ফায়ারবেস হোস্টিং সহ একটি ওয়েব অ্যাপ স্থাপনের মূল পদক্ষেপ
Firebase হোস্টিং ব্যবহার করে একটি ওয়েব অ্যাপ স্থাপনের প্রয়োজনীয় পদক্ষেপগুলি শিখুন, Google এর একটি নিরাপদ এবং দ্রুত হোস্টিং পরিষেবা৷ এই বিস্তৃত নির্দেশিকাটি আপনার ওয়েব অ্যাপ্লিকেশনকে লাইভ করতে সেটআপ, কনফিগারেশন এবং স্থাপনা কভার করে৷

ফায়ারবেস হোস্টিং হল একটি নিরাপদ, দ্রুত এবং নির্ভরযোগ্য হোস্টিং পরিষেবা যা Google ডেভেলপারদের ওয়েব অ্যাপ্লিকেশন স্থাপনের জন্য অফার করে। এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট ফাইলের মতো স্ট্যাটিক সম্পদগুলির জন্য উচ্চ-পারফরম্যান্স হোস্টিং প্রদানের লক্ষ্যে, ফায়ারবেস হোস্টিং সার্ভারহীন ফাংশন ব্যবহার করে গতিশীল সামগ্রী তৈরিকে সমর্থন করে। এর গ্লোবাল কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) সহ, Firebase হোস্টিং আপনার অ্যাপ্লিকেশনের শেষ ব্যবহারকারীদের জন্য ন্যূনতম বিলম্বিতা নিশ্চিত করে।
ফায়ারবেস হোস্টিং ওয়েব ডেভেলপারদের জন্য একটি চমৎকার বিকল্প যা একটি সহজে ব্যবহারযোগ্য স্থাপনার সমাধান খুঁজছেন যা ফায়ারবেস ফাংশন এবং ফায়ারস্টোরের মতো অন্যান্য ফায়ারবেস পরিষেবাগুলির সাথে ভালভাবে সংহত করে৷ এই ইন্টিগ্রেশনগুলির জন্য ধন্যবাদ, আপনি শক্তিশালী ওয়েব অ্যাপ্লিকেশনগুলি তৈরি করতে পারেন যা Google দ্বারা প্রদত্ত রিয়েল-টাইম ডেটা সিঙ্ক্রোনাইজেশন, প্রমাণীকরণ এবং সার্ভারহীন কম্পিউটিং ক্ষমতাগুলি লাভ করে৷
Firebase হোস্টিং সহ একটি ওয়েব অ্যাপ স্থাপনের পূর্বশর্ত
আপনি Firebase হোস্টিং ব্যবহার করে একটি ওয়েব অ্যাপ স্থাপন করার আগে, আপনাকে কিছু পূর্বশর্ত পূরণ করতে হবে:
- একটি Firebase অ্যাকাউন্ট এবং একটি সক্রিয় Firebase প্রকল্প
- একটি প্লেইন HTML, CSS , এবং JavaScript সেটআপ, অথবা একটি আধুনিক ওয়েব ফ্রেমওয়ার্ক, যেমন React, Angular, বা Vue.js ব্যবহার করে তৈরি একটি ওয়েব অ্যাপ
- Node.js এবং npm (Node.js প্যাকেজ ম্যানেজার) আপনার ডেভেলপমেন্ট মেশিনে ইনস্টল করা আছে
- Firebase CLI (কমান্ড লাইন ইন্টারফেস) আপনার ডেভেলপমেন্ট মেশিনে ইনস্টল এবং কনফিগার করা হয়েছে
আপনার যদি একটি Firebase অ্যাকাউন্ট না থাকে, সাইন আপ করতে Firebase ওয়েবসাইটে যান৷ যারা ওয়েব ডেভেলপমেন্টে নতুন তাদের জন্য, HTML, CSS, এবং JavaScript এর বেসিকগুলি শেখার কথা বিবেচনা করুন বা React, Vue.js বা Angular এর মতো একটি জনপ্রিয় ওয়েব ফ্রেমওয়ার্ক অন্বেষণ করুন৷
ফায়ারবেস হোস্টিং সেট আপ করা হচ্ছে
আপনি পূর্বশর্তগুলি পূরণ করার পরে, আপনি আপনার প্রকল্পের জন্য Firebase হোস্টিং সেট আপ করতে পারেন৷ এই পদক্ষেপগুলি অনুসরণ করুন:
-
একটি Firebase অ্যাকাউন্ট তৈরি করুন এবং Firebase কনসোলে সাইন ইন করুন : আপনি যদি ইতিমধ্যে না করে থাকেন তাহলে একটি Firebase অ্যাকাউন্টের জন্য সাইন আপ করুন এবং Firebase কনসোলে লগ ইন করুন৷ একটি অ্যাকাউন্ট তৈরি করা বিনামূল্যে, এবং আপনি শুরু করার সাথে সাথে আপনি বিনামূল্যে স্পার্ক পরিকল্পনার সুবিধা নিতে পারেন।
-
একটি নতুন ফায়ারবেস প্রকল্প তৈরি করুন বা বিদ্যমান একটি নির্বাচন করুন : Firebase কনসোল থেকে, আপনি হয় একটি নতুন প্রকল্প তৈরি করতে পারেন বা Firebase হোস্টিং সক্ষম করতে একটি বিদ্যমান প্রকল্প নির্বাচন করতে পারেন৷
-
আপনার প্রকল্পের জন্য Firebase হোস্টিং সক্ষম করুন : আপনার ড্যাশবোর্ডে যান এবং সাইডবারে "হোস্টিং" ট্যাবে ক্লিক করুন৷ আপনার প্রকল্পের জন্য Firebase হোস্টিং সক্ষম করতে প্রদত্ত নির্দেশাবলী অনুসরণ করুন।
-
আপনার ডেভেলপমেন্ট মেশিনে Firebase CLI ইনস্টল করুন : আপনার ডেভেলপমেন্ট মেশিনে একটি টার্মিনাল বা কমান্ড প্রম্পট খুলুন। যদি আপনি ইতিমধ্যেই না করে থাকেন, তাহলে নিম্নলিখিত কমান্ডটি চালিয়ে বিশ্বব্যাপী Firebase CLI ইনস্টল করুন:
npm install -g firebase-toolsএই কমান্ডটি চালানোর আগে নিশ্চিত করুন যে Node.js এবং npm ইনস্টল করা আছে। আপনি যদি অনুমতি সংক্রান্ত সমস্যার সম্মুখীন হন, তাহলে ইউনিক্স-ভিত্তিক সিস্টেমের জন্য
sudoব্যবহার করুন বা উইন্ডোজ সিস্টেমের জন্য প্রশাসক হিসাবে কমান্ড প্রম্পট চালানোর কথা বিবেচনা করুন। -
আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase CLI-তে সাইন ইন করুন : Firebase CLI ইনস্টল করার পরে, নিম্নলিখিত কমান্ডটি চালিয়ে আপনার Google অ্যাকাউন্ট ব্যবহার করে সাইন ইন করুন:
firebase loginএই কমান্ডটি একটি ব্রাউজার উইন্ডো খুলবে, আপনাকে আপনার Google অ্যাকাউন্টে লগ ইন করতে এবং Firebase CLI-তে অ্যাক্সেস দেওয়ার জন্য অনুরোধ করবে।
-
আপনার ওয়েব অ্যাপের স্থানীয় ডিরেক্টরিতে ফায়ারবেস হোস্টিং শুরু করুন : টার্মিনাল বা কমান্ড প্রম্পট ব্যবহার করে আপনার ওয়েব অ্যাপের রুট ডিরেক্টরিতে নেভিগেট করুন। ফায়ারবেস হোস্টিং শুরু করতে নিম্নলিখিত কমান্ডটি চালান:
firebase init hostingআপনার প্রজেক্ট কনফিগার করার জন্য প্রম্পটগুলি অনুসরণ করুন এবং Firebase হোস্টিং বিকল্পগুলি নির্বাচন করুন যা আপনার প্রয়োজনে সবচেয়ে উপযুক্ত। ডিফল্টরূপে, ফায়ারবেস হোস্টিং আপনার স্ট্যাটিক সম্পদগুলিকে "পাবলিক" নামে একটি ফোল্ডারে সঞ্চয় করে, তবে আপনি প্রয়োজন অনুসারে এটিকে অন্য ফোল্ডারে পরিবর্তন করতে পারেন।
এই মুহুর্তে, আপনি সফলভাবে আপনার ওয়েব অ্যাপের জন্য Firebase হোস্টিং সেট আপ করেছেন। এরপরে, আপনাকে আপনার স্ট্যাটিক সম্পদের অবস্থান উল্লেখ করে, পুনর্লিখনের নিয়ম সেট আপ করে এবং যেকোনো প্রয়োজনীয় পুনঃনির্দেশ কনফিগার করে স্থাপনার জন্য আপনার অ্যাপ কনফিগার করতে হবে। এই পদক্ষেপগুলি সম্পূর্ণ করার পরে, আপনি Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করতে পারেন।

স্থাপনার জন্য আপনার ওয়েব অ্যাপ কনফিগার করা হচ্ছে
Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করার আগে, আপনাকে এটি সঠিকভাবে কনফিগার করতে হবে। আপনি একটি প্লেইন HTML, CSS, এবং JavaScript সেটআপ বা React, Angular, বা Vue.js এর মত একটি আধুনিক ওয়েব ফ্রেমওয়ার্ক ব্যবহার করেন কিনা তার উপর নির্ভর করে এই প্রক্রিয়াটি পরিবর্তিত হতে পারে। আপনার সেটআপ নির্বিশেষে, আপনাকে অবশ্যই আপনার অ্যাপের একটি প্রোডাকশন বিল্ড তৈরি করতে হবে যা স্থির সম্পদ তৈরি করে, স্থাপনার জন্য প্রস্তুত।
প্লেইন HTML, CSS, এবং JavaScript সেটআপ
শুধুমাত্র HTML, CSS এবং JavaScript ব্যবহার করে নির্মিত একটি সাধারণ ওয়েব অ্যাপের জন্য, সাধারণত আপনার বিল্ড প্রক্রিয়ার প্রয়োজন হয় না। তবুও, একটি সঠিক ডিরেক্টরি কাঠামোতে আপনার ফাইলগুলি সংগঠিত করা গুরুত্বপূর্ণ। আপনার প্রোজেক্ট ডিরেক্টরিতে একটি public ফোল্ডার তৈরি করুন এবং আপনার এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট ফাইলগুলি এর ভিতরে রাখুন।
প্রতিক্রিয়া, কৌণিক, বা Vue.js ওয়েব অ্যাপস
আপনি যদি প্রতিক্রিয়া, কৌণিক, বা Vue.js এর মতো একটি আধুনিক ওয়েব ফ্রেমওয়ার্ক ব্যবহার করেন তবে এটি স্থাপন করার আগে আপনাকে আপনার ওয়েব অ্যাপ তৈরি করতে হবে। বেশিরভাগ আধুনিক ওয়েব ফ্রেমওয়ার্ক একটি একক কমান্ডের সাথে উত্পাদন-প্রস্তুত স্ট্যাটিক সম্পদ তৈরি করার জন্য অন্তর্নির্মিত সমর্থন সহ আসে:
- রিঅ্যাক্ট অ্যাপের জন্য,
npm run buildবাyarn buildব্যবহার করুন - কৌণিক অ্যাপের জন্য,
ng build --prodব্যবহার করুন - Vue.js অ্যাপের জন্য,
npm run buildবাyarn buildব্যবহার করুন
এই কমান্ডগুলি উত্পাদন-প্রস্তুত স্ট্যাটিক সম্পদ সহ একটি build , dist বা public ফোল্ডার তৈরি করবে।
firebase.json কনফিগার করা হচ্ছে
এর পরে, আপনাকে আপনার প্রকল্পে firebase.json ফাইলটি কনফিগার করতে হবে। এই ফাইলটি তৈরি হয় যখন আপনি আপনার প্রোজেক্ট ডিরেক্টরিতে ফায়ারবেস হোস্টিং শুরু করেন এবং এটি ফায়ারবেস হোস্টিংয়ের জন্য স্থাপনার সেটিংস নির্দিষ্ট করে। সবচেয়ে প্রয়োজনীয় সেটিং হল আপনার ওয়েব অ্যাপের স্ট্যাটিক সম্পদ ধারণকারী সর্বজনীন ডিরেক্টরি নির্দিষ্ট করা। firebase.json ফাইলে, আপনার স্ট্যাটিক সম্পদ ধারণকারী ফোল্ডারে public ক্ষেত্র সেট করুন:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
আপনি যদি React, Angular, বা Vue.js এর মত একটি আধুনিক ওয়েব ফ্রেমওয়ার্ক ব্যবহার করেন, তাহলে অবশ্যই public ফিল্ডটিকে সংশ্লিষ্ট build বা dist ফোল্ডারে সেট করতে ভুলবেন না।
Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করা হচ্ছে
স্থাপনার জন্য আপনার ওয়েব অ্যাপ কনফিগার করার পর, আপনি এখন Firebase CLI ব্যবহার করে Firebase হোস্টিং-এ স্থাপন করতে পারেন। এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে, firebase.json ফাইল ধারণকারী আপনার প্রোজেক্ট ডিরেক্টরিতে নেভিগেট করুন।
firebase deployকমান্ড চালান। এই কমান্ডটি আপনার ওয়েব অ্যাপের স্ট্যাটিক সম্পদ Firebase হোস্টিং-এ আপলোড করবে।- স্থাপনা সম্পূর্ণ হওয়ার পরে, Firebase CLI আপনাকে একটি URL প্রদান করবে যেখানে আপনার ওয়েব অ্যাপটি এখন লাইভ এবং অ্যাক্সেসযোগ্য। URL-এর বিন্যাস থাকবে
https://{your-project-id}.web.appএবংhttps://{your-project-id}.firebaseapp.com।
এটাই! আপনার ওয়েব অ্যাপ এখন Firebase হোস্টিং-এ লাইভ। আপনি যদি একটি কাস্টম ডোমেন সেট আপ করে থাকেন, তাহলে আপনার ওয়েব অ্যাপটিও আপনার কাস্টম ডোমেনের URL-এ অ্যাক্সেসযোগ্য হবে৷
আপনার স্থাপন করা ওয়েব অ্যাপ পরিচালনা এবং আপডেট করা
আপনার ওয়েব অ্যাপ স্থাপন করার পরে, আপনাকে এটি পরিচালনা বা আপডেট করতে হতে পারে। Firebase হোস্টিং এই কাজগুলোকে সহজ করে তোলে।
আপনার ওয়েব অ্যাপ আপডেট করা হচ্ছে
আপনার স্থাপন করা ওয়েব অ্যাপ আপডেট করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার ওয়েব অ্যাপের সোর্স কোডে প্রয়োজনীয় পরিবর্তন করুন।
- উৎপাদন-প্রস্তুত স্ট্যাটিক সম্পদ তৈরি করে আপনার আপডেট করা ওয়েব অ্যাপ তৈরি করুন।
- আপনার প্রজেক্ট ডিরেক্টরি থেকে আবার
firebase deployকমান্ডটি চালান।
Firebase হোস্টিং স্বয়ংক্রিয়ভাবে নতুন পরিবর্তনের সাথে আপনার ওয়েব অ্যাপ আপডেট করবে, ব্যবহারকারীদের জন্য একটি নির্বিঘ্ন রূপান্তর প্রদান করবে।
পূর্ববর্তী সংস্করণে ফিরে আসা
আপনি যদি আপনার ওয়েব অ্যাপটিকে পূর্ববর্তী সংস্করণে ফিরিয়ে আনতে চান, তাহলে আপনি Firebase হোস্টিং সংস্করণ ইতিহাস ব্যবহার করে তা করতে পারেন। ফায়ারবেস কনসোল প্রতিটি স্থাপনার ট্র্যাক রাখে, যখনই প্রয়োজন হয় তখন আপনাকে একটি নির্দিষ্ট সংস্করণে ফিরে যেতে দেয়।
- ফায়ারবেস কনসোলে যান এবং আপনার প্রকল্পের হোস্টিং বিভাগে নেভিগেট করুন।
- আপনার স্থাপনার ইতিহাস দেখতে "ইতিহাস" ট্যাবে ক্লিক করুন৷
- আপনি যে সংস্করণে ফিরে যেতে চান সেটি খুঁজুন এবং "..." আইকনে ক্লিক করুন।
- ড্রপডাউন মেনু থেকে "এই সংস্করণে রোল ব্যাক করুন" নির্বাচন করুন এবং রোলব্যাক নিশ্চিত করুন৷
আপনার ওয়েব অ্যাপটি এখন নির্বাচিত সংস্করণে ফিরিয়ে আনা হবে৷
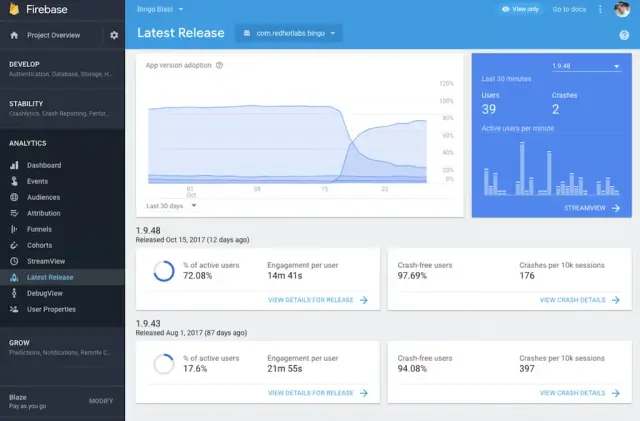
ওয়েব অ্যাপ ব্যবহার নিরীক্ষণ
Firebase হোস্টিং আপনার ওয়েব অ্যাপের ব্যবহারের পরিসংখ্যান প্রদান করে, যা আপনি Firebase কনসোলে দেখতে পারেন। এই পরিসংখ্যানগুলি আপনাকে আপনার অ্যাপের কর্মক্ষমতা, জনপ্রিয়তা এবং সম্পদের ব্যবহার বুঝতে সাহায্য করতে পারে। কিছু ট্র্যাক করা মেট্রিক্সের মধ্যে রয়েছে মোট অনুরোধ, ক্যাশে হিট, ক্যাশে মিস, ব্যবহৃত স্টোরেজ এবং ডেটা ট্রান্সফার।
আপনার ওয়েব অ্যাপ বোঝা এবং পরিচালনা করে, আপনি একটি মসৃণ ব্যবহারকারীর অভিজ্ঞতা প্রদান করার সময় এটি সুরক্ষিত এবং আপডেট থাকা নিশ্চিত করতে পারেন। ফায়ারবেস হোস্টিং আপনার ওয়েব অ্যাপ্লিকেশনগুলিকে স্থাপন, পরিচালনা এবং নিরীক্ষণ করা সহজ এবং দক্ষ করে তোলে।
ওয়েব অ্যাপের জন্য ফায়ারবেস হোস্টিং ব্যবহার করার সুবিধা এবং অসুবিধা
আপনার ওয়েব অ্যাপের জন্য এটি ব্যবহার করবেন কিনা সে সম্পর্কে একটি জ্ঞাত সিদ্ধান্ত নেওয়ার জন্য Firebase হোস্টিংয়ের সুবিধা এবং অসুবিধাগুলি বোঝা গুরুত্বপূর্ণ৷ নিচে, Firebase হোস্টিং আপনার প্রকল্পের জন্য সঠিক পছন্দ কিনা তা নির্ধারণ করতে আপনাকে সাহায্য করার জন্য আমরা মূল সুবিধা এবং অসুবিধাগুলি নিয়ে আলোচনা করব।
ফায়ারবেস হোস্টিং এর সুবিধা
- নিরাপদ, দ্রুত এবং নির্ভরযোগ্য হোস্টিং: আপনার ওয়েব অ্যাপের জন্য একটি নিরাপদ, দ্রুত এবং নির্ভরযোগ্য হোস্টিং অভিজ্ঞতা নিশ্চিত করে, Google দ্বারা Firebase হোস্টিং প্রদান করা হয়। Google-এর গ্লোবাল কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) এর সাথে, আপনার অ্যাপ কম লেটেন্সি এবং উন্নত কর্মক্ষমতা থেকে উপকৃত হবে।
- সহজ সেটআপ এবং স্থাপনা: Firebase CLI আপনার ওয়েব অ্যাপকে Firebase হোস্টিং-এ একটি দ্রুত এবং সহজবোধ্য প্রক্রিয়া সেট আপ ও স্থাপন করে। কয়েকটি কমান্ডের সাহায্যে, আপনি আপনার ওয়েব অ্যাপ চালু করে অনলাইনে চালু রাখতে পারেন।
- কাস্টম ডোমেন সমর্থন এবং স্বয়ংক্রিয় SSL সার্টিফিকেট: ফায়ারবেস হোস্টিং আপনাকে আপনার ওয়েব অ্যাপের জন্য কাস্টম ডোমেন ব্যবহার করতে দেয়, পেশাদার চেহারা নিশ্চিত করে। এছাড়াও, Firebase হোস্টিং SSL সার্টিফিকেশন ব্যবস্থাপনার যত্ন নেয়, আপনার ওয়েব অ্যাপকে স্বয়ংক্রিয়ভাবে HTTPS এনক্রিপশন প্রদান করে।
- অন্যান্য ফায়ারবেস পরিষেবাগুলির সাথে একীকরণ: আপনার ওয়েব অ্যাপের জন্য ফায়ারবেস হোস্টিং ব্যবহার করা অন্যান্য ফায়ারবেস পরিষেবাগুলিকে একীভূত করা, যেমন ফায়ারবেস ফাংশন, ফায়ারস্টোর বা প্রমাণীকরণকে আরও সহজ করে তোলে৷ এই ইন্টিগ্রেশনটি ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক সহ নির্মিত আধুনিক ওয়েব অ্যাপগুলির জন্য বিশেষভাবে মূল্যবান যা ব্যাক-এন্ড কার্যকারিতার জন্য সার্ভারহীন আর্কিটেকচারের উপর নির্ভর করে।
ফায়ারবেস হোস্টিং এর অসুবিধা
- সীমিত সার্ভার-সাইড রেন্ডারিং (SSR) ক্ষমতা: ফায়ারবেস হোস্টিং প্রাথমিকভাবে স্ট্যাটিক সম্পদ হোস্ট করার উপর ফোকাস করে, যার মানে সার্ভার-সাইড রেন্ডারিং (SSR) বৈশিষ্ট্যগুলির জন্য এটির সীমিত সমর্থন রয়েছে। যদিও আপনি মৌলিক SSR-এর জন্য Firebase ফাংশনগুলি ব্যবহার করতে পারেন, এটি ব্যাপক সার্ভার-সাইড রেন্ডারিং প্রয়োজনীয়তা সহ ওয়েব অ্যাপগুলির জন্য আদর্শ সমাধান নাও হতে পারে৷
- সম্ভাব্য হোস্টিং খরচ: যদিও ফায়ারবেস হোস্টিং একটি বিনামূল্যের মৌলিক স্তর অফার করে, আপনার ওয়েব অ্যাপ স্টোরেজ, ডেটা স্থানান্তর এবং অন্যান্য সংস্থান প্রয়োজনীয়তার পরিপ্রেক্ষিতে বৃদ্ধির সাথে সাথে আপনাকে অর্থপ্রদানের পরিকল্পনাগুলিতে আপগ্রেড করতে হতে পারে। Firebase হোস্টিং-এ প্রতিশ্রুতিবদ্ধ হওয়ার আগে সংশ্লিষ্ট হোস্টিং খরচ সাবধানে বিবেচনা করুন।
- সমস্ত ওয়েব অ্যাপের জন্য উপযুক্ত নয়: জটিল সার্ভার-সাইড প্রয়োজনীয়তা সহ ওয়েব অ্যাপগুলির জন্য বা Firebase-এর পরিষেবাগুলির স্যুট দ্বারা সমর্থিত নয় এমন বৈশিষ্ট্যগুলির জন্য Firebase হোস্টিং সেরা পছন্দ নাও হতে পারে৷ এই ধরনের ক্ষেত্রে, বিকল্প হোস্টিং সমাধান আপনার প্রকল্পের জন্য আরও উপযুক্ত হতে পারে।
AppMaster: ওয়েব অ্যাপের জন্য No-Code ডেভেলপমেন্ট
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টে, অ্যাপমাস্টার তার উদ্ভাবনী নো-কোড পদ্ধতির সাথে একটি গেম-চেঞ্জার হিসাবে আবির্ভূত হয়েছে। এই শক্তিশালী টুল ব্যবহারকারীদের ব্যাপক কোডিং জ্ঞান ছাড়াই অনায়াসে ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে।
AppMaster স্বতন্ত্র বৈশিষ্ট্যগুলির মধ্যে একটি হল ব্যাকএন্ড অ্যাপ্লিকেশন তৈরির সুবিধা দেওয়ার ক্ষমতা। ব্যবহারকারীরা দৃশ্যত ডেটা মডেল ডিজাইন করতে পারে, একটি ভিজ্যুয়াল বিপি ডিজাইনারের মাধ্যমে জটিল ব্যবসায়িক যুক্তি সংজ্ঞায়িত করতে পারে এবং REST API এবং WebSocket endpoints স্থাপন করতে পারে। এটি ব্যাকএন্ড সিস্টেমের দ্রুত প্রজন্মকে সক্ষম করে।
ওয়েব অ্যাপ্লিকেশনের জন্য, AppMaster সাধারণ drag-and-drop অ্যাকশন সহ ব্যবহারকারীর ইন্টারফেস তৈরি করতে সক্ষম করে। ওয়েব বিপি ডিজাইনার ব্যবহারকারীদের প্রতিটি উপাদানের জন্য যুক্তি সংজ্ঞায়িত করার অনুমতি দেয়, ওয়েব অ্যাপ্লিকেশনগুলিকে সম্পূর্ণ ইন্টারেক্টিভ করে তোলে। উল্লেখযোগ্যভাবে, ওয়েব বিজনেস প্রসেস ব্যবহারকারীর ব্রাউজারে এক্সিকিউট করে, ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
AppMaster সার্ভার endpoints এবং ডাটাবেস স্কিমা মাইগ্রেশন স্ক্রিপ্টগুলির জন্য সোয়াগার (ওপেনএপিআই) ডকুমেন্টেশন তৈরি করে প্রকল্প পরিচালনাকে আরও উন্নত করে। প্রতিটি ব্লুপ্রিন্ট পরিবর্তনের সাথে, AppMaster দ্রুত 30 সেকেন্ডের মধ্যে অ্যাপ্লিকেশনের নতুন সেট তৈরি করে। এই অনন্য পদ্ধতিটি নিশ্চিত করে যে প্রকল্পের সাথে সম্পর্কিত কোনও পুঞ্জীভূত প্রযুক্তিগত ঋণ নেই।
এর চটপটে বিকাশ প্রক্রিয়া ছাড়াও, AppMaster অ্যাপ্লিকেশনগুলিকে তাদের প্রাথমিক ডেটা স্টোর হিসাবে যেকোনো PostgreSQL- সামঞ্জস্যপূর্ণ ডাটাবেসের সাথে নির্বিঘ্নে কাজ করার জন্য ডিজাইন করা হয়েছে। Go এর সাথে তৈরি করা কম্পাইল করা, স্টেটলেস ব্যাকএন্ড অ্যাপ্লিকেশন ব্যবহার করে, AppMaster অ্যাপ্লিকেশনগুলি সহজাতভাবে স্কেলযোগ্য, উভয় এন্টারপ্রাইজ এবং উচ্চ-লোড ব্যবহারের ক্ষেত্রে প্রয়োজনীয়তা পূরণ করে। AppMasterno-code ক্ষমতার সাথে ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টের ভবিষ্যত উজ্জ্বল।
সর্বশেষ ভাবনা
ফায়ারবেস হোস্টিং ওয়েব অ্যাপ স্থাপনের জন্য একটি আকর্ষণীয় বিকল্প প্রদান করে, বিশেষ করে আধুনিক ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক এবং সার্ভারহীন আর্কিটেকচারের সুবিধা প্রদানকারী প্রকল্পগুলির জন্য। এর সুরক্ষিত, দ্রুত, এবং নির্ভরযোগ্য হোস্টিং, সহজ সেটআপ এবং স্থাপনা এবং অন্যান্য ফায়ারবেস পরিষেবাগুলির সাথে নিরবচ্ছিন্ন একীকরণ সহ, Firebase হোস্টিং অনেক ওয়েব অ্যাপ প্রকল্পের জন্য একটি চমৎকার পছন্দ হতে পারে।
তবুও, আপনার নির্দিষ্ট ব্যবহারের ক্ষেত্রে Firebase হোস্টিং সঠিক কিনা তা নির্ধারণ করার জন্য এই নিবন্ধে বর্ণিত সুবিধা এবং অসুবিধাগুলি বিবেচনা করা অপরিহার্য। আপনার ওয়েব অ্যাপের সার্ভার-সাইড রেন্ডারিং প্রয়োজনীয়তা, সম্ভাব্য হোস্টিং খরচ এবং অন্যান্য ফায়ারবেস পরিষেবাগুলির সাথে সামঞ্জস্যের মতো বিষয়গুলি বিবেচনা করুন৷ এই বিষয়গুলি সাবধানে মূল্যায়ন করে, আপনি একটি জ্ঞাত সিদ্ধান্ত নিতে পারেন এবং আপনার ওয়েব অ্যাপ্লিকেশনের জন্য সেরা হোস্টিং সমাধান চয়ন করতে পারেন৷
AppMaster অন্বেষণ করতে ভুলবেন না, ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশন তৈরির জন্য একটি শক্তিশালী no-code প্ল্যাটফর্ম৷ AppMaster দৃশ্যমানভাবে ডেটা মডেল, ব্যবসায়িক প্রক্রিয়া এবং ব্যবহারকারী ইন্টারফেস ডিজাইন করার জন্য সরঞ্জামগুলি অফার করে, যার ফলে দ্রুত এবং আরও বেশি সাশ্রয়ী বিকাশের সময় হয়। আপনার ওয়েব অ্যাপস স্থাপনের জন্য একটি দক্ষ, মাপযোগ্য সমাধানের জন্য এর ওয়েব অ্যাপ্লিকেশন জেনারেশন ক্ষমতাগুলি Firebase হোস্টিংয়ের সাথে একত্রিত করা যেতে পারে।
প্রশ্নোত্তর
Firebase হোস্টিং হল Google দ্বারা প্রদত্ত একটি নিরাপদ, দ্রুত এবং নির্ভরযোগ্য হোস্টিং পরিষেবা৷ এটি ডেভেলপারদের এইচটিএমএল, সিএসএস, এবং জাভাস্ক্রিপ্ট ফাইলের মতো স্ট্যাটিক অ্যাসেট, সেইসাথে সার্ভারহীন ফাংশন দ্বারা উত্পন্ন গতিশীল সামগ্রী সহ ওয়েব অ্যাপ্লিকেশন স্থাপন করার অনুমতি দেয়।
হ্যাঁ, ফায়ারবেস হোস্টিং স্পার্ক প্ল্যান নামে একটি বিনামূল্যের স্তর অফার করে, যা কাস্টম ডোমেন সমর্থন এবং SSL শংসাপত্র সহ মৌলিক হোস্টিং বৈশিষ্ট্যগুলি প্রদান করে৷ যাইহোক, স্টোরেজ এবং ডেটা স্থানান্তর ক্ষমতার ক্ষেত্রে এর কিছু সীমাবদ্ধতা রয়েছে। প্রদত্ত প্ল্যানগুলি আরও সংস্থান এবং বৈশিষ্ট্যগুলি অফার করে, যেমন উন্নত CDN কনফিগারেশন এবং উচ্চতর কাস্টম ডোমেন সীমা।
Firebase হোস্টিং এর সাথে একটি ওয়েব অ্যাপ স্থাপন করতে, আপনার অবশ্যই নিম্নলিখিত পূর্বশর্ত থাকতে হবে: একটি Firebase অ্যাকাউন্ট এবং একটি সক্রিয় Firebase প্রকল্প একটি প্লেইন HTML, CSS, এবং JavaScript সেটআপ ব্যবহার করে তৈরি করা একটি ওয়েব অ্যাপ, অথবা একটি আধুনিক ওয়েব ফ্রেমওয়ার্ক, যেমন React, Angular, বা Vue.js আপনার ডেভেলপমেন্ট মেশিনে Node.js এবং npm (Node.js প্যাকেজ ম্যানেজার) ইনস্টল করা আছে Firebase CLI (কমান্ড লাইন ইন্টারফেস) আপনার ডেভেলপমেন্ট মেশিনে ইনস্টল এবং কনফিগার করা হয়েছে
Firebase হোস্টিং সেট আপ করতে, এই পদক্ষেপগুলি অনুসরণ করুন: একটি Firebase অ্যাকাউন্ট তৈরি করুন এবং Firebase কনসোলে সাইন ইন করুন৷ একটি নতুন ফায়ারবেস প্রকল্প তৈরি করুন বা বিদ্যমান একটি নির্বাচন করুন৷ আপনার প্রকল্পের জন্য Firebase হোস্টিং সক্ষম করুন৷ আপনার ডেভেলপমেন্ট মেশিনে Firebase CLI ইনস্টল করুন আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase CLI-তে সাইন ইন করুন আপনার ওয়েব অ্যাপের স্থানীয় ডিরেক্টরিতে Firebase হোস্টিং শুরু করুন একবার আপনি এই পদক্ষেপগুলি সম্পন্ন করলে, আপনি স্থাপনার জন্য আপনার ওয়েব অ্যাপ কনফিগার করতে এবং এটি Firebase হোস্টিং-এ স্থাপন করতে প্রস্তুত হবেন।
Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করতে, এই পদক্ষেপগুলি অনুসরণ করুন: আপনার ওয়েব অ্যাপ তৈরি করুন, উৎপাদনের জন্য প্রস্তুত স্ট্যাটিক সম্পদ তৈরি করুন আপনার নির্মিত ওয়েব সম্পদ, হোস্টিং কনফিগারেশন এবং যেকোনো প্রয়োজনীয় পুনঃনির্দেশ বা পুনর্লিখনের নিয়মাবলী সমন্বিত সর্বজনীন ডিরেক্টরি নির্দিষ্ট করতে আপনার firebase.json ফাইলটি কনফিগার করুন Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপের সম্পদ আপলোড করতে Firebase CLI কমান্ড firebase deploy ব্যবহার করুন স্থাপনা সম্পূর্ণ হওয়ার পরে, আপনি একটি অনন্য URL পাবেন যেখানে আপনার ওয়েব অ্যাপটি লাইভ এবং অ্যাক্সেসযোগ্য।
হ্যাঁ, Firebase হোস্টিং আপনাকে আপনার হোস্ট করা ওয়েব অ্যাপের সাথে কাস্টম ডোমেন ব্যবহার করতে দেয়। এই বৈশিষ্ট্যটি এমনকি বিনামূল্যে স্পার্ক প্ল্যানেও উপলব্ধ। Firebase হোস্টিংয়ের সাথে একটি কাস্টম ডোমেন সেট আপ করতে, আপনাকে ডোমেনের মালিকানা যাচাই করতে হবে, DNS রেকর্ড কনফিগার করতে হবে এবং অবশেষে আপনার Firebase প্রকল্পের সাথে ডোমেনটিকে সংযুক্ত করতে হবে।
Firebase হোস্টিং-এ আপনার নিয়োজিত ওয়েব অ্যাপ আপডেট করতে, কেবলমাত্র আপনার ওয়েব অ্যাপের সোর্স কোডে প্রয়োজনীয় পরিবর্তন করুন, আপডেট হওয়া সংস্করণটি পুনর্নির্মাণ করুন এবং তারপর আবার firebase deploy কমান্ডটি চালান। Firebase হোস্টিং স্বয়ংক্রিয়ভাবে নতুন পরিবর্তনের সাথে আপনার ওয়েব অ্যাপ আপডেট করবে এবং ব্যবহারকারীদের জন্য একটি বিরামহীন পরিবর্তন প্রদান করবে।
ফায়ারবেস হোস্টিংয়ের বেশ কিছু সুবিধা রয়েছে, যেমন: নিরাপদ, দ্রুত এবং নির্ভরযোগ্য হোস্টিং Google দ্বারা প্রদত্ত Firebase CLI এর সাথে সহজ সেটআপ এবং স্থাপনা কাস্টম ডোমেন সমর্থন এবং স্বয়ংক্রিয় SSL শংসাপত্র অন্যান্য ফায়ারবেস পরিষেবাগুলির সাথে একীকরণ, যেমন ফায়ারবেস ফাংশন এবং ফায়ারস্টোর যাইহোক, এছাড়াও কিছু অসুবিধা আছে: সীমিত সার্ভার-সাইড রেন্ডারিং (এসএসআর) ক্ষমতা, যেহেতু ফায়ারবেস হোস্টিং প্রাথমিকভাবে স্ট্যাটিক সম্পদগুলি পরিচালনা করে ব্যবহারের উপর নির্ভর করে অর্থপ্রদানের পরিকল্পনা সহ সম্ভাব্য হোস্টিং খরচ সমস্ত ওয়েব অ্যাপের জন্য উপযুক্ত নাও হতে পারে, বিশেষ করে যাদের সার্ভার-সাইডের জটিল প্রয়োজনীয়তা রয়েছে৷ সামগ্রিকভাবে, ফায়ারবেস হোস্টিং এমন ওয়েব অ্যাপগুলির জন্য একটি দুর্দান্ত পছন্দ যা আধুনিক ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক এবং সার্ভারহীন আর্কিটেকচারের উপর নির্ভর করে, কিন্তু জটিল সার্ভার-সাইড প্রয়োজনীয়তা সহ ওয়েব অ্যাপগুলির জন্য আদর্শ নাও হতে পারে।






