How to Create API with no-code
No-code constructors and platforms make it easy to create an API and do it many times faster than in classical development.

This article will show you how to work with APIs on our pro-level no-code platform, AppMaster.io. But, first, let's remind you of some basic information about the API.
Introduction
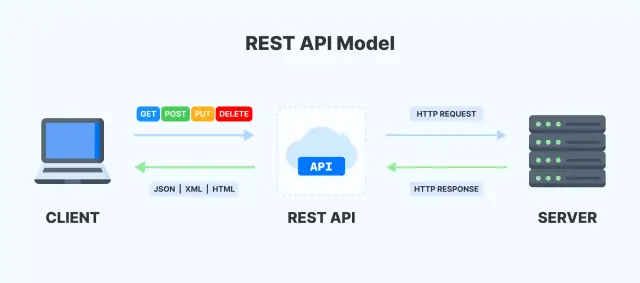
API means Application Programming Interface. These are how the client and server can communicate with each other. The client and server send requests and responses, and the API acts as an intermediary between them.

This client-server interaction must be simple, understandable, and convenient. It simplifies both developers' tasks (no need to reinvent a new service) and users (a service is easier to learn if it works familiarly). There are several types of APIs:
- Web service APIs, XML-RPC, and JSON-RPC, SOAP;
- WebSockets APIs;
- Library-based APIs, Java Script;
- Class-based APIs, C# API, Java.
On the no-code AppMaster.io platform, we use the REST API style.
REST or the entire Representational State Transfer is the architectural style of interaction (information exchange) between the client and the server. Services in the REST API communicate using the HTTP protocol.
The style REST has certain advantages. The main advantage of REST is excellent flexibility. REST consists of simple guidelines, allowing developers to implement requirements in their format. REST has high performance, which is very important, for example, for fast loading on mobile devices. That is why all large companies such as Twitter and Google have long implemented REST API for their products. You can read more about the work and main advantages of the REST API in our article.
The structure of any request includes five main components: HTTP method, endpoints, headers and body, request parameters.
The REST API uses 4 basic HTTP methods to work with a resource (information), and each of them describes what should be done with the resource:
- POST — resource creation;
- GET — getting a resource;
- PUT — resource update;
- DELETE — deleting a resource.
A resource is any information (document, image, video, text, and so on). On the AppMaster.io no-code platform, this information is delivered to the client in several formats, including the most common one — JSON.
The endpoint contains a URI — Uniform Resource Identifier (uniform resource identifier), which indicates where and how to find a resource on the Internet and includes a URL (URL or Uniform Resource Location is a complete web address).
Headers convey information to both the client and the server. The headers mainly provide authentication data: an API key, the name or IP address of the computer on which the server is installed, and the response format.
The body is needed to pass additional information to the server: body data is data that you, for example, want to add or replace.
The API documentation for your application on our platform is generated automatically and stored in the OpenAPI (Swagger) format in its backend.
You don't need to precisely understand how it works to learn how to build an API on AppMaster.io. You'll understand the basic principles by learning about the platform's tools. In addition, the central part of the API is created by AppMaster.io. Most of the settings are made by default or when connecting modules. For example, our module provides tools for integrating with APIs for mail.
You will need to make tiny changes to some API settings manually when integrating (connecting) your application to other applications or external resources. Next, we will look at how to do this.
API creation using no-code platform AppMaster.io
So, you can find API settings in several places on our platform.
How to create an API Endpoint on the no-code platform AppMaster.io
Log into your account for an existing project.
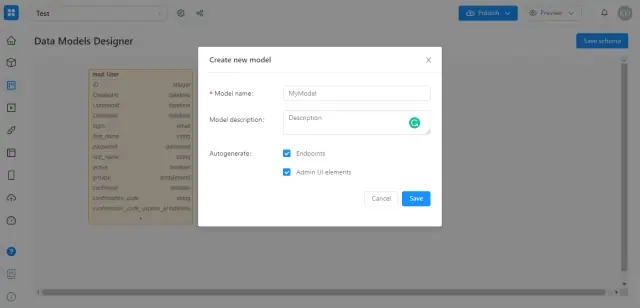
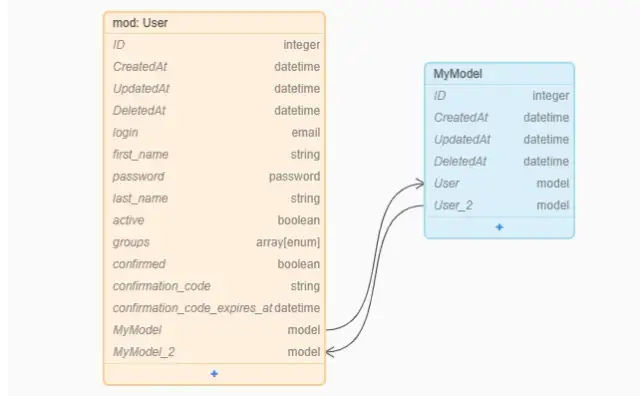
Go to Data Model Designer. In Data Model Designer you will see models with data that you want to process using the endpoints API. In each project, at the start, there is always one model by default, the User. If you are in a new project and you don't have your models yet, create them.

Assign links between your models and save the project.

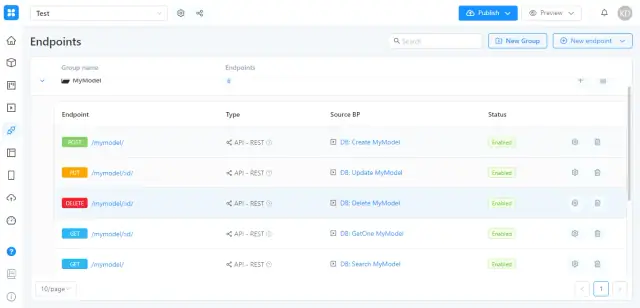
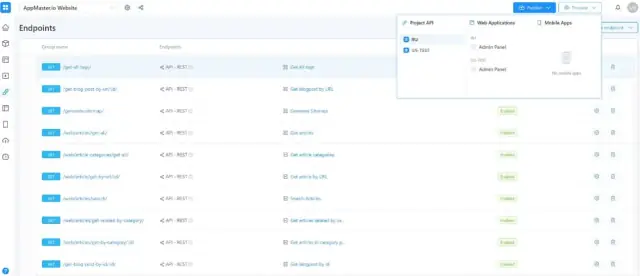
Go to the Endpoints section in the left menu of the screen.

Here you will see a list of all your endpoints and the REST API methods available to them connected to each model in the project field. You will remove unnecessary methods and change their settings (Gear icon and Recycle Bin icon).
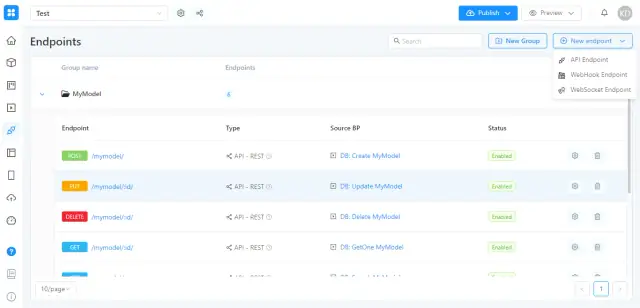
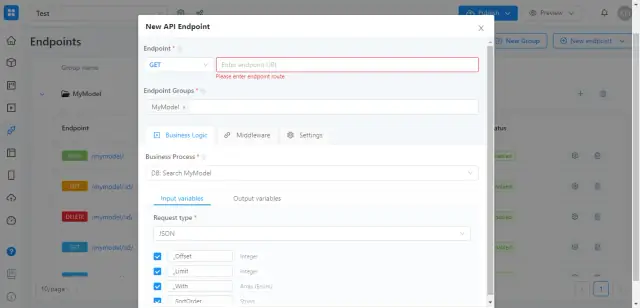
If there is no suitable endpoint in the list, you can create a new one by clicking on the New Endpoint button and selecting the appropriate type. A modal window with Endpoint settings will open.


How to create an External API on the no-code platform AppMaster.io
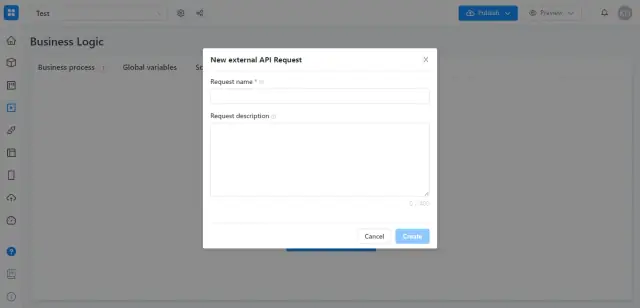
Go to the Business Logic section in the left menu.
Here you can create an external API request in the External API Request tab (this option is in beta).

In addition, as we mentioned above, all documentation is generated automatically and saved in the OpenAPI (Swagger) format in the back end of your application.
Swagger is documentation and the ability to test all endpoints right on the spot without using third-party applications such as Postman.

Conclusion
As you can see, creating and changing API settings using no-code is very simple and takes a minimum of time. If you don't have an account on AppMaster.io yet, join us and sign up for a trial version.





