WebSocket이란 무엇이며 어떻게 생성합니까?
웹 소켓이 무엇인지, 왜 필요한지, AppMaster에서 웹 소켓을 만드는 방법을 알아보세요.

다양한 프로토콜이 클라이언트에서 서버로 또는 그 반대로 데이터를 전송하는 데 사용됩니다. 그들의 규칙은 관련 표준에 설명되어 있습니다. 이 기사에서 우리는 하나의 데이터 전송 프로토콜인 WebSocket에 대해 논의할 것입니다.
WebSocket 프로토콜이란 무엇입니까?
WebSocket은 클라이언트와 서버(브라우저와 서버)를 연결하고 실시간으로 통신이 가능하도록 하는 첨단 기술입니다. WebSocket과의 주요 차이점은 예를 들어 HTTP에서 발생하는 것처럼 별도의 요청을 보내지 않고도 데이터를 수신할 수 있다는 것입니다. 연결이 설정되면 데이터는 요청을 보낼 필요 없이 저절로 올 것입니다. 지속적으로 업데이트되는 정보를 수신해야 하는 채팅이나 주식 보고서에서 WebSocket 프로토콜을 사용하는 이점이 있습니다. 이 프로토콜은 정보를 동시에 송수신할 수 있으므로 전이중 양방향 통신이 가능하므로 정보 교환이 더 빨라집니다.
WebSocket은 어떻게 작동합니까?
클라이언트와 서버 간의 연결은 당사자 중 하나에 의해 종료되거나 시간 초과에 의해 닫힐 때까지 열린 상태로 유지됩니다. 클라이언트와 서버 간의 연결을 설정하기 위해 핸드셰이크를 수행합니다. 설정된 연결은 열린 상태로 유지되며 클라이언트 또는 서버 측에서 연결이 종료될 때까지 동일한 채널을 사용하여 통신이 수행됩니다. 메시지는 양방향으로 교환됩니다. WebSocket을 사용하면 전송되는 데이터를 암호화할 수 있습니다. 이를 위해 추가 기능이 WSS 프로토콜을 통해 사용되며, 송신측에서는 데이터를 인코딩하고 수신측에서는 디코딩합니다. 모든 중개자의 경우 정보가 암호화된 상태로 유지됩니다. 암호화가 없으면 데이터가 위협의 대상이 됩니다.
WebSocket은 언제 사용합니까?
WebSocket 프로토콜은 실시간 데이터 업데이트와 클라이언트에 메시지를 보내는 기능이 필요할 때 이상적입니다. 다음은 웹 소켓에 대한 보다 광범위한 사용 사례입니다.
-
교환 플랫폼;
-
게임 애플리케이션;
-
챗봇;
-
푸시 알림;
-
소셜 네트워크;
-
채팅 애플리케이션;
-
IoT 애플리케이션.
WebSocket 프로토콜 사용을 고려하는 이유는 무엇입니까?
WebSocket은 서버와 클라이언트 간의 연결을 제공하여 실시간 업데이트를 제공합니다. 웹 소켓은 HTML5와 호환되며 이전 HTML 버전과의 역호환성을 제공합니다. 따라서 Google Chrome, Mozilla Firefox, Safari 등 모든 최신 웹 브라우저에서 지원됩니다. 또한 Android, iOS, 웹 앱 및 데스크톱 앱과 같은 플랫폼 간에도 호환됩니다. 단일 서버는 여러 WebSocket 연결을 동시에 열 수 있고 동일한 클라이언트에 대한 여러 연결을 열어 쉽게 확장할 수 있습니다.
AppMaster.io에서 WebSocket을 만드는 방법은 무엇입니까?
간단한 챗봇 예제를 사용하여 AppMaster.io에서 WebSocket을 생성해 보겠습니다. WebSocket을 생성하려면 애플리케이션 백엔드에서 사용자 메시지에 응답하고 응답을 보낼 비즈니스 프로세스를 생성해야 합니다. 백엔드 > 비즈니스 프로세스.

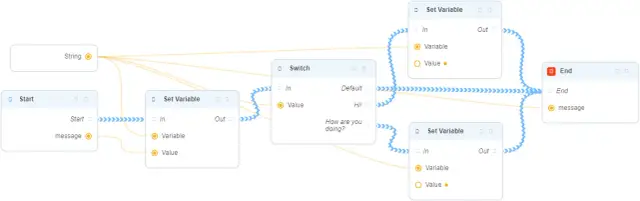
비즈니스 프로세스는 메시지를 수신하고 내용에 따라 응답으로 문자열을 반환합니다.
메시지 = "Hi!"인 경우 응답은 "Hello!"입니다.
메시지 = "How are you doing?"인 경우 BP는 "Great! How about you?"라는 문자열을 반환합니다.
다른 경우에 BP는 에코로 작동하고 응답으로 입력에서 수신한 동일한 문자열을 반환합니다.
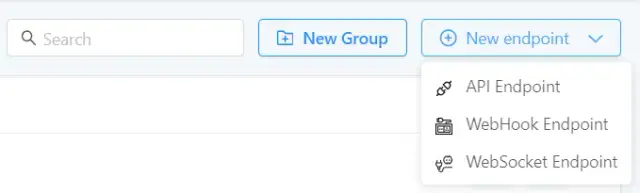
그런 다음 이 BP가 봇과 통신하도록 WebSocket 끝점 을 만들어야 합니다. Backend > Endpoints > New Endpoint > WebSocket Endpoint .

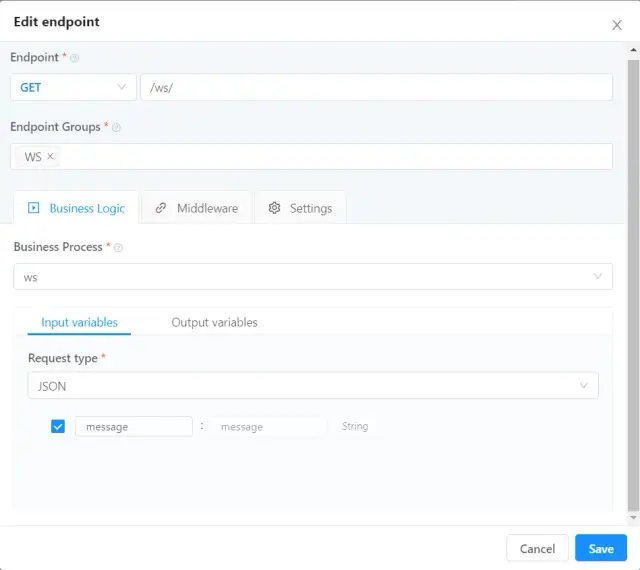
새로 열린 창에서 다음 필드를 채우십시오.
-
엔드포인트 유형: GET
-
엔드포인트 URL: 엔드포인트가 외부에서 액세스되는 주소.
-
비즈니스 프로세스: 이 WS 엔드포인트에서 작동할 BP를 나타냅니다.
엔드포인트를 설정한 후 이를 사용하려면 애플리케이션을 게시해야 합니다.

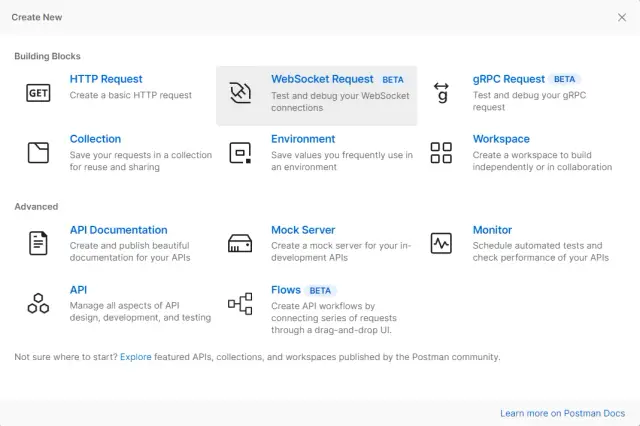
WebSocket the Postman 앱 을 테스트할 수 있습니다. Postman 사용 방법에 대한 자세한 지침은 여기 를 참조하십시오. Postman에서 권한을 부여한 후 새 WebSocket 요청을 생성해야 합니다. New > WebSocket Request.

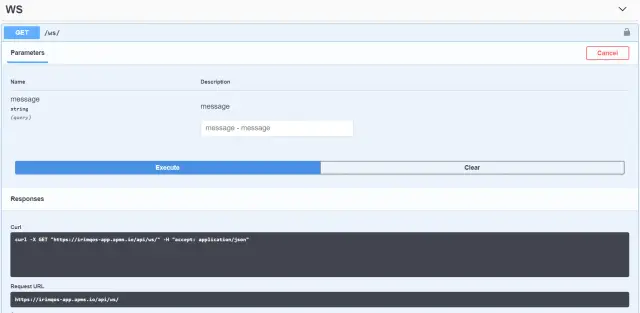
전체 WebSocket 주소를 입력합니다. 생성된 끝점에 빈 요청을 보내 Swagger( 미리 보기 > 개발 )에서 가져올 수 있습니다. 전체 주소는 요청 URL 블록에서 찾을 수 있습니다.

복사하여 Postman의 해당 필드에 붙여넣은 후 https를 wss로 바꿔야 합니다. 이 프로토콜은 서버와 통신하는 데 사용되기 때문입니다. WebSocket 연결에는 승인이 필요합니다. 이렇게 하려면 액세스 토큰 gen_app_auth_token=이 포함된 헤더(헤더) 쿠키와 함께 요청을 보내야 합니다. 토큰을 얻으려면 인증 엔드포인트를 실행하고 사용자 이름과 비밀번호를 전달하여 인증해야 합니다.
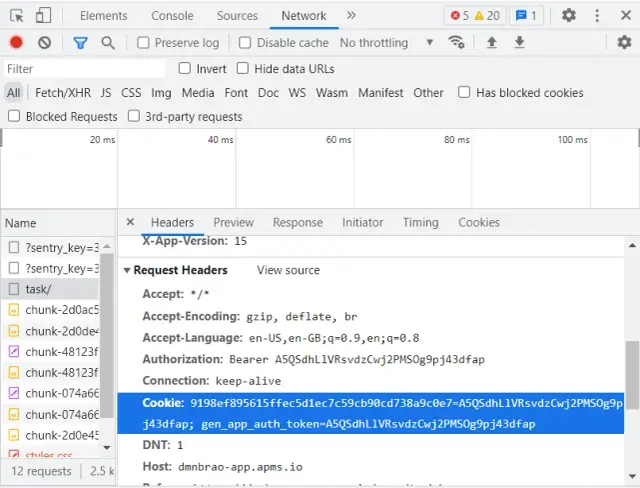
다음과 같이 쿠키를 수동으로 찾을 수 있습니다.
-
브라우저의 게시된 웹 애플리케이션에서 F12 키를 눌러 개발자 도구로 이동합니다.
-
네트워크로 이동하여 헤더 탭으로 전환하십시오.
-
요청 헤더 섹션에서 쿠키를 찾아 값을 복사합니다.

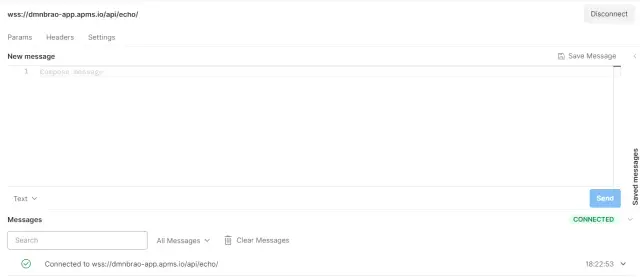
Postman의 WebSocket에 대한 요청 헤더에 Cookie 값을 추가하고 Connect 를 클릭하면 WS에 대한 연결이 성공적으로 설정되었는지 확인할 수 있습니다.
성공적인 연결 결과는 아래와 같습니다.

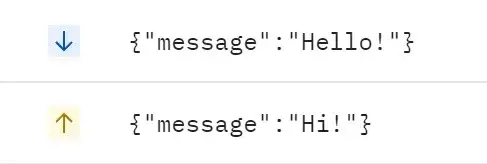
새 메시지 블록에서 메시지를 보낼 수 있지만 JSON 형식이어야 합니다. 문자열 "Hello"를 보내려는 경우 메시지는 {"message": "Hi"}와 같이 표시됩니다. 이 경우 키 이름(즉, 메시지)은 BP 입력의 변수 이름과 일치해야 합니다.
쿼리 실행 결과:

이것이 AppMaster.io에서 WebSocket을 생성하는 방법입니다. 도움말 센터 에서 플랫폼 작업에 대한 더 유용한 정보를 확인하세요.





