WebSocketとは何か、どのように作成するのか?
Webソケットとは何か、なぜ必要なのか、そしてAppMasterでどのように作成するのかについて説明します。

クライアントからサーバーへ、またはその逆方向のデータ転送には、さまざまなプロトコルが使用されます。そのルールは、関連する標準規格に記載されています。この記事では、データ転送プロトコルの 1 つである WebSocket について説明します。
WebSocket プロトコルとは何ですか?
WebSocket は、クライアントとサーバー(ブラウザとサーバー)の間に接続を作成し、両者間の通信をリアルタイムで可能にする高度な技術です。WebSocket の主な違いは、たとえば HTTP で発生するような個別のリクエストを送信することなく、データを受信できることです。接続が確立された後は、リクエストを送る必要がなく、データが勝手にやってくるのです。チャットや株価レポートなど、常に更新される情報を受け取る必要がある場合に、WebSocketプロトコルを使用する利点です。このプロトコルは情報の受信と送信を同時に行うことができるため、全二重の双方向通信が可能で、結果として情報のやり取りを高速に行うことができます。
WebSocketはどのように機能するのか?
クライアントとサーバー間の接続は、当事者の一方によって終了されるか、タイムアウトによって閉じられるまで、オープンな状態を維持します。クライアントとサーバーの間で接続を確立するためにハンドシェイクを実行するのです。確立された接続は、クライアント側またはサーバー側で接続が終了するまで開いたままで、同じチャネルを使用して通信が行われます。メッセージは双方向に交換されます。WebSocketでは、送信するデータを暗号化することができます。そのためには、WSSプロトコルの上にアドオンを使用し、送信側でデータを暗号化し、受信側でデータを復号化する。送信側で暗号化し、受信側で復号化する。暗号化されていないと、データは脅威のターゲットとなる。
WebSocketはいつ使うのか?
WebSocket プロトコルは、リアルタイムのデータ更新と、クライアントへのメッセージ送信機能が必要な場合に最適です。ここでは、Web ソケットのより広範な使用例をいくつか紹介します。
-
交換プラットフォーム
-
ゲーム・アプリケーション
-
チャットボット
-
プッシュ通知
-
ソーシャルネットワーク
-
チャットアプリケーション
-
IoTアプリケーション。
WebSocket プロトコルの使用を検討する理由は何ですか?
WebSocket は、サーバーとクライアント間の接続を提供することで、リアルタイムの更新を実現します。Web ソケットは HTML5 と互換性があり、古い HTML バージョンとの後方互換性を提供します。そのため、Google Chrome、Mozilla Firefox、Safariなど、すべての最新Webブラウザーでサポートされています。また、プラットフォーム間でも互換性があります。Android、iOS、ウェブアプリ、デスクトップアプリなど、プラットフォームを問いません。1 台のサーバーで複数の WebSocket 接続を同時に開くことができ、同じクライアントへの複数の接続も可能なため、簡単に拡張することができます。
AppMaster.ioでWebSocketを作成する方法は?
簡単なチャットボットの例を使って、AppMaster.ioでWebSocketを作成してみましょう。WebSocketを作成するには、アプリケーションのバックエンドに、ユーザーメッセージに応答し、レスポンスを送信するビジネスプロセスを作成する必要があります。バックエンド > ビジネス・プロセス
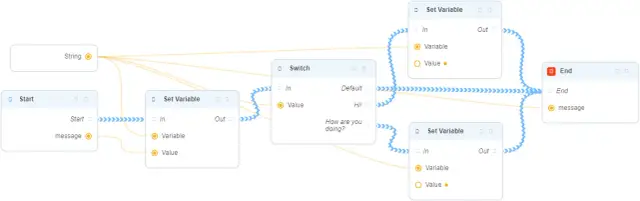
 ビジネスプロセスは、メッセージを受信し、内容に応じて、応答として文字列を返します。
ビジネスプロセスは、メッセージを受信し、内容に応じて、応答として文字列を返します。
メッセージ="Hi!"であれば、「こんにちは!」と応答することになります。
メッセージ="How are you doing? "の場合、BPは "Great!"という文字列を返します。How about you?" という文字列を返します。
それ以外の場合は、BPはechoとして動作し、入力で受け取ったのと同じ文字列をレスポンスで返します。
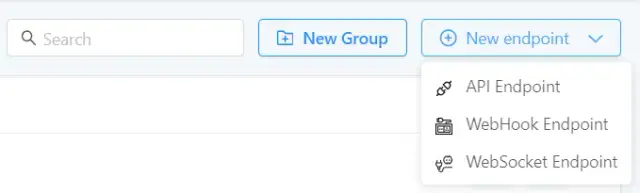
次に、このBPがボットと通信するために、 WebSocket Endpointを 作成する必要があります。 Backend > Endpoints > New Endpoint > WebSocket Endpoint]を選択します。
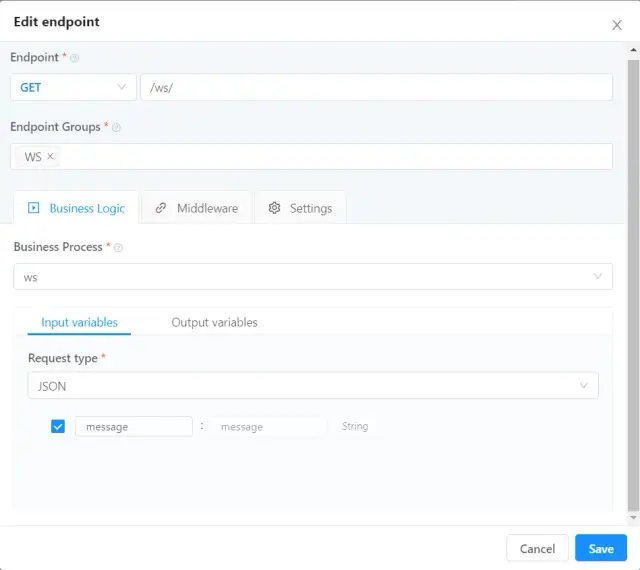
 新しく開いたウィンドウで、以下のフィールドに入力します。
新しく開いたウィンドウで、以下のフィールドに入力します。
-
エンドポイントの種類GET
-
エンドポイントURL:外部からエンドポイントにアクセスするためのアドレス。
-
ビジネス・プロセス:このWS Endpointで動作するBPを表します。
エンドポイントを設定した後、それを使用するアプリケーションを公開する必要があります。
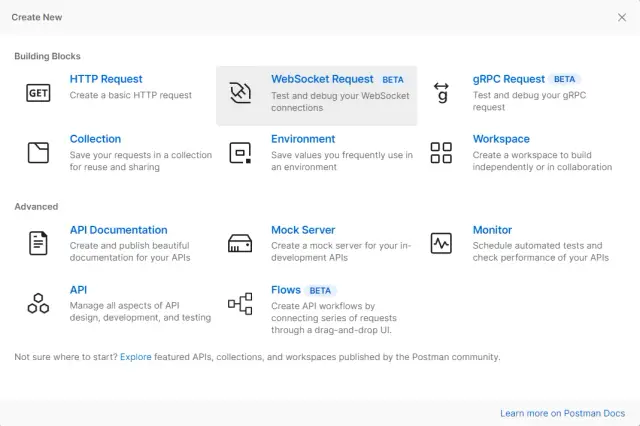
 Postmanアプリ でWebSocketをテストすることができます。Postmanの詳しい使い方は こちらを 参照してください。Postman で認証された後、新しい WebSocket リクエストを作成する必要があります。 New > WebSocket Request (新規作成 > ウェブソケットリクエスト)。
Postmanアプリ でWebSocketをテストすることができます。Postmanの詳しい使い方は こちらを 参照してください。Postman で認証された後、新しい WebSocket リクエストを作成する必要があります。 New > WebSocket Request (新規作成 > ウェブソケットリクエスト)。
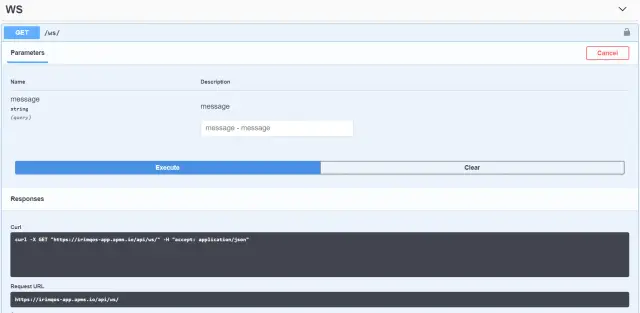
 WebSocket の完全なアドレスを入力します。作成したEndpointに空のリクエストを送ると、Swagger (Preview > Development)でそれを取得することができます。完全なアドレスは、 Request URL ブロックに記載されています。
WebSocket の完全なアドレスを入力します。作成したEndpointに空のリクエストを送ると、Swagger (Preview > Development)でそれを取得することができます。完全なアドレスは、 Request URL ブロックに記載されています。
 それをコピーしてPostmanの適切なフィールドに貼り付けた後、httpsをwssに置き換える必要があります。このプロトコルはサーバーとの通信に使用されるからです。WebSocket接続には認証が必要です。そのためには、アクセストークン gen_app_auth_token= を含むヘッダー (Header) Cookie でリクエストを送る必要があります。トークンを取得するには、authorization endpoint を実行してユーザー名とパスワードを渡すことで認証する必要があります。
それをコピーしてPostmanの適切なフィールドに貼り付けた後、httpsをwssに置き換える必要があります。このプロトコルはサーバーとの通信に使用されるからです。WebSocket接続には認証が必要です。そのためには、アクセストークン gen_app_auth_token= を含むヘッダー (Header) Cookie でリクエストを送る必要があります。トークンを取得するには、authorization endpoint を実行してユーザー名とパスワードを渡すことで認証する必要があります。
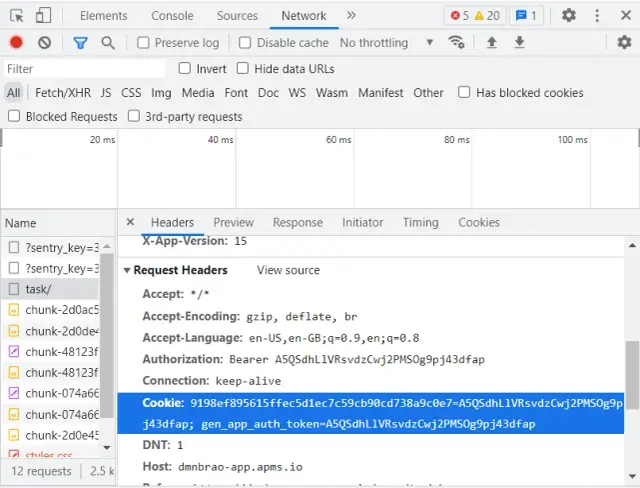
このCookieは、以下のようにして手動で見つけることができます。
-
ブラウザで公開されているWebアプリケーションで、F12キーを押してデベロッパーツールに移動します。
-
をクリックし、[ネットワーク]で[ヘッダー]タブに切り替えます。
-
リクエストヘッダーセクションで、Cookie を見つけ、その値をコピーします。
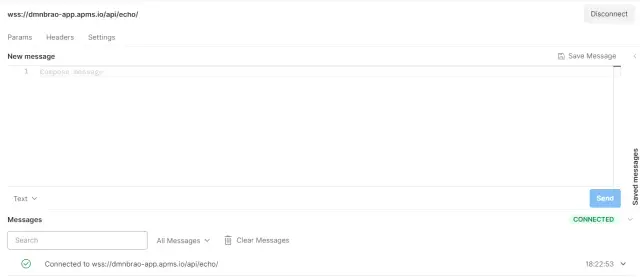
 PostmanでWebSocketへのリクエストヘッダにCookieの値を追加して Connectを クリックすると、WSへの接続が正常に確立されたことを確認することができます。
PostmanでWebSocketへのリクエストヘッダにCookieの値を追加して Connectを クリックすると、WSへの接続が正常に確立されたことを確認することができます。
接続に成功した場合の結果は以下のようになります。
 New Message ブロックではメッセージを送ることができますが、JSON形式である必要があります。もし、"Hello "という文字列を送信したい場合は、以下のようなメッセージになります。{"message":"Hi"}のようになります。この場合、キー(=メッセージ)の名前は、BP入力時の変数名と一致する必要がある。
New Message ブロックではメッセージを送ることができますが、JSON形式である必要があります。もし、"Hello "という文字列を送信したい場合は、以下のようなメッセージになります。{"message":"Hi"}のようになります。この場合、キー(=メッセージ)の名前は、BP入力時の変数名と一致する必要がある。
クエリーの実行結果
 以上が、AppMaster.ioでWebSocketを作成する方法です。プラットフォームでの作業に関するより有用な情報は、 ヘルプセンター でご確認ください。
以上が、AppMaster.ioでWebSocketを作成する方法です。プラットフォームでの作業に関するより有用な情報は、 ヘルプセンター でご確認ください。





