¿Qué son los WebSockets y cómo crearlos?
Aprenda qué son los web sockets, por qué los necesita y cómo crearlos en AppMaster.

Se utilizan varios protocolos para transferir datos del cliente al servidor y viceversa. Sus reglas se describen en los estándares correspondientes. En este artículo, hablaremos de un protocolo de transferencia de datos: WebSockets.
¿Qué es un protocolo WebSocket?
WebSocket es una tecnología avanzada para crear una conexión entre un cliente y un servidor (navegador y servidor) y permitir la comunicación entre ellos en tiempo real. La principal diferencia con WebSocket es que permite recibir datos sin tener que enviar una solicitud por separado, como, por ejemplo, ocurre en HTTP. Una vez establecida la conexión, los datos llegarán por sí solos sin necesidad de enviar la petición. Es la ventaja de utilizar el protocolo WebSocket en los chats o en los informes bursátiles, donde se necesita recibir información constantemente actualizada. El protocolo puede recibir y enviar información de forma simultánea, lo que permite una comunicación bidireccional full-duplex, que se traduce en un intercambio de información más rápido.
¿Cómo funcionan los WebSockets?
La conexión entre el cliente y el servidor permanece abierta hasta que una de las partes la termina o se cierra por un timeout. Los WebSockets son un sistema de comunicación entre el cliente y el servidor, y realizan un handshake para establecer una conexión entre ambos. Una conexión establecida permanece abierta, y la comunicación se lleva a cabo utilizando el mismo canal hasta que la conexión se termina en el lado del cliente o del servidor. Los mensajes se intercambian de forma bidireccional. WebSocket permite cifrar los datos que se transmiten. Para ello, se utiliza un complemento sobre el protocolo WSS, que codifica los datos en el lado del emisor y los descodifica en el lado del receptor. Para los intermediarios, la información permanece cifrada. Sin encriptación, los datos se convierten en un objetivo para las amenazas.
¿Cuándo utilizar WebSocket?
El protocolo WebSocket es ideal cuando se necesitan actualizaciones de datos en tiempo real y la posibilidad de enviar mensajes al cliente. Estos son algunos de los casos de uso más extendidos para los web sockets:
-
plataformas de intercambio;
-
aplicaciones de juegos;
-
chatbots;
-
notificaciones push;
-
redes sociales;
-
aplicaciones de chat;
-
aplicaciones IoT.
¿Por qué considerar el uso del protocolo WebSocket?
WebSocket proporciona actualizaciones en tiempo real proporcionando una conexión entre el servidor y los clientes. Los WebSocket son compatibles con HTML5 y ofrecen compatibilidad con versiones anteriores de HTML. Por lo tanto, son compatibles con todos los navegadores web modernos: Google Chrome, Mozilla Firefox, Safari y otros. También es compatible con todas las plataformas: Android, iOS, aplicaciones web y aplicaciones de escritorio. Un solo servidor puede tener múltiples conexiones WebSocket abiertas simultáneamente e incluso múltiples conexiones con el mismo cliente, lo que permite un fácil escalamiento.
¿Cómo crear un WebSocket en AppMaster.io?
Creemos un WebSocket en AppMaster.io usando un simple ejemplo de chatbot. Para crear un WebSocket, necesita crear un proceso de negocio en el backend de la aplicación que responderá a los mensajes de los usuarios y enviará las respuestas: Backend > Procesos de Negocio.

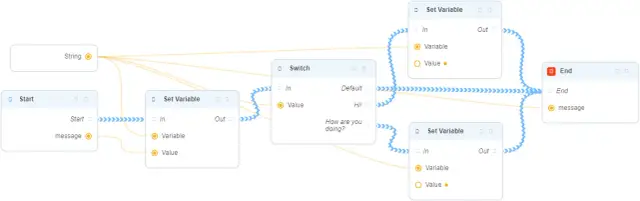
El proceso de negocio recibe un mensaje y, dependiendo del contenido, devuelve una cadena como respuesta.
Si el mensaje = "¡Hola!", la respuesta será decir "¡Hola!";
Si el mensaje = "¿Qué tal?", el BP devolverá la cadena "¡Genial! Qué tal?";
En cualquier otro caso, el BP funcionará como un eco y devolverá la misma cadena que recibió en la entrada como respuesta.
A continuación, hay que crear un WebSocket Endpoint para que este BP se comunique con el bot: Backend > Endpoints > New Endpoint > WebSocket Endpoint.

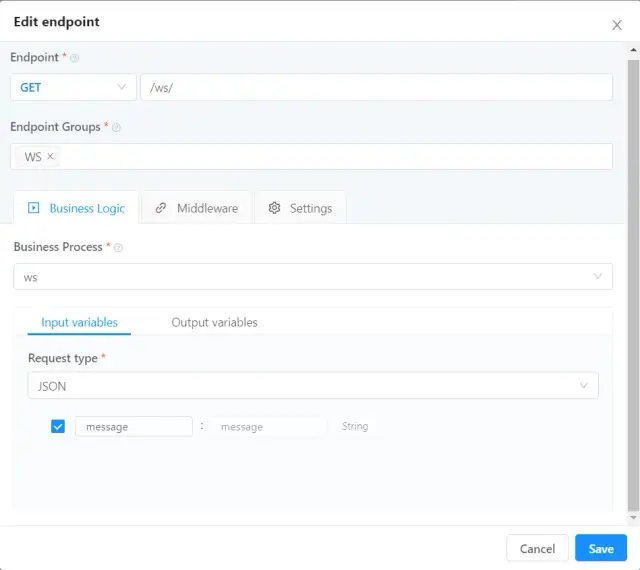
En la nueva ventana abierta, rellena los siguientes campos:
-
Tipo de Endpoint: GET
-
Red del endpoint: la dirección en la que se accederá al endpoint desde el exterior;
-
Proceso de negocio: indica el BP que trabajará en este WS Endpoint;
Después de configurar el endpoint, hay que publicar la aplicación para utilizarlo.

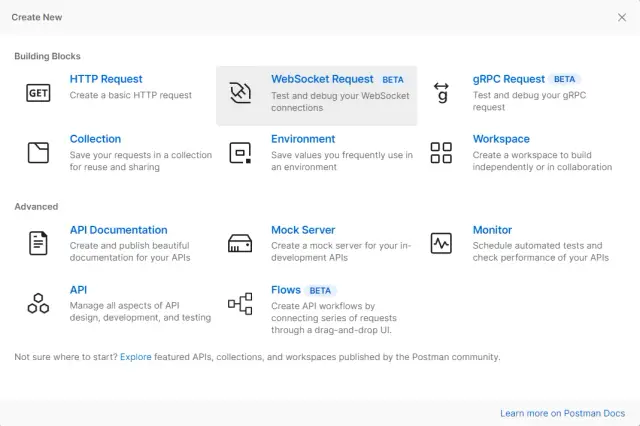
Puede probar WebSocket la aplicación Postman. Encuentre instrucciones detalladas sobre cómo utilizar Postman aquí. Después de la autorización en Postman, hay que crear una nueva petición WebSocket: Nueva > Solicitud de WebSocket.

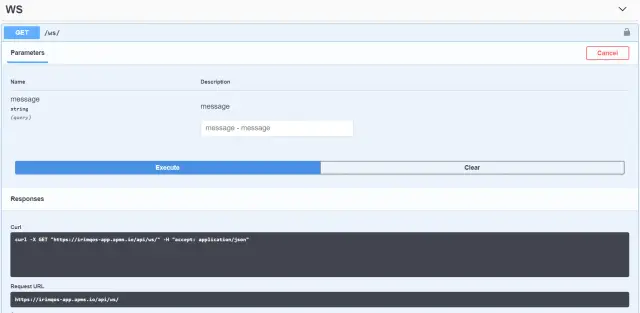
Introduce la dirección completa del WebSocket. Puedes obtenerla en Swagger ( Preview > Development) enviando una petición vacía al Endpoint creado. La dirección completa se encuentra en el bloque Request URL.

Después de copiarla y pegarla en el campo correspondiente de Postman, hay que sustituir https por wss ya que se utiliza este protocolo para comunicarse con el servidor. La conexión WebSocket requiere autorización. Para ello, necesitas enviar una petición con una cabecera (Header) Cookie, que contenga el token de acceso gen_app_auth_token=. Para obtener un token, necesitas autorizarte ejecutando el endpoint de autorización y pasando tu nombre de usuario y contraseña.
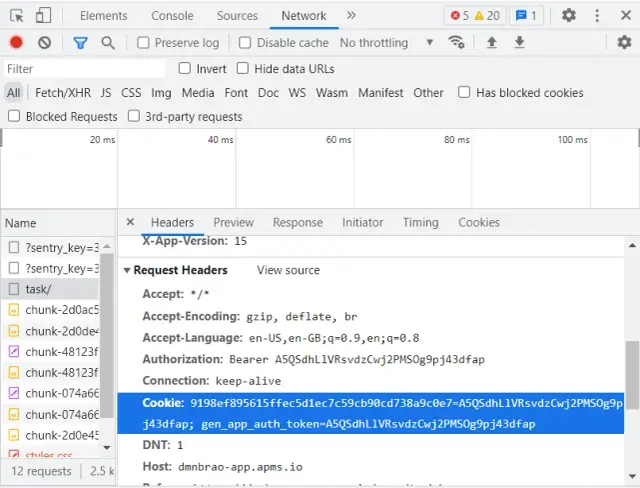
Puedes encontrar manualmente la Cookie de la siguiente manera:
-
en una aplicación web publicada en un navegador, pulsa F12 para ir a la herramienta de desarrollo;
-
ve a Red y cambia a la pestaña Cabeceras;
-
en la sección Cabeceras de solicitud, busca la Cookie y copia el valor.

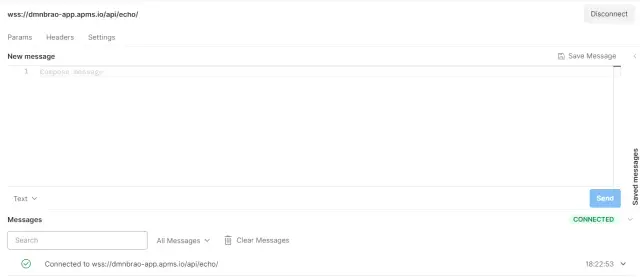
Agregando un valor de Cookie a la cabecera de la solicitud a WebSocket en Postman y haciendo clic en Conectar, puede verificar que la conexión a WS se estableció con éxito.
El resultado de una conexión exitosa se muestra a continuación:

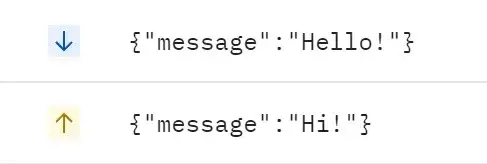
Puedes enviar un mensaje en el bloque Nuevo Mensaje, pero debe tener formato JSON. Si quieres enviar la cadena "Hola", entonces el mensaje tendrá el siguiente aspecto: {"mensaje": "Hola"}. En este caso, el nombre de la clave (es decir, el mensaje) debe coincidir con el nombre de la variable en la entrada BP.
Resultado de la ejecución de la consulta:

Así es como se puede crear un WebSocket en AppMaster.io. Consulta más información útil sobre el trabajo en la plataforma en nuestro Centro de Ayuda.





