Kluczowe kroki we wdrażaniu aplikacji internetowej za pomocą hostingu Firebase
Poznaj podstawowe kroki wdrażania aplikacji internetowej przy użyciu Firebase Hosting – bezpiecznej i szybkiej usługi hostingowej firmy Google. Ten obszerny przewodnik obejmuje instalację, konfigurację i wdrażanie, dzięki którym Twoja aplikacja internetowa będzie działać.

Firebase Hosting to bezpieczna, szybka i niezawodna usługa hostingowa oferowana przez Google programistom w celu wdrażania aplikacji internetowych. Mając na celu zapewnienie wydajnego hostingu dla zasobów statycznych, takich jak pliki HTML, CSS i JavaScript , Firebase Hosting obsługuje również dynamiczne generowanie treści przy użyciu funkcji bezserwerowych. Dzięki globalnej sieci dostarczania treści (CDN) Firebase Hosting zapewnia minimalne opóźnienia użytkownikom końcowym Twojej aplikacji.
Hosting Firebase to doskonała opcja dla twórców stron internetowych poszukujących łatwego w obsłudze rozwiązania wdrożeniowego, które dobrze integruje się z innymi usługami Firebase, takimi jak Firebase Functions i Firestore. Dzięki tym integracjom można tworzyć zaawansowane aplikacje internetowe, które wykorzystują synchronizację danych w czasie rzeczywistym, uwierzytelnianie i możliwości przetwarzania bezserwerowego oferowane przez Google.
Wymagania wstępne dotyczące wdrażania aplikacji internetowej z hostingiem Firebase
Zanim będziesz mógł wdrożyć aplikację internetową za pomocą Firebase Hosting, musisz spełnić pewne wymagania wstępne:
- Konto Firebase i aktywny projekt Firebase
- Aplikacja internetowa utworzona przy użyciu zwykłego kodu HTML, CSS i JavaScript lub nowoczesnego frameworka internetowego, takiego jak React, Angular lub Vue.js
- Node.js i npm (menedżer pakietów Node.js) zainstalowane na komputerze programistycznym
- Firebase CLI (interfejs wiersza poleceń) zainstalowany i skonfigurowany na komputerze programistycznym
Jeśli nie masz konta Firebase, przejdź do witryny Firebase, aby się zarejestrować. Osoby, które dopiero zaczynają przygodę z tworzeniem stron internetowych, powinny rozważyć naukę podstaw HTML, CSS i JavaScript lub zapoznać się z popularnym frameworkiem internetowym, takim jak React, Vue.js lub Angular.
Konfigurowanie hostingu Firebase
Po spełnieniu wymagań wstępnych możesz skonfigurować hosting Firebase dla swojego projektu. Wykonaj następujące kroki:
-
Utwórz konto Firebase i zaloguj się do konsoli Firebase : Jeśli jeszcze tego nie zrobiłeś, załóż konto Firebase i zaloguj się do konsoli Firebase. Utworzenie konta jest bezpłatne, a na początku możesz skorzystać z bezpłatnego planu Spark.
-
Utwórz nowy projekt Firebase lub wybierz istniejący : W konsoli Firebase możesz utworzyć nowy projekt lub wybrać istniejący projekt, aby włączyć Hosting Firebase.
-
Włącz Hosting Firebase dla swojego projektu : przejdź do panelu i kliknij kartę „Hosting” na pasku bocznym. Postępuj zgodnie z podanymi instrukcjami, aby włączyć Hosting Firebase dla swojego projektu.
-
Zainstaluj interfejs CLI Firebase na swoim komputerze programistycznym : Otwórz terminal lub wiersz poleceń na komputerze programistycznym. Jeśli jeszcze tego nie zrobiłeś, zainstaluj globalnie interfejs CLI Firebase, uruchamiając następujące polecenie:
npm install -g firebase-toolsPrzed uruchomieniem tego polecenia upewnij się, że Node.js i npm są zainstalowane. Jeśli napotkasz problemy z uprawnieniami, rozważ użycie
sudow systemach uniksowych lub uruchomienie wiersza poleceń jako administrator w systemach Windows. -
Zaloguj się do Firebase CLI przy użyciu swojego konta Google : Po zainstalowaniu Firebase CLI zaloguj się przy użyciu swojego konta Google, uruchamiając następujące polecenie:
firebase loginTo polecenie otworzy okno przeglądarki z monitem o zalogowanie się na konto Google i udzielenie dostępu do interfejsu wiersza polecenia Firebase.
-
Zainicjuj hosting Firebase w lokalnym katalogu swojej aplikacji internetowej : Przejdź do katalogu głównego swojej aplikacji internetowej za pomocą terminala lub wiersza poleceń. Uruchom następujące polecenie, aby zainicjować Hosting Firebase:
firebase init hostingPostępuj zgodnie z instrukcjami, aby skonfigurować swój projekt i wybierz opcje hostingu Firebase, które najlepiej odpowiadają Twoim potrzebom. Domyślnie Firebase Hosting przechowuje zasoby statyczne w folderze o nazwie „publiczny”, ale w razie potrzeby możesz go zmienić na inny folder.
W tym momencie pomyślnie skonfigurowałeś Hosting Firebase dla swojej aplikacji internetowej. Następnie musisz skonfigurować aplikację do wdrożenia, określając lokalizację zasobów statycznych, konfigurując reguły przepisywania i konfigurując wszelkie niezbędne przekierowania. Po wykonaniu tych kroków możesz wdrożyć aplikację internetową w Hostingu Firebase.

Konfigurowanie aplikacji internetowej do wdrożenia
Przed wdrożeniem aplikacji internetowej w Firebase Hosting musisz ją odpowiednio skonfigurować. Ten proces może się różnić w zależności od tego, czy używasz zwykłego HTML, CSS i JavaScript, czy nowoczesnego środowiska internetowego, takiego jak React, Angular lub Vue.js. Niezależnie od konfiguracji musisz utworzyć wersję produkcyjną aplikacji, która generuje zasoby statyczne, gotowe do wdrożenia.
Zwykła konfiguracja HTML, CSS i JavaScript
W przypadku prostej aplikacji internetowej zbudowanej wyłącznie przy użyciu HTML, CSS i JavaScript zwykle nie jest potrzebny proces kompilacji. Mimo to ważne jest zorganizowanie plików w odpowiedniej strukturze katalogów. Utwórz folder public w katalogu projektu i umieść w nim pliki HTML, CSS i JavaScript.
Aplikacje internetowe React, Angular lub Vue.js
Jeśli używasz nowoczesnego frameworka internetowego, takiego jak React, Angular lub Vue.js, przed jego wdrożeniem będziesz musiał zbudować aplikację internetową. Większość nowoczesnych frameworków internetowych ma wbudowaną obsługę generowania statycznych zasobów gotowych do produkcji za pomocą jednego polecenia:
- W przypadku aplikacji React użyj
npm run buildlubyarn build - W przypadku aplikacji Angular użyj
ng build --prod - W przypadku aplikacji Vue.js użyj
npm run buildlubyarn build
Te polecenia wygenerują folder build , dist lub public z gotowymi do produkcji zasobami statycznymi.
Konfigurowanie pliku firebase.json
Następnie musisz skonfigurować plik firebase.json w swoim projekcie. Ten plik jest tworzony podczas inicjowania Firebase Hosting w katalogu projektu i określa ustawienia wdrażania dla Firebase Hosting. Najbardziej istotnym ustawieniem jest określenie katalogu publicznego zawierającego statyczne zasoby aplikacji internetowej. W pliku firebase.json ustaw pole public na folder zawierający zasoby statyczne:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Jeśli używasz nowoczesnego frameworka internetowego, takiego jak React, Angular lub Vue.js, pamiętaj o ustawieniu pola public na odpowiedni folder build lub dist .
Wdrażanie aplikacji internetowej w hostingu Firebase
Po skonfigurowaniu aplikacji internetowej do wdrożenia możesz teraz wdrożyć ją w Firebase Hosting przy użyciu interfejsu wiersza polecenia Firebase. Wykonaj następujące kroki:
- W terminalu przejdź do katalogu projektu zawierającego plik firebase.json.
- Uruchom polecenie
firebase deploy. To polecenie prześle statyczne zasoby Twojej aplikacji internetowej do Firebase Hosting. - Po zakończeniu wdrożenia interfejs CLI Firebase wyświetli adres URL, pod którym Twoja aplikacja internetowa jest teraz aktywna i dostępna. Adres URL będzie miał format
https://{your-project-id}.web.appihttps://{your-project-id}.firebaseapp.com.
Otóż to! Twoja aplikacja internetowa jest teraz dostępna w Hostingu Firebase. Jeśli skonfigurowałeś domenę niestandardową, Twoja aplikacja internetowa będzie również dostępna pod adresem URL Twojej domeny niestandardowej.
Zarządzanie i aktualizowanie wdrożonej aplikacji internetowej
Po wdrożeniu aplikacji internetowej może być konieczne zarządzanie nią lub jej aktualizacja. Hosting Firebase ułatwia te zadania.
Aktualizowanie aplikacji internetowej
Aby zaktualizować wdrożoną aplikację internetową, wykonaj następujące kroki:
- Wprowadź niezbędne zmiany w kodzie źródłowym aplikacji internetowej.
- Zbuduj zaktualizowaną aplikację internetową, generując statyczne zasoby gotowe do produkcji.
- Uruchom ponownie polecenie
firebase deployz katalogu projektu.
Hosting Firebase automatycznie zaktualizuje Twoją aplikację internetową o nowe zmiany, zapewniając użytkownikom płynne przejście.
Powrót do poprzedniej wersji
Jeśli chcesz przywrócić poprzednią wersję aplikacji internetowej, możesz to zrobić, korzystając z historii wersji Hostingu Firebase. Konsola Firebase śledzi każde wdrożenie, umożliwiając w razie potrzeby przywrócenie określonej wersji.
- Przejdź do konsoli Firebase i przejdź do sekcji Hosting swojego projektu.
- Kliknij kartę „Historia”, aby wyświetlić historię wdrożeń.
- Znajdź wersję, do której chcesz przywrócić, i kliknij ikonę „...”.
- Z menu rozwijanego wybierz „Przywróć tę wersję” i potwierdź wycofanie.
Twoja aplikacja internetowa zostanie teraz przywrócona do wybranej wersji.
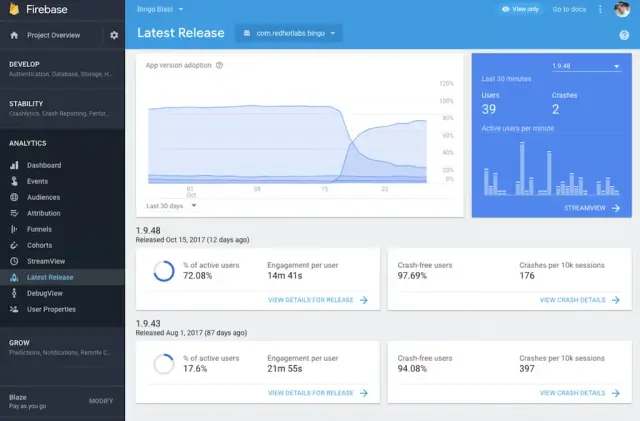
Monitorowanie użycia aplikacji internetowej
Firebase Hosting udostępnia statystyki użytkowania Twojej aplikacji internetowej, które możesz przeglądać w konsoli Firebase. Te statystyki mogą pomóc Ci zrozumieć wydajność, popularność i zużycie zasobów aplikacji. Niektóre ze śledzonych wskaźników obejmują całkowitą liczbę żądań, trafienia do pamięci podręcznej, braki w pamięci podręcznej, wykorzystanie pamięci i transfer danych.
Rozumiejąc swoją aplikację internetową i zarządzając nią, możesz mieć pewność, że pozostanie ona bezpieczna i aktualna, zapewniając jednocześnie płynną obsługę użytkownika. Hosting Firebase umożliwia łatwe i wydajne wdrażanie, zarządzanie i monitorowanie aplikacji internetowych.
Plusy i minusy korzystania z hostingu Firebase dla aplikacji internetowych
Zrozumienie zalet i wad Firebase Hosting ma kluczowe znaczenie dla podjęcia świadomej decyzji o tym, czy użyć go w swojej aplikacji internetowej. Poniżej omówimy kluczowe zalety i wady, które pomogą Ci określić, czy Hosting Firebase to właściwy wybór dla Twojego projektu.
Zalety hostingu Firebase
- Bezpieczny, szybki i niezawodny hosting: Hosting Firebase jest dostarczany przez Google, zapewniając bezpieczny, szybki i niezawodny hosting Twojej aplikacji internetowej. Dzięki globalnej sieci dostarczania treści Google (CDN) Twoja aplikacja zyska na skróceniu opóźnień i lepszej wydajności.
- Łatwa konfiguracja i wdrożenie: Interfejs Firebase CLI sprawia, że konfiguracja i wdrażanie aplikacji internetowej w Firebase Hosting jest szybkim i prostym procesem. Za pomocą kilku poleceń możesz uruchomić aplikację internetową online.
- Obsługa niestandardowych domen i automatyczne certyfikaty SSL: Hosting Firebase umożliwia używanie niestandardowych domen dla Twojej aplikacji internetowej, zapewniając profesjonalny wygląd. Ponadto Firebase Hosting zajmuje się zarządzaniem certyfikatami SSL, automatycznie zapewniając Twojej aplikacji internetowej szyfrowanie HTTPS.
- Integracja z innymi usługami Firebase: Korzystanie z Hostingu Firebase w aplikacji internetowej ułatwia integrację innych usług Firebase, takich jak Funkcje Firebase, Firestore lub Uwierzytelnianie. Ta integracja jest szczególnie cenna w przypadku nowoczesnych aplikacji internetowych zbudowanych w oparciu o platformy front-end, które opierają się na architekturach bezserwerowych w celu zapewnienia funkcjonalności zaplecza.
Wady hostingu Firebase
- Ograniczone możliwości renderowania po stronie serwera (SSR): Hosting Firebase koncentruje się przede wszystkim na hostowaniu zasobów statycznych, co oznacza, że ma ograniczoną obsługę funkcji renderowania po stronie serwera (SSR). Chociaż można używać funkcji Firebase do podstawowego SSR, może to nie być idealne rozwiązanie dla aplikacji internetowych z dużymi wymaganiami dotyczącymi renderowania po stronie serwera.
- Potencjalne koszty hostingu: chociaż Hosting Firebase oferuje bezpłatną warstwę podstawową, może zaistnieć potrzeba przejścia na plany płatne w miarę rozwoju aplikacji internetowej pod względem miejsca na dane, transferu danych i innych wymagań dotyczących zasobów. Zanim zdecydujesz się na hosting Firebase, dokładnie rozważ powiązane koszty hostingu.
- Nie nadaje się do wszystkich aplikacji internetowych: Hosting Firebase może nie być najlepszym wyborem dla aplikacji internetowych ze złożonymi wymaganiami po stronie serwera lub tych, które wymagają funkcji nieobsługiwanych przez pakiet usług Firebase. W takich przypadkach alternatywne rozwiązania hostingowe mogą być bardziej odpowiednie dla Twojego projektu.
AppMaster: Tworzenie aplikacji internetowych No-Code
W tworzeniu aplikacji internetowych AppMaster jawi się jako przełomowy element dzięki innowacyjnemu podejściu bez kodu . To potężne narzędzie umożliwia użytkownikom łatwe tworzenie aplikacji backendowych, internetowych i mobilnych bez rozległej wiedzy na temat kodowania.
Jedną z wyróżniających cech AppMaster jest jego zdolność do ułatwiania tworzenia aplikacji backendowych. Użytkownicy mogą wizualnie projektować modele danych, definiować skomplikowaną logikę biznesową za pomocą wizualnego narzędzia BP Designer oraz ustanawiać interfejsy API REST i endpoints WebSocket. Umożliwia to szybkie generowanie systemów backendowych.
W przypadku aplikacji internetowych AppMaster umożliwia tworzenie interfejsów użytkownika za pomocą prostych operacji drag-and-drop. Web BP Designer umożliwia użytkownikom zdefiniowanie logiki dla każdego komponentu, dzięki czemu aplikacje internetowe są w pełni interaktywne. Warto zauważyć, że internetowe procesy biznesowe są wykonywane w przeglądarce użytkownika, poprawiając doświadczenia użytkownika.
AppMaster dodatkowo usprawnia zarządzanie projektami, generując dokumentację Swagger (OpenAPI) dla endpoints serwera i skryptów migracji schematu bazy danych . Przy każdej zmianie planu AppMaster szybko generuje nowe zestawy aplikacji w czasie krótszym niż 30 sekund. To unikalne podejście gwarantuje, że z projektem nie będzie skumulowanego długu technicznego.
Oprócz elastycznego procesu programowania, aplikacje AppMaster zaprojektowano tak, aby bezproblemowo współpracowały z dowolną bazą danych kompatybilną z PostgreSQL jako głównym magazynem danych. Dzięki wykorzystaniu skompilowanych, bezstanowych aplikacji backendowych generowanych za pomocą Go, aplikacje AppMaster są z natury skalowalne i spełniają wymagania zarówno zastosowań korporacyjnych, jak i wymagających dużego obciążenia. Przyszłość tworzenia aplikacji internetowych rysuje się w jasnych barwach dzięki funkcjom AppMasterno-code.
Końcowe przemyślenia
Firebase Hosting zapewnia atrakcyjną opcję wdrażania aplikacji internetowych, szczególnie w przypadku projektów wykorzystujących nowoczesne platformy front-end i architektury bezserwerowe. Dzięki bezpiecznemu, szybkiemu i niezawodnemu hostingowi, łatwej konfiguracji i wdrażaniu oraz bezproblemowej integracji z innymi usługami Firebase, Firebase Hosting może być doskonałym wyborem dla wielu projektów aplikacji internetowych.
Mimo to konieczne jest rozważenie zalet i wad opisanych w tym artykule, aby określić, czy Hosting Firebase jest odpowiedni dla Twojego konkretnego przypadku użycia. Weź pod uwagę takie czynniki, jak potrzeby renderowania po stronie serwera aplikacji internetowej, potencjalne koszty hostingu i zgodność z innymi usługami Firebase. Dokładnie oceniając te czynniki, możesz podjąć świadomą decyzję i wybrać najlepsze rozwiązanie hostingowe dla swojej aplikacji internetowej.
Nie zapomnij poznać AppMaster, potężnej platformy no-code służącej do tworzenia aplikacji backendowych, internetowych i mobilnych. AppMaster oferuje narzędzia do wizualnego projektowania modeli danych, procesów biznesowych i interfejsów użytkownika, co skutkuje szybszym i bardziej opłacalnym czasem rozwoju. Jego możliwości generowania aplikacji internetowych można również połączyć z Firebase Hosting, aby uzyskać wydajne, skalowalne rozwiązanie do wdrażania aplikacji internetowych.
FAQ
Firebase Hosting to bezpieczna, szybka i niezawodna usługa hostingowa świadczona przez Google. Umożliwia programistom wdrażanie aplikacji internetowych, w tym zasobów statycznych, takich jak pliki HTML, CSS i JavaScript, a także treści dynamicznych generowanych przez funkcje bezserwerowe.
Tak, Firebase Hosting oferuje bezpłatną warstwę zwaną planem Spark, która zapewnia podstawowe funkcje hostingu, w tym obsługę niestandardowych domen i certyfikaty SSL. Ma jednak pewne ograniczenia w zakresie możliwości przechowywania i przesyłania danych. Płatne plany oferują więcej zasobów i funkcji, takich jak zaawansowane konfiguracje CDN i wyższe limity domen niestandardowych.
Aby wdrożyć aplikację internetową za pomocą Firebase Hosting, musisz spełnić następujące wymagania wstępne: Konto Firebase i aktywny projekt Firebase Aplikacja internetowa utworzona przy użyciu zwykłego kodu HTML, CSS i JavaScript lub nowoczesnego frameworka internetowego, takiego jak React, Angular lub Vue.js Node.js i npm (menedżer pakietów Node.js) zainstalowane na komputerze programistycznym Firebase CLI (interfejs wiersza poleceń) zainstalowany i skonfigurowany na komputerze programistycznym
Aby skonfigurować Hosting Firebase, wykonaj następujące kroki: Utwórz konto Firebase i zaloguj się do konsoli Firebase Utwórz nowy projekt Firebase lub wybierz istniejący Włącz Hosting Firebase dla swojego projektu Zainstaluj interfejs wiersza polecenia Firebase na komputerze programistycznym Zaloguj się do interfejsu wiersza polecenia Firebase przy użyciu swojego konta Google Zainicjuj Hosting Firebase w lokalnym katalogu swojej aplikacji internetowej Po wykonaniu tych kroków będziesz gotowy do skonfigurowania aplikacji internetowej do wdrożenia i wdrożenia jej w Hostingu Firebase.
Aby wdrożyć aplikację internetową w Hostingu Firebase, wykonaj następujące kroki: Zbuduj aplikację internetową, generując zasoby statyczne gotowe do produkcji Skonfiguruj plik firebase.json, aby określić katalog publiczny zawierający zbudowane zasoby internetowe, konfigurację hostingu oraz wszelkie niezbędne przekierowania i reguły przepisywania Użyj polecenia Firebase CLI firebase deploy , aby przesłać zasoby aplikacji internetowej do Firebase Hosting Po zakończeniu wdrożenia otrzymasz unikalny adres URL, pod którym Twoja aplikacja internetowa będzie działać i będzie dostępna.
Tak, Hosting Firebase umożliwia używanie domen niestandardowych z hostowanymi aplikacjami internetowymi. Ta funkcja jest dostępna nawet w bezpłatnym planie Spark. Aby skonfigurować domenę niestandardową w Firebase Hosting, musisz zweryfikować własność domeny, skonfigurować rekordy DNS i na koniec podłączyć domenę do swojego projektu Firebase.
Aby zaktualizować wdrożoną aplikację internetową w Hostingu Firebase, po prostu wprowadź niezbędne zmiany w kodzie źródłowym aplikacji internetowej, odbuduj zaktualizowaną wersję, a następnie ponownie uruchom polecenie firebase deploy . Hosting Firebase automatycznie zaktualizuje Twoją aplikację internetową o nowe zmiany i zapewni użytkownikom płynne przejście.
Hosting Firebase ma kilka zalet, takich jak: Bezpieczny, szybki i niezawodny hosting zapewniany przez Google Łatwa konfiguracja i wdrożenie dzięki interfejsowi CLI Firebase Niestandardowa obsługa domen i automatyczne certyfikaty SSL Integracja z innymi usługami Firebase, takimi jak Firebase Functions i Firestore Istnieją jednak również pewne wady: Ograniczone możliwości renderowania po stronie serwera (SSR), ponieważ Firebase Hosting obsługuje głównie zasoby statyczne Potencjalne koszty hostingu w przypadku płatnych planów w zależności od wykorzystania Może nie być odpowiedni dla wszystkich aplikacji internetowych, szczególnie tych o złożonych wymaganiach po stronie serwera Ogólnie rzecz biorąc, Firebase Hosting to doskonały wybór dla aplikacji internetowych, które opierają się na nowoczesnych frameworkach front-end i architekturach bezserwerowych, ale może nie być idealny w przypadku aplikacji internetowych o złożonych wymaganiach po stronie serwera.






