Cosa sono i WebSocket e come crearli?
Scoprite cosa sono i web socket, perché ne avete bisogno e come crearli in AppMaster.

Per trasferire i dati dal client al server e viceversa si utilizzano vari protocolli. Le loro regole sono descritte nei relativi standard. In questo articolo parleremo di un protocollo di trasferimento dati: WebSockets.
Che cos'è un protocollo WebSocket?
WebSocket è una tecnologia avanzata per creare una connessione tra un client e un server (browser e server) e consentire la comunicazione tra loro in tempo reale. La differenza principale di WebSocket è che consente di ricevere dati senza dover inviare una richiesta separata, come avviene, ad esempio, in HTTP. Una volta stabilita la connessione, i dati arriveranno da soli senza bisogno di inviare la richiesta. È il vantaggio dell'uso del protocollo WebSocket nelle chat o nei rapporti di borsa, dove è necessario ricevere informazioni costantemente aggiornate. Il protocollo può ricevere e inviare informazioni contemporaneamente, consentendo una comunicazione bidirezionale full-duplex, che si traduce in uno scambio di informazioni più rapido.
Come funzionano i WebSocket?
La connessione tra client e server rimane aperta finché non viene terminata da una delle parti o chiusa da un timeout. I WebSocket eseguono un handshake per stabilire una connessione tra il client e il server. Una connessione stabilita rimane aperta e la comunicazione avviene utilizzando lo stesso canale finché la connessione non viene terminata dal lato client o server. I messaggi vengono scambiati in modo bidirezionale. WebSocket consente di crittografare i dati trasmessi. A tale scopo, viene utilizzato un componente aggiuntivo del protocollo WSS, che codifica i dati dal lato del mittente e li decodifica dal lato del destinatario. Per qualsiasi intermediario, le informazioni rimangono crittografate. Senza crittografia, i dati diventano un bersaglio per le minacce.
Quando utilizzare WebSocket?
Il protocollo WebSocket è ideale quando sono necessari aggiornamenti dei dati in tempo reale e la possibilità di inviare messaggi al client. Ecco alcuni dei casi d'uso più diffusi dei web socket:
-
piattaforme di scambio;
-
applicazioni di gioco;
-
chatbot;
-
notifiche push;
-
reti sociali;
-
applicazioni di chat;
-
Applicazioni IoT.
Perché considerare l'utilizzo del protocollo WebSocket?
WebSocket fornisce aggiornamenti in tempo reale grazie alla connessione tra il server e i client. I Web socket sono compatibili con HTML5 e garantiscono la retrocompatibilità con le versioni precedenti di HTML. Pertanto, sono supportati da tutti i browser web moderni: Google Chrome, Mozilla Firefox, Safari e altri. Sono inoltre compatibili con tutte le piattaforme: Android, iOS, applicazioni web e applicazioni desktop. Un singolo server può avere più connessioni WebSocket aperte contemporaneamente e persino più connessioni allo stesso client, il che consente un facile ridimensionamento.
Come creare un WebSocket in AppMaster.io?
Creiamo un WebSocket in AppMaster.io utilizzando un semplice esempio di chatbot. Per creare un WebSocket, è necessario creare un processo aziendale nel backend dell'applicazione che risponderà ai messaggi degli utenti e invierà le risposte: Backend > Processi aziendali.
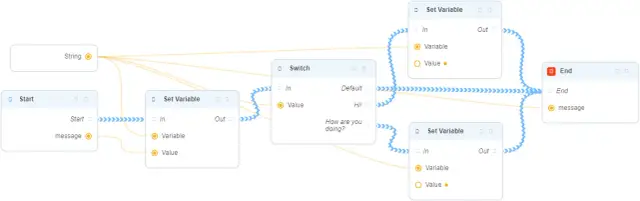
 Il processo aziendale riceve un messaggio e, a seconda del contenuto, restituisce una stringa in risposta.
Il processo aziendale riceve un messaggio e, a seconda del contenuto, restituisce una stringa in risposta.
Se il messaggio = "Ciao!", la risposta sarà "Ciao!";
Se il messaggio = "Come va?", la BP restituirà la stringa "Ottimo! E tu?";
In ogni altro caso, la BP funzionerà come un eco e restituirà in risposta la stessa stringa ricevuta in ingresso.
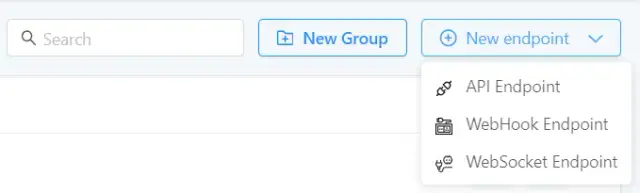
Quindi, è necessario creare un endpoint WebSocket per questo BP per comunicare con il bot: Backend > Endpoint > Nuovo endpoint > Endpoint WebSocket.
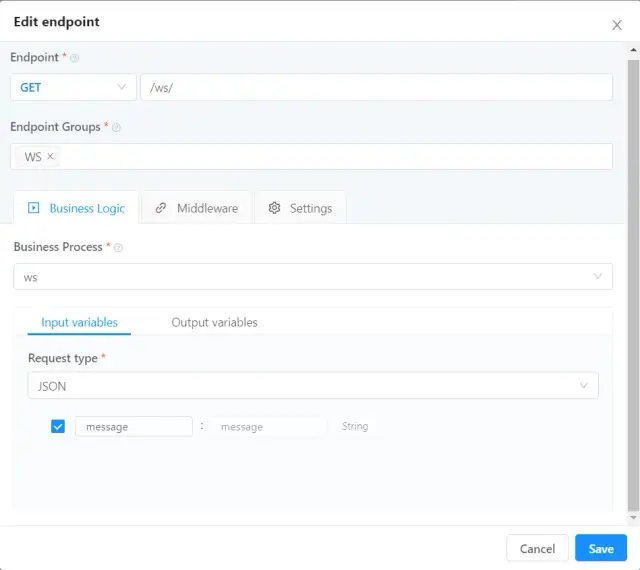
 Nella finestra appena aperta, compilate i seguenti campi:
Nella finestra appena aperta, compilate i seguenti campi:
-
Tipo di endpoint: GET
-
URL dell'endpoint: l'indirizzo a cui si accede dall'esterno;
-
Processo aziendale: indica il BP che lavorerà su questo Endpoint WS;
Dopo aver impostato l'endpoint, è necessario pubblicare l'applicazione per utilizzarlo.
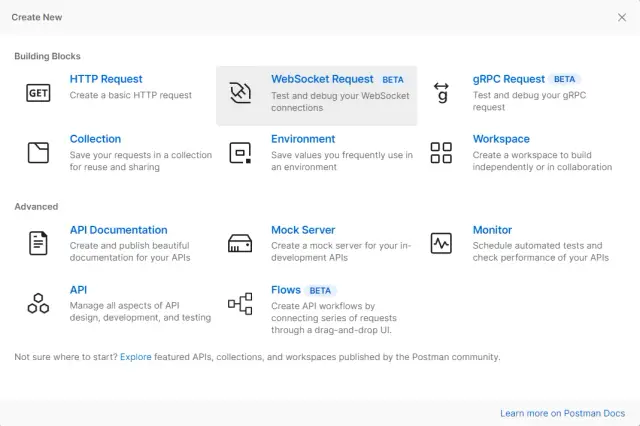
 È possibile testare WebSocket con l' applicazione Postman. Qui si trovano istruzioni dettagliate su come utilizzare Postman. Dopo l'autorizzazione in Postman, è necessario creare una nuova richiesta WebSocket: Nuovo > Richiesta WebSocket.
È possibile testare WebSocket con l' applicazione Postman. Qui si trovano istruzioni dettagliate su come utilizzare Postman. Dopo l'autorizzazione in Postman, è necessario creare una nuova richiesta WebSocket: Nuovo > Richiesta WebSocket.
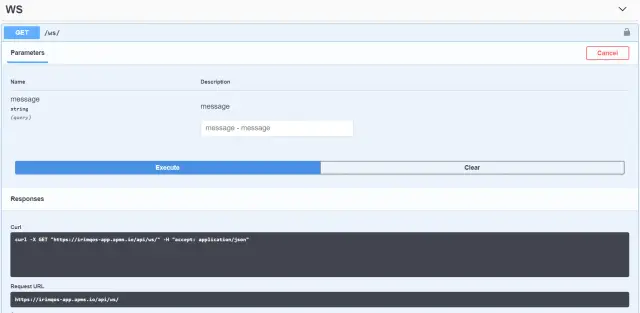
 Inserire l'indirizzo WebSocket completo. È possibile ottenerlo in Swagger (Anteprima > Sviluppo) inviando una richiesta vuota all'endpoint creato. L'indirizzo completo si trova nel blocco URL della richiesta.
Inserire l'indirizzo WebSocket completo. È possibile ottenerlo in Swagger (Anteprima > Sviluppo) inviando una richiesta vuota all'endpoint creato. L'indirizzo completo si trova nel blocco URL della richiesta.
 Dopo averlo copiato e incollato nel campo appropriato di Postman, è necessario sostituire https con wss, poiché questo protocollo viene utilizzato per comunicare con il server. La connessione WebSocket richiede l'autorizzazione. Per farlo, è necessario inviare una richiesta con un'intestazione (Header) Cookie, che contiene il token di accesso gen_app_auth_token=. Per ottenere un token, è necessario autorizzarsi eseguendo l'endpoint di autorizzazione e passando il proprio nome utente e password.
Dopo averlo copiato e incollato nel campo appropriato di Postman, è necessario sostituire https con wss, poiché questo protocollo viene utilizzato per comunicare con il server. La connessione WebSocket richiede l'autorizzazione. Per farlo, è necessario inviare una richiesta con un'intestazione (Header) Cookie, che contiene il token di accesso gen_app_auth_token=. Per ottenere un token, è necessario autorizzarsi eseguendo l'endpoint di autorizzazione e passando il proprio nome utente e password.
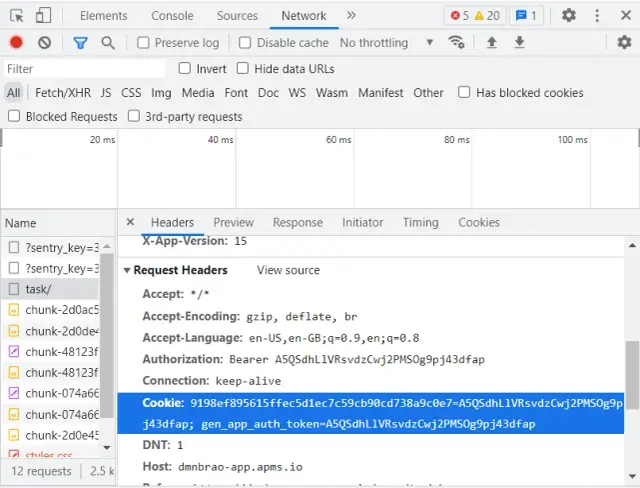
È possibile trovare manualmente il cookie come segue:
-
in un'applicazione web pubblicata in un browser, premere F12 per accedere allo strumento per gli sviluppatori;
-
andare su Rete e passare alla scheda Intestazioni;
-
nella sezione Intestazioni della richiesta, trovare il cookie e copiare il valore.
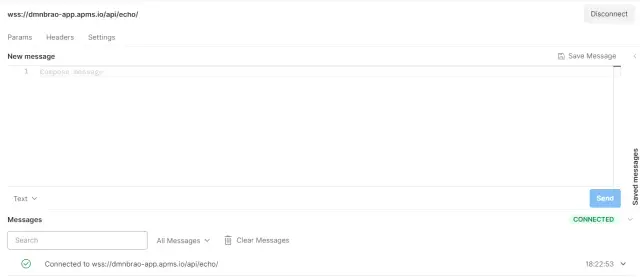
 Aggiungendo il valore del cookie all'intestazione della richiesta a WebSocket in Postman e facendo clic su Connect, è possibile verificare che la connessione a WS sia stata stabilita con successo.
Aggiungendo il valore del cookie all'intestazione della richiesta a WebSocket in Postman e facendo clic su Connect, è possibile verificare che la connessione a WS sia stata stabilita con successo.
Il risultato di una connessione riuscita è mostrato di seguito:
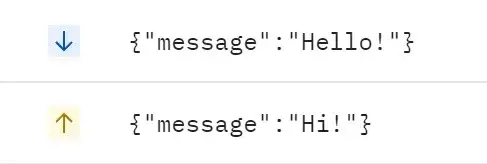
 È possibile inviare un messaggio nel blocco Nuovo messaggio, ma deve essere in formato JSON. Se si vuole inviare la stringa "Hello", il messaggio avrà il seguente aspetto: {"message": "Ciao"}. In questo caso, il nome della chiave (cioè il messaggio) deve corrispondere al nome della variabile nell'input di BP.
È possibile inviare un messaggio nel blocco Nuovo messaggio, ma deve essere in formato JSON. Se si vuole inviare la stringa "Hello", il messaggio avrà il seguente aspetto: {"message": "Ciao"}. In questo caso, il nome della chiave (cioè il messaggio) deve corrispondere al nome della variabile nell'input di BP.
Risultato dell'esecuzione della query:
 Ecco come può essere creato un WebSocket in AppMaster.io. Per ulteriori informazioni utili sul lavoro sulla piattaforma, consultare il nostro Help Center.
Ecco come può essere creato un WebSocket in AppMaster.io. Per ulteriori informazioni utili sul lavoro sulla piattaforma, consultare il nostro Help Center.





