什么是WebSockets以及如何创建它们?
了解什么是网络套接字,为什么你需要它们,以及如何在AppMaster中创建它们。

各种协议被用来从客户端向服务器传输数据,反之亦然。它们的规则在相关标准中有所描述。在这篇文章中,我们将讨论一种数据传输协议--WebSocket。
什么是WebSocket协议?
WebSocket是一种先进的技术,用于在客户端和服务器(浏览器和服务器)之间建立连接,并使它们之间能够实时通信。WebSocket的主要区别在于,它允许你接收数据,而不必像HTTP中那样单独发送请求。连接建立后,数据会自己来,而不需要发送请求。这是在聊天或股票报告中使用WebSocket协议的优势,因为你需要接收不断更新的信息。该协议可以同时接收和发送信息,允许全双工双向通信,从而实现更快的信息交换。
WebSockets是如何工作的?
客户端和服务器之间的连接保持开放,直到它被其中一方终止或被超时关闭。它们执行握手以在客户端和服务器之间建立连接。已建立的连接保持开放,并使用同一通道进行通信,直到连接在客户端或服务器端终止。消息是双向交换的。WebSocket允许你对传输的数据进行加密。为此,在WSS协议上使用了一个插件,它在发送方一侧对数据进行编码,在接收方一侧对数据进行解码。对于任何中间人,信息仍然是加密的。没有加密,数据就会成为威胁的目标。
何时使用WebSocket?
当您需要实时数据更新和向客户端发送消息的能力时,WebSocket协议是理想的选择。以下是网络套接字的一些更广泛的用例:
-
交换平台;
-
游戏应用;
-
聊天机器人;
-
推送通知;
-
社交网络;
-
聊天应用;
-
IoT应用。
为什么考虑使用WebSocket协议?
WebSocket通过在服务器和客户端之间提供连接来提供实时更新。Web套接字与HTML5兼容,并提供对旧版HTML的后向兼容性。因此,它们受到所有现代网络浏览器的支持--Google Chrome、Mozilla Firefox、Safari和其他。它也是跨平台兼容的。安卓、iOS、网络应用和桌面应用。
如何在AppMaster.io中创建WebSocket?
让我们使用一个简单的聊天工具示例在AppMaster.io中创建一个WebSocket。要创建WebSocket,你需要在应用程序后端创建一个业务流程,该流程将响应用户消息并发送响应。Backend > Business Processes.

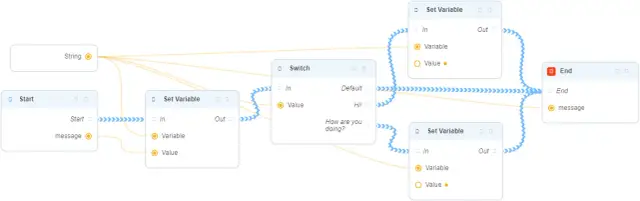
业务流程接收一条消息,并根据内容返回一个字符串作为响应。
如果消息="你好!",那么响应将是说 "你好!";
如果消息="你怎么样?",BP将返回字符串 "很好!"。
在任何其他情况下,BP将作为回声工作,并在响应中返回它在输入处收到的相同的字符串。
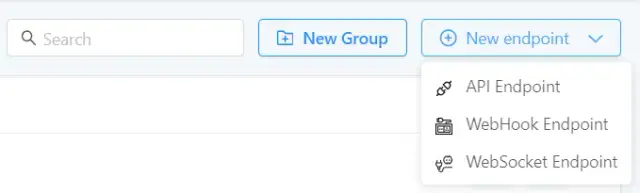
然后,你需要为这个BP创建一个 WebSocket Endpoint 来与机器人通信。 Backend > Endpoints > New Endpoint > WebSocket Endpoint。

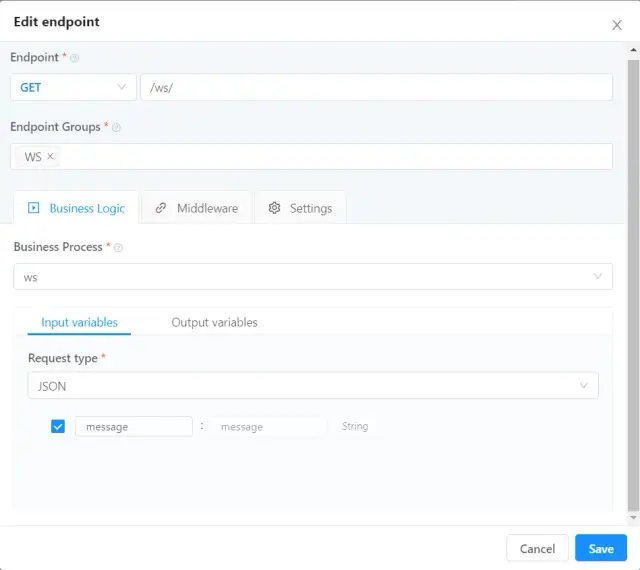
在新打开的窗口,填写以下字段:
-
端点类型。GET
-
端点 URL:将从外部访问端点的地址;
-
业务流程:表示将在此 WS 端点上工作的 BP;
设置端点后,您需要发布应用程序以使用它。

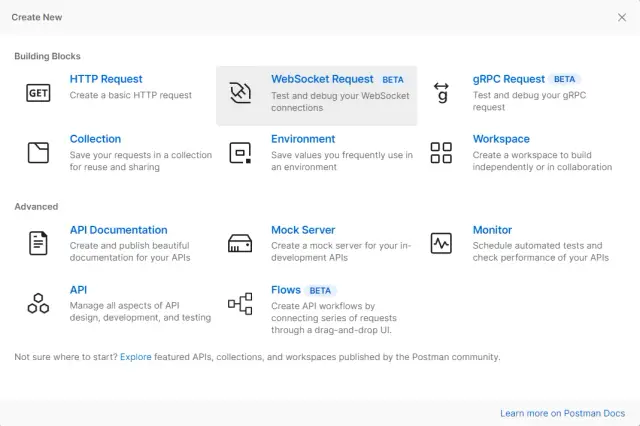
您可以测试WebSocket的< data-mce-ref="https://www.postman.com/" href="https://www.postman.com/" target="_blank" rel="noopener" >Postman应用程序。查找有关如何使用Postman的详细说明 data-mce-href="https://learning.postman.com/docs/sending-requests/supported-api-frameworks/websocket/" href="https://learning.postman.com/docs/sending-requests/supported-api-frameworks/websocket/" target="_blank" rel="noopener">这里。在Postman中授权后,您需要创建一个新的WebSocket请求。 新建>WebSocket请求。

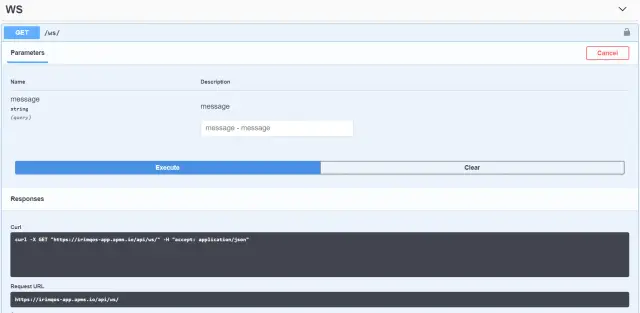
输入WebSocket完整地址。你可以在Swagger( Preview > Development)中通过向创建的Endpoint发送一个空请求来获得它。完整的地址可以在 Request URL 块中找到。

在复制并将其粘贴到 Postman 的适当区域后,您需要将 https 改为 wss,因为该协议用于与服务器通信。WebSocket连接需要授权。要做到这一点,你需要发送一个带有头(Header)Cookie的请求,其中包含访问令牌gen_app_auth_token=。 要获得令牌,你需要通过运行授权端点并传递你的用户名和密码进行授权。
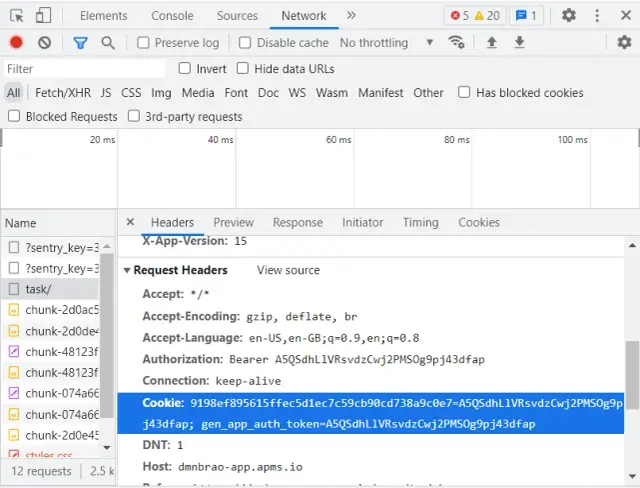
你可以通过以下方式手动找到 Cookie:
-
在浏览器中已发布的 Web 应用程序中,按 F12 键进入开发者工具;
-
进入网络,切换到 Headers 标签;
-
在 Request Headers 部分,找到 Cookie 并复制其值。

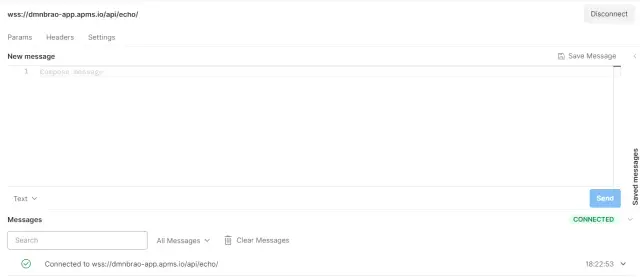
通过在Postman中向WebSocket的请求头添加Cookie值并点击 Connect,可以验证与WS的连接已经成功建立。
成功连接的结果显示如下:

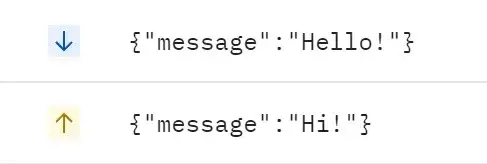
你可以在 New Message 块中发送一个消息,但它必须是JSON格式的。如果你想发送字符串 "Hello",那么该消息将看起来像这样。{"消息":"Hi"}。在这种情况下,键的名称(即消息)必须与BP输入处的变量名称相匹配。
查询执行结果:

/p>
这就是如何在AppMaster.io创建一个WebSocket。在我们的 帮助中心 中查看有关该平台工作的更多有用信息。





