Apa itu WebSocket dan Bagaimana Cara Membuatnya?
Pelajari apa itu soket web, mengapa Anda membutuhkannya, dan cara membuatnya di AppMaster.

Berbagai protokol digunakan untuk mentransfer data dari klien ke server dan sebaliknya. Aturan mereka dijelaskan dalam standar yang relevan. Pada artikel ini, kita akan membahas satu protokol transfer data — WebSockets.
Apa itu protokol WebSocket?
WebSocket adalah teknologi canggih untuk membuat koneksi antara klien dan server (browser dan server) dan memungkinkan komunikasi antara mereka secara real-time. Perbedaan utama dengan WebSocket adalah memungkinkan Anda menerima data tanpa harus mengirim permintaan terpisah, seperti yang terjadi di HTTP. Setelah koneksi terjalin, data akan datang dengan sendirinya tanpa perlu mengirim request. Ini adalah keuntungan menggunakan protokol WebSocket dalam obrolan atau laporan stok, di mana Anda perlu menerima informasi yang terus diperbarui. Protokol dapat menerima dan mengirim informasi secara bersamaan, memungkinkan komunikasi dua arah dupleks penuh, yang menghasilkan pertukaran informasi yang lebih cepat.
Bagaimana cara kerja WebSockets?
Koneksi antara klien dan server tetap terbuka sampai diakhiri oleh salah satu pihak atau ditutup oleh batas waktu. Mereka melakukan jabat tangan untuk membuat koneksi antara klien dan server. Koneksi yang dibuat tetap terbuka, dan komunikasi dilakukan menggunakan saluran yang sama sampai koneksi diakhiri di sisi klien atau server. Pesan dipertukarkan dua arah. WebSocket memungkinkan Anda untuk mengenkripsi data yang dikirimkan. Untuk ini, add-on digunakan melalui protokol WSS, yang mengkodekan data di sisi pengirim dan menerjemahkannya di sisi penerima. Untuk setiap perantara, informasi tetap dienkripsi. Tanpa enkripsi, data menjadi target ancaman.
Kapan menggunakan WebSocket?
Protokol WebSocket sangat ideal ketika Anda membutuhkan pembaruan data waktu nyata dan kemampuan untuk mengirim pesan ke klien. Berikut adalah beberapa kasus penggunaan yang lebih luas untuk soket web:
-
platform pertukaran;
-
aplikasi game;
-
chatbot;
-
pemberitahuan push;
-
jaringan sosial;
-
aplikasi obrolan;
-
aplikasi IoT.
Mengapa mempertimbangkan untuk menggunakan protokol WebSocket?
WebSocket menyediakan pembaruan waktu nyata dengan menyediakan koneksi antara server dan klien. Soket web kompatibel dengan HTML5 dan menyediakan kompatibilitas mundur dengan versi HTML yang lebih lama. Oleh karena itu, mereka didukung oleh semua browser web modern — Google Chrome, Mozilla Firefox, Safari, dan lainnya. Ini juga kompatibel di seluruh platform: Android, iOS, aplikasi web, dan aplikasi desktop. Satu server dapat membuka beberapa koneksi WebSocket secara bersamaan dan bahkan beberapa koneksi ke klien yang sama, memungkinkan penskalaan yang mudah.
Bagaimana cara membuat WebSocket di AppMaster.io?
Mari buat WebSocket di AppMaster.io menggunakan contoh chatbot sederhana. Untuk membuat WebSocket, Anda perlu membuat proses bisnis di backend aplikasi yang akan merespons pesan pengguna dan mengirim respons: Backend > Business Processes.

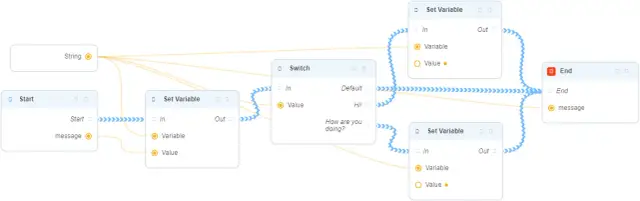
Proses bisnis menerima pesan dan, tergantung pada konten, mengembalikan string sebagai tanggapan.
Jika pesan = "Hai!", maka responnya akan mengatakan "Halo!";
Jika pesan = "Bagaimana kabarmu?", BP akan mengembalikan string "Hebat! Bagaimana denganmu?";
Dalam kasus lain, BP akan bekerja sebagai gema dan mengembalikan string yang sama yang diterimanya pada input sebagai tanggapan.
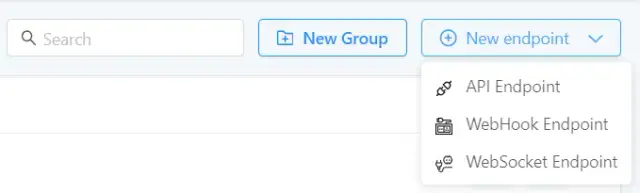
Kemudian, Anda perlu membuat WebSocket Endpoint agar BP ini dapat berkomunikasi dengan bot: Backend > Endpoints > New Endpoint > WebSocket Endpoint .

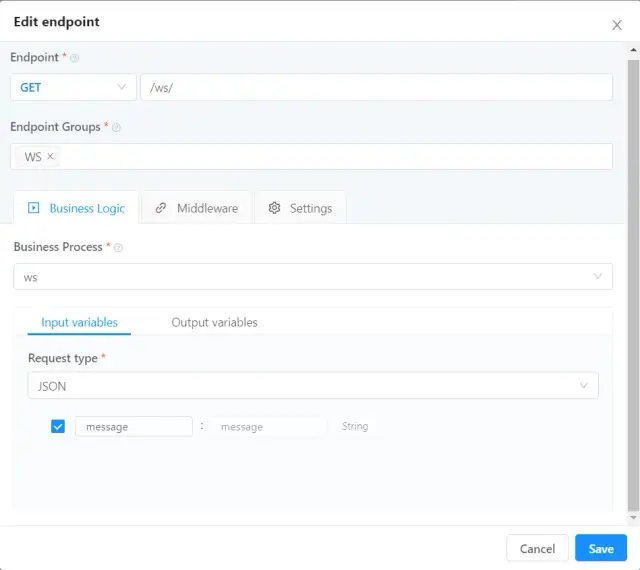
Di jendela yang baru dibuka, isi bidang berikut:
-
Jenis Titik Akhir: DAPATKAN
-
URL titik akhir: alamat di mana titik akhir akan diakses dari luar;
-
Proses Bisnis: menunjukkan BP yang akan bekerja pada WS Endpoint ini;
Setelah menyiapkan titik akhir, Anda perlu memublikasikan aplikasi untuk menggunakannya.

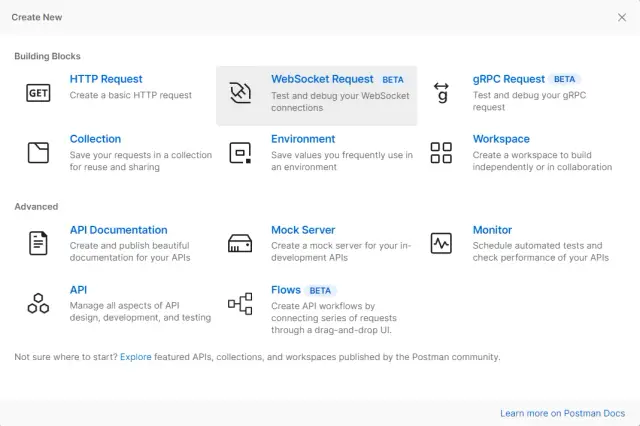
Anda dapat menguji WebSocket aplikasi Tukang Pos . Temukan petunjuk rinci tentang cara menggunakan Postman di sini . Setelah otorisasi di Postman, Anda perlu membuat permintaan WebSocket baru: Baru > Permintaan WebSocket.

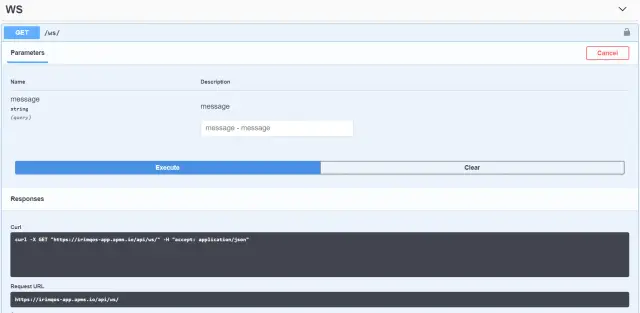
Masukkan alamat WebSocket lengkap. Anda bisa mendapatkannya di Swagger ( Preview > Development ) dengan mengirimkan permintaan kosong ke Endpoint yang dibuat. Alamat lengkap dapat ditemukan di blok URL Permintaan .

Setelah menyalin dan menempelkannya ke bidang yang sesuai di Tukang Pos, Anda perlu mengganti https dengan wss karena protokol ini digunakan untuk berkomunikasi dengan server. Koneksi WebSocket memerlukan otorisasi. Untuk melakukan ini, Anda perlu mengirim permintaan dengan Cookie header (Header), yang berisi token akses gen_app_auth_token=. Untuk mendapatkan token, Anda perlu melakukan otorisasi dengan menjalankan titik akhir otorisasi dan memberikan nama pengguna dan kata sandi Anda.
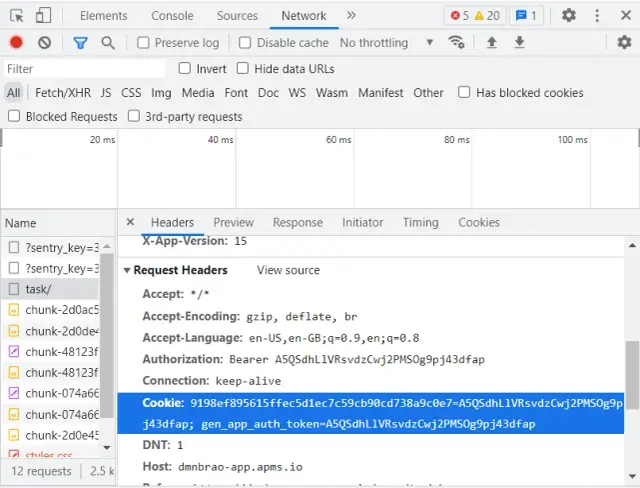
Anda dapat menemukan Cookie secara manual sebagai berikut:
-
dalam aplikasi web yang diterbitkan di browser, tekan F12 untuk membuka alat pengembang;
-
pergi ke Jaringan dan beralih ke tab Header;
-
di bagian Header Permintaan, temukan Cookie dan salin nilainya.

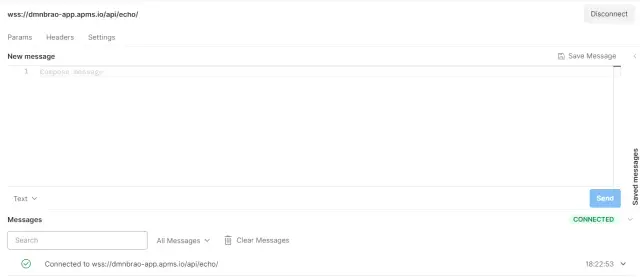
Dengan menambahkan nilai Cookie ke header permintaan ke WebSocket di Postman dan mengklik Connect , Anda dapat memverifikasi bahwa koneksi ke WS berhasil dibuat.
Hasil koneksi yang berhasil ditunjukkan di bawah ini:

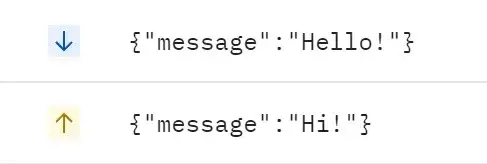
Anda dapat mengirim pesan di blok Pesan Baru , tetapi harus berformat JSON. Jika Anda ingin mengirim string "Halo", maka pesannya akan terlihat seperti ini: {"message": "Hai"}. Dalam hal ini, nama kunci (yaitu, pesan) harus sesuai dengan nama variabel pada input BP.
Hasil eksekusi kueri:

Begitulah cara WebSocket dapat dibuat di AppMaster.io. Lihat informasi berguna lainnya tentang pekerjaan pada platform di Pusat Bantuan kami.





