Wichtige Schritte zur Bereitstellung einer Web-App mit Firebase Hosting
Erfahren Sie die wesentlichen Schritte zum Bereitstellen einer Web-App mit Firebase Hosting, einem sicheren und schnellen Hosting-Dienst von Google. Dieser umfassende Leitfaden behandelt die Einrichtung, Konfiguration und Bereitstellung, um Ihre Webanwendung live zu schalten.

Firebase Hosting ist ein sicherer, schneller und zuverlässiger Hosting-Dienst von Google für Entwickler zur Bereitstellung von Webanwendungen. Firebase Hosting zielt darauf ab, leistungsstarkes Hosting für statische Assets wie HTML-, CSS- und JavaScript- Dateien bereitzustellen und unterstützt auch die dynamische Inhaltsgenerierung mithilfe serverloser Funktionen. Mit seinem globalen Content Delivery Network (CDN) sorgt Firebase Hosting für minimale Latenz für die Endbenutzer Ihrer Anwendung.
Firebase Hosting ist eine hervorragende Option für Webentwickler, die eine benutzerfreundliche Bereitstellungslösung suchen, die sich gut in andere Firebase-Dienste wie Firebase Functions und Firestore integrieren lässt. Dank dieser Integrationen können Sie leistungsstarke Webanwendungen erstellen, die die von Google bereitgestellten Echtzeit-Datensynchronisierungs-, Authentifizierungs- und Serverless-Computing-Funktionen nutzen.
Voraussetzungen für die Bereitstellung einer Web-App mit Firebase Hosting
Bevor Sie eine Web-App mit Firebase Hosting bereitstellen können, müssen bestimmte Voraussetzungen erfüllt sein:
- Ein Firebase-Konto und ein aktives Firebase-Projekt
- Eine Web-App, die entweder mit einem einfachen HTML-, CSS- und JavaScript-Setup oder einem modernen Web-Framework wie React, Angular oder Vue.js erstellt wurde
- Node.js und npm (der Node.js-Paketmanager) sind auf Ihrem Entwicklungscomputer installiert
- Die Firebase-CLI (Befehlszeilenschnittstelle) ist auf Ihrem Entwicklungscomputer installiert und konfiguriert
Wenn Sie kein Firebase-Konto haben, besuchen Sie die Firebase-Website, um sich anzumelden. Wenn Sie neu in der Webentwicklung sind, sollten Sie die Grundlagen von HTML, CSS und JavaScript erlernen oder ein beliebtes Web-Framework wie React, Vue.js oder Angular erkunden.
Firebase-Hosting einrichten
Sobald Sie die Voraussetzungen erfüllt haben, können Sie Firebase Hosting für Ihr Projekt einrichten. Folge diesen Schritten:
-
Erstellen Sie ein Firebase-Konto und melden Sie sich bei der Firebase-Konsole an : Falls Sie dies noch nicht getan haben, registrieren Sie sich für ein Firebase-Konto und melden Sie sich bei der Firebase-Konsole an. Das Erstellen eines Kontos ist kostenlos und Sie können zu Beginn den kostenlosen Spark-Plan nutzen.
-
Erstellen Sie ein neues Firebase-Projekt oder wählen Sie ein vorhandenes aus : In der Firebase-Konsole können Sie entweder ein neues Projekt erstellen oder ein vorhandenes Projekt auswählen, um Firebase Hosting zu aktivieren.
-
Aktivieren Sie Firebase Hosting für Ihr Projekt : Gehen Sie zu Ihrem Dashboard und klicken Sie in der Seitenleiste auf die Registerkarte „Hosting“. Befolgen Sie die bereitgestellten Anweisungen, um Firebase Hosting für Ihr Projekt zu aktivieren.
-
Installieren Sie die Firebase-CLI auf Ihrem Entwicklungscomputer : Öffnen Sie ein Terminal oder eine Eingabeaufforderung auf Ihrem Entwicklungscomputer. Falls noch nicht geschehen, installieren Sie die Firebase-CLI global, indem Sie den folgenden Befehl ausführen:
npm install -g firebase-toolsStellen Sie sicher, dass Node.js und npm installiert sind, bevor Sie diesen Befehl ausführen. Wenn Sie auf Berechtigungsprobleme stoßen, sollten Sie erwägen,
sudofür Unix-basierte Systeme zu verwenden oder die Eingabeaufforderung als Administrator für Windows-Systeme auszuführen. -
Melden Sie sich mit Ihrem Google-Konto bei der Firebase-CLI an : Melden Sie sich nach der Installation der Firebase-CLI mit Ihrem Google-Konto an, indem Sie den folgenden Befehl ausführen:
firebase loginDieser Befehl öffnet ein Browserfenster und fordert Sie auf, sich bei Ihrem Google-Konto anzumelden und Zugriff auf die Firebase-CLI zu gewähren.
-
Initialisieren Sie Firebase Hosting im lokalen Verzeichnis Ihrer Web-App : Navigieren Sie über das Terminal oder die Eingabeaufforderung zum Stammverzeichnis Ihrer Web-App. Führen Sie den folgenden Befehl aus, um Firebase Hosting zu initialisieren:
firebase init hostingBefolgen Sie die Anweisungen, um Ihr Projekt zu konfigurieren und die Firebase-Hosting-Optionen auszuwählen, die Ihren Anforderungen am besten entsprechen. Standardmäßig speichert Firebase Hosting Ihre statischen Assets in einem Ordner namens „public“, Sie können diesen jedoch bei Bedarf in einen anderen Ordner ändern.
Zu diesem Zeitpunkt haben Sie Firebase Hosting erfolgreich für Ihre Web-App eingerichtet. Als Nächstes müssen Sie Ihre App für die Bereitstellung konfigurieren, indem Sie den Speicherort Ihrer statischen Assets angeben, Umschreiberegeln einrichten und alle erforderlichen Weiterleitungen konfigurieren. Nachdem Sie diese Schritte ausgeführt haben, können Sie Ihre Web-App auf Firebase Hosting bereitstellen.

Konfigurieren Ihrer Web-App für die Bereitstellung
Bevor Sie Ihre Web-App auf Firebase Hosting bereitstellen, müssen Sie sie ordnungsgemäß konfigurieren. Dieser Vorgang kann variieren, je nachdem, ob Sie ein einfaches HTML-, CSS- und JavaScript-Setup oder ein modernes Web-Framework wie React, Angular oder Vue.js verwenden. Unabhängig von Ihrer Einrichtung müssen Sie einen Produktions-Build Ihrer App erstellen, der statische Assets generiert, die für die Bereitstellung bereit sind.
Einfaches HTML-, CSS- und JavaScript-Setup
Für eine einfache Web-App, die nur mit HTML, CSS und JavaScript erstellt wurde, ist normalerweise kein Build-Prozess erforderlich. Dennoch ist es wichtig, Ihre Dateien in einer richtigen Verzeichnisstruktur zu organisieren. Erstellen Sie einen public Ordner in Ihrem Projektverzeichnis und platzieren Sie darin Ihre HTML-, CSS- und JavaScript-Dateien.
React-, Angular- oder Vue.js-Web-Apps
Wenn Sie ein modernes Web-Framework wie React, Angular oder Vue.js verwenden, müssen Sie Ihre Web-App erstellen, bevor Sie sie bereitstellen. Die meisten modernen Web-Frameworks verfügen über eine integrierte Unterstützung für die Generierung produktionsbereiter statischer Assets mit einem einzigen Befehl:
- Verwenden Sie für React-Apps
npm run buildoderyarn build - Verwenden Sie für Angular-Apps
ng build --prod - Verwenden Sie für Vue.js-Apps
npm run buildoderyarn build
Diese Befehle generieren einen build , dist oder public Ordner mit den produktionsbereiten statischen Assets.
Firebase.json konfigurieren
Als Nächstes müssen Sie die Datei firebase.json in Ihrem Projekt konfigurieren. Diese Datei wird erstellt, wenn Sie Firebase Hosting in Ihrem Projektverzeichnis initialisieren, und sie gibt die Bereitstellungseinstellungen für Firebase Hosting an. Die wichtigste Einstellung ist die Angabe des öffentlichen Verzeichnisses, das die statischen Assets Ihrer Web-App enthält. Legen Sie in der Datei „firebase.json“ das public Feld auf den Ordner fest, der Ihre statischen Assets enthält:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Wenn Sie ein modernes Webframework wie React, Angular oder Vue.js verwenden, stellen Sie sicher, dass das public Feld auf den entsprechenden build oder dist Ordner gesetzt ist.
Bereitstellen Ihrer Web-App auf Firebase Hosting
Nachdem Sie Ihre Web-App für die Bereitstellung konfiguriert haben, können Sie sie nun mithilfe der Firebase-CLI für Firebase Hosting bereitstellen. Folge diesen Schritten:
- Navigieren Sie in Ihrem Terminal zu Ihrem Projektverzeichnis, das die Datei firebase.json enthält.
- Führen Sie den
firebase deploy-Befehl aus. Mit diesem Befehl werden die statischen Assets Ihrer Web-App auf Firebase Hosting hochgeladen. - Nachdem die Bereitstellung abgeschlossen ist, stellt Ihnen die Firebase-CLI eine URL zur Verfügung, unter der Ihre Web-App jetzt live und zugänglich ist. Die URL hat das Format
https://{your-project-id}.web.appundhttps://{your-project-id}.firebaseapp.com.
Das ist es! Ihre Web-App ist jetzt auf Firebase Hosting verfügbar. Wenn Sie eine benutzerdefinierte Domäne eingerichtet haben, ist Ihre Web-App auch über die URL Ihrer benutzerdefinierten Domäne zugänglich.
Verwalten und Aktualisieren Ihrer bereitgestellten Web-App
Nach der Bereitstellung Ihrer Web-App müssen Sie diese möglicherweise verwalten oder aktualisieren. Firebase Hosting macht diese Aufgaben einfach.
Aktualisieren Ihrer Web-App
Führen Sie die folgenden Schritte aus, um Ihre bereitgestellte Web-App zu aktualisieren:
- Nehmen Sie die erforderlichen Änderungen am Quellcode Ihrer Web-App vor.
- Erstellen Sie Ihre aktualisierte Web-App und generieren Sie die produktionsbereiten statischen Assets.
- Führen Sie den
firebase deploy-Befehl erneut in Ihrem Projektverzeichnis aus.
Firebase Hosting aktualisiert Ihre Web-App automatisch mit den neuen Änderungen und sorgt so für einen nahtlosen Übergang für Benutzer.
Rollback auf eine frühere Version
Wenn Sie Ihre Web-App auf eine frühere Version zurücksetzen müssen, können Sie dies mithilfe des Versionsverlaufs von Firebase Hosting tun. Die Firebase-Konsole verfolgt jede Bereitstellung und ermöglicht Ihnen bei Bedarf ein Rollback auf eine bestimmte Version.
- Gehen Sie zur Firebase-Konsole und navigieren Sie zum Abschnitt „Hosting“ Ihres Projekts.
- Klicken Sie auf die Registerkarte „Verlauf“, um Ihren Bereitstellungsverlauf anzuzeigen.
- Suchen Sie die Version, zu der Sie ein Rollback durchführen möchten, und klicken Sie auf das Symbol „…“.
- Wählen Sie im Dropdown-Menü „Rollback auf diese Version“ aus und bestätigen Sie das Rollback.
Ihre Web-App wird nun auf die ausgewählte Version zurückgesetzt.
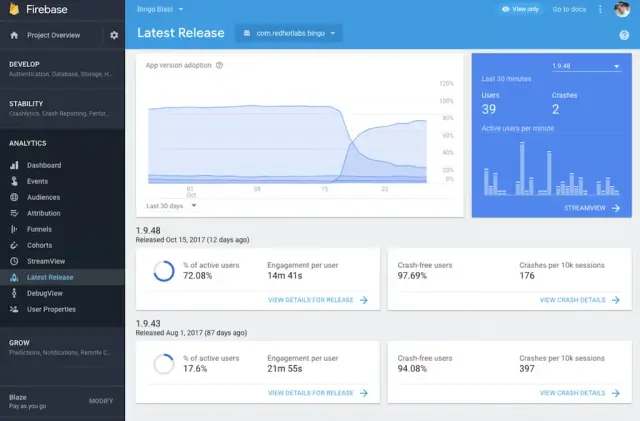
Überwachung der Web-App-Nutzung
Firebase Hosting stellt Nutzungsstatistiken für Ihre Web-App bereit, die Sie in der Firebase-Konsole anzeigen können. Diese Statistiken können Ihnen dabei helfen, die Leistung, Beliebtheit und den Ressourcenverbrauch Ihrer App zu verstehen. Zu den nachverfolgten Kennzahlen gehören die Gesamtzahl der Anfragen, Cache-Treffer, Cache-Fehler, genutzter Speicher und Datenübertragung.
Indem Sie Ihre Web-App verstehen und verwalten, können Sie sicherstellen, dass sie sicher und aktuell bleibt und gleichzeitig ein reibungsloses Benutzererlebnis bietet. Mit Firebase Hosting können Sie Ihre Webanwendungen einfach und effizient bereitstellen, verwalten und überwachen.
Vor- und Nachteile der Verwendung von Firebase Hosting für Web-Apps
Das Verständnis der Vor- und Nachteile von Firebase Hosting ist entscheidend, um eine fundierte Entscheidung darüber zu treffen, ob Sie es für Ihre Web-App verwenden möchten. Im Folgenden besprechen wir die wichtigsten Vor- und Nachteile, um Ihnen bei der Entscheidung zu helfen, ob Firebase Hosting die richtige Wahl für Ihr Projekt ist.
Vorteile von Firebase Hosting
- Sicheres, schnelles und zuverlässiges Hosting: Firebase Hosting wird von Google bereitgestellt und gewährleistet ein sicheres, schnelles und zuverlässiges Hosting-Erlebnis für Ihre Web-App. Mit dem globalen Content Delivery Network (CDN) von Google profitiert Ihre App von einer geringeren Latenz und einer verbesserten Leistung.
- Einfache Einrichtung und Bereitstellung: Mit der Firebase-CLI ist die Einrichtung und Bereitstellung Ihrer Web-App für Firebase Hosting ein schneller und unkomplizierter Vorgang. Mit ein paar Befehlen können Sie Ihre Web-App online zum Laufen bringen.
- Benutzerdefinierte Domänenunterstützung und automatische SSL-Zertifikate: Firebase Hosting ermöglicht Ihnen die Verwendung benutzerdefinierter Domänen für Ihre Web-App und sorgt so für ein professionelles Erscheinungsbild. Darüber hinaus kümmert sich Firebase Hosting um die SSL-Zertifizierungsverwaltung und versorgt Ihre Web-App automatisch mit HTTPS-Verschlüsselung.
- Integration mit anderen Firebase-Diensten: Die Verwendung von Firebase Hosting für Ihre Web-App vereinfacht die Integration anderer Firebase-Dienste wie Firebase-Funktionen, Firestore oder Authentifizierung. Diese Integration ist besonders wertvoll für moderne Web-Apps, die mit Front-End-Frameworks erstellt wurden, die für die Back-End-Funktionalität auf serverlosen Architekturen basieren.
Nachteile von Firebase Hosting
- Eingeschränkte Funktionen für serverseitiges Rendering (SSR): Firebase Hosting konzentriert sich hauptsächlich auf das Hosten statischer Assets, was bedeutet, dass es nur begrenzte Unterstützung für Funktionen für serverseitiges Rendering (SSR) bietet. Obwohl Sie Firebase-Funktionen für grundlegende SSR verwenden können, ist dies möglicherweise nicht die ideale Lösung für Web-Apps mit umfangreichen serverseitigen Rendering-Anforderungen.
- Potenzielle Hosting-Kosten: Während Firebase Hosting einen kostenlosen Basiskontingent bietet, müssen Sie möglicherweise auf kostenpflichtige Pläne upgraden, wenn Ihre Web-App in Bezug auf Speicher, Datenübertragung und andere Ressourcenanforderungen wächst. Berücksichtigen Sie sorgfältig die damit verbundenen Hosting-Kosten, bevor Sie sich für Firebase Hosting entscheiden.
- Nicht für alle Web-Apps geeignet: Firebase Hosting ist möglicherweise nicht die beste Wahl für Web-Apps mit komplexen serverseitigen Anforderungen oder solchen, die Funktionen benötigen, die von der Firebase-Dienstsuite nicht unterstützt werden. In solchen Fällen sind alternative Hosting-Lösungen möglicherweise besser für Ihr Projekt geeignet.
AppMaster: No-Code Entwicklung für Web-Apps
Bei der Entwicklung von Webanwendungen erweist sich AppMaster mit seinem innovativen No-Code- Ansatz als Game-Changer. Mit diesem leistungsstarken Tool können Benutzer mühelos Backend-, Web- und Mobilanwendungen erstellen, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Eines der herausragenden Merkmale von AppMaster ist seine Fähigkeit, die Erstellung von Backend-Anwendungen zu erleichtern. Benutzer können Datenmodelle visuell entwerfen, komplexe Geschäftslogik über einen visuellen BP-Designer definieren und REST-APIs und WebSocket- endpoints einrichten. Dies ermöglicht die schnelle Generierung von Backend-Systemen.
Für Webanwendungen ermöglicht AppMaster die Erstellung von Benutzeroberflächen mit einfachen drag-and-drop -Aktionen. Mit dem Web BP Designer können Benutzer die Logik für jede Komponente definieren und so Webanwendungen vollständig interaktiv machen. Insbesondere werden Web-Geschäftsprozesse im Browser des Benutzers ausgeführt, wodurch die Benutzererfahrung verbessert wird.
AppMaster verbessert das Projektmanagement weiter, indem es Swagger-Dokumentation (OpenAPI) für endpoints und Datenbankschema- Migrationsskripts generiert. Bei jeder Blueprint-Änderung generiert AppMaster schnell neue Anwendungssätze in weniger als 30 Sekunden. Dieser einzigartige Ansatz stellt sicher, dass mit dem Projekt keine technischen Schulden angehäuft werden.
Zusätzlich zum agilen Entwicklungsprozess sind AppMaster Anwendungen so konzipiert, dass sie nahtlos mit jeder PostgreSQL -kompatiblen Datenbank als primärem Datenspeicher zusammenarbeiten. Durch die Verwendung kompilierter, zustandsloser Backend-Anwendungen, die mit Go generiert wurden, sind AppMaster Anwendungen von Natur aus skalierbar und erfüllen die Anforderungen sowohl von Unternehmens- als auch von Hochlast-Anwendungsfällen. Die Zukunft der Webanwendungsentwicklung ist mit den no-code Funktionen von AppMaster vielversprechend.
Abschließende Gedanken
Firebase Hosting bietet eine attraktive Option für die Bereitstellung von Web-Apps, insbesondere für Projekte, die moderne Front-End-Frameworks und serverlose Architekturen nutzen. Mit seinem sicheren, schnellen und zuverlässigen Hosting, der einfachen Einrichtung und Bereitstellung sowie der nahtlosen Integration mit anderen Firebase-Diensten kann Firebase Hosting eine ausgezeichnete Wahl für viele Web-App-Projekte sein.
Dennoch ist es wichtig, die in diesem Artikel beschriebenen Vor- und Nachteile abzuwägen, um festzustellen, ob Firebase Hosting für Ihren spezifischen Anwendungsfall das Richtige ist. Berücksichtigen Sie Faktoren wie die serverseitigen Rendering-Anforderungen Ihrer Web-App, potenzielle Hosting-Kosten und die Kompatibilität mit anderen Firebase-Diensten. Durch die sorgfältige Bewertung dieser Faktoren können Sie eine fundierte Entscheidung treffen und die beste Hosting-Lösung für Ihre Webanwendung auswählen.
Vergessen Sie nicht, AppMaster zu erkunden, eine leistungsstarke no-code Plattform zum Erstellen von Backend-, Web- und Mobilanwendungen. AppMaster bietet Tools zur visuellen Gestaltung von Datenmodellen, Geschäftsprozessen und Benutzeroberflächen, was zu schnelleren und kostengünstigeren Entwicklungszeiten führt. Die Funktionen zur Generierung von Webanwendungen können auch mit Firebase Hosting kombiniert werden, um eine effiziente, skalierbare Lösung für die Bereitstellung Ihrer Webanwendungen zu erhalten.
FAQ
Firebase Hosting ist ein sicherer, schneller und zuverlässiger Hosting-Dienst von Google. Es ermöglicht Entwicklern die Bereitstellung von Webanwendungen, einschließlich statischer Assets wie HTML-, CSS- und JavaScript-Dateien sowie dynamischer Inhalte, die durch serverlose Funktionen generiert werden.
Ja, Firebase Hosting bietet eine kostenlose Stufe namens Spark-Plan an, die grundlegende Hosting-Funktionen bietet, einschließlich benutzerdefinierter Domain-Unterstützung und SSL-Zertifikate. Es gibt jedoch einige Einschränkungen hinsichtlich der Speicher- und Datenübertragungsmöglichkeiten. Bezahlte Pläne bieten mehr Ressourcen und Funktionen, wie zum Beispiel erweiterte CDN-Konfigurationen und höhere benutzerdefinierte Domain-Limits.
Um eine Web-App mit Firebase Hosting bereitzustellen, müssen Sie die folgenden Voraussetzungen erfüllen: Ein Firebase-Konto und ein aktives Firebase-Projekt Eine Web-App, die entweder mit einem einfachen HTML-, CSS- und JavaScript-Setup oder einem modernen Web-Framework wie React, Angular oder Vue.js erstellt wurde Node.js und npm (der Node.js-Paketmanager) sind auf Ihrem Entwicklungscomputer installiert Die Firebase-CLI (Befehlszeilenschnittstelle) ist auf Ihrem Entwicklungscomputer installiert und konfiguriert
Um Firebase Hosting einzurichten, befolgen Sie diese Schritte: Erstellen Sie ein Firebase-Konto und melden Sie sich bei der Firebase-Konsole an Erstellen Sie ein neues Firebase-Projekt oder wählen Sie ein vorhandenes aus Aktivieren Sie Firebase Hosting für Ihr Projekt Installieren Sie die Firebase-CLI auf Ihrem Entwicklungscomputer Melden Sie sich mit Ihrem Google-Konto bei der Firebase-CLI an Initialisieren Sie Firebase Hosting im lokalen Verzeichnis Ihrer Web-App Sobald Sie diese Schritte abgeschlossen haben, können Sie Ihre Web-App für die Bereitstellung konfigurieren und sie auf Firebase Hosting bereitstellen.
Um Ihre Web-App auf Firebase Hosting bereitzustellen, führen Sie die folgenden Schritte aus: Erstellen Sie Ihre Web-App und generieren Sie die produktionsbereiten statischen Assets Konfigurieren Sie Ihre Datei „firebase.json“, um das öffentliche Verzeichnis anzugeben, das Ihre erstellten Web-Assets, die Hosting-Konfiguration und alle erforderlichen Weiterleitungen oder Umschreiberegeln enthält Verwenden Sie den Firebase-CLI-Befehl firebase deploy , um die Assets Ihrer Web-App auf Firebase Hosting hochzuladen Nach Abschluss der Bereitstellung erhalten Sie eine eindeutige URL, unter der Ihre Web-App live und zugänglich ist.
Ja, mit Firebase Hosting können Sie benutzerdefinierte Domänen mit Ihren gehosteten Web-Apps verwenden. Diese Funktion ist auch im kostenlosen Spark-Plan verfügbar. Um eine benutzerdefinierte Domäne mit Firebase Hosting einzurichten, müssen Sie den Domänenbesitz überprüfen, DNS-Einträge konfigurieren und schließlich die Domäne mit Ihrem Firebase-Projekt verbinden.
Um Ihre bereitgestellte Web-App auf Firebase Hosting zu aktualisieren, nehmen Sie einfach die erforderlichen Änderungen am Quellcode Ihrer Web-App vor, erstellen Sie die aktualisierte Version neu und führen Sie dann den firebase deploy -Befehl erneut aus. Firebase Hosting aktualisiert Ihre Web-App automatisch mit den neuen Änderungen und sorgt für einen nahtlosen Übergang für Benutzer.
Firebase Hosting hat mehrere Vorteile, wie zum Beispiel: Sicheres, schnelles und zuverlässiges Hosting von Google Einfache Einrichtung und Bereitstellung mit der Firebase-CLI Benutzerdefinierte Domänenunterstützung und automatische SSL-Zertifikate Integration mit anderen Firebase-Diensten wie Firebase Functions und Firestore Allerdings gibt es auch einige Nachteile: Eingeschränkte serverseitige Rendering-Funktionen (SSR), da Firebase Hosting hauptsächlich statische Assets verarbeitet Potenzielle Hosting-Kosten bei kostenpflichtigen Plänen abhängig von der Nutzung Möglicherweise nicht für alle Web-Apps geeignet, insbesondere für solche mit komplexen serverseitigen Anforderungen Insgesamt ist Firebase Hosting eine gute Wahl für Web-Apps, die auf modernen Front-End-Frameworks und serverlosen Architekturen basieren, ist jedoch möglicherweise nicht ideal für Web-Apps mit komplexen serverseitigen Anforderungen.






