Principais etapas para implantar um aplicativo da Web com o Firebase Hosting
Aprenda as etapas essenciais para implantar um aplicativo web usando Firebase Hosting, um serviço de hospedagem seguro e rápido do Google. Este guia abrangente aborda instalação, configuração e implantação para ativar seu aplicativo Web.

Firebase Hosting é um serviço de hospedagem seguro, rápido e confiável oferecido pelo Google para desenvolvedores implantarem aplicativos da web. Com o objetivo de fornecer hospedagem de alto desempenho para ativos estáticos como arquivos HTML, CSS e JavaScript , o Firebase Hosting também oferece suporte à geração de conteúdo dinâmico usando funções sem servidor. Com sua rede global de distribuição de conteúdo (CDN), o Firebase Hosting garante latência mínima para os usuários finais do seu aplicativo.
Firebase Hosting é uma excelente opção para desenvolvedores web que procuram uma solução de implantação fácil de usar que se integre bem com outros serviços Firebase, como Firebase Functions e Firestore. Graças a essas integrações, você pode criar aplicativos da Web poderosos que aproveitam a sincronização de dados em tempo real, a autenticação e os recursos de computação sem servidor fornecidos pelo Google.
Pré-requisitos para implantar um aplicativo Web com Firebase Hosting
Antes de implantar um aplicativo da web usando o Firebase Hosting, existem alguns pré-requisitos que você precisa cumprir:
- Uma conta do Firebase e um projeto Firebase ativo
- Um aplicativo da web criado usando uma configuração simples de HTML, CSS e JavaScript ou uma estrutura da web moderna, como React, Angular ou Vue.js
- Node.js e npm (o gerenciador de pacotes Node.js) instalados em sua máquina de desenvolvimento
- A Firebase CLI (Command Line Interface) instalada e configurada em sua máquina de desenvolvimento
Se você não possui uma conta do Firebase, acesse o site do Firebase para se inscrever. Para aqueles que são novos no desenvolvimento web, considere aprender o básico de HTML, CSS e JavaScript ou explore uma estrutura web popular como React, Vue.js ou Angular.
Configurando hospedagem Firebase
Depois de atender aos pré-requisitos, você poderá configurar o Firebase Hosting para seu projeto. Siga esses passos:
-
Crie uma conta do Firebase e faça login no console do Firebase : se ainda não o fez, inscreva-se em uma conta do Firebase e faça login no console do Firebase. A criação de uma conta é gratuita e você pode aproveitar as vantagens do plano Spark gratuito ao começar.
-
Crie um novo projeto do Firebase ou selecione um existente : no console do Firebase, você pode criar um novo projeto ou selecionar um projeto existente para ativar o Firebase Hosting.
-
Habilite o Firebase Hosting para o seu projeto : Vá até o painel e clique na guia "Hospedagem" na barra lateral. Siga as instruções fornecidas para ativar o Firebase Hosting para seu projeto.
-
Instale a CLI do Firebase em sua máquina de desenvolvimento : abra um terminal ou prompt de comando em sua máquina de desenvolvimento. Instale a CLI do Firebase globalmente, caso ainda não o tenha feito, executando o seguinte comando:
npm install -g firebase-toolsCertifique-se de que o Node.js e o npm estejam instalados antes de executar este comando. Se você encontrar problemas de permissão, considere usar
sudopara sistemas baseados em Unix ou executar o prompt de comando como administrador para sistemas Windows. -
Faça login na CLI do Firebase usando sua conta do Google : após instalar a CLI do Firebase, faça login usando sua conta do Google executando o seguinte comando:
firebase loginEste comando abrirá uma janela do navegador, solicitando que você faça login em sua conta do Google e conceda acesso ao Firebase CLI.
-
Inicialize o Firebase Hosting no diretório local do seu aplicativo da web : navegue até o diretório raiz do seu aplicativo da web usando o terminal ou o prompt de comando. Execute o seguinte comando para inicializar o Firebase Hosting:
firebase init hostingSiga as instruções para configurar seu projeto e selecione as opções do Firebase Hosting que melhor atendem às suas necessidades. Por padrão, o Firebase Hosting armazena seus ativos estáticos em uma pasta chamada “pública”, mas você pode alterá-la para uma pasta diferente conforme necessário.
Neste ponto, você configurou o Firebase Hosting para seu aplicativo da web. Em seguida, você precisará configurar seu aplicativo para implantação, especificando a localização dos seus ativos estáticos, configurando regras de reescrita e configurando quaisquer redirecionamentos necessários. Depois de concluir essas etapas, você poderá implantar seu aplicativo da web no Firebase Hosting.

Configurando seu aplicativo Web para implantação
Antes de implantar seu aplicativo da web no Firebase Hosting, você precisa configurá-lo corretamente. Este processo pode variar dependendo se você usa uma configuração simples de HTML, CSS e JavaScript ou uma estrutura web moderna como React, Angular ou Vue.js. Independentemente da sua configuração, você deve criar um build de produção do seu aplicativo que gere ativos estáticos, prontos para implantação.
Configuração simples de HTML, CSS e JavaScript
Para um aplicativo da web simples criado usando apenas HTML, CSS e JavaScript, geralmente não é necessário um processo de construção. Ainda assim, é importante organizar seus arquivos em uma estrutura de diretórios adequada. Crie uma pasta public no diretório do seu projeto e coloque seus arquivos HTML, CSS e JavaScript dentro dela.
Aplicativos da Web React, Angular ou Vue.js
Se estiver usando uma estrutura web moderna como React, Angular ou Vue.js, você precisará construir seu aplicativo web antes de implantá-lo. A maioria das estruturas web modernas vem com suporte integrado para gerar ativos estáticos prontos para produção com um único comando:
- Para aplicativos React, use
npm run buildouyarn build - Para aplicativos Angular, use
ng build --prod - Para aplicativos Vue.js, use
npm run buildouyarn build
Esses comandos irão gerar uma pasta build , dist ou public com os ativos estáticos prontos para produção.
Configurando firebase.json
Em seguida, você precisa configurar o arquivo firebase.json em seu projeto. Este arquivo é criado quando você inicializa o Firebase Hosting no diretório do projeto e especifica as configurações de implantação do Firebase Hosting. A configuração mais essencial é especificar o diretório público que contém os ativos estáticos do seu aplicativo web. No arquivo firebase.json, defina o campo public para a pasta que contém seus ativos estáticos:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Se você estiver usando uma estrutura web moderna como React, Angular ou Vue.js, certifique-se de definir o campo public para a respectiva pasta build ou dist .
Implantando seu aplicativo da web no Firebase Hosting
Depois de configurar seu aplicativo da Web para implantação, você poderá implantá-lo no Firebase Hosting usando a CLI do Firebase. Siga esses passos:
- No seu terminal, navegue até o diretório do projeto que contém o arquivo firebase.json.
- Execute o comando
firebase deploy. Este comando fará upload dos ativos estáticos do seu aplicativo da web para o Firebase Hosting. - Após a conclusão da implantação, a CLI do Firebase fornecerá um URL onde seu aplicativo da web estará ativo e acessível. A URL terá o formato
https://{your-project-id}.web.appehttps://{your-project-id}.firebaseapp.com.
É isso! Seu aplicativo da web já está ativo no Firebase Hosting. Se você configurou um domínio personalizado, seu aplicativo da web também estará acessível no URL do seu domínio personalizado.
Gerenciando e atualizando seu aplicativo Web implantado
Depois de implantar seu aplicativo Web, talvez seja necessário gerenciá-lo ou atualizá-lo. O Firebase Hosting facilita essas tarefas.
Atualizando seu aplicativo da web
Para atualizar seu aplicativo web implantado, siga estas etapas:
- Faça as alterações necessárias no código-fonte do seu aplicativo web.
- Crie seu aplicativo Web atualizado, gerando ativos estáticos prontos para produção.
- Execute o comando
firebase deploynovamente no diretório do projeto.
O Firebase Hosting atualizará automaticamente seu aplicativo da web com as novas alterações, proporcionando uma transição perfeita para os usuários.
Revertendo para uma versão anterior
Se precisar reverter seu aplicativo da web para uma versão anterior, você pode fazer isso usando o histórico de versões do Firebase Hosting. O Firebase Console monitora cada implantação, permitindo reverter para uma versão específica sempre que necessário.
- Vá para o Firebase Console e navegue até a seção Hospedagem do seu projeto.
- Clique na guia "Histórico" para visualizar seu histórico de implantação.
- Localize a versão para a qual deseja reverter e clique no ícone "...".
- Selecione "Reverter para esta versão" no menu suspenso e confirme a reversão.
Seu aplicativo da web agora será revertido para a versão selecionada.
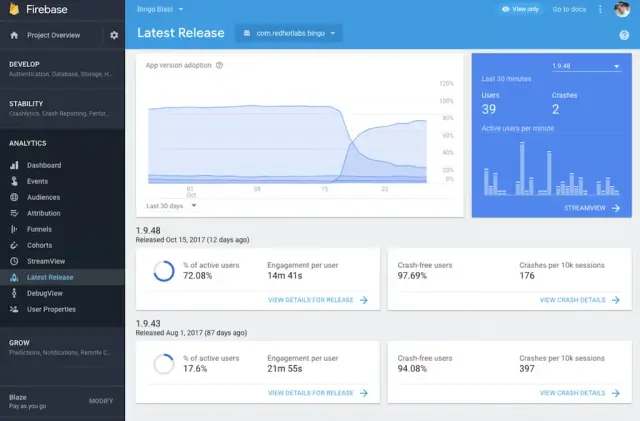
Monitorando o uso de aplicativos da web
O Firebase Hosting fornece estatísticas de uso do seu aplicativo da web, que você pode visualizar no Firebase Console. Essas estatísticas podem ajudar você a entender o desempenho, a popularidade e o consumo de recursos do seu aplicativo. Algumas das métricas rastreadas incluem total de solicitações, ocorrências de cache, falhas de cache, armazenamento usado e transferência de dados.
Ao compreender e gerenciar seu aplicativo da web, você pode garantir que ele permaneça seguro e atualizado, ao mesmo tempo que fornece uma experiência tranquila ao usuário. O Firebase Hosting torna fácil e eficiente implantar, gerenciar e monitorar seus aplicativos da web.
Prós e contras do uso do Firebase Hosting para aplicativos da web
Compreender as vantagens e desvantagens do Firebase Hosting é crucial para tomar uma decisão informada sobre usá-lo em seu aplicativo da web. Abaixo, discutiremos os principais prós e contras para ajudá-lo a determinar se o Firebase Hosting é a escolha certa para o seu projeto.
Prós da hospedagem Firebase
- Hospedagem segura, rápida e confiável: o Firebase Hosting é fornecido pelo Google, garantindo uma experiência de hospedagem segura, rápida e confiável para seu aplicativo da web. Com a rede global de entrega de conteúdo (CDN) do Google, seu aplicativo se beneficiará de latência reduzida e desempenho aprimorado.
- Fácil configuração e implantação: o Firebase CLI torna a configuração e implantação de seu aplicativo da web no Firebase Hosting um processo rápido e direto. Com alguns comandos, você pode ter seu aplicativo da web instalado e funcionando online.
- Suporte a domínios personalizados e certificados SSL automáticos: o Firebase Hosting permite que você use domínios personalizados para seu aplicativo da web, garantindo uma aparência profissional. Além disso, o Firebase Hosting cuida do gerenciamento da certificação SSL, fornecendo criptografia HTTPS ao seu aplicativo da web automaticamente.
- Integração com outros serviços do Firebase: usar o Firebase Hosting para seu aplicativo da web simplifica a integração de outros serviços do Firebase, como Firebase Functions, Firestore ou Authentication. Essa integração é especialmente valiosa para aplicativos web modernos criados com estruturas de front-end que dependem de arquiteturas sem servidor para funcionalidade de back-end.
Contras do Firebase Hosting
- Recursos limitados de renderização no lado do servidor (SSR): O Firebase Hosting se concentra principalmente na hospedagem de ativos estáticos, o que significa que tem suporte limitado para recursos de renderização no lado do servidor (SSR). Embora você possa usar o Firebase Functions para SSR básico, ele pode não ser a solução ideal para aplicativos da Web com extensos requisitos de renderização no servidor.
- Custos potenciais de hospedagem: embora o Firebase Hosting ofereça um nível básico gratuito, pode ser necessário atualizar para planos pagos à medida que seu aplicativo da web cresce em termos de armazenamento, transferência de dados e outros requisitos de recursos. Considere cuidadosamente os custos de hospedagem associados antes de se comprometer com o Firebase Hosting.
- Não adequado para todos os aplicativos da web: o Firebase Hosting pode não ser a melhor escolha para aplicativos da web com requisitos complexos do lado do servidor ou que precisam de recursos não suportados pelo conjunto de serviços do Firebase. Nesses casos, soluções alternativas de hospedagem podem ser mais adequadas para o seu projeto.
AppMaster: desenvolvimento No-Code para aplicativos da web
No desenvolvimento de aplicações web, o AppMaster surge como um divisor de águas com sua abordagem inovadora sem código . Esta ferramenta poderosa capacita os usuários a criar aplicativos back-end, web e móveis sem esforço, sem amplo conhecimento de codificação.
Um dos diferenciais do AppMaster é sua capacidade de facilitar a criação de aplicativos backend. Os usuários podem projetar modelos de dados visualmente, definir lógica de negócios complexa por meio de um BP Designer visual e estabelecer APIs REST e endpoints WebSocket. Isso permite a geração rápida de sistemas back-end.
Para aplicações web, AppMaster permite a criação de interfaces de usuário com ações simples drag-and-drop. O Web BP Designer permite aos usuários definir a lógica de cada componente, tornando as aplicações web totalmente interativas. Notavelmente, os processos de negócios da web são executados no navegador do usuário, melhorando a experiência do usuário.
AppMaster aprimora ainda mais o gerenciamento de projetos, gerando documentação Swagger (OpenAPI) para endpoints de servidor e scripts de migração de esquema de banco de dados . A cada alteração do blueprint, AppMaster gera rapidamente novos conjuntos de aplicativos em menos de 30 segundos. Esta abordagem única garante que não haja dívida técnica acumulada associada ao projeto.
Além de seu processo de desenvolvimento ágil, os aplicativos AppMaster são projetados para funcionar perfeitamente com qualquer banco de dados compatível com PostgreSQL como armazenamento de dados principal. Ao usar aplicativos de back-end compilados e sem estado gerados com Go, os aplicativos AppMaster são inerentemente escalonáveis, atendendo aos requisitos de casos de uso corporativos e de alta carga. O futuro do desenvolvimento de aplicações web é brilhante com os recursos no-code do AppMaster.
Pensamentos finais
O Firebase Hosting oferece uma opção atraente para implantação de aplicativos da web, especialmente para projetos que utilizam estruturas front-end modernas e arquiteturas sem servidor. Com hospedagem segura, rápida e confiável, fácil configuração e implantação e integração perfeita com outros serviços do Firebase, o Firebase Hosting pode ser uma excelente escolha para muitos projetos de aplicativos da web.
Ainda assim, é essencial pesar os prós e os contras descritos neste artigo para determinar se o Firebase Hosting é adequado para seu caso de uso específico. Considere fatores como as necessidades de renderização do lado do servidor do seu aplicativo da Web, possíveis custos de hospedagem e compatibilidade com outros serviços do Firebase. Ao avaliar cuidadosamente esses fatores, você pode tomar uma decisão informada e escolher a melhor solução de hospedagem para sua aplicação web.
Não se esqueça de explorar AppMaster, uma plataforma poderosa no-code para a criação de aplicativos back-end, web e móveis. AppMaster oferece ferramentas para projetar visualmente modelos de dados, processos de negócios e interfaces de usuário, resultando em tempos de desenvolvimento mais rápidos e econômicos. Seus recursos de geração de aplicativos web também podem ser combinados com o Firebase Hosting para uma solução eficiente e escalonável para implantação de seus aplicativos web.
FAQ
Firebase Hosting é um serviço de hospedagem seguro, rápido e confiável fornecido pelo Google. Ele permite que os desenvolvedores implantem aplicativos da web, incluindo ativos estáticos, como arquivos HTML, CSS e JavaScript, bem como conteúdo dinâmico gerado por funções sem servidor.
Sim, o Firebase Hosting oferece um nível gratuito chamado plano Spark, que fornece recursos básicos de hospedagem, incluindo suporte a domínio personalizado e certificados SSL. No entanto, tem algumas limitações em termos de capacidade de armazenamento e transferência de dados. Os planos pagos oferecem mais recursos e funcionalidades, como configurações avançadas de CDN e limites de domínio personalizados mais elevados.
Para implantar um aplicativo da web com o Firebase Hosting, você deve ter os seguintes pré-requisitos: Uma conta do Firebase e um projeto Firebase ativo Um aplicativo da web criado usando uma configuração simples de HTML, CSS e JavaScript ou uma estrutura da web moderna, como React, Angular ou Vue.js Node.js e npm (o gerenciador de pacotes Node.js) instalados em sua máquina de desenvolvimento A Firebase CLI (Command Line Interface) instalada e configurada em sua máquina de desenvolvimento
Para configurar o Firebase Hosting, siga estas etapas: Crie uma conta do Firebase e faça login no console do Firebase Crie um novo projeto do Firebase ou selecione um existente Ative o Firebase Hosting para seu projeto Instale a Firebase CLI na sua máquina de desenvolvimento Faça login na CLI do Firebase usando sua conta do Google Inicialize o Firebase Hosting no diretório local do seu aplicativo da web Depois de concluir essas etapas, você estará pronto para configurar seu aplicativo Web para implantação e implantá-lo no Firebase Hosting.
Para implantar seu aplicativo da web no Firebase Hosting, siga estas etapas: Crie seu aplicativo da web, gerando ativos estáticos prontos para produção Configure seu arquivo firebase.json para especificar o diretório público que contém seus ativos da web criados, a configuração de hospedagem e quaisquer redirecionamentos necessários ou regras de reescrita Use o comando Firebase CLI firebase deploy para fazer upload dos recursos do seu aplicativo da Web para o Firebase Hosting Após a conclusão da implantação, você receberá uma URL exclusiva onde seu aplicativo Web estará ativo e acessível.
Sim, o Firebase Hosting permite que você use domínios personalizados com seus aplicativos da Web hospedados. Este recurso está disponível até mesmo no plano Spark gratuito. Para configurar um domínio personalizado com o Firebase Hosting, você precisará verificar a propriedade do domínio, configurar os registros DNS e, por fim, conectar o domínio ao seu projeto do Firebase.
Para atualizar seu aplicativo da web implantado no Firebase Hosting, basta fazer as alterações necessárias no código-fonte do seu aplicativo da web, recriar a versão atualizada e executar o comando firebase deploy novamente. O Firebase Hosting atualizará automaticamente seu aplicativo da web com as novas alterações e fornecerá uma transição perfeita para os usuários.
O Firebase Hosting tem vários prós, como: Hospedagem segura, rápida e confiável fornecida pelo Google Fácil configuração e implantação com Firebase CLI Suporte de domínio personalizado e certificados SSL automáticos Integração com outros serviços do Firebase, como Firebase Functions e Firestore No entanto, também existem alguns contras: Recursos limitados de renderização no lado do servidor (SSR), já que o Firebase Hosting lida principalmente com recursos estáticos Custos potenciais de hospedagem com planos pagos dependendo do uso Pode não ser adequado para todos os aplicativos da web, especialmente aqueles com requisitos complexos do lado do servidor No geral, o Firebase Hosting é uma ótima opção para aplicativos da web que dependem de estruturas front-end modernas e arquiteturas sem servidor, mas pode não ser ideal para aplicativos da web com requisitos complexos do lado do servidor.






