Các bước chính để triển khai ứng dụng web bằng dịch vụ lưu trữ Firebase
Tìm hiểu các bước cần thiết để triển khai ứng dụng web bằng Firebase Hosting, dịch vụ lưu trữ an toàn và nhanh chóng của Google. Hướng dẫn toàn diện này đề cập đến việc thiết lập, cấu hình và triển khai để giúp ứng dụng web của bạn hoạt động.

Firebase Hosting là dịch vụ lưu trữ an toàn, nhanh chóng và đáng tin cậy do Google cung cấp dành cho các nhà phát triển triển khai ứng dụng web. Nhằm mục đích cung cấp dịch vụ lưu trữ hiệu suất cao cho các nội dung tĩnh như tệp HTML, CSS và JavaScript , Firebase Hosting cũng hỗ trợ tạo nội dung động bằng các chức năng không có máy chủ. Với mạng phân phối nội dung toàn cầu (CDN), Firebase Hosting đảm bảo độ trễ tối thiểu cho người dùng cuối ứng dụng của bạn.
Firebase Hosting là một lựa chọn tuyệt vời cho các nhà phát triển web đang tìm kiếm giải pháp triển khai dễ sử dụng, tích hợp tốt với các dịch vụ Firebase khác, chẳng hạn như Firebase Functions và Firestore. Nhờ những tích hợp này, bạn có thể xây dựng các ứng dụng web mạnh mẽ tận dụng khả năng đồng bộ hóa, xác thực dữ liệu theo thời gian thực và khả năng tính toán không có máy chủ do Google cung cấp.
Điều kiện tiên quyết để triển khai ứng dụng web với Firebase Hosting
Trước khi có thể triển khai một ứng dụng web bằng Firebase Hosting, bạn cần phải đáp ứng một số điều kiện tiên quyết nhất định:
- Tài khoản Firebase và dự án Firebase đang hoạt động
- Một ứng dụng web được tạo bằng cách sử dụng thiết lập HTML, CSS và JavaScript đơn giản hoặc khung web hiện đại, chẳng hạn như React, Angular hoặc Vue.js
- Node.js và npm (trình quản lý gói Node.js) được cài đặt trên máy phát triển của bạn
- Firebase CLI (Giao diện dòng lệnh) được cài đặt và định cấu hình trên máy phát triển của bạn
Nếu bạn chưa có tài khoản Firebase, hãy truy cập trang web Firebase để đăng ký. Đối với những người mới bắt đầu phát triển web, hãy cân nhắc việc học những kiến thức cơ bản về HTML, CSS và JavaScript hoặc khám phá một framework web phổ biến như React, Vue.js hoặc Angular.
Thiết lập dịch vụ lưu trữ Firebase
Khi đã đáp ứng các điều kiện tiên quyết, bạn có thể thiết lập Firebase Hosting cho dự án của mình. Thực hiện theo các bước sau:
-
Tạo tài khoản Firebase và đăng nhập vào bảng điều khiển Firebase : Nếu bạn chưa đăng ký, hãy đăng ký tài khoản Firebase và đăng nhập vào bảng điều khiển Firebase. Tạo tài khoản là miễn phí và bạn có thể tận dụng gói Spark miễn phí khi bắt đầu.
-
Tạo dự án Firebase mới hoặc chọn dự án hiện có : Từ bảng điều khiển Firebase, bạn có thể tạo dự án mới hoặc chọn dự án hiện có để bật Firebase Hosting.
-
Kích hoạt Firebase Hosting cho dự án của bạn : Đi tới trang tổng quan của bạn và nhấp vào tab "Lưu trữ" trong thanh bên. Hãy làm theo hướng dẫn được cung cấp để bật Dịch vụ lưu trữ Firebase cho dự án của bạn.
-
Cài đặt Firebase CLI trên máy phát triển của bạn : Mở terminal hoặc dấu nhắc lệnh trên máy phát triển của bạn. Nếu bạn chưa cài đặt Firebase CLI trên toàn cầu bằng cách chạy lệnh sau:
npm install -g firebase-toolsĐảm bảo rằng Node.js và npm được cài đặt trước khi chạy lệnh này. Nếu bạn gặp phải vấn đề về quyền, hãy cân nhắc sử dụng
sudocho các hệ thống dựa trên Unix hoặc chạy dấu nhắc lệnh với tư cách quản trị viên cho hệ thống Windows. -
Đăng nhập vào Firebase CLI bằng tài khoản Google của bạn : Sau khi cài đặt Firebase CLI, hãy đăng nhập bằng tài khoản Google của bạn bằng cách chạy lệnh sau:
firebase loginLệnh này sẽ mở một cửa sổ trình duyệt, nhắc bạn đăng nhập vào tài khoản Google của mình và cấp quyền truy cập vào Firebase CLI.
-
Khởi tạo Firebase Hosting trong thư mục cục bộ của ứng dụng web của bạn : Điều hướng đến thư mục gốc của ứng dụng web của bạn bằng thiết bị đầu cuối hoặc dấu nhắc lệnh. Chạy lệnh sau để khởi tạo Firebase Hosting:
firebase init hostingLàm theo lời nhắc để định cấu hình dự án của bạn và chọn tùy chọn Dịch vụ lưu trữ Firebase phù hợp nhất với nhu cầu của bạn. Theo mặc định, Firebase Hosting lưu trữ nội dung tĩnh của bạn trong một thư mục có tên là "công khai", nhưng bạn có thể thay đổi nội dung này thành một thư mục khác nếu cần.
Tại thời điểm này, bạn đã thiết lập thành công Firebase Hosting cho ứng dụng web của mình. Tiếp theo, bạn sẽ cần định cấu hình ứng dụng của mình để triển khai bằng cách chỉ định vị trí của nội dung tĩnh, thiết lập quy tắc viết lại và định cấu hình mọi chuyển hướng cần thiết. Sau khi hoàn thành các bước này, bạn có thể triển khai ứng dụng web của mình lên Firebase Hosting.

Định cấu hình ứng dụng web của bạn để triển khai
Trước khi triển khai ứng dụng web của bạn lên Firebase Hosting, bạn cần định cấu hình ứng dụng đó đúng cách. Quá trình này có thể khác nhau tùy thuộc vào việc bạn sử dụng thiết lập HTML, CSS và JavaScript đơn giản hay khung web hiện đại như React, Angular hay Vue.js. Bất kể thiết lập của bạn là gì, bạn phải tạo bản dựng sản xuất của ứng dụng để tạo nội dung tĩnh, sẵn sàng để triển khai.
Thiết lập HTML, CSS và JavaScript đơn giản
Đối với một ứng dụng web đơn giản được xây dựng chỉ bằng HTML, CSS và JavaScript, bạn thường không cần quá trình xây dựng. Tuy nhiên, điều quan trọng là phải sắp xếp các tệp của bạn theo cấu trúc thư mục phù hợp. Tạo một thư mục public trong thư mục dự án của bạn và đặt các tệp HTML, CSS và JavaScript vào trong đó.
Ứng dụng web React, Angular hoặc Vue.js
Nếu bạn đang sử dụng khung web hiện đại như React, Angular hoặc Vue.js, bạn sẽ cần xây dựng ứng dụng web của mình trước khi triển khai nó. Hầu hết các khung web hiện đại đều có hỗ trợ tích hợp để tạo nội dung tĩnh sẵn sàng cho sản xuất chỉ bằng một lệnh:
- Đối với ứng dụng React, hãy sử dụng
npm run buildhoặcyarn build - Đối với ứng dụng Angular, hãy sử dụng
ng build --prod - Đối với ứng dụng Vue.js, hãy sử dụng
npm run buildhoặcyarn build
Các lệnh này sẽ tạo thư mục build , dist hoặc public với các nội dung tĩnh sẵn sàng sản xuất.
Định cấu hình firebase.json
Tiếp theo, bạn cần định cấu hình tệp firebase.json trong dự án của mình. Tệp này được tạo khi bạn khởi chạy Firebase Hosting trong thư mục dự án của mình và nó chỉ định cài đặt triển khai cho Firebase Hosting. Cài đặt quan trọng nhất là chỉ định thư mục chung chứa nội dung tĩnh của ứng dụng web của bạn. Trong tệp firebase.json, đặt trường public thành thư mục chứa nội dung tĩnh của bạn:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Nếu bạn đang sử dụng khung web hiện đại như React, Angular hoặc Vue.js, hãy đảm bảo đặt trường public thành thư mục build hoặc dist tương ứng.
Triển khai ứng dụng web của bạn lên Firebase Hosting
Sau khi định cấu hình ứng dụng web của bạn để triển khai, giờ đây bạn có thể triển khai ứng dụng đó lên Firebase Hosting bằng Firebase CLI. Thực hiện theo các bước sau:
- Trong thiết bị đầu cuối của bạn, hãy điều hướng đến thư mục dự án chứa tệp firebase.json.
- Chạy lệnh
firebase deploy. Lệnh này sẽ tải nội dung tĩnh của ứng dụng web của bạn lên Firebase Hosting. - Sau khi quá trình triển khai hoàn tất, Firebase CLI sẽ cung cấp cho bạn URL nơi ứng dụng web của bạn hiện đang hoạt động và có thể truy cập được. URL sẽ có định dạng
https://{your-project-id}.web.appvàhttps://{your-project-id}.firebaseapp.com.
Đó là nó! Ứng dụng web của bạn hiện đã có trên Firebase Hosting. Nếu bạn đã thiết lập miền tùy chỉnh, ứng dụng web của bạn cũng sẽ có thể truy cập được tại URL của miền tùy chỉnh.
Quản lý và cập nhật ứng dụng web đã triển khai của bạn
Sau khi triển khai ứng dụng web, bạn có thể cần quản lý hoặc cập nhật ứng dụng đó. Dịch vụ lưu trữ Firebase giúp những tác vụ này trở nên dễ dàng.
Cập nhật ứng dụng web của bạn
Để cập nhật ứng dụng web đã triển khai của bạn, hãy làm theo các bước sau:
- Thực hiện những thay đổi cần thiết đối với mã nguồn ứng dụng web của bạn.
- Xây dựng ứng dụng web cập nhật của bạn, tạo nội dung tĩnh sẵn sàng sản xuất.
- Chạy lại lệnh
firebase deploytừ thư mục dự án của bạn.
Firebase Hosting sẽ tự động cập nhật ứng dụng web của bạn với những thay đổi mới, mang đến sự chuyển đổi liền mạch cho người dùng.
Quay lại phiên bản trước
Nếu cần khôi phục ứng dụng web của mình về phiên bản trước, bạn có thể làm như vậy bằng cách sử dụng lịch sử phiên bản Firebase Hosting. Bảng điều khiển Firebase theo dõi từng hoạt động triển khai, cho phép bạn quay lại phiên bản cụ thể bất cứ khi nào cần.
- Đi tới Bảng điều khiển Firebase và điều hướng đến phần Lưu trữ trong dự án của bạn.
- Nhấp vào tab "Lịch sử" để xem lịch sử triển khai của bạn.
- Xác định phiên bản bạn muốn quay lại và nhấp vào biểu tượng "...".
- Chọn "Quay lại phiên bản này" từ menu thả xuống và xác nhận khôi phục.
Ứng dụng web của bạn bây giờ sẽ được khôi phục về phiên bản đã chọn.
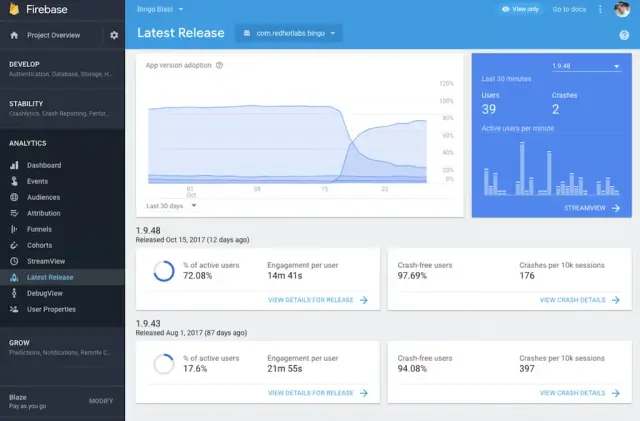
Giám sát việc sử dụng ứng dụng web
Firebase Hosting cung cấp số liệu thống kê sử dụng cho ứng dụng web của bạn mà bạn có thể xem trong Bảng điều khiển Firebase. Những số liệu thống kê này có thể giúp bạn hiểu được hiệu suất, mức độ phổ biến và mức tiêu thụ tài nguyên của ứng dụng. Một số số liệu được theo dõi bao gồm tổng số yêu cầu, số lần truy cập bộ đệm, số lần bỏ bộ đệm, bộ nhớ đã sử dụng và truyền dữ liệu.
Bằng cách hiểu và quản lý ứng dụng web của mình, bạn có thể đảm bảo ứng dụng đó luôn được bảo mật và cập nhật đồng thời mang lại trải nghiệm mượt mà cho người dùng. Firebase Hosting giúp việc triển khai, quản lý và giám sát các ứng dụng web của bạn trở nên dễ dàng và hiệu quả.
Ưu và nhược điểm của việc sử dụng Firebase Hosting cho ứng dụng web
Hiểu được ưu điểm và nhược điểm của Firebase Hosting là rất quan trọng để đưa ra quyết định sáng suốt về việc có nên sử dụng dịch vụ này cho ứng dụng web của bạn hay không. Dưới đây, chúng tôi sẽ thảo luận về những ưu và nhược điểm chính để giúp bạn xác định xem Firebase Hosting có phải là lựa chọn phù hợp cho dự án của bạn hay không.
Ưu điểm của dịch vụ lưu trữ Firebase
- Lưu trữ an toàn, nhanh chóng và đáng tin cậy: Firebase Hosting do Google cung cấp, đảm bảo trải nghiệm lưu trữ an toàn, nhanh chóng và đáng tin cậy cho ứng dụng web của bạn. Với mạng phân phối nội dung toàn cầu (CDN) của Google, ứng dụng của bạn sẽ được hưởng lợi từ việc giảm độ trễ và cải thiện hiệu suất.
- Thiết lập và triển khai dễ dàng: Firebase CLI giúp việc thiết lập và triển khai ứng dụng web của bạn lên Firebase Hosting trở thành một quy trình nhanh chóng và đơn giản. Với một vài lệnh, bạn có thể thiết lập và chạy ứng dụng web của mình trực tuyến.
- Hỗ trợ miền tùy chỉnh và chứng chỉ SSL tự động: Firebase Hosting cho phép bạn sử dụng miền tùy chỉnh cho ứng dụng web của mình, đảm bảo giao diện chuyên nghiệp. Ngoài ra, Firebase Hosting còn đảm nhiệm việc quản lý chứng nhận SSL, tự động cung cấp cho ứng dụng web của bạn mã hóa HTTPS.
- Tích hợp với các dịch vụ Firebase khác: Việc sử dụng Firebase Hosting cho ứng dụng web của bạn giúp việc tích hợp các dịch vụ Firebase khác, chẳng hạn như Chức năng Firebase, Firestore hoặc Xác thực, trở nên đơn giản hơn. Sự tích hợp này đặc biệt có giá trị đối với các ứng dụng web hiện đại được xây dựng bằng khung giao diện người dùng dựa trên kiến trúc không có máy chủ cho chức năng phụ trợ.
Nhược điểm của dịch vụ lưu trữ Firebase
- Khả năng kết xuất phía máy chủ (SSR) hạn chế: Firebase Hosting chủ yếu tập trung vào việc lưu trữ nội dung tĩnh, điều đó có nghĩa là dịch vụ này có hỗ trợ hạn chế cho các tính năng kết xuất phía máy chủ (SSR). Mặc dù bạn có thể sử dụng Hàm Firebase cho SSR cơ bản nhưng đây có thể không phải là giải pháp lý tưởng cho các ứng dụng web có yêu cầu hiển thị phía máy chủ rộng rãi.
- Chi phí lưu trữ tiềm năng: Mặc dù Firebase Hosting cung cấp cấp cơ bản miễn phí nhưng bạn có thể cần phải nâng cấp lên gói trả phí khi ứng dụng web của bạn phát triển về mặt lưu trữ, truyền dữ liệu và các yêu cầu tài nguyên khác. Xem xét cẩn thận chi phí lưu trữ liên quan trước khi cam kết sử dụng Firebase Hosting.
- Không phù hợp với tất cả ứng dụng web: Firebase Hosting có thể không phải là lựa chọn tốt nhất cho các ứng dụng web có yêu cầu phức tạp phía máy chủ hoặc những ứng dụng cần các tính năng không được bộ dịch vụ của Firebase hỗ trợ. Trong những trường hợp như vậy, các giải pháp lưu trữ thay thế có thể phù hợp hơn cho dự án của bạn.
AppMaster: Phát triển No-Code cho ứng dụng web
Trong phát triển ứng dụng web, AppMaster nổi lên như một người thay đổi cuộc chơi với cách tiếp cận không cần mã đầy sáng tạo. Công cụ mạnh mẽ này cho phép người dùng dễ dàng tạo các ứng dụng phụ trợ, web và di động mà không cần kiến thức mã hóa sâu rộng.
Một trong những tính năng nổi bật của AppMaster là khả năng tạo điều kiện thuận lợi cho việc tạo các ứng dụng phụ trợ. Người dùng có thể thiết kế trực quan các mô hình dữ liệu, xác định logic nghiệp vụ phức tạp thông qua Trình thiết kế BP trực quan và thiết lập API REST và endpoints WebSocket. Điều này cho phép tạo ra các hệ thống phụ trợ nhanh chóng.
Đối với các ứng dụng web, AppMaster cho phép tạo giao diện người dùng bằng các thao tác drag-and-drop đơn giản. Web BP Designer cho phép người dùng xác định logic cho từng thành phần, giúp các ứng dụng web có tính tương tác hoàn toàn. Đáng chú ý, Quy trình kinh doanh web thực thi trong trình duyệt của người dùng, nâng cao trải nghiệm người dùng.
AppMaster tăng cường hơn nữa việc quản lý dự án bằng cách tạo tài liệu Swagger (OpenAPI) cho endpoints máy chủ và tập lệnh di chuyển lược đồ cơ sở dữ liệu . Với mỗi lần thay đổi bản thiết kế, AppMaster nhanh chóng tạo ra các bộ ứng dụng mới trong vòng chưa đầy 30 giây. Cách tiếp cận độc đáo này đảm bảo rằng không có khoản nợ kỹ thuật tích lũy nào liên quan đến dự án.
Ngoài quy trình phát triển linh hoạt, các ứng dụng AppMaster còn được thiết kế để hoạt động liền mạch với bất kỳ cơ sở dữ liệu tương thích PostgreSQL nào làm kho lưu trữ dữ liệu chính của chúng. Bằng cách sử dụng các ứng dụng phụ trợ không trạng thái được biên dịch được tạo bằng Go, các ứng dụng AppMaster vốn có khả năng mở rộng, đáp ứng yêu cầu của cả trường hợp sử dụng doanh nghiệp và tải trọng cao. Tương lai của việc phát triển ứng dụng web rất tươi sáng với khả năng no-code của AppMaster.
suy nghĩ cuối cùng
Firebase Hosting cung cấp một tùy chọn hấp dẫn để triển khai các ứng dụng web, đặc biệt cho các dự án tận dụng khung giao diện người dùng hiện đại và kiến trúc không có máy chủ. Với dịch vụ lưu trữ an toàn, nhanh chóng và đáng tin cậy, thiết lập và triển khai dễ dàng cũng như tích hợp liền mạch với các dịch vụ Firebase khác, Firebase Hosting có thể là lựa chọn tuyệt vời cho nhiều dự án ứng dụng web.
Tuy nhiên, điều cần thiết là phải cân nhắc những ưu và nhược điểm được nêu trong bài viết này để xác định xem Firebase Hosting có phù hợp với trường hợp sử dụng cụ thể của bạn hay không. Xem xét các yếu tố như nhu cầu hiển thị phía máy chủ của ứng dụng web của bạn, chi phí lưu trữ tiềm năng và khả năng tương thích với các dịch vụ Firebase khác. Bằng cách đánh giá cẩn thận các yếu tố này, bạn có thể đưa ra quyết định sáng suốt và chọn giải pháp lưu trữ tốt nhất cho ứng dụng web của mình.
Đừng quên khám phá AppMaster, một nền tảng no-code mạnh mẽ để tạo các ứng dụng phụ trợ, web và di động. AppMaster cung cấp các công cụ để thiết kế trực quan các mô hình dữ liệu, quy trình kinh doanh và giao diện người dùng, giúp rút ngắn thời gian phát triển nhanh hơn và tiết kiệm chi phí hơn. Khả năng tạo ứng dụng web của nó cũng có thể được kết hợp với Firebase Hosting để tạo ra giải pháp hiệu quả, có thể mở rộng để triển khai các ứng dụng web của bạn.
Câu hỏi thường gặp
Firebase Hosting là dịch vụ lưu trữ an toàn, nhanh chóng và đáng tin cậy do Google cung cấp. Nó cho phép các nhà phát triển triển khai các ứng dụng web, bao gồm các nội dung tĩnh, chẳng hạn như tệp HTML, CSS và JavaScript, cũng như nội dung động được tạo bởi các chức năng không có máy chủ.
Có, Firebase Hosting cung cấp một cấp miễn phí gọi là gói Spark, cung cấp các tính năng lưu trữ cơ bản, bao gồm hỗ trợ miền tùy chỉnh và chứng chỉ SSL. Tuy nhiên, nó có một số hạn chế về khả năng lưu trữ và truyền dữ liệu. Gói trả phí cung cấp nhiều tài nguyên và tính năng hơn, chẳng hạn như cấu hình CDN nâng cao và giới hạn miền tùy chỉnh cao hơn.
Để triển khai ứng dụng web với Firebase Hosting, bạn phải có các điều kiện tiên quyết sau: Tài khoản Firebase và dự án Firebase đang hoạt động Một ứng dụng web được tạo bằng cách sử dụng thiết lập HTML, CSS và JavaScript đơn giản hoặc khung web hiện đại, chẳng hạn như React, Angular hoặc Vue.js Node.js và npm (trình quản lý gói Node.js) được cài đặt trên máy phát triển của bạn Firebase CLI (Giao diện dòng lệnh) được cài đặt và định cấu hình trên máy phát triển của bạn
Để thiết lập Firebase Hosting, hãy làm theo các bước sau: Tạo tài khoản Firebase và đăng nhập vào bảng điều khiển Firebase Tạo dự án Firebase mới hoặc chọn dự án hiện có Kích hoạt Firebase Hosting cho dự án của bạn Cài đặt Firebase CLI trên máy phát triển của bạn Đăng nhập vào Firebase CLI bằng tài khoản Google của bạn Khởi tạo Firebase Hosting trong thư mục cục bộ của ứng dụng web của bạn Sau khi hoàn thành các bước này, bạn sẽ sẵn sàng định cấu hình ứng dụng web của mình để triển khai và triển khai ứng dụng đó lên Firebase Hosting.
Để triển khai ứng dụng web của bạn lên Firebase Hosting, hãy làm theo các bước sau: Xây dựng ứng dụng web của bạn, tạo nội dung tĩnh sẵn sàng sản xuất Định cấu hình tệp firebase.json của bạn để chỉ định thư mục chung chứa nội dung web đã tạo của bạn, cấu hình lưu trữ và mọi quy tắc chuyển hướng hoặc viết lại cần thiết Sử dụng lệnh Firebase CLI firebase deploy để tải nội dung ứng dụng web của bạn lên Firebase Hosting Sau khi triển khai hoàn tất, bạn sẽ nhận được một URL duy nhất nơi ứng dụng web của bạn hoạt động và có thể truy cập được.
Có, Firebase Hosting cho phép bạn sử dụng miền tùy chỉnh với các ứng dụng web được lưu trữ của mình. Tính năng này có sẵn ngay cả trên gói Spark miễn phí. Để thiết lập miền tùy chỉnh với Firebase Hosting, bạn sẽ cần xác minh quyền sở hữu miền, định cấu hình bản ghi DNS và cuối cùng là kết nối miền với dự án Firebase của mình.
Để cập nhật ứng dụng web đã triển khai của bạn trên Firebase Hosting, bạn chỉ cần thực hiện các thay đổi cần thiết đối với mã nguồn của ứng dụng web, xây dựng lại phiên bản đã cập nhật rồi chạy lại lệnh firebase deploy . Firebase Hosting sẽ tự động cập nhật ứng dụng web của bạn với những thay đổi mới và cung cấp quá trình chuyển đổi liền mạch cho người dùng.
Firebase Hosting có một số ưu điểm, chẳng hạn như: Dịch vụ lưu trữ an toàn, nhanh chóng và đáng tin cậy do Google cung cấp Dễ dàng thiết lập và triển khai với Firebase CLI Hỗ trợ miền tùy chỉnh và chứng chỉ SSL tự động Tích hợp với các dịch vụ Firebase khác, chẳng hạn như Chức năng Firebase và Firestore Tuy nhiên, cũng có một số nhược điểm: Khả năng hiển thị phía máy chủ (SSR) bị hạn chế do Firebase Hosting chủ yếu xử lý các nội dung tĩnh Chi phí lưu trữ tiềm năng với các gói trả phí tùy thuộc vào mức sử dụng Có thể không phù hợp với tất cả các ứng dụng web, đặc biệt là những ứng dụng có yêu cầu phía máy chủ phức tạp Nhìn chung, Firebase Hosting là lựa chọn tuyệt vời cho các ứng dụng web dựa trên khung giao diện người dùng hiện đại và kiến trúc không có máy chủ, nhưng có thể không lý tưởng cho các ứng dụng web có yêu cầu phức tạp phía máy chủ.






