앱 개발 영역은 시간과 비용이 많이 드는 노력에서 간소화되고 접근 가능한 프로세스로 극적으로 발전했습니다. AppMaster 의 앱 빌더는 2024년에 쉽고 효율적으로 앱을 생성하기 위한 혁신적인 솔루션으로 등장했습니다. 이 플랫폼은 숙련된 개발자와 초보자를 대상으로 브랜드 홍보, 커뮤니티 참여 또는 제품 판매를 위한 앱 생성 프로세스를 단순화합니다.
AppMaster 의 앱 빌더의 이점과 기능을 안내하여 오늘날 빠르게 변화하는 기술 환경에서 시간, 비용 및 노력을 절약하는 맞춤형 애플리케이션을 만드는 방법에 대한 통찰력을 제공하고 2024년에 앱을 만드는 방법에 대한 질문에 답변합니다. .
AppMaster 앱 빌더로 앱 만들기
AppMaster 격리된 애플리케이션보다는 포괄적인 프로젝트 생성을 강조함으로써 다른 코드 없는 플랫폼 과 차별화됩니다. 각 프로젝트에는 수많은 서버 앱, 모바일 앱, 웹 애플리케이션이 모두 함께 작동할 수 있습니다.
AppMaster 내에서 프로젝트를 활용하는 주요 이점은 애플리케이션의 강력한 상호 연결성에 있습니다. 이를 통해 모바일 앱과 웹 애플리케이션 모두 원활한 통합을 위해 사전 구성된 방법을 사용하여 백엔드에 쉽게 액세스할 수 있습니다.
웹 앱이든 모바일 앱이든 백엔드에 대한 모든 수정 사항은 전체 프로젝트에 자동으로 전파됩니다. 이를 통해 수동 업데이트가 필요 없으며 앱 개발 프로세스가 간소화됩니다. 단계별로 앱을 만드는 방법을 살펴보겠습니다.
1단계: Workspace 등록 및 생성
새 프로젝트를 시작하려면 사용자는 AppMaster 플랫폼에 등록해야 합니다. 이는 스튜디오 AppMaster를 방문하여 달성할 수 있습니다. 사용자는 소셜 미디어 계정이나 기존 이메일 방법을 통해 등록하고 그 과정에서 비밀번호를 생성할 수 있습니다. 안전한 작업 환경을 보장하기 위해 이중 인증을 활성화하기 위해 이메일 확인과 전화번호 확인을 요청합니다.
계정이 성공적으로 생성되면 사용자를 위한 작업공간이 자동으로 생성됩니다. 작업공간은 여러 프로젝트를 개발할 수 있는 전용 영역 역할을 합니다. 이 프로세스는 완벽하게 자동화되어 사용자가 수동으로 입력할 필요가 없습니다.
첫 번째 프로젝트를 생성하려면 사용자가 "프로젝트 생성" 버튼을 클릭하고 프로젝트 이름을 입력하기만 하면 사전 구성된 비어 있는 프로젝트를 몇 분 안에 사용할 수 있습니다. 기본적으로 각각의 새 프로젝트에는 기본 백엔드 애플리케이션(서버 애플리케이션)과 관리용 웹 애플리케이션(관리 패널이라고 함)이 포함되어 있습니다.
2단계: 데이터베이스 테이블 생성
AppMaster 플랫폼 내에서 애플리케이션을 개발하는 가장 빠르고 효과적인 방법은 데이터 모델 생성부터 시작됩니다. 이러한 모델은 주로 애플리케이션이 상호 작용하는 데이터베이스 테이블의 역할을 하며 프로젝트의 다양한 섹션에서 활용할 수 있는 그룹화된 필드가 포함된 데이터 구조를 생성할 수 있습니다.
이 프로세스를 시작하려면 "백엔드" 세그먼트로 이동하여 "데이터베이스" 옵션에 액세스하면 시각적 편집기가 표시됩니다. 마우스 오른쪽 버튼을 사용하여 테이블을 생성하고, 이러한 테이블 내에 필드를 통합하고, 필드 유형을 지정합니다. 필요한 경우 여러 모델 간의 연결을 설정합니다. 이를 수행하려면 지정된 테이블의 가장자리 위에 마우스 커서를 올려놓고 원이 켜지면 해당 원을 다른 테이블로 드래그하면 링크가 자동으로 생성됩니다. 기본적으로 일대일 관계가 생성됩니다.
관계 유형을 수정하려면 연결을 마우스 오른쪽 버튼으로 클릭하고 "편집" 옵션을 선택하여 일대일, 일대다 또는 다대다 관계를 변경할 수 있습니다. 향후 데이터베이스를 위한 데이터 모델 및 테이블 생성이 완료되면 반드시 DBMS 스키마를 저장하세요. 오른쪽 상단 모서리에 있는 녹색 "저장" 버튼을 찾아 클릭하면 모든 모델이 자동으로 저장되고 데이터베이스 상호 작용을 위한 논리가 사전 생성됩니다.
3단계: 비즈니스 프로세스 생성 및 설정
애플리케이션 개발의 후속 단계에는 비즈니스 논리 설정이 포함됩니다. 이를 수행하려면 "백엔드" 섹션으로 이동하세요. 거기에서 "비즈니스 프로세스"라는 제목의 하위 섹션을 찾을 수 있습니다. 여기에서 비즈니스 프로세스 카탈로그를 볼 수 있습니다. 그러나 시스템 비즈니스 프로세스는 표시되지 않으므로 기본적으로 비즈니스 프로세스는 표시되지 않습니다.
새로운 비즈니스 프로세스를 생성하려면 "비즈니스 프로세스 생성" 버튼을 클릭하고 이름을 지정하십시오. 비즈니스 프로세스 이름 지정에는 특정 제한 사항이 적용됩니다. 코드 생성 시 이름이 활용되므로 특수 문자 사용을 자제하세요. 또한 각 비즈니스 프로세스에 대한 포괄적인 설명을 제공하면 향후 비즈니스 프로세스의 목적을 쉽게 이해할 수 있다는 장점이 있습니다.
새로운 비즈니스 프로세스를 설정하면 시작과 끝이라는 두 가지 필수 블록으로 구성된 캔버스가 제공됩니다. 비즈니스 프로세스에 대한 이러한 접근 방식은 기능(이 경우 비즈니스 프로세스)이 시작 블록으로 시작하고 끝 블록으로 끝나는 기존 프로그래밍과 밀접하게 유사합니다.
시작 블록과 끝 블록은 프로세스의 필수 구성 요소이므로 제거할 수 없습니다. 그러나 그 안에 있는 변수는 변경될 수 있으며 현재 허용되는 변수 수에는 제한이 없습니다. 새로운 변수를 시작 블록에 통합함으로써 처리를 위해 비즈니스 프로세스로 전송될 들어오는 변수를 생성합니다. 마찬가지로 끝 블록에서는 비즈니스 프로세스가 완료되면 생성할 데이터나 결과를 나타내는 나가는 변수를 도입할 수 있습니다.
비즈니스 로직 구성을 시작하려면 비즈니스 프로세스 편집기의 왼쪽 창에 주의를 기울이십시오. 이 패널에는 캔버스에 통합할 수 있는 사용 가능한 블록 배열이 포함되어 있습니다. 캔버스에 블록을 추가하려면 원하는 블록을 마우스 왼쪽 버튼으로 클릭하고 작업 공간으로 드래그하면 됩니다.
블록이 자동으로 생성됩니다. 각 비즈니스 프로세스 블록에는 연결 지점 역할을 하는 여러 커넥터 유형이 포함되어 있습니다. 첫 번째 유형인 흐름 커넥터는 굵은 파란색 화살표로 표시되며 논리 시퀀스 내에서 블록이 실행되는 순서를 나타냅니다.
두 번째 유형인 가변 커넥터 또는 "var-connectors"는 수신 및 발신의 두 가지 형태로 제공됩니다. 들어오는 var 커넥터는 블록 왼쪽에 위치하며 처리를 위해 변수를 블록으로 전달합니다. 블록 오른쪽에 있는 나가는 var 커넥터는 블록의 논리적 실행 결과를 설명하는 출력 변수를 나타냅니다.
캔버스에 블록 배치가 완료되고 Flow와 VAR 커넥터 간의 연결이 완료되면 비즈니스 프로세스 보존 준비가 완료됩니다. 작업 내용을 저장하려면 오른쪽 상단에 있는 "저장" 버튼을 선택하세요. 그러면 업무 프로세스가 자동으로 저장됩니다. 귀하의 애플리케이션에는 1~2개의 제한된 수의 비즈니스 프로세스가 필요할 수도 있고, 더 광범위한 배열이 필요할 수도 있습니다. 만들 수 있는 비즈니스 프로세스 수에는 기술적인 제한이 없습니다.
또한 다른 비즈니스 프로세스 내에서 하나의 비즈니스 프로세스를 호출하는 것이 가능하며, 이는 수많은 시나리오에서 공유 논리를 반복적으로 실행해야 할 때 유용합니다. 이를 달성하려면 고유한 비즈니스 프로세스를 개발하고 저장하십시오. 새 비즈니스 프로세스를 편집하는 동안 이전에 생성된 프로세스는 왼쪽 창의 블록으로 액세스할 수 있으며 캔버스에 통합할 수도 있습니다.
4단계: endpoints 생성
이전에 구축된 데이터 모델과 초기 비즈니스 프로세스는 서버 애플리케이션이 특정 논리를 작동하고 수행하는 데 충분하지만 이러한 애플리케이션은 웹 및 모바일 애플리케이션과 같은 사용자 인터페이스와의 상호 작용이 부족하기 때문에 일반적으로 단독으로 활용되지 않습니다. 서버 애플리케이션과 외부 시스템 간의 통신을 원활하게 하려면 endpoints 생성해야 합니다.
엔드포인트는 웹 및 모바일 애플리케이션이나 서버 애플리케이션에 액세스하려는 기타 시스템을 포함한 원격 클라이언트가 특정 기능을 호출할 수 있도록 하는 고유한 연결 지점 역할을 합니다. endpoint 생성하려면 백엔드의 "엔드포인트" 섹션으로 이동하여 새 REST API 유형 endpoint 시작합니다. 지정에서 알 수 있듯이 이 endpoint 표준 RESTful 원칙을 준수하고 데이터 전송에 JSON을 사용합니다.
endpoint 가 효과적으로 작동하려면 해당 비즈니스 프로세스에 연결되어야 합니다. 비즈니스 프로세스가 선택되면 시스템은 모든 들어오고 나가는 변수를 통합하여 endpoint 포인트를 선택한 프로세스와 자동으로 연결합니다. 결과적으로 네트워크를 통해 논리가 호출되면 서버 응용 프로그램은 사용자 입력 변수를 예상하고 해당 출력 변수를 제공하여 각 요청과의 데이터 교환을 촉진합니다.
각 endpoint 에는 해당 특정 endpoint 의 동작을 사용자 정의하도록 설계된 제한된 구성 가능한 설정 세트가 있습니다. 중요한 설정 중 하나는 endpoint 에 대한 모든 요청과 함께 실행되는 소프트웨어 계층을 나타내는 미들웨어 입니다. 일반적으로 미들웨어에는 서비스와 관련된 모든 기능이 포함되어 있습니다.
주어진 예에는 "인증"이라는 미들웨어 구성 요소가 있습니다. 이 구성 요소는 현재 사용자가 로그인되어 있는지 확인하는 역할을 합니다. 적절한 인증 없이 endpoints 떠나는 것을 강력히 권장합니다. 즉, 미들웨어를 비활성화해서는 안 됩니다. 또한 각 endpoint 에 액세스할 수 있는 사용자 그룹을 꼼꼼하게 선택하는 것이 중요합니다.
애플리케이션 내에서 권한이 부족한 endpoints 수를 최소화하면 악의적인 행위자가 악용할 위험을 효과적으로 줄일 수 있습니다. 엔드포인트가 완전히 구성되면 백엔드의 엔드포인트가 저장되도록 "저장" 버튼을 클릭하는 것을 잊지 마세요. 이제 백엔드 설정이 거의 완료되어 드디어 웹과 모바일로 넘어갈 수 있게 되었습니다.
5단계: 웹 애플리케이션 생성
새로운 웹 애플리케이션을 개발하려면 "웹 애플리케이션" 섹션으로 이동하여 "만들기" 버튼을 선택하세요. 귀하의 계정 내에서 빈 웹 애플리케이션을 생성하거나 템플릿 기반 애플리케이션을 생성할 수 있는 옵션이 있을 수 있습니다. 이 예에서는 템플릿이 없는 애플리케이션을 진행하겠습니다. 생성되면 웹 애플리케이션 편집기로 이동됩니다.
왼쪽에는 캔버스, 레이아웃 설정 및 페이지 구성 요소가 포함된 탐색 패널이 있습니다. 오른쪽에는 속성 패널이 있습니다. 시작하려면 왼쪽 상단에 있는 더하기 아이콘을 클릭하고 "페이지 만들기" 버튼을 선택하여 첫 번째 페이지를 만들어야 합니다. 페이지가 생성되면 왼쪽 트리 구조 내에서 페이지를 클릭하여 기본 미리보기 영역에 표시할 수 있습니다.
또한 drag-and-drop 인터페이스를 사용하여 버튼, 테이블, 컨테이너 및 표준 구성 요소와 같은 다양한 요소를 왼쪽 패널에서 "정렬" 페이지에 추가할 수 있습니다. 각 요소를 클릭하면 오른쪽 패널에서 해당 설정을 볼 수 있으며 대화식으로 수정할 수 있습니다. 여기에는 스타일 변경, 동작 조정, 다양한 화면 해상도에 맞게 디스플레이 조건 수정 등이 포함됩니다.
웹 애플리케이션의 상호 작용을 향상시키고 버튼 클릭 및 요소 가리키기 등의 사용자 이벤트를 관리하기 위해 기본 캔버스에서 강조 표시된 각 요소에는 오른쪽에 "비즈니스 로직"이라는 레이블이 붙은 추가 입력이 포함되어 있습니다. 이 비즈니스 로직 내에서 각 요소에 맞는 이벤트 핸들러를 설정할 수 있습니다. 예를 들어, 버튼에는 사용자가 캔버스에 있는 버튼을 클릭할 때 활성화되는 "On-Click"이라는 이벤트 핸들러가 있습니다.
이 핸들러에 대해 "편집"을 선택하면 왼쪽 패널에서 블록을 끌어서 놓아 클릭 처리 논리를 개발할 수 있는 친숙한 비즈니스 프로세스 편집기에 액세스하게 됩니다. 그러나 이 컨텍스트에서는 비즈니스 프로세스 편집기가 약간 다르게 나타나는 것을 알 수 있습니다.
On-Click과 같은 트리거 시작 블록이 포함되어 있지만 종료 블록은 없습니다. 트리거된 비즈니스 프로세스는 반환 값을 생성하지 않으므로 이는 의도적인 것입니다. 대신 전체 실행 주기를 진행하고 완료 시 간단히 종료됩니다. 이는 웹 애플리케이션의 논리 구현의 기본 측면입니다.
웹 애플리케이션 인터페이스의 왼쪽 메뉴에는 전체 웹 애플리케이션을 사용자 정의하는 데 필수적인 구성 요소인 트리거 섹션이 있습니다. 이 섹션의 주요 기능 중 하나는 애플리케이션 수준 트리거입니다. 이는 사용자가 브라우저에서 웹 애플리케이션과 상호 작용할 때 웹 애플리케이션 내에서 발생하는 일반적인 이벤트에 대한 응답 및 전역 동작 구성을 용이하게 합니다.
예를 들어 페이지 로드 시 트리거를 사용하면 애플리케이션이 클라이언트 브라우저 내에서 로드될 때 발생하는 이벤트를 모니터링하여 웹 애플리케이션 시작과 관련된 작업을 수행할 수 있습니다. 이러한 작업에는 데이터 요청, 서버에서 사용자 프로필 검색 또는 기타 시스템 작업 실행이 포함될 수 있습니다.
우리 플랫폼은 사용자가 애플리케이션 탭에서 다른 곳으로 이동할 때의 Visibility API부터 WebSocket 트리거까지 사용자 브라우저 내에서 이벤트를 추적하는 다양한 시스템 트리거를 지원합니다. 비즈니스 프로세스 편집기를 사용하여 이러한 이벤트에 대한 사용자 정의 논리를 생성할 수 있습니다. 이렇게 하려면 각 트리거를 클릭하고 편집한 다음 해당 이벤트가 발생할 때 실행될 로직을 개발하면 됩니다.
AppMaster 플랫폼에서는 대부분의 편집자를 위해 실시간 협업 시스템을 사용합니다. 그러나 저장되지 않은 변경 사항은 게시 시 최종 빌드에 포함되지 않으므로 애플리케이션을 저장하는 것을 기억하는 것이 중요합니다. 웹 애플리케이션이 완료되면 웹 애플리케이션 인터페이스의 오른쪽 상단에 있는 "변경 사항 푸시" 버튼을 클릭하여 작업 내용을 저장하세요.
6단계: 모바일 앱 만들기
웹 애플리케이션 개발 시에는 애플리케이션 생성을 진행하는 것이 좋습니다. 이 프로세스를 시작하려면 기본 왼쪽 메뉴에 있는 "모바일 애플리케이션" 섹션으로 이동하여 "모바일 애플리케이션 만들기" 버튼을 선택하세요. 팝업 창에는 곧 출시될 모바일 앱의 이름을 지정하고 해당 앱의 가용성에 대해 원하는 플랫폼을 선택하라는 메시지가 표시됩니다. 기본적으로 iOS 및 Android 플랫폼을 모두 포함하는 "교차 플랫폼" 애플리케이션이 생성됩니다. 그러나 이는 한 버전을 포기하거나 플랫폼 유형 간에 전환하기 위해 언제든지 변경될 수 있습니다. 우리 플랫폼은 이러한 모든 작업 시나리오를 수용합니다.
애플리케이션 이름을 입력하고 아이콘을 선택한 후 '만들기' 버튼을 클릭하세요. 몇 분 안에 우리 플랫폼은 모바일 애플리케이션용 메인 화면을 자동으로 생성하고 모바일 앱 편집기가 표시됩니다. 편집기는 왼쪽에 화면과 렌더링 가능한 요소가 있고 오른쪽에 비즈니스 프로세스 관리를 위한 보조 탭이 있는 요소 속성 패널이 있는 웹 애플리케이션 편집기와 비슷한 레이아웃을 공유합니다.
모바일 UI 요소 작업에 대한 접근 방식은 페이지를 대체하는 화면과 이러한 화면에 배치되는 UI 요소를 사용하여 웹 애플리케이션 생성 방식을 반영합니다. 요소 속성을 사용하면 애플리케이션의 클릭을 대체하는 탭 및 긴 탭과 같은 사용자 상호 작용을 사용자 정의할 수 있습니다. 또한 애플리케이션은 전역 변수, 공유 비즈니스 프로세스 및 애플리케이션 수준 트리거를 지원합니다.
각 모바일 앱에 대해 애플리케이션 시작 시 활성화되는 On Launch 트리거를 수정하는 것이 중요합니다. 실행 중에 필요한 작업을 지정하지 않으면 사용자 인터페이스가 비어 있을 수 있습니다. 구현하는 일반적인 동작에는 초기 화면 구성이 포함됩니다. On Launch 트리거에는 시작 화면을 지정하고 애플리케이션 시작 시 사용자에게 지시하는 탐색 블록이 하나 이상 포함되어 있는지 확인하십시오.
7단계: 프로젝트 배포
모바일 장치용 앱 작업을 완료하고 저장한 후 다음 단계는 출판을 위한 프로젝트를 준비하는 것입니다. 이를 달성하려면 계획의 배포 섹션으로 이동하세요. 배포 계획이 아직 생성되지 않은 경우 새 계획을 설정해야 합니다. "배포 계획 만들기" 버튼을 클릭하면 전체 프로젝트에 대한 게시 매개변수를 구성할 수 있는 모달 창이 열립니다.
우리 플랫폼은 백엔드, 프런트엔드 및 모바일 애플리케이션을 위한 다양한 게시 옵션을 제공합니다. 주로 Amazon Web Services(AWS)를 기반으로 하는 전 세계적으로 분산된 클라우드 인프라를 활용하거나 자체 서버에서 애플리케이션을 호스팅할 수 있습니다. 이 예에서는 AppMaster Cloud를 사용하겠습니다.
사용자로서 귀하의 책임은 쉽게 식별할 수 있도록 배포 계획의 이름을 설정하고, 프로덕션 환경인지 테스트 환경인지 선택하고(후자는 오류 및 로그 수집에 약간의 차이가 있음) 지역을 선택하는 것입니다. 해당 국가의 데이터 저장 법률을 준수하면서 사용자와 최대한 가까운 지역을 선택하는 것이 중요합니다. 목록에서 원하는 지역이나 국가를 찾을 수 없는 경우 당사에 문의하시면 현지 데이터 저장법을 준수하기 위해 해당 지역에 추가 서버를 추가할 수 있습니다.
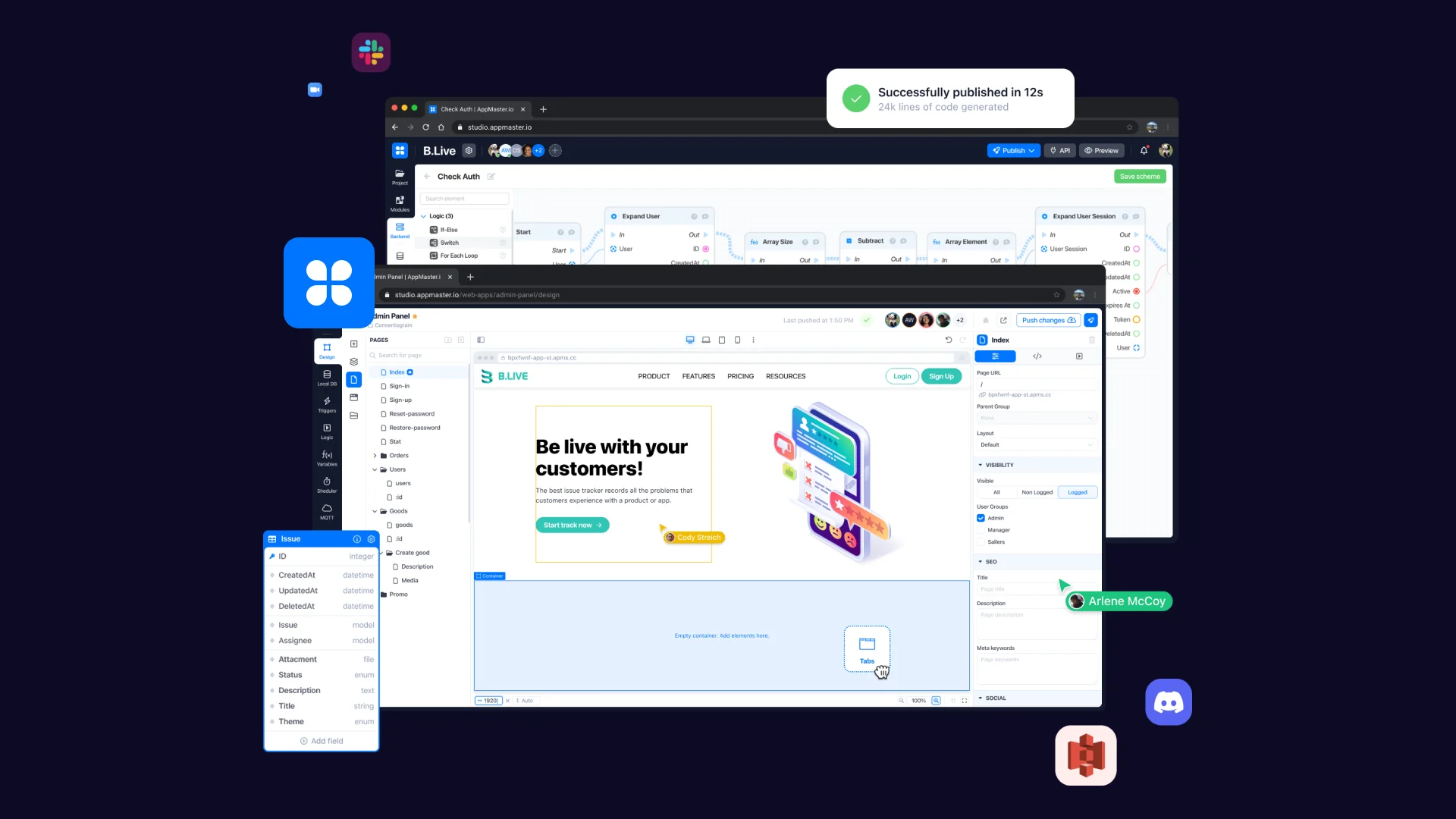
설정을 구성한 후 "저장" 버튼을 클릭하면 몇 초 내에 배포 계획이 생성됩니다. 배포 계획이 수립되었으면 이제 처음으로 프로젝트를 게시할 차례입니다. 이렇게 하려면 인터페이스 오른쪽 상단에 있는 "게시" 버튼을 클릭하여 배포 계획을 실행한 다음 새로 생성된 배포 계획을 선택하세요.
시스템은 데이터 모델, 비즈니스 로직, 백엔드 endpoints, UI, 웹 애플리케이션 및 모바일 애플리케이션을 포함하여 플랫폼에서 작업을 자동으로 처리합니다. 모든 것을 조합하고, 다양한 프로그래밍 언어(백엔드용 Go, 프론트엔드용 Vue 3, 모바일 애플리케이션용 Kotlin 및 Swift)로 소스 코드를 생성하고, 모든 것을 컨테이너로 컴파일, 테스트 및 패키징합니다.
우리는 데이터 보안을 강화하는 완전히 격리된 컨테이너를 제공하는 애플리케이션 호스팅에 Docker를 활용합니다. 그런 다음 배포 계획 생성 프로세스 중에 선택한 서버에 전체 패키지가 배포됩니다. 이 프로세스는 일반적으로 20초 이내에 완료됩니다.
8단계: 앱 테스트

프로젝트가 성공적으로 게시되면 실행 중인 애플리케이션을 테스트하는 것이 필수적입니다. 개발한 웹 애플리케이션을 평가하려면 인터페이스 오른쪽 상단에 있는 미리보기 버튼을 사용하여 웹 애플리케이션과 관련 배포 계획을 선택하기만 하면 됩니다. 이 작업을 수행하면 실제 사용자로서 웹 애플리케이션과 상호 작용할 수 있는 새 브라우저 페이지가 열리고 초기 개발 노력의 정확성을 확인할 수 있습니다.
프로젝트에 백엔드 테스트가 필요한 경우 백엔드에 REST API 요청을 실행할 수 있는 Postman이나 기타 Windows 또는 Linux용 Curl 유틸리티와 같은 도구가 필요합니다. 그러나 이 주제에 대해서는 후속 모듈과 강의에서 다루게 될 별도의 논의가 필요합니다.
웹 애플리케이션을 평가한 후 모바일 앱을 검토해 볼 수도 있습니다. 모바일 앱을 미리 보는 가장 간단한 방법은 플랫폼에 따라 App Store 또는 Play Store에서 AppMaster 개발자 앱을 다운로드하는 것입니다. 설치가 완료되면 AppMaster Developer 모바일 앱에 로그인하세요.
모바일 승인은 오른쪽 상단에서 가능하며, 웹 브라우저의 버튼을 누르면 자동 로그인을 위해 모바일 장치로 스캔할 수 있는 QR 코드가 표시됩니다. 모든 프로젝트 및 모바일 애플리케이션에 대한 액세스는 AppMaster Developer 모바일 앱을 통해 제공되므로 App Store 또는 Play Store에 게시하지 않고도 모바일 앱을 시작할 수 있습니다.
우리 플랫폼에서 생성된 모든 모바일 앱은 HTML, JavaScript 또는 CSS를 피하고 기본 프로그래밍 언어를 선호하는 완전히 기본 앱이라는 점에 유의하는 것이 중요합니다. 모바일 앱 검토를 완료하고 제대로 작동하는지 확인한 후 App Store 또는 Play Store에 게시할 수 있습니다. 그렇게 하려면 스튜디오의 "모바일 애플리케이션" 섹션으로 이동하여 애플리케이션 카드의 드롭다운 메뉴를 클릭하고 "모바일 애플리케이션 게시 마법사"를 선택하세요.
9단계: Google Play 및 App Store에서 계정

모바일 앱을 게시하기로 결정했다면 관련 앱 스토어(Google Play 또는 App Store)에 개발자 계정이 이미 있어야 합니다. Google Play의 경우 Google 팀에서 앱을 생성하지만 자동으로 업로드하지는 않습니다. Android 모바일 앱 게시 프로세스가 완료되면 AAB 및 APK 파일을 다운로드할 수 있는 링크를 제공합니다. 이러한 파일을 활용하여 Google Play 스토어 웹사이트에 앱을 독립적으로 게시할 수 있습니다.
iOS 앱의 경우 앱을 생성하고 TestFlight에 자동으로 업로드하려면 Apple API 키에 액세스해야 합니다. 게시 프로세스 중에 게시할 플랫폼을 선택해야 합니다. iOS와 Android 모두에 게시하려면 각 앱 스토어마다 고유한 단계가 필요하므로 마법사를 두 번 실행하세요. 게시 전반에 걸쳐 푸시 알림 지원을 용이하게 하기 위해 Firebase에 애플리케이션의 정확한 이름, 애플리케이션 ID, 번들 ID 및 추가 키를 요청합니다. 또한 모바일 애플리케이션 설치 시 사용자에게 표시되는 권한 목록이 필요합니다.
모바일 앱을 게시하는 방법에 대한 자세한 내용은 도움말 문서나 대학의 "방법" 섹션을 참조하세요.
백엔드, 웹 및 모바일 애플리케이션이 포함된 프로젝트를 진행하면서 사용자가 최신 업데이트에 액세스할 수 있도록 정기적인 게시가 필요합니다. 게시는 백엔드 및 웹 애플리케이션의 필수 단계이지만 모바일 애플리케이션은 자동화된 프로세스의 이점을 얻습니다.
화면, UI 요소 및 앱 로직을 서버에 저장하여 Google Play 또는 App Store에서 애플리케이션을 설치한 사용자가 다음 실행 시 업데이트된 인터페이스를 자동으로 볼 수 있도록 합니다. 이를 통해 수동으로 업데이트하고 앱 마켓플레이스를 통해 다시 게시할 필요가 없어 프로세스가 간소화되고 사용자 경험이 향상됩니다.
10단계: 앱의 소스 코드 획득 및 서버에서 자체 호스팅

자신의 서버에서 애플리케이션을 호스팅해야 하는 고급 사용자에게 AppMaster 백엔드 바이너리, 서버 애플리케이션, 웹 애플리케이션 번들 및 모바일 앱 번들을 다운로드할 수 있는 고유한 기회를 제공합니다. 서버에서 애플리케이션을 호스팅해야 하는 경우 최신 프로세서 아키텍처를 갖춘 표준 Linux, Windows 또는 macOS 서버만 있으면 됩니다. 이러한 옵션이 있거나 ARM CPU가 있는 경우 64비트 확장을 지원하는 Intel x86입니다. AppMaster 에서 생성된 애플리케이션은 이러한 모든 아키텍처에서 실행됩니다. 서버가 이미 완전히 구성되어 있고 Nginx와 Docker가 있고 기본 AppMaster 메뉴의 "아티팩트" 섹션으로 이동할 수 있습니다.
애플리케이션이 한 번 이상 생성되고 게시된 경우 아티팩트 목록에서 애플리케이션의 최신 버전이 포함된 Docker 컨테이너를 볼 수 있습니다. 컨테이너 줄 오른쪽에 있는 드롭다운 메뉴를 사용하면 Docker 명령을 복사하여 자체 서버에서 실행할 수 있습니다. 일반적으로 두 가지 명령이 있습니다. AppMaster 스튜디오에서 로그인 및 비밀번호를 요청하는 Docker-login과 두 번째 명령은 리포지토리에 있는 컨테이너 주소가 포함된 Docker 풀입니다.
컨테이너가 다운로드되자마자 컨테이너와 함께 제공되는 구성 파일을 변경하고 거기에 RDBMS 주소를 지정해야 합니다. 현재 모든 PostgreSQL 호환 DB를 지원합니다. 특정 설정을 사용자 정의하고, 애플리케이션 프로세스에서 사용하는 모듈 또는 API 키에 대한 도메인 이름 및 일반 설정을 지정합니다. 이는 AppMaster 플랫폼과 완전히 독립적으로 컨테이너를 실행하고 작업하는 데 충분합니다. 백엔드의 새 버전을 생성할 때마다 Docker 풀을 사용하여 서버에서 선택하고 업데이트할 수도 있는 동일한 컨테이너를 생성합니다.

Docker 컨테이너를 사용하는 대신 바이너리와 서버 실행 파일을 직접 다운로드하여 서버에서 실행하는 것입니다. 이러한 구성표의 경우 동일한 아티팩트 섹션으로 이동하여 해당 아티팩트와 운영 체제에 대한 바이너리 애플리케이션을 찾고 메뉴에서 "다운로드" 버튼을 선택하면 이 바이너리 파일이 로컬 컴퓨터에 다운로드됩니다. 브라우저에서.
그런 다음 이 파일을 가져와서 압축을 풀고 서버에 업로드할 수 있습니다. 이를 실행하려면 명령줄에서 간단히 실행하여 두 명령줄 유틸리티를 모두 사용할 수 있으며 systemd와 같은 서비스를 사용하여 애플리케이션을 서비스나 데몬 또는 Supervisord로 실행할 수도 있습니다. 이러한 구성표는 모두 지원됩니다. 실행하기 전에 파일을 실행 가능으로 표시해야 하며, 물론 애플리케이션이 액세스할 DBMS를 알 수 있도록 구성 파일을 작성해야 합니다.
자체 서버에서 웹 애플리케이션을 호스팅하는 방법은 거의 동일합니다. 옵션은 하나뿐이며 웹 애플리케이션 번들을 다운로드할 수 있습니다. 이 번들에는 완전히 생성되고 완성된 웹 애플리케이션이 아카이브 내에 포함됩니다. 아티팩트 섹션에서도 다운로드할 수 있습니다.
이 번들은 운영 체제나 프로세서의 아키텍처에 의존하지 않으며 완전히 보편적입니다. 다음으로, 이러한 모든 파일을 서버에 업로드하고 그에 따라 Nginx를 구성하여 사용자에게 애플리케이션을 제공할 수 있도록 해야 합니다. Nginx 설정에 대한 자세한 정보와 구성 파일의 예는 설명서에서 확인할 수 있습니다.
AppMaster 에서 가장 인기 있는 앱 기능
각 사용자 카테고리는 AppMaster 에서 뚜렷한 이점을 얻습니다. 예를 들어 비즈니스 및 기업 사용자는 클라이언트 자체 서버에서 응용 프로그램을 호스팅하는 기능을 자주 활용합니다. 우리 플랫폼은 오픈 소스 기업 Postgres 데이터베이스를 활용하고 심지어 인터넷 접속이 없는 환경에서도 작동하여 거의 모든 클라이언트 인프라에 배포할 수 있는 독특한 기회를 제공합니다.
이는 애플리케이션이 당사 플랫폼과 통신할 필요 없이 완전히 오프라인으로 작동할 수 있음을 의미합니다. 또한 플랫폼이 가동 중지되거나 액세스할 수 없게 되더라도 모든 애플리케이션은 계속해서 원활하게 작동됩니다.
비즈니스 및 기업 고객을 위한 또 다른 중요한 이점은 일부 구독 플랜이 애플리케이션용으로 생성된 소스 코드를 다운로드할 수 있는 옵션을 제공한다는 것입니다. 이 기능을 통해 클라이언트는 다양한 보안 감사를 통과하고 비즈니스 및 기업 고객의 위험을 크게 줄일 수 있습니다.
AppMaster 고도로 통합된 웹 애플리케이션, 모바일 앱 및 백엔드를 통합하는 포괄적인 프로젝트를 작업할 수 있는 고유한 기회에 대한 무제한 액세스를 모든 범주의 사용자에게 제공합니다. 예를 들어 모바일 앱은 단일 비즈니스 프로세스 블록을 통해 쉽게 서버 API 및 서버 endpoint 호출하고 데이터를 보내고 받을 수 있습니다.
각 모바일 앱, 웹 애플리케이션 및 서버 애플리케이션은 모델 및 endpoints 에 대한 이해를 포함하여 전체 프로젝트에서 사용되는 글로벌 데이터 구조를 인식합니다. 이는 프로젝트의 여러 부분 간의 원활한 의사소통을 촉진하고 프로젝트 개발을 크게 단순화하고 가속화합니다. 또한 긴밀한 통합을 통해 백엔드 또는 프런트엔드의 모든 변경 사항이 프로젝트의 모든 측면에 자동으로 적용됩니다.
고객이 일반적으로 활용하는 또 다른 기능은 AppMaster 플랫폼에서 개발된 애플리케이션의 탁월한 확장성입니다. 우리는 Windows, Linux 및 macOS 전반의 크로스 컴파일 기능, 다양한 프로세서 아키텍처와의 호환성, 클러스터링을 통한 손쉬운 확장성으로 유명한 컴파일 언어인 백엔드 애플리케이션 생성을 위해 Go 프로그래밍 언어를 사용합니다.
고객이 향상된 성능을 요구하는 경우 생성된 백엔드 애플리케이션의 여러 인스턴스를 Docker Swarm, Kubernetes 또는 다른 클러스터링 시스템에 배포하여 사실상 무제한의 성능 향상이 가능합니다. 이는 AppMaster 플랫폼과 독립적으로 달성되므로 클라이언트는 호스팅 또는 클라우드 공급자로부터 직접 추가 리소스를 조달할 수 있으므로 관련 확장 비용이 최소화됩니다.
AppMaster 앱 메이커가 기술적으로 앱을 구축하는 방법
AppMasterStudio를 통해 진행되는 애플리케이션 생성 프로세스를 더 깊이 이해하려면 예제를 검토하는 것이 도움이 됩니다. 데이터 스키마, 비즈니스 프로세스 스키마, endpoints, 변수, 사용자 인터페이스 요소, 트리거 등 소프트웨어 제품 내에서 제공되는 입력은 기본적으로 향후 프로젝트의 청사진 또는 사양 역할을 합니다. 이러한 요소는 프로젝트 개발 준비를 위한 문서로 저장됩니다.
"게시" 버튼을 클릭하면 AppMaster 플랫폼은 정보를 일반화, 최적화 및 표준화하여 제공된 사양을 처리합니다. 그런 다음 표준화된 데이터를 기반으로 소스 코드 생성을 진행합니다. 백엔드 코드는 Go 언어로, 프런트엔드 코드는 Vue 3, iOS 애플리케이션은 Swift, Android 애플리케이션은 Kotlin으로 생성됩니다.
이 플랫폼은 RAM 내의 병렬 처리를 활용하여 초당 22,000라인이 넘는 속도로 코드를 생성하는 등 인상적인 성능을 자랑합니다. 소스 코드가 생성되면 플랫폼은 주로 백엔드 컴파일 및 웹 애플리케이션 번들링에 중점을 두고 애플리케이션을 컴파일합니다. 이 프로세스에는 몇 초가 더 걸립니다.
그 후, 플랫폼은 구축된 모든 애플리케이션이 제대로 작동하고 문제가 없는지 확인하기 위해 테스트 단계에 들어갑니다. 테스트가 성공적으로 완료되면 백엔드 애플리케이션은 격리를 위해 Docker 컨테이너로 패키징되고 제품 내에 통합된 전용 Docker 레지스트리에 업로드됩니다. 이러한 컨테이너는 대상 서버에 배포될 때까지 임시로 저장됩니다. 마찬가지로 웹 애플리케이션 번들은 zip 아카이브로 압축되어 아티팩트 저장소에 업로드되며, 여기서 사용자가 대상 서버에 다운로드하거나 배포하기를 기다립니다.
본질적으로 AppMaster 플랫폼은 이전에 수동 코딩, 컴파일, 테스트, 패키징 및 배포가 포함되었던 개발 프로세스를 간소화하고 가속화합니다. 플랫폼은 전체 프로세스를 20초 안에 완료할 수 있어 효율성이 크게 향상됩니다.
앱을 만드는 세 가지 유형의 방법
모바일 앱 개발 프로젝트를 시작하는 것은 흥미로운 일입니다. 눈에 띄는 앱을 만들기 위한 첫 번째 단계는 독특한 앱 아이디어를 갖는 것입니다. 그러나 자신만의 앱을 아이디어에서 성공적인 앱으로 만들기 위해서는 모바일 앱 개발에 대한 이해와 앱 구축에 대한 폭넓은 경험(안드로이드 앱, iOS 앱, 네이티브 앱)을 갖춘 우수한 자격을 갖춘 앱 개발자가 있는 적합한 앱 개발 회사 또는 앱 개발 대행사를 선택해야 합니다. , 크로스 플랫폼 앱, 앱 디자인 및 테스트 앱, 크로스 플랫폼 앱, 앱 랜딩 페이지, 프로그레시브 웹 앱, 단일 앱, 앱 분석, 푸시 알림, 전자상거래 앱 및 기타 모바일 앱).
귀하의 앱 아이디어는 모바일 앱 개발 프로젝트의 기초가 됩니다. 이 아이디어는 특정 요구 사항을 충족하거나 사용자가 직면한 문제에 대한 솔루션을 제공해야 합니다. 이 앱 아이디어를 성공적인 앱으로 전환하는 것은 보기만큼 간단하지 않습니다. 그렇다면 앱을 만드는 방법은 무엇일까요? 여기에는 시장 조사, 기획, 디자인, 개발, 테스트, 배포, 앱 스토어 최적화 등 모바일 앱 개발의 다양한 단계가 포함됩니다.
전체 개발 프로세스에서 중요한 측면 중 하나는 사용자 인터페이스 디자인입니다. 잘 디자인된 사용자 인터페이스는 사용자 친화적이고 직관적이며 시각적으로 매력적이며 앱이 성공적인 앱이 되는 데 크게 기여할 수 있는 즐거운 사용자 경험을 조성합니다. 최상의 결과를 얻으려면 숙련된 앱 개발 회사와 협력하는 것이 좋습니다.
여러분의 앱은 의도된 기능을 제공해야 할 뿐만 아니라 시각적으로 즐겁고 사용자 친화적이어야 합니다. 귀하가 선택한 앱 개발 회사는 이러한 균형을 달성하는 데 중추적인 역할을 합니다. 숙련된 앱 개발 대행사가 앱 개발 프로세스를 안내하여 귀중한 통찰력을 제공하고 업계 모범 사례를 적용할 수 있습니다.
앱 개발 프로세스가 완료되고 자신의 앱에 만족하면 다음 단계는 다양한 앱 스토어에 앱을 출시하는 것입니다. 이러한 플랫폼에서 수백만 개의 앱을 사용할 수 있으므로 모바일 앱 개발이 눈에 띄지 않도록 하려면 강력한 마케팅 전략이 필요합니다.
자신만의 앱을 앱 스토어에 올리려면 각 플랫폼의 정책과 지침을 이해해야 합니다. 숙련된 앱 개발 회사가 이를 도와드릴 수 있습니다. 앱이 출시되면 사용자 피드백을 수집하고 응답하는 것도 중요합니다. 이 피드백은 잠재적인 개선 영역을 강조할 수 있으므로 매우 중요합니다.
앱을 만들려면 상세한 앱 개발 프로세스가 필요합니다. 앱 아이디어를 확고히 하는 것부터 올바른 앱 개발 회사를 선택하는 것, 사용자 인터페이스에 주의를 기울이는 것부터 최종적으로 앱 스토어에 출시하는 것까지 각 단계는 성공적인 앱을 개발하는 데 중요합니다. 모바일 앱 구축 과정의 복잡성을 이해하면 앱의 성공 가능성이 높아져 나만의 앱을 꿈이 아닌 현실로 만들 수 있습니다.
앱을 만드는 방법이 궁금하다면 다음 세 가지 유형의 앱 개발 중 하나를 선택해야 합니다.
앱 빌더
앱 빌더는 프로그래밍 지식이나 프로그래밍 언어 없이도 자신만의 앱을 만들 수 있는 no-code 플랫폼입니다. 비용 효율적이고 시간을 절약하며 앱 제작 과정을 쉽게 만들어 주지만 앱의 고유성과 고급 기능이 제한될 수 있습니다.
- 비용 효율적
- 빠른 출시 시간
- 유연성, 확장성, 확장성
- 코딩이 필요하지 않습니다
- 간편한 업데이트

앱을 직접 코딩하세요
앱을 코딩하면 기능과 디자인을 최대한 제어할 수 있지만 프로그래밍 지식이나 배우려는 의지가 필요합니다. 모범 사례, 디자인 패턴, 라이브러리 및 프레임워크를 사용하여 개발을 개선하고 고품질 사용자 경험을 위한 철저한 테스트를 보장합니다.
장점:
- 최대 제어
- 맞춤형 기능
단점:
- 프로그래밍 지식이 필요합니다
- 시간이 많이 걸린다
전문가/대행사 채용
앱 개발 프로젝트를 위해 개발자나 개발팀이 있는 에이전시를 고용하면 다른 프로젝트 측면에 집중할 수 있지만 더 큰 투자가 필요할 수 있습니다. 잠재적 후보자를 조사하고, 명확한 의사소통을 구축하고, 기대치를 설정합니다.
장점:
- 개발 전문성
- 다른 프로젝트 측면에 집중
단점:
- 높은 비용
- 믿을 수 있는 전문가를 찾아보세요