Что такое вебсокеты и как их создать?
Узнайте, что такое веб-сокеты, зачем они нужны и как их создать в AppMaster.

Для передачи данных от клиента к серверу и обратно используются различные протоколы, правила которых описываются в соответствующих стандартах. В этой статье расскажем об одном из таких протоколов передачи данных — веб-сокетах.
Что такое веб-сокет?
Веб-сокеты — это передовая технология, при помощи которой вы можете создать соединение между клиентом и сервером (браузером и сервером), чтобы обеспечить обмен сообщениями в реальном времени. Главное отличие веб-сокетов заключается в том, что они позволяют получать данные без необходимости отправлять отдельный запрос, как, например, это происходит в HTTP. После установки соединения данные будут приходить сами, не требуя отправки запроса. В этом и есть преимущество использования веб-сокетов в тех же чатах и биржевых сводках, где нужно получать постоянно обновляемую информацию.
Протокол веб-сокет может одновременно и получать, и передавать информацию, так как является двунаправленным. Более того, веб-сокет может производить это множество раз в одном установленном соединении, что обеспечивает более высокую скорость передачи информации.
Как работают веб-сокеты?
Соединение между клиентом и сервером остается открытым, пока не будет остановлено одной из сторон или будет закрыто по таймауту. Для установления соединения между клиентом и сервером они производят “рукопожатие” (handshake). Установленное соединение остается открытым, а связь осуществляется с использованием одного и того же канала, пока соединение не будет прервано на стороне клиента или сервера. Обмен сообщениями при этом происходит двунаправленно. Веб-сокеты позволяют шифровать данные, которые передаются. Для этого применяется надстройка над протоколом WSS, которая кодирует данные на стороне отправителя и раскодирует их на стороне получателя. Для любых посредников информация остается зашифрованной. Без шифрования данные становятся объектом для привлечения угроз.
Когда использовать веб-сокеты?
Веб-сокеты идеально подходят для случаев, когда необходимо обновление данных в режиме реального времени и возможность отправлять сообщения клиенту. Вот одни из наиболее популярных случаев, когда используются веб-сокеты:
-
биржевые платформы;
-
игровые приложения;
-
чат-боты;
-
push-уведомления;
-
социальные сети;
-
чат-приложения;
-
IoT-приложения.
Почему стоит рассмотреть использование протокола веб-сокет?
Веб-сокеты обеспечивают обновления в реальном времени, устанавливая соединение между сервером и клиентом. Веб-сокеты совместимы с HTML5 и обеспечивают обратную совместимость со старыми html-версиями. Поэтому они поддерживаются всеми современными веб-браузерами — Google Chrome, Mozilla Firefox, Safari и другими. Веб-сокеты также совместимы с платформами: Android, iOS, веб-приложениями и десктоп-приложениями. Один сервер может иметь несколько открытых соединений одновременно и даже иметь несколько соединений с одним и тем же клиентом, что позволяет легко масштабироваться.
Как создать веб-сокет в AppMaster.io?
Разберем создание веб-сокета в AppMaster.io на простом примере чат-бота. Для создания веб-сокета понадобится создать бизнес-процесс в бэкенде приложения: Backend > Business Processes), который будет реагировать на сообщения пользователя и отправлять ответы.

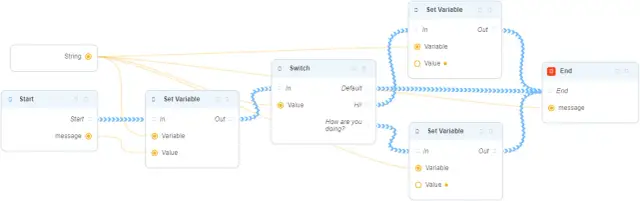
БП принимает сообщение и в зависимости от содержимого отдает в ответ строку.
-
Если message = “Привет”, то результатом выполнения данного БП будет строка “Привет!”;
-
Если message = “Как дела?”, то БП вернёт строку “Отлично! Как у тебя?”
-
В любом другом случае БП будет работать как эхо и вернёт в ответе ту же строку, которую получил на входе.
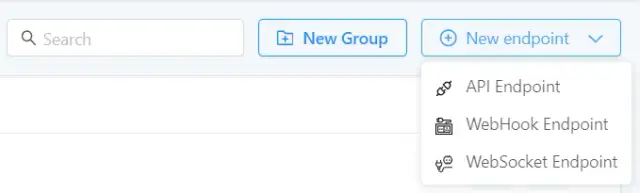
Дальше нужно создать WebSocket Endpoint: Backend > Endpoints > New Endpoint > WebSocket Endpoint для данного БП, при подключении к которому мы будем общаться с ботом.

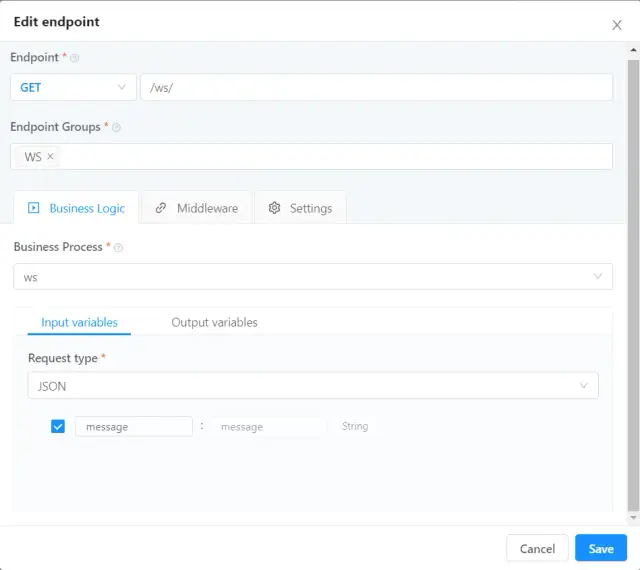
В новом окне необходимо заполнить следующие параметры эндпоинта:
-
Endpoint Type: GET;
-
Endpoint URL: адрес, по которому будет происходить обращение к эндпоинту извне;
-
Business Process: указывается БП, который будет работать на данном WS Endpoint;
После настройки Endpoint, требуется опубликовать приложение (Publish).

Протестировать работоспособность WS Endpoint можно с помощью Postman. Подробную инструкцию для WebSockets в Postman читайте тут.
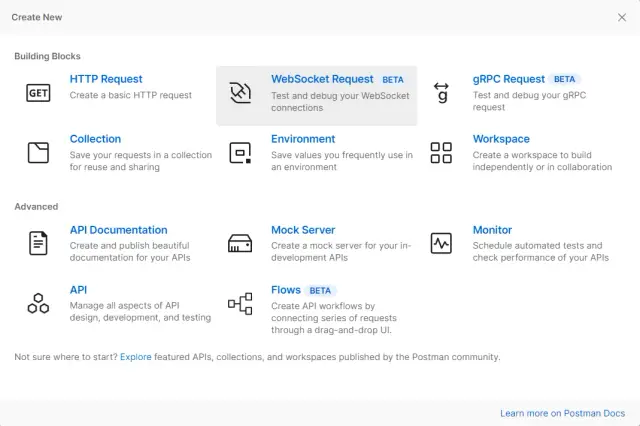
После авторизации в Postman нужно создать новый WebSocket запрос: New > WebSocket Request.

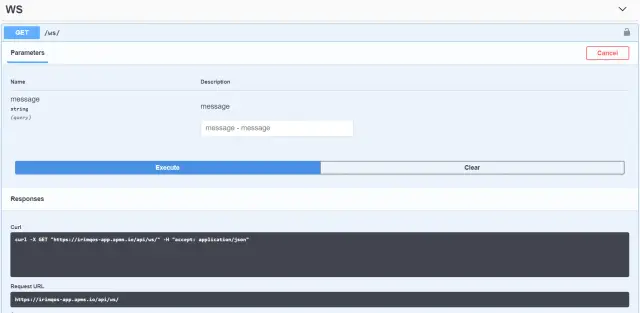
В новом окне требуется ввести полный адрес веб-сокета. Получить его можно в Swagger ( Preview > Development), отправив пустой запрос к созданному Endpoint. Полный адрес можно найти в блоке Request URL.

Скопировав его и вставив в соответствующее поле в Postman, необходимо заменить https на wss, так как именно по данному протоколу происходит общение с сервером. Соединение WebSocket требует авторизации. Для этого нужно отправить запрос с заголовком (Header) Cookie, в котором прописывается токен доступа gen_app_auth_token=. Чтобы получить токен, нужно обратиться за авторизацией, запустив эндпоинт авторизации и передав свой логин и пароль.
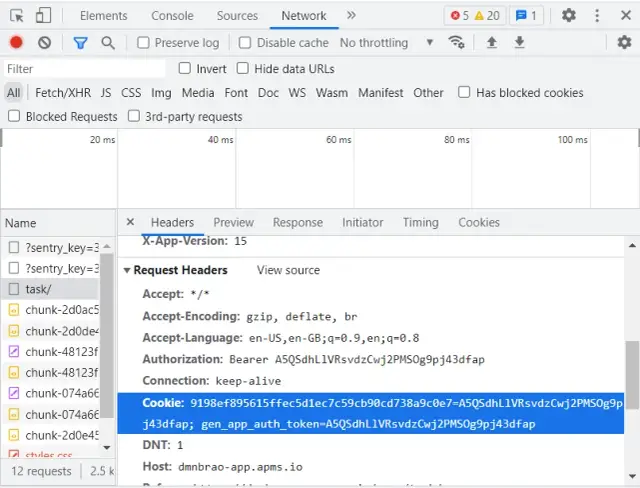
Вручную найти Cookie можно следующим образом:
-
в опубликованном веб-приложении в браузере нажать F12, чтобы перейти в инструмент разработчика;
-
перейти в Network и переключиться на вкладку Headers;
-
в разделе Request Headers найти Cookie и скопировать значение.

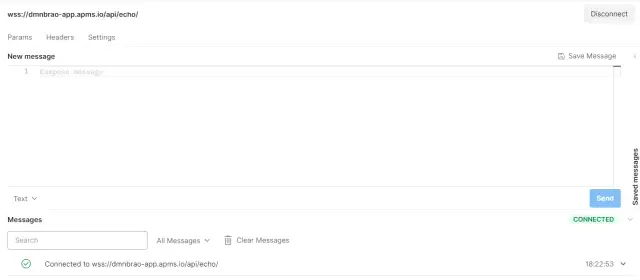
Добавив значение Cookie в заголовок запроса (Headers) к WebSocket в Postman и нажав на Connect, можно убедиться, что подключение к WS было успешно установлено. Результат успешного подключения представлен ниже.

Отправить сообщение можно в блоке New Message, но оно должно быть обязательно JSON-formatted. То есть, если требуется отправить строку “Привет”, то сообщение будет выглядеть следующим образом: {“message” : “Привет”}. При этом, название ключа (т.е. message в данном случае) должно совпадать с названием переменной на входе БП.
Результат выполнения запроса:

Вот так создается WebSocket в AppMaster.io. Ищите больше полезной информации о работе на платформе в нашем Help Center.





