O que são WebSockets e Como Criá-los?
Aprenda o que são as tomadas web, porque precisa delas, e como criá-las no AppMaster.

Vários protocolos são utilizados para transferir dados do cliente para o servidor e vice-versa. As suas regras são descritas nas normas relevantes. Neste artigo, iremos discutir um protocolo de transferência de dados - WebSockets.
O que é um protocolo WebSocket?
WebSocket é uma tecnologia avançada para criar uma ligação entre um cliente e um servidor (browser e servidor) e permitir a comunicação entre eles em tempo real. A principal diferença com o WebSocket é que permite receber dados sem ter de enviar um pedido separado, como, por exemplo, acontece no HTTP. Uma vez estabelecida a ligação, os dados virão por si mesmos sem necessidade de enviar o pedido. É a vantagem de utilizar o protocolo WebSocket em chats ou relatórios de stock, onde precisa de receber informação constantemente actualizada. O protocolo pode receber e enviar informação simultaneamente, permitindo uma comunicação bidireccional full-duplex, o que resulta numa troca de informação mais rápida.
Como funciona o WebSockets?
p>A ligação entre cliente e servidor permanece aberta até ser terminada por uma das partes ou ser encerrada por um timeout. Eles executam um aperto de mão para estabelecer uma ligação entre o cliente e o servidor. Uma ligação estabelecida permanece aberta, e a comunicação é efectuada utilizando o mesmo canal até que a ligação seja terminada no lado do cliente ou do servidor. As mensagens são trocadas bidireccionalmente. O WebSocket permite encriptar os dados que são transmitidos. Para tal, é utilizado um suplemento sobre o protocolo WSS, que codifica os dados do lado do remetente e os descodifica do lado do destinatário. Para quaisquer intermediários, a informação permanece encriptada. Sem encriptação, os dados tornam-se um alvo de ameaças.
Quando utilizar WebSocket?
protocolo WebSocket é ideal quando se necessita de actualizações de dados em tempo real e a capacidade de enviar mensagens ao cliente. Aqui estão alguns dos casos de uso mais generalizado para soquetes Web:
ul>>li> plataformas de troca;
/li>>li> aplicações de jogos;
/li>li>chatbots;
/li>li>notificações de "push";
/li>li> redes sociais;
/li>li> aplicações de "chat";
/li>li>li> aplicações de "IoT".
Porquê considerar a utilização do protocolo WebSocket?
p>WebSocket fornece actualizações em tempo real, fornecendo uma ligação entre o servidor e os clientes. As tomadas Web são compatíveis com HTML5 e fornecem compatibilidade retroactiva com versões HTML mais antigas. Por conseguinte, são suportados por todos os navegadores web modernos - Google Chrome, Mozilla Firefox, Safari, e outros. É também compatível entre plataformas: Android, iOS, aplicações web, e aplicações desktop. Um único servidor pode ter múltiplas ligações WebSocket abertas simultaneamente e mesmo múltiplas ligações ao mesmo cliente, permitindo fácil escalonamento.
Como criar um WebSocket no AppMaster.io?
Vamos criar um WebSocket no AppMaster.io usando um simples exemplo de chatbot. Para criar um WebSocket, é necessário criar um processo empresarial no backend da aplicação que responderá às mensagens do utilizador e enviará respostas: Backend > Business Processes.

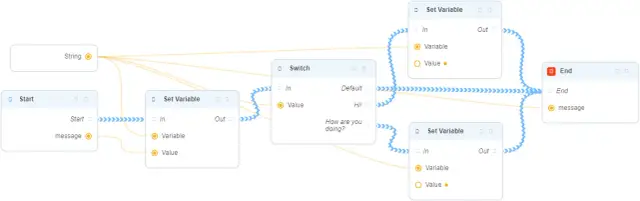
O processo de negócio recebe uma mensagem e, dependendo do conteúdo, devolve uma string em resposta.
Se a mensagem = "Olá!", então a resposta estará a dizer "Olá!";
Se a mensagem = "Como estás?", a BP devolverá a string "Great! E você?";
Em qualquer outro caso, o PB funcionará como um eco e retornará a mesma string que recebeu na entrada em resposta.
Então, é necessário criar um WebSocket Endpoint para que este PB comunique com o bot: Backend > Endpoints > New Endpoint > WebSocket Endpoint.

Na janela recém-aberta, preencha os seguintes campos:
-
Endpoint Type: GET
-
Endpoint URL: o endereço em que o endpoint será acedido do exterior;
/li>
-
Business Process: indica o BP que irá trabalhar neste Endpoint WS;
Após a criação do endpoint, é necessário publicar a aplicação para a utilizar.
img src="https://appmaster.io/api/\_files/tNsALU3x4tKJvNPEFpfe75/download/" title="endpoint_create_form (1).PNG" width="800" height="712" alt=""" data-mce-src="https://appmaster.io/api/\_files/tNsALU3x4tKJvNPEFpfe75/download/">
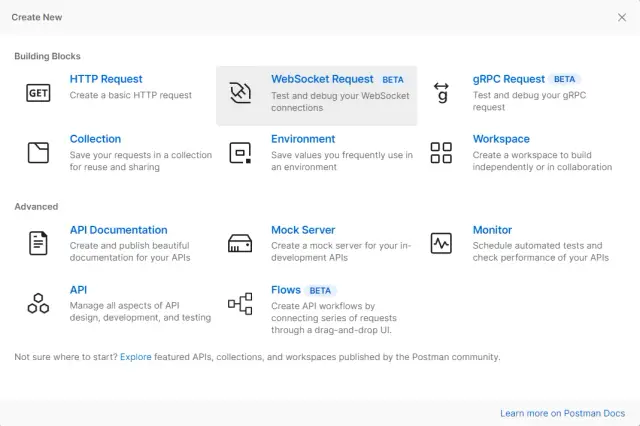
p>Pode testar WebSocket the Postman app. Encontre instruções detalhadas sobre como utilizar o carteiro here. Após autorização no carteiro, é necessário criar um novo pedido de WebSocket: New > WebSocket Request.

Enterrometer o endereço completo do WebSocket. Pode obtê-lo em Swagger ( Preview > Development) enviando um pedido vazio para o Endpoint criado. O endereço completo pode ser encontrado em Request URL block.
img src="https://appmaster.io/api/\_files/zx7tsZVmDojHgK8eyFxZXW/download/" title="swagger (1).PNG" width="800" height="391" alt="" data-mce-src="https://appmaster.io/api/\_files/zx7tsZVmDojHgK8eyFxZXW/download/">
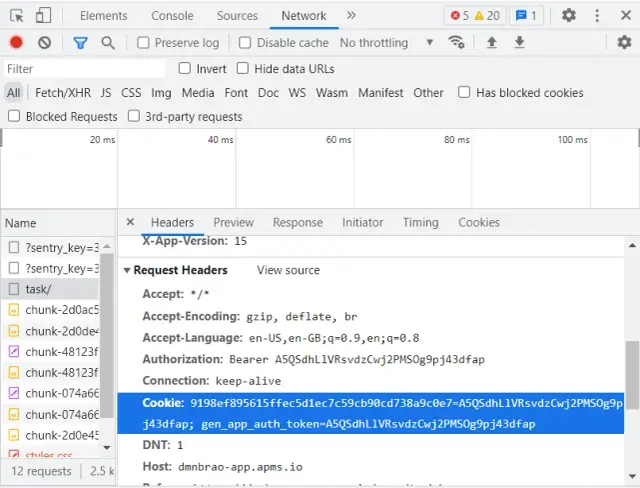
Depois de o copiar e colar no campo apropriado no carteiro, é necessário substituir https por wss, uma vez que este protocolo é utilizado para comunicar com o servidor. A ligação WebSocket requer autorização. Para tal, é necessário enviar um pedido com um cabeçalho (Header) Cookie, que contém o token de acesso gen_app_auth_token=. Para obter um token, é necessário autorizar executando o endpoint de autorização e passando o seu nome de utilizador e palavra-passe.
p>p>Pode encontrar manualmente o Cookie da seguinte forma:
ul>numa aplicação web publicada num browser, prima F12 para ir à ferramenta de desenvolvimento;
/li>>li> ir para Rede e mudar para o separador Cabeçalhos;
/li>>li> na secção Solicitar Cabeçalhos, encontrar o Cookie e copiar o valor.
p> Adicionando um valor de Cookie ao cabeçalho do pedido no WebSocket em Postman e clicando em Connect, pode verificar que a ligação ao WS foi estabelecida com sucesso.
O resultado de uma ligação bem sucedida é mostrado abaixo:
p>>img src="https://appmaster.io/api/\_files/XCxQWrbAMdWiEHUvyBXgZj/download/" title="postman_connect (1).PNG" width="800" height="350" alt="" data-mce-src="https://appmaster.io/api/\_files/XCxQWrbAMdWiEHUvyBXgZj/download/">
p>Pode enviar uma mensagem no bloco Nova Mensagem, mas deve ter o formato JSON. Se quiser enviar a string "Olá", então a mensagem terá este aspecto: {"mensagem": "Olá"}. Neste caso, o nome da chave (ou seja, mensagem) deve corresponder ao nome da variável na entrada do BP.
p>Query execution result:
img src="https://appmaster.io/api/\_files/q4Zaw6bPF7mwLaj3ciQPi4/download/" title="result_en (1).jpg" width="487" height="164" alt="" data-mce-src="https://appmaster.io/api/\_files/q4Zaw6bPF7mwLaj3ciQPi4/download/">
p>É assim que um WebSocket pode ser criado no AppMaster.io. Veja mais informações úteis sobre o trabalho na plataforma no nosso Help Center.