ما هي WebSocket وكيفية إنشائها؟
تعرف على ماهية مآخذ الويب ولماذا تحتاج إليها وكيفية إنشائها في AppMaster.

يتم استخدام بروتوكولات مختلفة لنقل البيانات من العميل إلى الخادم والعكس صحيح. قواعدهم موصوفة في المعايير ذات الصلة. في هذه المقالة ، سنناقش بروتوكول واحد لنقل البيانات - WebSockets.
ما هو بروتوكول WebSocket؟
WebSocket هي تقنية متقدمة لإنشاء اتصال بين عميل وخادم (متصفح وخادم) وتمكين الاتصال بينهما في الوقت الفعلي. يتمثل الاختلاف الرئيسي مع WebSocket في أنه يسمح لك بتلقي البيانات دون الحاجة إلى إرسال طلب منفصل ، كما يحدث ، على سبيل المثال ، في HTTP. بعد إنشاء الاتصال ، ستأتي البيانات من تلقاء نفسها دون الحاجة إلى إرسال الطلب. إنها ميزة استخدام بروتوكول WebSocket في الدردشات أو تقارير المخزون ، حيث تحتاج إلى تلقي معلومات محدثة باستمرار. يمكن للبروتوكول تلقي المعلومات وإرسالها في وقت واحد ، مما يسمح بالاتصال ثنائي الاتجاه ثنائي الاتجاه ، مما يؤدي إلى تبادل المعلومات بشكل أسرع.
كيف يعمل WebSockets؟
يظل الاتصال بين العميل والخادم مفتوحًا حتى يتم إنهاؤه بواسطة أحد الأطراف أو يتم إغلاقه بسبب انتهاء المهلة. يقومون بمصافحة لإنشاء اتصال بين العميل والخادم. يظل الاتصال الذي تم إنشاؤه مفتوحًا ، ويتم إجراء الاتصال باستخدام نفس القناة حتى يتم إنهاء الاتصال من جانب العميل أو الخادم. يتم تبادل الرسائل ثنائية الاتجاه. يسمح لك WebSocket بتشفير البيانات المنقولة. لهذا الغرض ، يتم استخدام وظيفة إضافية عبر بروتوكول WSS ، والذي يقوم بترميز البيانات على جانب المرسل ويفك تشفيرها من جانب المستلم. بالنسبة لأي وسطاء ، تظل المعلومات مشفرة. بدون تشفير ، تصبح البيانات هدفًا للتهديدات.
متى تستخدم WebSocket؟
يعتبر بروتوكول WebSocket مثاليًا عندما تحتاج إلى تحديثات بيانات في الوقت الفعلي والقدرة على إرسال رسائل إلى العميل. فيما يلي بعض حالات الاستخدام الأكثر انتشارًا لمقابس الويب:
-
منصات التبادل
-
تطبيقات الألعاب
-
روبوتات المحادثة.
-
دفع الإخطارات؛
-
الشبكات الاجتماعية؛
-
تطبيقات الدردشة
-
تطبيقات إنترنت الأشياء.
لماذا تفكر في استخدام بروتوكول WebSocket؟
يوفر WebSocket تحديثات في الوقت الفعلي من خلال توفير اتصال بين الخادم والعملاء. مآخذ الويب متوافقة مع HTML5 وتوفر توافقًا مع الإصدارات السابقة مع إصدارات HTML القديمة. لذلك ، فهي مدعومة من قبل جميع متصفحات الويب الحديثة - Google Chrome و Mozilla Firefox و Safari وغيرها. كما أنه متوافق عبر الأنظمة الأساسية: Android و iOS وتطبيقات الويب وتطبيقات سطح المكتب. يمكن أن يحتوي خادم واحد على عدة اتصالات WebSocket مفتوحة في وقت واحد وحتى اتصالات متعددة لنفس العميل ، مما يتيح سهولة التحجيم.
كيفية إنشاء WebSocket في AppMaster.io؟
لنقم بإنشاء WebSocket في AppMaster.io باستخدام مثال روبوت محادثة بسيط. لإنشاء WebSocket ، تحتاج إلى إنشاء عملية تجارية في الواجهة الخلفية للتطبيق والتي ستستجيب لرسائل المستخدم وترسل الردود: الخلفية> عمليات الأعمال.

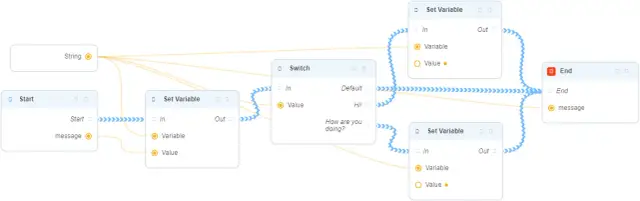
تتلقى عملية الأعمال رسالة وتقوم بإرجاع سلسلة استجابةً لذلك ، بناءً على المحتوى.
إذا كانت الرسالة = "مرحبًا!" ، فسيكون الرد "مرحبًا!"
إذا كانت الرسالة = "كيف حالك؟" ، ستعيد BP الجملة "عظيم! ماذا عنك؟" ؛
في أي حالة أخرى ، ستعمل BP كصدى وتعيد نفس السلسلة التي تلقتها عند الإدخال استجابةً.
بعد ذلك ، تحتاج إلى إنشاء WebSocket Endpoint لـ BP هذا للتواصل مع الروبوت: Backend> Endpoints> New Endpoint> WebSocket Endpoint .

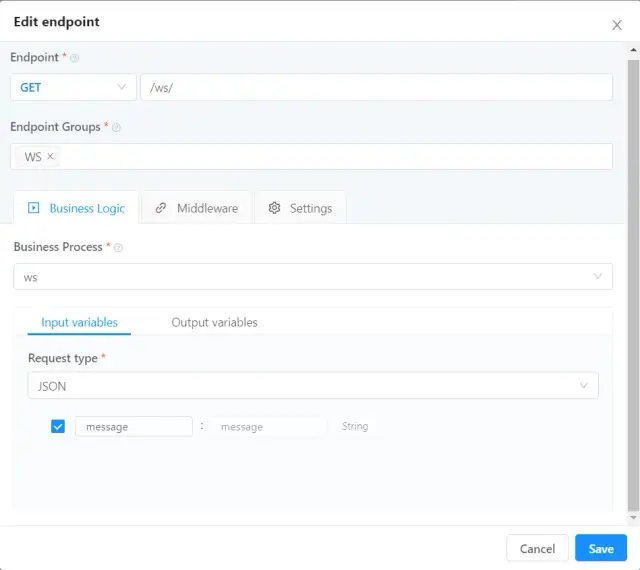
في النافذة المفتوحة حديثًا ، املأ الحقول التالية:
-
نوع نقطة النهاية: GET
-
عنوان URL لنقطة النهاية: العنوان الذي سيتم من خلاله الوصول إلى نقطة النهاية من الخارج ؛
-
عملية الأعمال: تشير إلى BP الذي سيعمل على نقطة نهاية WS هذه ؛
بعد إعداد نقطة النهاية ، تحتاج إلى نشر التطبيق لاستخدامه.

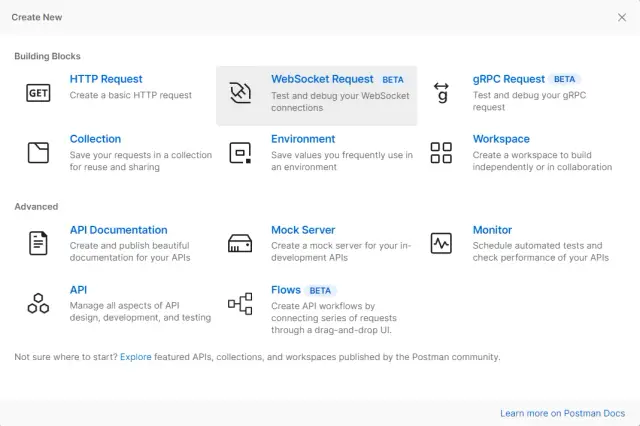
يمكنك اختبار WebSocket تطبيق Postman . اعثر على إرشادات مفصلة حول كيفية استخدام ساعي البريد هنا . بعد الحصول على إذن في Postman ، تحتاج إلى إنشاء طلب WebSocket جديد: New> WebSocket Request.

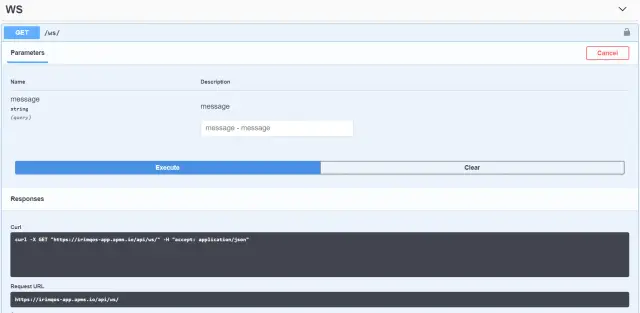
أدخل عنوان WebSocket الكامل. يمكنك الحصول عليه في Swagger ( معاينة> تطوير ) عن طريق إرسال طلب فارغ إلى نقطة النهاية التي تم إنشاؤها. يمكن العثور على العنوان الكامل في كتلة طلب عنوان URL .

بعد نسخه ولصقه في الحقل المناسب في Postman ، تحتاج إلى استبدال https بـ wss نظرًا لاستخدام هذا البروتوكول للتواصل مع الخادم. يتطلب اتصال WebSocket إذنًا. للقيام بذلك ، تحتاج إلى إرسال طلب برأس (رأس) ملف تعريف ارتباط ، والذي يحتوي على رمز الوصول gen_app_auth_token =. للحصول على رمز مميز ، تحتاج إلى التفويض عن طريق تشغيل نقطة نهاية التفويض وتمرير اسم المستخدم وكلمة المرور الخاصين بك.
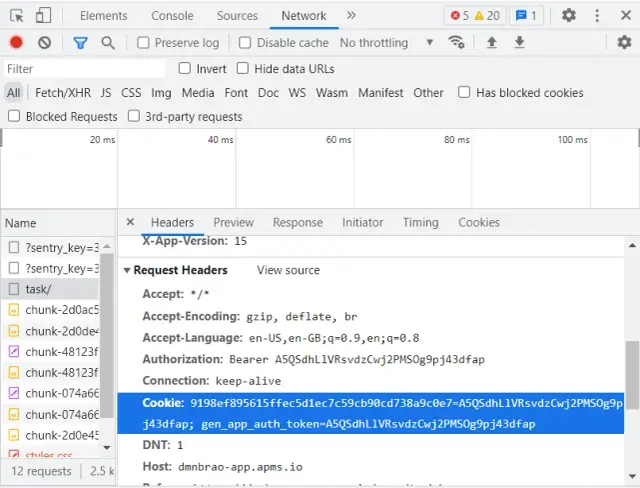
يمكنك العثور على ملف تعريف الارتباط يدويًا على النحو التالي:
-
في تطبيق ويب منشور في مستعرض ، اضغط على F12 للانتقال إلى أداة المطور ؛
-
انتقل إلى الشبكة وانتقل إلى علامة التبويب الرؤوس ؛
-
في قسم طلب الرؤوس ، ابحث عن ملف تعريف الارتباط وانسخ القيمة.

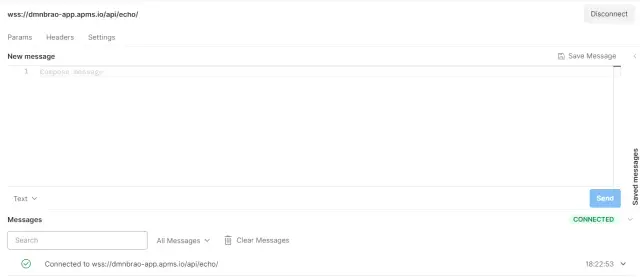
من خلال إضافة قيمة ملف تعريف الارتباط إلى عنوان الطلب إلى WebSocket في Postman والنقر فوق Connect ، يمكنك التحقق من إنشاء الاتصال بـ WS بنجاح.
يتم عرض نتيجة الاتصال الناجح أدناه:

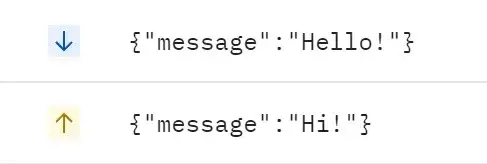
يمكنك إرسال رسالة في كتلة الرسالة الجديدة ، ولكن يجب أن تكون بتنسيق JSON. إذا كنت تريد إرسال السلسلة "مرحبًا" ، فستظهر الرسالة على النحو التالي: {"message": "مرحبًا"}. في هذه الحالة ، يجب أن يتطابق اسم المفتاح (على سبيل المثال ، الرسالة) مع اسم المتغير عند إدخال BP.
نتيجة تنفيذ الاستعلام:

هذه هي الطريقة التي يمكن بها إنشاء WebSocket في AppMaster.io. تحقق من المزيد من المعلومات المفيدة حول العمل على النظام الأساسي في مركز المساعدة الخاص بنا.





