Firebase Hosting を使用して Web アプリをデプロイするための重要な手順
Google の安全で高速なホスティング サービスである Firebase Hosting を使用してウェブアプリをデプロイするための重要な手順を学びます。この包括的なガイドでは、Web アプリケーションを稼働させるためのセットアップ、構成、展開について説明します。

Firebase Hosting は、開発者が Web アプリケーションをデプロイするために Google が提供する、安全、高速、信頼性の高いホスティング サービスです。 Firebase Hosting は、HTML、CSS、 JavaScript ファイルなどの静的アセットの高性能ホスティングを提供することを目的としており、サーバーレス機能を使用した動的コンテンツ生成もサポートしています。 Firebase Hosting は、グローバル コンテンツ配信ネットワーク (CDN) を使用して、アプリケーションのエンド ユーザーのレイテンシを最小限に抑えます。
Firebase Hosting は、Firebase Functions や Firestore などの他の Firebase サービスとうまく統合できる、使いやすいデプロイメント ソリューションを探しているウェブ開発者にとって優れたオプションです。これらの統合により、Google が提供するリアルタイムのデータ同期、認証、サーバーレス コンピューティング機能を活用する強力な Web アプリケーションを構築できます。
Firebase Hosting を使用して Web アプリをデプロイするための前提条件
Firebase Hosting を使用してウェブアプリをデプロイする前に、満たす必要がある特定の前提条件があります。
- Firebase アカウントとアクティブな Firebase プロジェクト
- プレーンな HTML、 CSS 、JavaScript セットアップ、または React、Angular、Vue.js などの最新の Web フレームワークを使用して作成された Web アプリ
- 開発マシンにインストールされている Node.js と npm (Node.js パッケージ マネージャー)
- 開発マシンにインストールおよび構成された Firebase CLI (コマンド ライン インターフェイス)
Firebase アカウントをお持ちでない場合は、Firebase ウェブサイトにアクセスしてサインアップしてください。 Web 開発が初めての場合は、HTML、CSS、JavaScript の基礎を学ぶか、React、 Vue.js 、Angular などの人気のある Web フレームワークを検討してください。
Firebase ホスティングのセットアップ
前提条件を満たしたら、プロジェクトに Firebase Hosting を設定できます。次の手順を実行します:
-
Firebase アカウントを作成し、Firebase コンソールにサインインします。まだ行っていない場合は、Firebase アカウントにサインアップして、Firebase コンソールにログインします。アカウントの作成は無料で、開始時に無料の Spark プランを利用できます。
-
新しい Firebase プロジェクトを作成するか、既存のプロジェクトを選択します。 Firebase コンソールから、新しいプロジェクトを作成するか、既存のプロジェクトを選択して Firebase Hosting を有効にすることができます。
-
プロジェクトで Firebase Hosting を有効にする: ダッシュボードに移動し、サイドバーの [Hosting] タブをクリックします。表示される手順に従って、プロジェクトで Firebase Hosting を有効にします。
-
開発マシンに Firebase CLI をインストールする: 開発マシンでターミナルまたはコマンド プロンプトを開きます。まだ行っていない場合は、次のコマンドを実行して Firebase CLI をグローバルにインストールします。
npm install -g firebase-toolsこのコマンドを実行する前に、Node.js と npm がインストールされていることを確認してください。権限の問題が発生した場合は、Unix ベースのシステムの場合は
sudoを使用するか、Windows システムの場合は管理者としてコマンド プロンプトを実行することを検討してください。 -
Google アカウントを使用して Firebase CLI にサインインする: Firebase CLI をインストールした後、次のコマンドを実行して Google アカウントを使用してサインインします。
firebase loginこのコマンドによりブラウザ ウィンドウが開き、Google アカウントにログインして Firebase CLI へのアクセスを許可するよう求められます。
-
ウェブアプリのローカル ディレクトリで Firebase Hosting を初期化する: ターミナルまたはコマンド プロンプトを使用して、ウェブアプリのルート ディレクトリに移動します。次のコマンドを実行して Firebase Hosting を初期化します。
firebase init hostingプロンプトに従ってプロジェクトを構成し、ニーズに最適な Firebase Hosting オプションを選択します。デフォルトでは、Firebase Hosting は静的アセットを「public」というフォルダーに保存しますが、必要に応じてこれを別のフォルダーに変更できます。
この時点で、ウェブアプリ用の Firebase Hosting のセットアップが完了しました。次に、静的アセットの場所を指定し、書き換えルールを設定し、必要なリダイレクトを構成することにより、アプリをデプロイ用に構成する必要があります。これらの手順を完了すると、ウェブアプリを Firebase Hosting にデプロイできます。

Web アプリの展開の構成
ウェブアプリを Firebase Hosting にデプロイする前に、適切に構成する必要があります。このプロセスは、プレーンな HTML、CSS、JavaScript セットアップを使用するか、React、Angular、Vue.js などの最新の Web フレームワークを使用するかによって異なる場合があります。セットアップに関係なく、静的アセットを生成するアプリの実稼働ビルドを作成し、デプロイの準備を整える必要があります。
プレーンな HTML、CSS、および JavaScript のセットアップ
HTML、CSS、JavaScript のみを使用して構築された単純な Web アプリの場合、通常は構築プロセスは必要ありません。それでも、ファイルを適切なディレクトリ構造で整理することが重要です。プロジェクト ディレクトリに public フォルダーを作成し、その中に HTML、CSS、JavaScript ファイルを配置します。
React、Angular、または Vue.js Web アプリ
React、Angular、Vue.js などの最新の Web フレームワークを使用している場合は、デプロイする前に Web アプリを構築する必要があります。最新の Web フレームワークには、次の 1 つのコマンドで本番環境に対応した静的アセットを生成するためのサポートが組み込まれています。
- React アプリの場合は、
npm run buildまたはyarn buildを使用します。 - Angular アプリの場合は、
ng build --prodを使用します。 - Vue.js アプリの場合は、
npm run buildまたはyarn buildを使用します。
これらのコマンドは、本番環境に対応した静的アセットを含む build 、 dist 、または public フォルダーを生成します。
firebase.json の構成
次に、プロジェクトで firebase.json ファイルを構成する必要があります。このファイルは、プロジェクト ディレクトリで Firebase Hosting を初期化するときに作成され、Firebase Hosting のデプロイメント設定を指定します。最も重要な設定は、Web アプリの静的アセットを含むパブリック ディレクトリを指定することです。 firebase.json ファイルで、 public フィールドを静的アセットが含まれるフォルダーに設定します。
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
React、Angular、Vue.js などの最新の Web フレームワークを使用している場合は、必ず public フィールドをそれぞれの build フォルダーまたは dist フォルダーに設定してください。
ウェブアプリを Firebase Hosting にデプロイする
ウェブアプリをデプロイ用に構成したら、Firebase CLI を使用してそれを Firebase Hosting にデプロイできるようになります。次の手順を実行します:
- ターミナルで、firebase.json ファイルを含むプロジェクト ディレクトリに移動します。
firebase deployコマンドを実行します。このコマンドは、ウェブアプリの静的アセットを Firebase Hosting にアップロードします。- デプロイが完了すると、Firebase CLI により、ウェブアプリが稼働しアクセスできる URL が提供されます。 URL の形式は
https://{your-project-id}.web.appおよびhttps://{your-project-id}.firebaseapp.com。
それでおしまい!ウェブアプリが Firebase Hosting 上で稼働するようになりました。カスタム ドメインを設定している場合は、カスタム ドメインの URL からも Web アプリにアクセスできるようになります。
デプロイされた Web アプリの管理と更新
Web アプリをデプロイした後、管理または更新が必要になる場合があります。 Firebase Hosting を使用すると、これらのタスクが簡単になります。
Web アプリの更新
デプロイされた Web アプリを更新するには、次の手順に従います。
- Web アプリのソース コードに必要な変更を加えます。
- 更新された Web アプリを構築し、本番環境に対応した静的アセットを生成します。
- プロジェクト ディレクトリから
firebase deployコマンドを再度実行します。
Firebase Hosting は、新しい変更を反映してウェブアプリを自動的に更新し、ユーザーにシームレスな移行を提供します。
以前のバージョンにロールバックする
ウェブアプリを以前のバージョンにロールバックする必要がある場合は、Firebase Hosting のバージョン履歴を使用して行うことができます。 Firebase コンソールは各デプロイメントを追跡し、必要に応じていつでも特定のバージョンにロールバックできます。
- Firebase コンソールに移動し、プロジェクトの「ホスティング」セクションに移動します。
- [履歴] タブをクリックして、展開履歴を表示します。
- ロールバックしたいバージョンを見つけて、「...」アイコンをクリックします。
- ドロップダウン メニューから [このバージョンにロールバック] を選択し、ロールバックを確認します。
これで、Web アプリが選択したバージョンにロールバックされます。
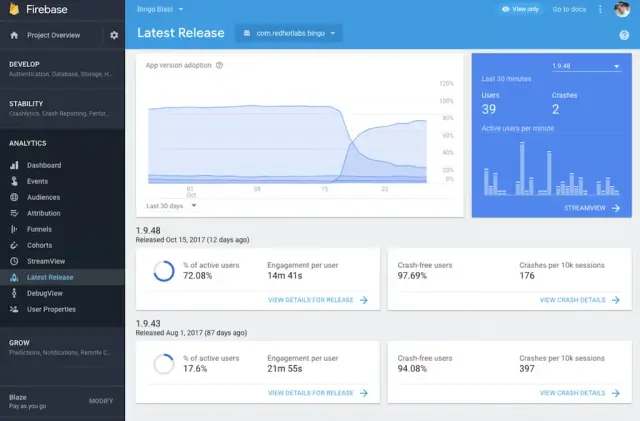
Web アプリの使用状況を監視する
Firebase Hosting はウェブアプリの使用状況統計を提供し、Firebase コンソールで表示できます。これらの統計は、アプリのパフォーマンス、人気、リソース消費を理解するのに役立ちます。追跡されるメトリクスには、リクエストの合計、キャッシュ ヒット、キャッシュ ミス、使用されたストレージ、データ転送などがあります。
Web アプリを理解して管理することで、スムーズなユーザー エクスペリエンスを提供しながら、Web アプリの安全性と最新性を確保できます。 Firebase Hosting を使用すると、Web アプリケーションのデプロイ、管理、監視が簡単かつ効率的になります。
ウェブアプリに Firebase Hosting を使用するメリットとデメリット
Firebase Hosting の長所と短所を理解することは、Web アプリに Firebase Hosting を使用するかどうかを十分な情報に基づいて決定するために重要です。以下では、Firebase Hosting がプロジェクトにとって正しい選択であるかどうかを判断するために役立つ、主な長所と短所について説明します。
Firebase ホスティングの長所
- 安全、高速、信頼性の高いホスティング: Firebase Hosting は Google によって提供され、ウェブ アプリの安全、高速、信頼性の高いホスティング エクスペリエンスを保証します。 Google のグローバル コンテンツ配信ネットワーク (CDN) を使用すると、アプリは遅延の短縮とパフォーマンスの向上の恩恵を受けることができます。
- 簡単なセットアップとデプロイ: Firebase CLI を使用すると、ウェブアプリのセットアップと Firebase Hosting へのデプロイが迅速かつ簡単なプロセスになります。いくつかのコマンドを使用すると、Web アプリをオンラインで起動して実行できます。
- カスタム ドメインのサポートと自動 SSL 証明書: Firebase Hosting を使用すると、Web アプリにカスタム ドメインを使用して、プロフェッショナルな外観を確保できます。さらに、Firebase Hosting は SSL 証明書の管理を行い、ウェブアプリに HTTPS 暗号化を自動的に提供します。
- 他の Firebase サービスとの統合: ウェブアプリに Firebase Hosting を使用すると、Firebase Functions、Firestore、Authentication などの他の Firebase サービスの統合が簡単になります。この統合は、バックエンド機能をサーバーレス アーキテクチャに依存するフロントエンド フレームワークで構築された最新の Web アプリにとって特に価値があります。
Firebase ホスティングの短所
- サーバーサイド レンダリング (SSR) 機能の制限: Firebase Hosting は主に静的アセットのホスティングに重点を置いているため、サーバーサイド レンダリング (SSR) 機能のサポートは制限されています。基本的な SSR には Firebase Functions を使用できますが、広範なサーバー側レンダリング要件がある Web アプリにとっては理想的なソリューションではない可能性があります。
- 潜在的なホスティング コスト: Firebase Hosting は無料の基本枠を提供しますが、ストレージ、データ転送、その他のリソース要件の点でウェブアプリの成長に応じて、有料プランへのアップグレードが必要になる場合があります。 Firebase Hosting を利用する前に、関連するホスティング コストを慎重に検討してください。
- すべての Web アプリに適しているわけではない: Firebase Hosting は、サーバー側の要件が複雑な Web アプリや、Firebase のサービス スイートでサポートされていない機能を必要とする Web アプリには最適な選択肢ではない可能性があります。このような場合、プロジェクトには代替のホスティング ソリューションの方が適している可能性があります。
AppMaster: Web アプリのNo-Code開発
Web アプリケーション開発において、 AppMaster は 革新的な ノーコード アプローチにより変革をもたらす存在として浮上しています。この強力なツールを使用すると、ユーザーはコーディングに関する広範な知識がなくても、バックエンド、Web、およびモバイル アプリケーションを簡単に作成できます。
AppMasterの際立った機能の 1 つは、バックエンド アプリケーションの作成を容易にする機能です。ユーザーは、データ モデルを視覚的に設計し、ビジュアル BP デザイナーを通じて複雑なビジネス ロジックを定義し、 REST API と WebSocket endpointsを確立できます。これにより、バックエンド システムを迅速に生成できます。
Web アプリケーションの場合、 AppMasterすると、単純なdrag-and-dropアクションでユーザー インターフェイスを作成できます。 Web BP Designer を使用すると、ユーザーは各コンポーネントのロジックを定義して、Web アプリケーションを完全にインタラクティブにすることができます。特に、Web ビジネス プロセスはユーザーのブラウザ内で実行され、ユーザー エクスペリエンスが向上します。
AppMasterサーバーendpointsと データベース スキーマ 移行スクリプト用の Swagger (OpenAPI) ドキュメントを生成することで、プロジェクト管理をさらに強化します。ブループリントが変更されるたびに、 AppMaster 30 秒以内に新しいアプリケーションのセットを迅速に生成します。この独自のアプローチにより、プロジェクトに関連する技術的負債が蓄積されなくなります。
アジャイル開発プロセスに加えて、 AppMasterアプリケーションは、プライマリ データ ストアとして PostgreSQL 互換データベースとシームレスに動作するように設計されています。 Go で生成されたコンパイルされたステートレス バックエンド アプリケーションを使用することにより、 AppMasterアプリケーションは本質的にスケーラブルであり、エンタープライズと高負荷の両方のユースケースの要件に対応します。 AppMasterのno-code機能により、Web アプリケーション開発の未来は明るいです。
最終的な考え
Firebase Hosting は、特に最新のフロントエンド フレームワークとサーバーレス アーキテクチャを活用するプロジェクトに、Web アプリをデプロイするための魅力的なオプションを提供します。安全、高速、信頼性の高いホスティング、簡単なセットアップとデプロイ、他の Firebase サービスとのシームレスな統合により、Firebase Hosting は多くの Web アプリ プロジェクトにとって優れた選択肢となります。
それでも、Firebase Hosting が特定のユースケースに適しているかどうかを判断するには、この記事で概説した長所と短所を比較検討することが重要です。ウェブアプリのサーバー側レンダリングのニーズ、潜在的なホスティングコスト、他の Firebase サービスとの互換性などの要素を考慮してください。これらの要素を慎重に評価することで、情報に基づいた決定を下し、Web アプリケーションに最適なホスティング ソリューションを選択できます。
バックエンド、Web、モバイル アプリケーションを作成するための強力なno-codeプラットフォームであるAppMasterをぜひ探索してください。 AppMasterデータ モデル、ビジネス プロセス、およびユーザー インターフェイスを視覚的に設計するためのツールを提供しており、開発時間が短縮され、コスト効率が向上します。 Web アプリケーション生成機能を Firebase Hosting と組み合わせて、Web アプリケーションをデプロイするための効率的でスケーラブルなソリューションを実現することもできます。
よくある質問
Firebase Hosting は、Google が提供する安全、高速、信頼性の高いホスティング サービスです。これにより、開発者は、HTML、CSS、JavaScript ファイルなどの静的資産や、サーバーレス関数によって生成された動的コンテンツを含む Web アプリケーションをデプロイできます。
はい、Firebase Hosting には Spark プランと呼ばれる無料枠があり、カスタム ドメインのサポートや SSL 証明書などの基本的なホスティング機能が提供されます。ただし、ストレージとデータ転送機能の点でいくつかの制限があります。有料プランでは、高度な CDN 構成やより高いカスタム ドメイン制限など、より多くのリソースと機能が提供されます。
Firebase Hosting を使用してウェブアプリをデプロイするには、次の前提条件を満たしている必要があります。 Firebase アカウントとアクティブな Firebase プロジェクト プレーンな HTML、CSS、JavaScript セットアップ、または React、Angular、Vue.js などの最新の Web フレームワークを使用して作成された Web アプリ 開発マシンにインストールされている Node.js と npm (Node.js パッケージ マネージャー) 開発マシンにインストールおよび構成された Firebase CLI (コマンド ライン インターフェイス)
Firebase Hosting を設定するには、次の手順に従います。 Firebase アカウントを作成し、Firebase コンソールにサインインします。 新しい Firebase プロジェクトを作成するか、既存のプロジェクトを選択します プロジェクトで Firebase Hosting を有効にする 開発マシンに Firebase CLI をインストールする Google アカウントを使用して Firebase CLI にサインインします ウェブアプリのローカルディレクトリで Firebase Hosting を初期化する これらの手順を完了すると、ウェブアプリをデプロイ用に構成し、Firebase Hosting にデプロイする準備が整います。
ウェブアプリを Firebase Hosting にデプロイするには、次の手順に従います。 Web アプリを構築し、本番環境に対応した静的アセットを生成します firebase.json ファイルを構成して、構築された Web アセット、ホスティング構成、および必要なリダイレクトまたは書き換えルールを含むパブリック ディレクトリを指定します。 Firebase CLI コマンドfirebase deploy使用して、ウェブアプリのアセットを Firebase Hosting にアップロードします デプロイが完了すると、Web アプリが稼働しアクセスできる一意の URL を受け取ります。
はい、Firebase Hosting を使用すると、ホストされているウェブアプリでカスタム ドメインを使用できます。この機能は、無料の Spark プランでも利用できます。 Firebase Hosting でカスタム ドメインを設定するには、ドメインの所有権を確認し、DNS レコードを構成し、最後にドメインを Firebase プロジェクトに接続する必要があります。
Firebase Hosting にデプロイされたウェブアプリを更新するには、ウェブアプリのソースコードに必要な変更を加え、更新されたバージョンを再構築して、 firebase deployコマンドを再度実行します。 Firebase Hosting は、新しい変更を反映してウェブアプリを自動的に更新し、ユーザーにシームレスな移行を提供します。
Firebase Hosting には次のような利点があります。 Google が提供する安全、高速、信頼性の高いホスティング Firebase CLI による簡単なセットアップとデプロイ カスタムドメインのサポートと自動SSL証明書 Firebase Functions や Firestore などの他の Firebase サービスとの統合 ただし、いくつかの短所もあります。 Firebase Hosting は主に静的アセットを処理するため、サーバーサイド レンダリング (SSR) 機能が制限されています。 有料プランでは使用状況に応じてホスティング費用が発生する可能性があります すべての Web アプリ、特に複雑なサーバー側要件を持つ Web アプリには適していない可能性があります 全体として、Firebase Hosting は、最新のフロントエンド フレームワークとサーバーレス アーキテクチャに依存するウェブ アプリにとっては最適な選択肢ですが、複雑なサーバー側要件を持つウェブ アプリには理想的ではない可能性があります。






