WebSockets Nedir ve Nasıl Oluşturulur?
Web soketlerinin ne olduğunu, neden onlara ihtiyaç duyduğunuzu ve bunları AppMaster'da nasıl oluşturacağınızı öğrenin.

İstemciden sunucuya veri aktarmak için çeşitli protokoller kullanılır ve bunun tersi de geçerlidir. Kuralları ilgili standartlarda açıklanmıştır. Bu yazıda, bir veri aktarım protokolü olan WebSockets'i tartışacağız.
WebSocket protokolü nedir?
WebSocket, bir istemci ve bir sunucu (tarayıcı ve sunucu) arasında bir bağlantı oluşturmak ve aralarında gerçek zamanlı olarak iletişimi sağlamak için gelişmiş bir teknolojidir. WebSocket'in temel farkı, örneğin HTTP'de olduğu gibi, ayrı bir istek göndermek zorunda kalmadan veri almanıza izin vermesidir. Bağlantı kurulduktan sonra, istek göndermeye gerek kalmadan veriler kendiliğinden gelecektir. Sürekli güncellenen bilgileri almanız gereken sohbetlerde veya hisse senedi raporlarında WebSocket protokolünü kullanmanın avantajıdır. Protokol aynı anda bilgi alıp gönderebilir, bu da daha hızlı bilgi alışverişi sağlayan tam çift yönlü çift yönlü iletişime izin verir.
WebSockets nasıl çalışır?
İstemci ve sunucu arasındaki bağlantı, taraflardan biri tarafından sonlandırılıncaya veya bir zaman aşımı ile kapatılıncaya kadar açık kalır. İstemci ve sunucu arasında bir bağlantı kurmak için bir el sıkışma gerçekleştirirler. Kurulan bir bağlantı açık kalır ve iletişim, istemci veya sunucu tarafında bağlantı sonlandırılıncaya kadar aynı kanal kullanılarak gerçekleştirilir. Mesajlar çift yönlü olarak değiştirilir. WebSocket, iletilen verileri şifrelemenize olanak tanır. Bunun için WSS protokolü üzerinden gönderici tarafındaki verileri kodlayan ve alıcı tarafında deşifre eden bir eklenti kullanılır. Herhangi bir aracı için bilgi şifreli kalır. Şifreleme olmadan veriler tehditler için bir hedef haline gelir.
WebSocket ne zaman kullanılır?
WebSocket protokolü, gerçek zamanlı veri güncellemelerine ve istemciye mesaj gönderme yeteneğine ihtiyacınız olduğunda idealdir. Web soketleri için daha yaygın kullanım örneklerinden bazıları şunlardır:
-
değişim platformları;
-
oyun uygulamaları;
-
sohbet robotları;
-
Push bildirimleri;
-
sosyal ağlar;
-
sohbet uygulamaları;
-
IoT uygulamaları.
Neden WebSocket protokolünü kullanmayı düşünmelisiniz?
WebSocket, sunucu ve istemciler arasında bir bağlantı sağlayarak gerçek zamanlı güncellemeler sağlar. Web soketleri HTML5 uyumludur ve eski HTML sürümleriyle geriye dönük uyumluluk sağlar. Bu nedenle, Google Chrome, Mozilla Firefox, Safari ve diğerleri gibi tüm modern web tarayıcıları tarafından desteklenirler. Ayrıca platformlar arasında da uyumludur: Android, iOS, web uygulamaları ve masaüstü uygulamaları. Tek bir sunucu, aynı anda birden çok WebSocket bağlantısına ve hatta aynı istemciye birden çok bağlantıya sahip olabilir, bu da kolay ölçeklendirmeye olanak tanır.
AppMaster.io'da WebSocket nasıl oluşturulur?
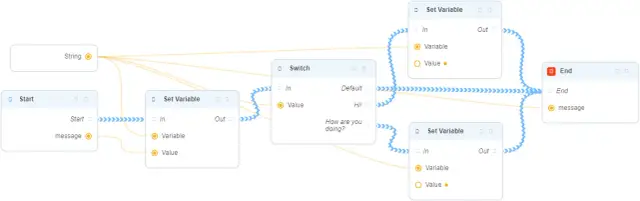
Basit bir chatbot örneği kullanarak AppMaster.io'da bir WebSocket oluşturalım. Bir WebSocket oluşturmak için, uygulama arka ucunda kullanıcı mesajlarına yanıt verecek ve yanıtlar gönderecek bir iş süreci oluşturmanız gerekir: Arka Uç > İş Süreçleri.

İş süreci bir mesaj alır ve içeriğe bağlı olarak yanıt olarak bir dize döndürür.
Mesaj = "Merhaba!" ise, yanıt "Merhaba!" olacaktır;
Mesaj = "Nasılsın?" ise, BP "Harika! Ya sen?" dizesini döndürür;
Başka bir durumda, BP bir yankı olarak çalışacak ve yanıt olarak girişte aldığı aynı dizeyi döndürecektir.
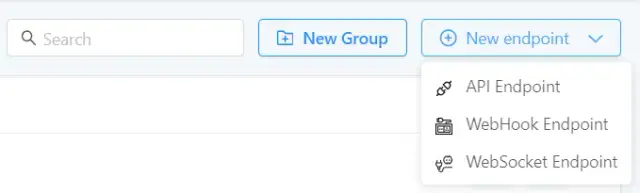
Ardından, bu BP'nin botla iletişim kurması için bir WebSocket Endpoint oluşturmanız gerekir: Backend > Endpoints > New Endpoint > WebSocket Endpoint .

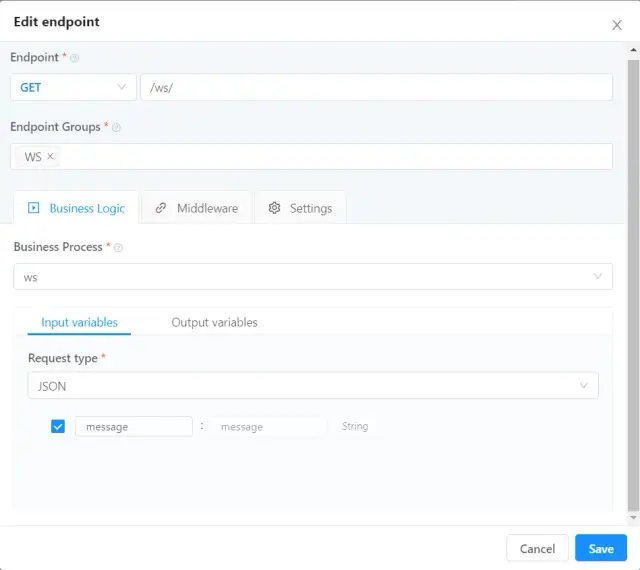
Yeni açılan pencerede aşağıdaki alanları doldurun:
-
Uç Nokta Türü: GET
-
Uç nokta URL'si: uç noktaya dışarıdan erişilecek adres;
-
İş Süreci: bu WS Uç Noktası üzerinde çalışacak olan BP'yi belirtir;
Uç noktayı ayarladıktan sonra, onu kullanmak için uygulamayı yayınlamanız gerekir.

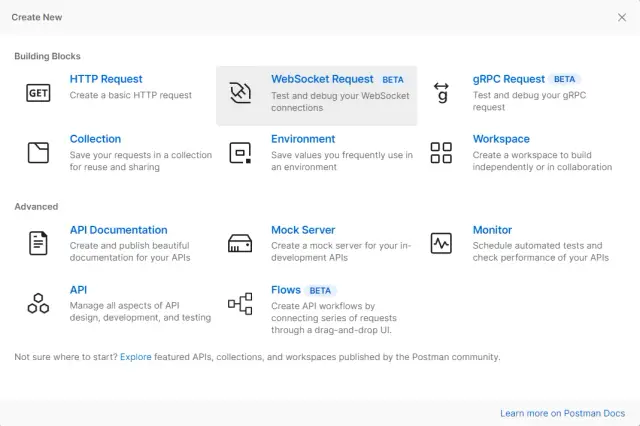
WebSocket'i Postacı uygulamasını test edebilirsiniz. Postman'in nasıl kullanılacağına ilişkin ayrıntılı talimatları burada bulabilirsiniz . Postman'de yetkilendirdikten sonra, yeni bir WebSocket isteği oluşturmanız gerekir: Yeni > WebSocket İsteği.

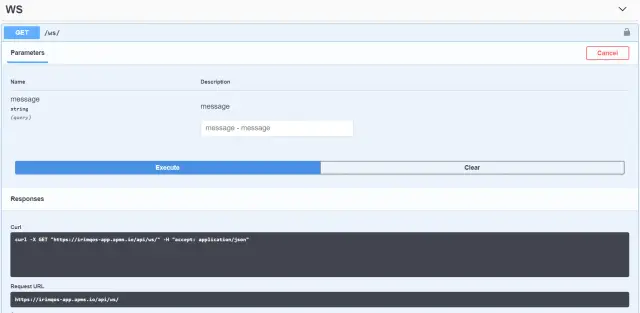
Tam WebSocket adresini girin. Oluşturulan Endpoint'e boş bir istek göndererek Swagger'da ( Önizleme > Geliştirme ) alabilirsiniz. Tam adres, İstek URL bloğunda bulunabilir.

Kopyalayıp Postman'deki uygun alana yapıştırdıktan sonra, bu protokol sunucu ile iletişim kurmak için kullanıldığından https'yi wss ile değiştirmeniz gerekir. WebSocket bağlantısı yetkilendirme gerektirir. Bunu yapmak için, erişim belirtecini gen_app_auth_token= içeren bir başlık (Başlık) Çerezine sahip bir istek göndermeniz gerekir. Bir belirteç almak için yetkilendirme uç noktasını çalıştırarak ve kullanıcı adınızı ve şifrenizi ileterek yetkilendirmeniz gerekir.
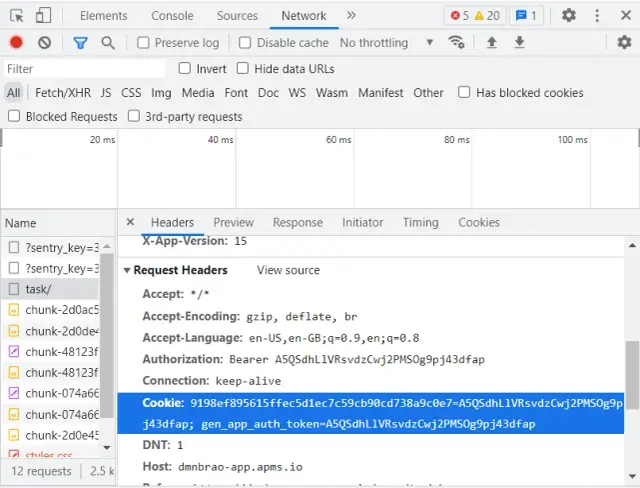
Çerez'i manuel olarak aşağıdaki şekilde bulabilirsiniz:
-
tarayıcıda yayınlanan bir web uygulamasında, geliştirici aracına gitmek için F12 tuşuna basın;
-
Ağ'a gidin ve Başlıklar sekmesine geçin;
-
İstek Başlıkları bölümünde, Çerez'i bulun ve değeri kopyalayın.

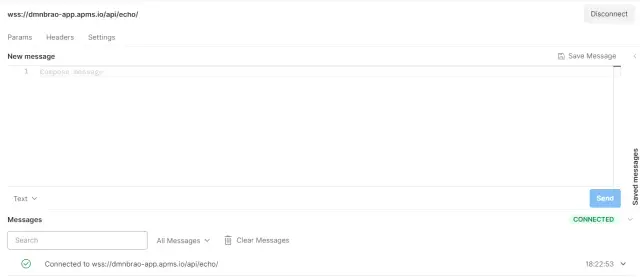
Postman'de WebSocket'e istek başlığına bir Cookie değeri ekleyerek ve Connect'e tıklayarak, WS ile bağlantının başarıyla kurulduğunu doğrulayabilirsiniz.
Başarılı bir bağlantının sonucu aşağıda gösterilmiştir:

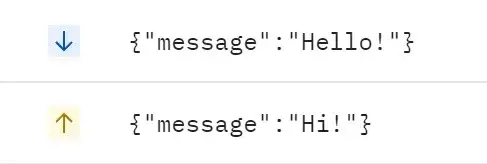
Yeni Mesaj bloğunda bir mesaj gönderebilirsiniz, ancak bunun JSON-biçimli olması gerekir. "Merhaba" dizesini göndermek istiyorsanız, mesaj şöyle görünecektir: {"message": "Merhaba"}. Bu durumda, anahtarın adı (yani mesaj), BP girişindeki değişkenin adıyla eşleşmelidir.
Sorgu yürütme sonucu:

AppMaster.io'da bir WebSocket bu şekilde oluşturulabilir. Yardım Merkezimizde platformdaki çalışmalar hakkında daha faydalı bilgilere göz atın.





