WebSockets là gì và làm thế nào để tạo ra chúng?
Tìm hiểu các ổ cắm web là gì, tại sao bạn cần chúng và cách tạo chúng trong AppMaster.

Nhiều giao thức khác nhau được sử dụng để truyền dữ liệu từ máy khách đến máy chủ và ngược lại. Các quy tắc của họ được mô tả trong các tiêu chuẩn liên quan. Trong bài viết này, chúng ta sẽ thảo luận về một giao thức truyền dữ liệu - WebSockets.
Giao thức WebSocket là gì?
WebSocket là một công nghệ tiên tiến để tạo kết nối giữa máy khách và máy chủ (trình duyệt và máy chủ) và cho phép giao tiếp giữa chúng trong thời gian thực. Sự khác biệt chính với WebSocket là nó cho phép bạn nhận dữ liệu mà không cần phải gửi một yêu cầu riêng biệt, chẳng hạn như xảy ra trong HTTP. Sau khi kết nối được thiết lập, dữ liệu sẽ tự đến mà không cần gửi yêu cầu. Đó là lợi thế của việc sử dụng giao thức WebSocket trong các cuộc trò chuyện hoặc báo cáo chứng khoán, nơi bạn cần nhận thông tin cập nhật liên tục. Giao thức có thể nhận và gửi thông tin đồng thời, cho phép giao tiếp hai chiều full-duplex, giúp trao đổi thông tin nhanh hơn.
WebSockets hoạt động như thế nào?
Kết nối giữa máy khách và máy chủ vẫn mở cho đến khi nó bị một trong các bên chấm dứt hoặc bị đóng khi hết thời gian. Chúng thực hiện bắt tay để thiết lập kết nối giữa máy khách và máy chủ. Một kết nối đã thiết lập vẫn mở và giao tiếp được thực hiện bằng cùng một kênh cho đến khi kết nối bị ngắt ở phía máy khách hoặc phía máy chủ. Tin nhắn được trao đổi hai chiều. WebSocket cho phép bạn mã hóa dữ liệu được truyền đi. Đối với điều này, một tiện ích bổ sung được sử dụng qua giao thức WSS, giao thức này mã hóa dữ liệu ở phía người gửi và giải mã nó ở phía người nhận. Đối với bất kỳ bên trung gian nào, thông tin vẫn được mã hóa. Nếu không có mã hóa, dữ liệu sẽ trở thành mục tiêu cho các mối đe dọa.
Khi nào sử dụng WebSocket?
Giao thức WebSocket lý tưởng khi bạn cần cập nhật dữ liệu thời gian thực và khả năng gửi tin nhắn đến máy khách. Dưới đây là một số trường hợp sử dụng rộng rãi hơn cho các ổ cắm web:
-
các nền tảng trao đổi;
-
ứng dụng chơi game;
-
chatbot;
-
thông báo đẩy;
-
mạng xã hội;
-
ứng dụng trò chuyện;
-
Các ứng dụng IoT.
Tại sao nên cân nhắc sử dụng giao thức WebSocket?
WebSocket cung cấp các bản cập nhật theo thời gian thực bằng cách cung cấp kết nối giữa máy chủ và máy khách. Các ổ cắm web tương thích với HTML5 và cung cấp khả năng tương thích ngược với các phiên bản HTML cũ hơn. Do đó, chúng được hỗ trợ bởi tất cả các trình duyệt web hiện đại - Google Chrome, Mozilla Firefox, Safari và các trình duyệt khác. Nó cũng tương thích trên các nền tảng: Android, iOS, ứng dụng web và ứng dụng dành cho máy tính để bàn. Một máy chủ duy nhất có thể có nhiều kết nối WebSocket mở đồng thời và thậm chí nhiều kết nối đến cùng một máy khách, cho phép dễ dàng mở rộng quy mô.
Cách tạo WebSocket trong AppMaster.io?
Hãy tạo một WebSocket trong AppMaster.io bằng cách sử dụng một ví dụ chatbot đơn giản. Để tạo WebSocket, bạn cần tạo một quy trình nghiệp vụ trong phần phụ trợ của ứng dụng, quy trình này sẽ trả lời tin nhắn của người dùng và gửi phản hồi: Backend> Business Processes.
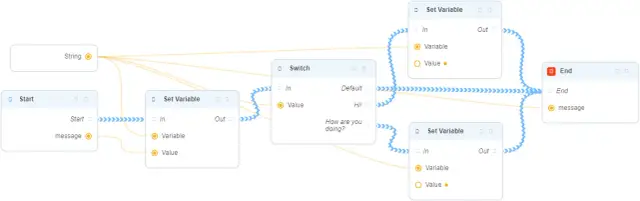
 Quy trình nghiệp vụ nhận được một thông báo và tùy thuộc vào nội dung, sẽ trả về một chuỗi phản hồi.
Quy trình nghiệp vụ nhận được một thông báo và tùy thuộc vào nội dung, sẽ trả về một chuỗi phản hồi.
Nếu thông báo = "Xin chào!", Thì phản hồi sẽ là "Xin chào!";
Nếu thông báo = "How are you doing?", BP sẽ trả về chuỗi "Tuyệt vời! Còn bạn thì sao?";
Trong bất kỳ trường hợp nào khác, BP sẽ hoạt động như một tiếng vọng và trả về cùng một chuỗi mà nó nhận được ở đầu vào để phản hồi.
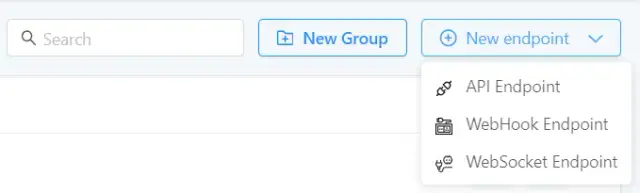
Sau đó, bạn cần tạo một WebSocket Endpoint cho BP này để giao tiếp với bot: Backend> Endpoints> New Endpoint> WebSocket Endpoint .
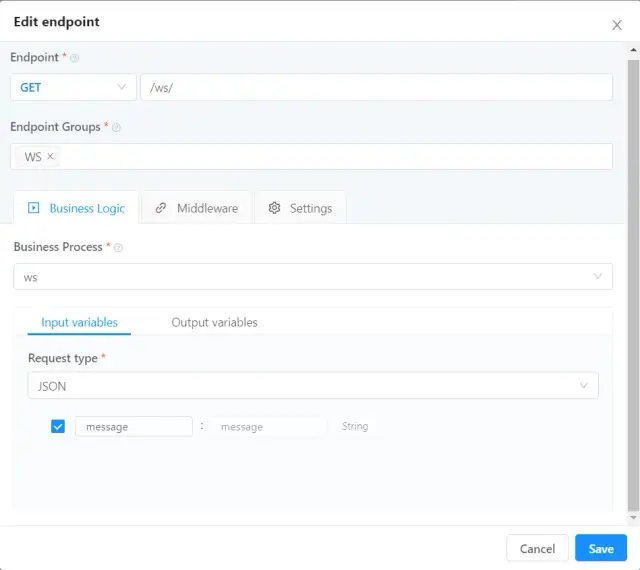
 Trong cửa sổ mới mở, điền vào các trường sau:
Trong cửa sổ mới mở, điền vào các trường sau:
-
Loại điểm cuối: GET
-
URL điểm cuối: địa chỉ mà điểm cuối sẽ được truy cập từ bên ngoài;
-
Quy trình nghiệp vụ: cho biết BP sẽ hoạt động trên Điểm cuối WS này;
Sau khi thiết lập điểm cuối, bạn cần xuất bản ứng dụng để sử dụng nó.
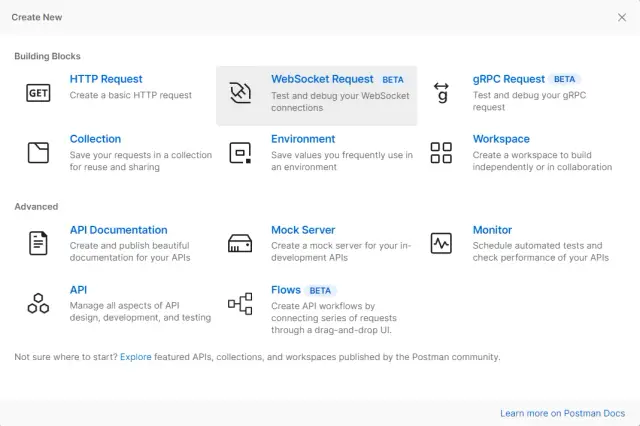
 Bạn có thể thử nghiệm ứng dụng Người đưa thư WebSocket. Tìm hướng dẫn chi tiết về cách sử dụng Postman tại đây . Sau khi ủy quyền trong Postman, bạn cần tạo một yêu cầu WebSocket mới: Mới> Yêu cầu WebSocket.
Bạn có thể thử nghiệm ứng dụng Người đưa thư WebSocket. Tìm hướng dẫn chi tiết về cách sử dụng Postman tại đây . Sau khi ủy quyền trong Postman, bạn cần tạo một yêu cầu WebSocket mới: Mới> Yêu cầu WebSocket.
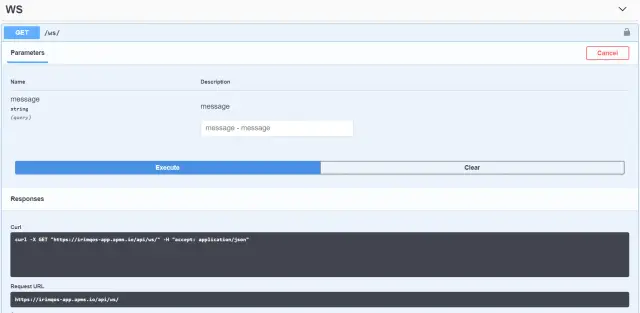
 Nhập địa chỉ WebSocket đầy đủ. Bạn có thể lấy nó trong Swagger ( Xem trước> Phát triển ) bằng cách gửi một yêu cầu trống đến Điểm cuối đã tạo. Địa chỉ đầy đủ có thể được tìm thấy trong khối URL yêu cầu .
Nhập địa chỉ WebSocket đầy đủ. Bạn có thể lấy nó trong Swagger ( Xem trước> Phát triển ) bằng cách gửi một yêu cầu trống đến Điểm cuối đã tạo. Địa chỉ đầy đủ có thể được tìm thấy trong khối URL yêu cầu .
 Sau khi sao chép và dán nó vào trường thích hợp trong Postman, bạn cần thay thế https bằng wss vì giao thức này được sử dụng để giao tiếp với máy chủ. Kết nối WebSocket yêu cầu ủy quyền. Để thực hiện việc này, bạn cần gửi một yêu cầu có tiêu đề (Header) Cookie, chứa mã thông báo truy cập gen_app_auth_token =. Để nhận mã thông báo, bạn cần ủy quyền bằng cách chạy điểm cuối ủy quyền và chuyển tên người dùng và mật khẩu của bạn.
Sau khi sao chép và dán nó vào trường thích hợp trong Postman, bạn cần thay thế https bằng wss vì giao thức này được sử dụng để giao tiếp với máy chủ. Kết nối WebSocket yêu cầu ủy quyền. Để thực hiện việc này, bạn cần gửi một yêu cầu có tiêu đề (Header) Cookie, chứa mã thông báo truy cập gen_app_auth_token =. Để nhận mã thông báo, bạn cần ủy quyền bằng cách chạy điểm cuối ủy quyền và chuyển tên người dùng và mật khẩu của bạn.
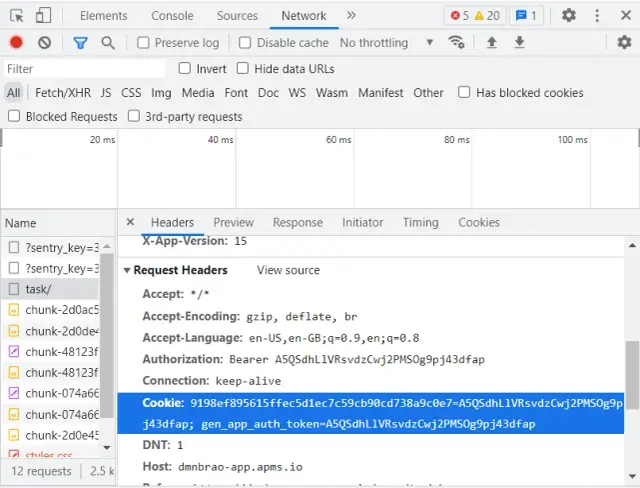
Bạn có thể tìm Cookie theo cách thủ công như sau:
-
trong ứng dụng web đã xuất bản trong trình duyệt, nhấn F12 để chuyển đến công cụ dành cho nhà phát triển;
-
vào Mạng và chuyển sang tab Tiêu đề;
-
trong phần Tiêu đề Yêu cầu, hãy tìm Cookie và sao chép giá trị.
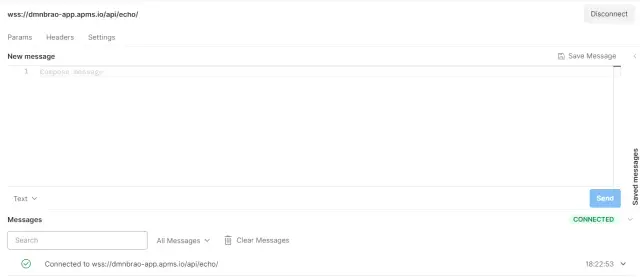
 Bằng cách thêm giá trị Cookie vào tiêu đề yêu cầu tới WebSocket trong Postman và nhấp vào Kết nối , bạn có thể xác minh rằng kết nối với WS đã được thiết lập thành công.
Bằng cách thêm giá trị Cookie vào tiêu đề yêu cầu tới WebSocket trong Postman và nhấp vào Kết nối , bạn có thể xác minh rằng kết nối với WS đã được thiết lập thành công.
Kết quả của một kết nối thành công được hiển thị dưới đây:
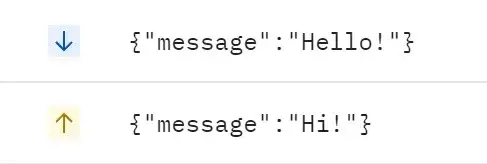
 Bạn có thể gửi tin nhắn trong khối Tin nhắn mới , nhưng nó phải có định dạng JSON. Nếu bạn muốn gửi chuỗi "Xin chào" thì thông báo sẽ có dạng như sau: {"message": "Hi"}. Trong trường hợp này, tên của khóa (tức là thông báo) phải khớp với tên của biến ở đầu vào BP.
Bạn có thể gửi tin nhắn trong khối Tin nhắn mới , nhưng nó phải có định dạng JSON. Nếu bạn muốn gửi chuỗi "Xin chào" thì thông báo sẽ có dạng như sau: {"message": "Hi"}. Trong trường hợp này, tên của khóa (tức là thông báo) phải khớp với tên của biến ở đầu vào BP.
Kết quả thực thi truy vấn:
 Đó là cách có thể tạo WebSocket trong AppMaster.io. Xem thêm thông tin hữu ích về công việc trên nền tảng trong Trung tâm trợ giúp của chúng tôi.
Đó là cách có thể tạo WebSocket trong AppMaster.io. Xem thêm thông tin hữu ích về công việc trên nền tảng trong Trung tâm trợ giúp của chúng tôi.





