Czym są WebSockets i jak je tworzyć?
Dowiedz się, czym są gniazda internetowe, dlaczego ich potrzebujesz i jak je tworzyć w AppMasterze.

Do przesyłania danych z klienta do serwera i odwrotnie wykorzystywane są różne protokoły. Zasady ich działania opisane są w odpowiednich standardach. W tym artykule omówimy jeden protokół przesyłania danych - WebSockets.
Czym jest protokół WebSocket?
WebSocket to zaawansowana technologia pozwalająca na stworzenie połączenia pomiędzy klientem a serwerem (przeglądarką a serwerem) i umożliwienie komunikacji pomiędzy nimi w czasie rzeczywistym. Główną różnicą WebSocket jest to, że pozwala on na odbieranie danych bez konieczności wysyłania osobnego żądania, jak to na przykład dzieje się w protokole HTTP. Po nawiązaniu połączenia dane przyjdą same, bez konieczności wysyłania żądania. Jest to zaleta wykorzystania protokołu WebSocket w czatach czy raportach giełdowych, gdzie trzeba otrzymywać stale aktualizowane informacje. Protokół może jednocześnie odbierać i wysyłać informacje, co pozwala na dwukierunkową komunikację w trybie full-duplex, co przekłada się na szybszą wymianę informacji.
Jak działa WebSockets?
Połączenie między klientem a serwerem pozostaje otwarte, dopóki nie zostanie przerwane przez jedną ze stron lub zamknięte przez timeout. Wykonują one handshake w celu ustanowienia połączenia między klientem a serwerem. Ustanowione połączenie pozostaje otwarte, a komunikacja odbywa się za pomocą tego samego kanału, dopóki połączenie nie zostanie zakończone po stronie klienta lub serwera. Komunikaty wymieniane są dwukierunkowo. WebSocket pozwala na szyfrowanie przesyłanych danych. W tym celu stosuje się dodatek nad protokołem WSS, który koduje dane po stronie nadawcy i dekoduje je po stronie odbiorcy. Dla wszelkich pośredników informacja pozostaje zaszyfrowana. Bez szyfrowania dane stają się celem dla zagrożeń.
Kiedy używać WebSocket?
Protokół WebSocket jest idealny, gdy potrzebujesz aktualizacji danych w czasie rzeczywistym i możliwości wysyłania wiadomości do klienta. Oto niektóre z bardziej rozpowszechnionych przypadków użycia gniazd internetowych:
-
platformy wymiany;
-
aplikacje do gier;
-
chatboty;
-
powiadomienia push;
-
sieci społecznościowe;
-
aplikacje do czatowania;
-
Aplikacje IoT.
Dlaczego warto rozważyć użycie protokołu WebSocket?
WebSocket zapewnia aktualizacje w czasie rzeczywistym poprzez zapewnienie połączenia między serwerem a klientami. Gniazda internetowe są kompatybilne z HTML5 i zapewniają kompatybilność wsteczną ze starszymi wersjami HTML. Dlatego są obsługiwane przez wszystkie nowoczesne przeglądarki internetowe - Google Chrome, Mozilla Firefox, Safari i inne. Są również kompatybilne na wszystkich platformach: Android, iOS, aplikacje internetowe i aplikacje desktopowe. Pojedynczy serwer może mieć otwartych jednocześnie wiele połączeń WebSocket, a nawet wiele połączeń z tym samym klientem, co pozwala na łatwe skalowanie.
Jak stworzyć WebSocket w AppMaster.io?
Stwórzmy WebSocket w AppMaster.io na przykładzie prostego chatbota. Aby stworzyć WebSocket, musisz stworzyć proces biznesowy w backendzie aplikacji, który będzie odpowiadał na wiadomości użytkowników i wysyłał odpowiedzi: Backend > Business Processes.
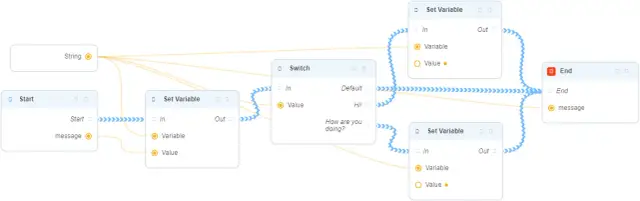
 Proces biznesowy odbiera wiadomość i w zależności od treści zwraca w odpowiedzi ciąg znaków.
Proces biznesowy odbiera wiadomość i w zależności od treści zwraca w odpowiedzi ciąg znaków.
Jeśli wiadomość = "Cześć!", to odpowiedź będzie brzmiała "Cześć!";
Jeśli wiadomość = "Jak się masz?", BP zwróci ciąg "Świetnie! A co u Ciebie?";
W każdym innym przypadku BP będzie działać jak echo i zwróci w odpowiedzi ten sam ciąg, który otrzymał na wejściu.
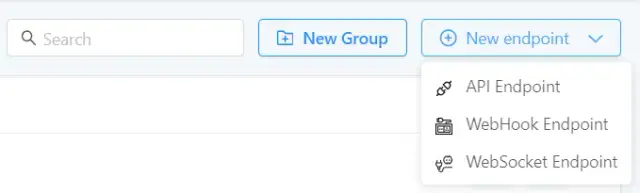
Następnie należy stworzyć WebSocket Endpoint dla tego BP, aby komunikował się z botem: Backend > Endpoints > New Endpoint > WebSocket Endpoint.
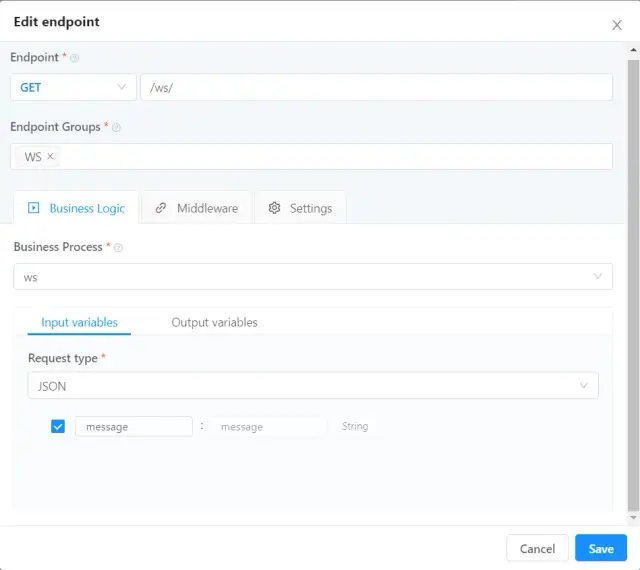
 W nowo otwartym oknie należy wypełnić następujące pola:
W nowo otwartym oknie należy wypełnić następujące pola:
-
Typ punktu końcowego: GET
-
URL punktu końcowego: adres, pod którym punkt końcowy będzie dostępny z zewnątrz;
-
Business Process: wskazuje BP, który będzie pracował na tym WS Endpoint;
Po skonfigurowaniu punktu końcowego należy opublikować aplikację, która będzie z niego korzystać.
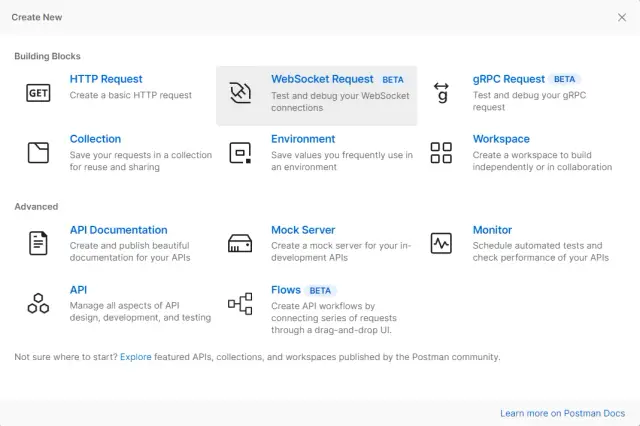
 Możesz przetestować WebSocket the Postman app. Znajdź szczegółowe instrukcje dotyczące korzystania z Postmana tutaj. Po autoryzacji w Postmanie należy utworzyć nowe żądanie WebSocket: New > WebSocket Request.
Możesz przetestować WebSocket the Postman app. Znajdź szczegółowe instrukcje dotyczące korzystania z Postmana tutaj. Po autoryzacji w Postmanie należy utworzyć nowe żądanie WebSocket: New > WebSocket Request.
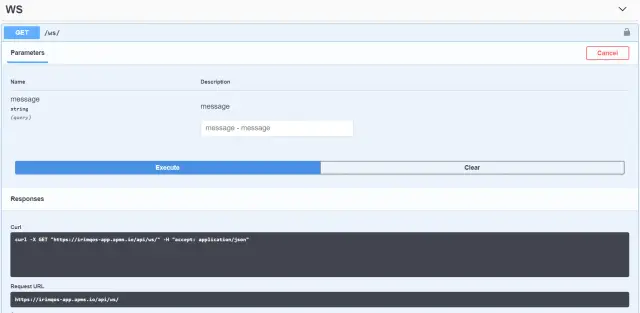
 Należy podać pełny adres WebSocket. Można go uzyskać w Swagger (Preview > Development) wysyłając puste żądanie do utworzonego Endpointa. Pełny adres znajduje się w bloku Request URL.
Należy podać pełny adres WebSocket. Można go uzyskać w Swagger (Preview > Development) wysyłając puste żądanie do utworzonego Endpointa. Pełny adres znajduje się w bloku Request URL.
 Po skopiowaniu go i wklejeniu do odpowiedniego pola w Postmanie należy zamienić https na wss, ponieważ ten protokół jest używany do komunikacji z serwerem. Połączenie WebSocket wymaga autoryzacji. Aby to zrobić, należy wysłać żądanie z nagłówkiem (Header) Cookie, który zawiera token dostępu gen_app_auth_token=. Aby uzyskać token, należy dokonać autoryzacji, uruchamiając punkt końcowy autoryzacji i przekazując swoją nazwę użytkownika i hasło.
Po skopiowaniu go i wklejeniu do odpowiedniego pola w Postmanie należy zamienić https na wss, ponieważ ten protokół jest używany do komunikacji z serwerem. Połączenie WebSocket wymaga autoryzacji. Aby to zrobić, należy wysłać żądanie z nagłówkiem (Header) Cookie, który zawiera token dostępu gen_app_auth_token=. Aby uzyskać token, należy dokonać autoryzacji, uruchamiając punkt końcowy autoryzacji i przekazując swoją nazwę użytkownika i hasło.
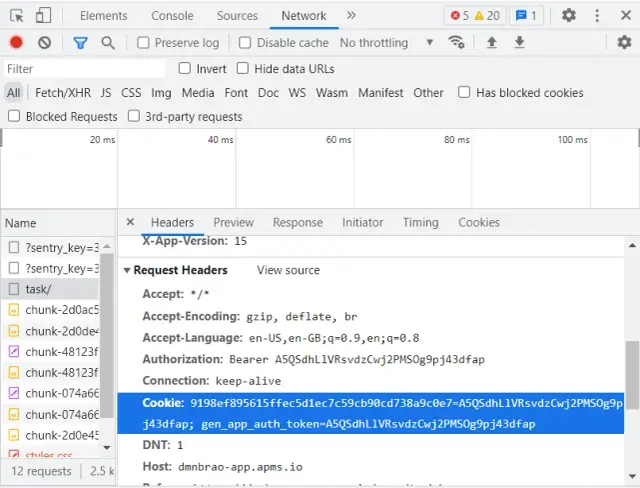
Możesz ręcznie znaleźć Cookie w następujący sposób:
-
w opublikowanej aplikacji internetowej w przeglądarce, naciśnij F12, aby przejść do narzędzia deweloperskiego;
-
przejdź do zakładki Network i przełącz się na zakładkę Headers;
-
w sekcji Request Headers znajdź Cookie i skopiuj wartość.
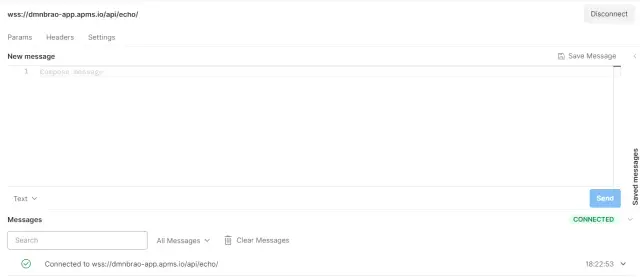
 Dodając wartość Cookie do nagłówka żądania do WebSocket w Postmanie i klikając Connect, możesz sprawdzić, czy połączenie z WS zostało pomyślnie nawiązane.
Dodając wartość Cookie do nagłówka żądania do WebSocket w Postmanie i klikając Connect, możesz sprawdzić, czy połączenie z WS zostało pomyślnie nawiązane.
Wynik udanego połączenia jest pokazany poniżej:
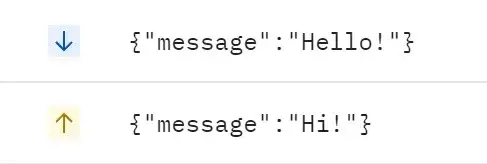
 Możesz wysłać wiadomość w bloku New Message, ale musi być ona sformatowana w JSON. Jeśli chcesz wysłać ciąg znaków "Hello", to wiadomość będzie wyglądać tak: {"message": "Cześć"}. W tym przypadku nazwa klucza (czyli wiadomości) musi odpowiadać nazwie zmiennej na wejściu BP.
Możesz wysłać wiadomość w bloku New Message, ale musi być ona sformatowana w JSON. Jeśli chcesz wysłać ciąg znaków "Hello", to wiadomość będzie wyglądać tak: {"message": "Cześć"}. W tym przypadku nazwa klucza (czyli wiadomości) musi odpowiadać nazwie zmiennej na wejściu BP.
Wynik wykonania zapytania:
 W ten sposób można stworzyć WebSocket w AppMaster.io. Sprawdź więcej przydatnych informacji o pracy na platformie w naszym Help Center.
W ten sposób można stworzyć WebSocket w AppMaster.io. Sprawdź więcej przydatnych informacji o pracy na platformie w naszym Help Center.





