WebSockets คืออะไรและจะสร้างได้อย่างไร
เรียนรู้ว่าซ็อกเก็ตเว็บคืออะไร เหตุใดคุณจึงต้องการ และวิธีสร้างซ็อกเก็ตใน AppMaster

โปรโตคอลต่าง ๆ ใช้ในการถ่ายโอนข้อมูลจากไคลเอนต์ไปยังเซิร์ฟเวอร์และในทางกลับกัน กฎของพวกเขาได้อธิบายไว้ในมาตรฐานที่เกี่ยวข้อง ในบทความนี้ เราจะพูดถึงหนึ่งโปรโตคอลการถ่ายโอนข้อมูล — WebSockets
โปรโตคอล WebSocket คืออะไร?
WebSocket เป็นเทคโนโลยีขั้นสูงในการสร้างการเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์ (เบราว์เซอร์และเซิร์ฟเวอร์) และเปิดใช้งานการสื่อสารระหว่างกันแบบเรียลไทม์ ข้อแตกต่างที่สำคัญของ WebSocket คือช่วยให้คุณรับข้อมูลโดยไม่ต้องส่งคำขอแยกต่างหาก เช่น เกิดขึ้นใน HTTP หลังจากสร้างการเชื่อมต่อแล้ว ข้อมูลจะมาเองโดยไม่จำเป็นต้องส่งคำขอ เป็นข้อได้เปรียบของการใช้โปรโตคอล WebSocket ในการแชทหรือรายงานหุ้น ซึ่งคุณจำเป็นต้องได้รับข้อมูลที่อัปเดตอยู่ตลอดเวลา โปรโตคอลสามารถรับและส่งข้อมูลได้พร้อมกัน ทำให้สามารถสื่อสารแบบสองทิศทางแบบฟูลดูเพล็กซ์ได้ ซึ่งส่งผลให้การแลกเปลี่ยนข้อมูลเร็วขึ้น
WebSockets ทำงานอย่างไร
การเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์ยังคงเปิดอยู่จนกว่าจะถูกยกเลิกโดยฝ่ายใดฝ่ายหนึ่งหรือถูกปิดโดยการหมดเวลา พวกเขาทำการจับมือกันเพื่อสร้างการเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์ การเชื่อมต่อที่สร้างขึ้นยังคงเปิดอยู่ และการสื่อสารจะดำเนินการโดยใช้ช่องทางเดียวกันจนกว่าการเชื่อมต่อจะสิ้นสุดลงที่ฝั่งไคลเอ็นต์หรือฝั่งเซิร์ฟเวอร์ ข้อความจะถูกแลกเปลี่ยนแบบสองทิศทาง WebSocket ให้คุณเข้ารหัสข้อมูลที่ส่ง สำหรับสิ่งนี้ มีการใช้ส่วนเสริมบนโปรโตคอล WSS ซึ่งเข้ารหัสข้อมูลทางฝั่งผู้ส่งและถอดรหัสที่ฝั่งผู้รับ สำหรับตัวกลางใดๆ ข้อมูลจะถูกเข้ารหัสไว้ หากไม่มีการเข้ารหัส ข้อมูลจะกลายเป็นเป้าหมายของภัยคุกคาม
เมื่อใดควรใช้ WebSocket
โปรโตคอล WebSocket เหมาะอย่างยิ่งเมื่อคุณต้องการการอัปเดตข้อมูลแบบเรียลไทม์และความสามารถในการส่งข้อความไปยังไคลเอ็นต์ ต่อไปนี้คือกรณีการใช้งานที่แพร่หลายมากขึ้นสำหรับเว็บซ็อกเก็ต:
-
แพลตฟอร์มแลกเปลี่ยน
-
แอปพลิเคชั่นเกม
-
แชทบอท;
-
การแจ้งเตือนแบบพุช;
-
สังคมออนไลน์;
-
แอปพลิเคชั่นแชท
-
แอพพลิเคชั่น IoT
เหตุใดจึงควรพิจารณาใช้โปรโตคอล WebSocket
WebSocket จัดเตรียมการอัปเดตตามเวลาจริงโดยให้การเชื่อมต่อระหว่างเซิร์ฟเวอร์และไคลเอ็นต์ เว็บซ็อกเก็ตเข้ากันได้กับ HTML5 และให้ความเข้ากันได้ย้อนหลังกับเวอร์ชัน HTML ที่เก่ากว่า ดังนั้นจึงได้รับการสนับสนุนโดยเว็บเบราว์เซอร์ที่ทันสมัยทั้งหมด — Google Chrome, Mozilla Firefox, Safari และอื่นๆ นอกจากนี้ยังเข้ากันได้กับแพลตฟอร์มต่างๆ: Android, iOS, เว็บแอปและแอปเดสก์ท็อป เซิร์ฟเวอร์เดียวสามารถเปิดการเชื่อมต่อ WebSocket ได้หลายรายการพร้อมกัน และแม้กระทั่งการเชื่อมต่อหลายรายการกับไคลเอนต์เดียวกัน ซึ่งช่วยให้ปรับขนาดได้ง่าย
จะสร้าง WebSocket ใน AppMaster.io ได้อย่างไร
มาสร้าง WebSocket ใน AppMaster.io โดยใช้ตัวอย่างแชทบอทง่ายๆ ในการสร้าง WebSocket คุณต้องสร้างกระบวนการทางธุรกิจในแบ็คเอนด์ของแอปพลิเคชันที่จะตอบกลับข้อความของผู้ใช้และส่งการตอบกลับ: แบ็กเอนด์ > กระบวนการทางธุรกิจ
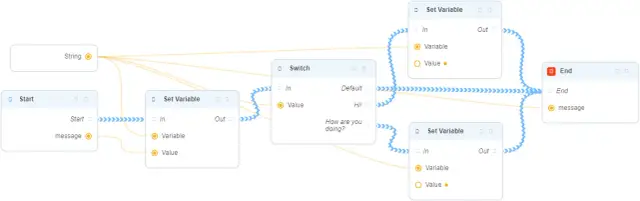
 กระบวนการทางธุรกิจได้รับข้อความและส่งคืนสตริงในการตอบกลับ ทั้งนี้ขึ้นอยู่กับเนื้อหา
กระบวนการทางธุรกิจได้รับข้อความและส่งคืนสตริงในการตอบกลับ ทั้งนี้ขึ้นอยู่กับเนื้อหา
หากข้อความ = "สวัสดี!" คำตอบจะเป็น "สวัสดี!";
หากข้อความ = "คุณเป็นอย่างไรบ้าง" BP จะส่งคืนสตริง "เยี่ยมมาก แล้วคุณล่ะ";
ในกรณีอื่น BP จะทำงานเป็นเสียงสะท้อนและส่งคืนสตริงเดิมที่ได้รับที่อินพุตเพื่อตอบกลับ
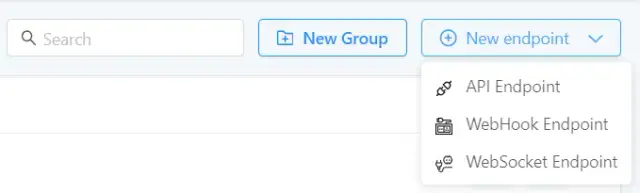
จากนั้น คุณต้องสร้าง WebSocket Endpoint สำหรับ BP นี้เพื่อสื่อสารกับบอท: Backend > Endpoints > New Endpoint > WebSocket Endpoint
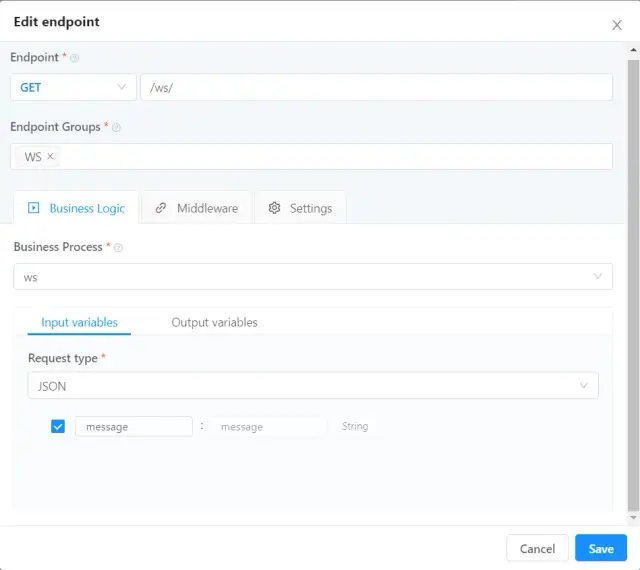
 ในหน้าต่างที่เพิ่งเปิดใหม่ กรอกข้อมูลในฟิลด์ต่อไปนี้:
ในหน้าต่างที่เพิ่งเปิดใหม่ กรอกข้อมูลในฟิลด์ต่อไปนี้:
-
ประเภทปลายทาง: GET
-
URL ปลายทาง: ที่อยู่ที่จะเข้าถึงปลายทางจากภายนอก
-
กระบวนการทางธุรกิจ: ระบุ BP ที่จะทำงานกับ WS Endpoint นี้
หลังจากตั้งค่าปลายทางแล้ว คุณต้องเผยแพร่แอปพลิเคชันเพื่อใช้งาน
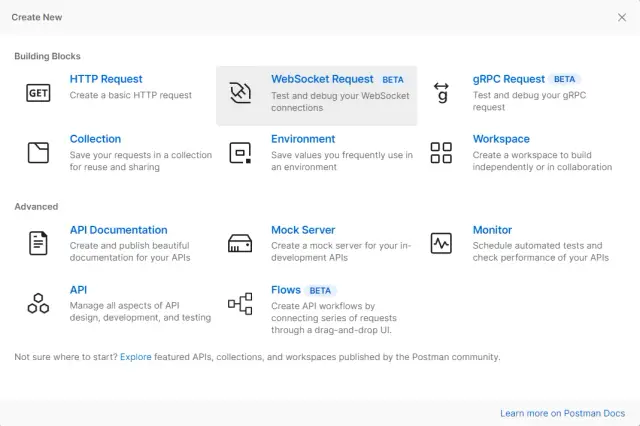
 คุณสามารถทดสอบ WebSocket แอปบุรุษไปรษณีย์ ดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีใช้บุรุษไปรษณีย์ได้ ที่นี่ หลังจากการอนุญาตในบุรุษไปรษณีย์ คุณต้องสร้างคำขอ WebSocket ใหม่: ใหม่ > คำขอ WebSocket
คุณสามารถทดสอบ WebSocket แอปบุรุษไปรษณีย์ ดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีใช้บุรุษไปรษณีย์ได้ ที่นี่ หลังจากการอนุญาตในบุรุษไปรษณีย์ คุณต้องสร้างคำขอ WebSocket ใหม่: ใหม่ > คำขอ WebSocket
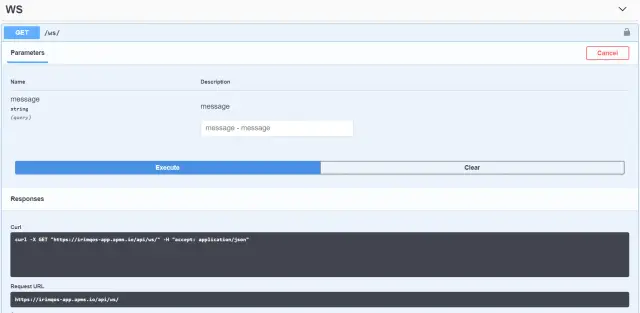
 ป้อนที่อยู่ WebSocket แบบเต็ม คุณสามารถรับได้ใน Swagger ( Preview > Development ) โดยส่งคำขอเปล่าไปยัง Endpoint ที่สร้างขึ้น ที่อยู่แบบเต็มสามารถพบได้ในบล็อก คำขอ URL
ป้อนที่อยู่ WebSocket แบบเต็ม คุณสามารถรับได้ใน Swagger ( Preview > Development ) โดยส่งคำขอเปล่าไปยัง Endpoint ที่สร้างขึ้น ที่อยู่แบบเต็มสามารถพบได้ในบล็อก คำขอ URL
 หลังจากคัดลอกและวางลงในฟิลด์ที่เหมาะสมในบุรุษไปรษณีย์แล้ว คุณต้องแทนที่ https ด้วย wss เนื่องจากโปรโตคอลนี้ใช้เพื่อสื่อสารกับเซิร์ฟเวอร์ การเชื่อมต่อ WebSocket ต้องได้รับอนุญาต ในการดำเนินการนี้ คุณต้องส่งคำขอด้วยคุกกี้ส่วนหัว (Header) ซึ่งมีโทเค็นการเข้าถึง gen_app_auth_token= ในการรับโทเค็น คุณต้องอนุญาตโดยเรียกใช้ปลายทางการให้สิทธิ์และส่งชื่อผู้ใช้และรหัสผ่านของคุณ
หลังจากคัดลอกและวางลงในฟิลด์ที่เหมาะสมในบุรุษไปรษณีย์แล้ว คุณต้องแทนที่ https ด้วย wss เนื่องจากโปรโตคอลนี้ใช้เพื่อสื่อสารกับเซิร์ฟเวอร์ การเชื่อมต่อ WebSocket ต้องได้รับอนุญาต ในการดำเนินการนี้ คุณต้องส่งคำขอด้วยคุกกี้ส่วนหัว (Header) ซึ่งมีโทเค็นการเข้าถึง gen_app_auth_token= ในการรับโทเค็น คุณต้องอนุญาตโดยเรียกใช้ปลายทางการให้สิทธิ์และส่งชื่อผู้ใช้และรหัสผ่านของคุณ
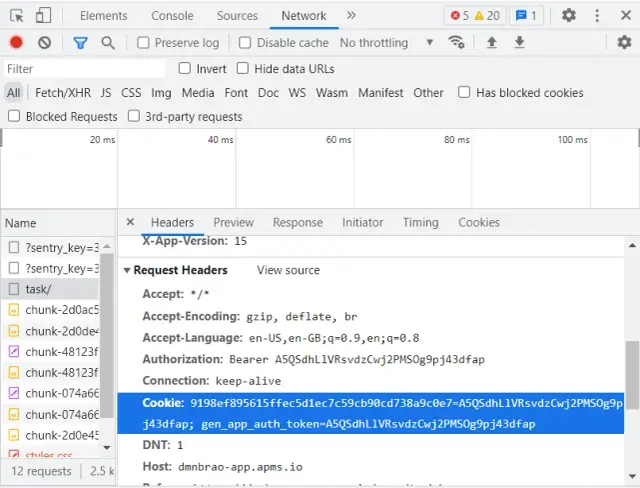
คุณสามารถค้นหาคุกกี้ด้วยตนเองได้ดังนี้:
-
ในเว็บแอปพลิเคชันที่เผยแพร่ในเบราว์เซอร์ ให้กด F12 เพื่อไปที่เครื่องมือสำหรับนักพัฒนา
-
ไปที่เครือข่ายและสลับไปที่แท็บส่วนหัว
-
ในส่วนขอส่วนหัว ให้ค้นหาคุกกี้และคัดลอกค่า
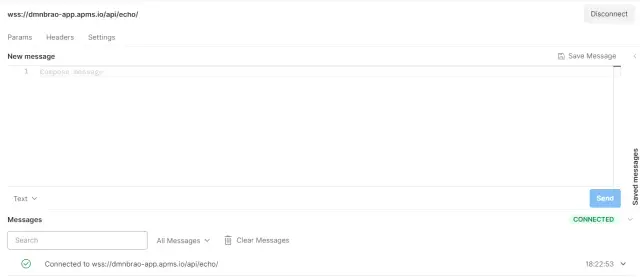
 การเพิ่มค่า Cookie ให้กับส่วนหัวของคำขอไปยัง WebSocket ใน Postman และคลิกที่ Connect คุณสามารถตรวจสอบได้ว่าการเชื่อมต่อกับ WS นั้นสร้างสำเร็จแล้ว
การเพิ่มค่า Cookie ให้กับส่วนหัวของคำขอไปยัง WebSocket ใน Postman และคลิกที่ Connect คุณสามารถตรวจสอบได้ว่าการเชื่อมต่อกับ WS นั้นสร้างสำเร็จแล้ว
ผลลัพธ์ของการเชื่อมต่อที่สำเร็จแสดงไว้ด้านล่าง:
 คุณสามารถส่งข้อความในบล็อก ข้อความใหม่ ได้ แต่ต้องอยู่ในรูปแบบ JSON หากคุณต้องการส่งสตริง "สวัสดี" ข้อความจะมีลักษณะดังนี้: {"message": "Hi"} ในกรณีนี้ ชื่อของคีย์ (เช่น ข้อความ) ต้องตรงกับชื่อของตัวแปรที่อินพุต BP
คุณสามารถส่งข้อความในบล็อก ข้อความใหม่ ได้ แต่ต้องอยู่ในรูปแบบ JSON หากคุณต้องการส่งสตริง "สวัสดี" ข้อความจะมีลักษณะดังนี้: {"message": "Hi"} ในกรณีนี้ ชื่อของคีย์ (เช่น ข้อความ) ต้องตรงกับชื่อของตัวแปรที่อินพุต BP
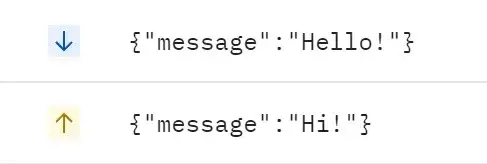
ผลการดำเนินการแบบสอบถาม:
 นั่นคือวิธีสร้าง WebSocket ใน AppMaster.io ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมเกี่ยวกับงานบนแพลตฟอร์มใน ศูนย์ช่วยเหลือ ของเรา
นั่นคือวิธีสร้าง WebSocket ใน AppMaster.io ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมเกี่ยวกับงานบนแพลตฟอร์มใน ศูนย์ช่วยเหลือ ของเรา





