使用 Firebase 托管部署 Web 应用的关键步骤
了解使用 Firebase Hosting(Google 提供的安全快速的托管服务)部署 Web 应用程序的基本步骤。这个综合指南涵盖了使您的 Web 应用程序上线的设置、配置和部署。

Firebase Hosting 是 Google 为开发人员部署 Web 应用程序提供的安全、快速且可靠的托管服务。 Firebase Hosting 旨在为 HTML、CSS 和 JavaScript 文件等静态资产提供高性能托管,还支持使用无服务器功能生成动态内容。凭借其全球内容交付网络 (CDN),Firebase Hosting 可确保应用程序的最终用户将延迟降至最低。
对于寻求易于使用的部署解决方案并与其他 Firebase 服务(例如 Firebase Functions 和 Firestore)良好集成的 Web 开发人员来说,Firebase Hosting 是一个绝佳的选择。借助这些集成,您可以构建强大的 Web 应用程序,利用 Google 提供的实时数据同步、身份验证和无服务器计算功能。
使用 Firebase 托管部署 Web 应用程序的先决条件
在使用 Firebase 托管部署 Web 应用之前,您需要满足某些先决条件:
- 一个 Firebase 帐户和一个活动的 Firebase 项目
- 使用纯 HTML、 CSS 和 JavaScript 设置或现代 Web 框架(例如 React、Angular 或 Vue.js)创建的 Web 应用程序
- 安装在开发计算机上的 Node.js 和 npm(Node.js 包管理器)
- 在您的开发计算机上安装和配置的 Firebase CLI(命令行界面)
如果您没有 Firebase 帐户,请前往 Firebase 网站进行注册。对于 Web 开发新手,请考虑学习 HTML、CSS 和 JavaScript 的基础知识,或探索流行的 Web 框架,例如 React、 Vue.js 或 Angular。
设置 Firebase 托管
满足先决条件后,您可以为您的项目设置 Firebase 托管。按着这些次序:
-
创建 Firebase 帐户并登录 Firebase 控制台:如果您还没有注册 Firebase 帐户并登录 Firebase 控制台,请注册一个 Firebase 帐户并登录到 Firebase 控制台。创建帐户是免费的,您可以在开始使用免费的 Spark 计划。
-
创建新的 Firebase 项目或选择现有项目:在 Firebase 控制台中,您可以创建新项目或选择现有项目以启用 Firebase 托管。
-
为您的项目启用 Firebase 托管:转到仪表板并单击侧边栏中的“托管”选项卡。按照提供的说明为您的项目启用 Firebase 托管。
-
在开发计算机上安装 Firebase CLI :在开发计算机上打开终端或命令提示符。如果您尚未安装 Firebase CLI,请运行以下命令来全局安装:
npm install -g firebase-tools在运行此命令之前,请确保已安装 Node.js 和 npm。如果遇到权限问题,请考虑在基于 Unix 的系统中使用
sudo,或在 Windows 系统中以管理员身份运行命令提示符。 -
使用您的 Google 帐户登录 Firebase CLI :安装 Firebase CLI 后,通过运行以下命令使用您的 Google 帐户登录:
firebase login此命令将打开一个浏览器窗口,提示您登录 Google 帐户并授予对 Firebase CLI 的访问权限。
-
在 Web 应用程序的本地目录中初始化 Firebase 托管:使用终端或命令提示符导航到 Web 应用程序的根目录。运行以下命令来初始化 Firebase 托管:
firebase init hosting按照提示配置您的项目并选择最适合您需求的 Firebase 托管选项。默认情况下,Firebase Hosting 将您的静态资源存储在名为“public”的文件夹中,但您可以根据需要将其更改为其他文件夹。
至此,您已成功为您的网络应用设置 Firebase 托管。接下来,您需要通过指定静态资产的位置、设置重写规则以及配置任何必要的重定向来配置应用程序以进行部署。完成这些步骤后,您可以将 Web 应用部署到 Firebase 托管。

配置您的 Web 应用程序以进行部署
在将 Web 应用部署到 Firebase 托管之前,您需要对其进行正确配置。此过程可能会有所不同,具体取决于您是使用纯 HTML、CSS 和 JavaScript 设置,还是使用 React、Angular 或 Vue.js 等现代 Web 框架。无论您的设置如何,您都必须创建应用程序的生产版本,以生成静态资产以准备部署。
纯 HTML、CSS 和 JavaScript 设置
对于仅使用 HTML、CSS 和 JavaScript 构建的简单 Web 应用程序,通常不需要构建过程。尽管如此,以正确的目录结构组织文件仍然很重要。在项目目录中创建一个 public 文件夹,并将 HTML、CSS 和 JavaScript 文件放入其中。
React、Angular 或 Vue.js Web 应用程序
如果您使用的是 React、Angular 或 Vue.js 等现代 Web 框架,则需要在部署 Web 应用程序之前构建它。大多数现代 Web 框架都内置支持使用单个命令生成生产就绪的静态资产:
- 对于React应用程序,使用
npm run build或yarn build - 对于 Angular 应用程序,请使用
ng build --prod - 对于Vue.js应用程序,使用
npm run build或yarn build
这些命令将生成包含可用于生产的静态资产的 build 、 dist 或 public 文件夹。
配置 firebase.json
接下来,您需要在项目中配置 firebase.json 文件。该文件是在您在项目目录中初始化 Firebase Hosting 时创建的,它指定 Firebase Hosting 的部署设置。最重要的设置是指定包含 Web 应用程序静态资源的公共目录。在 firebase.json 文件中,将 public 字段设置为包含静态资产的文件夹:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
如果您使用的是 React、Angular 或 Vue.js 等现代 Web 框架,请确保将 public 字段设置为相应的 build 或 dist 文件夹。
将您的 Web 应用程序部署到 Firebase 托管
配置 Web 应用程序进行部署后,您现在可以使用 Firebase CLI 将其部署到 Firebase 托管。按着这些次序:
- 在终端中,导航到包含 firebase.json 文件的项目目录。
- 运行
firebase deploy命令。此命令会将您的网络应用程序的静态资产上传到 Firebase Hosting。 - 部署完成后,Firebase CLI 将为您提供一个 URL,您的 Web 应用程序现在已在其中运行并可访问。 URL 的格式为
https://{your-project-id}.web.app和https://{your-project-id}.firebaseapp.com。
就是这样!您的网络应用现已在 Firebase Hosting 上上线。如果您设置了自定义域,则还可以通过自定义域的 URL 访问您的 Web 应用程序。
管理和更新您部署的Web应用程序
部署 Web 应用程序后,您可能需要管理或更新它。 Firebase 托管使这些任务变得简单。
更新您的网络应用程序
要更新已部署的 Web 应用程序,请执行以下步骤:
- 对您的网络应用程序的源代码进行必要的更改。
- 构建更新的 Web 应用程序,生成可用于生产的静态资产。
- 从项目目录再次运行
firebase deploy命令。
Firebase Hosting 将自动使用新更改更新您的 Web 应用,为用户提供无缝过渡。
回滚到以前的版本
如果您需要将 Web 应用程序回滚到之前的版本,可以使用 Firebase 托管版本历史记录来执行此操作。 Firebase 控制台会跟踪每个部署,允许您在需要时回滚到特定版本。
- 转到 Firebase 控制台并导航到项目的“托管”部分。
- 单击“历史记录”选项卡可查看您的部署历史记录。
- 找到您要回滚到的版本,然后单击“...”图标。
- 从下拉菜单中选择“回滚到此版本”,然后确认回滚。
您的网络应用程序现在将回滚到所选版本。
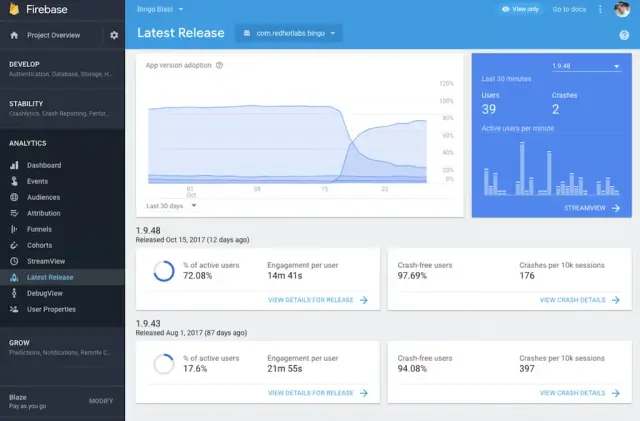
监控网络应用程序的使用情况
Firebase 托管提供 Web 应用的使用情况统计信息,您可以在 Firebase 控制台中查看这些统计信息。这些统计数据可以帮助您了解应用程序的性能、受欢迎程度和资源消耗。一些跟踪的指标包括总请求、缓存命中、缓存未命中、使用的存储和数据传输。
通过了解和管理您的网络应用程序,您可以确保它保持安全和更新,同时提供流畅的用户体验。 Firebase Hosting 让您可以轻松高效地部署、管理和监控您的 Web 应用程序。
使用 Firebase 托管 Web 应用程序的优点和缺点
了解 Firebase 托管的优点和缺点对于就是否将其用于您的网络应用做出明智的决定至关重要。下面,我们将讨论主要的优缺点,以帮助您确定 Firebase 托管是否是您项目的正确选择。
Firebase 托管的优点
- 安全、快速且可靠的托管: Firebase 托管由 Google 提供,可确保为您的 Web 应用提供安全、快速且可靠的托管体验。借助 Google 的全球内容分发网络 (CDN),您的应用程序将受益于减少延迟和提高性能。
- 轻松设置和部署: Firebase CLI 使设置 Web 应用程序并将其部署到 Firebase 托管成为一个快速而简单的过程。只需几个命令,您就可以在线启动并运行您的 Web 应用程序。
- 自定义域支持和自动 SSL 证书: Firebase 托管允许您为 Web 应用程序使用自定义域,确保专业的外观。此外,Firebase Hosting 负责 SSL 认证管理,自动为您的 Web 应用程序提供 HTTPS 加密。
- 与其他 Firebase 服务集成: 为您的 Web 应用使用 Firebase 托管可以让集成其他 Firebase 服务(例如 Firebase Functions、Firestore 或身份验证)变得更加简单。这种集成对于使用依赖无服务器架构来实现后端功能的前端框架构建的现代 Web 应用程序尤其有价值。
Firebase 托管的缺点
- 有限的服务器端渲染 (SSR) 功能: Firebase 托管主要专注于托管静态资产,这意味着它对服务器端渲染 (SSR) 功能的支持有限。尽管您可以使用 Firebase Functions 进行基本 SSR,但对于具有广泛服务器端渲染要求的 Web 应用程序来说,它可能不是理想的解决方案。
- 潜在的托管成本: 虽然 Firebase 托管提供免费的基本套餐,但随着您的 Web 应用程序在存储、数据传输和其他资源需求方面的增长,您可能需要升级到付费计划。在使用 Firebase 托管之前,请仔细考虑相关的托管成本。
- 不适合所有 Web 应用程序: 对于具有复杂服务器端要求或需要 Firebase 服务套件不支持的功能的 Web 应用程序,Firebase 托管可能不是最佳选择。在这种情况下,替代托管解决方案可能更适合您的项目。
AppMaster :Web 应用程序的No-Code开发
在 Web 应用程序开发中, AppMaster 凭借其创新的 无代码 方法成为游戏规则改变者。这个强大的工具使用户能够轻松地制作后端、Web 和移动应用程序,而无需丰富的编码知识。
AppMaster的显着特点之一是它能够促进后端应用程序的创建。用户可以直观地设计数据模型,通过可视化BP设计器定义复杂的业务逻辑,并建立 REST API 和WebSocket endpoints 。这使得后端系统能够快速生成。
对于 Web 应用程序, AppMaster可以通过简单的drag-and-drop操作创建用户界面。 Web BP Designer允许用户定义每个组件的逻辑,使Web应用程序完全交互。值得注意的是,Web 业务流程在用户的浏览器中执行,从而增强了用户体验。
AppMaster通过为服务器endpoints和 数据库架构 迁移脚本生成 Swagger (OpenAPI) 文档,进一步增强项目管理。每次蓝图更改时, AppMaster都会在 30 秒内快速生成新的应用程序集。这种独特的方法确保不存在与项目相关的累积技术债务。
除了敏捷的开发流程之外, AppMaster应用程序还设计为与任何 PostgreSQL 兼容的数据库作为其主要数据存储无缝协作。通过使用 Go 生成的已编译、无状态后端应用程序, AppMaster应用程序本质上是可扩展的,可以满足企业和高负载用例的要求。 AppMaster的no-code功能使 Web 应用程序开发的未来一片光明。
最后的想法
Firebase 托管为部署 Web 应用程序提供了一个有吸引力的选项,特别是对于利用现代前端框架和无服务器架构的项目。凭借其安全、快速、可靠的托管、轻松的设置和部署以及与其他 Firebase 服务的无缝集成,Firebase 托管可以成为许多 Web 应用项目的绝佳选择。
尽管如此,还是有必要权衡本文中概述的利弊,以确定 Firebase 托管是否适合您的特定使用案例。考虑 Web 应用的服务器端渲染需求、潜在的托管成本以及与其他 Firebase 服务的兼容性等因素。通过仔细评估这些因素,您可以做出明智的决定并为您的 Web 应用程序选择最佳的托管解决方案。
不要忘记探索AppMaster ,这是一个用于创建后端、Web 和移动应用程序的强大no-code平台。 AppMaster提供用于可视化设计数据模型、业务流程和用户界面的工具,从而实现更快、更具成本效益的开发时间。其 Web 应用程序生成功能还可以与 Firebase Hosting 相结合,为部署 Web 应用程序提供高效、可扩展的解决方案。
常见问题
Firebase Hosting 是 Google 提供的安全、快速且可靠的托管服务。它允许开发人员部署 Web 应用程序,包括静态资产(例如 HTML、CSS 和 JavaScript 文件)以及由无服务器功能生成的动态内容。
是的,Firebase Hosting 提供了一个名为 Spark 计划的免费套餐,该套餐提供基本的托管功能,包括自定义域支持和 SSL 证书。然而,它在存储和数据传输能力方面存在一些限制。付费计划提供更多资源和功能,例如高级 CDN 配置和更高的自定义域限制。
要使用 Firebase 托管部署 Web 应用,您必须满足以下先决条件: 一个 Firebase 帐户和一个活动的 Firebase 项目 使用纯 HTML、CSS 和 JavaScript 设置或现代 Web 框架(例如 React、Angular 或 Vue.js)创建的 Web 应用程序 安装在开发计算机上的 Node.js 和 npm(Node.js 包管理器) 在您的开发计算机上安装和配置的 Firebase CLI(命令行界面)
要设置 Firebase 托管,请按照以下步骤操作: 创建 Firebase 帐户并登录 Firebase 控制台 创建一个新的 Firebase 项目或选择现有的项目 为您的项目启用 Firebase 托管 在您的开发计算机上安装 Firebase CLI 使用您的 Google 帐户登录 Firebase CLI 在 Web 应用程序的本地目录中初始化 Firebase 托管 完成这些步骤后,您就可以配置要部署的 Web 应用并将其部署到 Firebase 托管。
要将您的 Web 应用部署到 Firebase 托管,请按照以下步骤操作: 构建您的 Web 应用程序,生成可用于生产的静态资产 配置 firebase.json 文件以指定包含构建的 Web 资产、托管配置以及任何必要的重定向或重写规则的公共目录 使用 Firebase CLI 命令firebase deploy将 Web 应用程序的资产上传到 Firebase Hosting 部署完成后,您将收到一个唯一的 URL,您的 Web 应用程序可在其中运行并可访问。
是的,Firebase 托管允许您在托管的 Web 应用程序中使用自定义域。即使在免费 Spark 计划中也可以使用此功能。要使用 Firebase 托管设置自定义域,您需要验证域所有权、配置 DNS 记录,最后将该域连接到您的 Firebase 项目。
要更新 Firebase 托管上部署的 Web 应用程序,只需对 Web 应用程序的源代码进行必要的更改,重建更新的版本,然后再次运行firebase deploy命令。 Firebase Hosting 将自动使用新更改更新您的 Web 应用,并为用户提供无缝过渡。
Firebase Hosting 有几个优点,例如: Google 提供的安全、快速且可靠的托管 使用 Firebase CLI 轻松设置和部署 自定义域支持和自动 SSL 证书 与其他 Firebase 服务集成,例如 Firebase Functions 和 Firestore 然而,也有一些缺点: 服务器端渲染 (SSR) 功能有限,因为 Firebase 托管主要处理静态资源 付费计划的潜在托管成本取决于使用情况 可能并不适合所有网络应用程序,尤其是那些具有复杂服务器端要求的应用程序 总体而言,Firebase 托管对于依赖现代前端框架和无服务器架构的 Web 应用程序来说是一个不错的选择,但对于具有复杂服务器端要求的 Web 应用程序可能并不理想。






