फायरबेस होस्टिंग के साथ एक वेब ऐप तैनात करने के मुख्य चरण
Google की एक सुरक्षित और तेज़ होस्टिंग सेवा, फ़ायरबेस होस्टिंग का उपयोग करके वेब ऐप को तैनात करने के आवश्यक चरणों को जानें। यह व्यापक मार्गदर्शिका आपके वेब एप्लिकेशन को लाइव बनाने के लिए सेटअप, कॉन्फ़िगरेशन और परिनियोजन को कवर करती है।

फायरबेस होस्टिंग Google द्वारा डेवलपर्स को वेब एप्लिकेशन तैनात करने के लिए दी जाने वाली एक सुरक्षित, तेज़ और विश्वसनीय होस्टिंग सेवा है। HTML, CSS और जावास्क्रिप्ट फ़ाइलों जैसी स्थिर संपत्तियों के लिए उच्च-प्रदर्शन होस्टिंग प्रदान करने के उद्देश्य से, फायरबेस होस्टिंग सर्वर रहित फ़ंक्शंस का उपयोग करके गतिशील सामग्री निर्माण का भी समर्थन करता है। अपने वैश्विक सामग्री वितरण नेटवर्क (सीडीएन) के साथ, फायरबेस होस्टिंग आपके एप्लिकेशन के अंतिम उपयोगकर्ताओं के लिए न्यूनतम विलंबता सुनिश्चित करता है।
फायरबेस होस्टिंग उन वेब डेवलपर्स के लिए एक उत्कृष्ट विकल्प है जो उपयोग में आसान परिनियोजन समाधान की तलाश में हैं जो फायरबेस फ़ंक्शंस और फायरस्टोर जैसी अन्य फायरबेस सेवाओं के साथ अच्छी तरह से एकीकृत होता है। इन एकीकरणों के लिए धन्यवाद, आप शक्तिशाली वेब एप्लिकेशन बना सकते हैं जो Google द्वारा प्रदान की गई वास्तविक समय डेटा सिंक्रनाइज़ेशन, प्रमाणीकरण और सर्वर रहित कंप्यूटिंग क्षमताओं का लाभ उठाते हैं।
फायरबेस होस्टिंग के साथ एक वेब ऐप तैनात करने के लिए पूर्वापेक्षाएँ
इससे पहले कि आप फायरबेस होस्टिंग का उपयोग करके एक वेब ऐप तैनात कर सकें, कुछ आवश्यक शर्तें हैं जिन्हें आपको पूरा करना होगा:
- एक फ़ायरबेस खाता और एक सक्रिय फ़ायरबेस प्रोजेक्ट
- सादे HTML, CSS और जावास्क्रिप्ट सेटअप, या रिएक्ट, एंगुलर, या Vue.js जैसे आधुनिक वेब फ्रेमवर्क का उपयोग करके बनाया गया एक वेब ऐप
- Node.js और npm (Node.js पैकेज मैनेजर) आपकी विकास मशीन पर स्थापित हैं
- फायरबेस सीएलआई (कमांड लाइन इंटरफ़ेस) आपकी विकास मशीन पर स्थापित और कॉन्फ़िगर किया गया है
यदि आपके पास फायरबेस खाता नहीं है, तो साइन अप करने के लिए फायरबेस वेबसाइट पर जाएं। वेब विकास में नए लोगों के लिए, HTML, CSS और JavaScript की मूल बातें सीखने पर विचार करें या React, Vue.js , या Angular जैसे लोकप्रिय वेब फ्रेमवर्क का पता लगाएं।
फायरबेस होस्टिंग की स्थापना
एक बार जब आप आवश्यक शर्तें पूरी कर लेते हैं, तो आप अपने प्रोजेक्ट के लिए फायरबेस होस्टिंग सेट कर सकते हैं। इन चरणों का पालन करें:
-
एक फायरबेस खाता बनाएं और फायरबेस कंसोल में साइन इन करें : यदि आपने पहले से नहीं किया है, तो फायरबेस खाते के लिए साइन अप करें और फायरबेस कंसोल में लॉग इन करें। खाता बनाना निःशुल्क है, और आरंभ करते ही आप निःशुल्क स्पार्क योजना का लाभ उठा सकते हैं।
-
एक नया फ़ायरबेस प्रोजेक्ट बनाएं या किसी मौजूदा प्रोजेक्ट का चयन करें : फ़ायरबेस कंसोल से, आप फ़ायरबेस होस्टिंग को सक्षम करने के लिए या तो एक नया प्रोजेक्ट बना सकते हैं या किसी मौजूदा प्रोजेक्ट का चयन कर सकते हैं।
-
अपने प्रोजेक्ट के लिए फायरबेस होस्टिंग सक्षम करें : अपने डैशबोर्ड पर जाएं और साइडबार में "होस्टिंग" टैब पर क्लिक करें। अपने प्रोजेक्ट के लिए फायरबेस होस्टिंग सक्षम करने के लिए दिए गए निर्देशों का पालन करें।
-
अपनी विकास मशीन पर फायरबेस सीएलआई स्थापित करें : अपनी विकास मशीन पर एक टर्मिनल या कमांड प्रॉम्प्ट खोलें। यदि आपने पहले से नहीं किया है, तो निम्न आदेश चलाकर विश्व स्तर पर फायरबेस सीएलआई स्थापित करें:
npm install -g firebase-toolsसुनिश्चित करें कि इस आदेश को चलाने से पहले Node.js और npm स्थापित हैं। यदि आपको अनुमति संबंधी समस्याएं आती हैं, तो यूनिक्स-आधारित सिस्टम के लिए
sudoउपयोग करने या Windows सिस्टम के लिए व्यवस्थापक के रूप में कमांड प्रॉम्प्ट चलाने पर विचार करें। -
अपने Google खाते का उपयोग करके फायरबेस सीएलआई में साइन इन करें : फायरबेस सीएलआई स्थापित करने के बाद, निम्नलिखित कमांड चलाकर अपने Google खाते का उपयोग करके साइन इन करें:
firebase loginयह कमांड एक ब्राउज़र विंडो खोलेगा, जो आपको अपने Google खाते में लॉग इन करने और फायरबेस सीएलआई तक पहुंच प्रदान करने के लिए प्रेरित करेगा।
-
अपने वेब ऐप की स्थानीय निर्देशिका में फ़ायरबेस होस्टिंग प्रारंभ करें : टर्मिनल या कमांड प्रॉम्प्ट का उपयोग करके अपने वेब ऐप की रूट निर्देशिका पर नेविगेट करें। फायरबेस होस्टिंग आरंभ करने के लिए निम्नलिखित कमांड चलाएँ:
firebase init hostingअपने प्रोजेक्ट को कॉन्फ़िगर करने के लिए संकेतों का पालन करें और फायरबेस होस्टिंग विकल्पों का चयन करें जो आपकी आवश्यकताओं के लिए सबसे उपयुक्त हों। डिफ़ॉल्ट रूप से, फ़ायरबेस होस्टिंग आपकी स्थिर संपत्तियों को "सार्वजनिक" नामक फ़ोल्डर में संग्रहीत करता है, लेकिन आप आवश्यकतानुसार इसे एक अलग फ़ोल्डर में बदल सकते हैं।
इस बिंदु पर, आपने अपने वेब ऐप के लिए फ़ायरबेस होस्टिंग सफलतापूर्वक सेट कर ली है। इसके बाद, आपको अपनी स्थिर परिसंपत्तियों का स्थान निर्दिष्ट करके, पुनर्लेखन नियम सेट करके और किसी भी आवश्यक रीडायरेक्ट को कॉन्फ़िगर करके तैनाती के लिए अपने ऐप को कॉन्फ़िगर करना होगा। इन चरणों को पूरा करने के बाद, आप अपने वेब ऐप को फायरबेस होस्टिंग पर तैनात कर सकते हैं।

परिनियोजन के लिए अपने वेब ऐप को कॉन्फ़िगर करना
अपने वेब ऐप को फायरबेस होस्टिंग पर तैनात करने से पहले, आपको इसे ठीक से कॉन्फ़िगर करना होगा। यह प्रक्रिया इस आधार पर भिन्न हो सकती है कि आप सादे HTML, CSS और JavaScript सेटअप का उपयोग करते हैं या React, Angular, या Vue.js जैसे आधुनिक वेब फ्रेमवर्क का उपयोग करते हैं। आपका सेटअप चाहे जो भी हो, आपको अपने ऐप का एक प्रोडक्शन बिल्ड बनाना होगा जो तैनाती के लिए तैयार स्थैतिक संपत्ति उत्पन्न करता है।
सादा HTML, CSS और जावास्क्रिप्ट सेटअप
केवल HTML, CSS और जावास्क्रिप्ट का उपयोग करके बनाए गए एक सरल वेब ऐप के लिए, आपको आमतौर पर बिल्ड प्रक्रिया की आवश्यकता नहीं होती है। फिर भी, अपनी फ़ाइलों को उचित निर्देशिका संरचना में व्यवस्थित करना महत्वपूर्ण है। अपनी प्रोजेक्ट निर्देशिका में एक public फ़ोल्डर बनाएं और उसमें अपनी HTML, CSS और JavaScript फ़ाइलें रखें।
रिएक्ट, एंगुलर, या Vue.js वेब ऐप्स
यदि आप React, Angular, या Vue.js जैसे आधुनिक वेब फ्रेमवर्क का उपयोग कर रहे हैं, तो आपको इसे तैनात करने से पहले अपना वेब ऐप बनाना होगा। अधिकांश आधुनिक वेब फ्रेमवर्क एक ही कमांड के साथ उत्पादन के लिए तैयार स्थैतिक संपत्ति उत्पन्न करने के लिए अंतर्निहित समर्थन के साथ आते हैं:
- रिएक्ट ऐप्स के लिए,
npm run buildयाyarn buildउपयोग करें - एंगुलर ऐप्स के लिए,
ng build --prodउपयोग करें - Vue.js ऐप्स के लिए,
npm run buildयाyarn buildका उपयोग करें
ये कमांड उत्पादन के लिए तैयार स्थिर संपत्तियों के साथ एक build , dist , या public फ़ोल्डर उत्पन्न करेंगे।
firebase.json को कॉन्फ़िगर करना
इसके बाद, आपको अपने प्रोजेक्ट में firebase.json फ़ाइल को कॉन्फ़िगर करना होगा। यह फ़ाइल तब बनाई जाती है जब आप अपनी प्रोजेक्ट निर्देशिका में फ़ायरबेस होस्टिंग प्रारंभ करते हैं, और यह फ़ायरबेस होस्टिंग के लिए परिनियोजन सेटिंग्स निर्दिष्ट करती है। सबसे आवश्यक सेटिंग आपके वेब ऐप की स्थिर संपत्तियों वाली सार्वजनिक निर्देशिका को निर्दिष्ट करना है। Firebase.json फ़ाइल में, public फ़ील्ड को अपनी स्थिर संपत्तियों वाले फ़ोल्डर में सेट करें:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
यदि आप रिएक्ट, एंगुलर, या Vue.js जैसे आधुनिक वेब फ्रेमवर्क का उपयोग कर रहे हैं, तो public फ़ील्ड को संबंधित build या dist फ़ोल्डर में सेट करना सुनिश्चित करें।
अपने वेब ऐप को फायरबेस होस्टिंग पर तैनात करना
तैनाती के लिए अपने वेब ऐप को कॉन्फ़िगर करने के बाद, अब आप इसे फायरबेस सीएलआई का उपयोग करके फायरबेस होस्टिंग पर तैनात कर सकते हैं। इन चरणों का पालन करें:
- अपने टर्मिनल में, firebase.json फ़ाइल वाली अपनी प्रोजेक्ट निर्देशिका पर जाएँ।
firebase deployकमांड चलाएँ। यह कमांड आपके वेब ऐप की स्थिर संपत्तियों को फायरबेस होस्टिंग पर अपलोड करेगा।- परिनियोजन पूर्ण होने के बाद, फायरबेस सीएलआई आपको एक यूआरएल प्रदान करेगा जहां आपका वेब ऐप अब लाइव और पहुंच योग्य है। यूआरएल का प्रारूप
https://{your-project-id}.web.appऔरhttps://{your-project-id}.firebaseapp.comहोगा।
इतना ही! आपका वेब ऐप अब फायरबेस होस्टिंग पर लाइव है। यदि आपने एक कस्टम डोमेन सेट किया है, तो आपका वेब ऐप आपके कस्टम डोमेन के यूआरएल पर भी पहुंच योग्य होगा।
अपने तैनात वेब ऐप को प्रबंधित और अपडेट करना
अपने वेब ऐप को तैनात करने के बाद, आपको इसे प्रबंधित या अपडेट करने की आवश्यकता हो सकती है। फायरबेस होस्टिंग इन कार्यों को आसान बनाती है।
अपना वेब ऐप अपडेट कर रहा है
अपने तैनात वेब ऐप को अपडेट करने के लिए, इन चरणों का पालन करें:
- अपने वेब ऐप के स्रोत कोड में आवश्यक परिवर्तन करें।
- उत्पादन के लिए तैयार स्थैतिक संपत्तियां तैयार करते हुए अपना अद्यतन वेब ऐप बनाएं।
- अपनी प्रोजेक्ट निर्देशिका से
firebase deployकमांड को फिर से चलाएँ।
फायरबेस होस्टिंग स्वचालित रूप से आपके वेब ऐप को नए परिवर्तनों के साथ अपडेट कर देगी, जिससे उपयोगकर्ताओं के लिए एक सहज संक्रमण प्रदान किया जाएगा।
पिछले संस्करण पर वापस जाना
यदि आपको अपने वेब ऐप को पिछले संस्करण में वापस लाने की आवश्यकता है, तो आप फायरबेस होस्टिंग संस्करण इतिहास का उपयोग करके ऐसा कर सकते हैं। फ़ायरबेस कंसोल प्रत्येक परिनियोजन का ट्रैक रखता है, जिससे आप आवश्यकता पड़ने पर एक विशिष्ट संस्करण पर वापस जा सकते हैं।
- फायरबेस कंसोल पर जाएं और अपने प्रोजेक्ट के होस्टिंग अनुभाग पर जाएं।
- अपना परिनियोजन इतिहास देखने के लिए "इतिहास" टैब पर क्लिक करें।
- उस संस्करण का पता लगाएं, जिस पर आप वापस जाना चाहते हैं, और "..." आइकन पर क्लिक करें।
- ड्रॉपडाउन मेनू से "इस संस्करण में वापस रोल करें" चुनें और रोलबैक की पुष्टि करें।
अब आपका वेब ऐप चयनित संस्करण पर वापस लाया जाएगा।
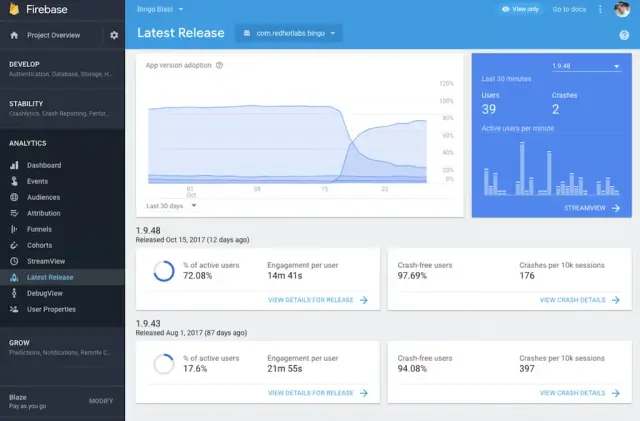
वेब ऐप उपयोग की निगरानी करना
फायरबेस होस्टिंग आपके वेब ऐप के लिए उपयोग के आंकड़े प्रदान करता है, जिसे आप फायरबेस कंसोल में देख सकते हैं। ये आँकड़े आपके ऐप के प्रदर्शन, लोकप्रियता और संसाधन खपत को समझने में आपकी मदद कर सकते हैं। ट्रैक किए गए कुछ मेट्रिक्स में कुल अनुरोध, कैश हिट, कैश मिस, उपयोग किया गया स्टोरेज और डेटा ट्रांसफर शामिल हैं।
अपने वेब ऐप को समझकर और प्रबंधित करके, आप यह सुनिश्चित कर सकते हैं कि यह सहज उपयोगकर्ता अनुभव प्रदान करते हुए सुरक्षित और अपडेट रहे। फायरबेस होस्टिंग आपके वेब एप्लिकेशन को तैनात करना, प्रबंधित करना और मॉनिटर करना आसान और कुशल बनाती है।
वेब ऐप्स के लिए फायरबेस होस्टिंग का उपयोग करने के फायदे और नुकसान
अपने वेब ऐप के लिए इसका उपयोग करना है या नहीं, इसके बारे में सूचित निर्णय लेने के लिए फायरबेस होस्टिंग के फायदे और नुकसान को समझना महत्वपूर्ण है। नीचे, हम यह निर्धारित करने में आपकी सहायता के लिए प्रमुख पेशेवरों और विपक्षों पर चर्चा करेंगे कि क्या फायरबेस होस्टिंग आपके प्रोजेक्ट के लिए सही विकल्प है।
फायरबेस होस्टिंग के फायदे
- सुरक्षित, तेज़ और विश्वसनीय होस्टिंग: फायरबेस होस्टिंग Google द्वारा प्रदान की जाती है, जो आपके वेब ऐप के लिए एक सुरक्षित, तेज़ और विश्वसनीय होस्टिंग अनुभव सुनिश्चित करती है। Google के वैश्विक सामग्री वितरण नेटवर्क (सीडीएन) के साथ, आपके ऐप को कम विलंबता और बेहतर प्रदर्शन से लाभ होगा।
- आसान सेटअप और परिनियोजन: फायरबेस सीएलआई आपके वेब ऐप को फायरबेस होस्टिंग पर स्थापित करना और तैनात करना एक त्वरित और सीधी प्रक्रिया बनाता है। कुछ आदेशों के साथ, आप अपने वेब ऐप को ऑनलाइन चालू और चालू कर सकते हैं।
- कस्टम डोमेन समर्थन और स्वचालित एसएसएल प्रमाणपत्र: फायरबेस होस्टिंग आपको पेशेवर लुक सुनिश्चित करते हुए, अपने वेब ऐप के लिए कस्टम डोमेन का उपयोग करने की अनुमति देता है। साथ ही, फायरबेस होस्टिंग एसएसएल प्रमाणन प्रबंधन का ख्याल रखती है, जो आपके वेब ऐप को स्वचालित रूप से HTTPS एन्क्रिप्शन प्रदान करती है।
- अन्य फायरबेस सेवाओं के साथ एकीकरण: अपने वेब ऐप के लिए फायरबेस होस्टिंग का उपयोग करना अन्य फायरबेस सेवाओं, जैसे फायरबेस फ़ंक्शंस, फायरस्टोर, या प्रमाणीकरण को एकीकृत करना आसान बनाता है। यह एकीकरण फ्रंट-एंड फ्रेमवर्क के साथ निर्मित आधुनिक वेब ऐप्स के लिए विशेष रूप से मूल्यवान है जो बैक-एंड कार्यक्षमता के लिए सर्वर रहित आर्किटेक्चर पर निर्भर हैं।
फायरबेस होस्टिंग के विपक्ष
- सीमित सर्वर-साइड रेंडरिंग (एसएसआर) क्षमताएं: फायरबेस होस्टिंग मुख्य रूप से स्थिर संपत्तियों की मेजबानी पर केंद्रित है, जिसका अर्थ है कि इसमें सर्वर-साइड रेंडरिंग (एसएसआर) सुविधाओं के लिए सीमित समर्थन है। यद्यपि आप बुनियादी एसएसआर के लिए फायरबेस फ़ंक्शंस का उपयोग कर सकते हैं, लेकिन यह व्यापक सर्वर-साइड रेंडरिंग आवश्यकताओं वाले वेब ऐप्स के लिए आदर्श समाधान नहीं हो सकता है।
- संभावित होस्टिंग लागत: जबकि फायरबेस होस्टिंग एक मुफ्त बुनियादी स्तर प्रदान करता है, आपको भुगतान योजनाओं में अपग्रेड करने की आवश्यकता हो सकती है क्योंकि आपका वेब ऐप स्टोरेज, डेटा ट्रांसफर और अन्य संसाधन आवश्यकताओं के मामले में बढ़ता है। फायरबेस होस्टिंग के लिए प्रतिबद्ध होने से पहले संबंधित होस्टिंग लागतों पर सावधानीपूर्वक विचार करें।
- सभी वेब ऐप्स के लिए उपयुक्त नहीं: जटिल सर्वर-साइड आवश्यकताओं वाले वेब ऐप्स या जिनके लिए फायरबेस की सेवाओं के सुइट द्वारा समर्थित सुविधाओं की आवश्यकता नहीं है, उनके लिए फायरबेस होस्टिंग सबसे अच्छा विकल्प नहीं हो सकता है। ऐसे मामलों में, वैकल्पिक होस्टिंग समाधान आपके प्रोजेक्ट के लिए अधिक उपयुक्त हो सकते हैं।
AppMaster: वेब ऐप्स के लिए No-Code डेवलपमेंट
वेब एप्लिकेशन विकास में, ऐपमास्टर अपने अभिनव नो-कोड दृष्टिकोण के साथ गेम-चेंजर के रूप में उभरा है। यह शक्तिशाली टूल उपयोगकर्ताओं को व्यापक कोडिंग ज्ञान के बिना आसानी से बैकएंड, वेब और मोबाइल एप्लिकेशन तैयार करने में सक्षम बनाता है।
AppMaster की विशिष्ट विशेषताओं में से एक बैकएंड एप्लिकेशन के निर्माण को सुविधाजनक बनाने की इसकी क्षमता है। उपयोगकर्ता विज़ुअल रूप से डेटा मॉडल डिज़ाइन कर सकते हैं, विज़ुअल BP डिज़ाइनर के माध्यम से जटिल व्यावसायिक तर्क को परिभाषित कर सकते हैं, और REST API और WebSocket endpoints स्थापित कर सकते हैं। यह बैकएंड सिस्टम की तीव्र पीढ़ी को सक्षम बनाता है।
वेब अनुप्रयोगों के लिए, AppMaster सरल drag-and-drop क्रियाओं के साथ यूजर इंटरफेस के निर्माण को सक्षम बनाता है। वेब बीपी डिज़ाइनर उपयोगकर्ताओं को प्रत्येक घटक के लिए तर्क को परिभाषित करने की अनुमति देता है, जिससे वेब एप्लिकेशन पूरी तरह से इंटरैक्टिव हो जाते हैं। विशेष रूप से, वेब बिजनेस प्रक्रियाएं उपयोगकर्ता के ब्राउज़र के भीतर निष्पादित होती हैं, जिससे उपयोगकर्ता के अनुभव में वृद्धि होती है।
AppMaster सर्वर endpoints और डेटाबेस स्कीमा माइग्रेशन स्क्रिप्ट के लिए स्वैगर (ओपनएपीआई) दस्तावेज़ तैयार करके परियोजना प्रबंधन को और बढ़ाता है। प्रत्येक ब्लूप्रिंट परिवर्तन के साथ, AppMaster 30 सेकंड से कम समय में तेजी से एप्लिकेशन के नए सेट तैयार करता है। यह अनूठा दृष्टिकोण यह सुनिश्चित करता है कि परियोजना से जुड़ा कोई तकनीकी ऋण एकत्रित न हो।
अपनी त्वरित विकास प्रक्रिया के अलावा, AppMaster एप्लिकेशन को किसी भी पोस्टग्रेएसक्यूएल -संगत डेटाबेस के साथ उनके प्राथमिक डेटा स्टोर के रूप में निर्बाध रूप से काम करने के लिए डिज़ाइन किया गया है। गो के साथ उत्पन्न संकलित, स्टेटलेस बैकएंड एप्लिकेशन का उपयोग करके, AppMaster एप्लिकेशन स्वाभाविक रूप से स्केलेबल होते हैं, जो उद्यम और उच्च-लोड उपयोग के मामलों दोनों की आवश्यकताओं को पूरा करते हैं। AppMaster की no-code क्षमताओं के साथ वेब एप्लिकेशन विकास का भविष्य उज्ज्वल है।
अंतिम विचार
फायरबेस होस्टिंग वेब ऐप्स को तैनात करने के लिए एक आकर्षक विकल्प प्रदान करता है, विशेष रूप से आधुनिक फ्रंट-एंड फ्रेमवर्क और सर्वर रहित आर्किटेक्चर का लाभ उठाने वाली परियोजनाओं के लिए। अपनी सुरक्षित, तेज़ और विश्वसनीय होस्टिंग, आसान सेटअप और तैनाती और अन्य फायरबेस सेवाओं के साथ सहज एकीकरण के साथ, फायरबेस होस्टिंग कई वेब ऐप परियोजनाओं के लिए एक उत्कृष्ट विकल्प हो सकता है।
फिर भी, यह निर्धारित करने के लिए कि फायरबेस होस्टिंग आपके विशिष्ट उपयोग के मामले के लिए सही है या नहीं, इस लेख में उल्लिखित पेशेवरों और विपक्षों पर विचार करना आवश्यक है। अपने वेब ऐप की सर्वर-साइड रेंडरिंग आवश्यकताओं, संभावित होस्टिंग लागत और अन्य फायरबेस सेवाओं के साथ संगतता जैसे कारकों पर विचार करें। इन कारकों का सावधानीपूर्वक मूल्यांकन करके, आप एक सूचित निर्णय ले सकते हैं और अपने वेब एप्लिकेशन के लिए सर्वोत्तम होस्टिंग समाधान चुन सकते हैं।
बैकएंड, वेब और मोबाइल एप्लिकेशन बनाने के लिए एक शक्तिशाली no-code प्लेटफॉर्म AppMaster एक्सप्लोर करना न भूलें। AppMaster डेटा मॉडल, व्यावसायिक प्रक्रियाओं और उपयोगकर्ता इंटरफेस को दृष्टिगत रूप से डिजाइन करने के लिए उपकरण प्रदान करता है, जिसके परिणामस्वरूप तेजी से और अधिक लागत प्रभावी विकास होता है। आपके वेब ऐप्स को तैनात करने के लिए एक कुशल, स्केलेबल समाधान के लिए इसकी वेब एप्लिकेशन निर्माण क्षमताओं को फायरबेस होस्टिंग के साथ भी जोड़ा जा सकता है।
सामान्य प्रश्न
फायरबेस होस्टिंग Google द्वारा प्रदान की गई एक सुरक्षित, तेज़ और विश्वसनीय होस्टिंग सेवा है। यह डेवलपर्स को वेब एप्लिकेशन तैनात करने की अनुमति देता है, जिसमें HTML, CSS और जावास्क्रिप्ट फ़ाइलों जैसी स्थिर संपत्तियों के साथ-साथ सर्वर रहित फ़ंक्शंस द्वारा उत्पन्न गतिशील सामग्री भी शामिल है।
हां, फायरबेस होस्टिंग स्पार्क प्लान नामक एक निःशुल्क स्तर प्रदान करता है, जो कस्टम डोमेन समर्थन और एसएसएल प्रमाणपत्र सहित बुनियादी होस्टिंग सुविधाएं प्रदान करता है। हालाँकि, भंडारण और डेटा स्थानांतरण क्षमताओं के संदर्भ में इसकी कुछ सीमाएँ हैं। सशुल्क योजनाएँ अधिक संसाधन और सुविधाएँ प्रदान करती हैं, जैसे उन्नत सीडीएन कॉन्फ़िगरेशन और उच्च कस्टम डोमेन सीमाएँ।
फायरबेस होस्टिंग के साथ एक वेब ऐप तैनात करने के लिए, आपके पास निम्नलिखित शर्तें होनी चाहिए: एक फ़ायरबेस खाता और एक सक्रिय फ़ायरबेस प्रोजेक्ट सादे HTML, CSS और जावास्क्रिप्ट सेटअप, या रिएक्ट, एंगुलर या Vue.js जैसे आधुनिक वेब फ्रेमवर्क का उपयोग करके बनाया गया एक वेब ऐप Node.js और npm (Node.js पैकेज मैनेजर) आपकी विकास मशीन पर स्थापित हैं फायरबेस सीएलआई (कमांड लाइन इंटरफ़ेस) आपकी विकास मशीन पर स्थापित और कॉन्फ़िगर किया गया है
फायरबेस होस्टिंग स्थापित करने के लिए, इन चरणों का पालन करें: एक फायरबेस खाता बनाएं और फायरबेस कंसोल में साइन इन करें एक नया फायरबेस प्रोजेक्ट बनाएं या किसी मौजूदा को चुनें अपने प्रोजेक्ट के लिए फायरबेस होस्टिंग सक्षम करें अपनी विकास मशीन पर फायरबेस सीएलआई स्थापित करें अपने Google खाते का उपयोग करके फायरबेस सीएलआई में साइन इन करें अपने वेब ऐप की स्थानीय निर्देशिका में फ़ायरबेस होस्टिंग आरंभ करें एक बार जब आप इन चरणों को पूरा कर लेंगे, तो आप तैनाती के लिए अपने वेब ऐप को कॉन्फ़िगर करने और इसे फायरबेस होस्टिंग पर तैनात करने के लिए तैयार होंगे।
अपने वेब ऐप को फायरबेस होस्टिंग पर तैनात करने के लिए, इन चरणों का पालन करें: उत्पादन के लिए तैयार स्थैतिक संपत्तियां तैयार करते हुए अपना वेब ऐप बनाएं अपनी निर्मित वेब संपत्तियों, होस्टिंग कॉन्फ़िगरेशन और किसी भी आवश्यक रीडायरेक्ट या पुनर्लेखन नियमों वाली सार्वजनिक निर्देशिका को निर्दिष्ट करने के लिए अपनी फायरबेस.जेसन फ़ाइल को कॉन्फ़िगर करें अपने वेब ऐप की संपत्तियों को फ़ायरबेस होस्टिंग पर अपलोड करने के लिए फ़ायरबेस सीएलआई कमांड firebase deploy का उपयोग करें परिनियोजन पूर्ण होने के बाद, आपको एक अद्वितीय URL प्राप्त होगा जहां आपका वेब ऐप लाइव और पहुंच योग्य है।
हां, फायरबेस होस्टिंग आपको अपने होस्ट किए गए वेब ऐप्स के साथ कस्टम डोमेन का उपयोग करने की अनुमति देता है। यह सुविधा निःशुल्क स्पार्क योजना पर भी उपलब्ध है। फायरबेस होस्टिंग के साथ एक कस्टम डोमेन स्थापित करने के लिए, आपको डोमेन स्वामित्व को सत्यापित करना होगा, डीएनएस रिकॉर्ड कॉन्फ़िगर करना होगा और अंत में डोमेन को अपने फायरबेस प्रोजेक्ट से कनेक्ट करना होगा।
फायरबेस होस्टिंग पर अपने तैनात वेब ऐप को अपडेट करने के लिए, बस अपने वेब ऐप के स्रोत कोड में आवश्यक बदलाव करें, अपडेट किए गए संस्करण को फिर से बनाएं और फिर firebase deploy कमांड को दोबारा चलाएं। फायरबेस होस्टिंग स्वचालित रूप से आपके वेब ऐप को नए परिवर्तनों के साथ अपडेट कर देगी और उपयोगकर्ताओं के लिए एक निर्बाध संक्रमण प्रदान करेगी।
फायरबेस होस्टिंग के कई फायदे हैं, जैसे: Google द्वारा प्रदान की गई सुरक्षित, तेज़ और विश्वसनीय होस्टिंग फायरबेस सीएलआई के साथ आसान सेटअप और तैनाती कस्टम डोमेन समर्थन और स्वचालित एसएसएल प्रमाणपत्र अन्य फायरबेस सेवाओं, जैसे फायरबेस फ़ंक्शंस और फायरस्टोर के साथ एकीकरण हालाँकि, इसके कुछ नुकसान भी हैं: सीमित सर्वर-साइड रेंडरिंग (एसएसआर) क्षमताएं, क्योंकि फायरबेस होस्टिंग मुख्य रूप से स्थिर संपत्तियों को संभालती है उपयोग के आधार पर सशुल्क योजनाओं के साथ संभावित होस्टिंग लागत सभी वेब ऐप्स के लिए उपयुक्त नहीं हो सकता है, विशेष रूप से जटिल सर्वर-साइड आवश्यकताओं वाले ऐप्स के लिए कुल मिलाकर, फायरबेस होस्टिंग उन वेब ऐप्स के लिए एक बढ़िया विकल्प है जो आधुनिक फ्रंट-एंड फ्रेमवर्क और सर्वर रहित आर्किटेक्चर पर निर्भर हैं, लेकिन जटिल सर्वर-साइड आवश्यकताओं वाले वेब ऐप्स के लिए आदर्श नहीं हो सकते हैं।






