Was sind WebSockets und wie erstellt man sie?
Erfahren Sie, was Web Sockets sind, warum Sie sie brauchen und wie Sie sie in AppMaster erstellen.

Zur Übertragung von Daten vom Client zum Server und umgekehrt werden verschiedene Protokolle verwendet. Ihre Regeln sind in den entsprechenden Standards beschrieben. In diesem Artikel werden wir ein Datenübertragungsprotokoll besprechen - WebSockets.
Was ist ein WebSocket-Protokoll?
WebSocket ist eine fortgeschrittene Technologie, um eine Verbindung zwischen einem Client und einem Server (Browser und Server) herzustellen und die Kommunikation zwischen ihnen in Echtzeit zu ermöglichen. Der Hauptunterschied zu WebSocket besteht darin, dass Sie Daten empfangen können, ohne eine separate Anfrage senden zu müssen, wie dies beispielsweise bei HTTP der Fall ist. Nachdem die Verbindung hergestellt ist, kommen die Daten von selbst, ohne dass eine Anfrage gesendet werden muss. Dies ist der Vorteil der Verwendung des WebSocket-Protokolls in Chats oder Börsenberichten, bei denen Sie ständig aktualisierte Informationen erhalten müssen. Das Protokoll kann Informationen gleichzeitig empfangen und senden und ermöglicht so eine bidirektionale Vollduplex-Kommunikation, die zu einem schnelleren Informationsaustausch führt.
Wie funktionieren WebSockets?
Die Verbindung zwischen Client und Server bleibt solange offen, bis sie von einer der Parteien beendet oder durch einen Timeout geschlossen wird. Sie führen einen Handshake durch, um eine Verbindung zwischen dem Client und dem Server herzustellen. Eine aufgebaute Verbindung bleibt offen, und die Kommunikation erfolgt über denselben Kanal, bis die Verbindung auf der Client- oder Serverseite abgebaut wird. Nachrichten werden bidirektional ausgetauscht. WebSocket erlaubt es, die übertragenen Daten zu verschlüsseln. Dazu wird ein Add-on über das WSS-Protokoll verwendet, das die Daten auf der Seite des Senders verschlüsselt und auf der Seite des Empfängers entschlüsselt. Für alle zwischengeschalteten Stellen bleiben die Informationen verschlüsselt. Ohne Verschlüsselung werden die Daten zur Zielscheibe für Bedrohungen.
Wann sollte WebSocket verwendet werden?
Das WebSocket-Protokoll ist ideal, wenn Sie Datenaktualisierungen in Echtzeit benötigen und die Möglichkeit haben, Nachrichten an den Client zu senden. Hier sind einige der am weitesten verbreiteten Anwendungsfälle für WebSockets:
-
Austauschplattformen;
-
Spielanwendungen;
-
Chatbots;
-
Push-Benachrichtigungen;
-
Soziale Netzwerke;
-
Chat-Anwendungen;
-
IoT-Anwendungen.
Warum sollte man das WebSocket-Protokoll verwenden?
WebSocket bietet Echtzeit-Updates, indem es eine Verbindung zwischen dem Server und den Clients herstellt. WebSockets sind HTML5-kompatibel und bieten Abwärtskompatibilität mit älteren HTML-Versionen. Daher werden sie von allen modernen Webbrowsern - Google Chrome, Mozilla Firefox, Safari und anderen - unterstützt. Sie sind auch plattformübergreifend kompatibel: Android, iOS, Web-Apps und Desktop-Apps. Ein einzelner Server kann mehrere WebSocket-Verbindungen gleichzeitig offen haben und sogar mehrere Verbindungen zum selben Client, was eine einfache Skalierung ermöglicht.
Wie erstellt man einen WebSocket in AppMaster.io?
Lassen Sie uns einen WebSocket in AppMaster.io anhand eines einfachen Chatbot-Beispiels erstellen. Um einen WebSocket zu erstellen, müssen Sie einen Geschäftsprozess im Anwendungs-Backend erstellen, der auf Benutzernachrichten reagiert und Antworten sendet: Backend > Business Processes.

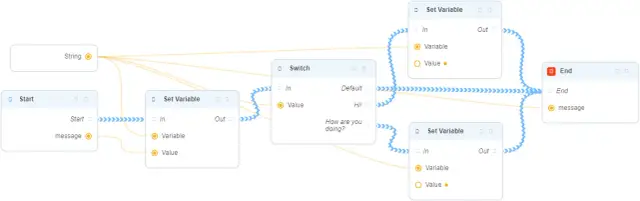
Der Geschäftsprozess empfängt eine Nachricht und gibt je nach Inhalt eine Zeichenkette als Antwort zurück.
Ist die Nachricht = "Hi!", dann lautet die Antwort "Hello!";
Ist die Nachricht = "How are you doing?", dann gibt der BP die Zeichenkette "Great! How about you?";
In allen anderen Fällen wird der BP wie ein Echo arbeiten und den gleichen String zurückgeben, den er bei der Eingabe als Antwort erhalten hat.
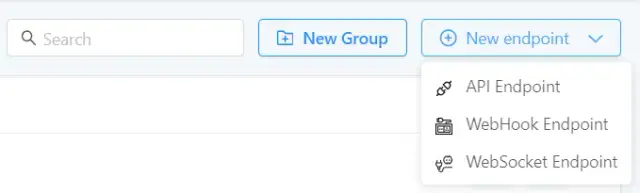
Dann muss man einen WebSocket Endpoint für diesen BP erstellen, um mit dem Bot zu kommunizieren: Backend > Endpoints > New Endpoint > WebSocket Endpoint.

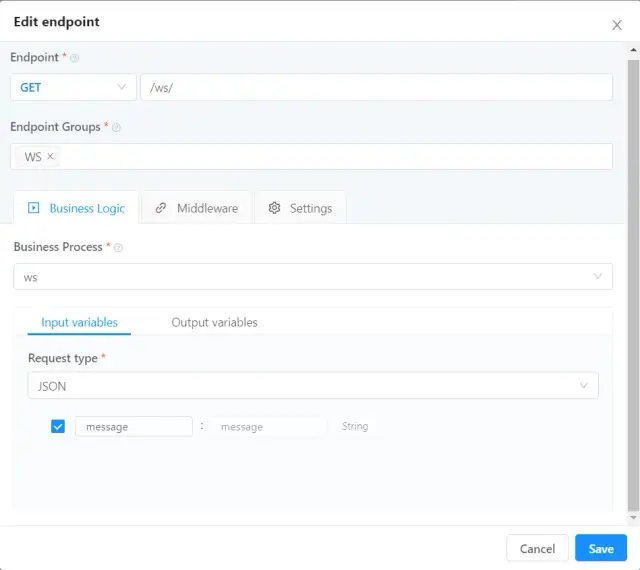
In dem neu geöffneten Fenster füllen Sie die folgenden Felder aus:
-
Endpoint Type: GET
-
Endpunkt-URL: die Adresse, unter der der Endpunkt von außen aufgerufen wird;
-
Geschäftsprozess: gibt den GP an, der mit diesem WS-Endpunkt arbeiten wird;
Nach dem Einrichten des Endpunkts müssen Sie die Anwendung veröffentlichen, um ihn zu verwenden.

Sie können WebSocket mit der Postman-App testen. Eine ausführliche Anleitung zur Nutzung von Postman finden Sie hier. Nach der Autorisierung in Postman müssen Sie eine neue WebSocket-Anfrage erstellen: New > WebSocket Request.

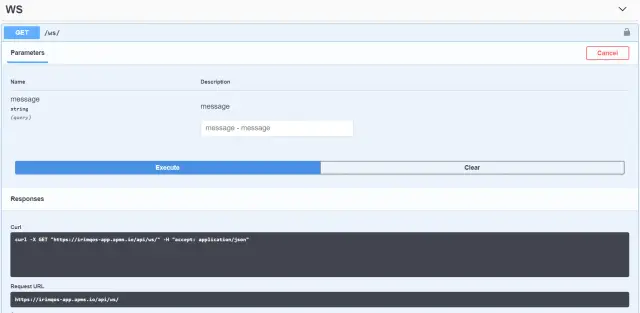
Geben Sie die vollständige WebSocket-Adresse ein. Sie können sie in Swagger ( Preview > Development) erhalten, indem Sie eine leere Anfrage an den erstellten Endpunkt senden. Die vollständige Adresse finden Sie im Block Request URL.

Nach dem Kopieren und Einfügen in das entsprechende Feld in Postman müssen Sie https durch wss ersetzen, da dieses Protokoll zur Kommunikation mit dem Server verwendet wird. Die WebSocket-Verbindung erfordert eine Autorisierung. Dazu müssen Sie eine Anfrage mit einem Header (Header) Cookie senden, der das Zugriffstoken gen_app_auth_token= enthält. Um ein Token zu erhalten, müssen Sie sich autorisieren, indem Sie den Autorisierungsendpunkt ausführen und Ihren Benutzernamen und Ihr Passwort übergeben.
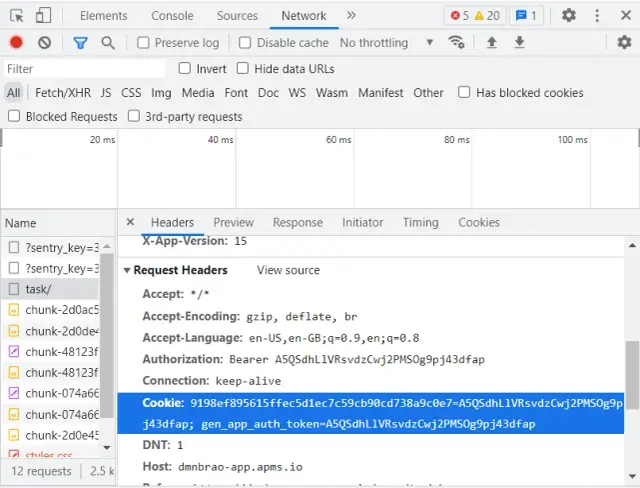
Sie können das Cookie wie folgt manuell finden:
-
in einer veröffentlichten Webanwendung in einem Browser, drücken Sie F12, um zum Entwicklertool zu gelangen;
-
gehen Sie zu Netzwerk und wechseln Sie auf die Registerkarte Header;
-
im Abschnitt Request Headers, finden Sie das Cookie und kopieren Sie den Wert.

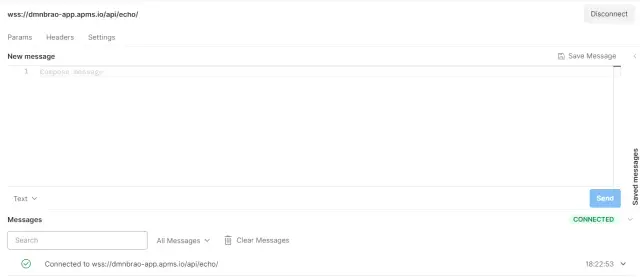
Durch Hinzufügen eines Cookie-Wertes zum Request-Header von WebSocket in Postman und Klicken auf Verbinden können Sie überprüfen, ob die Verbindung zu WS erfolgreich hergestellt wurde.
Das Ergebnis einer erfolgreichen Verbindung ist unten dargestellt:

Sie können eine Nachricht im Neue Nachricht-Block senden, aber sie muss JSON-formatiert sein. Wenn Sie die Zeichenkette "Hallo" senden wollen, sieht die Nachricht wie folgt aus: {"Nachricht": "Hallo"}. In diesem Fall muss der Name des Schlüssels (d.h. der Nachricht) mit dem Variablennamen in der BP-Eingabe übereinstimmen.
Ergebnis der Abfrageausführung:

So kann eine WebSocket in AppMaster.io erstellt werden. Weitere nützliche Informationen über die Arbeit an der Plattform finden Sie in unserem Help Center.





