Que sont les WebSockets et comment les créer ?
Apprenez ce que sont les sockets web, pourquoi vous en avez besoin, et comment les créer dans AppMaster.

Divers protocoles sont utilisés pour transférer les données du client au serveur et vice versa. Leurs règles sont décrites dans les normes correspondantes. Dans cet article, nous allons aborder un protocole de transfert de données - les WebSockets.
Qu'est-ce qu'un protocole WebSocket ?
WebSocket est une technologie avancée permettant de créer une connexion entre un client et un serveur (navigateur et serveur) et de permettre la communication entre eux en temps réel. La principale différence avec WebSocket est qu'il permet de recevoir des données sans avoir à envoyer une requête séparée, comme, par exemple, cela se produit dans HTTP. Une fois la connexion établie, les données arrivent d'elles-mêmes sans qu'il soit nécessaire d'envoyer la requête. C'est l'avantage d'utiliser le protocole WebSocket dans les chats ou les rapports boursiers, où vous devez recevoir des informations constamment mises à jour. Le protocole peut recevoir et envoyer des informations simultanément, ce qui permet une communication bidirectionnelle en duplex intégral, d'où un échange d'informations plus rapide.
Comment fonctionnent les WebSockets ?
La connexion entre le client et le serveur reste ouverte jusqu'à ce qu'elle soit interrompue par l'une des parties ou fermée par un délai d'attente. Ils effectuent une poignée de main pour établir une connexion entre le client et le serveur. Une connexion établie reste ouverte et la communication est effectuée en utilisant le même canal jusqu'à ce que la connexion soit terminée du côté du client ou du serveur. Les messages sont échangés de manière bidirectionnelle. WebSocket permet de crypter les données qui sont transmises. Pour cela, un add-on est utilisé sur le protocole WSS, qui code les données du côté de l'expéditeur et les décode du côté du destinataire. Pour tout intermédiaire, les informations restent cryptées. Sans cryptage, les données deviennent une cible pour les menaces.
Quand utiliser WebSocket?
Le protocole WebSocket est idéal lorsque vous avez besoin de mises à jour de données en temps réel et de la possibilité d'envoyer des messages au client. Voici quelques-uns des cas d'utilisation les plus répandus des web sockets :
-
plateformes d'échange ;
-
applications de jeu ;
-
chatbots ;
-
notifications push ;
réseaux sociaux ;
-
applications de chat ;
-
applications IoT.
Pourquoi envisager d'utiliser le protocole WebSocket ?
WebSocket fournit des mises à jour en temps réel en assurant une connexion entre le serveur et les clients. Les web sockets sont compatibles avec HTML5 et assurent une rétrocompatibilité avec les anciennes versions de HTML. Par conséquent, elles sont prises en charge par tous les navigateurs Web modernes - Google Chrome, Mozilla Firefox, Safari et autres. Elles sont également compatibles avec toutes les plateformes : Android, iOS, applications web et applications de bureau. Un seul serveur peut avoir plusieurs connexions WebSocket ouvertes simultanément et même plusieurs connexions au même client, ce qui permet une mise à l'échelle facile.
Comment créer une WebSocket dans AppMaster.io?
Créons une WebSocket dans AppMaster.io en utilisant un exemple simple de chatbot. Pour créer un WebSocket, vous devez créer un processus métier dans le backend de l'application qui répondra aux messages des utilisateurs et enverra des réponses : Backend > ; Processus d'affaires.

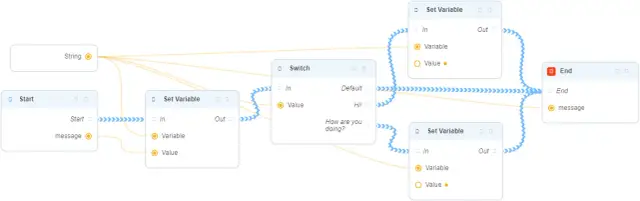
Le processus métier reçoit un message et, en fonction du contenu, renvoie une chaîne de caractères en réponse.
Si le message = "Salut !", alors la réponse dira "Salut !";
Si le message = "Comment allez-vous ?", le BP renverra la chaîne "Super ! Et vous ?";
Dans tous les autres cas, la BP fonctionnera comme un écho et renverra la même chaîne qu'elle a reçue à l'entrée en réponse.
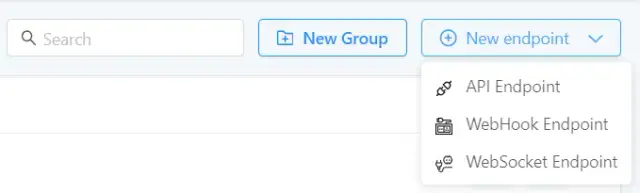
Puis, vous devez créer un WebSocket Endpoint pour que cette BP communique avec le bot : Backend > ; Endpoints > ; New Endpoint > ; WebSocket Endpoint.

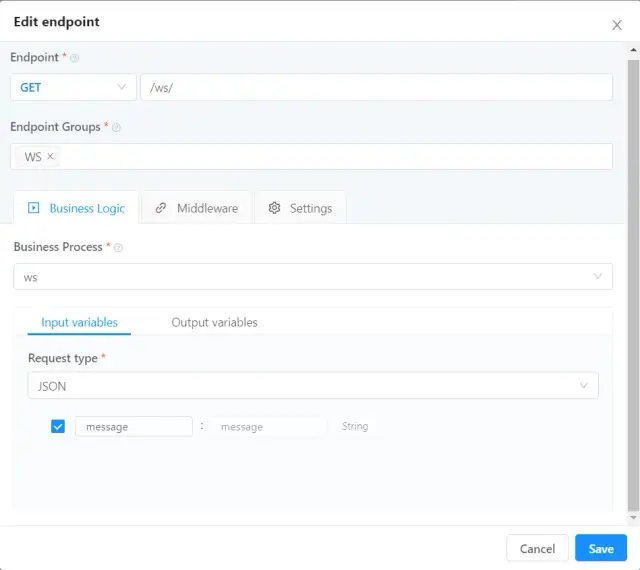
Dans la fenêtre nouvellement ouverte, remplissez les champs suivants :
-
Type d'endpoint : GET
-
Endpoint URL : l'adresse à laquelle l'endpoint sera accessible depuis l'extérieur;
-
Business Process : indique le BP qui travaillera sur cet endpoint WS;
Après avoir configuré l'endpoint, vous devez publier l'application pour l'utiliser.

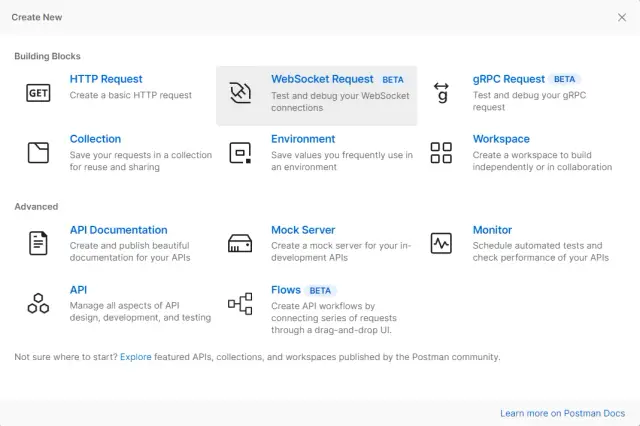
Vous pouvez tester WebSocket le application Postman. Retrouvez des instructions détaillées sur l'utilisation de Postman ici. Après l'autorisation dans Postman, vous devez créer une nouvelle requête WebSocket : New > ; WebSocket Request.

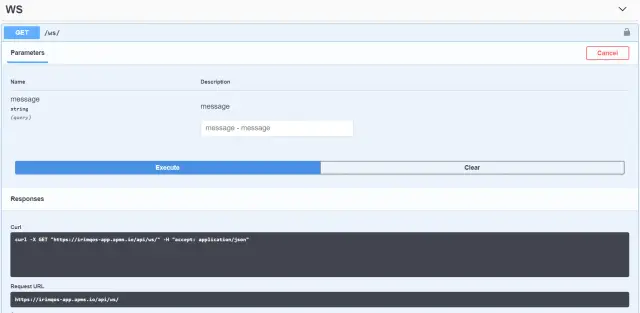
Entrez l'adresse WebSocket complète. Vous pouvez l'obtenir dans Swagger ( Preview > ; Development) en envoyant une requête vide à l'Endpoint créé. L'adresse complète se trouve dans le bloc Request URL.

Après l'avoir copié et collé dans le champ approprié de Postman, vous devez remplacer https par wss puisque ce protocole est utilisé pour communiquer avec le serveur. La connexion WebSocket nécessite une autorisation. Pour ce faire, vous devez envoyer une requête avec un en-tête (Header) Cookie, qui contient le jeton d'accès gen_app_auth_token=. Pour obtenir un jeton, vous devez vous autoriser en exécutant le point de terminaison d'autorisation et en passant votre nom d'utilisateur et votre mot de passe.
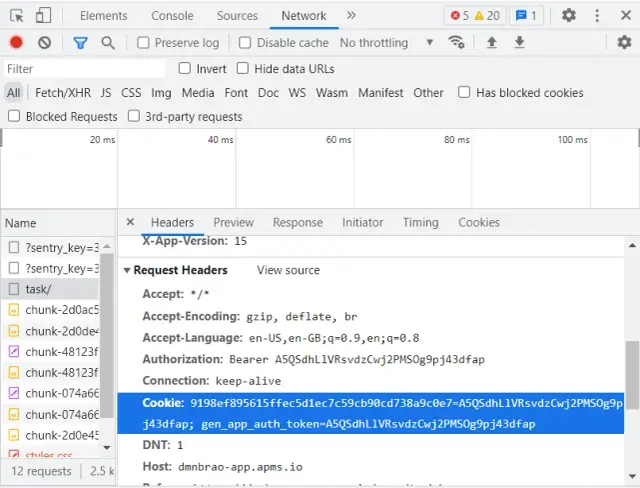
Vous pouvez trouver manuellement le cookie comme suit :
-
dans une application web publiée dans un navigateur, appuyez sur F12 pour aller dans l'outil de développement ;
-
allez dans Réseau et basculez dans l'onglet En-têtes ;
-
dans la section En-têtes de la requête, trouvez le cookie et copiez la valeur.
data-mce-bogus="1">

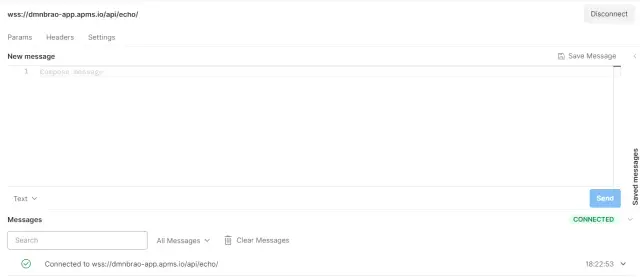
En ajoutant une valeur Cookie à l'en-tête de requête à WebSocket dans Postman et en cliquant sur Connect, vous pouvez vérifier que la connexion à WS a été établie avec succès.
Le résultat d'une connexion réussie est présenté ci-dessous:

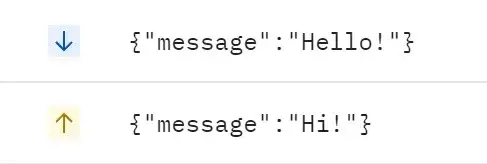
Vous pouvez envoyer un message dans le bloc Nouveau message, mais il doit être formaté en JSON. Si vous voulez envoyer la chaîne de caractères "Hello", alors le message ressemblera à ceci : {"message" : "Bonjour"}. Dans ce cas, le nom de la clé (c'est-à-dire le message) doit correspondre au nom de la variable à l'entrée de la BP.
Résultat de l'exécution de la requête:

Voilà comment une WebSocket peut être créée dans AppMaster.io. Consultez plus d'informations utiles sur le travail sur la plateforme dans notre Help Center.





