Coding Best Practices
Master coding excellence with our comprehensive guide on coding best practices, including tips for clean, maintainable code, design patterns.

Diving into coding best practices, our goal is to empower developers with the knowledge and tools required for creating high-quality, maintainable software. Staying current and adhering to best practices in the rapidly evolving world of technology is essential for streamlining development processes, minimizing errors, and fostering effective collaboration.
This comprehensive guide will cover vital principles, such as writing clean and modular code, leveraging design patterns, and implementing version control. Additionally, we will explore indispensable topics like code optimization, debugging techniques, and secure coding practices. Catering to both beginners and experienced developers, this article aims to help you refine your skills and contribute to the development of robust, efficient, and scalable software solutions.
Coding best practices for beginner programmers
As a beginner programmer, embracing coding best practices from the start will set the foundation for becoming an effective and efficient developer. Here are some essential best practices to keep in mind:
- Write readable and maintainable code: Prioritize clarity and simplicity in your code. Use meaningful variable and function names, consistent indentation, and include comments to explain complex sections.
- Keep it DRY (Don't Repeat Yourself): Avoid duplicating code by creating reusable functions or modules. This practice makes your code more maintainable and reduces the likelihood of errors.
- Break down problems into smaller tasks: Decompose complex problems into smaller, manageable tasks. This approach makes understanding, debugging, and maintaining your code easier.
- Follow language-specific conventions: Each programming language has its own style guidelines and conventions. Familiarize yourself with these to ensure your code is consistent and adheres to best practices.
- Learn and apply design patterns: Design patterns are proven solutions to common problems in software design. Understanding these patterns will help you write more efficient and flexible code.
- Version control: Employ a system such as Git to monitor modifications, partner with colleagues, and effortlessly return to earlier iterations of your programming when required.
- Test your code: Write tests to validate your code's functionality and catch errors early. Automated testing tools can help make this process more efficient.
- Handle errors and exceptions gracefully: Anticipate potential errors in your code and handle them using appropriate error-handling techniques, such as try-catch blocks.
- Prioritize security: Learn about common security vulnerabilities, such as SQL injection or cross-site scripting, and implement measures to protect your code from these threats.
- Continuous learning: Programming is an ever-evolving field, and it's essential to keep learning and adapting. Stay updated with new technologies, programming languages, and best practices by reading articles, attending workshops, and joining online communities.
By implementing these coding best practices, beginner programmers can build a strong foundation for future success in the software development field.
Take your coding to the next level
In today's fast-paced world of technology, no-code platforms have emerged as powerful tools that can help developers streamline their workflows and enhance productivity. Understanding and embracing no-code solutions can take your coding skills to the next level.
What is no-code?
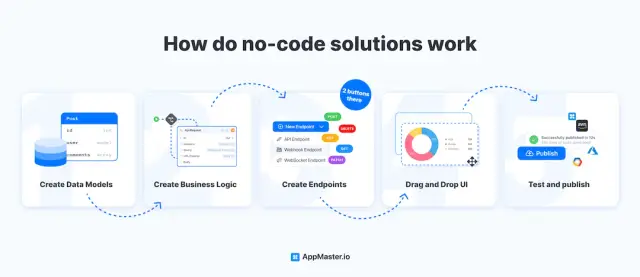
No-code platforms are development environments that allow users to create applications or software without writing traditional programming code. These platforms offer visual interfaces, such as drag-and-drop builders and pre-built templates, which enable users to design, build, and deploy software solutions with minimal to no coding experience.

How no-code helps developers
- Accelerate development: No-code platforms significantly reduce the time and effort required to build applications, enabling developers to focus on more complex and innovative projects. By automating repetitive tasks and streamlining development processes, no-code solutions can help you bring your ideas to life more quickly.
- Encourage collaboration: No-code platforms foster collaboration between developers, designers, and non-technical team members by providing an accessible, easy-to-use interface. This cross-functional collaboration can lead to more well-rounded and robust solutions.
- Reduce the learning curve: Developers often have to learn new languages or frameworks to meet evolving project requirements. No-code platforms simplify this process by offering a unified environment that can cater to various development needs without the necessity of mastering new coding languages.
- Facilitate scalability: No-code platforms often come with built-in infrastructure management and optimization tools, enabling developers to scale applications seamlessly. This feature allows you to focus on enhancing the application's functionality rather than addressing infrastructure concerns.
- Support rapid prototyping: With no-code solutions, developers can quickly create functional prototypes to validate ideas, gather feedback, and refine their designs. Rapid prototyping can lead to better end products and a more efficient development process.
- Bridge the talent gap: The increasing demand for software development often outpaces the available supply of skilled developers. No-code platforms help bridge this gap by enabling non-technical team members to contribute to software development, freeing up developers to tackle more challenging tasks.
As a developer, embracing no-code platforms can provide you with new opportunities to enhance your coding skills, streamline your workflow, and optimize your software development process. By leveraging no-code solutions, you can focus on innovation and problem-solving while remaining agile and adaptable in a constantly evolving tech landscape.
AppMaster
For professional developers, AppMaster offers a unique opportunity to be more than just a developer but the most efficient technical leader for an entire project. Any professional developer can significantly increase their productivity by using AppMaster, and here's how. Typically, a whole team is required to develop large applications: backend developers, frontend developers, and mobile developers. Often, it's not even writing difficult code. The real challenge is constantly maintaining communication within the team and making changes to the product because often, you need to make changes simultaneously to the backend, web, and mobile applications. This results in massive correspondence, huge time losses, and constant rewriting of the same code snippets.
With AppMaster, a single person with a technical background and developer knowledge can assemble the backend, frontend, and mobile applications using a drag-and-drop interface. Every time you make changes to the backend, such as modifying the API or some data model logic, those changes will automatically be reflected not only in your backend but also in your web and mobile applications. In this way, any changes to your project, regardless of which part you're working on - web, mobile, or backend - will always be automatically distributed to all project parts. This saves a tremendous amount of time, reduces the possibility of errors, and overall makes iterations super fast. It's ten times faster because there's no need to rewrite or coordinate; everything is done fully automatically.
If you want to try it, we offer a free subscription that you can activate and experiment with your own concepts, create MVP s for your products, and generally see how we can help speed up and simplify your work.
Misconceptions about AppMaster
Often you can hear from developers that no-code platforms, including AppMaster, are very limited tools and not suitable for creating every product. Now, I'll discuss the five biggest misconceptions about AppMaster and some no-code platforms.
- First misconception: you can't build a real product on a no-code platform. While this may be true for most no-code platforms, it's a different story with AppMaster. Under the hood, AppMaster uses real code generation, which builds actual applications based on blueprints and schemas, generating source code. AppMaster generates, compiles, tests, and deploys real applications compiled with modern programming languages.
- Second misconception: no-code platforms have limited customization. Within AppMaster, we've tried to overcome this limitation by using our universal business process mechanism for creating business logic. We took an abstract programming language and mapped it to blocks. The logic block, which you can place on the canvas and connect, resembles visual programming. With many blocks and mapping to real programming language commands, you can create almost any logic, just like using a programming language but without writing any text or needing to know a programming language.
- Third misconception: building a well-scalable solution on a no-code platform is impossible. When we created AppMaster, we initially thought about security and scalability. That's why AppMaster allows the creation of microservices for the backend, meaning you can create multiple backend applications within a project. Each backend application is fully stateless, so it can be placed in Kubernetes, Docker Swarm, or any clustering system, and it will grow as fast as needed.
- The fourth widespread misconception is that the cost of supporting a no-code solution will be higher or more expensive than a classic solution developed with code and conventional approaches. In reality, this is not true. Thanks to AppMaster's approach and our blueprints and logic, any change is much cheaper and faster to implement because there's no need to rewrite or modify code. Furthermore, suppose you return to our platform after six months or a year and want to release a new version of your app. In that case, even if your requirements haven't changed and you have a working app that doesn't need changes, you can still generate your app. It will be generated with a new version of the programming language, new algorithms that we improve daily, and new versions of all modules, including OpenSSL, especially if vulnerabilities were found in previous versions. Thus, any changes or iterations are much cheaper than with developers.
- The last, fifth misconception is that you will always be tied to the platform. While this is true for most SaaS services, where the client is usually tied to the SaaS solution and can't do anything about it or switch away, with AppMaster, you only need to have a corporate subscription. With a corporate subscription, you can download all the source codes generated by the AppMaster platform and permanently abandon it without losing anything. You'll still have your documentation exported from the AppMaster platform, source codes, and binary application files, and you can continue development independently without the platform. In other words, we offer the possibility to leave our platform simply, and everything will be fine.
In conclusion, developing solutions on the AppMaster platform is much easier, lighter, faster, and safer than using hired developers.
Frequently asked questions
What are coding best practices?
Coding best practices are a set of general guidelines, recommendations, and conventions that aim to improve the quality, maintainability, and readability of code. These practices help developers to create code that is efficient, clean, and easy to understand for both the developer and others who may work with it in the future.
Why are coding best practices important?
Coding best practices are crucial for several reasons:
- They improve code readability and maintainability, making it easier for developers to understand and work with the codebase.
- They reduce the likelihood of introducing bugs and errors, which can save time and effort in debugging.
- They promote consistency within a codebase, making it easier for multiple developers to collaborate on a project.
- They facilitate easier code review and knowledge transfer among team members.
What are some common coding best practices?
Some common coding best practices include:
- Writing clean, well-organized code with proper indentation and spacing.
- Using meaningful and descriptive variable and function names.
- Commenting and documenting code to explain its purpose and functionality.
- Keeping functions short and focused on a single task.
- Refactoring and reusing code to minimize redundancy.
- Following language-specific conventions and style guides.
- Testing code thoroughly and writing automated tests when possible.
What are the benefits of following a style guide?
A style guide is a set of coding conventions and standards that developers follow when writing code. Adhering to a style guide has several benefits:
- It improves code readability and consistency, making it easier for developers to navigate and understand the codebase.
- It simplifies collaboration by establishing a common set of conventions that all team members can follow.
- It can help prevent errors and bugs by enforcing best practices.
- It streamlines the code review process, as developers can focus on more critical aspects of the code rather than debating style preferences.
How can I ensure that my code is maintainable?
To ensure that your code is maintainable:
- Write modular code with a clear separation of concerns.
- Use self-explanatory variable and function names.
- Document your code with comments and provide proper function descriptions.
- Keep functions small and focused on a single task.
- Use version control systems to track changes and facilitate collaboration.
- Regularly refactor code to remove redundancy and improve efficiency.
- Write tests to validate the functionality and catch errors early in the development process.
What is the DRY principle?
The DRY (Don't Repeat Yourself) principle is a coding best practice that emphasizes the importance of minimizing code redundancy. By avoiding code duplication, developers can reduce the risk of errors, improve maintainability, and make it easier to update or modify the code in the future.
What is the difference between a code review and a code walkthrough?
A code review involves one or more peers examining a developer's code to identify potential issues, suggest improvements, and ensure that the code adheres to best practices and project requirements. Code reviews can be performed either asynchronously or synchronously using tools such as pull requests in version control systems.
On the other hand, a code walkthrough is a more interactive and collaborative process in which a developer presents their code to a group of peers, explaining its functionality, design choices, and any areas of concern. The group then discusses the code and provides feedback, aiming to identify potential issues and share knowledge.
How can I improve my coding skills and adhere to best practices?
To improve your coding skills and follow best practices:
- Continuously learn and stay up-to-date with new programming concepts, techniques, and language features.
- Seek feedback from peers.






