WebSockets কি এবং কিভাবে তাদের তৈরি করতে হয়?
ওয়েব সকেটগুলি কী, কেন আপনার সেগুলি প্রয়োজন এবং অ্যাপমাস্টারে কীভাবে সেগুলি তৈরি করবেন তা শিখুন।

ক্লায়েন্ট থেকে সার্ভারে ডেটা স্থানান্তর করতে বিভিন্ন প্রোটোকল ব্যবহার করা হয় এবং এর বিপরীতে। তাদের নিয়ম প্রাসঙ্গিক মান বর্ণনা করা হয়. এই নিবন্ধে, আমরা একটি ডেটা ট্রান্সফার প্রোটোকল নিয়ে আলোচনা করব — WebSockets।
একটি WebSocket প্রোটোকল কি?
WebSocket একটি ক্লায়েন্ট এবং সার্ভারের (ব্রাউজার এবং সার্ভার) মধ্যে একটি সংযোগ তৈরি করতে এবং রিয়েল-টাইমে তাদের মধ্যে যোগাযোগ সক্ষম করার জন্য একটি উন্নত প্রযুক্তি। WebSocket-এর সাথে প্রধান পার্থক্য হল যে এটি আপনাকে আলাদা অনুরোধ না পাঠিয়েই ডেটা গ্রহণ করতে দেয়, যেমন, HTTP-তে ঘটে। সংযোগ স্থাপনের পরে, অনুরোধ পাঠানোর প্রয়োজন ছাড়াই ডেটা নিজেই আসবে। চ্যাট বা স্টক রিপোর্টে ওয়েবসকেট প্রোটোকল ব্যবহার করার সুবিধা, যেখানে আপনাকে ক্রমাগত আপডেট করা তথ্য পেতে হবে। প্রোটোকল একযোগে তথ্য গ্রহণ এবং পাঠাতে পারে, পূর্ণ-দ্বৈত দ্বিমুখী যোগাযোগের অনুমতি দেয়, যার ফলে দ্রুত তথ্য বিনিময় হয়।
WebSockets কিভাবে কাজ করে?
ক্লায়েন্ট এবং সার্ভারের মধ্যে সংযোগটি উন্মুক্ত থাকে যতক্ষণ না এটি একটি পক্ষের দ্বারা বন্ধ করা হয় বা একটি টাইমআউট দ্বারা বন্ধ করা হয়। ক্লায়েন্ট এবং সার্ভারের মধ্যে সংযোগ স্থাপনের জন্য তারা হ্যান্ডশেক করে। একটি প্রতিষ্ঠিত সংযোগ খোলা থাকে এবং ক্লায়েন্ট বা সার্ভার-সাইডে সংযোগ বন্ধ না হওয়া পর্যন্ত একই চ্যানেল ব্যবহার করে যোগাযোগ করা হয়। বার্তাগুলি দ্বিমুখীভাবে বিনিময় করা হয়। WebSocket আপনাকে প্রেরণ করা ডেটা এনক্রিপ্ট করতে দেয়। এর জন্য, WSS প্রোটোকলের উপর একটি অ্যাড-অন ব্যবহার করা হয়, যা প্রেরকের পাশে ডেটা এনকোড করে এবং প্রাপকের পাশে ডিকোড করে। যেকোনো মধ্যস্থতাকারীদের জন্য, তথ্য এনক্রিপ্ট করা থাকে। এনক্রিপশন ছাড়া, ডেটা হুমকির লক্ষ্যে পরিণত হয়।
WebSocket কখন ব্যবহার করবেন?
আপনার যখন রিয়েল-টাইম ডেটা আপডেট এবং ক্লায়েন্টকে বার্তা পাঠানোর ক্ষমতা প্রয়োজন তখন WebSocket প্রোটোকল আদর্শ। এখানে ওয়েব সকেটের জন্য আরও বিস্তৃত ব্যবহারের ক্ষেত্রে কিছু রয়েছে:
-
বিনিময় প্ল্যাটফর্ম;
-
গেমিং অ্যাপ্লিকেশন;
-
চ্যাটবট;
-
পুশ বিজ্ঞপ্তি;
-
সামাজিক যোগাযোগ;
-
চ্যাট অ্যাপ্লিকেশন;
-
আইওটি অ্যাপ্লিকেশন।
কেন WebSocket প্রোটোকল ব্যবহার বিবেচনা?
WebSocket সার্ভার এবং ক্লায়েন্টদের মধ্যে সংযোগ প্রদান করে রিয়েল-টাইম আপডেট প্রদান করে। ওয়েব সকেটগুলি HTML5 সামঞ্জস্যপূর্ণ এবং পুরানো HTML সংস্করণগুলির সাথে পিছনের সামঞ্জস্য প্রদান করে৷ অতএব, তারা সমস্ত আধুনিক ওয়েব ব্রাউজার দ্বারা সমর্থিত — Google Chrome, Mozilla Firefox, Safari এবং অন্যান্য। এটি প্ল্যাটফর্ম জুড়েও সামঞ্জস্যপূর্ণ: Android, iOS, ওয়েব অ্যাপস এবং ডেস্কটপ অ্যাপ। একটি একক সার্ভারে একাধিক WebSocket সংযোগ একই সাথে খোলা থাকতে পারে এবং এমনকি একই ক্লায়েন্টের সাথে একাধিক সংযোগ থাকতে পারে, সহজ স্কেলিং করার অনুমতি দেয়।
কিভাবে AppMaster.io এ একটি ওয়েবসকেট তৈরি করবেন?
একটি সহজ চ্যাটবট উদাহরণ ব্যবহার করে AppMaster.io-এ একটি WebSocket তৈরি করা যাক। একটি WebSocket তৈরি করতে, আপনাকে অ্যাপ্লিকেশন ব্যাকএন্ডে একটি ব্যবসায়িক প্রক্রিয়া তৈরি করতে হবে যা ব্যবহারকারীর বার্তাগুলিতে প্রতিক্রিয়া জানাবে এবং প্রতিক্রিয়া পাঠাবে: ব্যাকএন্ড > ব্যবসায়িক প্রক্রিয়া।

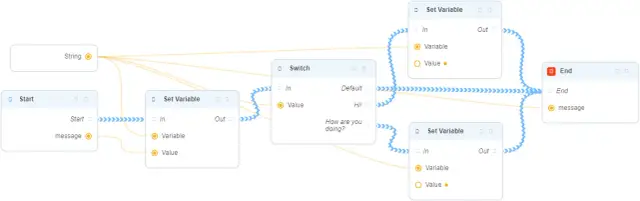
ব্যবসায়িক প্রক্রিয়া একটি বার্তা পায় এবং, বিষয়বস্তুর উপর নির্ভর করে, প্রতিক্রিয়া হিসাবে একটি স্ট্রিং প্রদান করে।
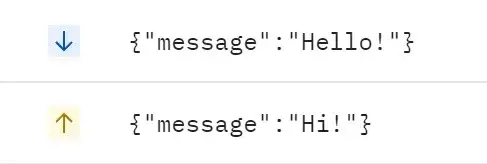
যদি বার্তাটি = "হাই!", তবে প্রতিক্রিয়াটি "হ্যালো!" বলা হবে;
যদি বার্তা = "আপনি কেমন আছেন?", BP স্ট্রিংটি ফেরত দেবে "Great! How about you?";
অন্য কোন ক্ষেত্রে, BP একটি প্রতিধ্বনি হিসাবে কাজ করবে এবং প্রতিক্রিয়া হিসাবে ইনপুটে প্রাপ্ত একই স্ট্রিং ফিরিয়ে দেবে।
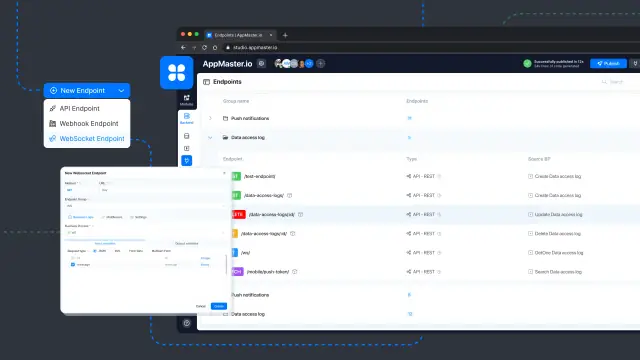
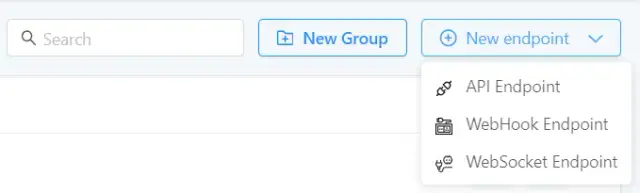
তারপর, বটের সাথে যোগাযোগ করার জন্য আপনাকে এই BP এর জন্য একটি WebSocket Endpoint তৈরি করতে হবে: Backend > Endpoints > New Endpoint > WebSocket Endpoint ।

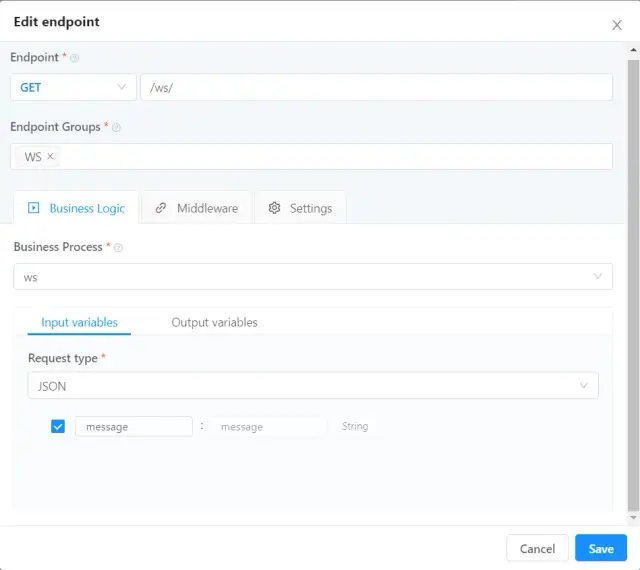
নতুন খোলা উইন্ডোতে, নিম্নলিখিত ক্ষেত্রগুলি পূরণ করুন:
-
এন্ডপয়েন্ট টাইপ: GET
-
এন্ডপয়েন্ট URL: যে ঠিকানায় এন্ডপয়েন্টটি বাইরে থেকে অ্যাক্সেস করা হবে;
-
ব্যবসায়িক প্রক্রিয়া: BP নির্দেশ করে যা এই WS এন্ডপয়েন্টে কাজ করবে;
শেষ পয়েন্ট সেট আপ করার পরে, আপনাকে এটি ব্যবহার করার জন্য অ্যাপ্লিকেশনটি প্রকাশ করতে হবে।

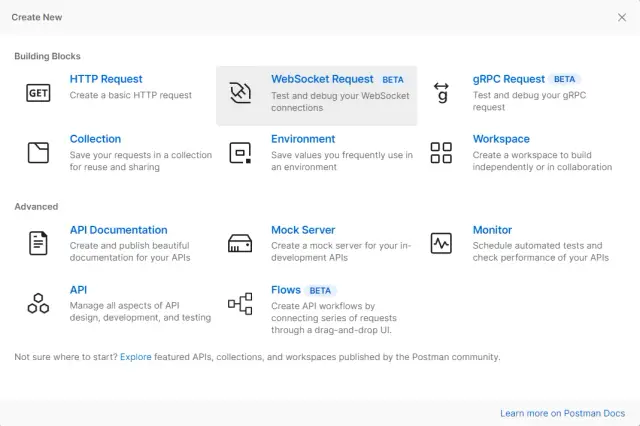
আপনি পোস্টম্যান অ্যাপ WebSocket পরীক্ষা করতে পারেন। পোস্টম্যান কিভাবে ব্যবহার করবেন তার বিস্তারিত নির্দেশাবলী এখানে খুঁজুন। পোস্টম্যানে অনুমোদনের পরে, আপনাকে একটি নতুন ওয়েবসকেট অনুরোধ তৈরি করতে হবে: নতুন > ওয়েবসকেট অনুরোধ।

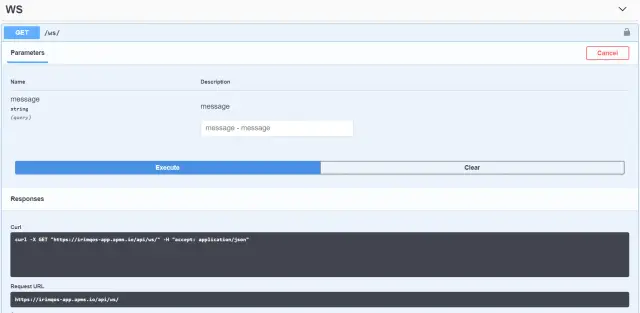
সম্পূর্ণ WebSocket ঠিকানা লিখুন। তৈরি করা এন্ডপয়েন্টে একটি খালি অনুরোধ পাঠিয়ে আপনি এটি Swagger ( প্রিভিউ > ডেভেলপমেন্ট ) এ পেতে পারেন। সম্পূর্ণ ঠিকানা অনুরোধ URL ব্লক পাওয়া যাবে.

এটি অনুলিপি করার পরে এবং পোস্টম্যানের উপযুক্ত ক্ষেত্রে পেস্ট করার পরে, আপনাকে wss এর সাথে https প্রতিস্থাপন করতে হবে কারণ এই প্রোটোকলটি সার্ভারের সাথে যোগাযোগ করতে ব্যবহৃত হয়। WebSocket সংযোগ অনুমোদন প্রয়োজন. এটি করার জন্য, আপনাকে একটি হেডার (হেডার) কুকি সহ একটি অনুরোধ পাঠাতে হবে, যাতে অ্যাক্সেস টোকেন gen_app_auth_token= রয়েছে৷ একটি টোকেন পেতে, আপনাকে অনুমোদনের শেষ পয়েন্টটি চালিয়ে এবং আপনার ব্যবহারকারীর নাম এবং পাসওয়ার্ড দিয়ে অনুমোদন করতে হবে।
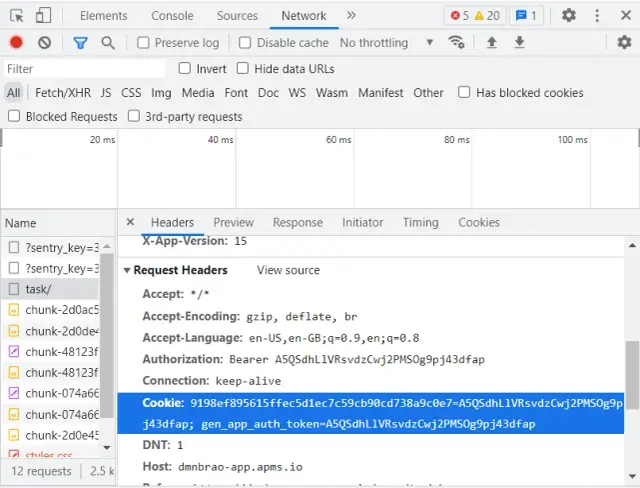
আপনি ম্যানুয়ালি কুকি খুঁজে পেতে পারেন নিম্নরূপ:
-
একটি ব্রাউজারে একটি প্রকাশিত ওয়েব অ্যাপ্লিকেশনে, বিকাশকারী টুলে যেতে F12 টিপুন;
-
নেটওয়ার্কে যান এবং হেডার ট্যাবে স্যুইচ করুন;
-
অনুরোধ শিরোনাম বিভাগে, কুকি খুঁজুন এবং মানটি অনুলিপি করুন।

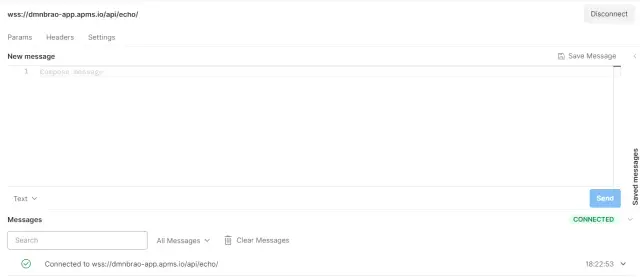
পোস্টম্যান-এ WebSocket-এ অনুরোধ শিরোনামে একটি কুকি মান যোগ করে এবং Connect- এ ক্লিক করে, আপনি যাচাই করতে পারেন যে WS-এর সাথে সংযোগ সফলভাবে প্রতিষ্ঠিত হয়েছে।
একটি সফল সংযোগের ফলাফল নীচে দেখানো হয়েছে:

আপনি নতুন বার্তা ব্লকে একটি বার্তা পাঠাতে পারেন, তবে এটি অবশ্যই JSON- ফরম্যাটেড হতে হবে৷ আপনি যদি "হ্যালো" স্ট্রিংটি পাঠাতে চান, তাহলে বার্তাটি এরকম দেখাবে: {"message": "Hi"}। এই ক্ষেত্রে, কীটির নাম (অর্থাৎ, বার্তা) অবশ্যই বিপি ইনপুটে ভেরিয়েবলের নামের সাথে মিলতে হবে।
অনুসন্ধানের ফলাফল:

এভাবেই AppMaster.io-তে একটি WebSocket তৈরি করা যায়। আমাদের সহায়তা কেন্দ্রে প্ল্যাটফর্মের কাজ সম্পর্কে আরও দরকারী তথ্য দেখুন।





