direkt auf die Benutzerbindung auswirkt.
Bleiben Sie mit Designtrends auf dem Laufenden
UI-Trends entwickeln sich ständig weiter und um auf dem neuesten Stand zu bleiben, sind häufige Neugestaltungen und Aktualisierungen erforderlich. Die herkömmliche Entwicklung kann mit diesen Änderungen möglicherweise nicht Schritt halten, da umfangreiche Überarbeitungen des Codes erforderlich sind, wenn sich Designtrends ändern, wodurch Apps Gefahr laufen, schnell zu veralten.
Plattformspezifische Designanforderungen
Für Android und iOS gelten unterschiedliche Designrichtlinien, die für die Vertrautheit der Benutzer und die Plattformkohärenz eingehalten werden müssen. Entwickler müssen mehrere Versionen der Benutzeroberfläche erstellen, um diesen Richtlinien gerecht zu werden, wodurch sich der Aufwand verdoppelt und die Ressourcen knapp werden.
Zusammenarbeit zwischen Designern und Entwicklern
Die Diskrepanz zwischen Designern, die die Benutzeroberfläche visualisieren, und Entwicklern, die sie erstellen, kann zu Missverständnissen und Überarbeitungen führen, die die Entwicklung verzögern. Der iterative Prozess der Feinabstimmung der Benutzeroberfläche erfordert ein ständiges Hin und Her, was für beide Parteien ineffizient und frustrierend sein kann.
Leistungsoptimierung
Umfangreiche und interaktive Benutzeroberflächen sehen zwar toll aus, können sich aber auch negativ auf die Leistung der App auswirken. Entwickler müssen darauf achten, die Benutzeroberfläche zu optimieren, um sicherzustellen, dass Animationen und Übergänge reibungslos sind, ohne die Ressourcen des Geräts zu stark zu belasten – ein Gleichgewicht, das nicht immer einfach zu finden ist.
Überlegungen zur Barrierefreiheit
Ein oft übersehener Aspekt der UI-Entwicklung besteht darin, sicherzustellen, dass die Anwendung für alle Benutzer zugänglich ist, auch für Benutzer mit Behinderungen. Die Implementierung von Barrierefreiheitsfunktionen wie Bildschirmleseprogrammen und Sprachbefehlen erfordert traditionell zusätzliche Entwicklungs- und Testarbeiten, wodurch sich die Projektzeitpläne verlängern können.
Ressourcenintensität und Kosten
Die Kosten für die Entwicklung herkömmlicher Benutzeroberflächen für mobile Apps können unerschwinglich sein, da spezielle Fähigkeiten erforderlich sind und die Erstellung und Verfeinerung der Benutzeroberfläche viel Zeit in Anspruch nimmt. Die Ressourcenintensität bedeutet auch, dass kleinere Teams und Unternehmen möglicherweise Schwierigkeiten haben, mit größeren Organisationen zu konkurrieren, die mehr Ressourcen in die Entwicklung stecken können.
Diese Herausforderungen verdeutlichen die Schwierigkeiten, die mit der herkömmlichen UI-Entwicklung für mobile Apps verbunden sind. Aber no-code Plattformen verändern das Spiel, indem sie den UI-Entwicklungsprozess einfacher und effizienter machen und es einem breiteren Spektrum von Entwicklern ermöglichen, schnell und kostengünstig Apps auf professionellem Niveau zu erstellen.
Durch die Nutzung solcher Plattformen können viele dieser Herausforderungen gemindert oder beseitigt werden. Plattformen wie AppMaster bieten mit ihrer no-code Umgebung, die eine Integration von Jetpack Compose umfasst, faszinierende Lösungen, die viele der oben genannten Schwachstellen angehen und den Weg für eine neue Ära in der Entwicklung mobiler Apps ebnen.
Wie No-Code Plattformen die UI-Integration vereinfachen
Der Übergang vom traditionellen Codierungsansatz zu einer no-code Entwicklungsplattform fühlt sich oft so an, als würde man ein altes Auto mit Schaltgetriebe gegen ein fortschrittliches automatisches Elektrofahrzeug eintauschen. Beide bringen Sie an Ihr Ziel, letzteres sorgt jedoch für eine sanftere und effizientere Fahrt. Wenn es um die Integration von Benutzeroberflächen (UI) in die App-Entwicklung geht, verkörpern no-code -Plattformen dieses höhere Maß an Effizienz und Einfachheit.
No-code Plattformen wie AppMaster sind darauf ausgelegt, die Softwareentwicklung zu demokratisieren und es Personen ohne umfassende Programmierkenntnisse zu ermöglichen, Anwendungen zu erstellen. Dies erreichen sie, indem sie einen visuellen Ansatz für das Anwendungsdesign bieten, bei dem Komponenten per Drag-and-Drop auf eine Leinwand gezogen werden können und die Plattform diese Komponenten hinter den Kulissen in funktionierenden Code übersetzt. Dieser Ansatz hat den Prozess der UI-Integration in mehrfacher Hinsicht erheblich vereinfacht:
- Visuelle Entwicklung: Anstatt ausführliche XML-Layouts zu schreiben oder CSS akribisch zu optimieren, können Benutzer das Layout ihrer Anwendung visuell erstellen. Diese WYSIWYG-Umgebung (What You See Is What You Get) ermöglicht eine sofortige Rückmeldung darüber, wie die Anwendung aussieht und sich anfühlt, sodass Widgets und Elemente ganz einfach nach Bedarf angepasst werden können.
- Vorgefertigte Komponenten: No-code Plattformen verfügen häufig über eine umfassende Bibliothek vorgefertigter Komponenten, die angepasst und konfiguriert werden können, ohne dass Code geschrieben werden muss. Dazu gehören Schaltflächen, Textfelder, Bilder und komplexere Elemente wie Karten und Diagramme.
- Sofortiges Prototyping: Die Inbetriebnahme eines Prototyps kann in Stunden statt in Tagen oder Wochen erfolgen. Dieses schnelle Prototyping ist für Benutzertests und iteratives Design von unschätzbarem Wert, da es Entwicklern ermöglicht, ihre Benutzeroberflächen auf der Grundlage echten Benutzerfeedbacks ohne nennenswerten Zeitaufwand oder technische Überarbeitung zu verfeinern.
- Integrierte Backend-Dienste: No-code Plattformen vereinfachen nicht nur das Front-End-Design; Sie integrieren die Benutzeroberfläche nahtlos in Backend-Dienste. Datenmodelle, APIs und Serverlogik werden alle in derselben Umgebung verwaltet, wodurch die Komplexität der Verbindung des Frontends mit der erforderlichen Backend-Infrastruktur erheblich reduziert wird.
- Einfache Skalierung: Wenn eine Anwendung wächst, kann die Verwaltung der Benutzeroberfläche in einer herkömmlichen Entwicklungsumgebung immer komplexer werden. No-code Plattformen abstrahieren einen Großteil dieser Komplexität und stellen so sicher, dass die Benutzeroberfläche reibungslos mit dem Rest der Anwendung skaliert.
- Zugänglichkeit: Diese Plattformen senken die Eintrittsbarriere und ermöglichen es einem breiteren Spektrum von Einzelpersonen und Teams, zum App-Entwicklungsprozess beizutragen. Diese Inklusivität fördert Innovationen und bringt vielfältige Perspektiven in die Gestaltung der Benutzeroberfläche der Anwendung ein.
Im Hinblick auf die Integration moderner UI-Toolkits wie Jetpack Compose nutzt AppMaster sein servergesteuertes Framework auf Basis von Kotlin und Jetpack Compose, um die visuellen Designs automatisch in gestochen scharfen, leistungsstarken UI-Code umzuwandeln. Dies dient dem doppelten Zweck, schnelle Entwicklungszyklen zu ermöglichen und gleichzeitig sicherzustellen, dass das Endprodukt den hohen Standards heutiger Android-Anwendungen entspricht. Die nahtlose Übersetzung visueller Komponenten in die deklarativen UI-Muster von Jetpack Compose ermöglicht es Entwicklern, umfangreiche, reaktionsfähige Schnittstellen zu erstellen, ohne sich mit der Komplexität des Frameworks selbst auseinanderzusetzen.
No-code Plattformen vereinfachen nicht nur die UI-Integration; Sie revolutionieren es. Durch die Bereitstellung intuitiver und agiler Tools ermöglichen sie Unternehmern, Geschäftsanalysten, Designern und vielen anderen, ihre App-Ideen ohne den Engpass herkömmlicher Codierung zum Leben zu erwecken. Die Agilität, die die no-code Entwicklung bietet, stellt sicher, dass Apps einfach zu erstellen sind und sich leicht ändern, skalieren und warten lassen, wenn sich Marktanforderungen und Benutzerpräferenzen ändern.
Schrittweise Integration von Jetpack Compose in No-Code Entwicklung
Jetpack Compose, Googles modernes Toolkit zum Erstellen nativer Android-Anwendungen mit einem reaktiven Programmiermodell, hat die UI-Entwicklung grundlegend verändert. Es reduziert die benötigte Codemenge drastisch und bietet einen intuitiveren Ansatz für die Erstellung von Apps. Und mit no-code Entwicklungsplattformen wird der Prozess der Integration Jetpack Compose erheblich vereinfacht. Lassen Sie uns den Integrationsprozess in einer no-code Entwicklungsumgebung Schritt für Schritt durchgehen.
- Wählen Sie eine No-Code Plattform mit Android-Unterstützung: Der erste Schritt besteht darin, eine no-code Entwicklungsplattform auszuwählen, die Jetpack Compose unterstützt, wie z. B. AppMaster. Suchen Sie nach Funktionen wie drag-and-drop Benutzeroberflächenelementen, Flexibilität im Design und der Möglichkeit, nativen Android-Code zu generieren.
- Erstellen Sie Ihr Projekt: Registrieren Sie sich oder melden Sie sich bei der von Ihnen gewählten no-code Entwicklungsplattform an und erstellen Sie ein neues Projekt. Geben Sie den Namen Ihres Projekts und die gewünschten Funktionen an und beginnen Sie dann mit dem Design Ihrer Anwendung.
- Entwerfen Sie die Benutzeroberfläche der Anwendung: Verwenden Sie den visuellen Editor der Plattform, um UI-Komponenten wie Schaltflächen, Textfelder, Bilder und andere Designelemente drag and drop und so Ihre Anwendungsoberfläche zu erstellen. Konfigurieren Sie nach Bedarf Eigenschaften und Interaktionen für jede UI-Komponente.
- Definieren Sie die App-Logik: No-code Plattformen stellen visuelle Blöcke oder Abläufe bereit, die die Logik der App darstellen. Definieren Sie das Verhalten Ihrer Anwendung, indem Sie diese Blöcke, die Funktionen und Steuerelemente darstellen, mit den UI-Elementen verbinden.
- Einrichten von Datenmodellen und Integrationen: Wenn Ihre Anwendung ein Backend oder Verbindungen zu externen APIs erfordert, nutzen Sie die Funktionen der Plattform, um Datenmodelle, Datenbankverbindungen und API-Integrationen zu definieren, ohne Backend-Code schreiben zu müssen.
- Vorschau und Test: Nutzen Sie die integrierte Vorschaufunktion, um zu sehen, wie Ihre Jetpack Compose Benutzeroberfläche in einer simulierten Android-Umgebung aussieht und sich verhält. Testen Sie die Interaktionen und die Logik, um sicherzustellen, dass alles wie vorgesehen funktioniert.
- Passen Sie Komponenten bei Bedarf an: Während die no-code Plattform den Großteil der Arbeit erledigen sollte, erfordern einige Anpassungen möglicherweise manuelle Eingriffe. Prüfen Sie, ob Ihre Plattform dieses Maß an Anpassung zulässt, ohne die no-code -Umgebung zu verlassen.
- Generieren Sie die Android-Anwendung: Weisen Sie nach Abschluss des Entwurfs und der Tests die no-code Plattform an, Ihre Android-Anwendung zu generieren. Bei diesem Prozess werden Ihre visuellen Designs automatisch in Jetpack Compose Code umgewandelt.
- Erstellen und Bereitstellen: Mit dem generierten Code kompiliert die Plattform die Anwendung in eine APK- oder AAB-Datei, die direkt auf Android-Geräten installiert werden kann. Nutzen Sie die Bereitstellungsfunktionen der Plattform, um die Anwendung im Google Play Store oder zur internen Verteilung freizugeben.
- Kontinuierliche Pflege und Aktualisierung: Nutzen Sie nach der Bereitstellung die no-code Plattform, um Ihre Anwendung zu warten und zu aktualisieren. Mit der Agilität von no-code Plattformen in Kombination mit Jetpack Compose können Änderungen und Aktualisierungen schnell implementiert werden.
Während dieses Prozesses nutzen Plattformen wie AppMaster die Vorteile des reaktiven Programmierparadigmas von Jetpack Compose und ermöglichen einen nahtlosen Übergang vom visuellen Design zur funktionalen App mit minimaler Benutzereingabe. Diese Methode demokratisiert die App-Entwicklung und beschleunigt die Produktion von Android-Anwendungen mit zeitgemäßen UI-Design- Paradigmen.
Best Practices für die Verwendung Jetpack Compose auf No-Code Plattformen
Wenn es um die Optimierung der Nutzung von Jetpack Compose innerhalb einer no-code Plattform geht, können bestimmte Best Practices erfahrenen und neuen Entwicklern dabei helfen, das volle Potenzial dieses modernen UI-Toolkits auszuschöpfen. No-code Plattformen wie AppMaster bieten aufgrund ihrer visuellen Entwicklungsumgebung und automatisierten Codegenerierungsfunktionen eine ideale Grundlage für die Implementierung dieser Praktiken.
Hier sind die wichtigsten Best Practices für die Integration und Nutzung Jetpack Compose:
Verstehen Sie die Kernkonzepte von Jetpack Compose
Auch wenn Sie in einer no-code Umgebung arbeiten, ist es von Vorteil, die Grundprinzipien von Jetpack Compose zu verstehen. Dieses Verständnis wird Ihnen helfen, Ihre visuellen Designs genau in die Jetpack Compose verwendeten Komponenten zu übersetzen. Zusammensetzbare Funktionen, Zustandsverwaltung und der deklarative Ansatz für die UI-Entwicklung sind Prinzipien, die Ihre Designentscheidungen leiten können.
Planen Sie Ihre UI-Komponenten mit Bedacht
Berücksichtigen Sie die Wiederverwendbarkeit und Modularität Ihrer UI-Komponenten. Überlegen Sie in einer no-code Plattform, in der Komponenten häufig per Drag-and-Drop zu Widgets verschoben werden, wie diese auf wiederverwendbare, modular zusammensetzbare Funktionen abgebildet werden können, was Ihnen dabei helfen kann, die Benutzeroberfläche übersichtlich und wartbar zu halten.
Nutzen Sie vordefinierte Vorlagen und Designs
Nutzen Sie die Vorlagen und Themes, die mit der no-code Plattform geliefert werden. Diese Elemente sind so konzipiert, dass sie leicht in Jetpack Compose Komponenten übersetzt werden können. Sie können Zeit sparen und gleichzeitig die visuelle Konsistenz Ihrer App gewährleisten. Personalisieren Sie diese Vorlagen so, dass sie zu Ihrer Marke passen, aber vermeiden Sie übermäßig komplexe Anpassungen, die die Effizienz der no-code Entwicklung beeinträchtigen könnten.
Konzentrieren Sie sich auf die Leistungsoptimierung
Berücksichtigen Sie beim Entwerfen Ihrer Benutzeroberfläche mit Jetpack Compose die Auswirkungen auf die Leistung. Verwenden Sie Lazy-Loading-Komponenten, die die Plattform für Listen und Raster bereitstellt, um die Leistung der App zu verbessern, genau wie Sie es in einer codespezifischen Umgebung tun würden.
Denken Sie an die Barrierefreiheit
Barrierefreie Apps erreichen ein breiteres Publikum. Wählen Sie bei der Verwendung einer no-code Plattform Komponenten und Designmuster aus, die sich gut in ein barrierefreies App-Erlebnis in Jetpack Compose übertragen lassen. Dies bedeutet, dass in der Entwurfsphase Farbkontraste, Touch-Ziele und Beschriftungen für Bildschirmlesegeräte berücksichtigt werden müssen.
Sehen Sie sich regelmäßig eine Vorschau an und testen Sie sie
Nutzen Sie die Vorschau- und Testfunktionen der no-code Plattform optimal. Durch regelmäßige Vorschauen und Tests können Sie sehen, wie sich die visuellen Komponenten verhalten, wenn sie in Jetpack Compose Code übersetzt und auf verschiedenen Geräten und Bildschirmgrößen ausgeführt werden.
Bleiben Sie mit Jetpack Compose Änderungen auf dem Laufenden
Jetpack Compose wird kontinuierlich weiterentwickelt und es werden neue Funktionen und Komponenten hinzugefügt. Wenn Sie über diese Änderungen auf dem Laufenden bleiben, können Sie neue Funktionen oder veraltete Funktionen verstehen, die sich auf die Integration Ihrer no-code Plattform in Jetpack Compose auswirken könnten.
Nutzen Sie die Zusammenarbeit mit traditionellen Entwicklern
Während no-code Plattformen Einzelpersonen ohne Programmierkenntnisse unterstützen, kann die Zusammenarbeit mit herkömmlichen Entwicklern das Endergebnis verbessern. Durch diese Partnerschaft kann sichergestellt werden, dass komplexere und individuelle App-Teile, die möglicherweise nicht vollständig von der no-code Plattform abgedeckt werden, effizient entwickelt werden.
Kultivieren Sie modulares Designdenken
Der modulare Aufbau erleichtert einfachere Aktualisierungen und Wartung. Auf no-code Plattformen, auf denen Jetpack Compose verwendet wird, bedeutet dies, dass Sie Ihre UI-Blöcke so strukturieren müssen, dass neue Funktionen oder Änderungen schnell implementiert werden können, ohne dass sich dies auf andere Teile der App auswirkt.
Nutzen Sie das volle Spektrum von Jetpack Compose
Entdecken Sie abschließend alle Facetten von Jetpack Compose, die die no-code Plattform bietet. Dazu gehören Animationen, Gesten und alle Integrationen, die der Benutzeroberfläche Ihrer App einen Mehrwert verleihen und ein ansprechenderes Benutzererlebnis schaffen können.
Durch die Einhaltung dieser Best Practices können no-code -Entwickler mit Jetpack Compose anspruchsvolle, ansprechende und leistungsstarke Android-Apps erstellen, ohne tief in die traditionelle Programmierung einzutauchen. Plattformen wie AppMaster erleichtern diesen Übergang, indem sie eine intuitive Umgebung bieten, die visuelle Designs in effizienten und skalierbaren Code übersetzt und so dazu beiträgt, die Markteinführungszeit zu verkürzen und Ressourcen für andere wichtige Aspekte der App-Entwicklung freizusetzen.
AppMaster Ansatz zur Jetpack Compose Integration
Da die App-Entwicklung unablässig auf effizientere und zugänglichere Arbeitsabläufe drängt, stehen no-code Plattformen wie AppMaster an der Spitze dieser Entwicklung, wobei Innovationen wie Jetpack Compose Integration die Nase vorn haben. Jetpack Compose, Googles modernes Toolkit zum Erstellen nativer Android-Benutzeroberflächen, wird zu einem greifbaren Vorteil in der no-code Umgebung von AppMaster. Hier finden Sie einen detaillierten Einblick in die Art und Weise, wie AppMasterJetpack Compose integriert, um no-code Entwicklern mehr Möglichkeiten zu bieten:
Nahtlose visuelle Designintegration
Die AppMaster Plattform wurde sorgfältig entwickelt, um die visuellen Designmerkmale der no-code Entwicklung mit der optimierten UI-Konstruktion von Jetpack Compose zu verbinden. Mithilfe von Drag-and-Drop- Schnittstellen können Entwickler unabhängig von ihren Programmierkenntnissen die Benutzeroberfläche für ihre Anwendungen erstellen. AppMaster übersetzt diese visuellen Designs in Jetpack Compose Code und automatisiert so einen der mühsamsten Aspekte der Android-App-Entwicklung.
Aktualisierungen und Vorschauen der Benutzeroberfläche in Echtzeit
No-code -Entwicklung lebt von sofortigem Feedback und Iteration. Um dies zu erleichtern, bietet AppMaster eine Echtzeitvorschau, wie die innerhalb der Plattform strukturierten UI-Komponenten nach dem Rendern durch Jetpack Compose aussehen werden. Am Design vorgenommene Änderungen werden sofort übernommen, sodass Entwickler ihre Benutzeroberflächen schnell optimieren können, ohne auf lange Kompilierungszeiten warten zu müssen.
Automatisierte Codegenerierung
Die Magie geschieht, wenn auf der AppMaster Plattform die Schaltfläche „Veröffentlichen“ gedrückt wird. Jetpack Compose Codes für einzelne Komponenten werden automatisch basierend auf den Designeingaben des Benutzers generiert. Der resultierende Code entspricht den Best Practices und ist auf Leistung optimiert, um sicherzustellen, dass die endgültige App wie eine von einem erfahrenen Android-Entwickler erstellte App aussieht und sich anfühlt.
Vielfältige Komponentenpalette
In Übereinstimmung mit der umfangreichen Bibliothek von UI-Komponenten von Jetpack Compose bietet AppMaster Benutzern einen umfangreichen Satz visueller Elemente – von Schaltflächen und Textfeldern bis hin zu komplexeren interdisziplinären Widgets – die alle in den entsprechenden Jetpack Compose Code konvertierbar sind. Entwickler können aufwändige Benutzeroberflächen entwerfen, ohne eine einzige Codezeile schreiben zu müssen.
Benutzerdefinierte Logikintegration
Während Jetpack Compose die UI-Aspekte übernimmt, sorgt AppMaster dafür, dass die funktionale Seite nicht vernachlässigt wird. Die Plattform ermöglicht die Definition von Geschäftslogik, die entscheidend ist, um die Benutzeroberfläche interaktiv und reaktionsfähig zu machen. Diese Logik wird auch in Code umgewandelt, der die Jetpack Compose Repositorys ergänzt und so die Anwendungsarchitektur konsolidiert.
Kontinuierliche Updates und Verbesserungen
So wie Jetpack Compose sich ständig weiterentwickelt, entwickelt sich auch AppMaster kontinuierlich weiter. Die Plattform wird kontinuierlich aktualisiert, um sie mit den neuesten Funktionen und Paradigmen von Jetpack Compose in Einklang zu bringen. Dieses Engagement stellt sicher, dass no-code Entwickler bei der Weiterentwicklung des Android-Frameworks für das UI-Design nicht auf der Strecke bleiben.
Umfassende Tests und Bereitstellung
AppMaster beschränkt sich nicht nur auf die Codegenerierung, sondern geht noch einen Schritt weiter. Sobald eine Anwendung fertig ist, automatisiert die Plattform die Kompilierungs-, Test- und Verpackungsprozesse. Die erstellte App wird dann in der Cloud bereitgestellt. Dabei wird sichergestellt, dass das, was Sie entworfen haben, perfekt in eine voll funktionsfähige native Android-App umgesetzt wird.
Der Ansatz von AppMaster zur Integration Jetpack Compose ist ein bedeutender Sprung in der no-code Entwicklung und gibt Entwicklern einen Anstoß, ihre Ideen intuitiv und effizient zum Leben zu erwecken. Mit solchen Fortschritten verschwimmt die Grenze zwischen no-code Entwicklung und traditioneller Codierung immer mehr und verspricht eine Zukunft, in der komplexe und schöne Android-Apps einem breiteren Spektrum von Entwicklern zugänglich sind.
Zukunft des UI-Designs in No-Code Entwicklung mit Jetpack Compose
Die Welt der App-Entwicklung entwickelt sich ständig weiter. Tools wie Jetpack Compose signalisieren einen Wandel hin zu einem effizienteren, intuitiveren UI-Design mit der Leistungsfähigkeit deklarativer Programmiersprachen. Die Integration solcher Tools in das no-code Universum stellt eine spannende Herausforderung mit transformativem Potenzial dar. Da Jetpack Compose immer reifer wird und seine Fähigkeiten erweitert, wird es wahrscheinlich zu einem immer wichtigeren Akteur im no-code Sektor werden.
Ein wesentlicher Vorteil von Jetpack Compose ist sein reaktives Programmiermodell, das sich nahtlos in die Datenbindungs- und Zustandsverwaltungsmuster einbinden lässt. Wir gehen davon aus, dass no-code Plattformen dieses Modell in Zukunft nutzen werden, um es Entwicklern zu ermöglichen, komplexe UI-Zustände, Animationen und Übergänge effizienter zu verwalten, ohne tief in die Programmierung einzutauchen.
Da no-code Plattformen darüber hinaus Wert auf Inklusivität und Zugänglichkeit legen, wird erwartet, dass das Tool- und Bibliotheks-Ökosystem von Jetpack Compose erweitert wird, um Entwicklern mit unterschiedlichem Fachwissen gerecht zu werden. Dazu gehören Komponenten und Vorlagen auf höherer Ebene, die den Codierungsbedarf weiter reduzieren und eine schnelle Prototypenerstellung und Entwicklung fördern.
Die Integration mit KI-gesteuerten Tools könnte auch in der Roadmap von no-code -Plattformen wie Jetpack Compose enthalten sein. KI könnte Verbesserungen der Benutzeroberfläche vorschlagen, sich wiederholende Designaufgaben automatisieren und sogar das Benutzerverhalten vorhersagen, um das Benutzererlebnis zu verbessern – alles innerhalb eines no-code Frameworks.
Darüber hinaus werden die Kollaborationsfunktionen wahrscheinlich leistungsfähiger, sodass sowohl Nicht-Programmierer als auch Entwickler gleichzeitig an einem Projekt arbeiten und Änderungen in Echtzeit synchronisieren können. Jetpack Compose könnte in dieser kollaborativen Umgebung eine zentrale Rolle spielen, da seine zusammensetzbaren Funktionen perfekt mit dem kollaborativen, komponentengesteuerten Charakter der no-code Entwicklung harmonieren.
Für Unternehmen wie AppMaster, die kontinuierlich danach streben, ihre Benutzer zu stärken, könnte die Integration von Jetpack Compose ihre Dienste grundlegend verändern. Dadurch können sie hoch skalierbare, native mobile Anwendungen anbieten, die auch technisch nicht versierte Benutzer schnell anpassen und iterieren können. Durch den nahtlosen Übergang der Plattform vom visuellen Design zur Codegenerierung ist es für jemanden einfacher denn je, eine High-Fidelity-Android-Anwendung zu entwerfen, die wie maßgeschneidert aussieht und sich auch so anfühlt.
Im Wesentlichen ist der Weg, der vor uns liegt, vielversprechend und voller Möglichkeiten. Die Synergie zwischen no-code Plattformen und Jetpack Compose wird mit Sicherheit eine neue Ära der App-Entwicklung einläuten – eine Ära, in der Kreativität und Ideen nicht durch technisches Know-how eingeschränkt werden, sondern durch das ungenutzte Potenzial modernster no-code gefördert werden Lösungen und die elegante Einfachheit von Jetpack Compose.
Fallstudien: Erfolgreiche Jetpack Compose Implementierungen
Der Übergang zu modernen UI-Entwicklungsframeworks kann erhebliche Auswirkungen auf das App-Design und die Funktionalität haben, insbesondere bei der Integration in no-code Umgebungen. Hier untersuchen wir reale Anwendungen, die Jetpack Compose erfolgreich in ihrem Entwicklungsprozess eingesetzt haben, und berichten über die entscheidende Rolle, die no-code Plattformen wie AppMaster bei ihren Erfolgen spielten.
Intuitive Shopping-App-Oberfläche
Eine führende E-Commerce-Marke wollte ihre Android-App überarbeiten, um die Benutzerinteraktion zu verbessern. Ihr Designteam entwarf eine innovative Benutzeroberfläche mit komplexen Animationen und nahtlosen Übergängen. Doch angesichts der Komplexität und des engen Zeitrahmens stand das interne Entwicklungsteam bei der Implementierung dieser Funktionen vor Herausforderungen. Durch die Einführung einer no-code Plattform, Jetpack Compose unterstützt, konnten sie ihre Designs schnell in eine funktionale und optisch ansprechende Anwendung umwandeln. Dadurch erfüllte die App ihre User-Experience-Ziele und verzeichnete eine spürbare Steigerung der Sitzungszeit und der Conversions.
Revitalisierter Lebensmittel-Lieferservice
Ein regionales Startup für Lebensmittellieferungen erkannte den Bedarf an einer reaktionsschnelleren und dynamischeren App, um mit größeren Unternehmen konkurrieren zu können. Sie entschieden sich für eine no-code Plattform, die sich nahtlos in Jetpack Compose integrieren lässt und es ihnen ermöglicht, ohne aufwändige Programmierung mit verschiedenen Layouts und Interaktionen zu experimentieren. Das Ergebnis war eine flexible App, die Echtzeit-Updates und ein ansprechendes Benutzererlebnis bot. Die Überarbeitung der Liefer-App führte im ersten Quartal nach der Einführung zu einer Steigerung der Kundenbindung um 50 % und einem Anstieg der Downloads neuer Benutzer.
Neugestaltung des Finanzmanagement-App-Cockpits
Ein Fintech-Unternehmen, das das Finanzmanagement für Laien zugänglicher machen wollte, stand mit der Benutzerfreundlichkeit seiner App vor einer Hürde. Die komplizierten Schnittstellen wirkten auf die breite Öffentlichkeit einschüchternd. Mithilfe eines no-code Ansatzes und insbesondere der Funktionen von Jetpack Compose über die Plattform vereinfachte das Unternehmen die User Journey. Diese Änderung stärkte die Benutzer durch ein lehrreiches und interaktives Design, was zu einer Steigerung der täglich aktiven Benutzer um 30 % führte. Darüber hinaus meldeten sie einen geringeren Bedarf an Kundensupport, da die Benutzer die neue Benutzeroberfläche als intuitiver und selbsterklärender empfanden.
In jedem dieser Fälle hat die Synergie zwischen Jetpack Compose und no-code Entwicklungsplattformen wie AppMaster ihre Fähigkeit unter Beweis gestellt, komplexe Design- und Funktionalitätsherausforderungen auf praktische und zeiteffiziente Weise zu bewältigen, und damit ihre wachsende Rolle in der modernen App-Entwicklung bestätigt.
FAQ
Jetpack Compose ist ein modernes Toolkit zum Erstellen nativer Android-Benutzeroberflächen. Es vereinfacht und beschleunigt die UI-Entwicklung auf Android mit weniger Code, leistungsstarken Tools und intuitiven Kotlin-APIs, sodass sich Entwickler auf die Entwicklung großartiger Apps statt auf Standardcode konzentrieren können.
No-code Entwicklungsplattformen wie AppMaster können Jetpack Compose in ihren Prozess integrieren, indem sie Benutzern die visuelle Gestaltung ihrer App-Benutzeroberflächen ermöglichen. Die Plattform generiert dann automatisch den entsprechenden Jetpack Compose Code, der in eine native Android-App kompiliert wird.
Während no-code Plattformen darauf abzielen, die Funktionen von Jetpack Compose zu maximieren, kann es komplexe Anpassungen geben, die eine manuelle Codierung erfordern. Allerdings werden Plattformen wie AppMaster ständig aktualisiert, um erweiterte Funktionen anzubieten und so die Lücke zwischen no-code und professionellem Coding zu schließen.
No-code Plattformen bieten eine schnelle Entwicklung, geringere Kosten und Benutzerfreundlichkeit. Sie ermöglichen es Benutzern ohne traditionelle Programmierkenntnisse, benutzerdefinierte Anwendungen schneller und effizienter als mit herkömmlichen Codierungsmethoden zu erstellen.
Jetpack Compose wurde speziell für die Entwicklung von Android-Apps entwickelt. Für iOS wird ein ähnliches Framework namens SwiftUI verwendet. Einige no-code Plattformen können über ihre jeweiligen Frameworks Code für beide Plattformen generieren.
AppMaster können Benutzer die Benutzeroberfläche ihrer App über drag-and-drop -Komponenten entwerfen, die dann automatisch in das Jetpack Compose Framework für Android-Apps übersetzt werden, um einen reibungslosen Integrationsprozess innerhalb der no-code Umgebung sicherzustellen.
Während no-code Plattformen eine breite Palette an Designfunktionen bieten, erfordern einige sehr individuelle und komplexe UI-Designs möglicherweise immer noch manuelle Codierung. Das Ziel von no-code Plattformen besteht jedoch darin, den Umfang ihrer UI-Funktionen kontinuierlich zu erweitern.
Ja, viele no-code Plattformen bieten Optionen zum Importieren bestehender Projekte und je nach den Fähigkeiten der Plattform können sie möglicherweise Jetpack Compose für die weitere UI-Entwicklung nutzen.







