الخطوات الأساسية لنشر تطبيق ويب باستخدام استضافة Firebase
تعرف على الخطوات الأساسية لنشر تطبيق ويب باستخدام Firebase Hosting، وهي خدمة استضافة آمنة وسريعة من Google. يغطي هذا الدليل الشامل الإعداد والتكوين والنشر لتفعيل تطبيق الويب الخاص بك.

استضافة Firebase هي خدمة استضافة آمنة وسريعة وموثوقة تقدمها Google للمطورين لنشر تطبيقات الويب. تهدف استضافة Firebase إلى توفير استضافة عالية الأداء للأصول الثابتة مثل ملفات HTML وCSS و JavaScript ، وتدعم أيضًا إنشاء المحتوى الديناميكي باستخدام وظائف بدون خادم. بفضل شبكتها العالمية لتوصيل المحتوى (CDN)، تضمن استضافة Firebase الحد الأدنى من زمن الوصول للمستخدمين النهائيين لتطبيقك.
تعد استضافة Firebase خيارًا ممتازًا لمطوري الويب الذين يبحثون عن حل نشر سهل الاستخدام يتكامل بشكل جيد مع خدمات Firebase الأخرى، مثل Firebase Functions وFirestore. بفضل عمليات التكامل هذه، يمكنك إنشاء تطبيقات ويب قوية تستفيد من مزامنة البيانات في الوقت الفعلي، والمصادقة، وإمكانيات الحوسبة بدون خادم التي توفرها Google.
المتطلبات الأساسية لنشر تطبيق ويب باستخدام استضافة Firebase
قبل أن تتمكن من نشر تطبيق ويب باستخدام استضافة Firebase، هناك بعض المتطلبات الأساسية التي يتعين عليك الوفاء بها:
- حساب Firebase ومشروع Firebase نشط
- تطبيق ويب تم إنشاؤه باستخدام إعداد HTML و CSS وJavaScript عادي، أو إطار عمل ويب حديث، مثل React أو Angular أو Vue.js
- تم تثبيت Node.js وnpm (مدير حزم Node.js) على جهاز التطوير الخاص بك
- تم تثبيت Firebase CLI (واجهة سطر الأوامر) وتكوينها على جهاز التطوير الخاص بك
إذا لم يكن لديك حساب Firebase، فتوجه إلى موقع Firebase الإلكتروني للتسجيل. بالنسبة لأولئك الجدد في مجال تطوير الويب، فكر في تعلم أساسيات HTML وCSS وJavaScript أو استكشف إطار عمل ويب شائعًا مثل React أو Vue.js أو Angular.
إعداد استضافة Firebase
بمجرد استيفاء المتطلبات الأساسية، يمكنك إعداد استضافة Firebase لمشروعك. اتبع الخطوات التالية:
-
أنشئ حساب Firebase وقم بتسجيل الدخول إلى وحدة تحكم Firebase : إذا لم تكن قد قمت بذلك بالفعل، فقم بالتسجيل للحصول على حساب Firebase وقم بتسجيل الدخول إلى وحدة تحكم Firebase. إن إنشاء حساب مجاني، ويمكنك الاستفادة من خطة Spark المجانية عند البدء.
-
إنشاء مشروع Firebase جديد أو تحديد مشروع موجود : من وحدة تحكم Firebase، يمكنك إما إنشاء مشروع جديد أو تحديد مشروع موجود لتمكين استضافة Firebase.
-
تمكين استضافة Firebase لمشروعك : انتقل إلى لوحة التحكم الخاصة بك وانقر على علامة التبويب "الاستضافة" في الشريط الجانبي. اتبع الإرشادات المقدمة لتمكين Firebase Hosting لمشروعك.
-
قم بتثبيت Firebase CLI على جهاز التطوير الخاص بك : افتح محطة طرفية أو موجه الأوامر على جهاز التطوير الخاص بك. إذا لم تكن قد قمت بذلك بالفعل، فقم بتثبيت Firebase CLI عالميًا عن طريق تشغيل الأمر التالي:
npm install -g firebase-toolsتأكد من تثبيت Node.js وnpm قبل تشغيل هذا الأمر. إذا واجهت مشكلات تتعلق بالأذونات، ففكر في استخدام
sudoللأنظمة المستندة إلى Unix أو تشغيل موجه الأوامر كمسؤول لأنظمة Windows. -
قم بتسجيل الدخول إلى Firebase CLI باستخدام حساب Google الخاص بك : بعد تثبيت Firebase CLI، قم بتسجيل الدخول باستخدام حساب Google الخاص بك عن طريق تشغيل الأمر التالي:
firebase loginسيفتح هذا الأمر نافذة متصفح، ويطالبك بتسجيل الدخول إلى حساب Google الخاص بك ومنح حق الوصول إلى Firebase CLI.
-
تهيئة Firebase Hosting في الدليل المحلي لتطبيق الويب الخاص بك : انتقل إلى الدليل الجذر لتطبيق الويب الخاص بك باستخدام الوحدة الطرفية أو موجه الأوامر. قم بتشغيل الأمر التالي لتهيئة استضافة Firebase:
firebase init hostingاتبع المطالبات لتكوين مشروعك وتحديد خيارات استضافة Firebase التي تناسب احتياجاتك. افتراضيًا، تقوم استضافة Firebase بتخزين أصولك الثابتة في مجلد يسمى "عام"، ولكن يمكنك تغيير هذا إلى مجلد مختلف حسب الحاجة.
في هذه المرحلة، لقد قمت بنجاح بإعداد Firebase Hosting لتطبيق الويب الخاص بك. بعد ذلك، ستحتاج إلى تكوين تطبيقك للنشر عن طريق تحديد موقع أصولك الثابتة، وإعداد قواعد إعادة الكتابة، وتكوين أي عمليات إعادة توجيه ضرورية. بعد إكمال هذه الخطوات، يمكنك نشر تطبيق الويب الخاص بك على Firebase Hosting.

تكوين تطبيق الويب الخاص بك للنشر
قبل نشر تطبيق الويب الخاص بك على Firebase Hosting، يتعين عليك تكوينه بشكل صحيح. قد تختلف هذه العملية اعتمادًا على ما إذا كنت تستخدم إعداد HTML وCSS وJavaScript عادي أو إطار عمل ويب حديث مثل React أو Angular أو Vue.js. بغض النظر عن الإعداد الخاص بك، يجب عليك إنشاء إصدار إنتاجي لتطبيقك يقوم بإنشاء أصول ثابتة، جاهزة للنشر.
إعداد HTML وCSS وJavaScript عادي
بالنسبة لتطبيق ويب بسيط تم إنشاؤه باستخدام HTML وCSS وJavaScript فقط، فإنك عادةً لا تحتاج إلى عملية إنشاء. ومع ذلك، من المهم تنظيم ملفاتك في بنية دليل مناسبة. قم بإنشاء مجلد public في دليل المشروع الخاص بك وقم بوضع ملفات HTML وCSS وJavaScript بداخله.
تطبيقات الويب React أو Angular أو Vue.js
إذا كنت تستخدم إطار عمل ويب حديثًا مثل React أو Angular أو Vue.js، فستحتاج إلى إنشاء تطبيق الويب الخاص بك قبل نشره. تأتي معظم أطر عمل الويب الحديثة مزودة بدعم مدمج لإنشاء أصول ثابتة جاهزة للإنتاج باستخدام أمر واحد:
- بالنسبة لتطبيقات React، استخدم
npm run buildأوyarn build - بالنسبة للتطبيقات Angular، استخدم
ng build --prod - بالنسبة لتطبيقات Vue.js، استخدم
npm run buildأوyarn build
ستقوم هذه الأوامر بإنشاء مجلد build أو dist أو public باستخدام الأصول الثابتة الجاهزة للإنتاج.
تكوين firebase.json
بعد ذلك، تحتاج إلى تكوين ملف firebase.json في مشروعك. يتم إنشاء هذا الملف عند تهيئة Firebase Hosting في دليل مشروعك، ويحدد إعدادات النشر لـ Firebase Hosting. الإعداد الأكثر أهمية هو تحديد الدليل العام الذي يحتوي على الأصول الثابتة لتطبيق الويب الخاص بك. في ملف firebase.json، قم بتعيين الحقل public إلى المجلد الذي يحتوي على أصولك الثابتة:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
إذا كنت تستخدم إطار عمل ويب حديثًا مثل React أو Angular أو Vue.js، فتأكد من تعيين الحقل public إلى مجلد build أو dist المعني.
نشر تطبيق الويب الخاص بك على استضافة Firebase
بعد تكوين تطبيق الويب الخاص بك للنشر، يمكنك الآن نشره على Firebase Hosting باستخدام Firebase CLI. اتبع الخطوات التالية:
- في المحطة الطرفية الخاصة بك، انتقل إلى دليل المشروع الخاص بك الذي يحتوي على ملف firebase.json.
- قم بتشغيل أمر
firebase deploy. سيقوم هذا الأمر بتحميل الأصول الثابتة لتطبيق الويب الخاص بك إلى Firebase Hosting. - بعد اكتمال النشر، ستزودك واجهة سطر أوامر Firebase بعنوان URL حيث أصبح تطبيق الويب الخاص بك الآن مباشرًا ويمكن الوصول إليه. سيكون عنوان URL بالتنسيق
https://{your-project-id}.web.appوhttps://{your-project-id}.firebaseapp.com.
هذا كل شيء! أصبح تطبيق الويب الخاص بك مباشرًا الآن على استضافة Firebase. إذا قمت بإعداد نطاق مخصص، فسيتم أيضًا الوصول إلى تطبيق الويب الخاص بك على عنوان URL الخاص بنطاقك المخصص.
إدارة وتحديث تطبيق الويب الذي تم نشره
بعد نشر تطبيق الويب الخاص بك، قد تحتاج إلى إدارته أو تحديثه. استضافة Firebase تجعل هذه المهام سهلة.
تحديث تطبيق الويب الخاص بك
لتحديث تطبيق الويب الذي تم نشره، اتبع الخطوات التالية:
- قم بإجراء التغييرات اللازمة على الكود المصدري لتطبيق الويب الخاص بك.
- قم ببناء تطبيق الويب المحدث الخاص بك، وإنشاء الأصول الثابتة الجاهزة للإنتاج.
- قم بتشغيل أمر
firebase deployمرة أخرى من دليل المشروع الخاص بك.
ستقوم Firebase Hosting تلقائيًا بتحديث تطبيق الويب الخاص بك بالتغييرات الجديدة، مما يوفر انتقالًا سلسًا للمستخدمين.
العودة إلى الإصدار السابق
إذا كنت بحاجة إلى إرجاع تطبيق الويب الخاص بك إلى إصدار سابق، فيمكنك القيام بذلك باستخدام سجل إصدارات Firebase Hosting. تقوم وحدة تحكم Firebase بتتبع كل عملية نشر، مما يسمح لك بالعودة إلى إصدار محدد عند الحاجة.
- انتقل إلى Firebase Console وانتقل إلى قسم الاستضافة في مشروعك.
- انقر فوق علامة التبويب "السجل" لعرض سجل النشر الخاص بك.
- حدد الإصدار الذي تريد الرجوع إليه، وانقر على أيقونة "...".
- حدد "العودة إلى هذا الإصدار" من القائمة المنسدلة، وأكد العودة إلى الحالة السابقة.
سيتم الآن إرجاع تطبيق الويب الخاص بك إلى الإصدار المحدد.
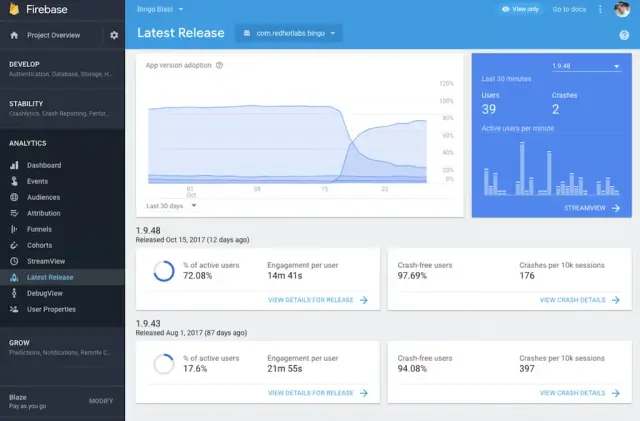
مراقبة استخدام تطبيقات الويب
توفر استضافة Firebase إحصائيات الاستخدام لتطبيق الويب الخاص بك، والتي يمكنك عرضها في وحدة تحكم Firebase. يمكن أن تساعدك هذه الإحصائيات في فهم أداء تطبيقك وشعبيته واستهلاكه للموارد. تتضمن بعض المقاييس المتعقبة إجمالي الطلبات، ونتائج ذاكرة التخزين المؤقت، وأخطاء ذاكرة التخزين المؤقت، والتخزين المستخدم، ونقل البيانات.
من خلال فهم تطبيق الويب الخاص بك وإدارته، يمكنك التأكد من أنه يظل آمنًا ومحدثًا مع توفير تجربة مستخدم سلسة. تجعل استضافة Firebase من السهل والفعال نشر تطبيقات الويب وإدارتها ومراقبتها.
إيجابيات وسلبيات استخدام استضافة Firebase لتطبيقات الويب
يعد فهم مزايا وعيوب استضافة Firebase أمرًا بالغ الأهمية لاتخاذ قرار مستنير بشأن ما إذا كنت تريد استخدامه لتطبيق الويب الخاص بك أم لا. أدناه، سنناقش الإيجابيات والسلبيات الرئيسية لمساعدتك في تحديد ما إذا كانت استضافة Firebase هي الخيار الصحيح لمشروعك.
إيجابيات استضافة Firebase
- استضافة آمنة وسريعة وموثوقة: يتم توفير استضافة Firebase بواسطة Google، مما يضمن تجربة استضافة آمنة وسريعة وموثوقة لتطبيق الويب الخاص بك. بفضل شبكة توصيل المحتوى العالمية (CDN) التابعة لشركة Google، سيستفيد تطبيقك من تقليل زمن الوصول وتحسين الأداء.
- سهولة الإعداد والنشر: تجعل واجهة سطر أوامر Firebase عملية إعداد ونشر تطبيق الويب الخاص بك على استضافة Firebase عملية سريعة ومباشرة. باستخدام بعض الأوامر، يمكنك تشغيل تطبيق الويب الخاص بك عبر الإنترنت.
- دعم النطاق المخصص وشهادات SSL التلقائية: تتيح لك استضافة Firebase استخدام النطاقات المخصصة لتطبيق الويب الخاص بك، مما يضمن مظهرًا احترافيًا. بالإضافة إلى ذلك، تعتني استضافة Firebase بإدارة شهادات SSL، مما يوفر لتطبيق الويب الخاص بك تشفير HTTPS تلقائيًا.
- التكامل مع خدمات Firebase الأخرى: يؤدي استخدام استضافة Firebase لتطبيق الويب الخاص بك إلى تسهيل عملية دمج خدمات Firebase الأخرى، مثل وظائف Firebase أو Firestore أو المصادقة. يعد هذا التكامل ذا قيمة خاصة لتطبيقات الويب الحديثة التي تم إنشاؤها باستخدام أطر عمل الواجهة الأمامية التي تعتمد على بنيات بدون خادم لوظائف الواجهة الخلفية.
سلبيات استضافة Firebase
- قدرات العرض من جانب الخادم (SSR) المحدودة: تركز استضافة Firebase بشكل أساسي على استضافة الأصول الثابتة، مما يعني أن لديها دعمًا محدودًا لميزات العرض من جانب الخادم (SSR). على الرغم من أنه يمكنك استخدام وظائف Firebase لـ SSR الأساسية، إلا أنها قد لا تكون الحل المثالي لتطبيقات الويب ذات متطلبات العرض الشاملة من جانب الخادم.
- تكاليف الاستضافة المحتملة: على الرغم من أن استضافة Firebase توفر طبقة أساسية مجانية، فقد تحتاج إلى الترقية إلى الخطط المدفوعة مع نمو تطبيق الويب الخاص بك من حيث التخزين ونقل البيانات ومتطلبات الموارد الأخرى. فكر بعناية في تكاليف الاستضافة المرتبطة قبل الالتزام باستضافة Firebase.
- غير مناسبة لجميع تطبيقات الويب: قد لا تكون استضافة Firebase هي الخيار الأفضل لتطبيقات الويب ذات المتطلبات المعقدة من جانب الخادم أو تلك التي تحتاج إلى ميزات لا تدعمها مجموعة خدمات Firebase. في مثل هذه الحالات، قد تكون حلول الاستضافة البديلة أكثر ملاءمة لمشروعك.
AppMaster: تطوير No-Code لتطبيقات الويب
في مجال تطوير تطبيقات الويب، يظهر AppMaster كبديل لقواعد اللعبة من خلال منهجه المبتكر الذي لا يعتمد على التعليمات البرمجية . تعمل هذه الأداة القوية على تمكين المستخدمين من إنشاء تطبيقات الواجهة الخلفية والويب والهواتف المحمولة بسهولة دون معرفة واسعة بالبرمجة.
إحدى ميزات AppMaster المميزة هي قدرته على تسهيل إنشاء تطبيقات الواجهة الخلفية. يمكن للمستخدمين تصميم نماذج البيانات بشكل مرئي، وتحديد منطق الأعمال المعقد من خلال مصمم BP المرئي، وإنشاء واجهات برمجة تطبيقات REST ونقاط endpoints WebSocket. وهذا يتيح التوليد السريع لأنظمة الواجهة الخلفية.
بالنسبة لتطبيقات الويب، يتيح AppMaster إنشاء واجهات المستخدم من خلال إجراءات drag-and-drop البسيطة. يسمح Web BP Designer للمستخدمين بتحديد المنطق لكل مكون، مما يجعل تطبيقات الويب تفاعلية بالكامل. ومن الجدير بالذكر أن العمليات التجارية على الويب يتم تنفيذها داخل متصفح المستخدم، مما يعزز تجارب المستخدم.
يعمل AppMaster أيضًا على تحسين إدارة المشروع عن طريق إنشاء وثائق Swagger (OpenAPI) endpoints الخادم والبرامج النصية لترحيل مخطط قاعدة البيانات . مع كل تغيير في المخطط، يقوم AppMaster بإنشاء مجموعات جديدة من التطبيقات بسرعة في أقل من 30 ثانية. يضمن هذا النهج الفريد عدم وجود ديون فنية متراكمة مرتبطة بالمشروع.
بالإضافة إلى عملية التطوير السريعة، تم تصميم تطبيقات AppMaster للعمل بسلاسة مع أي قاعدة بيانات متوافقة مع PostgreSQL كمخزن بيانات أساسي. باستخدام تطبيقات الواجهة الخلفية المجمعة وعديمة الحالة التي تم إنشاؤها باستخدام Go، تكون تطبيقات AppMaster قابلة للتطوير بطبيعتها، مما يلبي متطلبات كل من حالات الاستخدام الخاصة بالمؤسسات وحالات الاستخدام ذات التحميل العالي. إن مستقبل تطوير تطبيقات الويب مشرق بفضل إمكانيات AppMasterno-code.
افكار اخيرة
توفر استضافة Firebase خيارًا جذابًا لنشر تطبيقات الويب، خاصة للمشروعات التي تستفيد من أطر الواجهة الأمامية الحديثة والبنيات بدون خادم. بفضل استضافتها الآمنة والسريعة والموثوقة، وسهولة الإعداد والنشر، والتكامل السلس مع خدمات Firebase الأخرى، يمكن أن تكون استضافة Firebase خيارًا ممتازًا للعديد من مشاريع تطبيقات الويب.
ومع ذلك، من الضروري الموازنة بين الإيجابيات والسلبيات الموضحة في هذه المقالة لتحديد ما إذا كانت استضافة Firebase مناسبة لحالة الاستخدام الخاصة بك. ضع في اعتبارك عوامل مثل احتياجات العرض من جانب الخادم لتطبيق الويب الخاص بك، وتكاليف الاستضافة المحتملة، والتوافق مع خدمات Firebase الأخرى. من خلال تقييم هذه العوامل بعناية، يمكنك اتخاذ قرار مستنير واختيار أفضل حل استضافة لتطبيق الويب الخاص بك.
لا تنس استكشاف AppMaster ، وهي منصة قوية no-code لإنشاء تطبيقات الواجهة الخلفية والويب وتطبيقات الهاتف المحمول. يوفر AppMaster أدوات للتصميم المرئي لنماذج البيانات والعمليات التجارية وواجهات المستخدم، مما يؤدي إلى أوقات تطوير أسرع وأكثر فعالية من حيث التكلفة. يمكن أيضًا دمج إمكانات إنشاء تطبيقات الويب مع Firebase Hosting للحصول على حل فعال وقابل للتطوير لنشر تطبيقات الويب الخاصة بك.
الأسئلة الشائعة
استضافة Firebase هي خدمة استضافة آمنة وسريعة وموثوقة تقدمها Google. فهو يسمح للمطورين بنشر تطبيقات الويب، بما في ذلك الأصول الثابتة، مثل ملفات HTML وCSS وJavaScript، بالإضافة إلى المحتوى الديناميكي الذي تم إنشاؤه بواسطة وظائف بدون خادم.
نعم، توفر استضافة Firebase طبقة مجانية تسمى خطة Spark، والتي توفر ميزات الاستضافة الأساسية، بما في ذلك دعم النطاق المخصص وشهادات SSL. ومع ذلك، لديه بعض القيود من حيث قدرات التخزين ونقل البيانات. توفر الخطط المدفوعة المزيد من الموارد والميزات، مثل تكوينات CDN المتقدمة وحدود النطاق المخصصة الأعلى.
لنشر تطبيق ويب باستخدام استضافة Firebase، يجب أن تتوفر لديك المتطلبات الأساسية التالية: حساب Firebase ومشروع Firebase نشط تطبيق ويب تم إنشاؤه باستخدام إعداد HTML وCSS وJavaScript عادي، أو إطار عمل ويب حديث، مثل React أو Angular أو Vue.js تم تثبيت Node.js وnpm (مدير حزم Node.js) على جهاز التطوير الخاص بك تم تثبيت Firebase CLI (واجهة سطر الأوامر) وتكوينها على جهاز التطوير الخاص بك
لإعداد استضافة Firebase، اتبع الخطوات التالية: قم بإنشاء حساب Firebase وقم بتسجيل الدخول إلى وحدة تحكم Firebase قم بإنشاء مشروع Firebase جديد أو حدد مشروعًا موجودًا تمكين استضافة Firebase لمشروعك قم بتثبيت Firebase CLI على جهاز التطوير الخاص بك قم بتسجيل الدخول إلى Firebase CLI باستخدام حساب Google الخاص بك قم بتهيئة استضافة Firebase في الدليل المحلي لتطبيق الويب الخاص بك بمجرد الانتهاء من هذه الخطوات، ستكون جاهزًا لتكوين تطبيق الويب الخاص بك للنشر ونشره على استضافة Firebase.
لنشر تطبيق الويب الخاص بك على استضافة Firebase، اتبع الخطوات التالية: قم ببناء تطبيق الويب الخاص بك، وإنشاء الأصول الثابتة الجاهزة للإنتاج قم بتكوين ملف firebase.json الخاص بك لتحديد الدليل العام الذي يحتوي على أصول الويب المبنية لديك، وتكوين الاستضافة، وأي عمليات إعادة توجيه أو قواعد إعادة كتابة ضرورية استخدم الأمر Firebase CLI firebase deploy لتحميل أصول تطبيق الويب الخاص بك إلى Firebase Hosting بعد اكتمال النشر، ستتلقى عنوان URL فريدًا حيث يكون تطبيق الويب الخاص بك مباشرًا ويمكن الوصول إليه.
نعم، تسمح لك استضافة Firebase باستخدام النطاقات المخصصة مع تطبيقات الويب المستضافة. هذه الميزة متاحة حتى في خطة Spark المجانية. لإعداد نطاق مخصص باستخدام استضافة Firebase، ستحتاج إلى التحقق من ملكية النطاق، وتكوين سجلات DNS، وأخيرًا توصيل النطاق بمشروع Firebase الخاص بك.
لتحديث تطبيق الويب المنشور على استضافة Firebase، ما عليك سوى إجراء التغييرات اللازمة على التعليمات البرمجية المصدر لتطبيق الويب الخاص بك، وإعادة إنشاء الإصدار المحدث، ثم تشغيل أمر firebase deploy مرة أخرى. ستقوم Firebase Hosting تلقائيًا بتحديث تطبيق الويب الخاص بك بالتغييرات الجديدة وتوفير انتقال سلس للمستخدمين.
تتمتع استضافة Firebase بالعديد من المزايا، مثل: استضافة آمنة وسريعة وموثوقة مقدمة من جوجل سهولة الإعداد والنشر باستخدام Firebase CLI دعم المجال المخصص وشهادات SSL التلقائية التكامل مع خدمات Firebase الأخرى، مثل Firebase Functions وFirestore ومع ذلك، هناك أيضًا بعض السلبيات: إمكانات العرض من جانب الخادم (SSR) محدودة، نظرًا لأن استضافة Firebase تتعامل في المقام الأول مع الأصول الثابتة تكاليف الاستضافة المحتملة مع الخطط المدفوعة حسب الاستخدام قد لا يكون مناسبًا لجميع تطبيقات الويب، خاصة تلك التي لها متطلبات معقدة من جانب الخادم بشكل عام، تعد استضافة Firebase خيارًا رائعًا لتطبيقات الويب التي تعتمد على أطر عمل الواجهة الأمامية الحديثة والبنيات بدون خادم، ولكنها قد لا تكون مثالية لتطبيقات الويب ذات المتطلبات المعقدة من جانب الخادم.






