Ключевые шаги по развертыванию веб-приложения с помощью хостинга Firebase
Изучите основные шаги по развертыванию веб-приложения с помощью Firebase Hosting, безопасного и быстрого хостинга от Google. В этом подробном руководстве описывается установка, настройка и развертывание вашего веб-приложения.

Firebase Hosting — это безопасная, быстрая и надежная услуга хостинга, предлагаемая Google разработчикам для развертывания веб-приложений. Хостинг Firebase, предназначенный для обеспечения высокопроизводительного хостинга для статических ресурсов, таких как файлы HTML, CSS и JavaScript , также поддерживает генерацию динамического контента с использованием бессерверных функций. Благодаря своей глобальной сети доставки контента (CDN) хостинг Firebase обеспечивает минимальную задержку для конечных пользователей вашего приложения.
Хостинг Firebase — отличный вариант для веб-разработчиков, которые ищут простое в использовании решение для развертывания, которое хорошо интегрируется с другими сервисами Firebase, такими как Firebase Functions и Firestore. Благодаря этой интеграции вы можете создавать мощные веб-приложения, которые используют возможности синхронизации данных в реальном времени, аутентификацию и бессерверные вычисления, предоставляемые Google.
Предварительные условия для развертывания веб-приложения с помощью хостинга Firebase
Прежде чем вы сможете развернуть веб-приложение с помощью хостинга Firebase, вам необходимо выполнить определенные предварительные условия:
- Аккаунт Firebase и активный проект Firebase.
- Веб-приложение, созданное с использованием простого HTML, CSS и JavaScript или современной веб-платформы, такой как React, Angular или Vue.js.
- Node.js и npm (менеджер пакетов Node.js), установленные на вашем компьютере разработки.
- Firebase CLI (интерфейс командной строки), установленный и настроенный на вашем компьютере разработки.
Если у вас нет учетной записи Firebase, зайдите на сайт Firebase, чтобы зарегистрироваться. Новичкам в веб-разработке рекомендуется изучить основы HTML, CSS и JavaScript или изучить популярные веб-фреймворки, такие как React, Vue.js или Angular.
Настройка хостинга Firebase
Выполнив предварительные условия, вы можете настроить хостинг Firebase для своего проекта. Следуй этим шагам:
-
Создайте учетную запись Firebase и войдите в консоль Firebase . Если вы еще этого не сделали, зарегистрируйте учетную запись Firebase и войдите в консоль Firebase. Создание учетной записи бесплатное, и вы можете воспользоваться бесплатным планом Spark с самого начала.
-
Создайте новый проект Firebase или выберите существующий . В консоли Firebase вы можете либо создать новый проект, либо выбрать существующий проект, чтобы включить хостинг Firebase.
-
Включите хостинг Firebase для вашего проекта . Перейдите на панель управления и нажмите вкладку «Хостинг» на боковой панели. Следуйте инструкциям, чтобы включить хостинг Firebase для вашего проекта.
-
Установите Firebase CLI на свой компьютер для разработки . Откройте терминал или командную строку на своем компьютере для разработки. Если вы еще этого не сделали, установите Firebase CLI глобально, выполнив следующую команду:
npm install -g firebase-toolsПеред запуском этой команды убедитесь, что Node.js и npm установлены. Если у вас возникли проблемы с разрешениями, рассмотрите возможность использования
sudoдля систем на базе Unix или запуска командной строки от имени администратора для систем Windows. -
Войдите в интерфейс командной строки Firebase, используя свою учетную запись Google . После установки интерфейса командной строки Firebase войдите в систему, используя свою учетную запись Google, выполнив следующую команду:
firebase loginЭта команда откроет окно браузера, предлагающее войти в свою учетную запись Google и предоставить доступ к Firebase CLI.
-
Инициализируйте хостинг Firebase в локальном каталоге вашего веб-приложения . Перейдите в корневой каталог вашего веб-приложения с помощью терминала или командной строки. Выполните следующую команду для инициализации хостинга Firebase:
firebase init hostingСледуйте инструкциям, чтобы настроить свой проект и выбрать параметры хостинга Firebase, которые лучше всего соответствуют вашим потребностям. По умолчанию хостинг Firebase хранит ваши статические ресурсы в папке под названием «public», но при необходимости вы можете изменить ее на другую папку.
На этом этапе вы успешно настроили хостинг Firebase для своего веб-приложения. Далее вам необходимо настроить приложение для развертывания, указав расположение статических ресурсов, настроив правила перезаписи и настроив все необходимые перенаправления. После выполнения этих шагов вы можете развернуть свое веб-приложение на хостинге Firebase.

Настройка вашего веб-приложения для развертывания
Прежде чем развертывать веб-приложение на хостинге Firebase, вам необходимо правильно его настроить. Этот процесс может различаться в зависимости от того, используете ли вы простую настройку HTML, CSS и JavaScript или современную веб-инфраструктуру, такую как React, Angular или Vue.js. Независимо от вашей настройки, вам необходимо создать рабочую сборку вашего приложения, которая генерирует статические ресурсы, готовые к развертыванию.
Простая настройка HTML, CSS и JavaScript
Для простого веб-приложения, созданного с использованием только HTML, CSS и JavaScript, процесс сборки обычно не требуется. Тем не менее, важно организовать файлы в правильной структуре каталогов. Создайте public папку в каталоге вашего проекта и поместите в нее файлы HTML, CSS и JavaScript.
Веб-приложения React, Angular или Vue.js
Если вы используете современную веб-инфраструктуру, такую как React, Angular или Vue.js, вам необходимо будет создать веб-приложение перед его развертыванием. Большинство современных веб-фреймворков имеют встроенную поддержку создания готовых к использованию статических ресурсов с помощью одной команды:
- Для приложений React используйте
npm run buildилиyarn build - Для приложений Angular используйте
ng build --prod - Для приложений Vue.js используйте
npm run buildилиyarn build
Эти команды создадут папку build , dist или public папку с готовыми к использованию статическими ресурсами.
Настройка firebase.json
Далее вам необходимо настроить файл firebase.json в вашем проекте. Этот файл создается при инициализации хостинга Firebase в каталоге вашего проекта и определяет настройки развертывания хостинга Firebase. Наиболее важным параметром является указание общедоступного каталога, содержащего статические ресурсы вашего веб-приложения. В файле firebase.json установите public поле для папки, содержащей ваши статические ресурсы:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Если вы используете современную веб-платформу, такую как React, Angular или Vue.js, обязательно установите в public поле соответствующую папку build или dist .
Развертывание вашего веб-приложения на хостинге Firebase
После настройки вашего веб-приложения для развертывания вы можете развернуть его на хостинге Firebase с помощью интерфейса командной строки Firebase. Следуй этим шагам:
- В терминале перейдите в каталог проекта, содержащий файл firebase.json.
- Запустите команду
firebase deploy. Эта команда загрузит статические ресурсы вашего веб-приложения на хостинг Firebase. - После завершения развертывания интерфейс командной строки Firebase предоставит вам URL-адрес, по которому ваше веб-приложение теперь доступно и доступно. URL-адрес будет иметь формат
https://{your-project-id}.web.appиhttps://{your-project-id}.firebaseapp.com.
Вот и все! Ваше веб-приложение теперь доступно на хостинге Firebase. Если вы настроили личный домен, ваше веб-приложение также будет доступно по URL-адресу вашего личного домена.
Управление и обновление вашего развернутого веб-приложения
После развертывания веб-приложения вам может потребоваться управлять им или обновлять его. Хостинг Firebase упрощает эти задачи.
Обновление вашего веб-приложения
Чтобы обновить развернутое веб-приложение, выполните следующие действия:
- Внесите необходимые изменения в исходный код вашего веб-приложения.
- Создайте обновленное веб-приложение, создав готовые к использованию статические ресурсы.
- Снова запустите команду
firebase deployиз каталога вашего проекта.
Хостинг Firebase автоматически обновит ваше веб-приложение новыми изменениями, обеспечивая плавный переход для пользователей.
Откат к предыдущей версии
Если вам нужно откатить веб-приложение до предыдущей версии, вы можете сделать это, используя историю версий хостинга Firebase. Консоль Firebase отслеживает каждое развертывание, позволяя при необходимости вернуться к определенной версии.
- Перейдите в консоль Firebase и перейдите в раздел «Хостинг» вашего проекта.
- Нажмите на вкладку «История», чтобы просмотреть историю развертываний.
- Найдите версию, к которой вы хотите выполнить откат, и щелкните значок «...».
- В раскрывающемся меню выберите «Откатить к этой версии» и подтвердите откат.
Ваше веб-приложение будет откачено до выбранной версии.
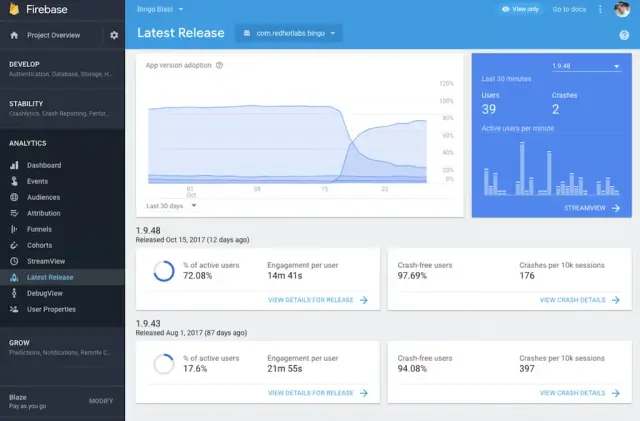
Мониторинг использования веб-приложений
Хостинг Firebase предоставляет статистику использования вашего веб-приложения, которую вы можете просмотреть в консоли Firebase. Эта статистика поможет вам оценить производительность, популярность и потребление ресурсов вашего приложения. Некоторые из отслеживаемых показателей включают общее количество запросов, попаданий в кэш, промахов кэша, используемое хранилище и передачу данных.
Понимая и управляя своим веб-приложением, вы можете обеспечить его безопасность и обновление, обеспечивая при этом удобство работы с пользователем. Хостинг Firebase позволяет легко и эффективно развертывать, управлять и отслеживать ваши веб-приложения.
Плюсы и минусы использования хостинга Firebase для веб-приложений
Понимание преимуществ и недостатков хостинга Firebase имеет решающее значение для принятия обоснованного решения о том, использовать ли его для своего веб-приложения. Ниже мы обсудим основные плюсы и минусы, которые помогут вам определить, является ли хостинг Firebase правильным выбором для вашего проекта.
Плюсы хостинга Firebase
- Безопасный, быстрый и надежный хостинг. Хостинг Firebase предоставляется Google и обеспечивает безопасный, быстрый и надежный хостинг для вашего веб-приложения. Благодаря глобальной сети доставки контента (CDN) Google ваше приложение выиграет от сокращения задержек и повышения производительности.
- Простая установка и развертывание. Интерфейс командной строки Firebase делает настройку и развертывание вашего веб-приложения на хостинге Firebase быстрым и простым процессом. С помощью нескольких команд вы можете запустить свое веб-приложение онлайн.
- Поддержка индивидуальных доменов и автоматические SSL-сертификаты. Хостинг Firebase позволяет вам использовать собственные домены для вашего веб-приложения, обеспечивая профессиональный вид. Кроме того, Firebase Hosting заботится об управлении сертификатами SSL, автоматически обеспечивая вашему веб-приложению шифрование HTTPS.
- Интеграция с другими службами Firebase. Использование хостинга Firebase для вашего веб-приложения упрощает интеграцию других служб Firebase, таких как функции Firebase, Firestore или аутентификация. Эта интеграция особенно ценна для современных веб-приложений, созданных с использованием интерфейсных платформ, которые полагаются на бессерверную архитектуру для внутренней функциональности.
Минусы хостинга Firebase
- Ограниченные возможности рендеринга на стороне сервера (SSR). Хостинг Firebase в первую очередь ориентирован на размещение статических ресурсов, что означает, что он имеет ограниченную поддержку функций рендеринга на стороне сервера (SSR). Хотя вы можете использовать функции Firebase для базового SSR, это может быть не идеальным решением для веб-приложений с высокими требованиями к рендерингу на стороне сервера.
- Потенциальные затраты на хостинг. Хотя хостинг Firebase предлагает бесплатный базовый уровень, вам может потребоваться перейти на платные планы по мере роста вашего веб-приложения с точки зрения требований к хранилищу, передаче данных и другим ресурсам. Тщательно рассмотрите связанные с этим расходы на хостинг, прежде чем переходить на хостинг Firebase.
- Подходит не для всех веб-приложений. Хостинг Firebase может быть не лучшим выбором для веб-приложений со сложными требованиями на стороне сервера или для тех, которым нужны функции, не поддерживаемые набором сервисов Firebase. В таких случаях альтернативные решения хостинга могут быть более подходящими для вашего проекта.
AppMaster: разработка веб-приложений No-Code
В разработке веб-приложений AppMaster меняет правила игры благодаря своему инновационному no-code подходу. Этот мощный инструмент позволяет пользователям легко создавать серверные, веб- и мобильные приложения без обширных знаний в области кодирования.
Одной из отличительных особенностей AppMaster является его способность облегчать создание серверных приложений. Пользователи могут визуально проектировать модели данных, определять сложную бизнес-логику с помощью визуального конструктора BP, а также устанавливать REST API и endpoints WebSocket. Это позволяет быстро создавать серверные системы.
Для веб-приложений AppMaster позволяет создавать пользовательские интерфейсы с помощью простых действий drag-and-drop. Web BP Designer позволяет пользователям определять логику для каждого компонента, делая веб-приложения полностью интерактивными. Примечательно, что веб-бизнес-процессы выполняются в браузере пользователя, что повышает удобство работы пользователя.
AppMaster еще больше расширяет возможности управления проектами, создавая документацию Swagger (OpenAPI) для endpoints сервера и сценарии миграции схемы базы данных . При каждом изменении схемы AppMaster быстро создает новые наборы приложений менее чем за 30 секунд. Этот уникальный подход гарантирует отсутствие накопленного технического долга, связанного с проектом.
Помимо гибкого процесса разработки, приложения AppMaster предназначены для беспрепятственной работы с любой базой данных, совместимой с PostgreSQL , в качестве основного хранилища данных. Благодаря использованию скомпилированных серверных приложений без сохранения состояния, созданных с помощью Go, приложения AppMaster по своей сути являются масштабируемыми, удовлетворяя требованиям как корпоративных, так и высоконагруженных сценариев использования. Будущее разработки веб-приложений яркое благодаря возможностям AppMasterno-code.
Последние мысли
Хостинг Firebase предоставляет привлекательный вариант для развертывания веб-приложений, особенно для проектов, использующих современные интерфейсные платформы и бессерверные архитектуры. Благодаря безопасному, быстрому и надежному хостингу, простой настройке и развертыванию, а также полной интеграции с другими сервисами Firebase, хостинг Firebase может стать отличным выбором для многих проектов веб-приложений.
Тем не менее, важно взвесить все «за» и «против», изложенные в этой статье, чтобы определить, подходит ли хостинг Firebase для вашего конкретного случая использования. Учитывайте такие факторы, как потребности вашего веб-приложения в рендеринге на стороне сервера, потенциальные затраты на хостинг и совместимость с другими сервисами Firebase. Тщательно оценив эти факторы, вы сможете принять обоснованное решение и выбрать лучшее решение хостинга для вашего веб-приложения.
Не забудьте изучить AppMaster, мощную платформу no-code для создания серверных, веб- и мобильных приложений. AppMaster предлагает инструменты для визуального проектирования моделей данных, бизнес-процессов и пользовательских интерфейсов, что позволяет ускорить и снизить затраты на разработку. Его возможности создания веб-приложений также можно объединить с хостингом Firebase для получения эффективного и масштабируемого решения для развертывания ваших веб-приложений.
Вопросы и ответы
Хостинг Firebase — это безопасная, быстрая и надежная услуга хостинга, предоставляемая Google. Он позволяет разработчикам развертывать веб-приложения, включая статические ресурсы, такие как файлы HTML, CSS и JavaScript, а также динамический контент, создаваемый бессерверными функциями.
Да, Firebase Hosting предлагает бесплатный уровень, называемый планом Spark, который предоставляет базовые функции хостинга, включая поддержку собственных доменов и сертификаты SSL. Однако он имеет некоторые ограничения с точки зрения возможностей хранения и передачи данных. Платные планы предлагают больше ресурсов и функций, таких как расширенные конфигурации CDN и более высокие ограничения на личный домен.
Чтобы развернуть веб-приложение с помощью хостинга Firebase, у вас должны быть следующие предварительные условия: Аккаунт Firebase и активный проект Firebase. Веб-приложение, созданное с использованием простого HTML, CSS и JavaScript или современной веб-инфраструктуры, такой как React, Angular или Vue.js. Node.js и npm (менеджер пакетов Node.js), установленные на вашем компьютере разработки. Firebase CLI (интерфейс командной строки), установленный и настроенный на вашем компьютере разработки.
Чтобы настроить хостинг Firebase, выполните следующие действия: Создайте учетную запись Firebase и войдите в консоль Firebase. Создайте новый проект Firebase или выберите существующий. Включите хостинг Firebase для вашего проекта Установите Firebase CLI на свой компьютер разработки. Войдите в Firebase CLI, используя свою учетную запись Google. Инициализируйте хостинг Firebase в локальном каталоге вашего веб-приложения. Выполнив эти шаги, вы будете готовы настроить свое веб-приложение для развертывания и развернуть его на хостинге Firebase.
Чтобы развернуть свое веб-приложение на хостинге Firebase, выполните следующие действия: Создайте свое веб-приложение, создав готовые к использованию статические ресурсы. Настройте файл firebase.json, указав общедоступный каталог, содержащий ваши встроенные веб-ресурсы, конфигурацию хостинга и все необходимые правила перенаправления или перезаписи. Используйте команду Firebase CLI firebase deploy , чтобы загрузить ресурсы вашего веб-приложения на хостинг Firebase. После завершения развертывания вы получите уникальный URL-адрес, по которому ваше веб-приложение будет доступно и доступно.
Да, хостинг Firebase позволяет вам использовать собственные домены с размещенными веб-приложениями. Эта функция доступна даже в бесплатном плане Spark. Чтобы настроить личный домен с помощью хостинга Firebase, вам необходимо подтвердить право собственности на домен, настроить записи DNS и, наконец, подключить домен к вашему проекту Firebase.
Чтобы обновить развернутое веб-приложение на хостинге Firebase, просто внесите необходимые изменения в исходный код вашего веб-приложения, пересоберите обновленную версию, а затем снова запустите команду firebase deploy . Хостинг Firebase автоматически обновит ваше веб-приложение новыми изменениями и обеспечит плавный переход для пользователей.
Хостинг Firebase имеет несколько плюсов, таких как: Безопасный, быстрый и надежный хостинг от Google. Простая настройка и развертывание с помощью Firebase CLI. Поддержка индивидуальных доменов и автоматические сертификаты SSL Интеграция с другими сервисами Firebase, такими как Firebase Functions и Firestore. Однако есть и некоторые минусы: Ограниченные возможности рендеринга на стороне сервера (SSR), поскольку хостинг Firebase в основном обрабатывает статические ресурсы. Потенциальные расходы на хостинг с платными планами в зависимости от использования Может подходить не для всех веб-приложений, особенно со сложными требованиями на стороне сервера. В целом, хостинг Firebase — отличный выбор для веб-приложений, которые полагаются на современные интерфейсные платформы и бессерверные архитектуры, но может быть не идеальным для веб-приложений со сложными требованиями на стороне сервера.






